Похожие презентации:
Создание веб-сайтов
1.
1Создание веб-сайтов
Веб-сайты и веб-страницы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
2.
2Основные определения
Гипертекст (англ. hypertext) – это текст, содержащий
гиперссылки.
Гиперссылка (англ. hyper reference) – это «активная»
ссылка на другой объект (часть того же документа,
другой документ, файл, каталог, программу и т.д.).
Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены
общей темой и оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы
по протоколу HTTP и отвечает на них – возвращает вебстраницы и дополнительные данные (рисунки, звуковые
файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на
экране монитора.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
3.
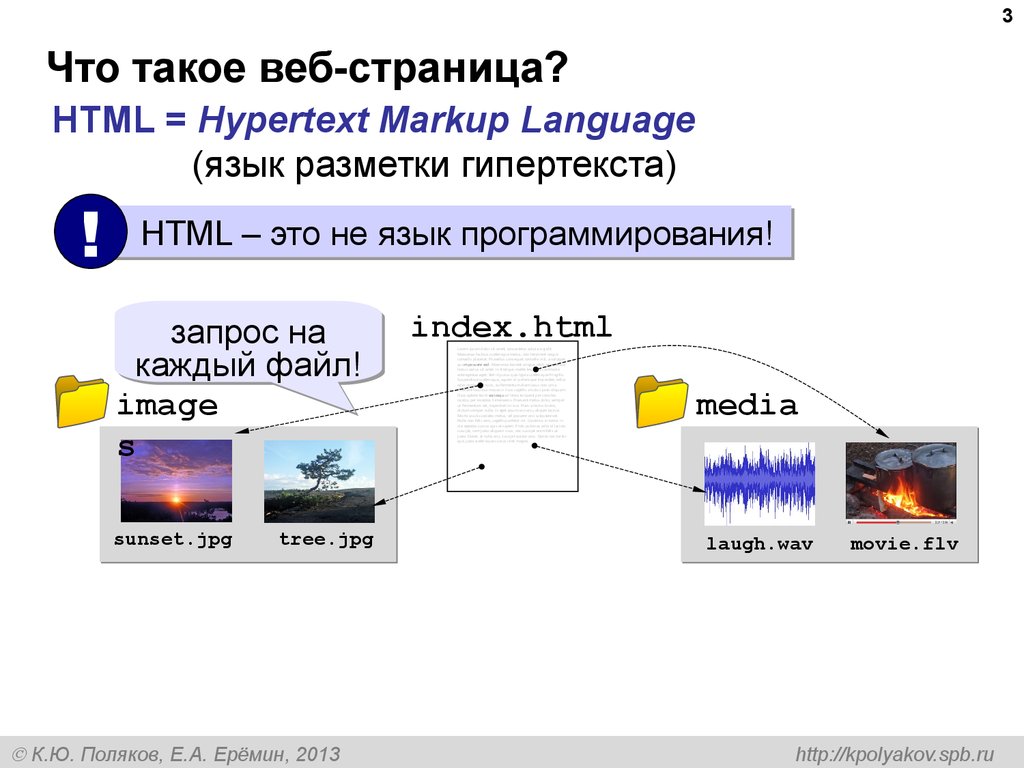
3Что такое веб-страница?
HTML = Hypertext Markup Language
(язык разметки гипертекста)
!
HTML – это не язык программирования!
запрос на
каждый файл!
image
s
sunset.jpg
tree.jpg
К.Ю. Поляков, Е.А. Ерёмин, 2013
index.html
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas facilisis scelerisque metus, non hendrerit neque
convallis placerat. Phasellus consequat convallis nisl, a volutpat
quam posuere sed. Maecenas laoreet congue nibh, et euismod
lectus varius sit amet. In tristique mattis leo, eget commodo
ante egestas eget. Sed id purus quis ligula scelerisque fringilla.
Suspendisse scelerisque, sapien id scelerisque imperdiet, tellus
odio consequat nunc, eu fermentum diam lacus non urna.
Praesent faucibus massa in risus sagittis a luctus justo aliquam.
Class aptent taciti sociosqu ad litora torquent per conubia
nostra, per inceptos himenaeos. Praesent metus dolor, semper
ut fermentum vel, imperdiet in risus. Nam a lectus lorem,
dictum semper nulla. In eget ipsum non arcu aliquet lacinia.
Morbi iaculis sodales metus, vel posuere orci vulputate vel.
Nulla non felis sem, sagittis porttitor mi. Curabitur in tortor in
nisi egestas cursus quis at sapien. Proin pulvinar, odio id lacinia
suscipit, sem justo aliquam risus, nec suscipit enim felis at
justo. Donec at nulla orci, suscipit auctor arcu. Donec nec tortor
quis justo scelerisque cursus id et magna.
media
laugh.wav
movie.flv
http://kpolyakov.spb.ru
4.
4Какие бывают веб-страницы?
• статические – готовые файлы *.htm, *.html
быстро загружаются
почти не нагружают сервер
невозможна работа с базами данных (в т.ч.
гостевые книги, комментарии, Веб 2.0)
• динамические – полностью или частично
создаются на сервере в момент запроса
*.php, *.asp, *.pl, *.cgi, *.shtml …
работа с базами данных
загружаются медленнее
дополнительная нагрузка на сервер
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
5.
5Системы управления сайтами
CMS = Content Management System, система управления
содержимым сайта.
Функции:
Не нужно знать HTML!
•создание разделов сайта
•создание страниц
•база данных пользователей
•управление доступом
бесплатно
•обеспечение навигации и поиска
!
!
1c-bitrix.ru
ucoz.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
Joomla!
joomla.org
Drupal
drupal.org
wordpress.org
http://kpolyakov.spb.ru
6.
6Интерактивные страницы
DHTML = Dynamic HTML, динамический HTML.
Скрипт или сценарий (англ. script) – это программный
код для автоматизации действий пользователя.
Javascript
• замена текста, оформления, рисунков
• многоуровневые выпадающие меню
• скрытие и показ частей страницы
• проверка данных, введенные пользователем
• выполнение вычислений
• игры…
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
7.
7Создание веб-сайтов
Текстовые веб-страницы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
8.
8Как создать веб-страницу?
Любой текстовый редактор (Блокнот и т.п.)
2×ЛК
М
Текстовые редакторы с подсветкой HTML-тэгов:
Sublime Text (sublimetext.com)
бесплатно
NotePad++ (notepad-plus-plus.org)
!
Bluefish (bluefish.openoffice.nl)
HEFS (kpolyakov.spb.ru/prog/hefs.htm)
Редакторы WYSIWYG = What You See Is What You Get
TinyMCE (www.tinymce.com)
бесплатно
Kompozer (kompozer.net)
!
CKEditor (ckeditor.com)
openWYSIWYG (www.openwebware.com)
BlueGriffon (bluegriffon.org)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
9.
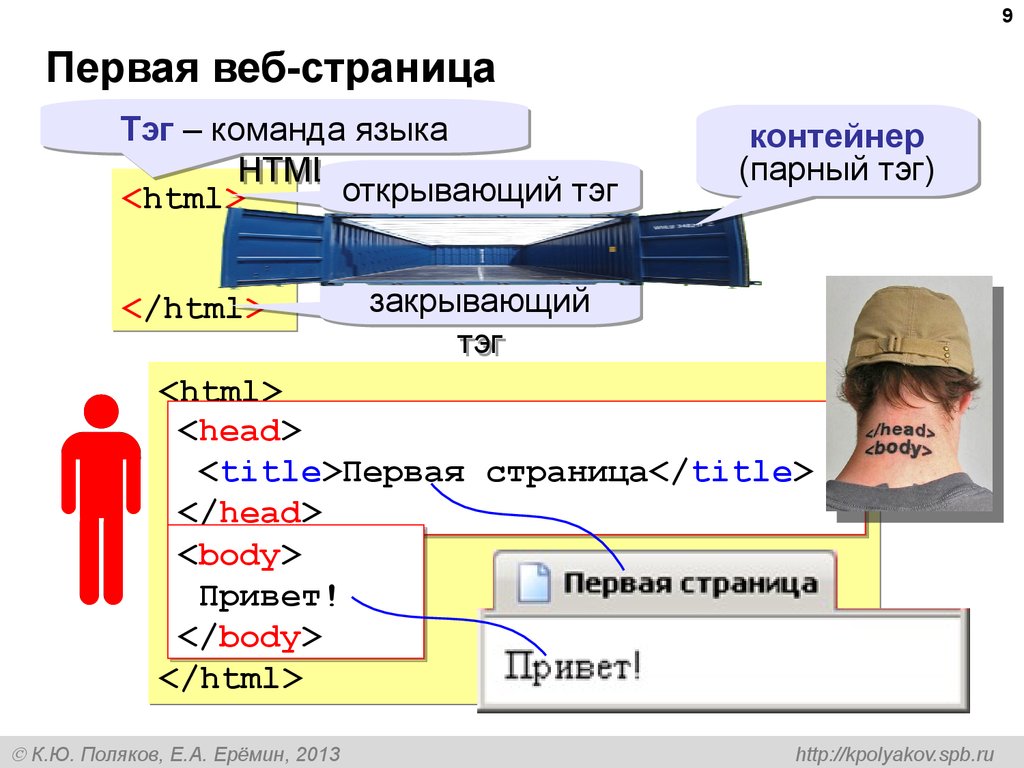
9Первая веб-страница
Тэг – команда языка
HTML
открывающий тэг
<html>
</html>
контейнер
(парный тэг)
закрывающий
тэг
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Привет!
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
10.
10Заголовки
заголовок
документа
<h1>
<h2>
<h3>
<h4>
заголовок
раздела
– заголовок документа
– заголовок раздела
– заголовок подраздела
– заголовок параграфа
<h1>Глава 1. Информация</h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и
обработкой информации человеку приходилось решать
во все времена...
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
11.
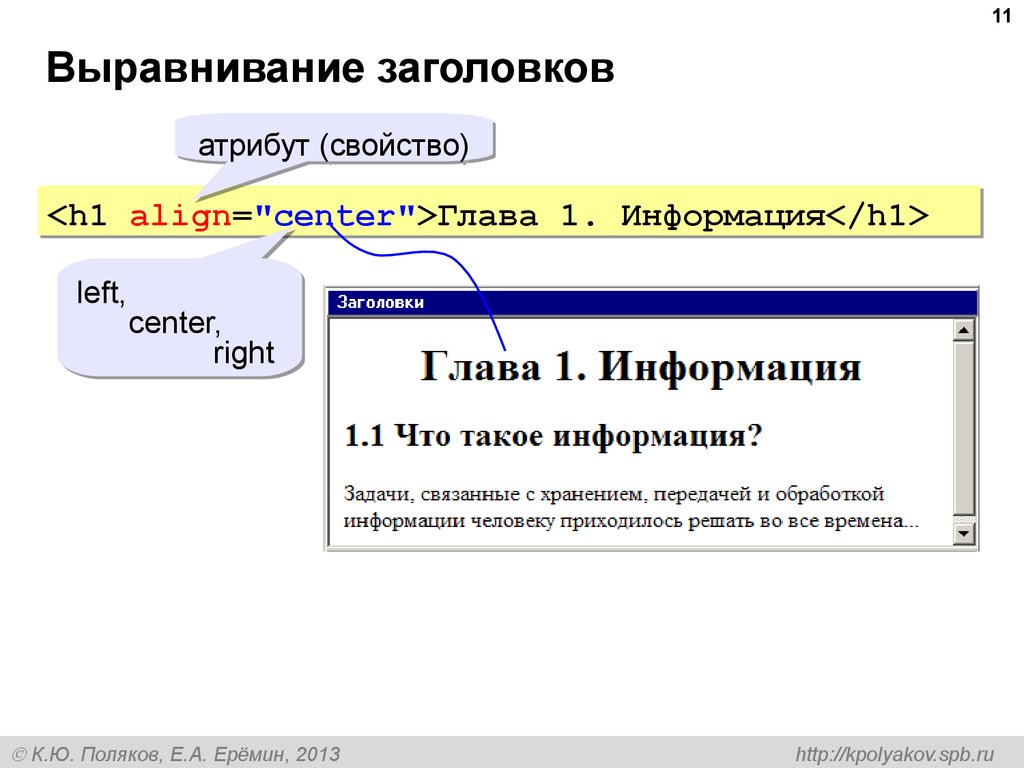
11Выравнивание заголовков
атрибут (свойство)
<h1 align="center">Глава 1. Информация</h1>
left,
center,
right
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
12.
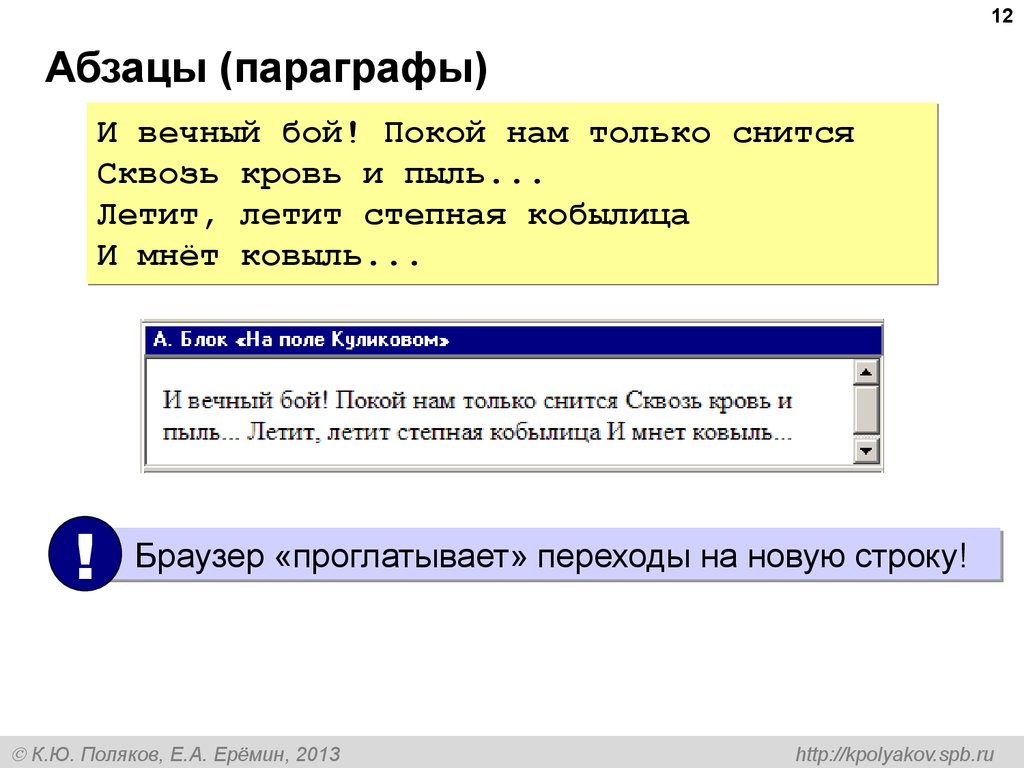
12Абзацы (параграфы)
И вечный бой! Покой нам только снится
Сквозь кровь и пыль...
Летит, летит степная кобылица
И мнёт ковыль...
!
Браузер «проглатывает» переходы на новую строку!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
13.
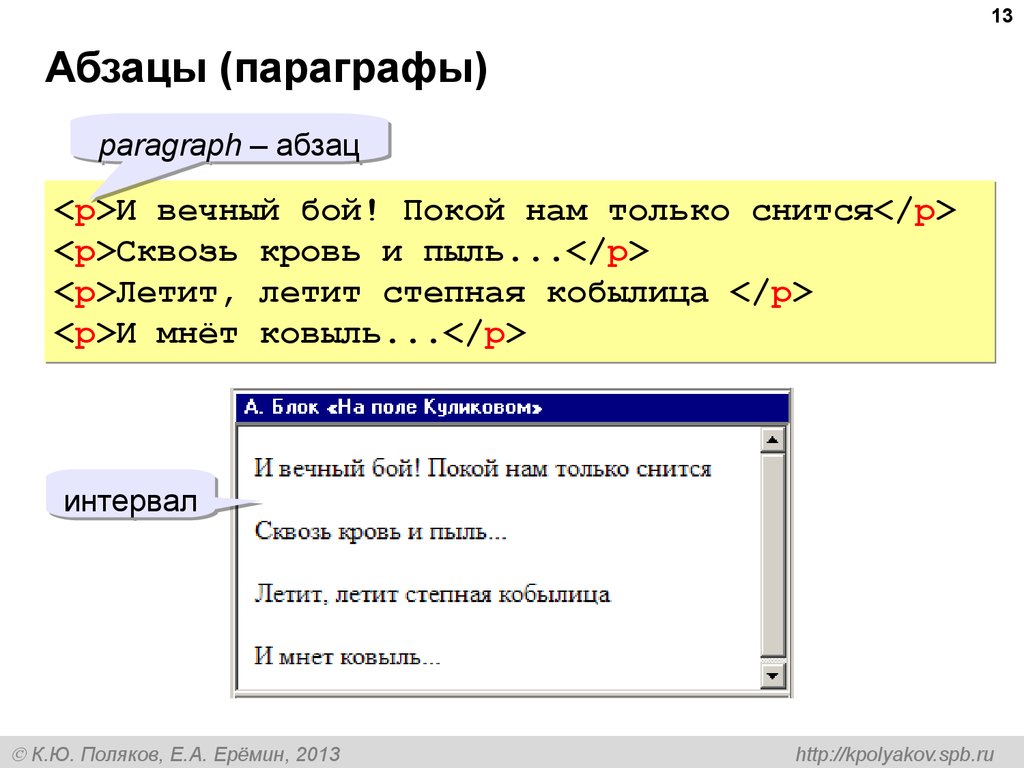
13Абзацы (параграфы)
paragraph
paragraph – абзац
<p>И вечный бой! Покой нам только снится</p>
<p>Сквозь кровь и пыль...</p>
<p>Летит, летит степная кобылица </p>
<p>И мнёт ковыль...</p>
интервал
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
14.
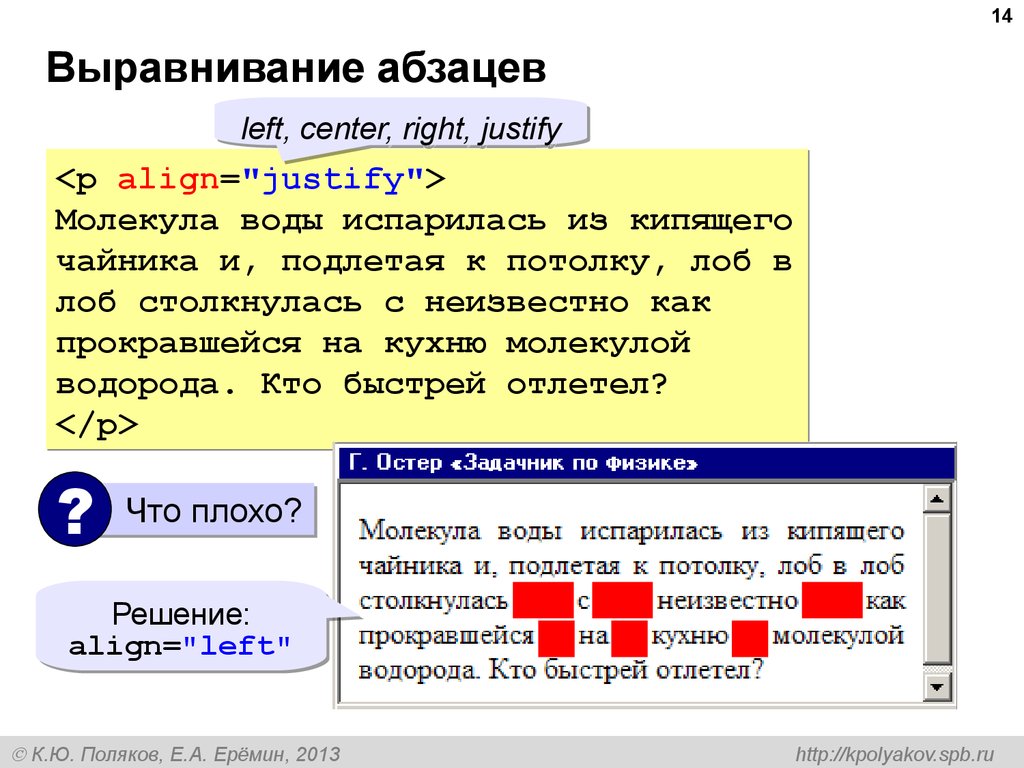
14Выравнивание абзацев
left, center, right, justify
<p align="justify">
Молекула воды испарилась из кипящего
чайника и, подлетая к потолку, лоб в
лоб столкнулась с неизвестно как
прокравшейся на кухню молекулой
водорода. Кто быстрей отлетел?
</p>
?
Что плохо?
Решение:
align="left"
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
15.
15Переход на новую строку
break –
разрыв
И вечный бой! Покой нам только снится
<br>Сквозь кровь и пыль...
<br>Летит, летит степная кобылица
<br>И мнёт ковыль...
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
16.
16Специальные символы (HTML entities)
Символ
HTML-код
неразрывный пробел
–
–
короткое тире
—
—
(длинное) тире
§
§
параграф
«
«
левая русская кавычка
»
»
правая русская кавычка
<
<
левая угловая скобка
>
>
правая угловая скобка
©
©
символ авторского права
®
®
зарегистрированная торговая марка
°
°
градус
²
²
квадрат
³
³
куб
×
×
знак умножения
÷
÷
К.Ю. Поляков,
Е.А. Ерёмин,
2013
Название
знак деления
http://kpolyakov.spb.ru
17.
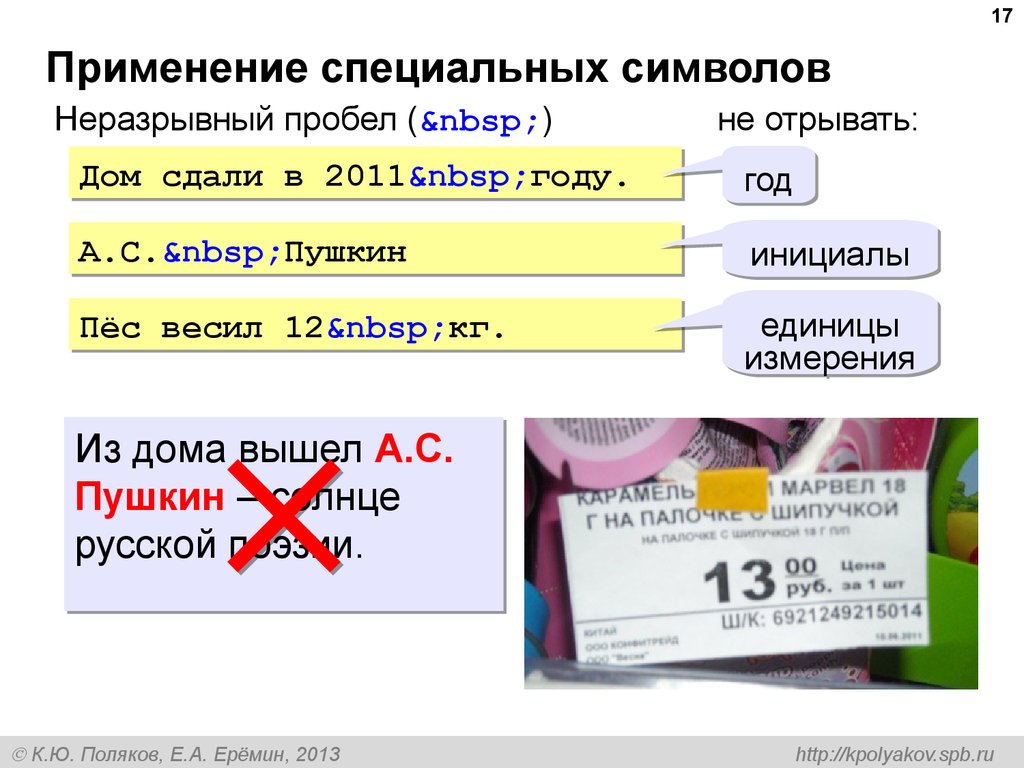
17Применение специальных символов
Неразрывный пробел ( )
не отрывать:
Дом сдали в 2011 году.
год
А.С. Пушкин
инициалы
Пёс весил 12 кг.
единицы
измерения
Из дома вышел А.С.
Пушкин – солнце
русской поэзии.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
18.
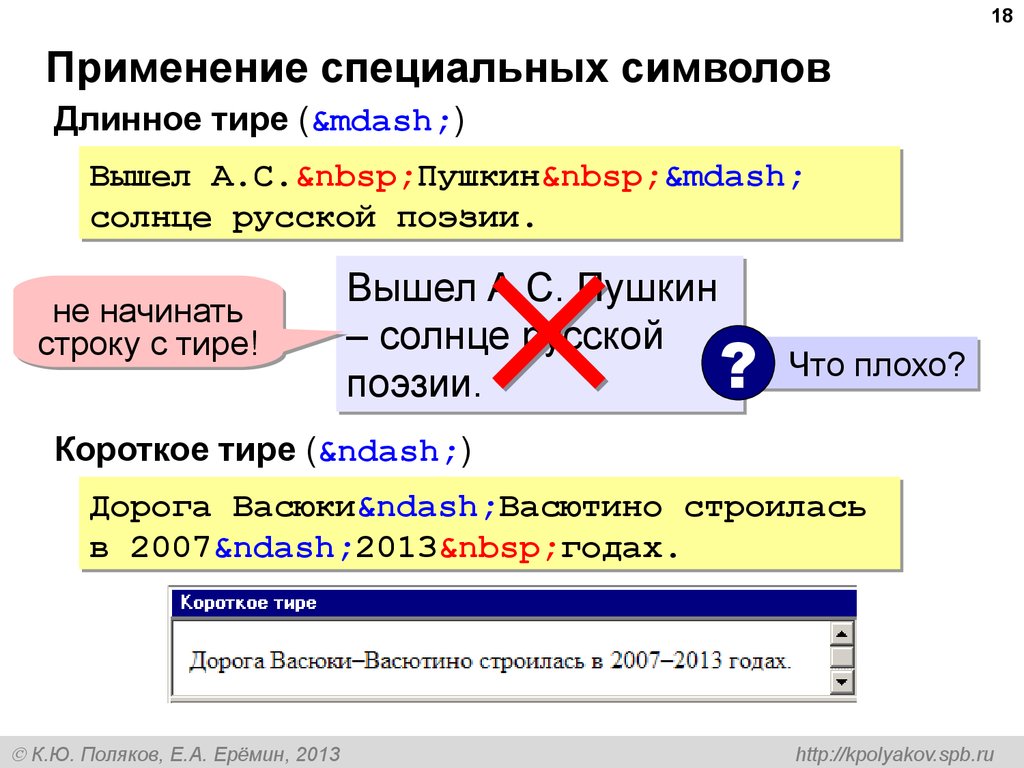
18Применение специальных символов
Длинное тире (—)
Вышел А.С. Пушкин —
солнце русской поэзии.
не начинать
строку с тире!
Вышел А.С. Пушкин
– солнце русской
? Что плохо?
поэзии.
Короткое тире (–)
Дорога Васюки–Васютино строилась
в 2007–2013 годах.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
19.
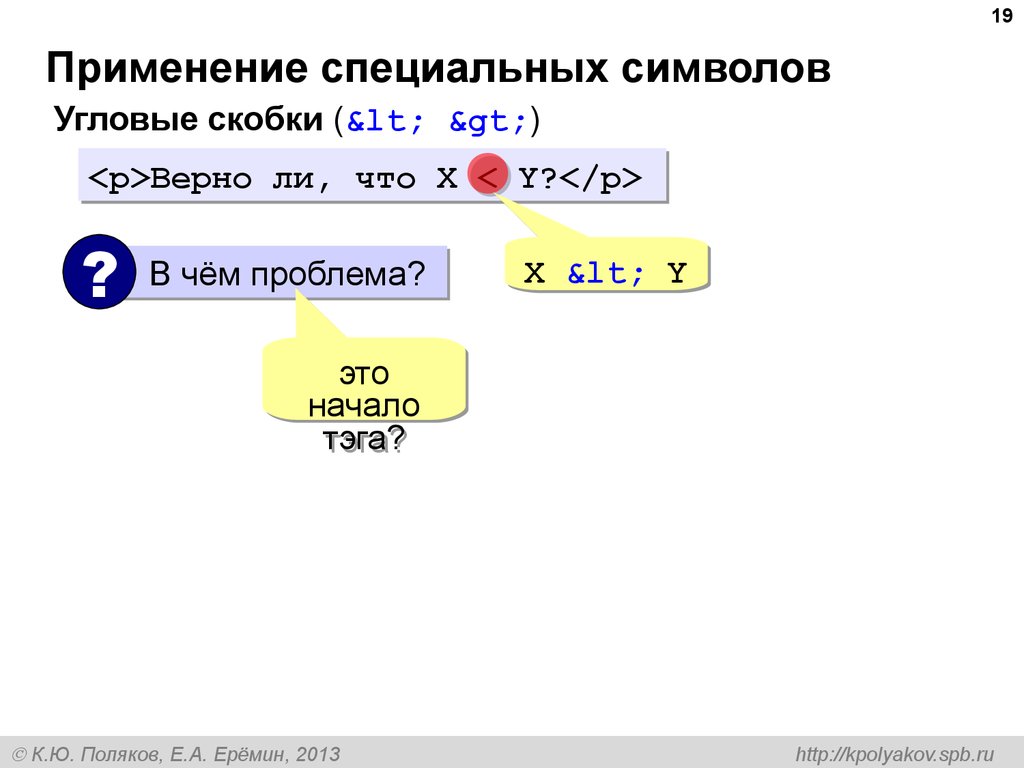
19Применение специальных символов
Угловые скобки (< >)
<p>Верно ли, что X < Y?</p>
?
В чём проблема?
X < Y
это
начало
тэга?
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
20.
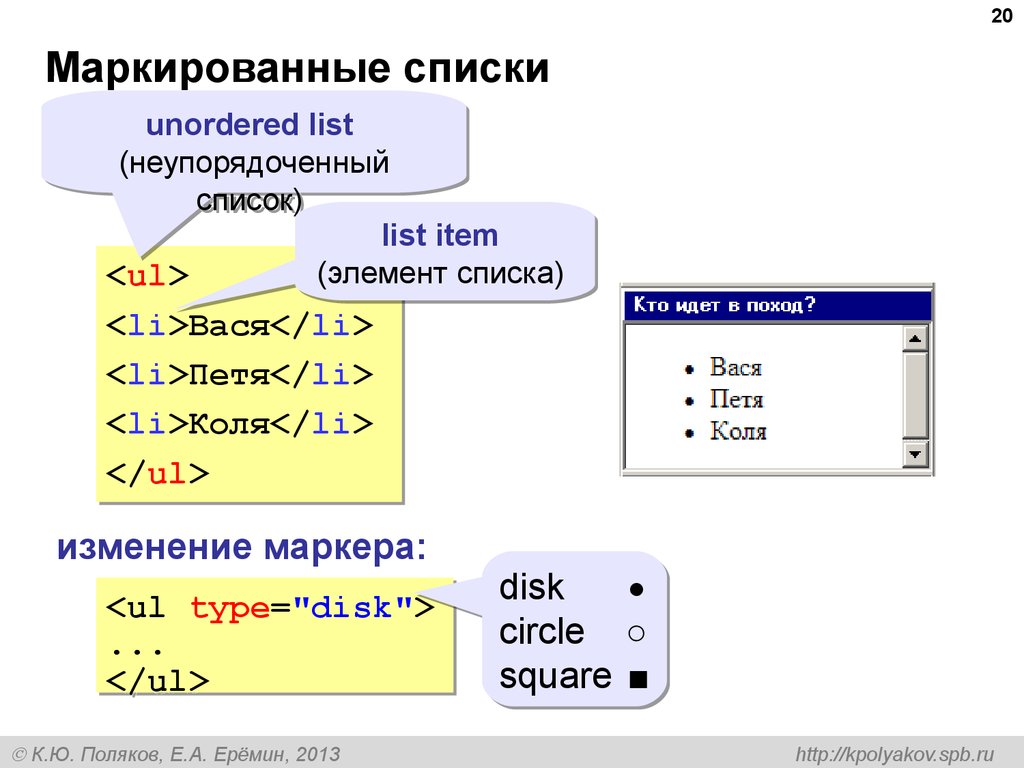
20Маркированные списки
unordered list
(неупорядоченный
список)
list item
(элемент списка)
<ul>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ul>
изменение маркера:
<ul type="disk">
...
</ul>
К.Ю. Поляков, Е.А. Ерёмин, 2013
disk
circle ○
square ■
http://kpolyakov.spb.ru
21.
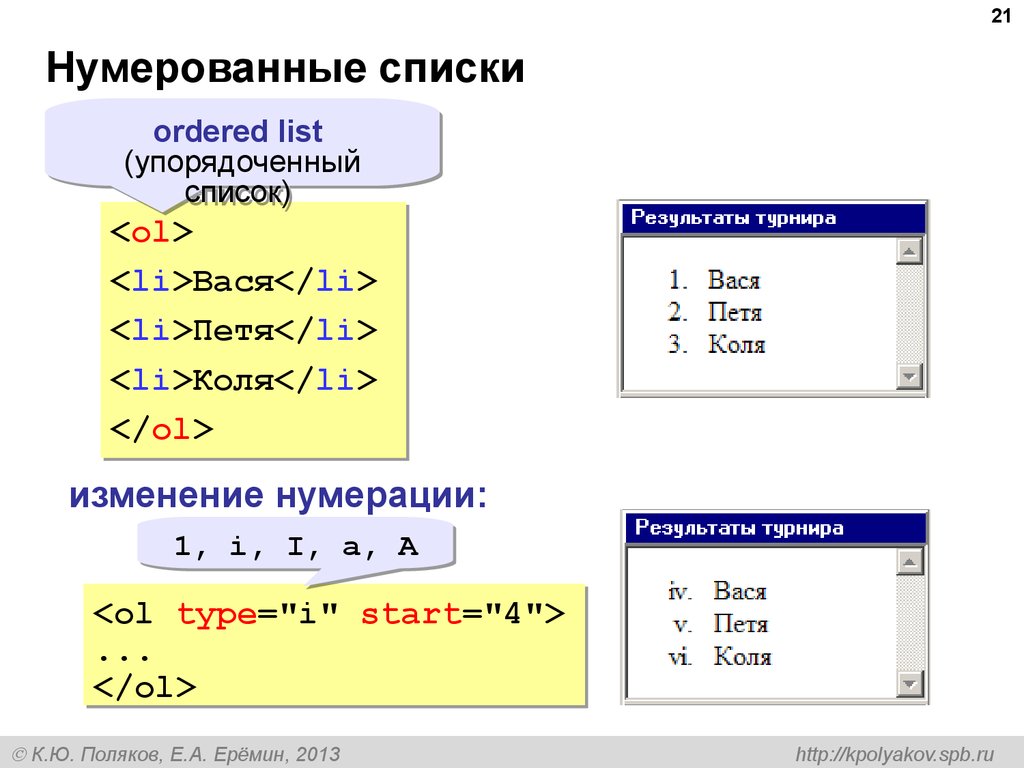
21Нумерованные списки
ordered list
(упорядоченный
список)
<ol>
<li>Вася</li>
<li>Петя</li>
<li>Коля</li>
</ol>
изменение нумерации:
1, i, I, a, A
<ol type="i" start="4">
...
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
22.
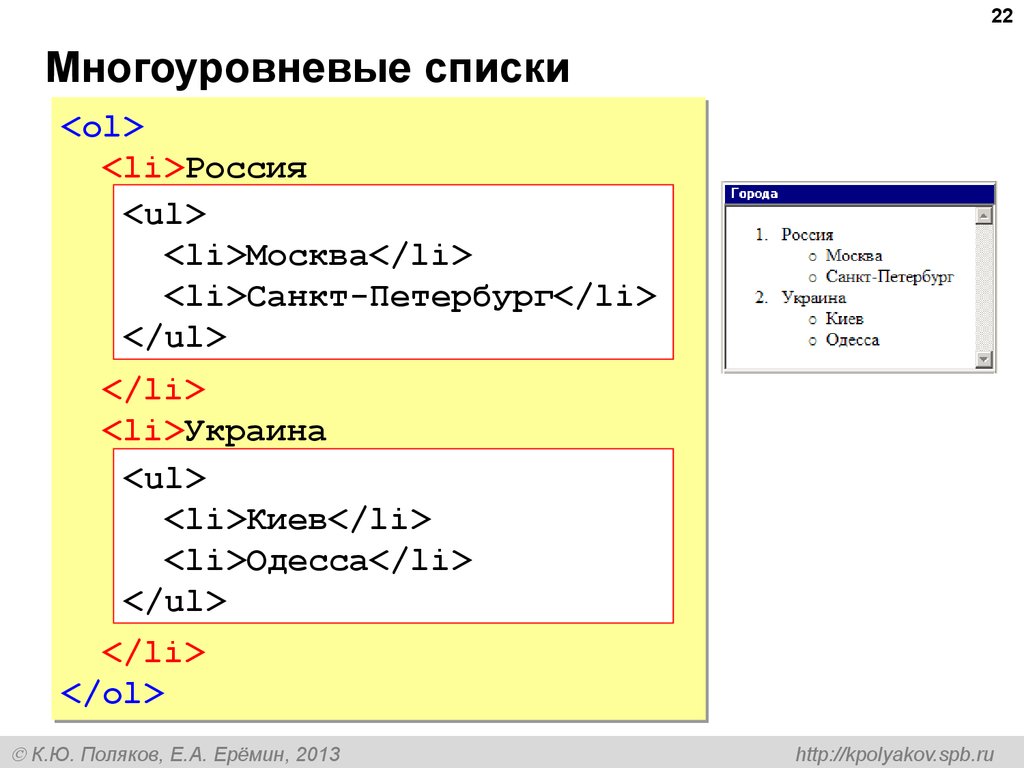
22Многоуровневые списки
<ol>
<li>Россия
<ul>
<li>Москва</li>
<li>Санкт-Петербург</li>
</ul>
</li>
<li>Украина
<ul>
<li>Киев</li>
<li>Одесса</li>
</ul>
</li>
</ol>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
23.
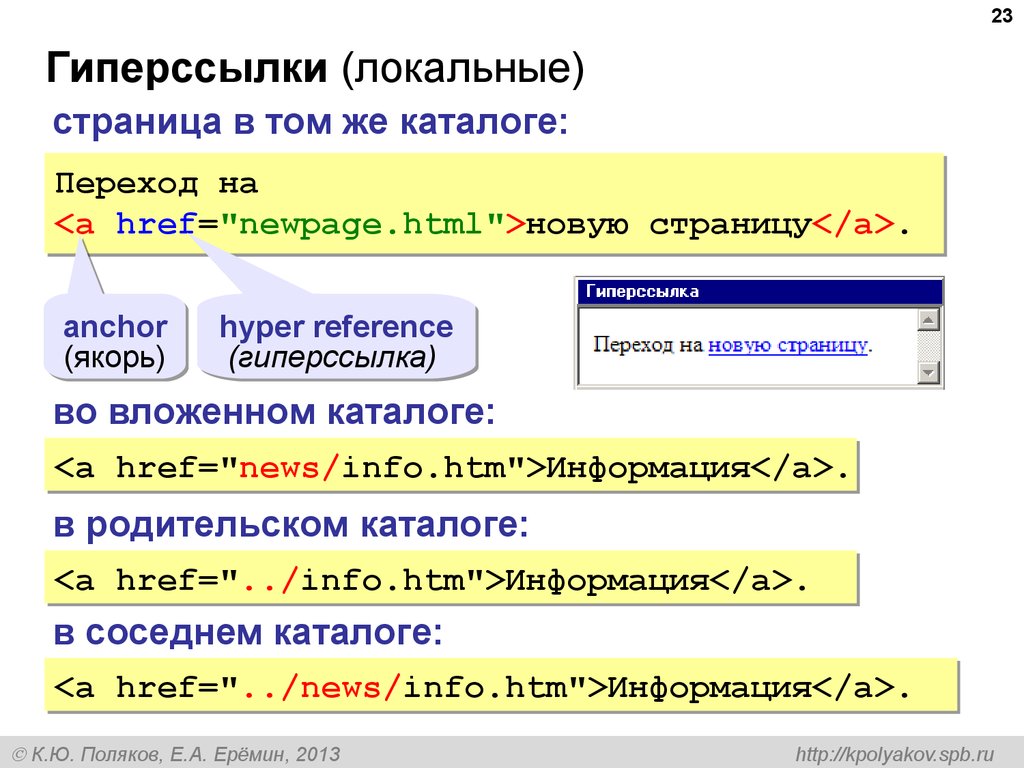
23Гиперссылки (локальные)
страница в том же каталоге:
Переход на
<a href="newpage.html">новую страницу</a>.
anchor
(якорь)
hyper reference
(гиперссылка)
(гиперссылка)
во вложенном каталоге:
<a href="news/info.htm">Информация</a>.
в родительском каталоге:
<a href="../info.htm">Информация</a>.
в соседнем каталоге:
<a href="../news/info.htm">Информация</a>.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
24.
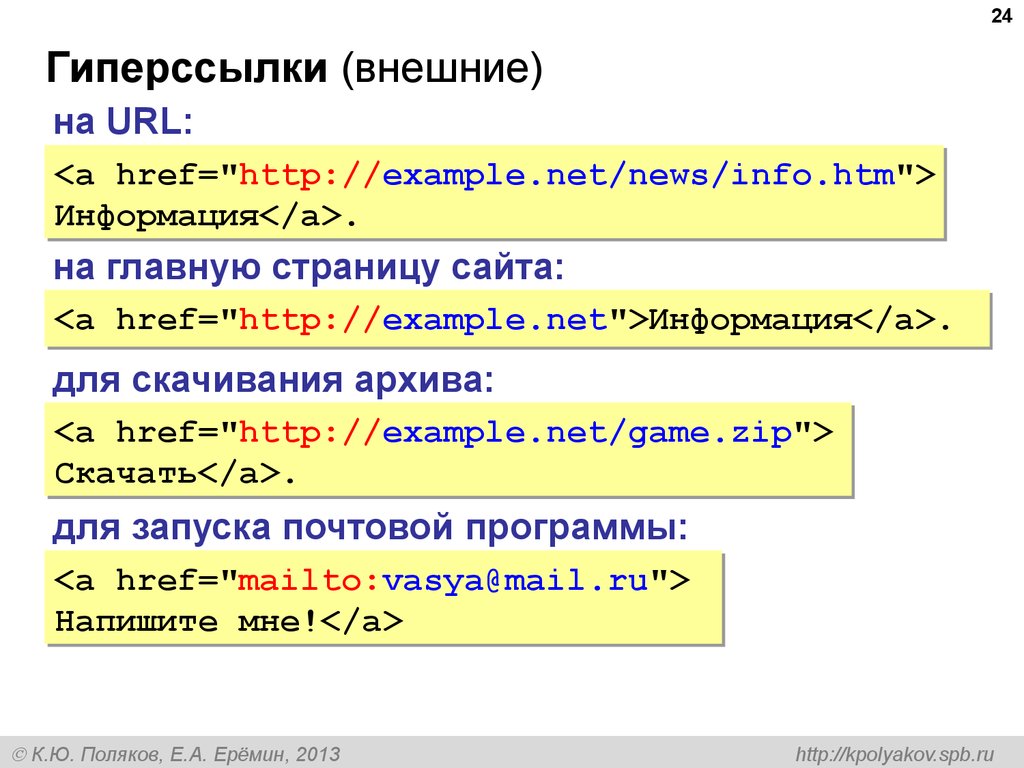
24Гиперссылки (внешние)
на URL:
<a href="http://example.net/news/info.htm">
Информация</a>.
на главную страницу сайта:
<a href="http://example.net">Информация</a>.
для скачивания архива:
<a href="http://example.net/game.zip">
Скачать</a>.
для запуска почтовой программы:
<a href="mailto:vasya@mail.ru">
Напишите мне!</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
25.
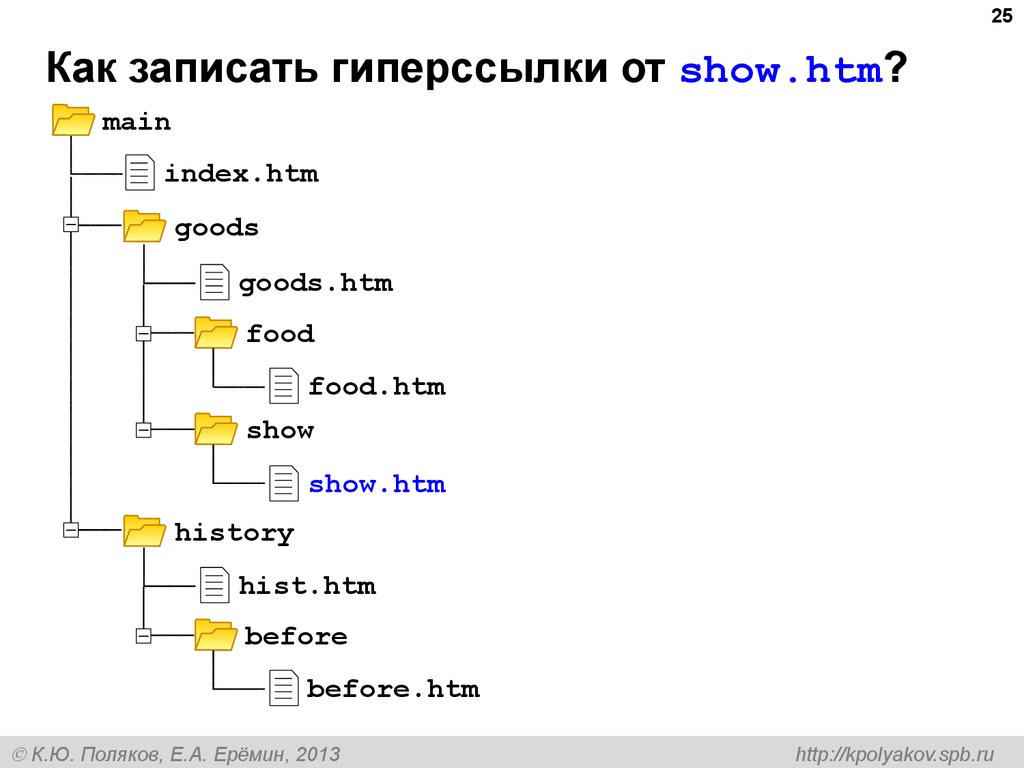
25Как записать гиперссылки от show.htm?
main
index.htm
goods
goods.htm
food
food.htm
show
show.htm
history
hist.htm
before
before.htm
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
26.
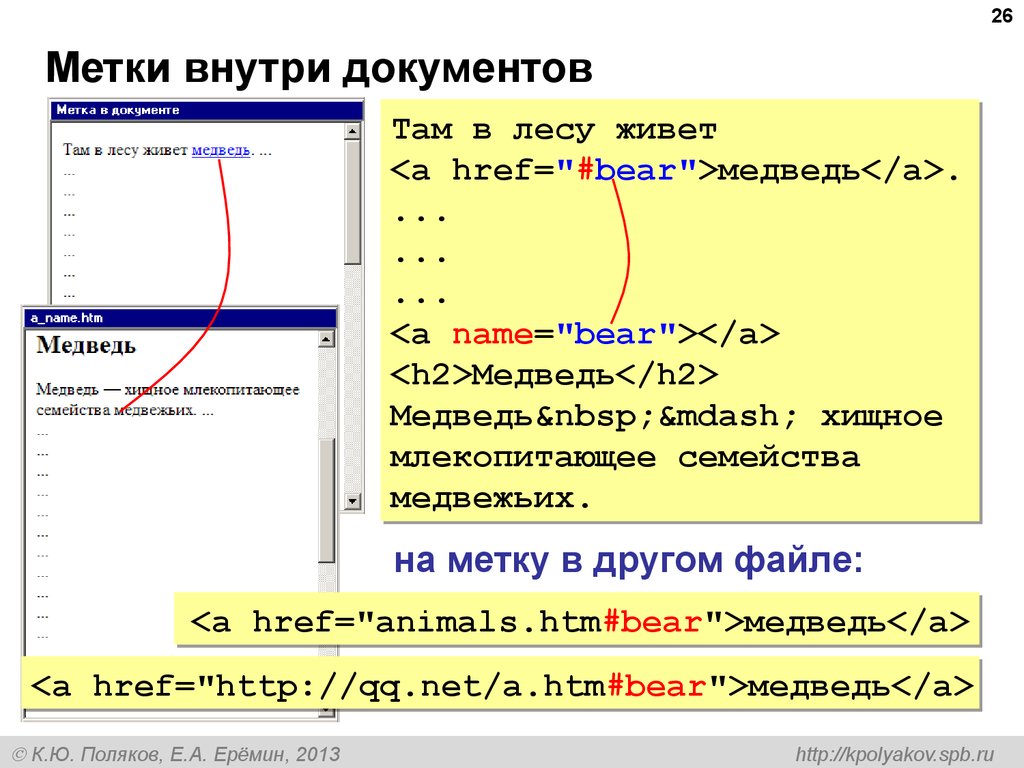
26Метки внутри документов
Там в лесу живет
<a href="#bear">медведь</a>.
...
...
...
<a name="bear"></a>
<h2>Медведь</h2>
Медведь — хищное
млекопитающее семейства
медвежьих.
на метку в другом файле:
<a href="animals.htm#bear">медведь</a>
<a href="http://qq.net/a.htm#bear">медведь</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
27.
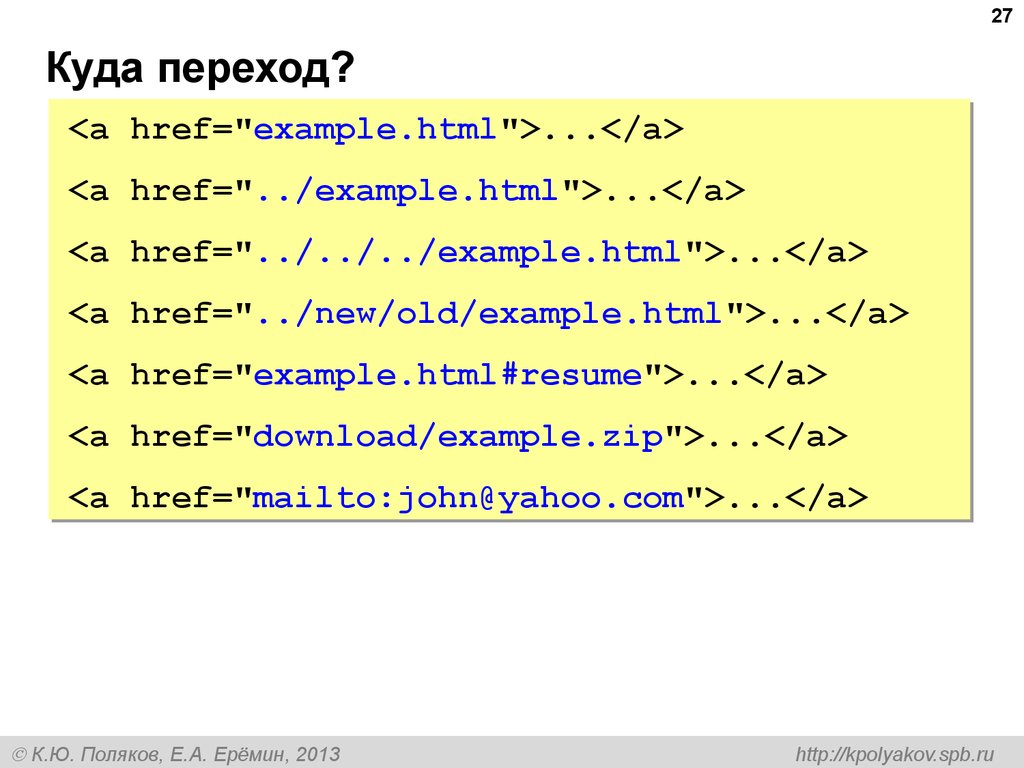
27Куда переход?
<a href="example.html">...</a>
<a href="../example.html">...</a>
<a href="../../../example.html">...</a>
<a href="../new/old/example.html">...</a>
<a href="example.html#resume">...</a>
<a href="download/example.zip">...</a>
<a href="mailto:john@yahoo.com">...</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
28.
28Создание веб-сайтов
§ 26. Оформление документов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
29.
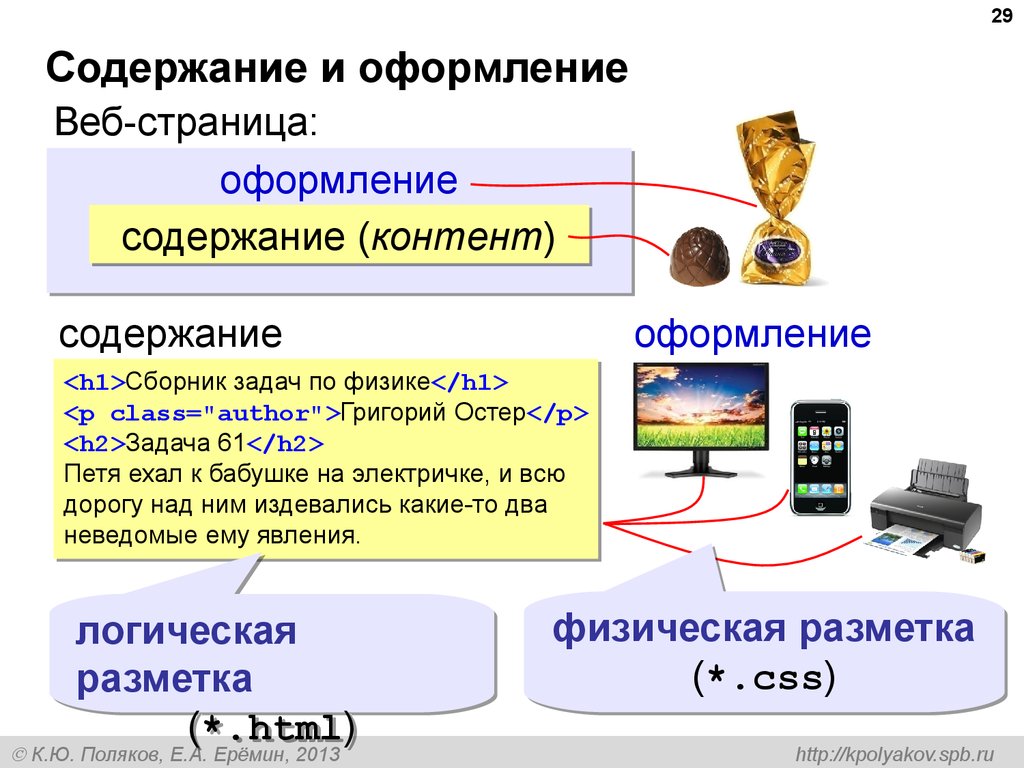
29Содержание и оформление
Веб-страница:
оформление
содержание (контент)
содержание
оформление
<h1>Сборник
<h1>Сборник задач
задач по
по физике</h1>
физике</h1>
<p
<p class="author">Григорий
class="author">Григорий Остер</p>
Остер</p>
<h2>Задача
<h2>Задача 61</h2>
61</h2>
Петя
Петя ехал
ехал кк бабушке
бабушке на
на электричке,
электричке, ии всю
всю
дорогу
дорогу над
над ним
ним издевались
издевались какие-то
какие-то два
два
неведомые
неведомые ему
ему явления.
явления.
логическая
разметка
(*.html)
К.Ю. Поляков, Е.А. Ерёмин, 2013
физическая разметка
(*.css)
http://kpolyakov.spb.ru
30.
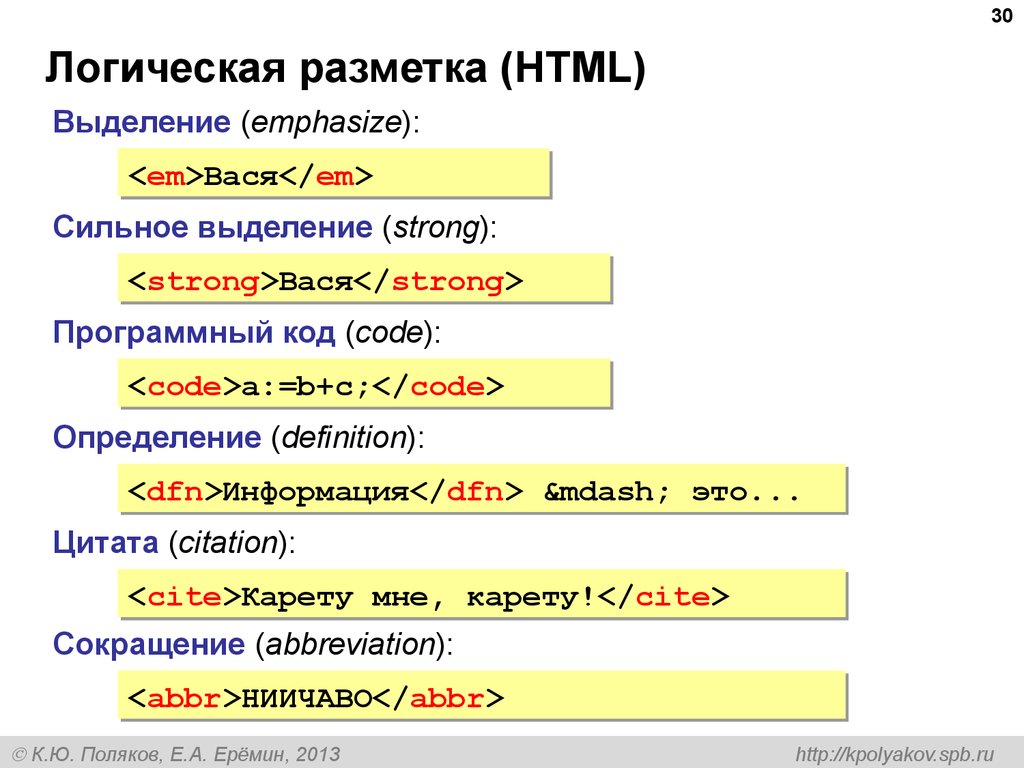
30Логическая разметка (HTML)
Выделение (emphasize):
<em>Вася</em>
Сильное выделение (strong):
<strong>Вася</strong>
Программный код (code):
<code>a:=b+c;</code>
Определение (definition):
<dfn>Информация</dfn> — это...
Цитата (citation):
<cite>Карету мне, карету!</cite>
Сокращение (abbreviation):
<abbr>НИИЧАВО</abbr>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
31.
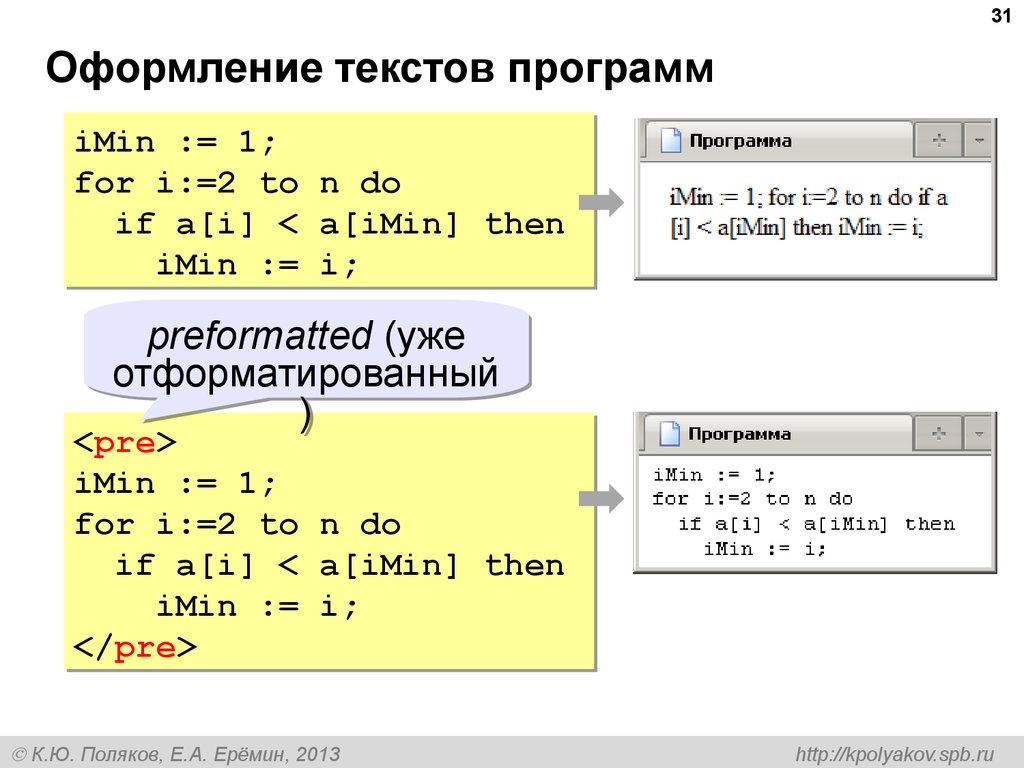
31Оформление текстов программ
iMin := 1;
for i:=2 to
if a[i] <
iMin :=
n do
a[iMin] then
i;
preformatted (уже
отформатированный
)
<pre>
iMin := 1;
for i:=2 to
if a[i] <
iMin :=
</pre>
n do
a[iMin] then
i;
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
32.
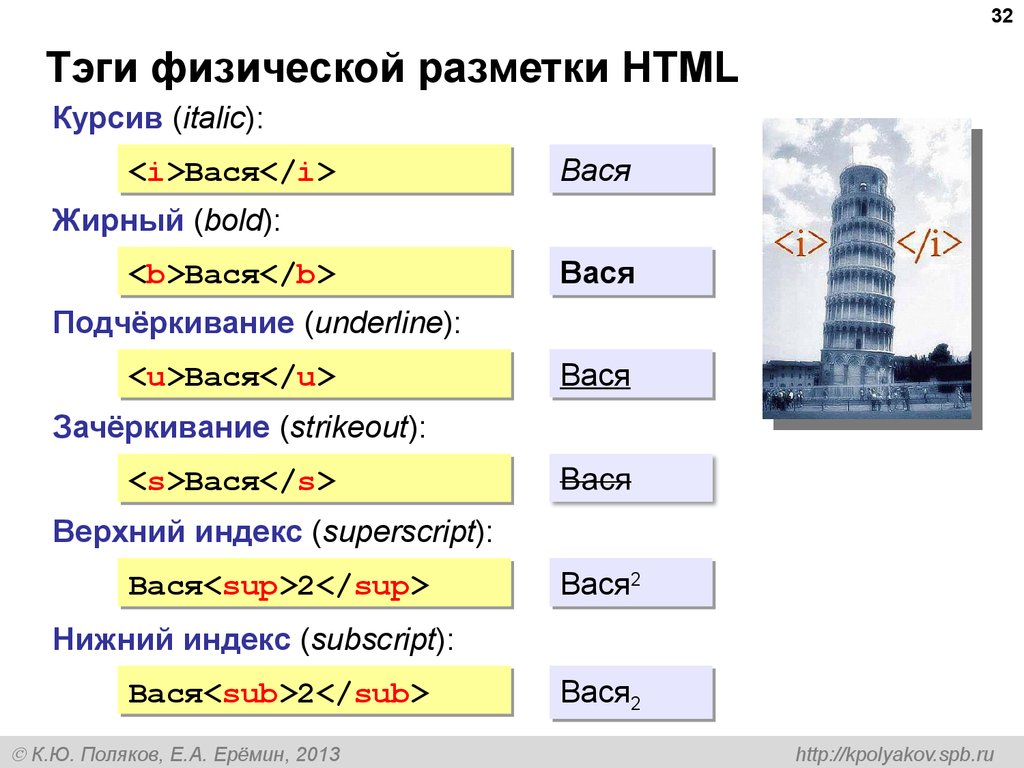
32Тэги физической разметки HTML
Курсив (italic):
<i>Вася</i>
Жирный (bold):
Вася
<b>Вася</b>
Подчёркивание (underline):
Вася
<u>Вася</u>
Вася
Зачёркивание (strikeout):
<s>Вася</s>
Верхний индекс (superscript):
Вася<sup>2</sup>
Вася22
Нижний индекс (subscript):
Вася<sub>2</sub>
К.Ю. Поляков, Е.А. Ерёмин, 2013
Вася22
http://kpolyakov.spb.ru
33.
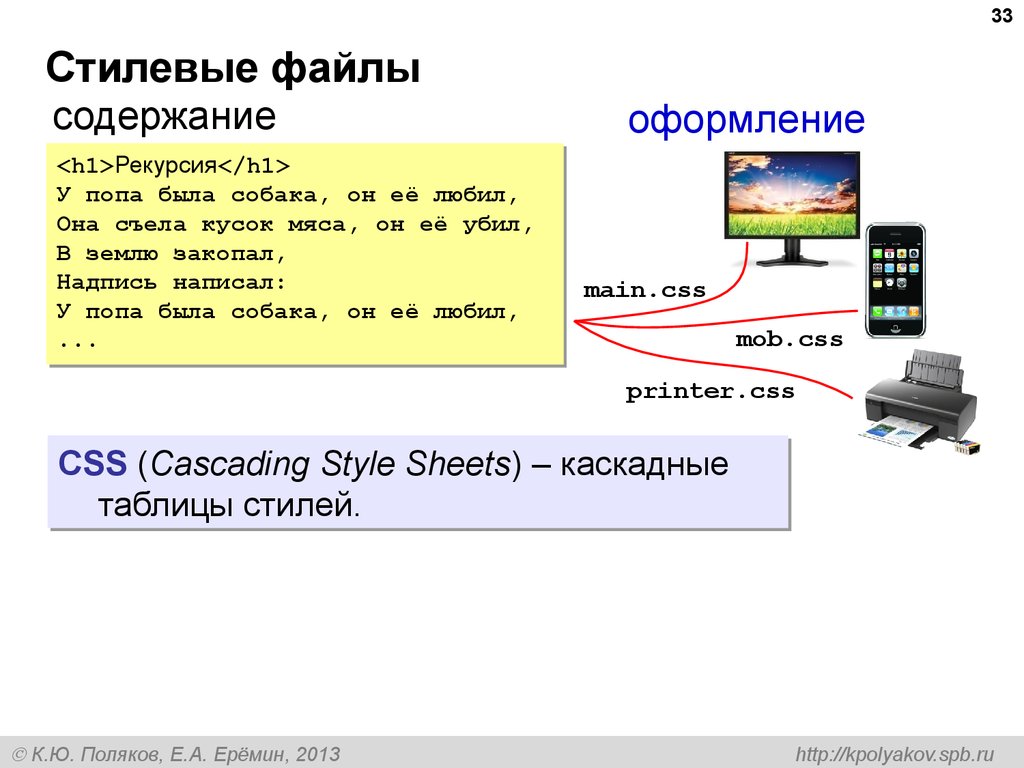
33Стилевые файлы
содержание
<h1>Рекурсия</h1>
<h1>Рекурсия</h1>
УУ попа
попа была
была собака,
собака, он
он её
её любил,
любил,
Она
Она съела
съела кусок
кусок мяса,
мяса, он
он её
её убил,
убил,
ВВ землю
землю закопал,
закопал,
Надпись
Надпись написал:
написал:
УУ попа
попа была
была собака,
собака, он
он её
её любил,
любил,
...
...
оформление
main.css
mob.css
printer.css
CSS (Cascading Style Sheets) – каскадные
таблицы стилей.
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
34.
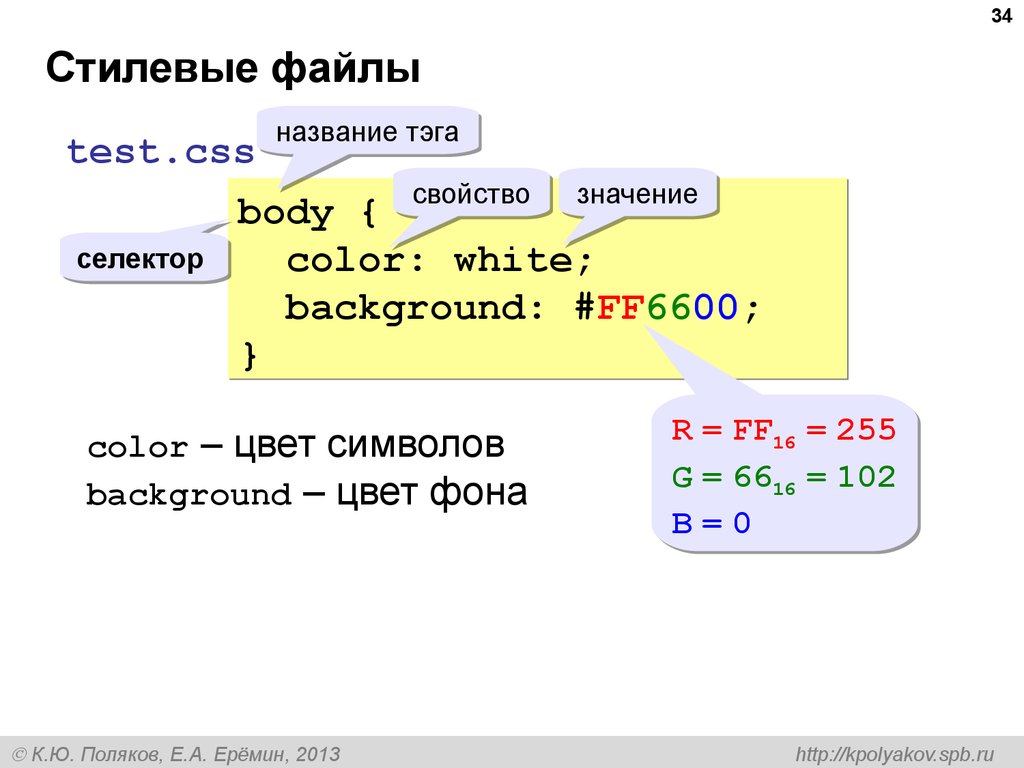
34Стилевые файлы
test.css
название
название тэга
тэга
свойство
свойство
селектор
селектор
значение
значение
body {
color: white;
background: #FF6600;
}
color – цвет символов
background – цвет фона
К.Ю. Поляков, Е.А. Ерёмин, 2013
R = FF16
= 255
16
G = 6616
= 102
16
B=0
http://kpolyakov.spb.ru
35.
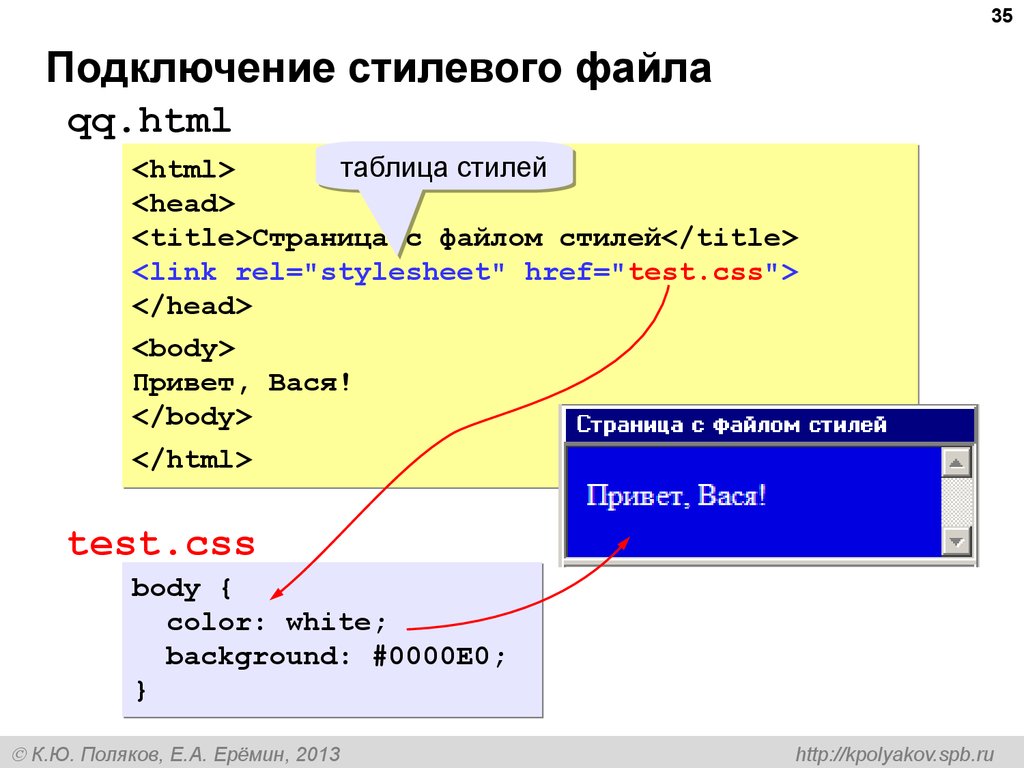
35Подключение стилевого файла
qq.html
таблица
<html>
таблица стилей
стилей
<head>
<title>Страница с файлом стилей</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
Привет, Вася!
</body>
</html>
test.css
body {
color: white;
background: #0000E0;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
36.
36Наследование стилей
<body>
Привет, Вася!
<p>Петя, тебе тоже привет!</p>
</body>
body {
color: white;
background: #0000E0;
наследуется
}
не
не наследуется
наследуется
(прозрачный
(прозрачный фон)
фон)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
37.
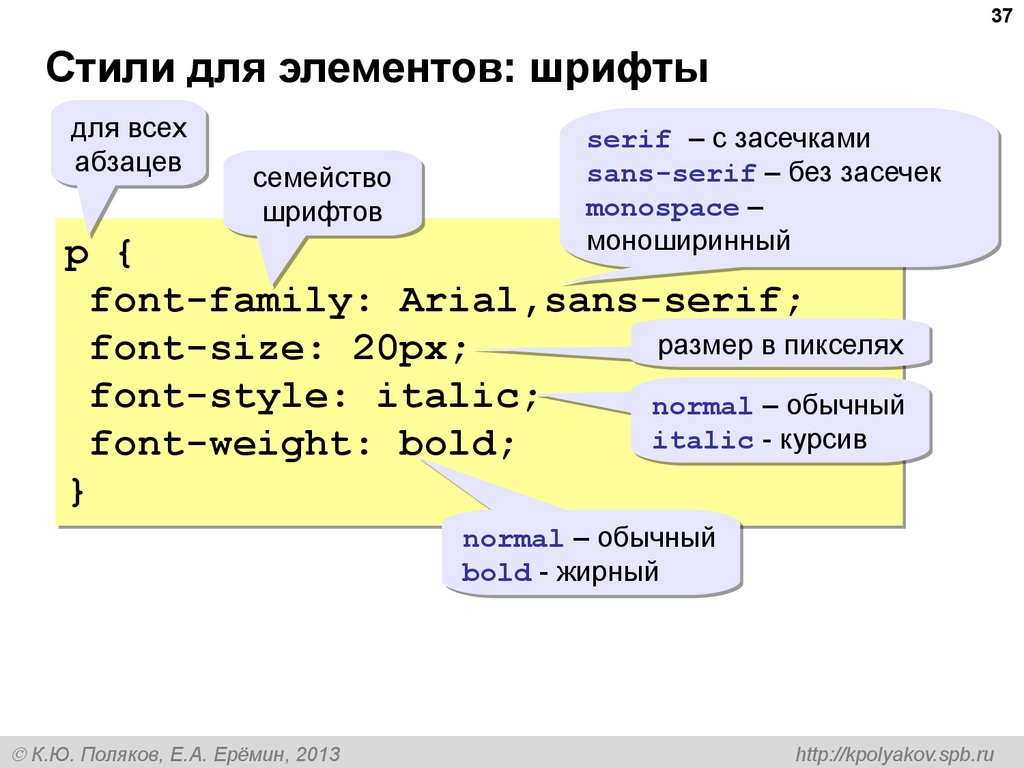
37Стили для элементов: шрифты
для
для всех
всех
абзацев
абзацев
семейство
семейство
шрифтов
шрифтов
serif
serif –– сс засечками
засечками
sans-serif
sans-serif –– без
без засечек
засечек
monospace
monospace ––
моноширинный
моноширинный
p {
font-family: Arial,sans-serif;
размер
размер вв пикселях
пикселях
font-size: 20px;
font-style: italic;
normal
normal –– обычный
обычный
italic
italic -- курсив
курсив
font-weight: bold;
}
normal
normal –– обычный
обычный
bold
bold -- жирный
жирный
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
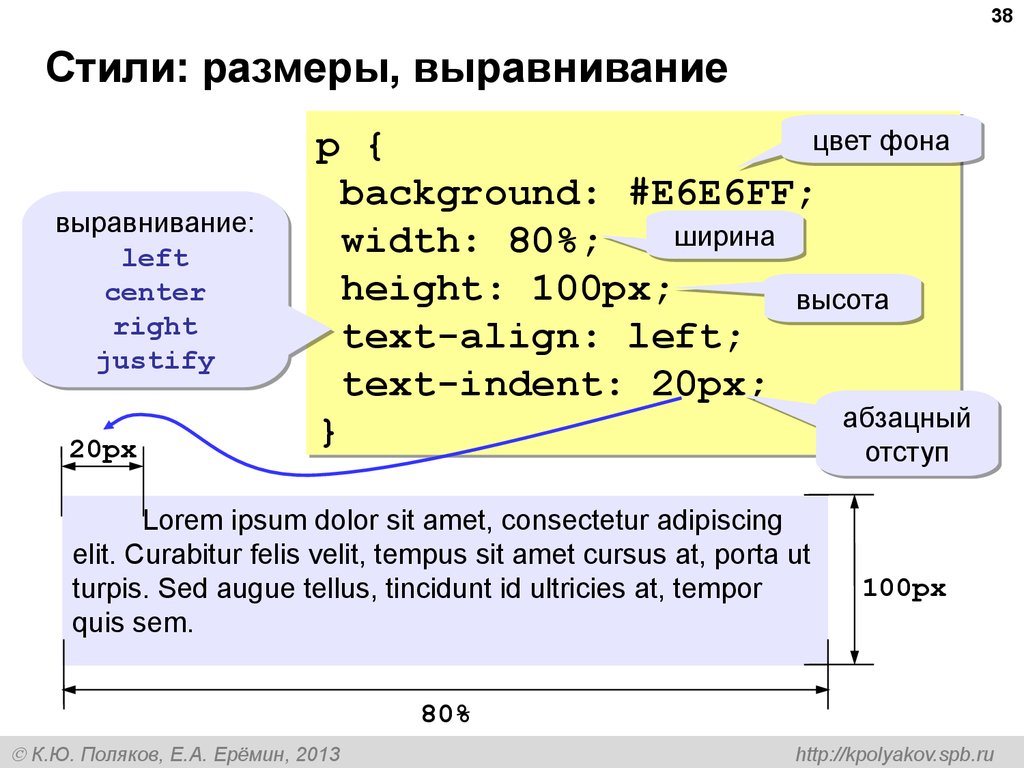
38.
38Стили: размеры, выравнивание
выравнивание:
выравнивание:
left
left
center
center
right
right
justify
justify
20px
цвет
цвет фона
фона
p {
background: #E6E6FF;
ширина
ширина
width: 80%;
height: 100px;
высота
высота
text-align: left;
text-indent: 20px;
абзацный
абзацный
}
отступ
отступ
Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Curabitur felis velit, tempus sit amet cursus at, porta ut
turpis. Sed augue tellus, tincidunt id ultricies at, tempor
quis sem.
100px
80%
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
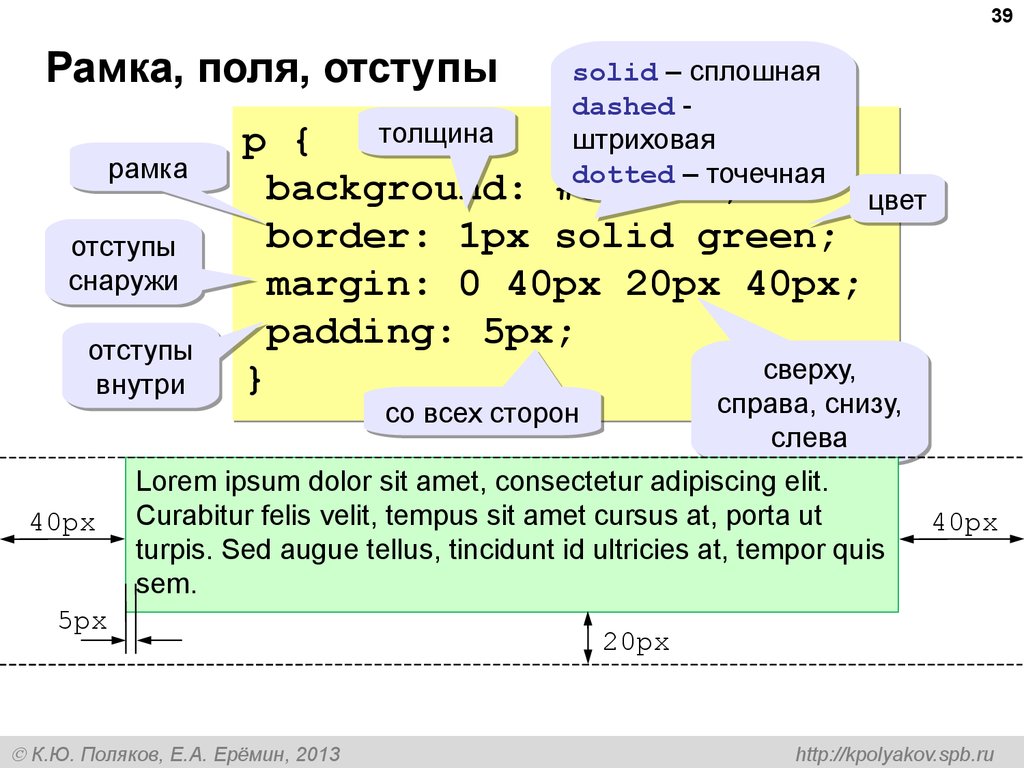
39.
39Рамка, поля, отступы
рамка
рамка
отступы
отступы
снаружи
снаружи
отступы
отступы
внутри
внутри
40px
solid
solid –– сплошная
сплошная
dashed
dashed -штриховая
штриховая
dotted
dotted –– точечная
точечная
#ccffcc;
толщина
толщина
p {
background: #ccffcc;
цвет
цвет
border: 1px solid green;
margin: 0 40px 20px 40px;
padding: 5px;
сверху,
сверху,
}
справа,
справа, снизу,
снизу,
слева
слева
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur felis velit, tempus sit amet cursus at, porta ut
40px
turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis
sem.
5px
К.Ю. Поляков, Е.А. Ерёмин, 2013
со
со всех
всех сторон
сторон
20px
http://kpolyakov.spb.ru
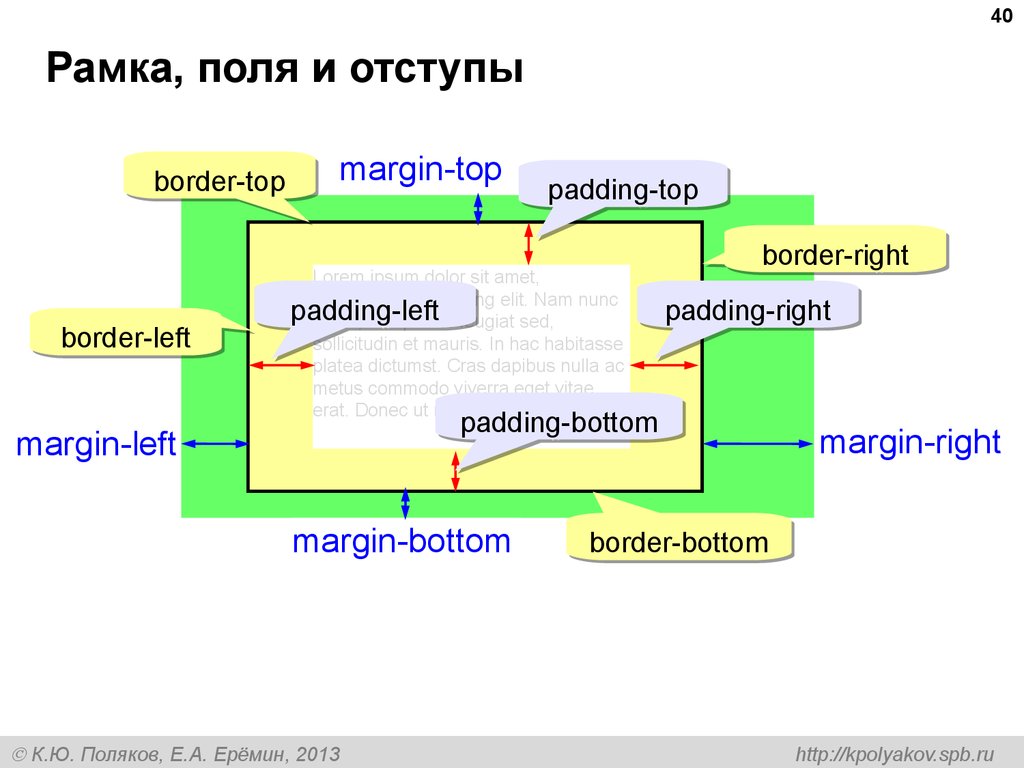
40.
40Рамка, поля и отступы
border-top
border-top
border-left
border-left
margin-top
padding-top
padding-top
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
padding-left
padding-left
libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse
platea dictumst. Cras dapibus nulla ac
metus commodo viverra eget vitae
erat. Donec ut mi tellus.
border-right
border-right
padding-right
padding-right
padding-bottom
padding-bottom
margin-left
margin-bottom
К.Ю. Поляков, Е.А. Ерёмин, 2013
margin-right
border-bottom
border-bottom
http://kpolyakov.spb.ru
41.
41Стили гиперссылок
Все гиперссылки:
убрать
убрать
подчёркивание
подчёркивание
a {
color: green;
text-decoration: none;
}
Посещённые гиперссылки:
a:visited { color: #0000AA; }
псевдокласс
псевдокласс
Гиперссылки при наведении мыши:
псевдокласс
a:hover { псевдокласс
color: red;
text-decoration: underline;
}
подчёркивание
подчёркивание
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
42.
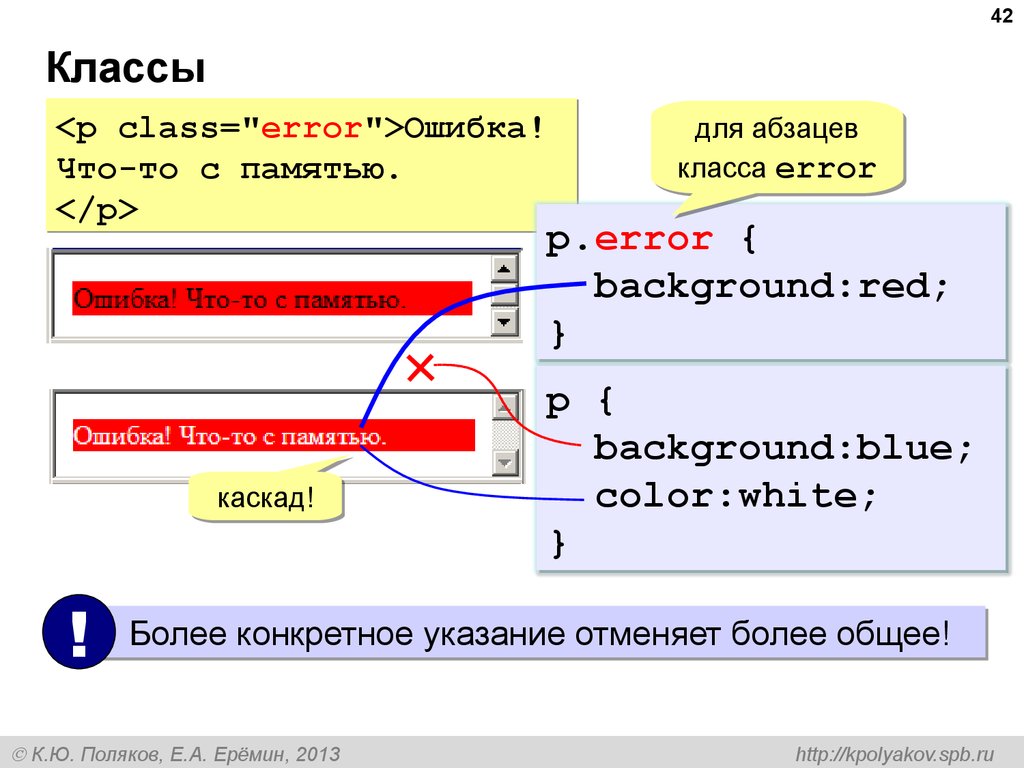
42Классы
<p class="error">Ошибка!
Что-то с памятью.
</p>
для
для абзацев
абзацев
класса
класса error
p.error {
background:red;
}
каскад!
каскад!
!
p {
background:blue;
color:white;
}
Более конкретное указание отменяет более общее!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
43.
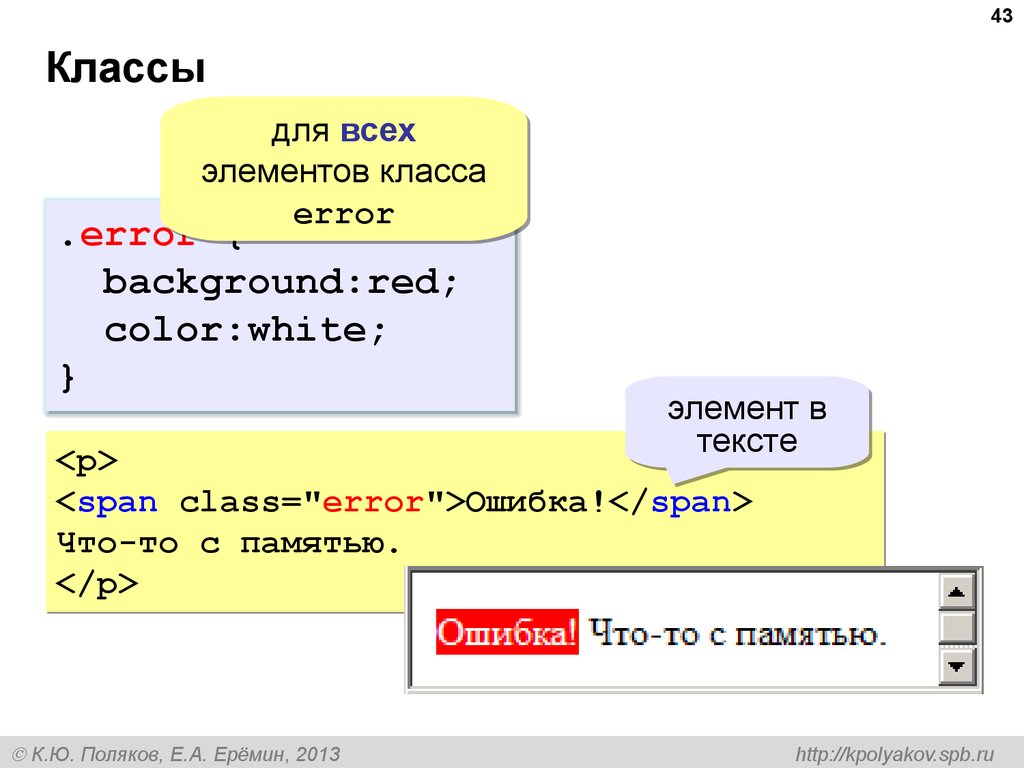
43Классы
для всех
элементов класса
error
.error {
background:red;
color:white;
}
элемент в
тексте
<p>
<span class="error">Ошибка!</span>
Что-то с памятью.
</p>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
44.
44Фоновый рисунок
p.hallo {
background: white url(images/grad.jpg);
}
<p class="hallo">
Привет, Вася!
</p>
Привет, Вася!
p.hallo {
background: url(grad.jpg) repeat-y;
}
Привет, Вася!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
45.
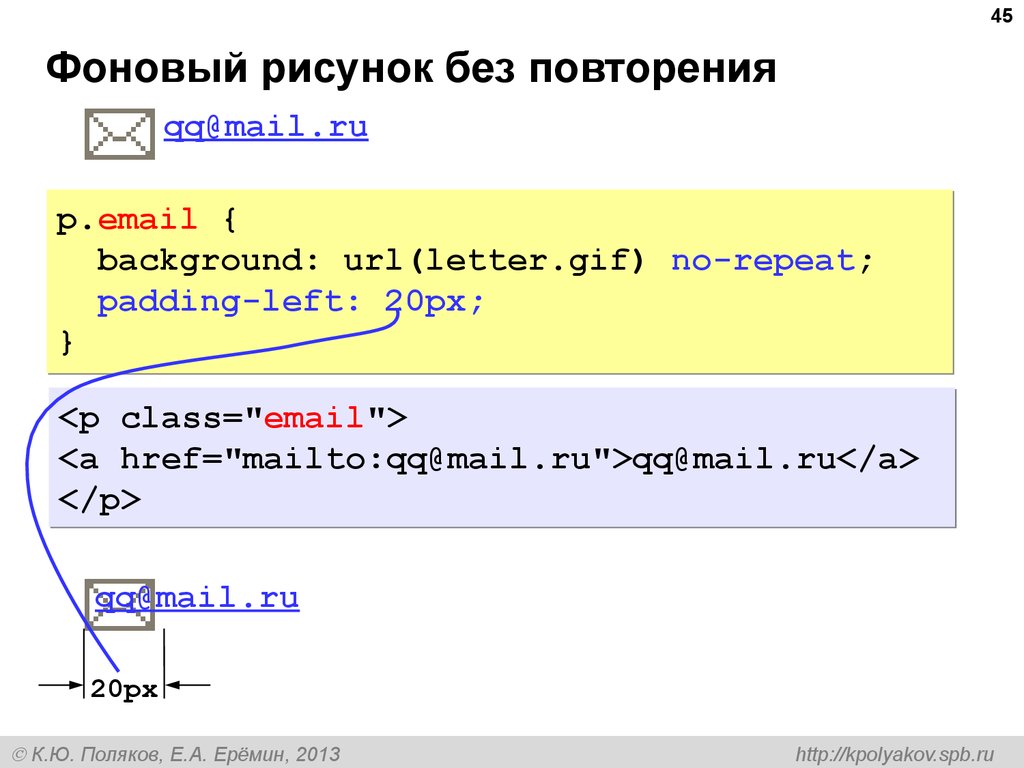
45Фоновый рисунок без повторения
qq@mail.ru
p.email {
background: url(letter.gif) no-repeat;
padding-left: 20px;
}
<p class="email">
<a href="mailto:qq@mail.ru">qq@mail.ru</a>
</p>
qq@mail.ru
20px
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
46.
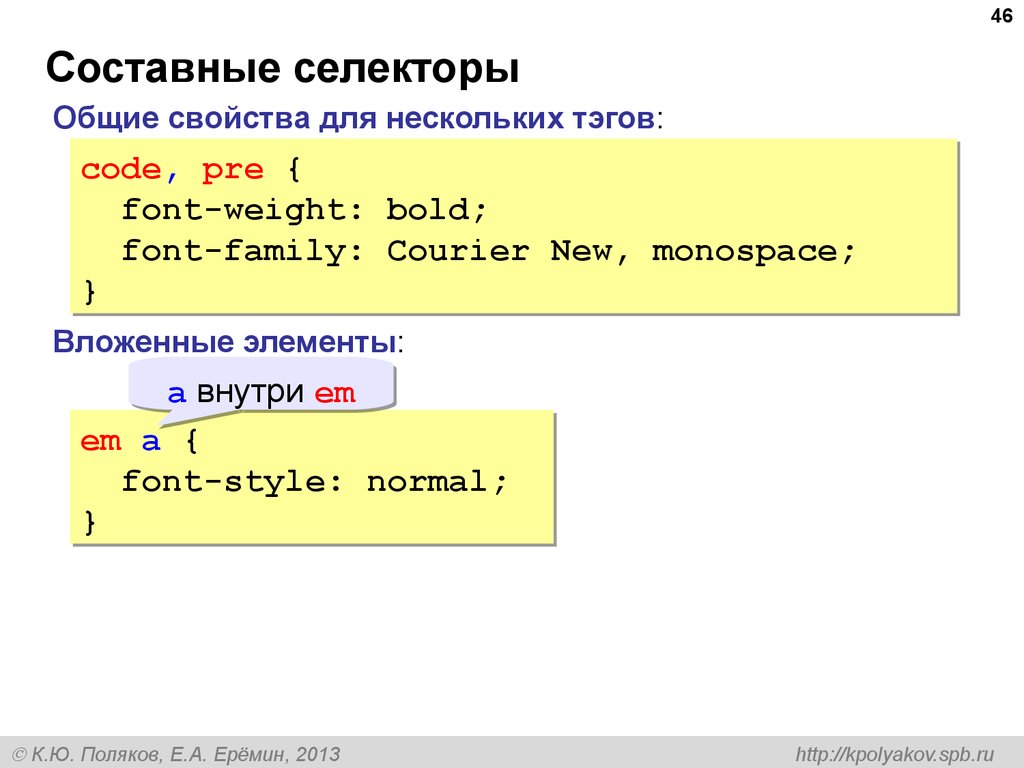
46Составные селекторы
Общие свойства для нескольких тэгов:
code, pre {
font-weight:
font-family:
}
bold;
Courier New, monospace;
Вложенные элементы:
a внутри em
em a {
font-style: normal;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
47.
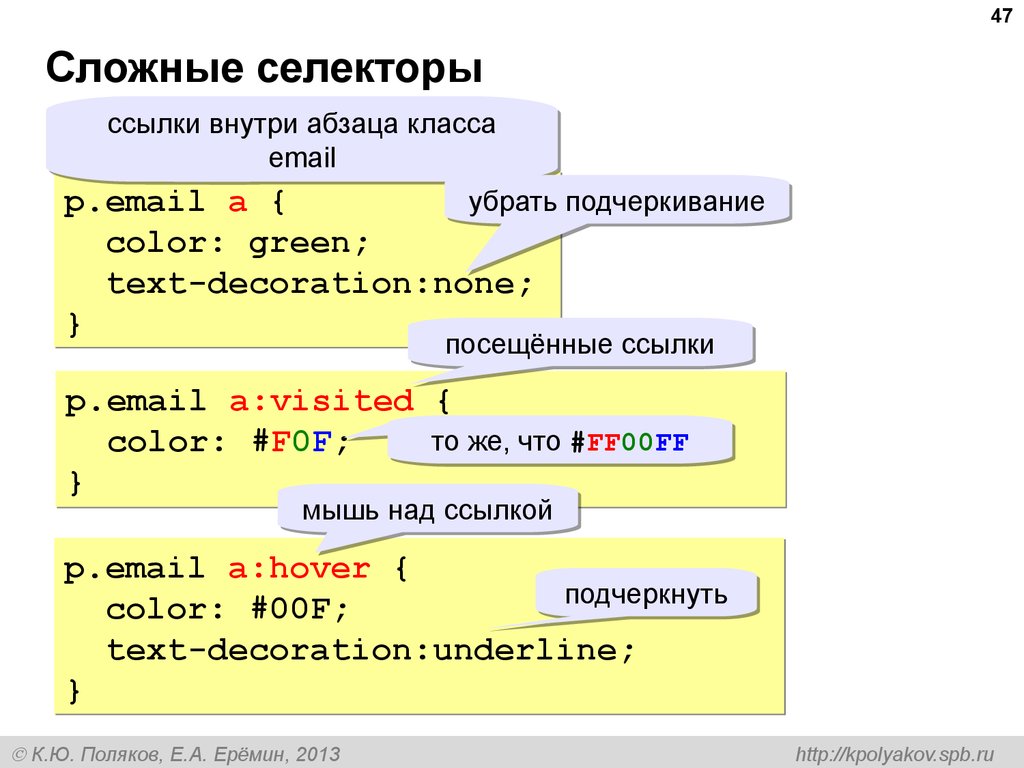
47Сложные селекторы
ссылки
ссылки внутри
внутри абзаца
абзаца класса
класса
p.email a {
убрать
убрать подчеркивание
подчеркивание
color: green;
text-decoration:none;
}
посещённые
посещённые ссылки
ссылки
p.email a:visited {
то
color: #F0F;
то же,
же, что
что #FF00FF
#FF00FF
}
мышь
мышь над
над ссылкой
ссылкой
p.email a:hover {
подчеркнуть
подчеркнуть
color: #00F;
text-decoration:underline;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
48.
48Создание веб-сайтов
§ 27. Рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
49.
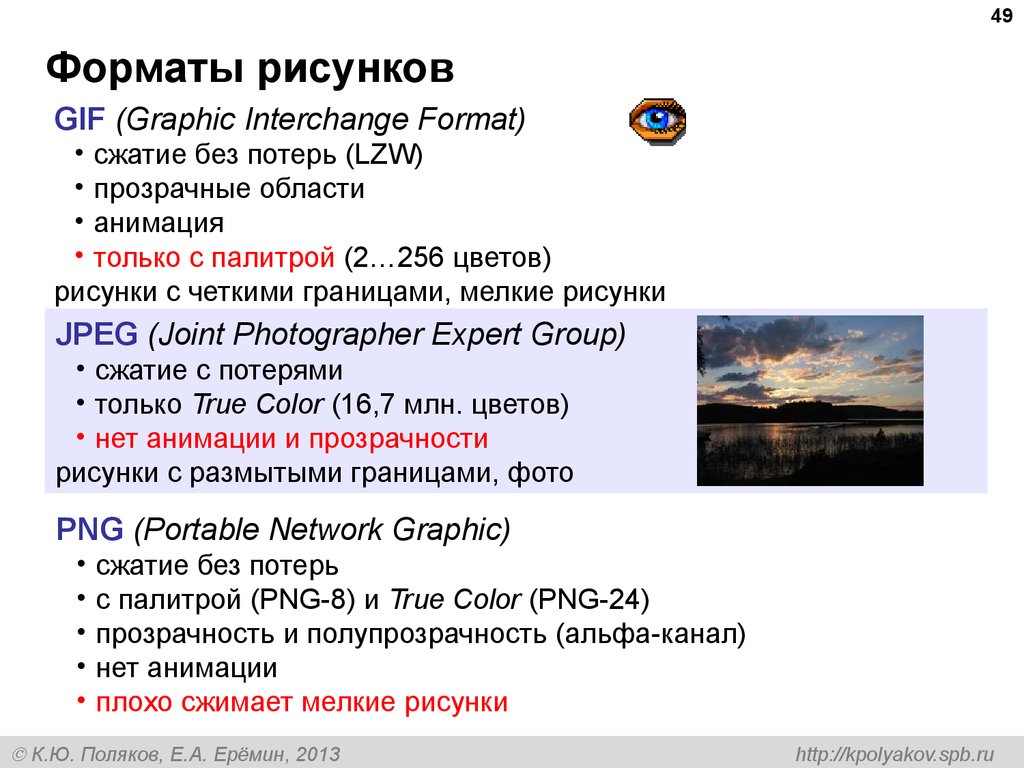
49Форматы рисунков
GIF (Graphic Interchange Format)
• сжатие без потерь (LZW)
• прозрачные области
• анимация
• только с палитрой (2…256 цветов)
рисунки с четкими границами, мелкие рисунки
JPEG (Joint Photographer Expert Group)
• сжатие с потерями
• только True Color (16,7 млн. цветов)
• нет анимации и прозрачности
рисунки с размытыми границами, фото
PNG (Portable Network Graphic)
сжатие без потерь
с палитрой (PNG-8) и True Color (PNG-24)
прозрачность и полупрозрачность (альфа-канал)
нет анимации
плохо сжимает мелкие рисунки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
50.
50Форматы рисунков
SVG (Scalable Vector Graphics, масштабируемые
векторные изображения)
<svg>
<svg>
<rect
<rect width="135"
width="135" height="30"
height="30"
x="0"
x="0" y="10"
y="10"
stroke-width="1"
stroke-width="1" stroke="rgb(0,0,0)"
stroke="rgb(0,0,0)"
fill="rgb(255,255,255)"/>
fill="rgb(255,255,255)"/>
<rect
<rect width="135"
width="135" height="30"
height="30" x="0"
x="0" y="40"
y="40"
stroke-width="1"
stroke-width="1" stroke="rgb(0,0,0)"
stroke="rgb(0,0,0)"
fill="rgb(0,0,255)"/>
fill="rgb(0,0,255)"/>
<rect
<rect width="135"
width="135" height="30"
height="30" x="0"
x="0" y="70"
y="70"
stroke-width="1"
stroke-width="1" stroke="rgb(0,0,0)"
stroke="rgb(0,0,0)"
fill="rgb(255,0,0)"/>
fill="rgb(255,0,0)"/>
</svg>
</svg>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
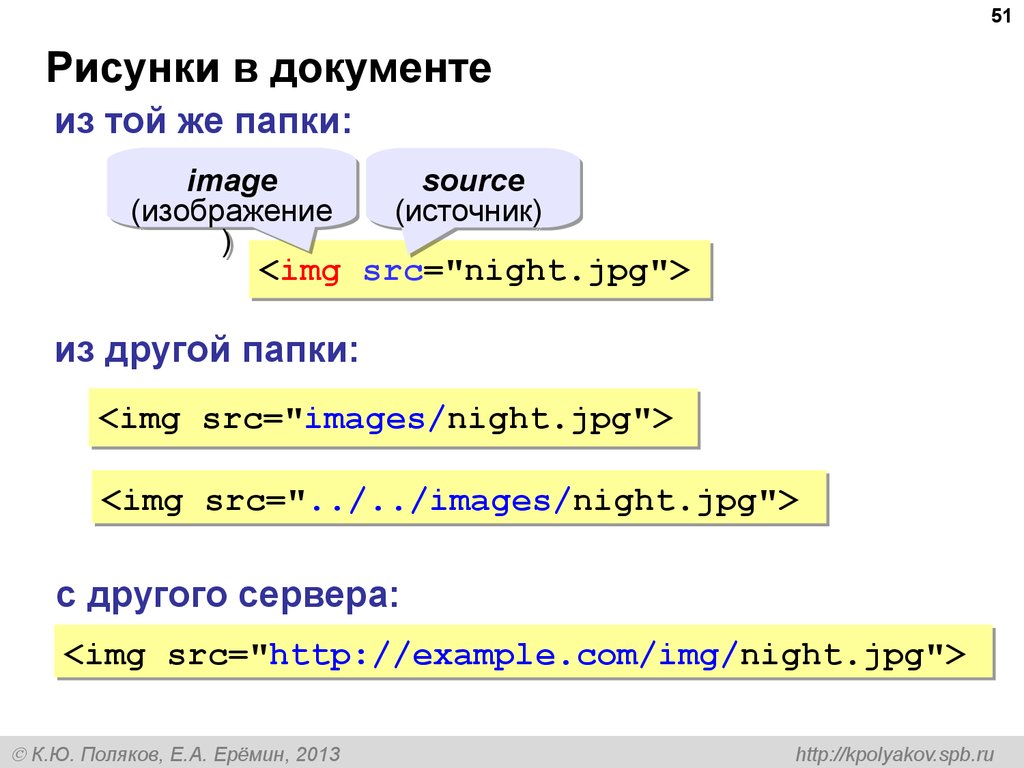
51.
51Рисунки в документе
из той же папки:
image
(изображение
)
source
(источник)
<img src="night.jpg">
из другой папки:
<img src="images/night.jpg">
<img src="../../images/night.jpg">
с другого сервера:
<img src="http://example.com/img/night.jpg">
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
52.
52Выравнивание
<img src="flag.jpg" align="left">
left
top
К.Ю. Поляков, Е.А. Ерёмин, 2013
right
bottom
(по умолчанию)
middle
http://kpolyakov.spb.ru
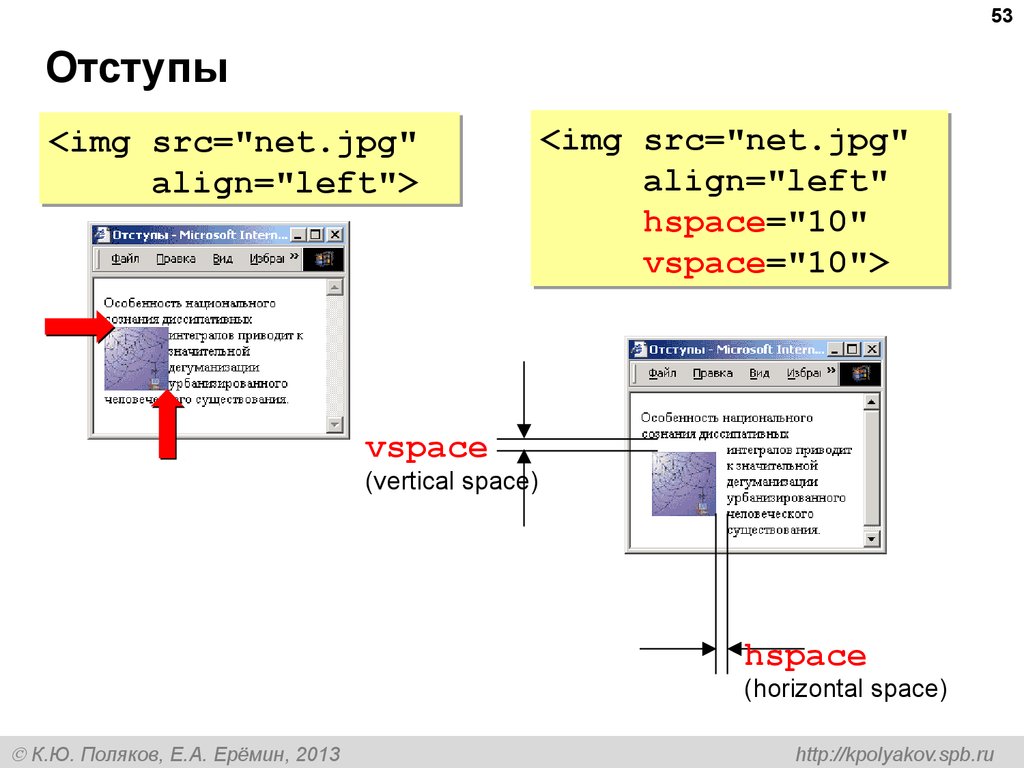
53.
53Отступы
<img src="net.jpg"
align="left">
<img src="net.jpg"
align="left"
hspace="10"
vspace="10">
vspace
(vertical space)
hspace
(horizontal space)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
54.
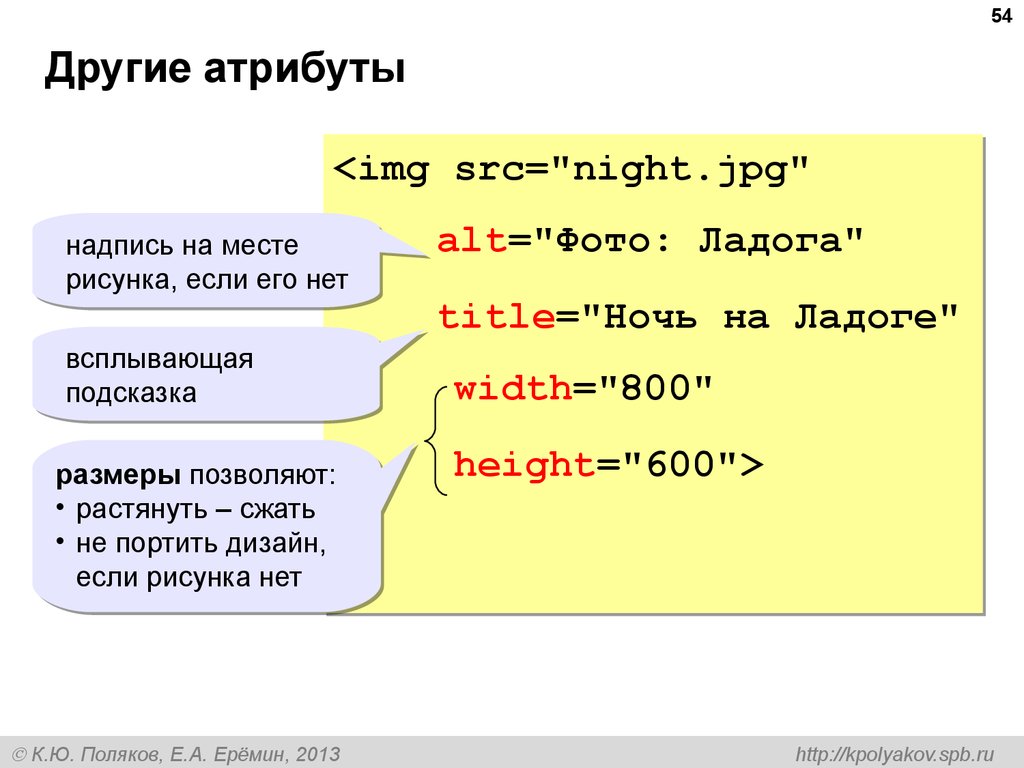
54Другие атрибуты
<img src="night.jpg"
надпись
надпись на
на месте
месте
рисунка,
рисунка, если
если его
его нет
нет
всплывающая
всплывающая
подсказка
подсказка
размеры
размеры позволяют:
позволяют:
•• растянуть
растянуть –– сжать
сжать
•• не
не портить
портить дизайн,
дизайн,
если
если рисунка
рисунка нет
нет
К.Ю. Поляков, Е.А. Ерёмин, 2013
alt="Фото: Ладога"
title="Ночь на Ладоге"
width="800"
height="600">
http://kpolyakov.spb.ru
55.
55Рисунок-гиперссылка
локальная ссылка:
иначе будет
синяя рамка
<a href="gallery.htm">
вокруг
<img src="night.jpg" border="0">
</a>
если </a> не вплотную к
<img …>, будет «хвост»
ссылка на другой сервер:
не будет
«хвоста»
<a href="http://www.mail.ru">
<img src="mailru.jpg"
alt="Бесплатная почта" border="0"></a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
56.
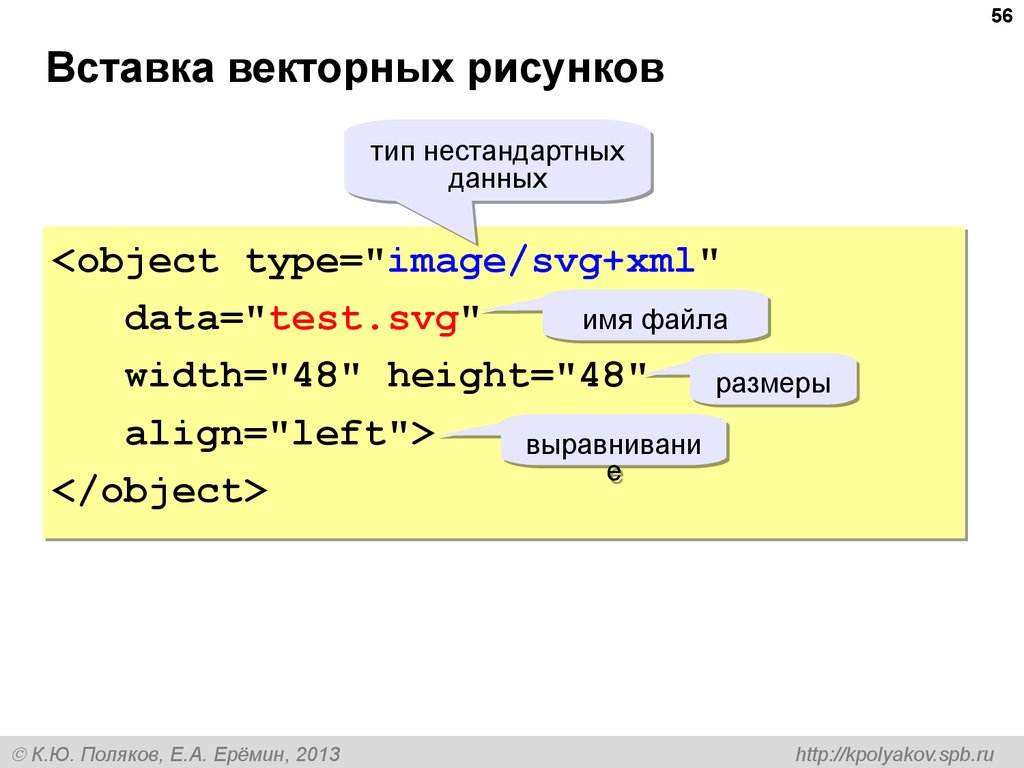
56Вставка векторных рисунков
тип
тип нестандартных
нестандартных
данных
данных
<object type="image/svg+xml"
имя
data="test.svg"
имя файла
файла
width="48" height="48"
размеры
размеры
align="left">
выравнивани
выравнивани
ее
</object>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
57.
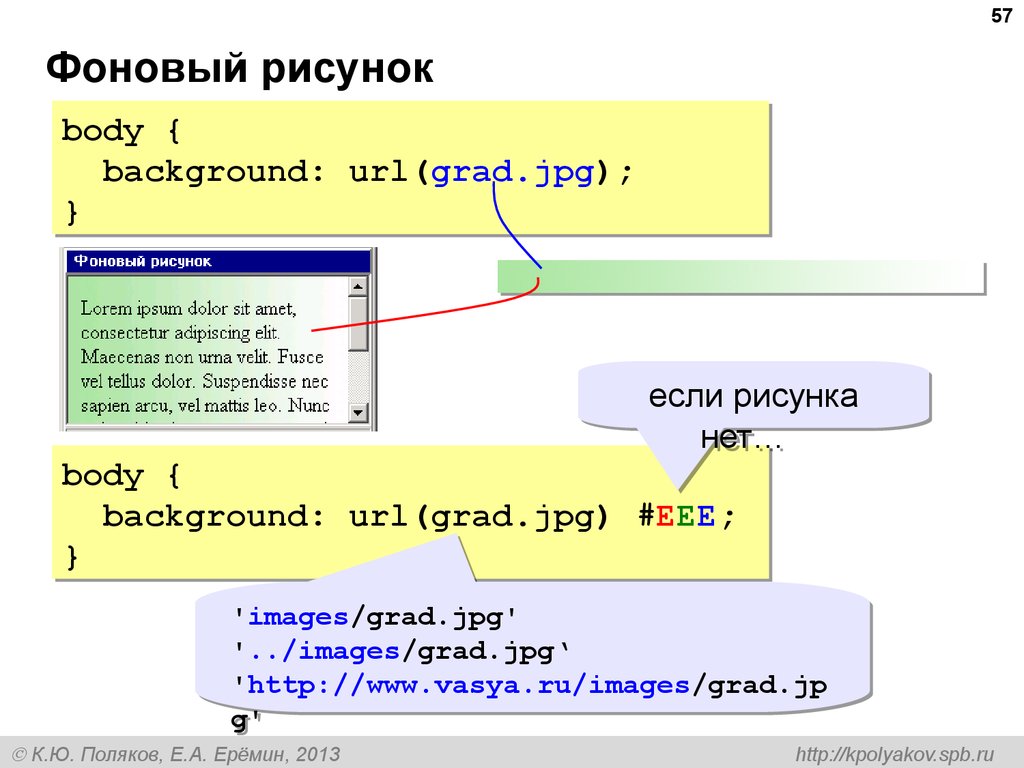
57Фоновый рисунок
body {
background: url(grad.jpg);
}
если рисунка
нет…
body {
background: url(grad.jpg) #EEE;
}
'images/grad.jpg'
'images/grad.jpg'
'../images/grad.jpg‘
'../images/grad.jpg‘
'http://www.vasya.ru/images/grad.jp
'http://www.vasya.ru/images/grad.jp
g'
g'
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
58.
58Фоновый рисунок
если рисунок
меньше, он
повторяется
body{ background: url(grad.jpg) no-repeat; }
не
повторять
body{ background: url(grad.jpg) repeat-y; }
повторять
по
вертикали
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
59.
59Фоновый рисунок
!
Не должно быть «швов»!
!
Фон не должен мешать чтению!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
60.
60Создание веб-сайтов
§ 28. Мультимедиа
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
61.
61Вставка мультимедийных файлов
Звуковой файл:
имя файла
<embed src="myaw.wav"
autostart="false"></embed>
автозапуск
Флэш-анимация:
имя файла
<embed src="cube.swf"
width="275" height="200">
</embed>
размеры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
62.
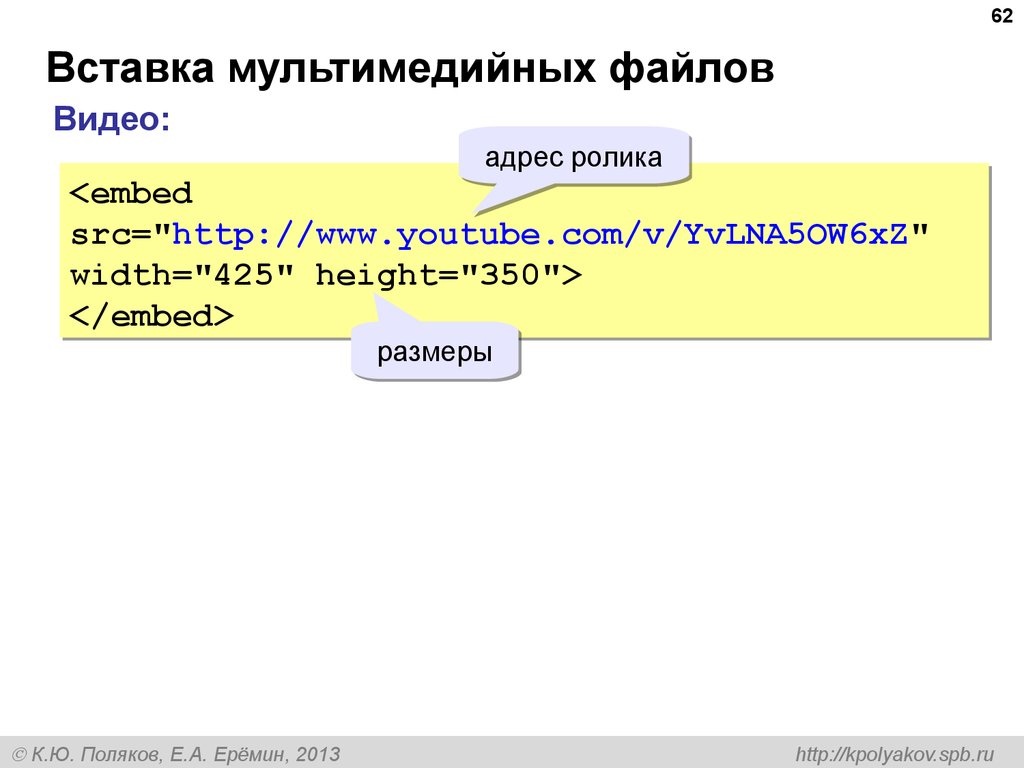
62Вставка мультимедийных файлов
Видео:
адрес
адрес ролика
ролика
<embed
src="http://www.youtube.com/v/YvLNA5OW6xZ"
width="425" height="350">
</embed>
размеры
размеры
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
63.
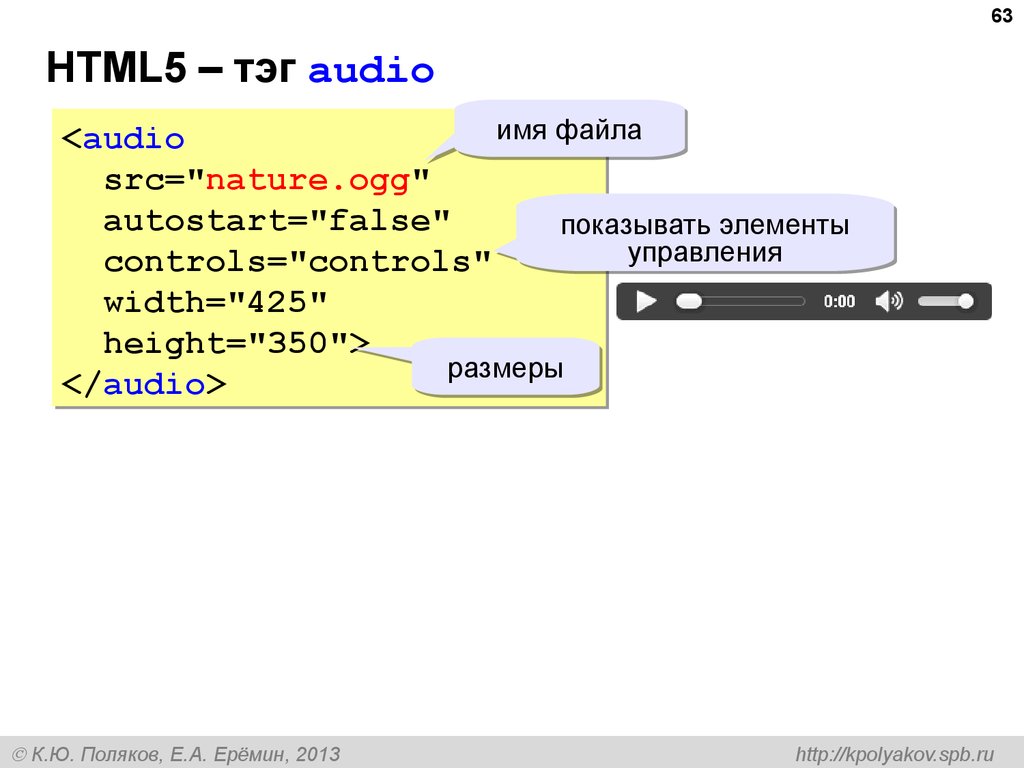
63HTML5 – тэг audio
имя
имя файла
файла
<audio
src="nature.ogg"
autostart="false"
показывать
показывать элементы
элементы
управления
управления
controls="controls"
width="425"
height="350">
размеры
размеры
</audio>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
64.
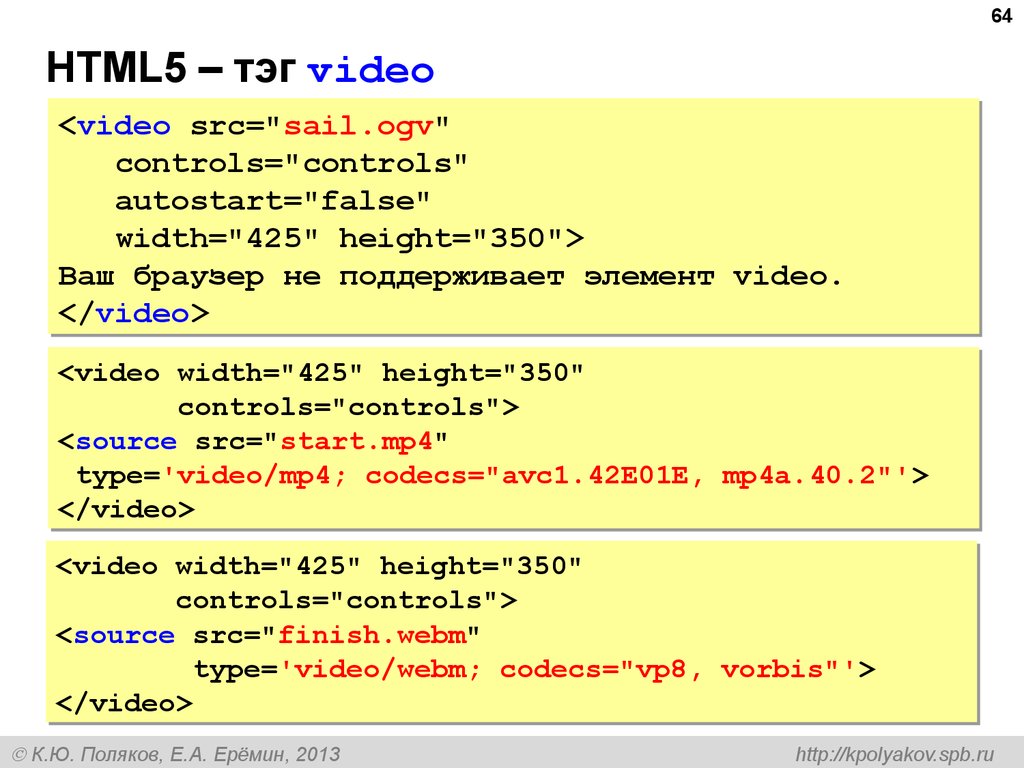
64HTML5 – тэг video
<video
<video src="sail.ogv"
controls="controls"
controls="controls"
autostart="false"
autostart="false"
width="425" height="350">
height="350">
Ваш
Ваш браузер не
не поддерживает
поддерживает элемент
элемент video.
video.
</video>
</video>
<video
<video width="425"
width="425" height="350"
height="350"
controls="controls">
controls="controls">
<source
<source src="start.mp4"
src="start.mp4"
type='video/mp4;
type='video/mp4; codecs="avc1.42E01E,
codecs="avc1.42E01E, mp4a.40.2"'>
mp4a.40.2"'>
</video>
</video>
<video
<video width="425"
width="425" height="350"
height="350"
controls="controls">
controls="controls">
<source
<source src="finish.webm"
src="finish.webm"
type='video/webm;
type='video/webm; codecs="vp8,
codecs="vp8, vorbis"'>
vorbis"'>
</video>
</video>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
65.
65Создание веб-сайтов
§ 29. Таблицы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
66.
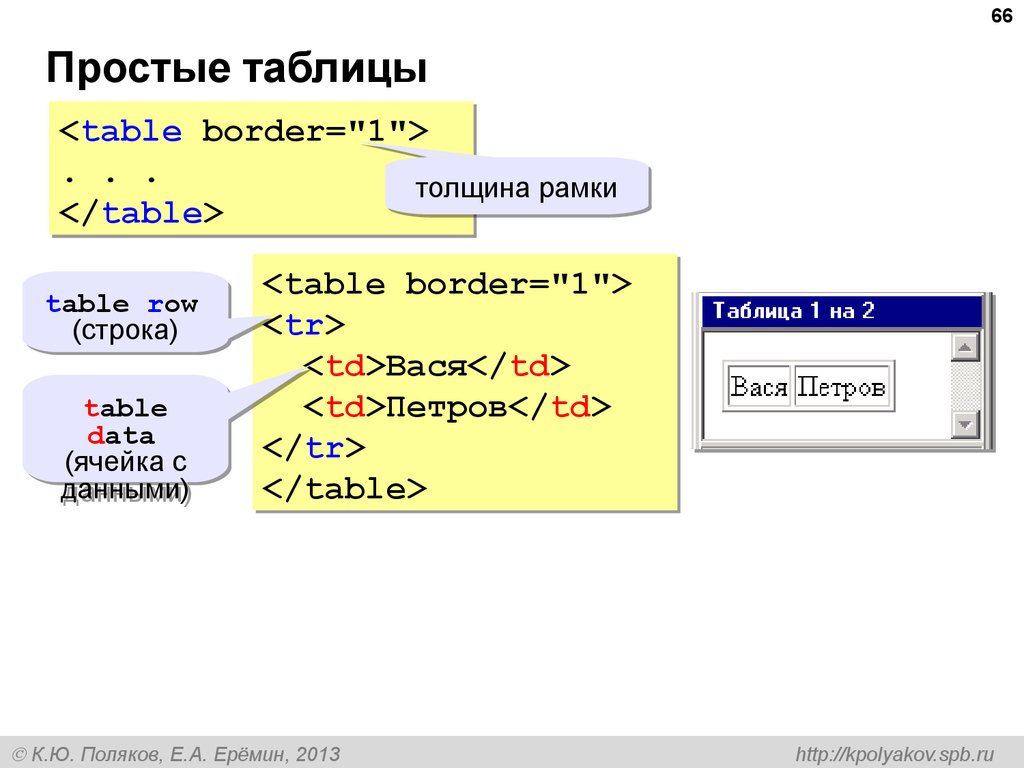
66Простые таблицы
<table border="1">
. . .
толщина
толщина рамки
рамки
</table>
table
table row
row
(строка)
(строка)
table
table
data
data
(ячейка
(ячейка сс
данными)
данными)
<table border="1">
<tr>
<td>Вася</td>
<td>Петров</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
67.
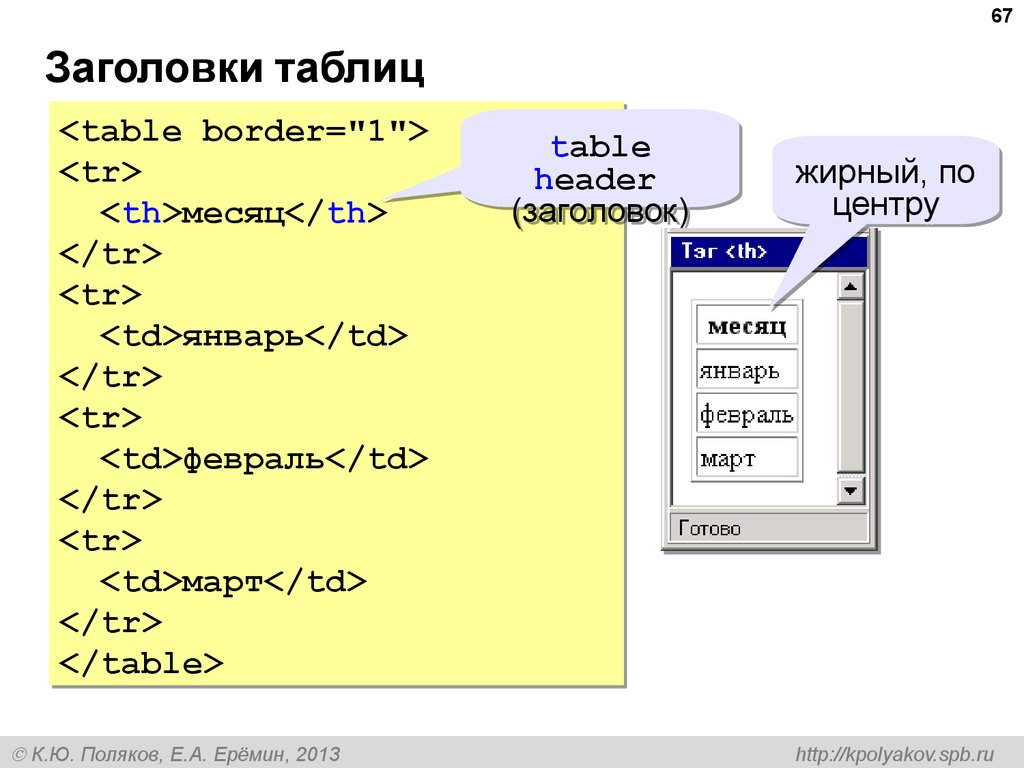
67Заголовки таблиц
<table border="1">
<tr>
<th>месяц</th>
</tr>
<tr>
<td>январь</td>
</tr>
<tr>
<td>февраль</td>
</tr>
<tr>
<td>март</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
table
header
(заголовок)
жирный, по
центру
http://kpolyakov.spb.ru
68.
68Объединение ячеек – столбцы
<table border="1">
<tr>
<th colspan="3">месяц</th>
</tr>
<tr>
column span
<td>январь</td>
(охват столбцов)
<td>февраль</td>
<td>март</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
69.
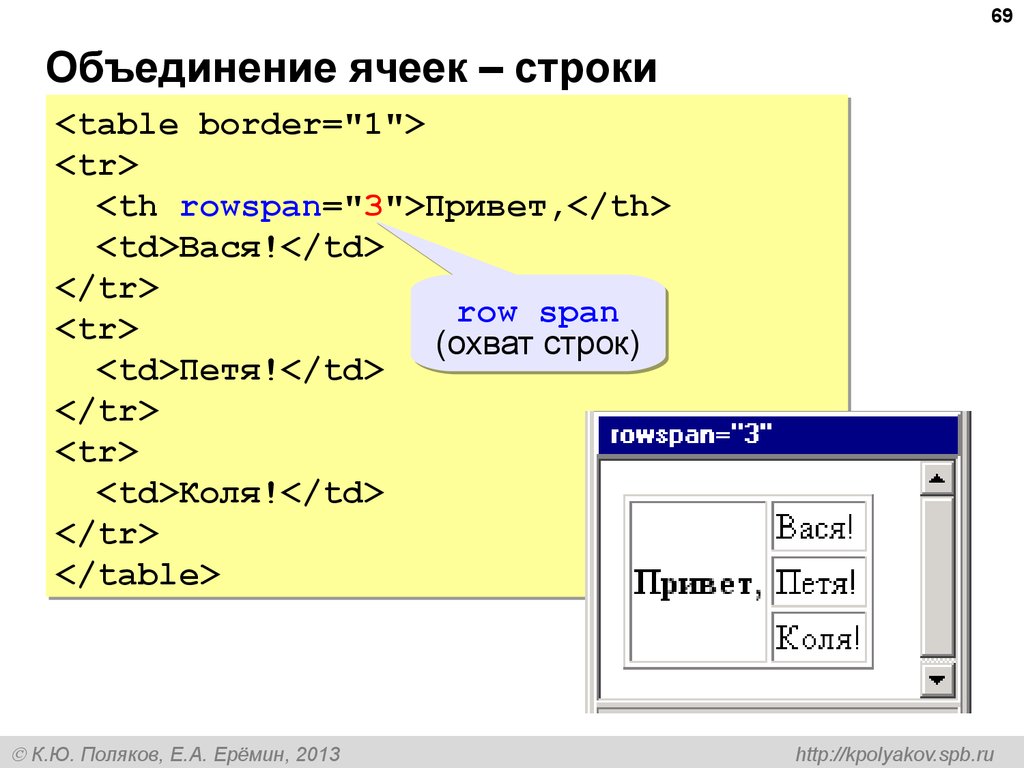
69Объединение ячеек – строки
<table border="1">
<tr>
<th rowspan="3">Привет,</th>
<td>Вася!</td>
</tr>
row span
<tr>
(охват строк)
<td>Петя!</td>
</tr>
<tr>
<td>Коля!</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
70.
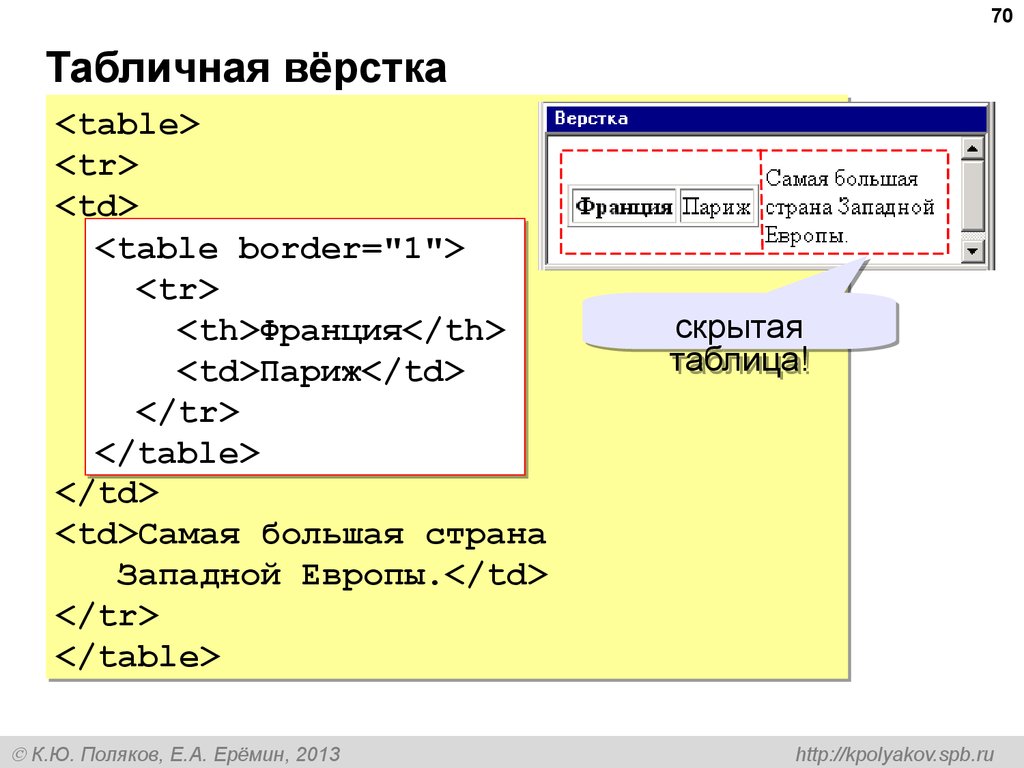
70Табличная вёрстка
<table>
<tr>
<td>
<table border="1">
<tr>
<th>Франция</th>
<td>Париж</td>
</tr>
</table>
</td>
<td>Самая большая страна
Западной Европы.</td>
</tr>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
скрытая
таблица!
http://kpolyakov.spb.ru
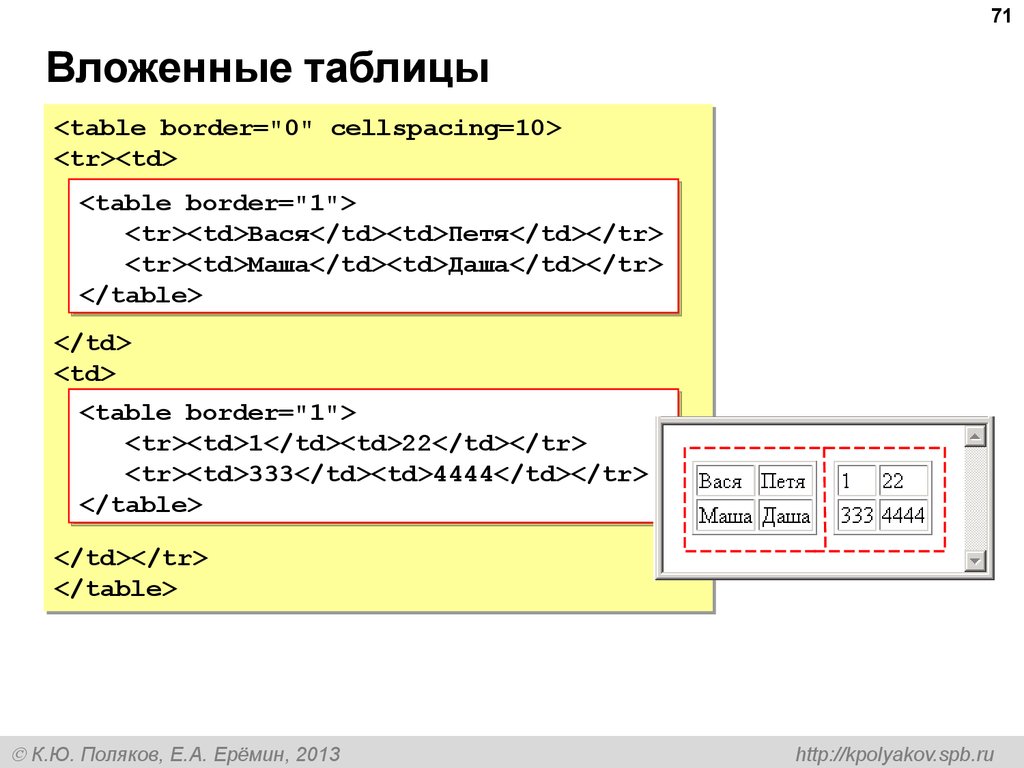
71.
71Вложенные таблицы
<table
<table border="0"
border="0" cellspacing=10>
cellspacing=10>
<tr><td>
<tr><td>
<table
<table border="1">
border="1">
<tr><td>Вася</td><td>Петя</td></tr>
<tr><td>Вася</td><td>Петя</td></tr>
<tr><td>Маша</td><td>Даша</td></tr>
<tr><td>Маша</td><td>Даша</td></tr>
</table>
</table>
</td>
</td>
<td>
<td>
<table
<table border="1">
border="1">
<tr><td>1</td><td>22</td></tr>
<tr><td>1</td><td>22</td></tr>
<tr><td>333</td><td>4444</td></tr>
<tr><td>333</td><td>4444</td></tr>
</table>
</table>
</td></tr>
</td></tr>
</table>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
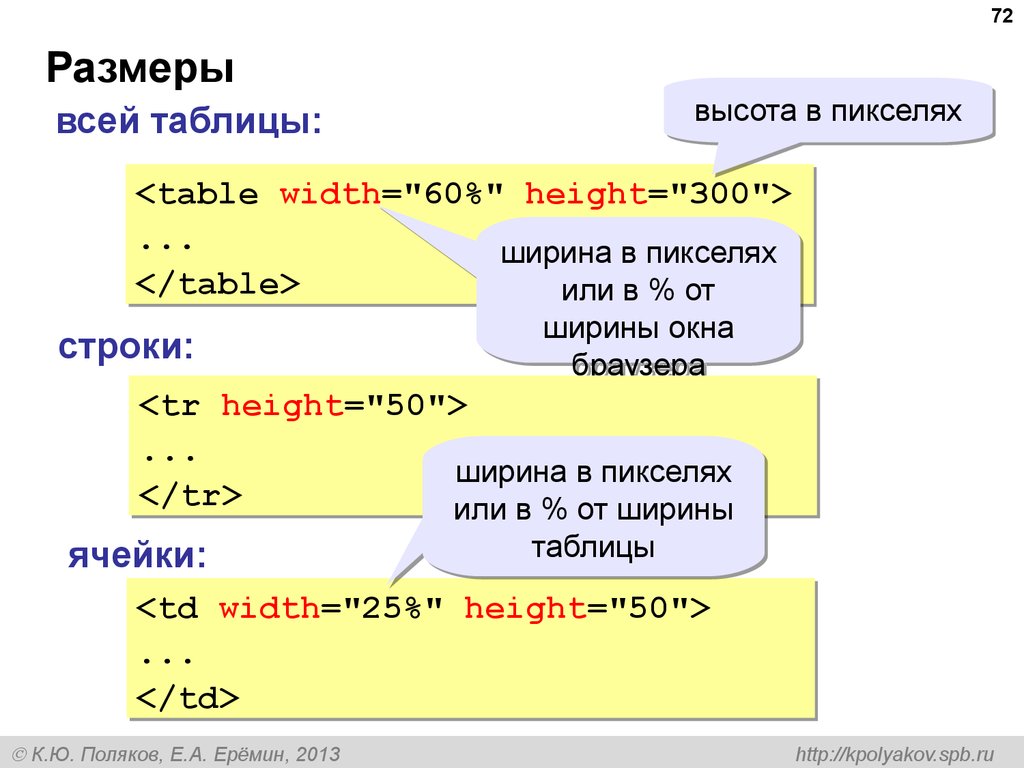
72.
72Размеры
высота в пикселях
пикселях
всей таблицы:
<table width="60%" height="300">
...
ширина в пикселях
</table>
или в % от
строки:
ширины окна
окна
браузера
<tr height="50">
...
ширина в пикселях
</tr>
или
или в %
% от ширины
ширины
ячейки:
таблицы
таблицы
<td width="25%" height="50">
...
</td>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
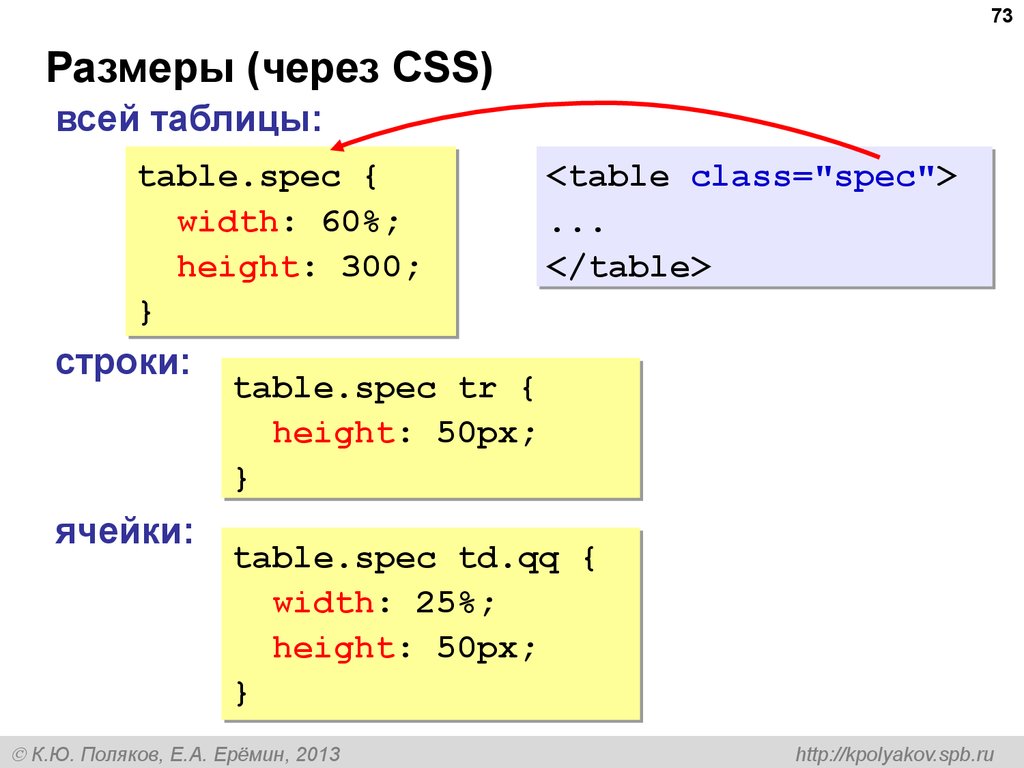
73.
73Размеры (через CSS)
всей таблицы:
table.spec {
width: 60%;
height: 300;
}
строки:
ячейки:
<table class="spec">
...
</table>
table.spec tr {
height: 50px;
}
table.spec td.qq {
width: 25%;
height: 50px;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
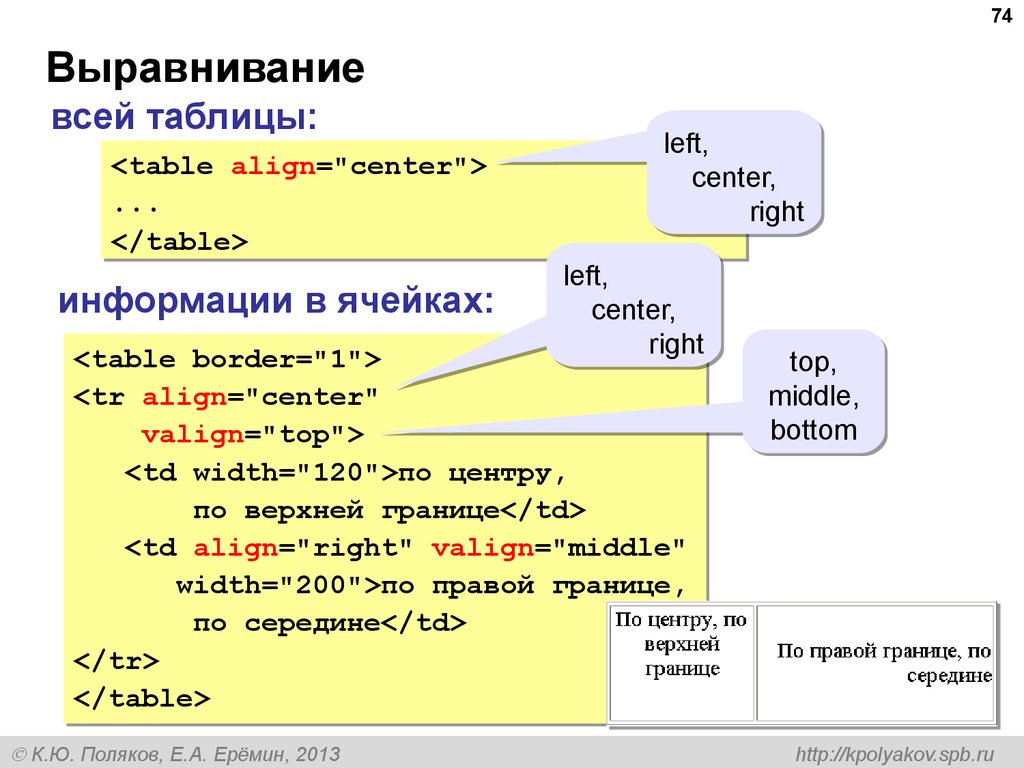
74.
74Выравнивание
всей таблицы:
<table
<table align="center">
align="center">
...
...
</table>
</table>
информации в ячейках:
left,
left,
center,
center,
right
right
left,
left,
center,
center,
right
right
<table
<table border="1">
border="1">
<tr
<tr align="center"
align="center"
valign="top">
valign="top">
<td
<td width="120">по
width="120">по центру,
по
по верхней
верхней границе</td>
границе</td>
<td
<td align="right"
align="right" valign="middle"
valign="middle"
width="200">по
width="200">по правой
правой границе,
по
по середине</td>
середине</td>
</tr>
</tr>
</table>
</table>
К.Ю. Поляков, Е.А. Ерёмин, 2013
top,
top,
middle,
middle,
bottom
bottom
http://kpolyakov.spb.ru
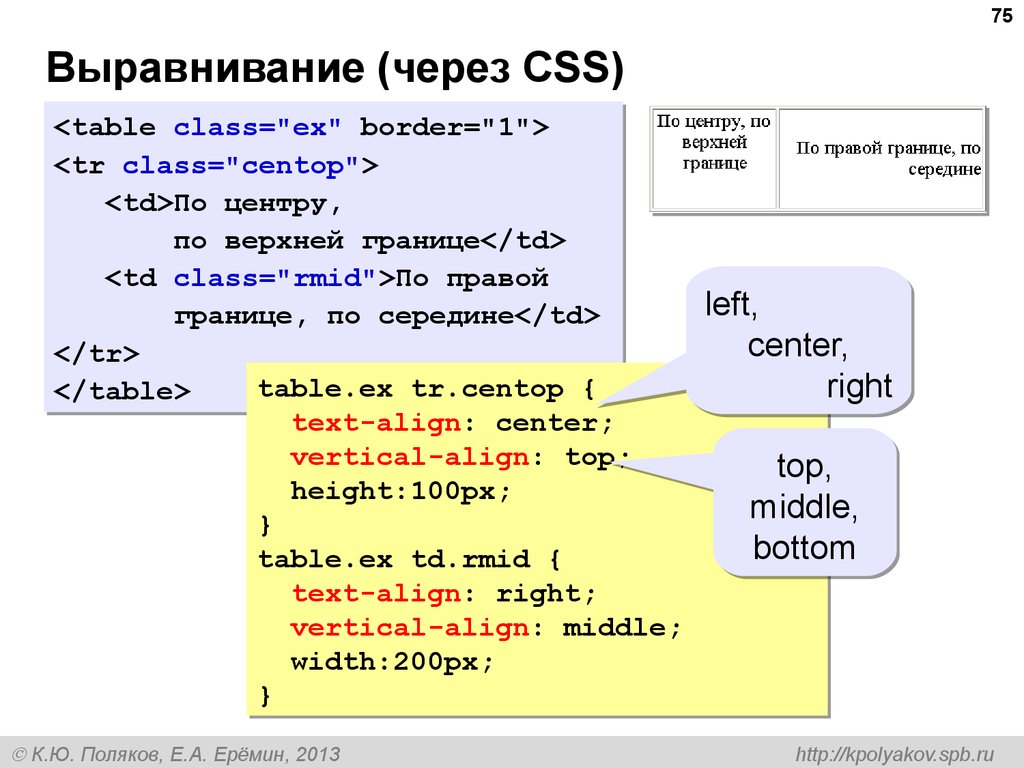
75.
75Выравнивание (через CSS)
<table
<table class="ex"
class="ex" border="1">
border="1">
<tr
<tr class="centop">
class="centop">
<td>По
<td>По центру,
центру,
по
по верхней
верхней границе</td>
границе</td>
<td
<td class="rmid">По
class="rmid">По правой
правой
границе,
границе, по
по середине</td>
середине</td>
</tr>
</tr>
table.ex
</table>
table.ex tr.centop
tr.centop {{
</table>
text-align:
text-align: center;
center;
vertical-align:
vertical-align: top;
top;
height:100px;
height:100px;
}}
table.ex
table.ex td.rmid
td.rmid {{
text-align:
text-align: right;
right;
vertical-align:
vertical-align: middle;
middle;
width:200px;
width:200px;
}}
К.Ю. Поляков, Е.А. Ерёмин, 2013
left,
center,
right
top,
middle,
bottom
http://kpolyakov.spb.ru
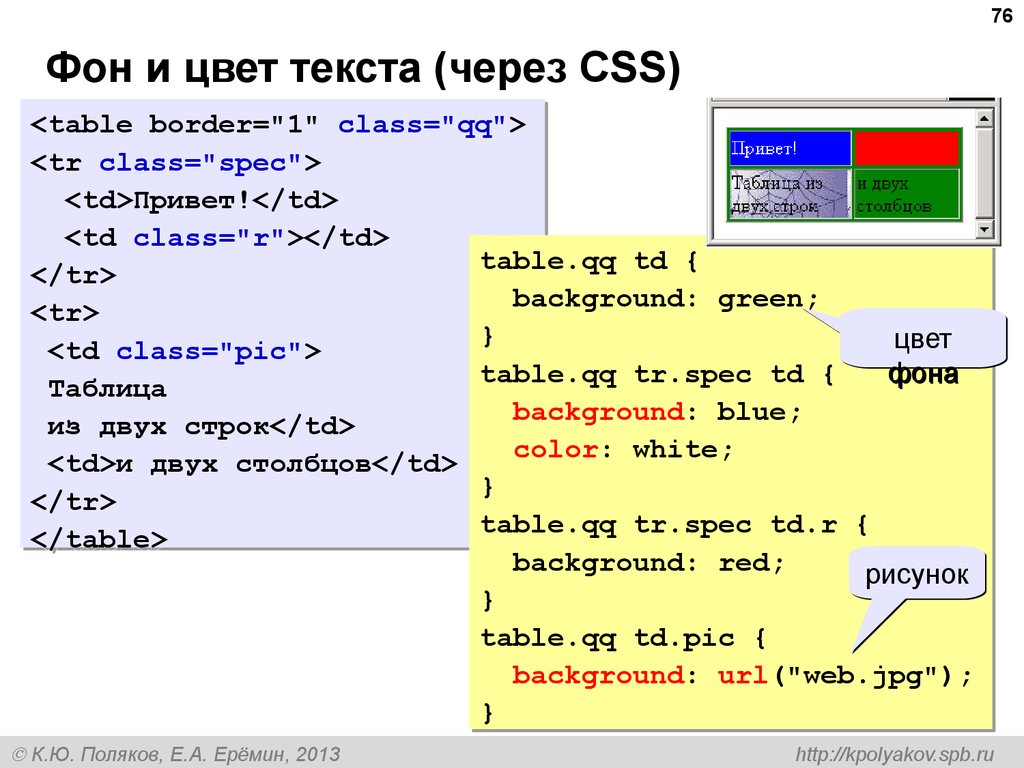
76.
76Фон и цвет текста (через CSS)
<table
<table border="1"
border="1" class="qq">
class="qq">
<tr
<tr class="spec">
class="spec">
<td>Привет!</td>
<td>Привет!</td>
<td
<td class="r"></td>
class="r"></td>
table.qq
table.qq td
td {{
</tr>
</tr>
background:
background: green;
green;
<tr>
<tr>
}}
цвет
<td
<td class="pic">
class="pic">
table.qq
фона
table.qq tr.spec
tr.spec td
td {{
Таблица
Таблица
background:
background: blue;
blue;
из
из двух
двух строк</td>
строк</td>
color:
color: white;
white;
<td>и
<td>и двух
двух столбцов</td>
столбцов</td>
}}
</tr>
</tr>
table.qq
table.qq tr.spec
tr.spec td.r
td.r {{
</table>
</table>
background:
background: red;
red;
рисунок
}}
table.qq
table.qq td.pic
td.pic {{
background:
background: url("web.jpg");
url("web.jpg");
}}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
77.
77Отступы
интервал
интервал между
между
ячейками
ячейками
отступ
отступ внутри
внутри
ячеек
ячеек
<table
<table cellspacing
cellspacing == ""10"
10" cellpadding
cellpadding == ""10"
10"
bgcolor
bgcolor == blue>
blue>
<tr
<tr bgcolor
bgcolor == white>
white>
<td
<td width
width == ""100">1</td>
100">1</td>
<td
<td width
width == "100">2</td>
"100">2</td>
</tr>
</tr>
</table>
</table>
cellpadding
cellpadding
К.Ю. Поляков, Е.А. Ерёмин, 2013
cellspacing
cellspacing
http://kpolyakov.spb.ru
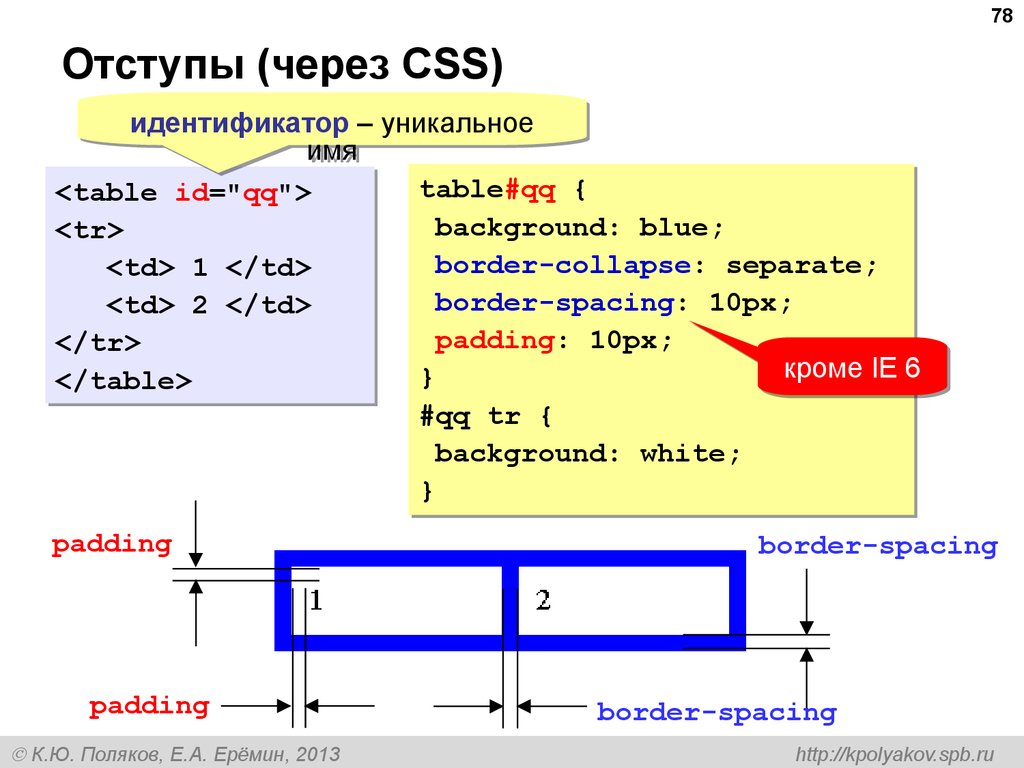
78.
78Отступы (через CSS)
идентификатор
идентификатор –– уникальное
уникальное
имя
имя
table#qq
<table
table#qq {{
<table id="qq">
id="qq">
background:
<tr>
background: blue;
blue;
<tr>
border-collapse:
<td>
border-collapse: separate;
separate;
<td> 11 </td>
</td>
border-spacing:
<td>
border-spacing: 10px;
10px;
<td> 22 </td>
</td>
padding:
</tr>
padding: 10px;
10px;
</tr>
кроме
кроме IE
IE 66
}}
</table>
</table>
#qq tr
tr {{
background:
background: white;
white;
}}
padding
padding
К.Ю. Поляков, Е.А. Ерёмин, 2013
border-spacing
border-spacing
http://kpolyakov.spb.ru
79.
79Создание веб-сайтов
§ 30. Блоки
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
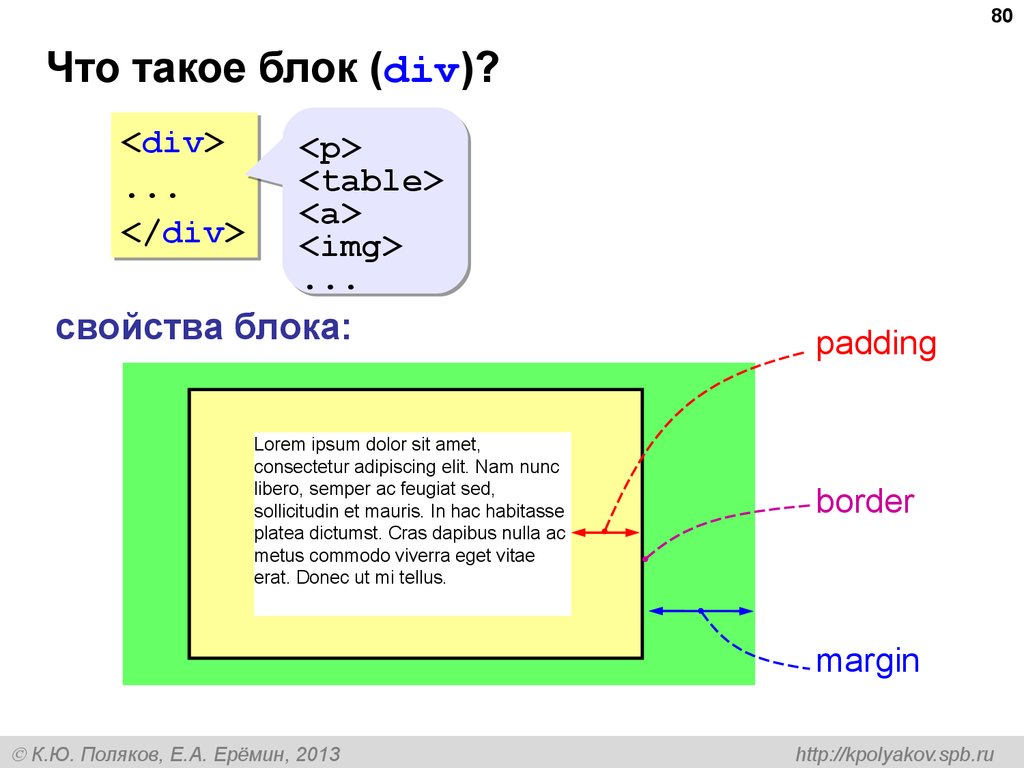
80.
80Что такое блок (div)?
<div>
...
</div>
<p>
<table>
<a>
<img>
...
свойства блока:
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse
platea dictumst. Cras dapibus nulla ac
metus commodo viverra eget vitae
erat. Donec ut mi tellus.
padding
border
margin
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
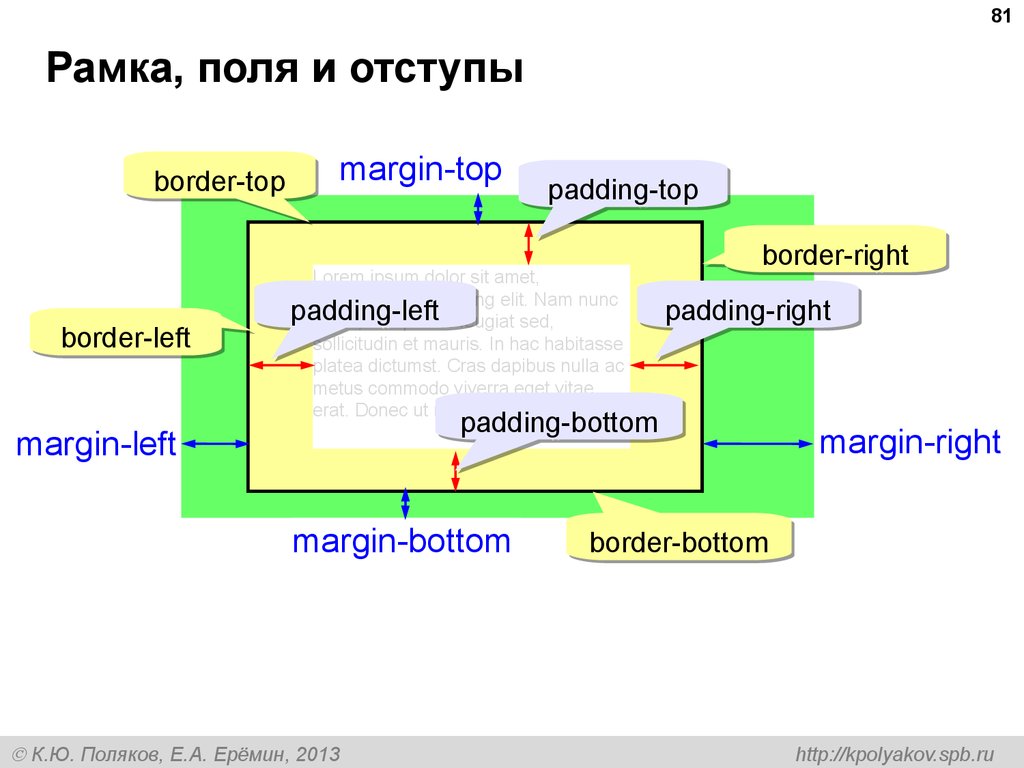
81.
81Рамка, поля и отступы
border-top
border-top
border-left
border-left
margin-top
padding-top
padding-top
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc
padding-left
padding-left
libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse
platea dictumst. Cras dapibus nulla ac
metus commodo viverra eget vitae
erat. Donec ut mi tellus.
border-right
border-right
padding-right
padding-right
padding-bottom
padding-bottom
margin-left
margin-bottom
К.Ю. Поляков, Е.А. Ерёмин, 2013
margin-right
border-bottom
border-bottom
http://kpolyakov.spb.ru
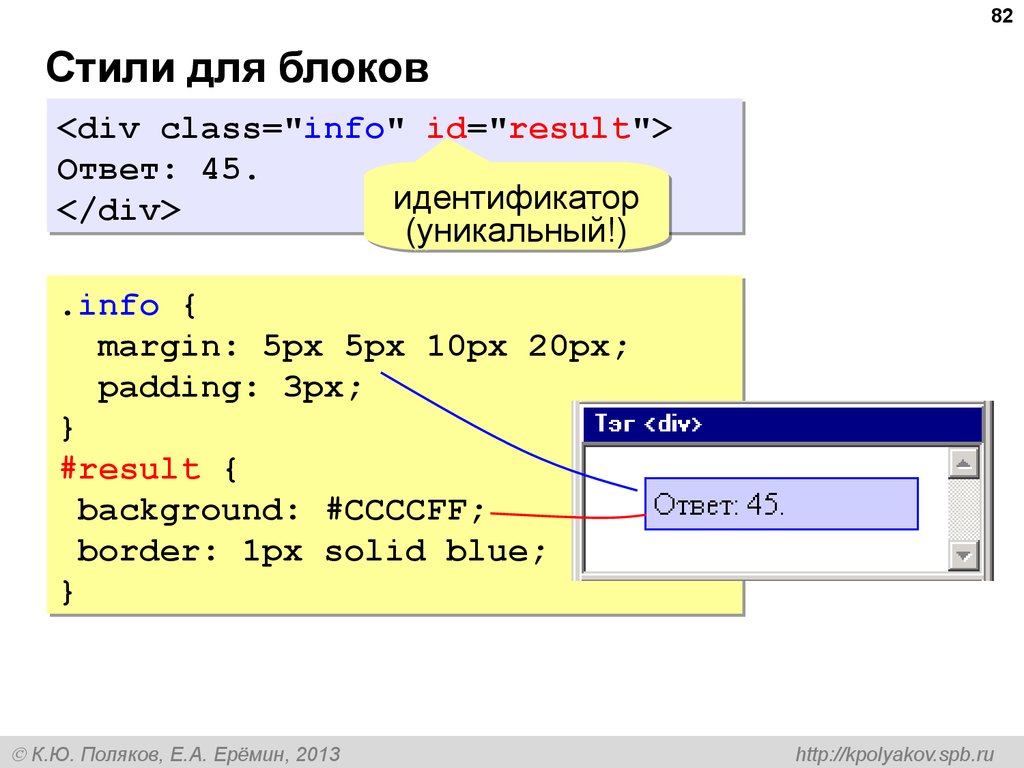
82.
82Стили для блоков
<div class="info" id="result">
Ответ: 45.
идентификатор
</div>
(уникальный!)
.info {
margin: 5px 5px 10px 20px;
padding: 3px;
}
#result {
background: #CCCCFF;
border: 1px solid blue;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
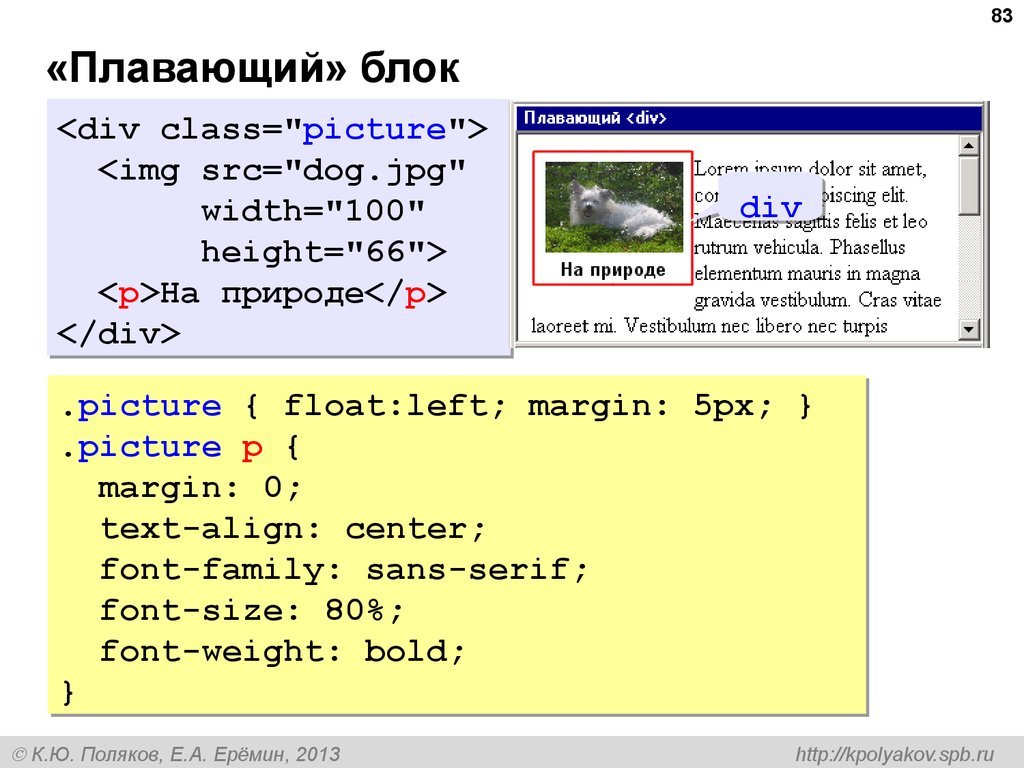
83.
83«Плавающий» блок
<div class="picture">
<img src="dog.jpg"
width="100"
height="66">
<p>На природе</p>
</div>
div
.picture { float:left; margin: 5px; }
.picture p {
margin: 0;
text-align: center;
font-family: sans-serif;
font-size: 80%;
font-weight: bold;
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
84.
84Создание веб-сайтов
§ 31. Динамический HTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
85.
85Что такое DHTML?
Динамический HTML (DHTML) – это технология
создания интерактивных сайтов, использующая HTML,
CSS, язык программирования (чаще всего JavaScript) и
объектную модель документа (англ. DOM = Document
Object Model).
<html>
<head>
<title>DOM</title>
</head>
<body>
<p>Привет,
<em>Вася!</em></p>
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
document
html
head
body
title
p
DOM Привет, em
Вася!
http://kpolyakov.spb.ru
86.
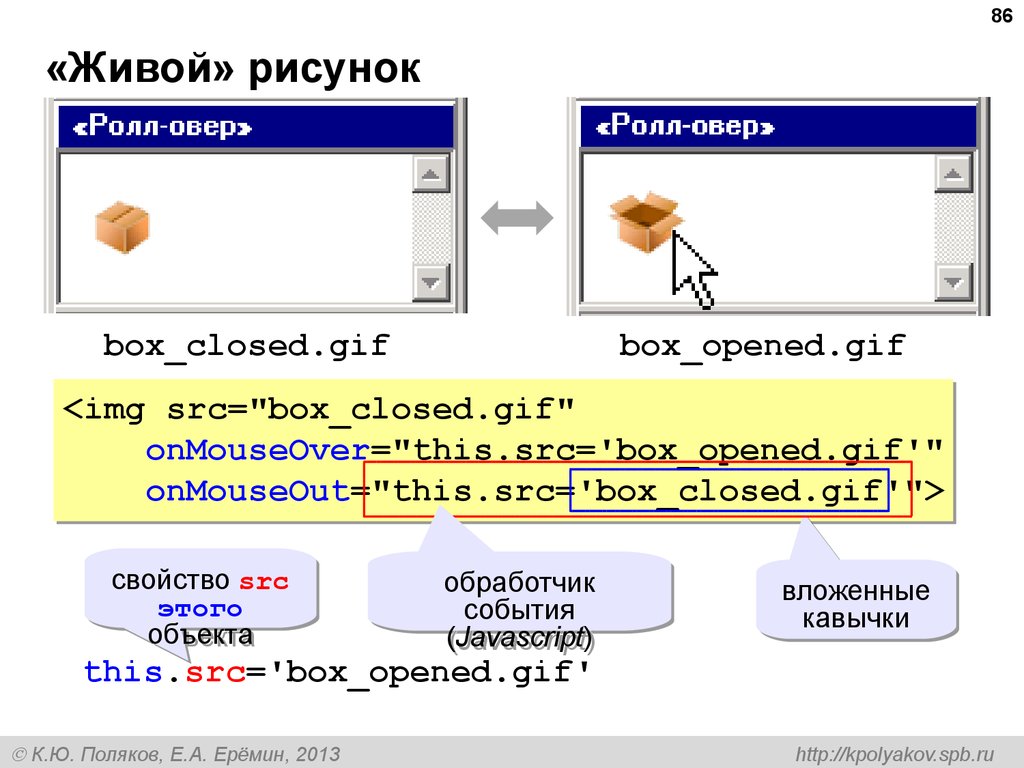
86«Живой» рисунок
box_closed.gif
box_opened.gif
<img src="box_closed.gif"
onMouseOver="this.src='box_opened.gif'"
onMouseOut="this.src='box_closed.gif'">
свойство
свойство src
src
этого
этого
объекта
объекта
обработчик
обработчик
события
события
(Javascript)
(Javascript)
вложенные
вложенные
кавычки
кавычки
this.src='box_opened.gif'
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
87.
87Скрытый блок
ЛКМ
<div id="details" class="hidden">
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
</div>
.hidden {
display:none;
}
не показывать
К.Ю. Поляков, Е.А. Ерёмин, 2013
?
Зачем нужен id?
block – во всю ширину
inline – в тексте
http://kpolyakov.spb.ru
88.
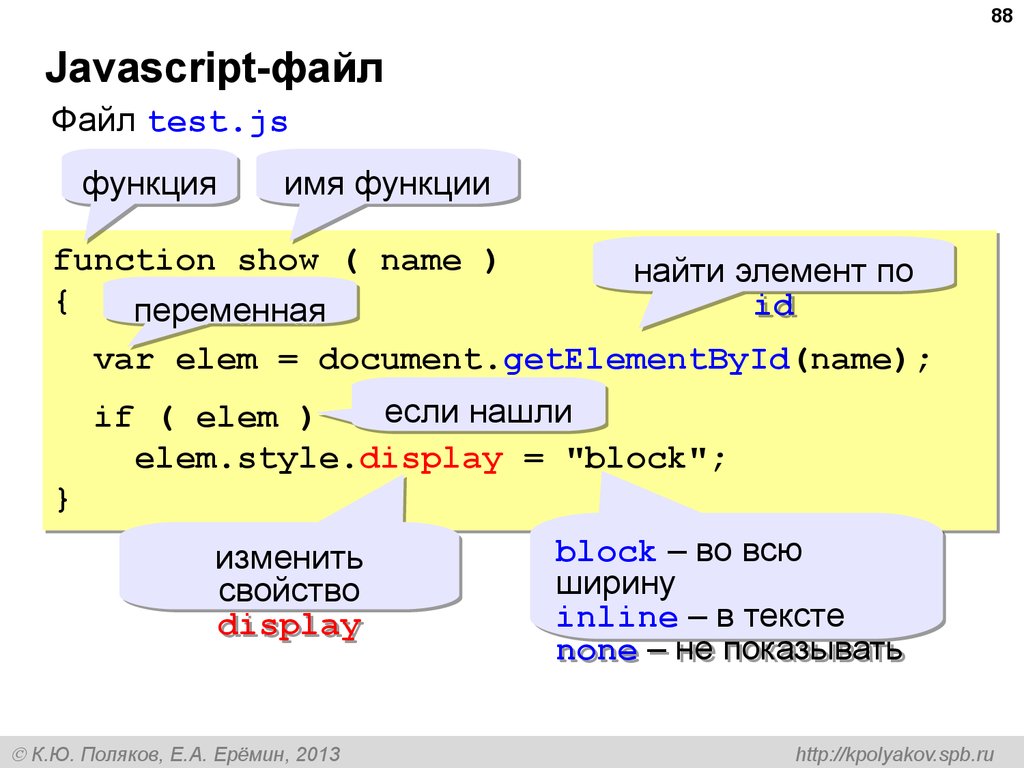
88Javascript-файл
Файл test.js
функция
имя функции
function show ( name )
{
переменная
}
найти элемент по
id
var elem = document.getElementById(name);
если нашли
if ( elem )
elem.style.display = "block";
изменить
свойство
display
К.Ю. Поляков, Е.А. Ерёмин, 2013
block – во всю
ширину
inline – в тексте
none – не показывать
http://kpolyakov.spb.ru
89.
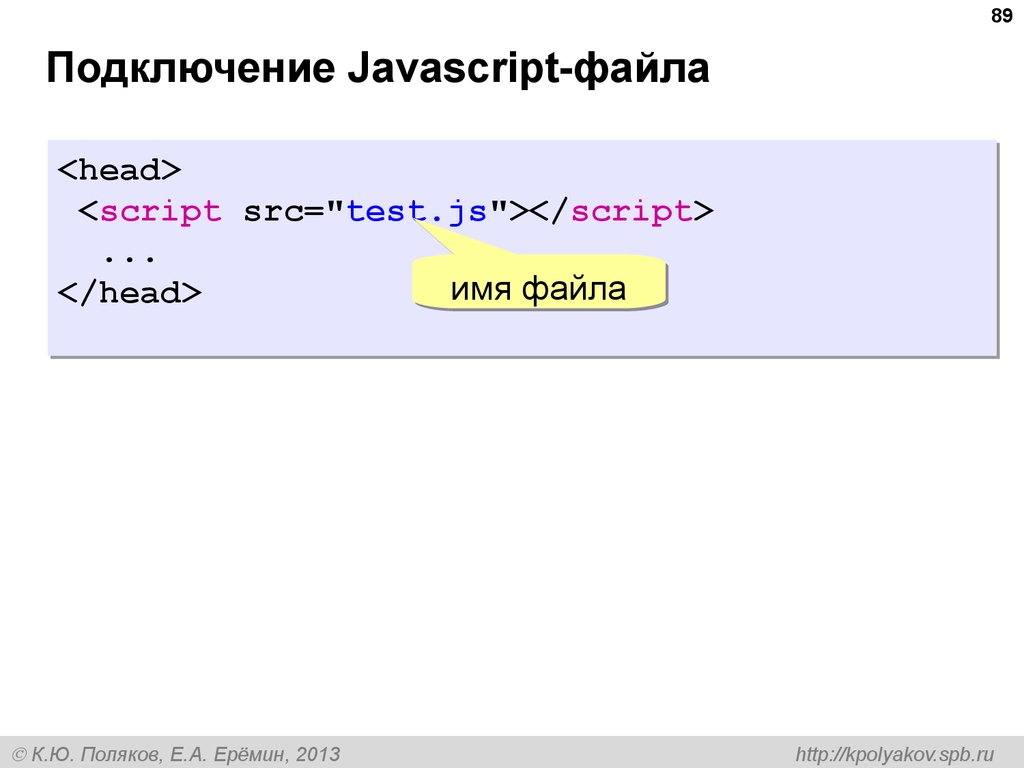
89Подключение Javascript-файла
<head>
<script src="test.js"></script>
...
имя файла
</head>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
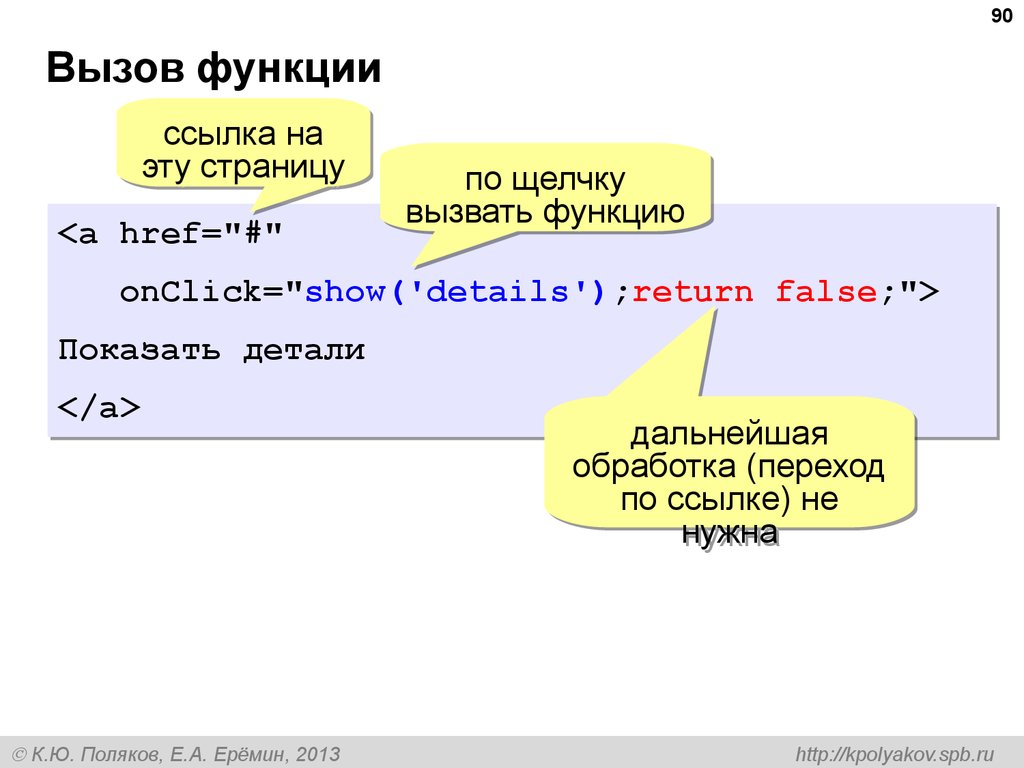
90.
90Вызов функции
ссылка на
эту страницу
<a href="#"
по щелчку
вызвать функцию
onClick="show('details');return false;">
Показать детали
</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
дальнейшая
обработка (переход
по ссылке) не
нужна
http://kpolyakov.spb.ru
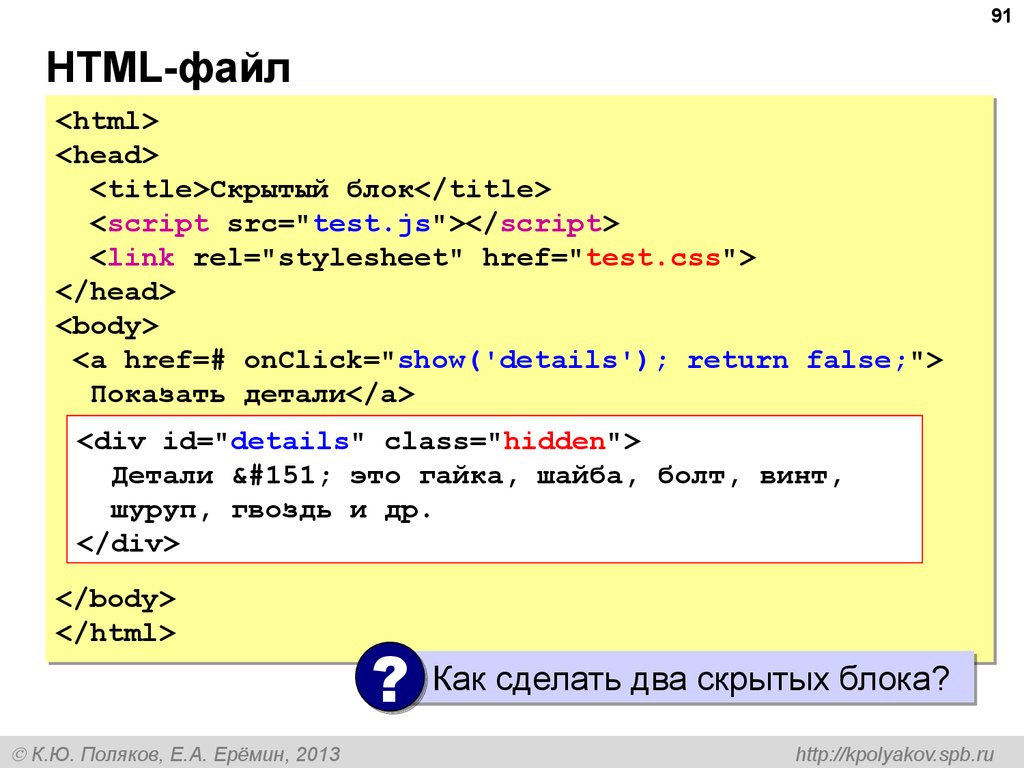
91.
91HTML-файл
<html>
<html>
<head>
<head>
<title>Скрытый
<title>Скрытый блок</title>
блок</title>
<script
<script src="test.js"></script>
src="test.js"></script>
<link
<link rel="stylesheet"
rel="stylesheet" href="test.css">
href="test.css">
</head>
</head>
<body>
<body>
<a
<a href=#
href=# onClick="show('details');
onClick="show('details'); return
return false;">
false;">
Показать
Показать детали</a>
детали</a>
<div id="details" class="hidden">
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
</div>
</body>
</body>
</html>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
?
Как сделать два скрытых блока?
http://kpolyakov.spb.ru
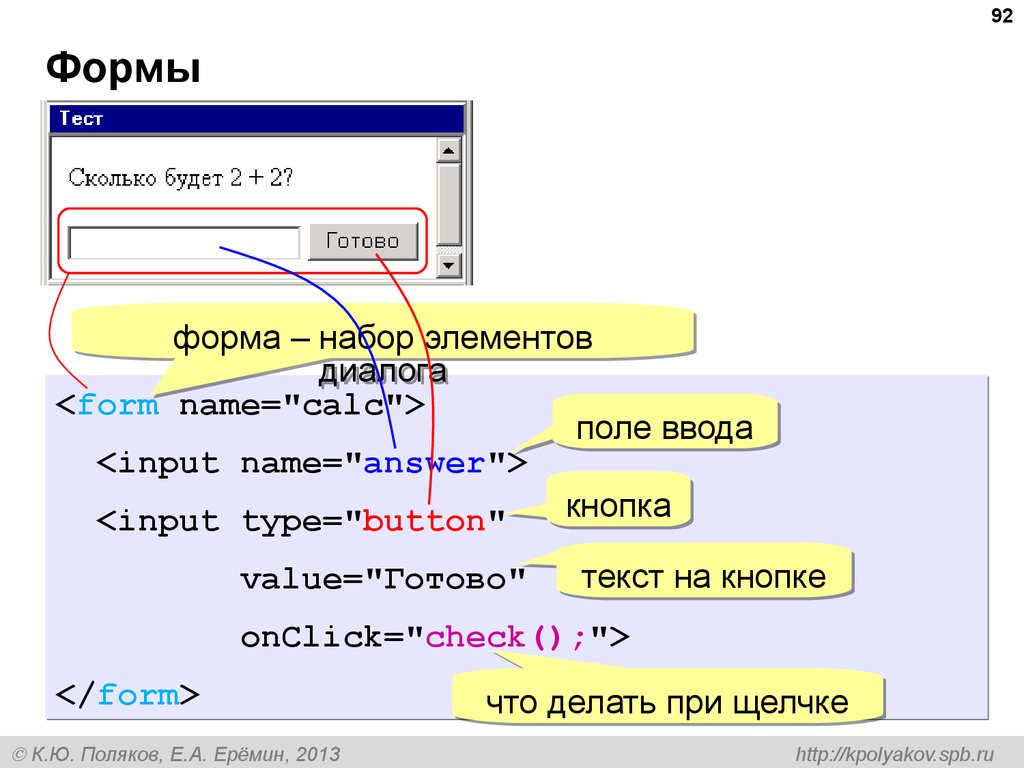
92.
92Формы
форма – набор элементов
диалога
<form name="calc">
поле ввода
<input name="answer">
кнопка
<input type="button"
value="Готово"
текст на кнопке
onClick="check();">
</form>
К.Ю. Поляков, Е.А. Ерёмин, 2013
что делать при щелчке
http://kpolyakov.spb.ru
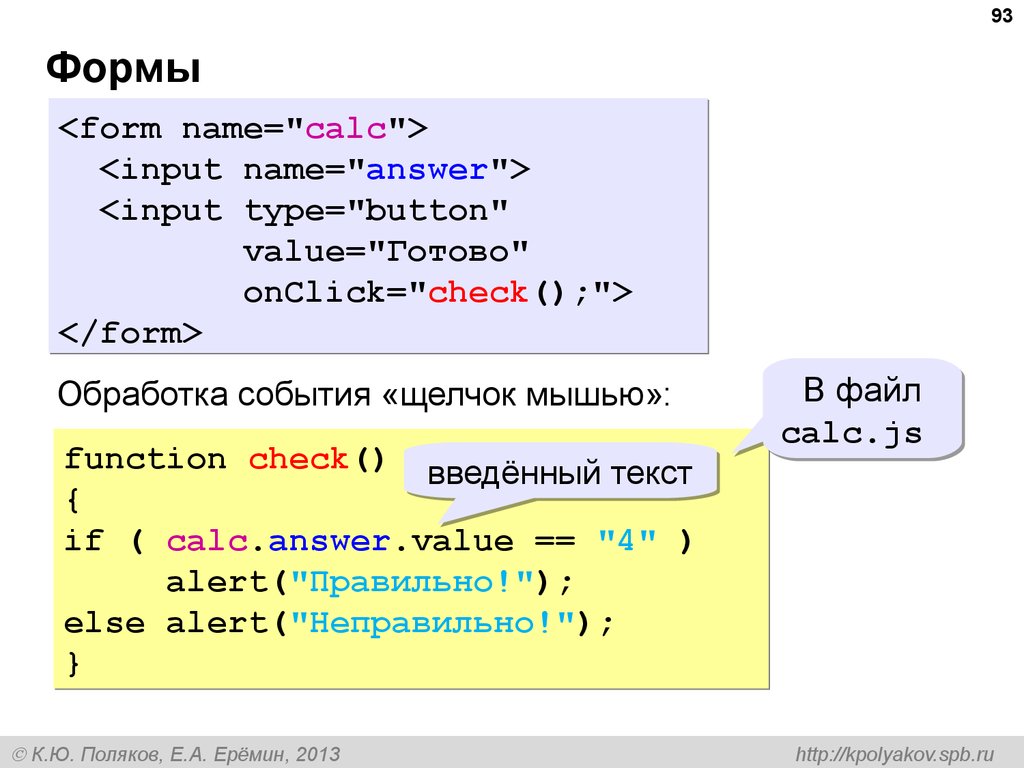
93.
93Формы
<form name="calc">
<input name="answer">
<input type="button"
value="Готово"
onClick="check();">
</form>
Обработка события «щелчок мышью»:
function check() введённый текст
{
if ( calc.answer.value == "4" )
alert("Правильно!");
else alert("Неправильно!");
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
В файл
calc.js
http://kpolyakov.spb.ru
94.
94Создание веб-сайтов
§ 32. XML и XHTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
95.
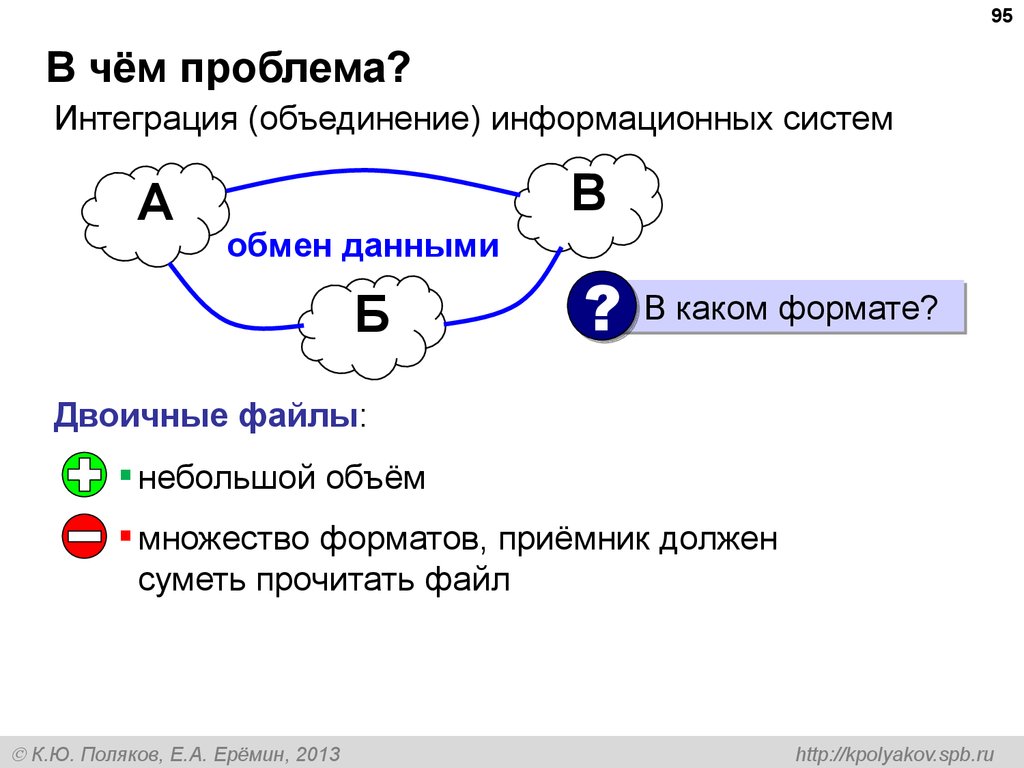
95В чём проблема?
Интеграция (объединение) информационных систем
А
В
обмен данными
Б
?
В каком формате?
Двоичные файлы:
небольшой объём
множество форматов, приёмник должен
суметь прочитать файл
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
96.
96В чём проблема?
Задачи:
•универсальный формат
•текстовая форма
•понятен человеку при просмотре
•только содержание (без оформления)
•сохранение структуры (главы, разделы)
•автоматическая обработка
HTML:
содержит тэги физической разметки
нельзя вводить новые тэги
нестрогий синтаксис (можно не закрывать <p>)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
97.
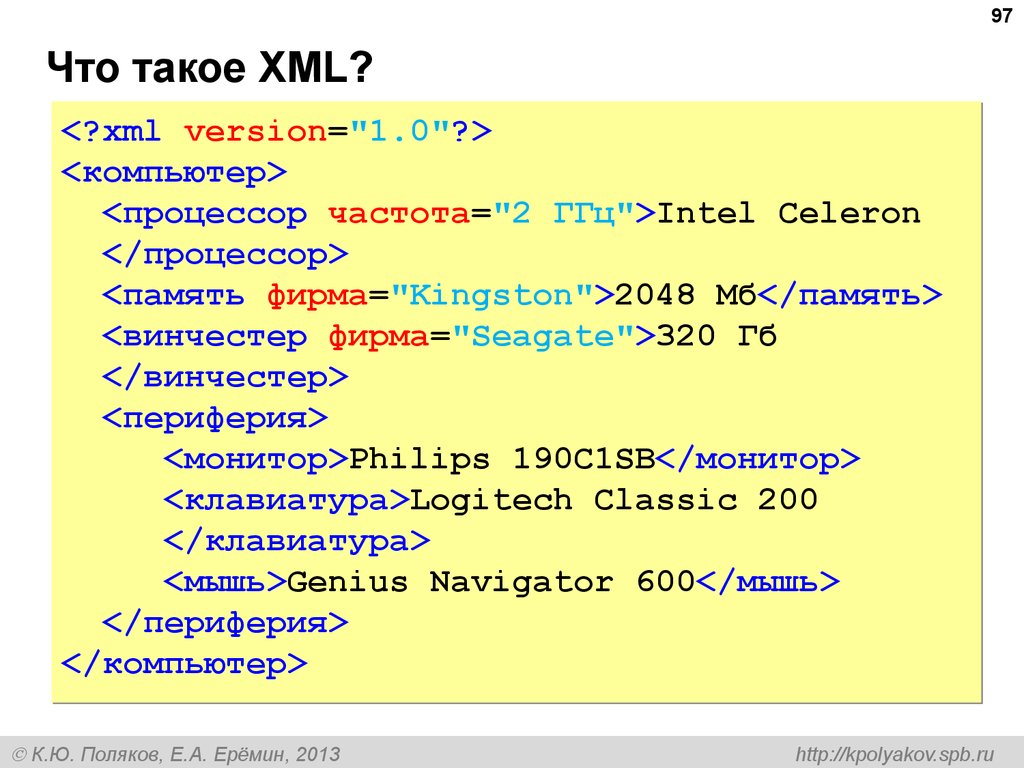
97Что такое XML?
<?xml version="1.0"?>
<компьютер>
<процессор частота="2 ГГц">Intel Celeron
</процессор>
<память фирма="Kingston">2048 Мб</память>
<винчестер фирма="Seagate">320 Гб
</винчестер>
<периферия>
<монитор>Philips 190C1SB</монитор>
<клавиатура>Logitech Classic 200
</клавиатура>
<мышь>Genius Navigator 600</мышь>
</периферия>
</компьютер>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
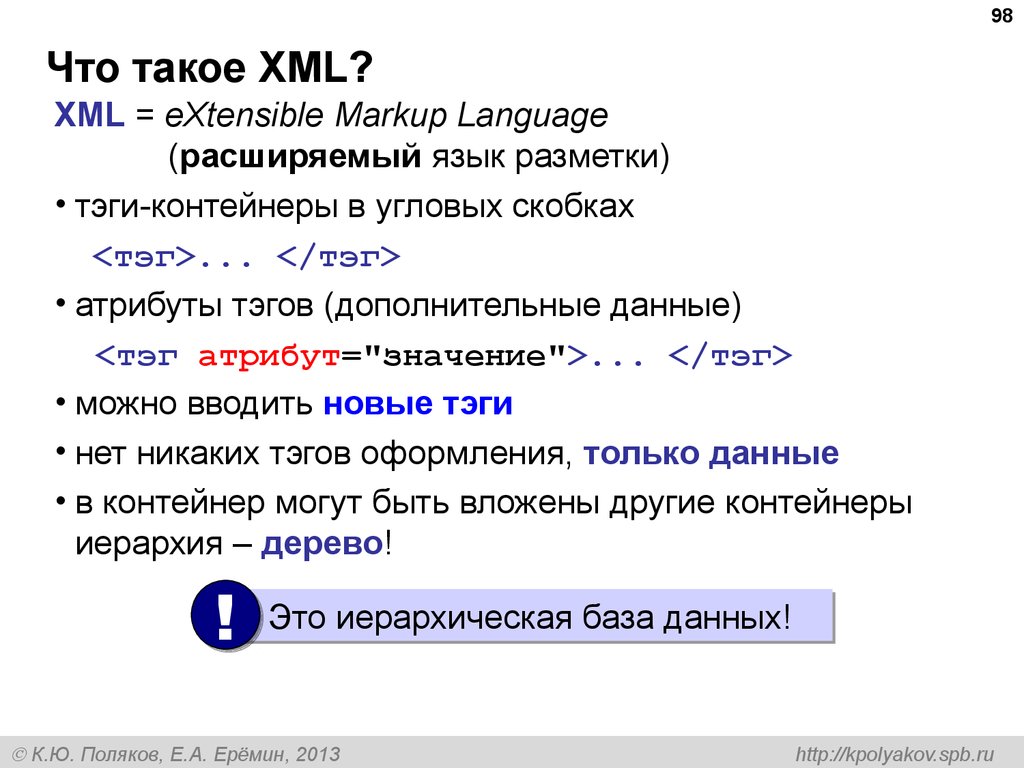
98.
98Что такое XML?
XML = eXtensible Markup Language
(расширяемый язык разметки)
• тэги-контейнеры в угловых скобках
<тэг>... </тэг>
• атрибуты тэгов (дополнительные данные)
<тэг атрибут="значение">... </тэг>
• можно вводить новые тэги
• нет никаких тэгов оформления, только данные
• в контейнер могут быть вложены другие контейнеры
иерархия – дерево!
!
Это иерархическая база данных!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
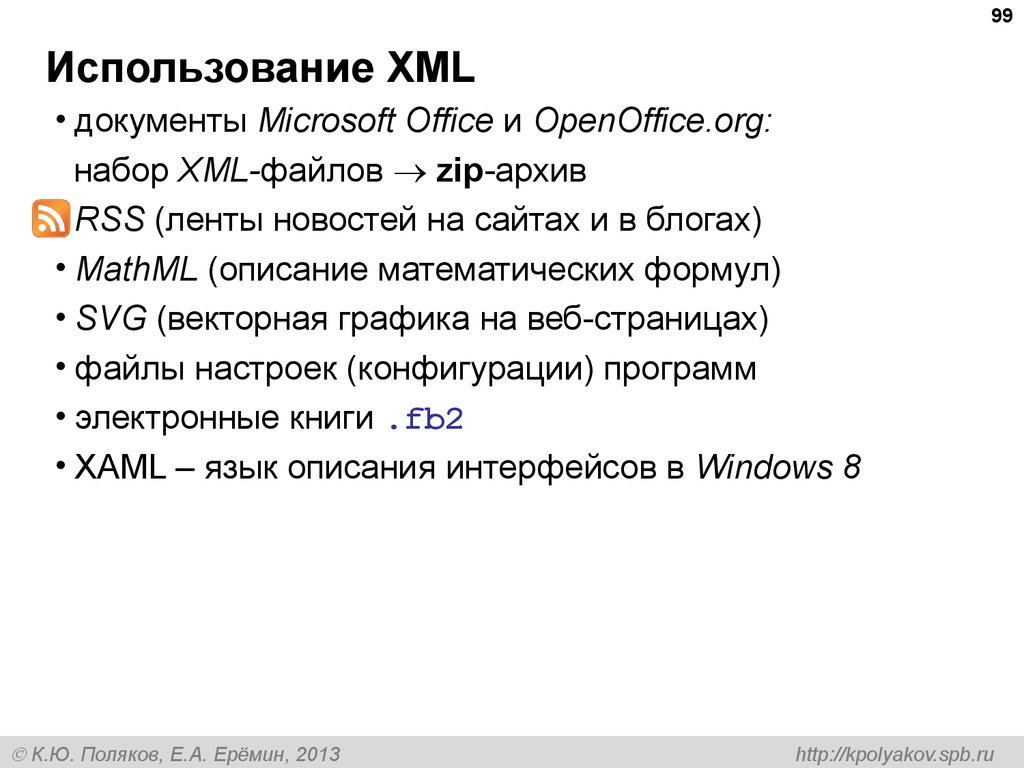
99.
99Использование XML
• документы Microsoft Office и OpenOffice.org:
набор XML-файлов zip-архив
• RSS (ленты новостей на сайтах и в блогах)
• MathML (описание математических формул)
• SVG (векторная графика на веб-страницах)
• файлы настроек (конфигурации) программ
• электронные книги .fb2
• XAML – язык описания интерфейсов в Windows 8
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
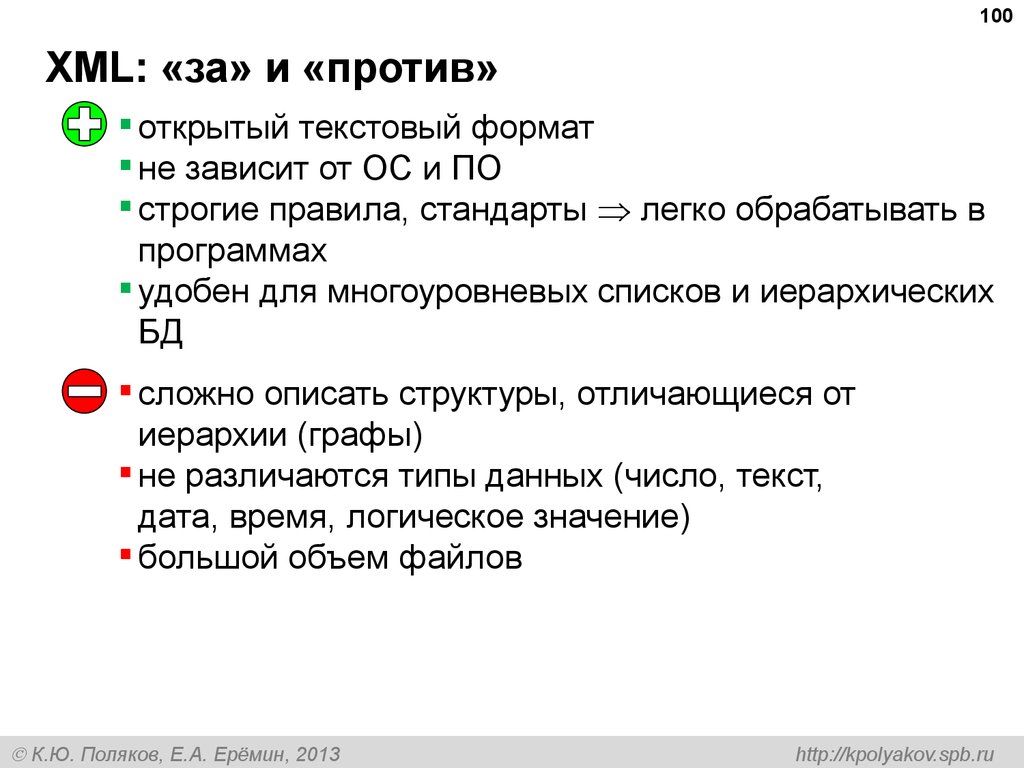
100.
100XML: «за» и «против»
открытый текстовый формат
не зависит от ОС и ПО
строгие правила, стандарты легко обрабатывать в
программах
удобен для многоуровневых списков и иерархических
БД
сложно описать структуры, отличающиеся от
иерархии (графы)
не различаются типы данных (число, текст,
дата, время, логическое значение)
большой объем файлов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
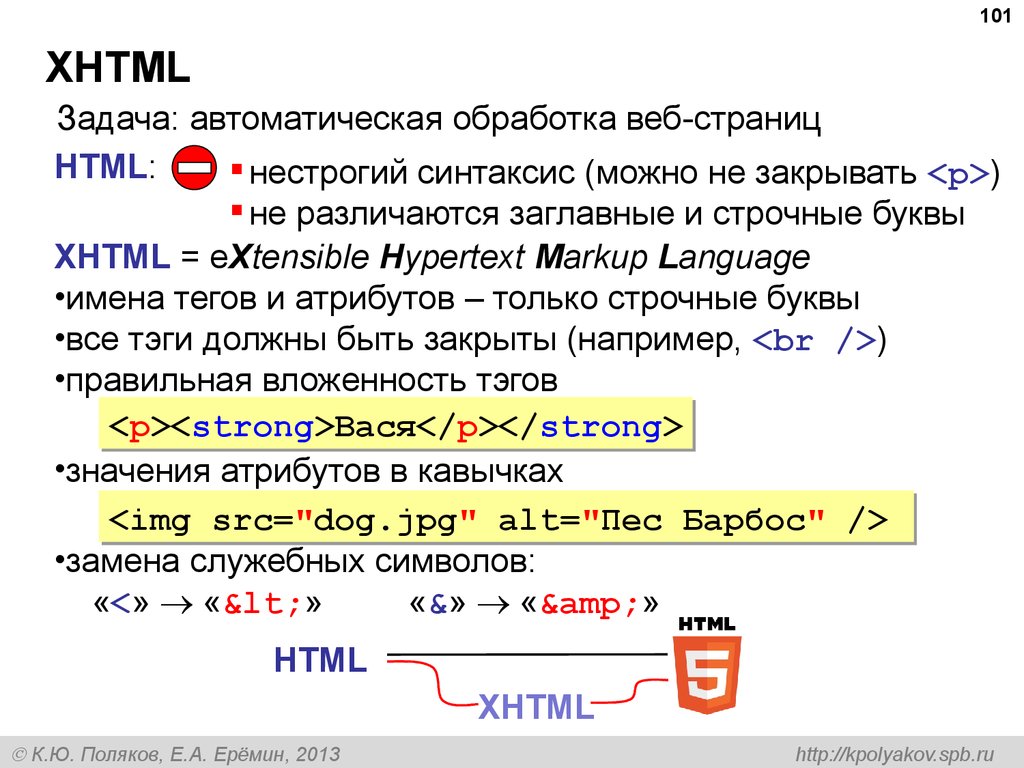
101.
101XHTML
Задача: автоматическая обработка веб-страниц
HTML:
нестрогий синтаксис (можно не закрывать <p>)
не различаются заглавные и строчные буквы
XHTML = eXtensible Hypertext Markup Language
•имена тегов и атрибутов – только строчные буквы
•все тэги должны быть закрыты (например, <br />)
•правильная вложенность тэгов
<p><strong>Вася</p></strong>
•значения атрибутов в кавычках
<img src="dog.jpg" alt="Пес Барбос" />
•замена служебных символов:
«<» «<»
«&» «&»
HTML
XHTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
102.
102Создание веб-сайтов
§ 33. Размещение веб-сайтов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
103.
103Как разместить сайт?
На своём компьютере:
•постоянно включенный компьютер
•стабильный скоростной канал связи
•«белый» IP-адрес;
•установка и настройка веб-сервера
•защита сайта от взломщиков, вредоносных программ и
сетевых атак – самостоятельно
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
104.
104Что такое хостинг?
Хостинг — услуга по размещению сайта (данных) на
постоянно работающем сервере.
Тарифный план стоимость
•ограничение объема данных (файлов и почты)
•ограничение трафика
100 Мбайт
ежедневно: 100 пользователей
10 страниц по 100 Кбайт
в месяц: 3 Гбайт
•поддержка баз данных (да/нет/количество)
•поддержка серверных скриптов (PHP)
оплата – реклама
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
105.
105Типы хостинга
Виртуальный хостинг
garage.ru
toy.com
vobla.net
…
до 1000 сайтов
• копирование
файлов в каталог
• ПО хостера
Виртуальный частный сервер
garage.ru
toy.com
vobla.net
• виртуальная машина для
каждого сайта
• ПО хозяина сайта
Выделенный сервер
vobla.net
К.Ю. Поляков, Е.А. Ерёмин, 2013
• отдельный компьютер для сайта
• ПО хозяина сайта
http://kpolyakov.spb.ru
106.
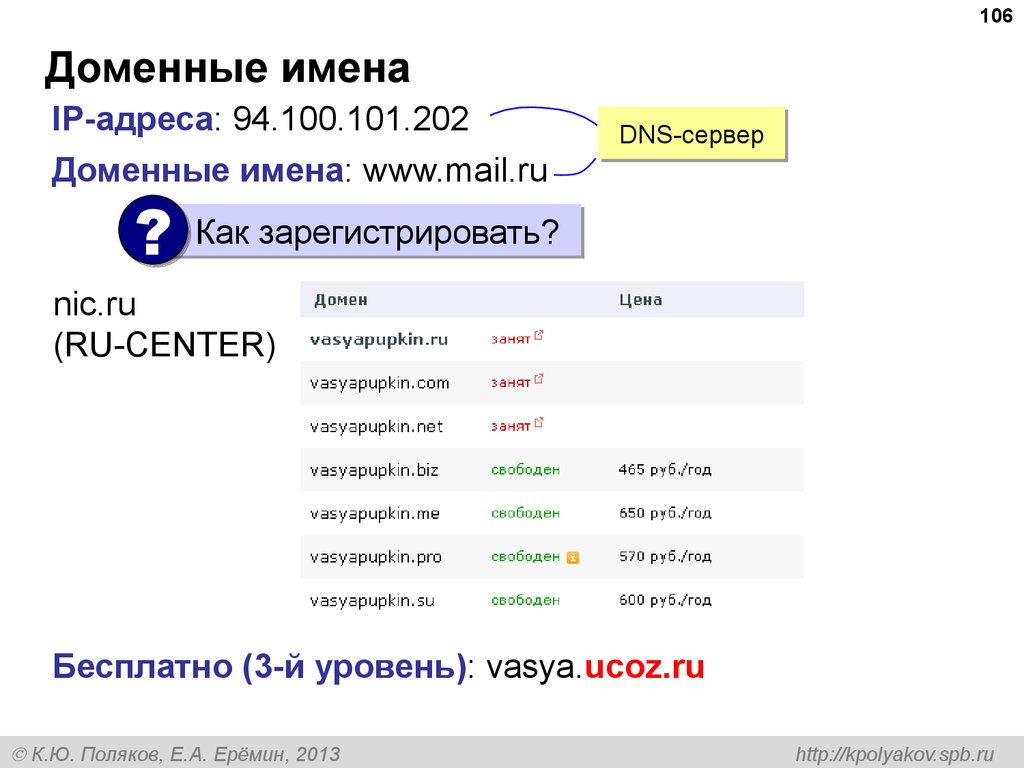
106Доменные имена
IP-адреса: 94.100.101.202
Доменные имена: www.mail.ru
?
DNS-сервер
DNS-сервер
Как зарегистрировать?
nic.ru
(RU-CENTER)
Бесплатно (3-й уровень): vasya.ucoz.ru
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
107.
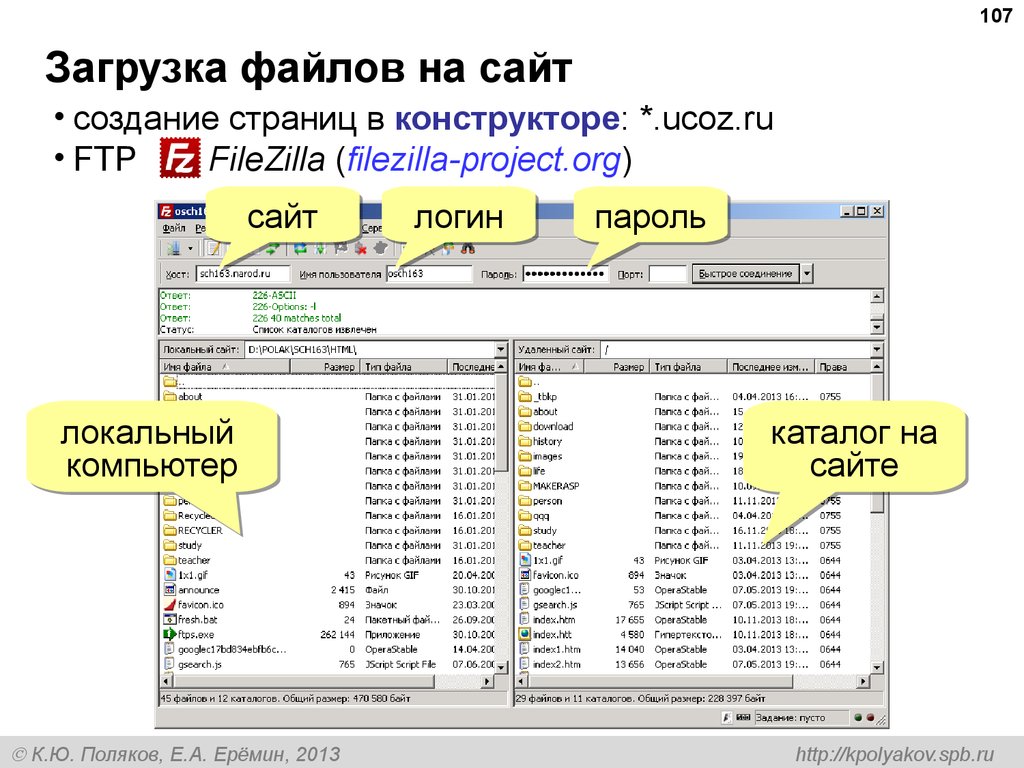
107Загрузка файлов на сайт
• создание страниц в конструкторе: *.ucoz.ru
• FTP
FileZilla (filezilla-project.org)
сайт
локальный
компьютер
К.Ю. Поляков, Е.А. Ерёмин, 2013
логин
пароль
каталог на
сайте
http://kpolyakov.spb.ru
108.
108Источники иллюстраций
1.
2.
3.
4.
5.
6.
7.
8.
www.kkfreight.ru
www.revelation-of-silence.com
www.dejurka.ru
www.foru.ru
www.ibizsys.com
ru.wikipedia.org
иллюстрации художников издательства «Бином»
авторские материалы
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru












































































































 Интернет
Интернет Информатика
Информатика