Похожие презентации:
Компьютерная графика
1.
2.
Типы компьютерной графикирастровая
векторная
фрактальная
трёхмерная
Точка
(пиксель)
Контур
(вектор,
примитив)
фрактал
Плоскость
(полигон)
наименьший элемент
3. Растровая графика
Растровая графика – графика, состоящая изпрямоугольной сетки точек, называемой растром.
Каждая точка растра (пиксель) представлена
единственным параметром – цветом.
Пиксель - это цветное пятно, которое
может принимать различные оттенки.
Любое изображение вне зависимости
от его сложности - это всего лишь
совокупность пикселей.
Редактирование растровых
изображений – изменение цветов их
отдельных пикселей.
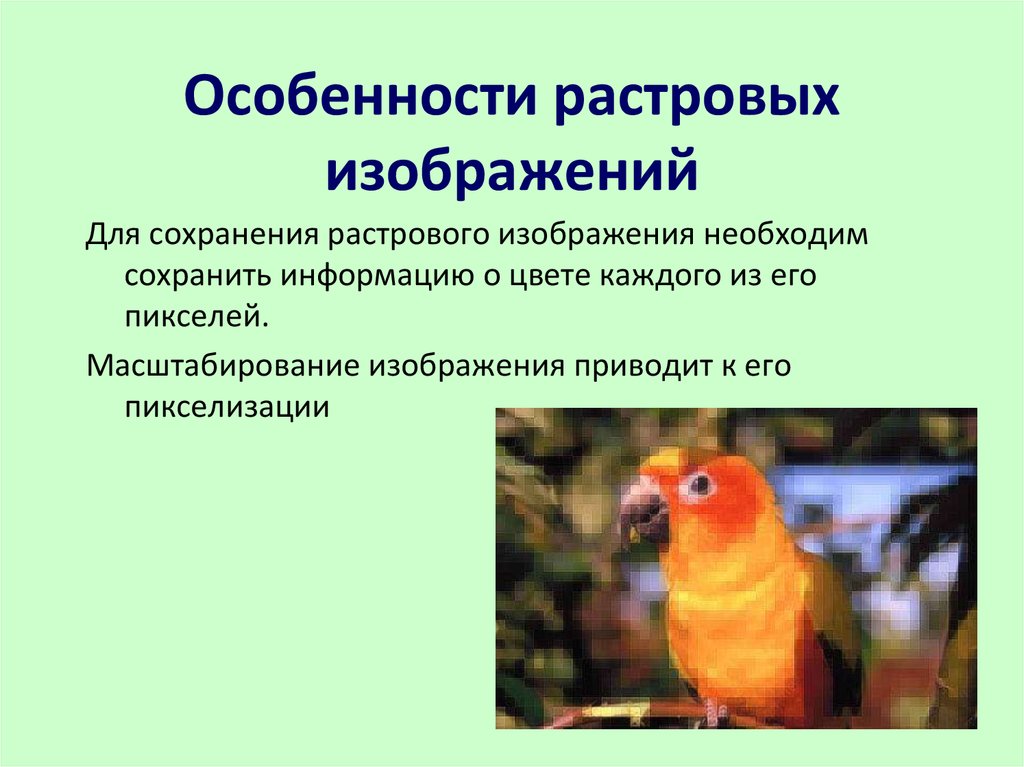
4. Особенности растровых изображений
Для сохранения растрового изображения необходимсохранить информацию о цвете каждого из его
пикселей.
Масштабирование изображения приводит к его
пикселизации
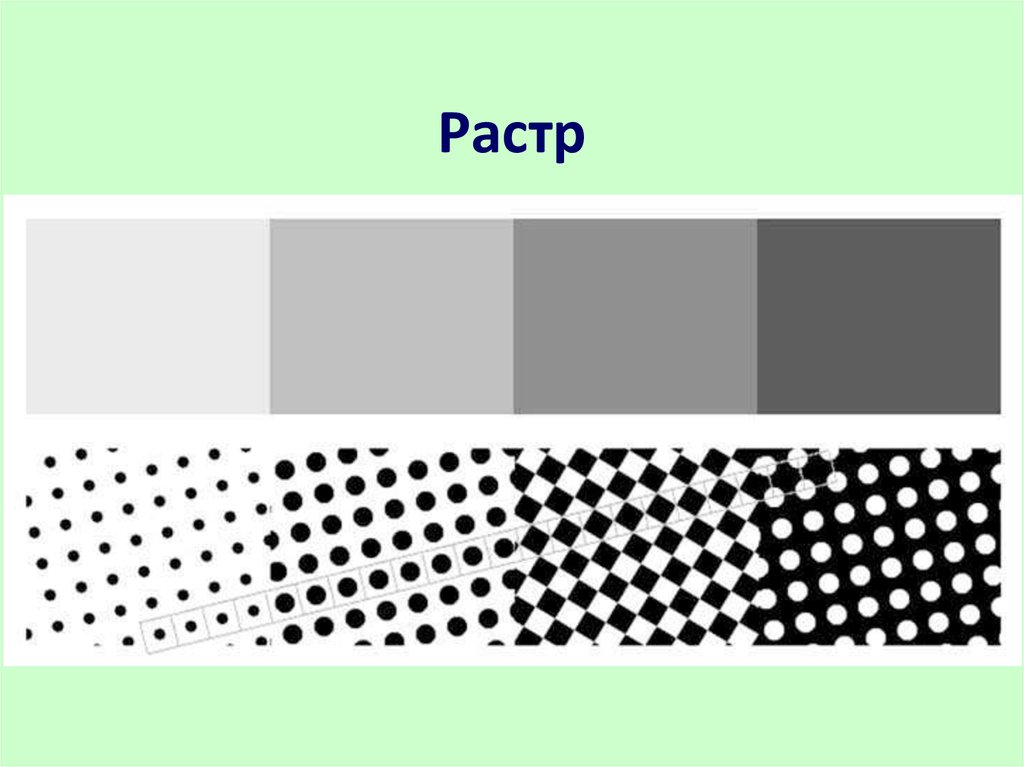
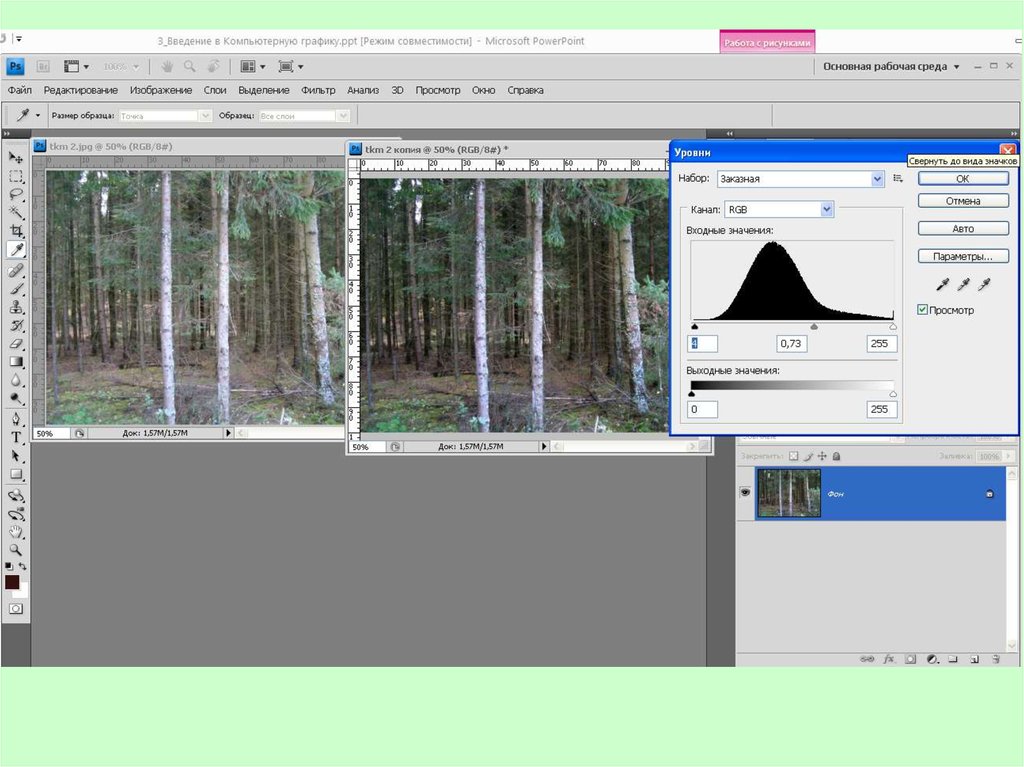
5. Растр
6. Векторная графика
Векторная графика состоит из контуров(примитивов, векторов).
Контуры представляют собой кривые, имеющие
точное математическое описание.
Векторный графический объект включает два
элемента: контур и его внутреннюю область.
С каждым элементом векторного рисунка
можно работать отдельно.
Для сохранения изображения необходимо
сохранить только математическое описание
объектов.
Качество изображения не зависит от масштаба.
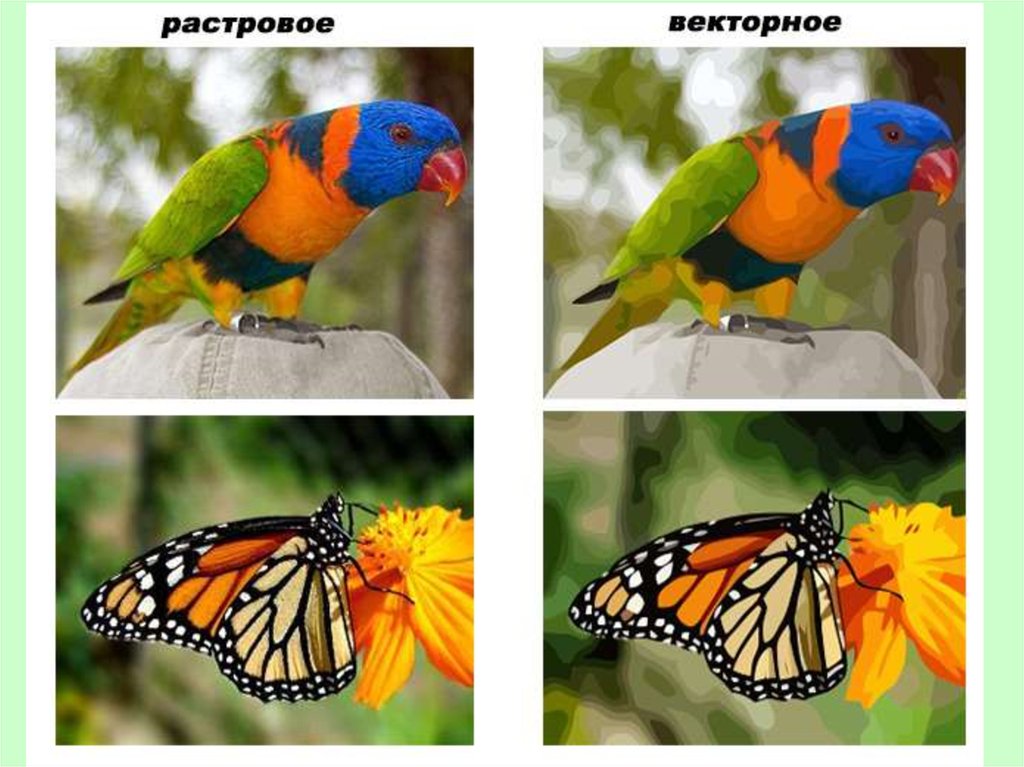
7.
Векторное изображениеРастровое изображение
8.
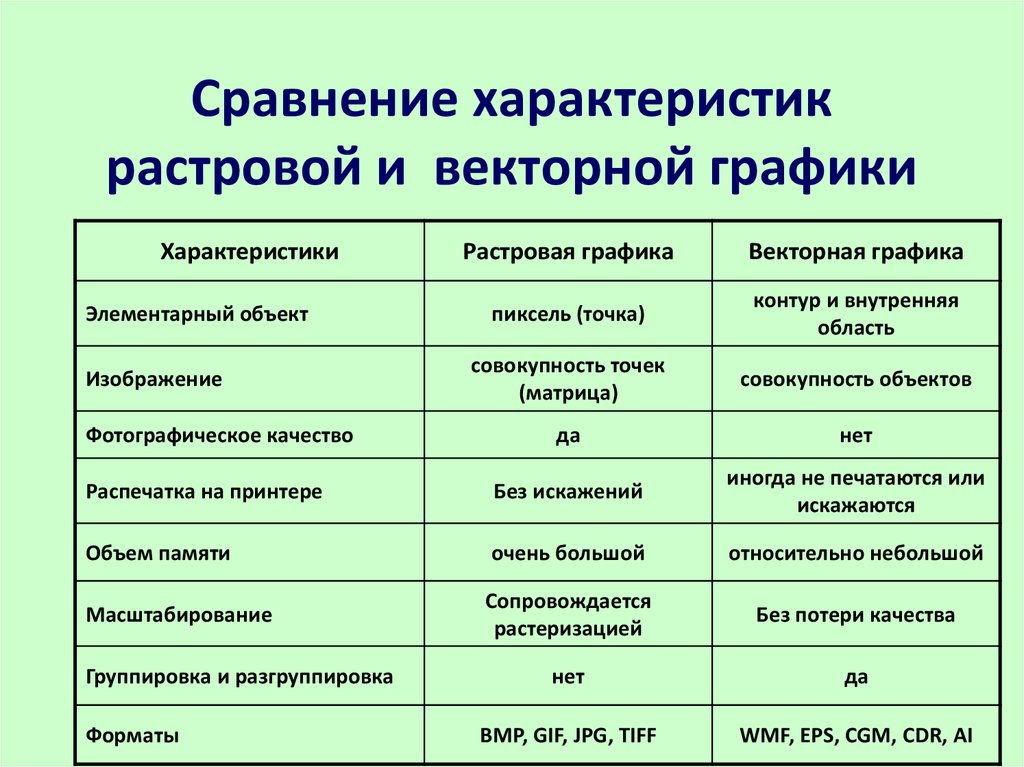
9. Сравнение характеристик растровой и векторной графики
ХарактеристикиРастровая графика
Векторная графика
пиксель (точка)
контур и внутренняя
область
совокупность точек
(матрица)
совокупность объектов
да
нет
Распечатка на принтере
Без искажений
иногда не печатаются или
искажаются
Объем памяти
очень большой
относительно небольшой
Масштабирование
Сопровождается
растеризацией
Без потери качества
нет
да
BMP, GIF, JPG, TIFF
WMF, EPS, CGM, CDR, AI
Элементарный объект
Изображение
Фотографическое качество
Группировка и разгруппировка
Форматы
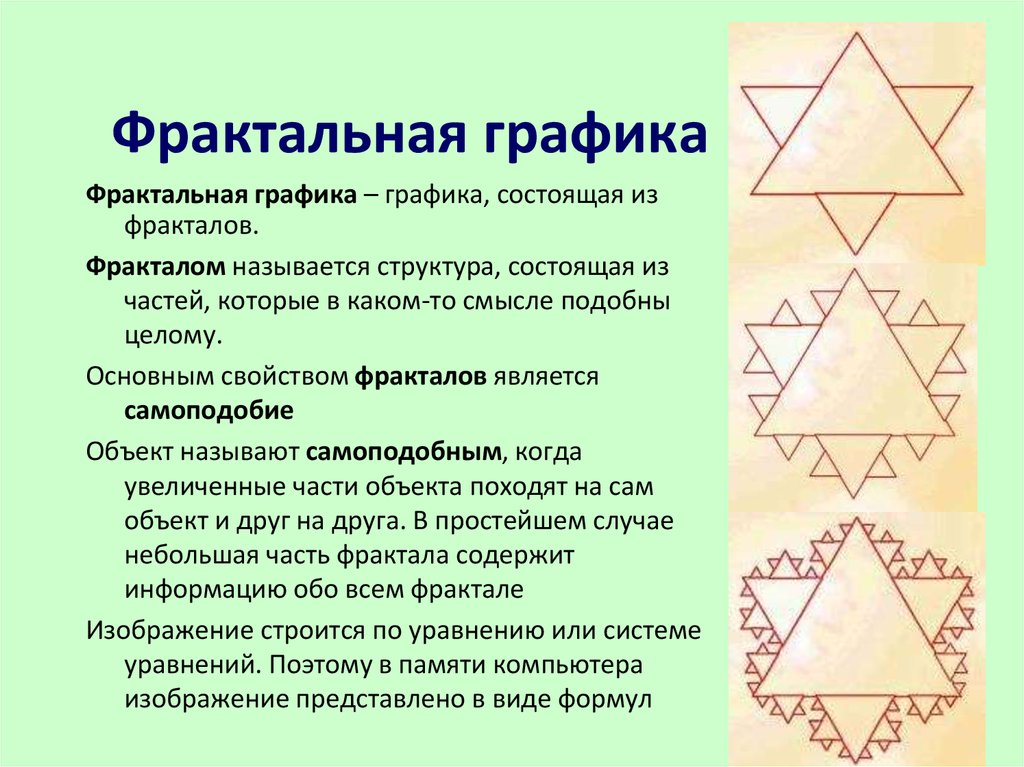
10. Фрактальная графика
Фрактальная графика – графика, состоящая изфракталов.
Фракталом называется структура, состоящая из
частей, которые в каком-то смысле подобны
целому.
Основным свойством фракталов является
самоподобие
Объект называют самоподобным, когда
увеличенные части объекта походят на сам
объект и друг на друга. В простейшем случае
небольшая часть фрактала содержит
информацию обо всем фрактале
Изображение строится по уравнению или системе
уравнений. Поэтому в памяти компьютера
изображение представлено в виде формул
11.
12.
13.
14. Трехмерная графика
Трёхмерная графика (3D, 3 Dimensions, 3измерения) — раздел компьютерной графики,
совокупность приемов и инструментов (как
программных, так и аппаратных),
предназначенных для изображения
объёмных объектов.
Трёхмерное изображение на плоскости
представляет собой геометрическую
проекцию трёхмерной модели объекта или
сцены на плоскость.
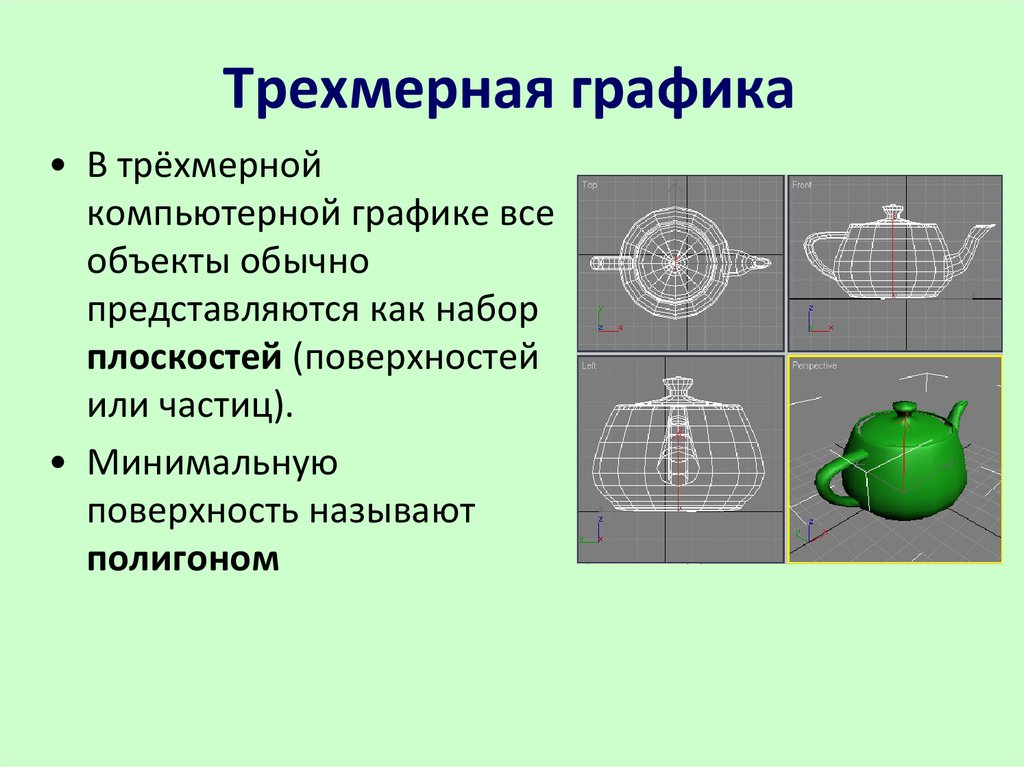
15. Трехмерная графика
• В трёхмернойкомпьютерной графике все
объекты обычно
представляются как набор
плоскостей (поверхностей
или частиц).
• Минимальную
поверхность называют
полигоном
16.
17.
18.
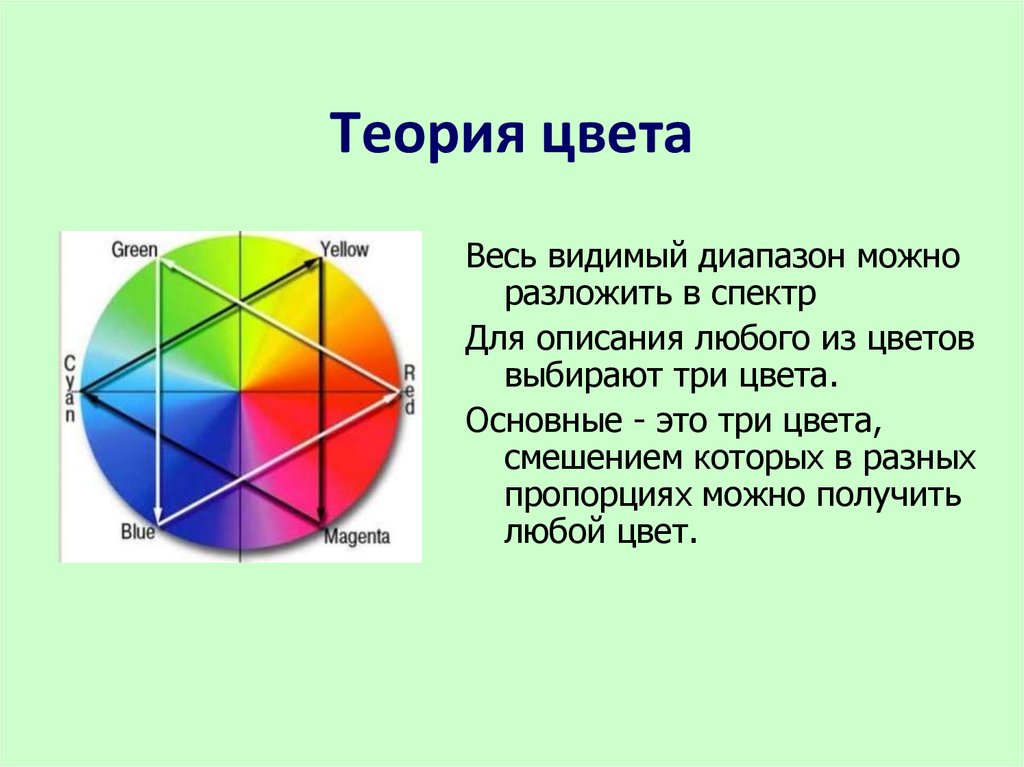
19. Теория цвета
Весь видимый диапазон можноразложить в спектр
Для описания любого из цветов
выбирают три цвета.
Основные - это три цвета,
смешением которых в разных
пропорциях можно получить
любой цвет.
20. Цветовые модели
Для описания цвета используются математические модели,работа которых основана на смешении основных цветов или
других параметров для получения любого цвета.
По способу формирования цвета различают три типа цветовых
моделей:
• Аддитивные
• субстрактивные
• перцептуальные
21. Аддитивные цветовые модели
от англ. add — добавлятьGREEN Cyan BLUE В этой модели белый цвет образуется,
путем заполнения черного
пространства цветами,
Yellow
Magenta
Смешиваемыми друг с другом. За
основу берется полное отсутствие
RED
света (темнота, черный монитор
компьютера, экран телевизора и т.д)
Подходит для описания излучаемого
света
RGB (Red-красный, Green-зеленый, Blue -синий). В этой модели
отображает экран монитора, кодирует изображение сканер.
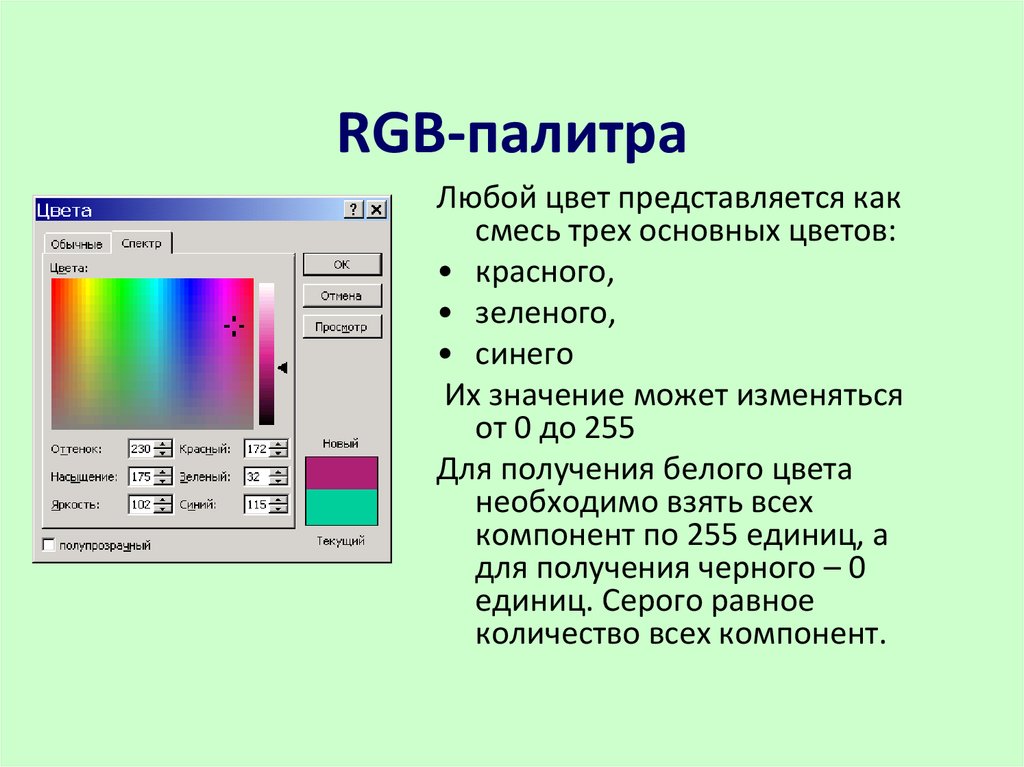
22. RGB-палитра
Любой цвет представляется каксмесь трех основных цветов:
• красного,
• зеленого,
• синего
Их значение может изменяться
от 0 до 255
Для получения белого цвета
необходимо взять всех
компонент по 255 единиц, а
для получения черного – 0
единиц. Серого равное
количество всех компонент.
23.
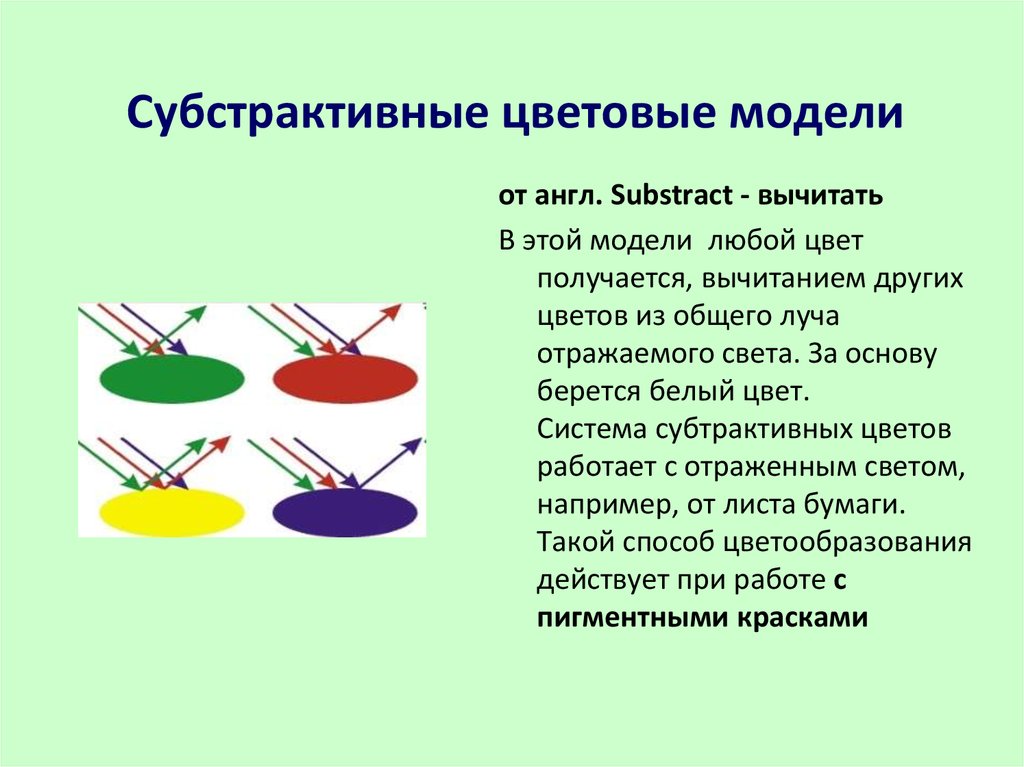
24. Субстрактивные цветовые модели
от англ. Substract - вычитатьВ этой модели любой цвет
получается, вычитанием других
цветов из общего луча
отражаемого света. За основу
берется белый цвет.
Система субтрактивных цветов
работает с отраженным светом,
например, от листа бумаги.
Такой способ цветообразования
действует при работе с
пигментными красками
25.
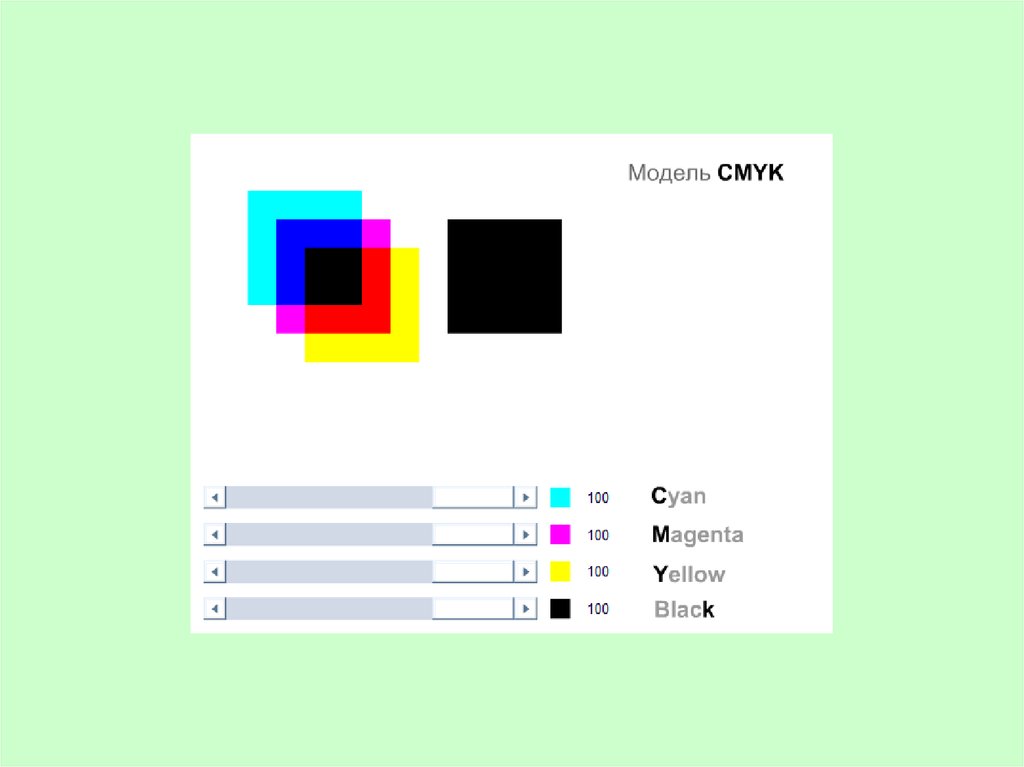
26. CMYk – субстрактивная палитра
CMYk (Cyan – голубой,Magenta –пурпурный
(малиновый), Yellow –
желтый, Black черный). Используется
прежде всего в
полиграфии
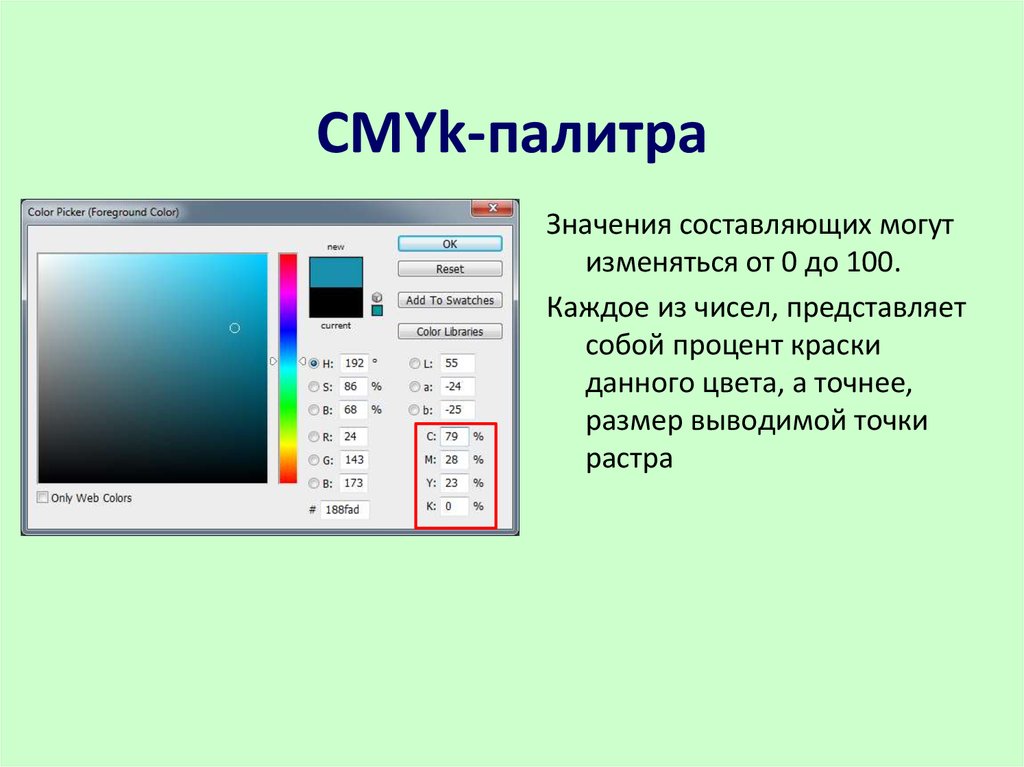
27. CMYk-палитра
Значения составляющих могутизменяться от 0 до 100.
Каждое из чисел, представляет
собой процент краски
данного цвета, а точнее,
размер выводимой точки
растра
28.
29.
30.
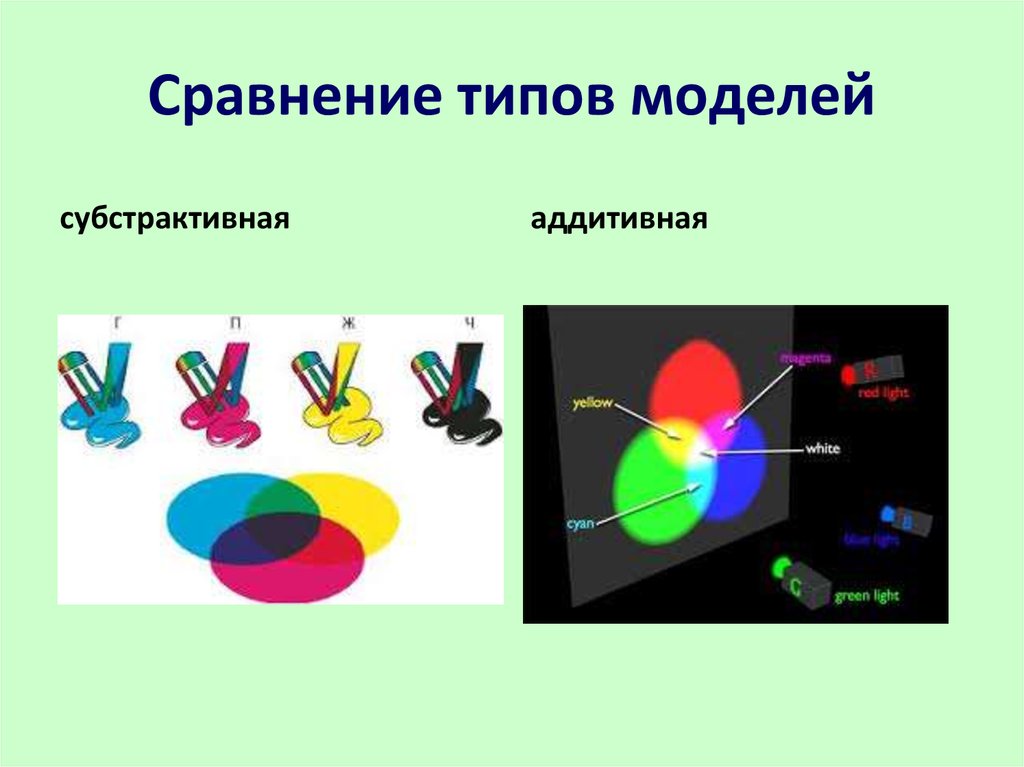
31. Сравнение типов моделей
субстрактивнаяаддитивная
32.
33.
34. Перцептуальные цветовые модели
Основаны на принципах воспритяия цветачеловеком.
Не зависят от настроек устройств
воспроизводящих цвет (мониторов,
печатных устройств) , однозначно
определяют цвет
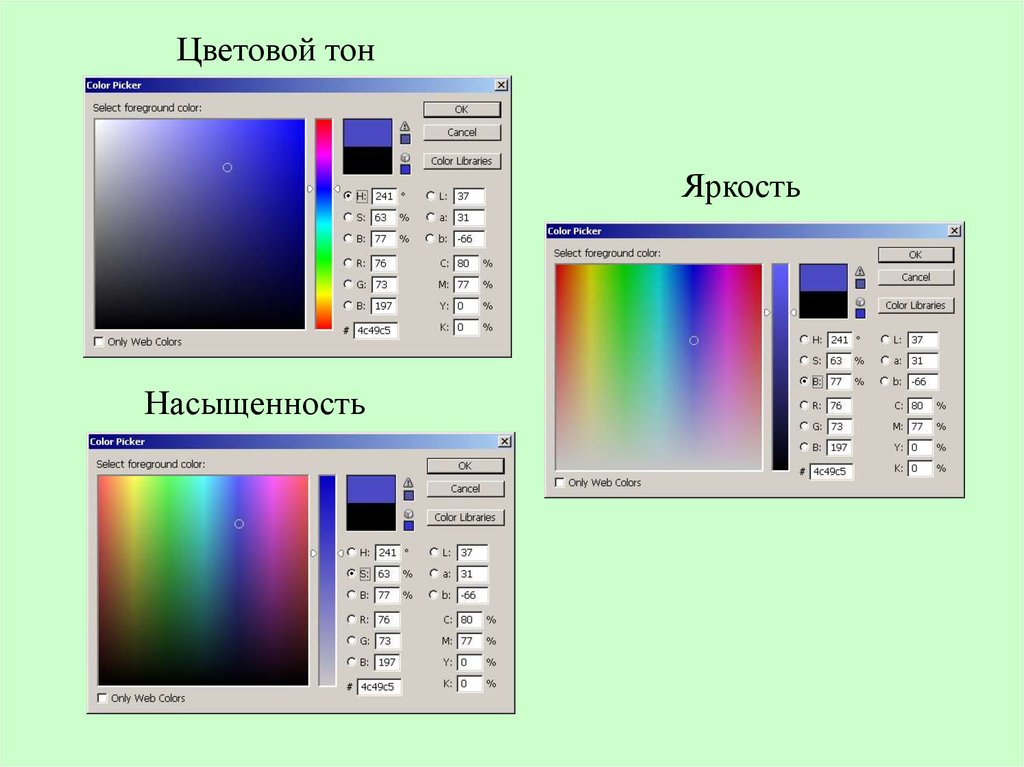
35. HSB(HSL)-палитра
Любой цвет представляется как смесьтрех основных составляющих:
• Цветового тона (hue)
• Насыщенности (чистоты, saturation)
• Яркости (brightness, lightness)
Цветовой тон задается в
градусах (на цветовом
круге)
Насыщенность и яркость в
процентах.
36.
Цветовой тонЯркость
Насыщенность
37.
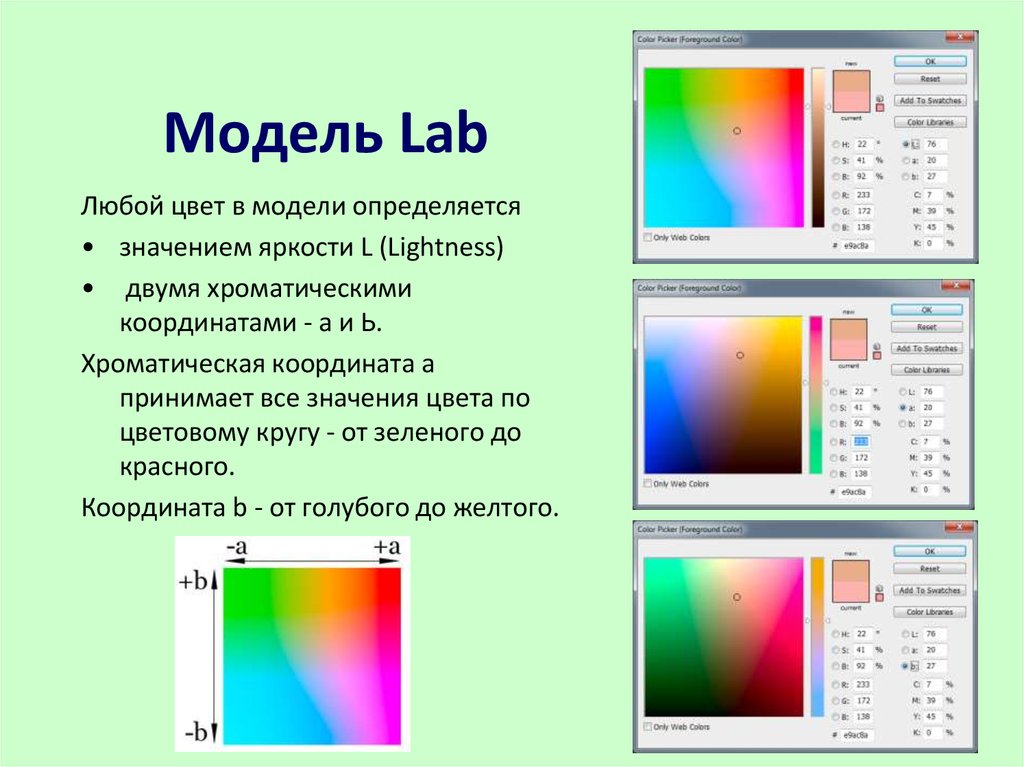
38. Модель Lab
Любой цвет в модели определяется• значением яркости L (Lightness)
• двумя хроматическими
координатами - а и Ь.
Хроматическая координата а
принимает все значения цвета по
цветовому кругу - от зеленого до
красного.
Координата b - от голубого до желтого.
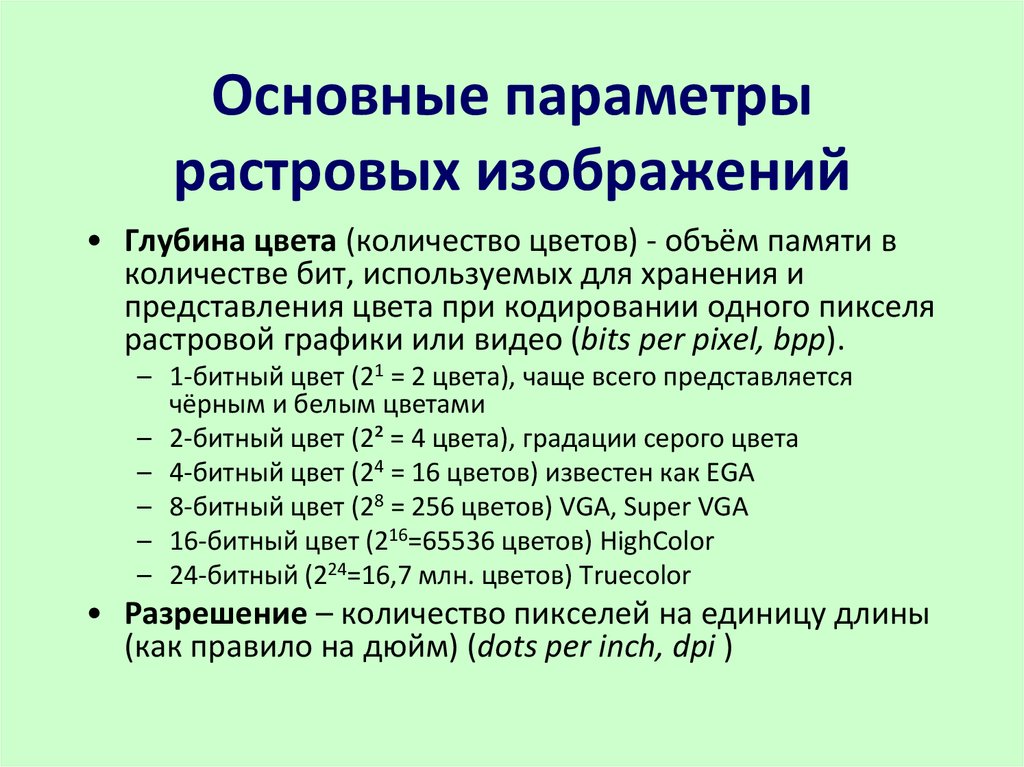
39. Основные параметры растровых изображений
• Глубина цвета (количество цветов) - объём памяти вколичестве бит, используемых для хранения и
представления цвета при кодировании одного пикселя
растровой графики или видео (bits per pixel, bpp).
– 1-битный цвет (21 = 2 цвета), чаще всего представляется
чёрным и белым цветами
– 2-битный цвет (2² = 4 цвета), градации серого цвета
– 4-битный цвет (24 = 16 цветов) известен как EGA
– 8-битный цвет (28 = 256 цветов) VGA, Super VGA
– 16-битный цвет (216=65536 цветов) HighColor
– 24-битный (224=16,7 млн. цветов) Truecolor
• Разрешение – количество пикселей на единицу длины
(как правило на дюйм) (dots per inch, dpi )
40. Форматы растровых графических файлов - GIF
• Поддерживает не более 256 цветов (меньше можно);• Использует палитру цветов (описание цвета и его номер в
палитре);
• Использует сжатие без потери информации и, следовательно,
GIF-файлы практически не сжимаются;
• Поддерживает чересстрочную развертку;
• Является поточным форматом, т.е. показ картинки начинается во
время перекачки;
• Позволяет назначить любому из цветов в палитре атрибут
прозрачный, что применяется при создании так называемых
прозрачных GIFов;
• Имеет возможность сохранения в одном файле нескольких
изображений, что находит свое применение при изготовлении
анимированных GIFов;
Для сохранения рисунков и чертежей. Они, как правило, хорошо
сжимаются и не содержат много цветов.
41. Кодирование цвета в GIF
42. Форматы растровых графических файлов – JPG(JPEG)
• Позволяет сохранять полноцветные изображения сколичеством цветов 16,7 млн. цветов (или 24bpp),
причем, если в рисунке меньше цветов, то перед
сохранением файла он все равно преобразуется в
полноцветное изображение;
• Использует сжатие с потерями информации, за счет
чего достигает больших степеней сжатия файлов;
• Поддерживает прогрессивную развертку, т.е.
изображение появляется вначале с плохим качеством
и в процессе загрузки постепенно улучшается.
Основное его предназначение - хранение изображений
фотографического качества.
43. Форматы растровых файлов –PNG (PNG-24)
Форматы растровых файлов –PNG (PNG-24)
• хранит графическую информацию в сжатом виде, причём
это сжатие производится без потерь;
• практически неограниченное количество цветов в
изображении;
• поддержка прозрачности разной степени (полностью
прозрачных и частично прозрачных областей в одном
изображении);
• поддерживает чересстрочную развертку
• НЕ поддерживает сохранение нескольких изображений в
одном файле, как следствие не позволяет сохранять
анимацию
Подходит для хранения как фотографических так и рисованных
изображений
44. Форматы растровых файлов – TIF (TIFF)
• Изначально формат поддерживал сжатие без потерь,впоследствии формат был дополнен возможностью сжатия
с потерями (как в формате JPEG)
• Позволяет сохранять изображения в режиме цветов с
палитрой (как GIF), а также в различных цветовых
пространствах (палитрах): двуцветном; полутоновом
(градации одного цвета, как правило, серого); RGB; CMYK;
Lab и др.
• Как и формат PNG поддерживает частичную прозрачность.
Используется при сканировании, отправке факсов,
распознавании текста, в полиграфии, широко
поддерживается графическими приложениями.
За счет поддержки различных цветовых палитр является
универсальным.















































 Информатика
Информатика