Похожие презентации:
Позиционирование блоков исходя из структуры сайта. (Тема 9)
1. Позиционирование блоков исходя из структуры сайта
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS2. План
• Необходимость позиционирования блоков.• Сложности и особенности позиционирования блоков.
• Способы позиционирования.
• Принадлежность того или иного способа для рационального
позиционирования блоков на сайте.
• Конфликты позиционирования и их решение на сайте.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
3. Необходимость позиционирования блоков
Блоки на сайте необходимо позиционировать для предотвращенияизбытка HTML кода, а так же сложностью использования CSS кода.
Если игнорировать позиционирование, нет необходимости соблюдать
структуру сайта, а это влечёт затраты времени на реализацию
поставленной задачи.
Основная сложность в позиционировании блоков по вертикале и для
реализации можно использовать 3 способа, которые присущи для
отдельных случаев.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
4. Сложности и особенности позиционирования блоков.
Основной сложность является позиционирование по вертикале,сложностью том плане что блоки бывают объёмными.
В данном случае блоки достаточно пустые чтобы разгружены.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
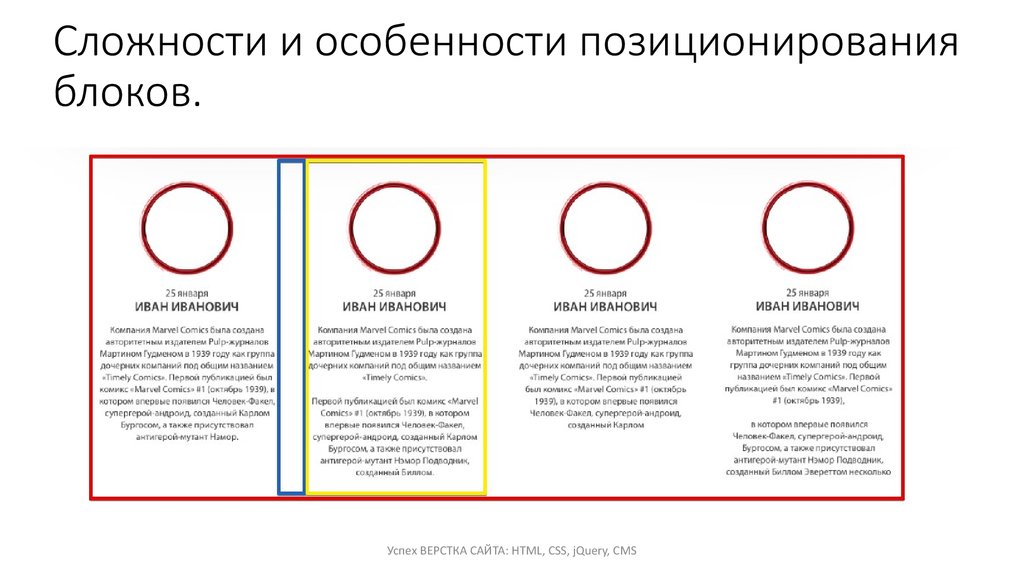
5. Сложности и особенности позиционирования блоков.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS6. Сложности и особенности позиционирования блоков.
На представленном примере необходимо отметить что 4 блокаодинакового размера, а так же отступы между блоками
одинаковые, а по краям контейнера отступов нет.
В данном случае гораздо сложнее реализовать позиционирование
блоков.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
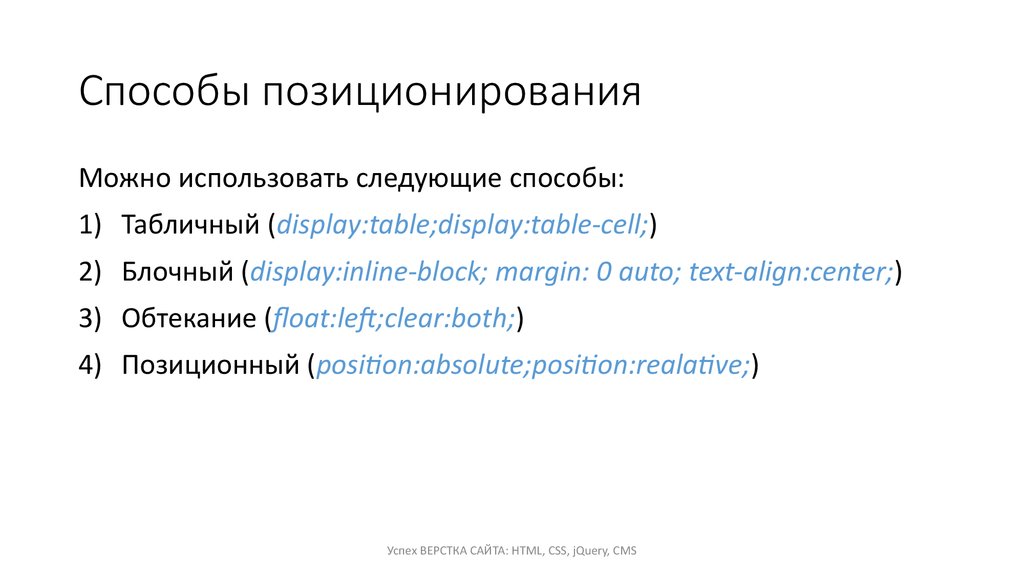
7. Способы позиционирования
Можно использовать следующие способы:1) Табличный (display:table;display:table-cell;)
2) Блочный (display:inline-block; margin: 0 auto; text-align:center;)
3) Обтекание (float:left;clear:both;)
4) Позиционный (position:absolute;position:realative;)
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
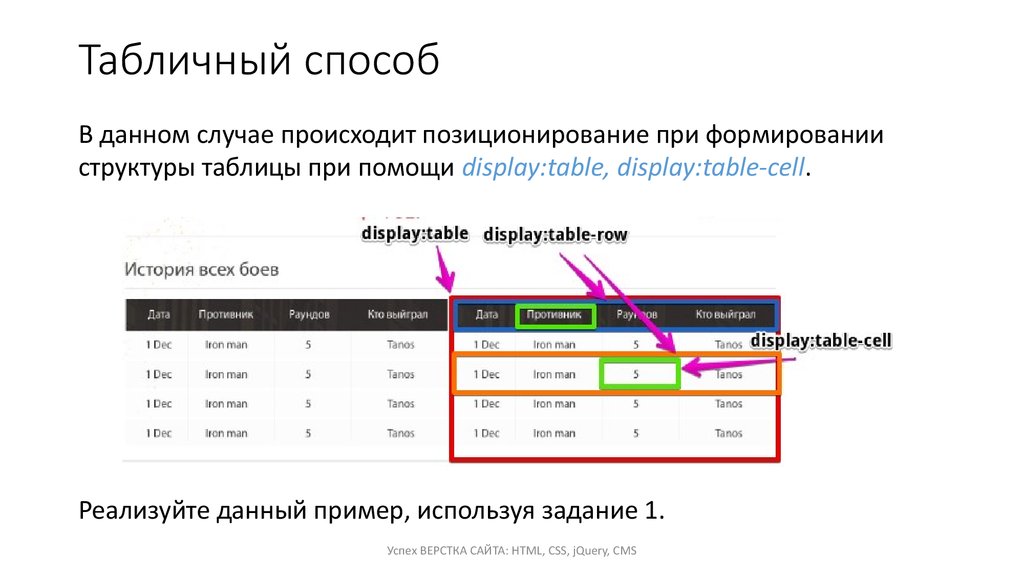
8. Табличный способ
В данном случае происходит позиционирование при формированииструктуры таблицы при помощи display:table, display:table-cell.
Реализуйте данный пример, используя задание 1.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
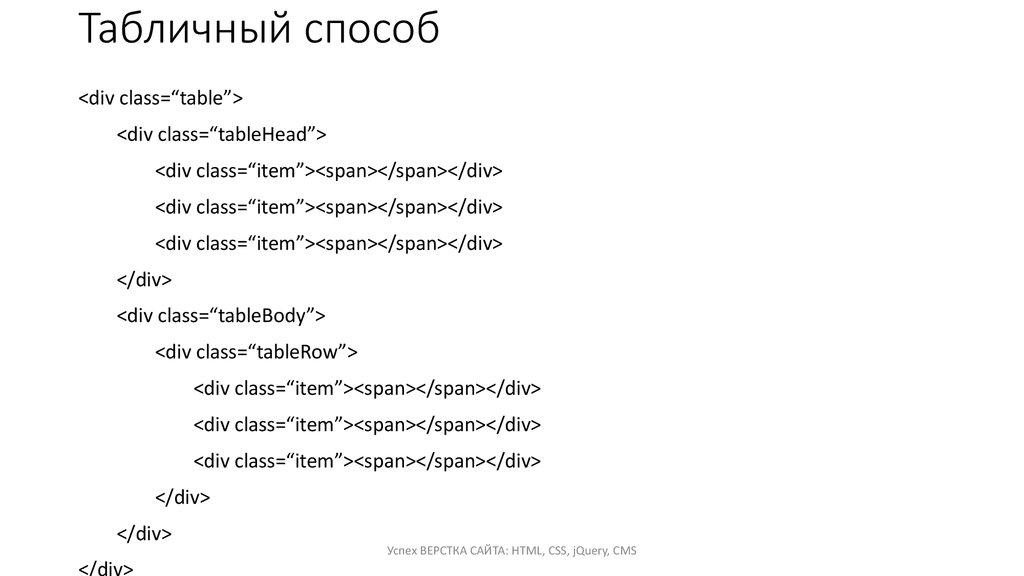
9. Табличный способ
<div class=“table”><div class=“tableHead”>
<div class=“item”><span></span></div>
<div class=“item”><span></span></div>
<div class=“item”><span></span></div>
</div>
<div class=“tableBody”>
<div class=“tableRow”>
<div class=“item”><span></span></div>
<div class=“item”><span></span></div>
<div class=“item”><span></span></div>
</div>
</div>
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
10. Табличный способ
При использовании табличного способа, все колонки, которые используются втаблице или в строке устанавливаются в ряд.
И все соответствующие колонки (первая колонка строки, и все первые колонки
остальных строк, будут одной ширины). Ни одна колонка не будет перенесена на
новую строку, а будет пропорционально ужиматься.
Данный способ необходим для позиционирования содержимого сайта относительно
друг друга по вертикале по центру. Так же можно позиционировать и по верху и по
низу.
(vertical-align: top bottom middle;)
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
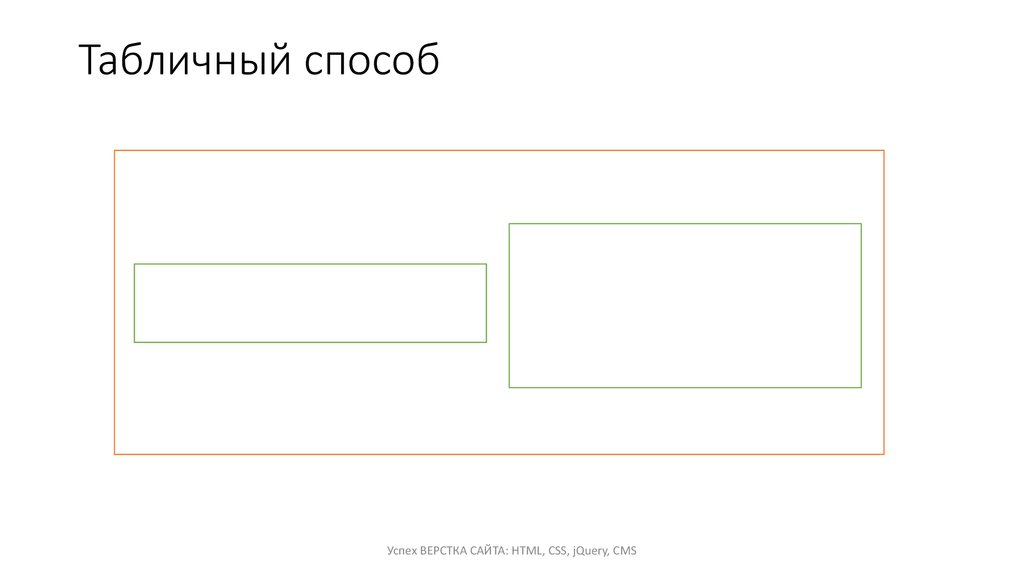
11. Табличный способ
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS12. Блочный
При использовании блочного способа, мы так же можем позиционироватьблоки по вертикале относительно друг другу, но если блоки не вмещаются то
они сбрасываются друг под друга.
В отличии от табличного способа.
Единственный минус – между блоками появляется невидимый отступ в
размере 2-3 px.
Данный способ удобно использовать, если нет необходимости в соблюдении
границ.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
13. Блочный
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS14. Блочный
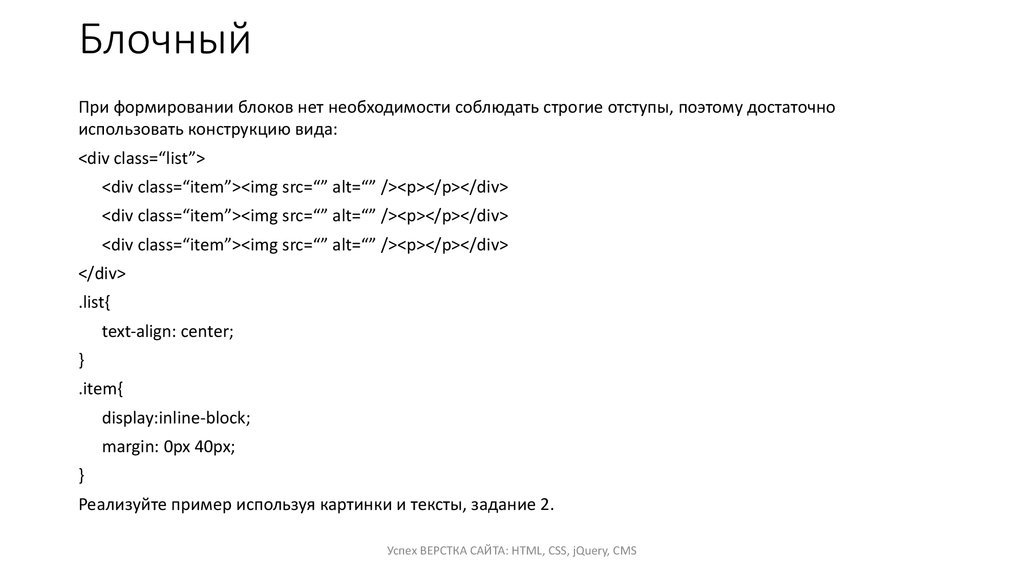
При формировании блоков нет необходимости соблюдать строгие отступы, поэтому достаточноиспользовать конструкцию вида:
<div class=“list”>
<div class=“item”><img src=“” alt=“” /><p></p></div>
<div class=“item”><img src=“” alt=“” /><p></p></div>
<div class=“item”><img src=“” alt=“” /><p></p></div>
</div>
.list{
text-align: center;
}
.item{
display:inline-block;
margin: 0px 40px;
}
Реализуйте пример используя картинки и тексты, задание 2.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
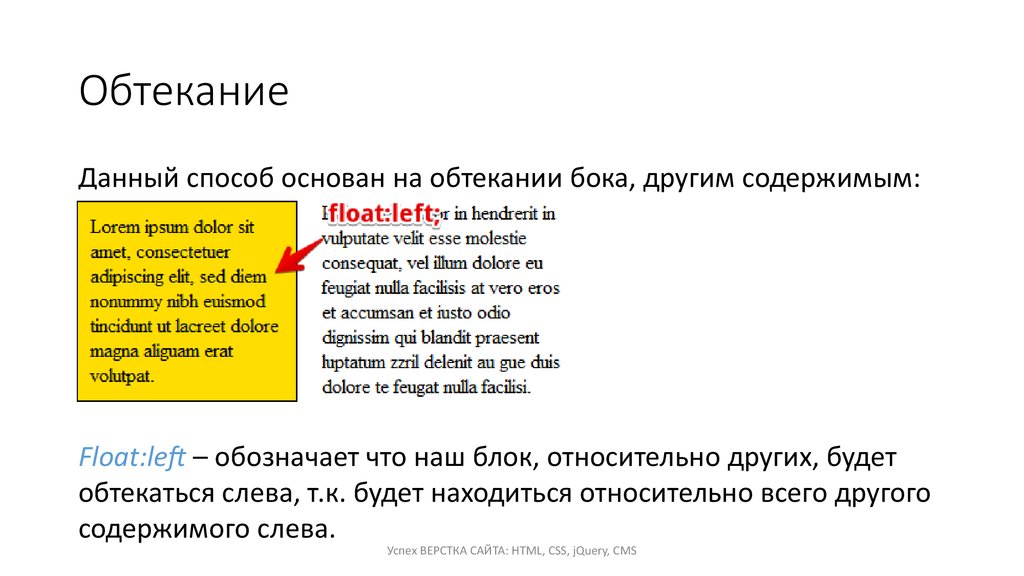
15. Обтекание
Данный способ основан на обтекании бока, другим содержимым:Float:left – обозначает что наш блок, относительно других, будет
обтекаться слева, т.к. будет находиться относительно всего другого
содержимого слева.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
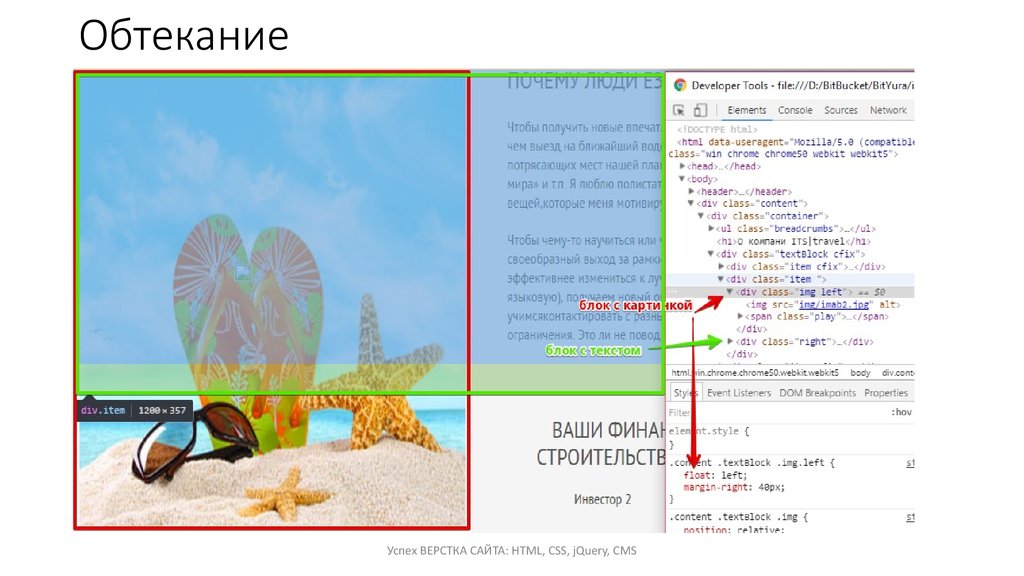
16. Обтекание
Следует выделить 1-но НО, обтекаемый блок никак не влияет навысоту своего родителя.
Если у нас 2 блока которые обтекают друг друга (присвоено обоим
св-во float:left), и в родителе нет никаких других элементов,
То высота родителя будет 0px.
Иначе, если есть блоки без обтекания, то высота относительно
этого бока.
Пример на следующем слайде.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
17. Обтекание
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS18. Обтекание
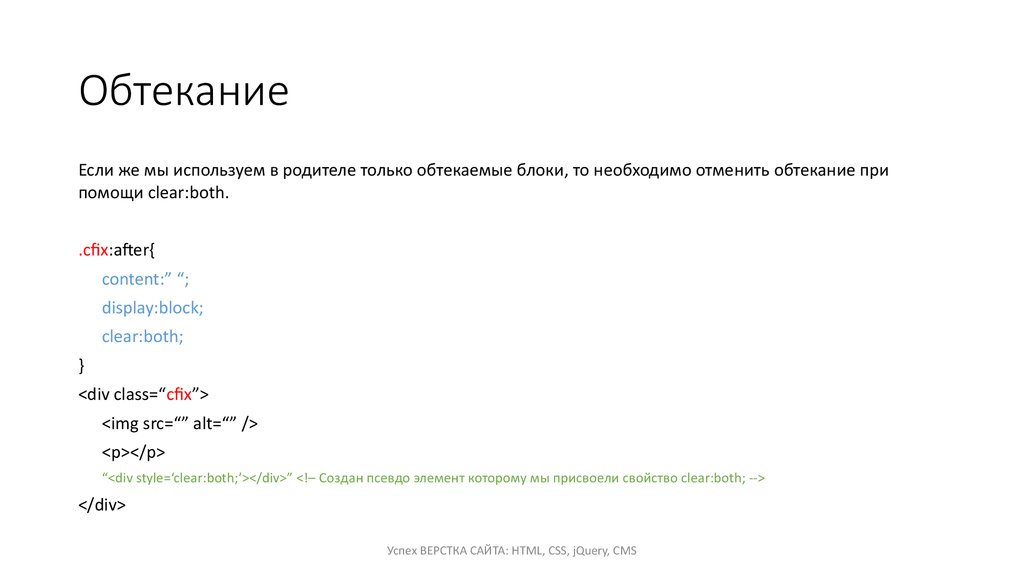
Если же мы используем в родителе только обтекаемые блоки, то необходимо отменить обтекание припомощи clear:both.
.cfix:after{
content:” “;
display:block;
clear:both;
}
<div class=“cfix”>
<img src=“” alt=“” />
<p></p>
“<div style=‘clear:both;’></div>” <!– Создан псевдо элемент которому мы присвоели свойство clear:both; -->
</div>
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
19. Обтекание
Помимо св-ва float:left, так же существует и свойство right, котороеидентично, но обтекание совершено по правой стороне.
Выполните задание из шаблона flowers (Главная.psd).
Сверстайте блок «ЧТО ТАКОЕ АУКЦИОН FLORA HOLLAND?».
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
20. Позиционный
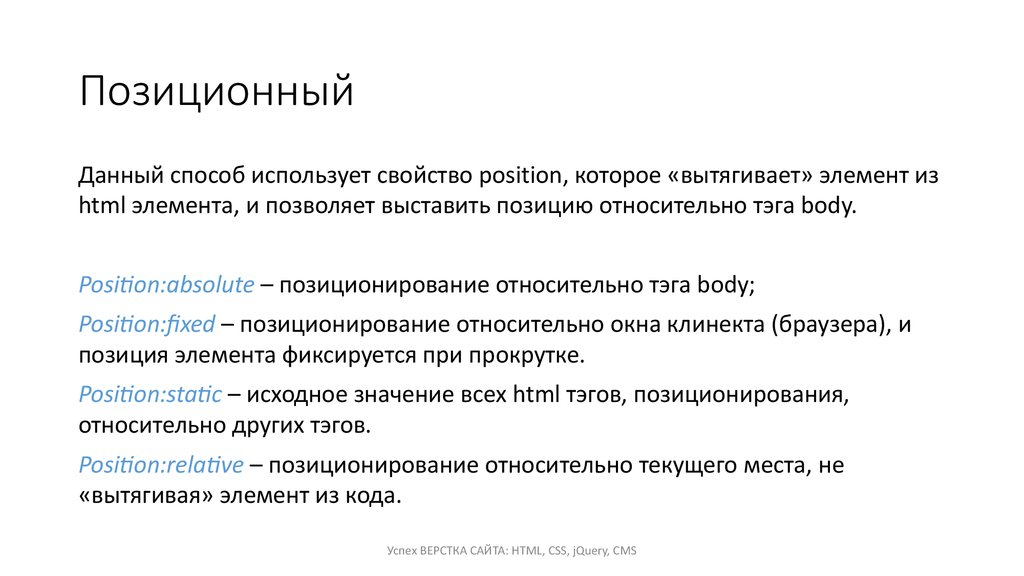
Данный способ использует свойство position, которое «вытягивает» элемент изhtml элемента, и позволяет выставить позицию относительно тэга body.
Position:absolute – позиционирование относительно тэга body;
Position:fixed – позиционирование относительно окна клинекта (браузера), и
позиция элемента фиксируется при прокрутке.
Position:static – исходное значение всех html тэгов, позиционирования,
относительно других тэгов.
Position:relative – позиционирование относительно текущего места, не
«вытягивая» элемент из кода.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
21. Позиционный
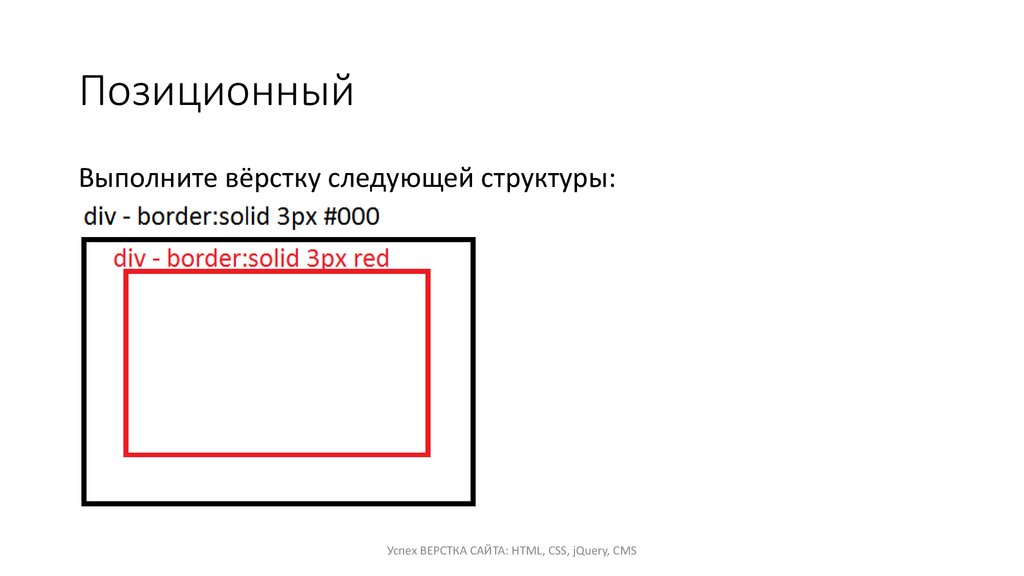
Выполните вёрстку следующей структуры:Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
22. Позиционный
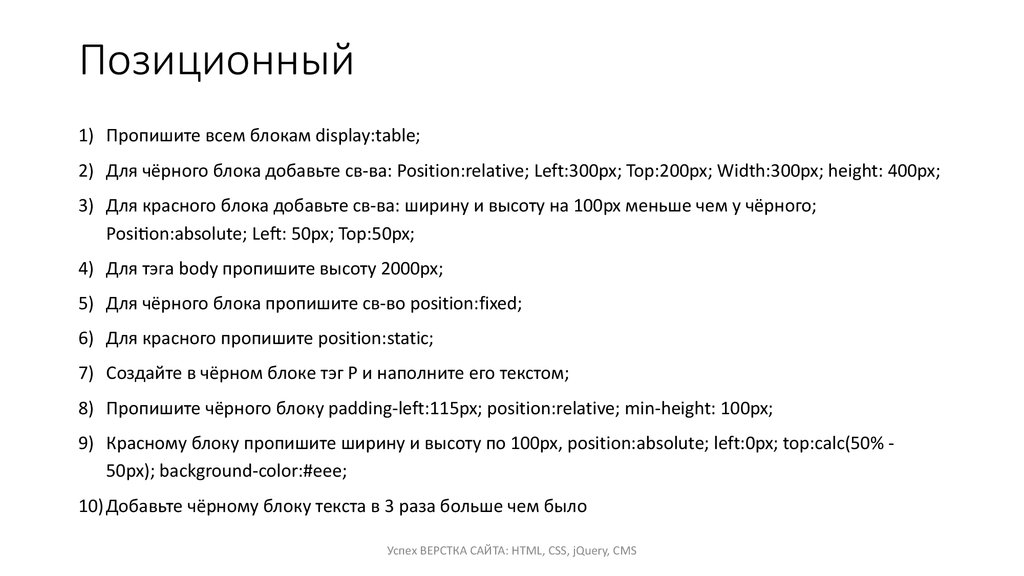
1) Пропишите всем блокам display:table;2) Для чёрного блока добавьте св-ва: Position:relative; Left:300px; Top:200px; Width:300px; height: 400px;
3) Для красного блока добавьте св-ва: ширину и высоту на 100px меньше чем у чёрного;
Position:absolute; Left: 50px; Top:50px;
4) Для тэга body пропишите высоту 2000px;
5) Для чёрного блока пропишите св-во position:fixed;
6) Для красного пропишите position:static;
7) Создайте в чёрном блоке тэг P и наполните его текстом;
8) Пропишите чёрного блоку padding-left:115px; position:relative; min-height: 100px;
9) Красному блоку пропишите ширину и высоту по 100px, position:absolute; left:0px; top:calc(50% 50px); background-color:#eee;
10) Добавьте чёрному блоку текста в 3 раза больше чем было
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
23. Позиционный
Сформируйте тот же блок что и в Обтекании, но при помощипозиционного способа.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
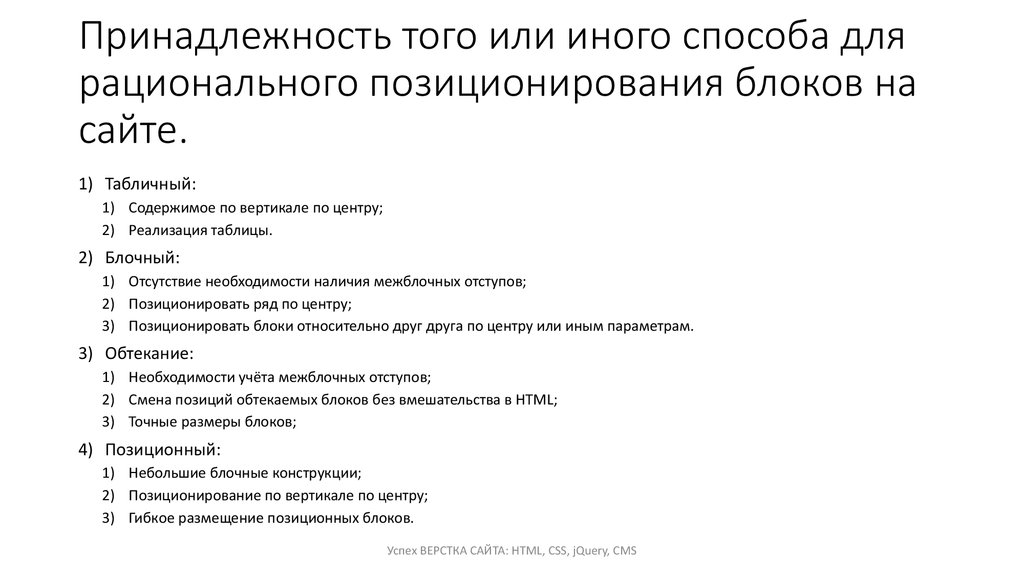
24. Принадлежность того или иного способа для рационального позиционирования блоков на сайте.
1) Табличный:1) Содержимое по вертикале по центру;
2) Реализация таблицы.
2) Блочный:
1) Отсутствие необходимости наличия межблочных отступов;
2) Позиционировать ряд по центру;
3) Позиционировать блоки относительно друг друга по центру или иным параметрам.
3) Обтекание:
1) Необходимости учёта межблочных отступов;
2) Смена позиций обтекаемых блоков без вмешательства в HTML;
3) Точные размеры блоков;
4) Позиционный:
1) Небольшие блочные конструкции;
2) Позиционирование по вертикале по центру;
3) Гибкое размещение позиционных блоков.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
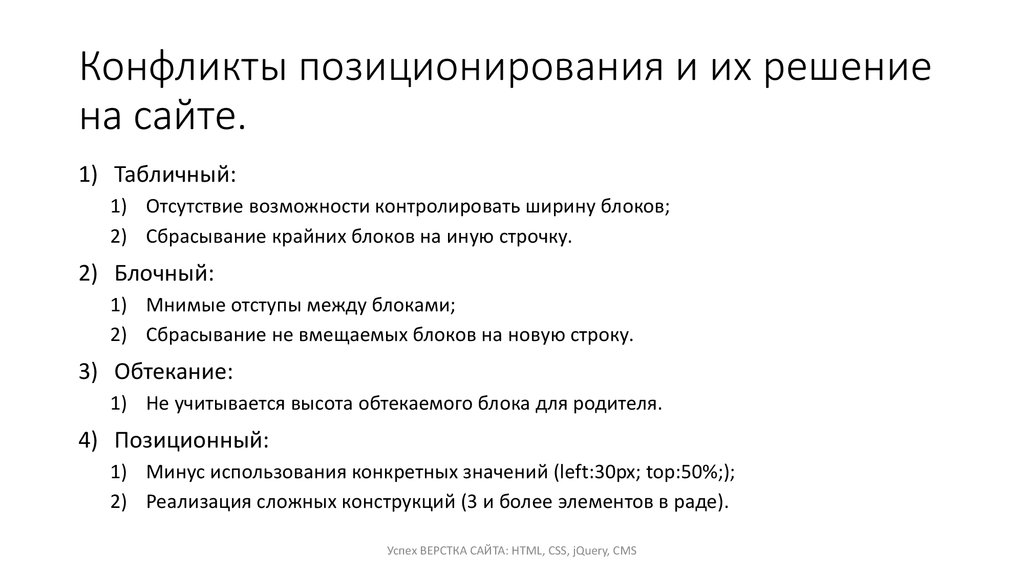
25. Конфликты позиционирования и их решение на сайте.
1) Табличный:1) Отсутствие возможности контролировать ширину блоков;
2) Сбрасывание крайних блоков на иную строчку.
2) Блочный:
1) Мнимые отступы между блоками;
2) Сбрасывание не вмещаемых блоков на новую строку.
3) Обтекание:
1) Не учитывается высота обтекаемого блока для родителя.
4) Позиционный:
1) Минус использования конкретных значений (left:30px; top:50%;);
2) Реализация сложных конструкций (3 и более элементов в раде).
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
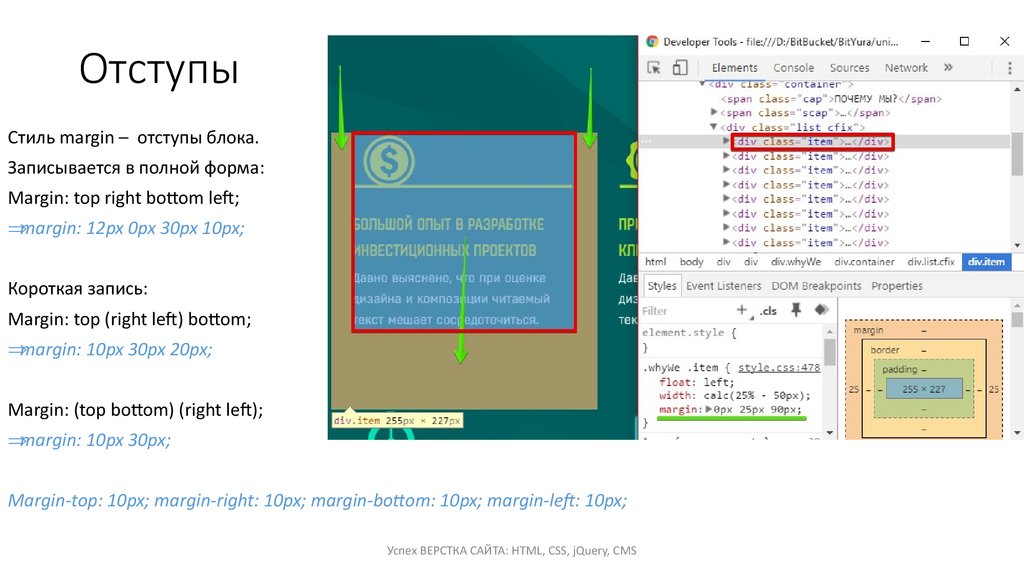
26. Отступы
Стиль margin – отступы блока.Записывается в полной форма:
Margin: top right bottom left;
Þmargin: 12px 0px 30px 10px;
Короткая запись:
Margin: top (right left) bottom;
Þmargin: 10px 30px 20px;
Margin: (top bottom) (right left);
Þmargin: 10px 30px;
Margin-top: 10px; margin-right: 10px; margin-bottom: 10px; margin-left: 10px;
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
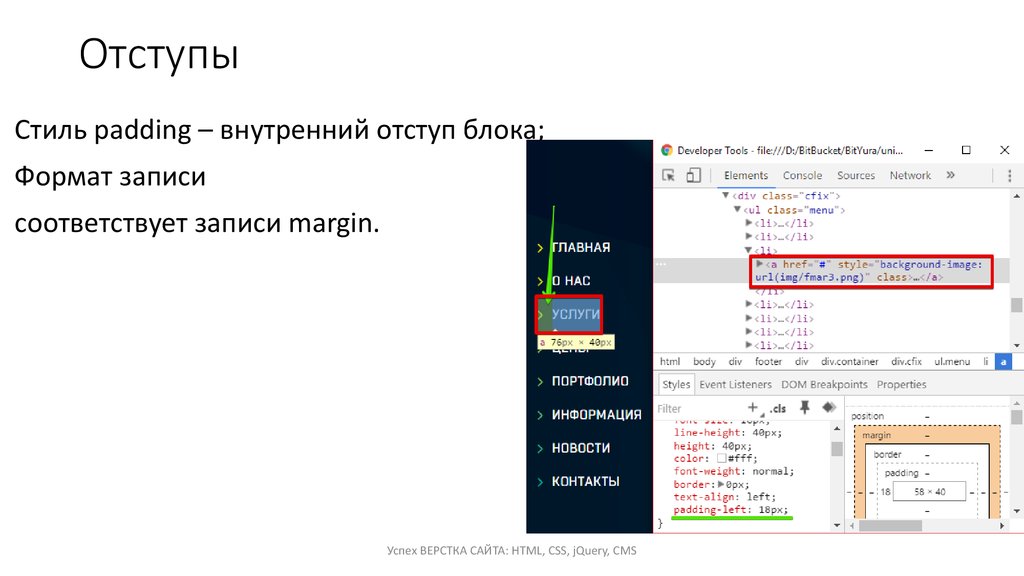
27. Отступы
Стиль padding – внутренний отступ блока;Формат записи
соответствует записи margin.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
28. Домашнее задание
• Сформировать структуру курсового сайта.• Сформировать структуру внутренних блоков.
• Реализовать позиционирование исходя из необходимости в
проекте.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
29. Вывод
• Необходимо решать вопросы размещения блоков путёмпозиционирования.
• Использовать Табличный способ при необходимости размещать
содержимое блоков по вертикале по центру или при реализации
таблицы.
• Использовать Блочный способ при отсутствии необходимости учёта
межблочных отступов.
• Использовать Обтекаемый способ для реализации точных конструкций
(по отступам).
• Использовать Позиционный способ для реализации небольших
конструкций.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS





























 Программирование
Программирование