Похожие презентации:
Vue - прогрессивный фреймворк для создания пользовательских интерфейсов
1.
Практическая магия:Vue.js
и никакого мошенничества
2.
Сколько временинужно, чтобы
реализовать базовый
функционал
TODO-list’a?
3.
20 минут!(и это с перерывом на чай)
4.
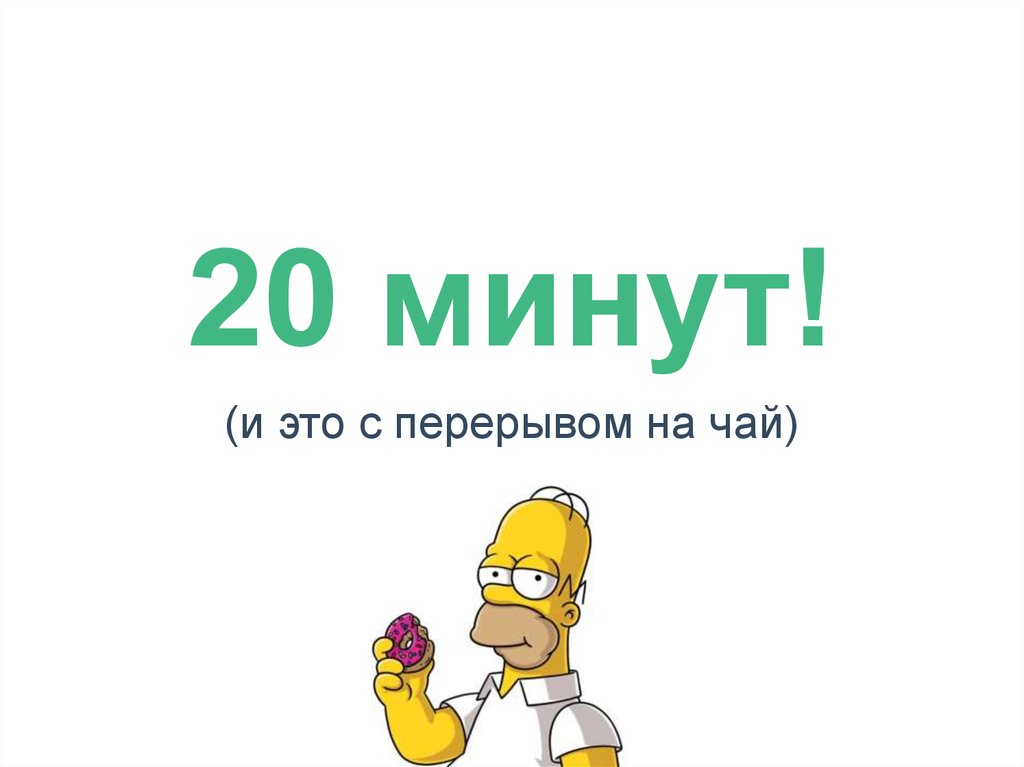
Прогрессивный JavaScript-фреймворкДоступный
Разносторонний
Производительный
Уже знаете HTML, CSS
и JavaScript? Освойте
короткое руководство —
и вперёд!
Постепенно внедряемая
экосистема, которая
масштабируется
из библиотеки
в полнофункциональный
фреймворк.
Всего 20 КБ (min+gzip)
Быстрый виртуальный DOM
Оптимизация без сложностей
5.
Vue — это прогрессивныйфреймворк для создания
пользовательских
интерфейсов.
Автор: Эван Ю
Эван Ю (Evan You)
Создатель Vue.js
(фото из профиля на GitHub)
Первый выпуск: февраль
2014 г.
Последняя версия: 2.5.17
Лицензия: MIT License
Сайт: http://www.vuejs.org
6.
Привет, Vue!7.
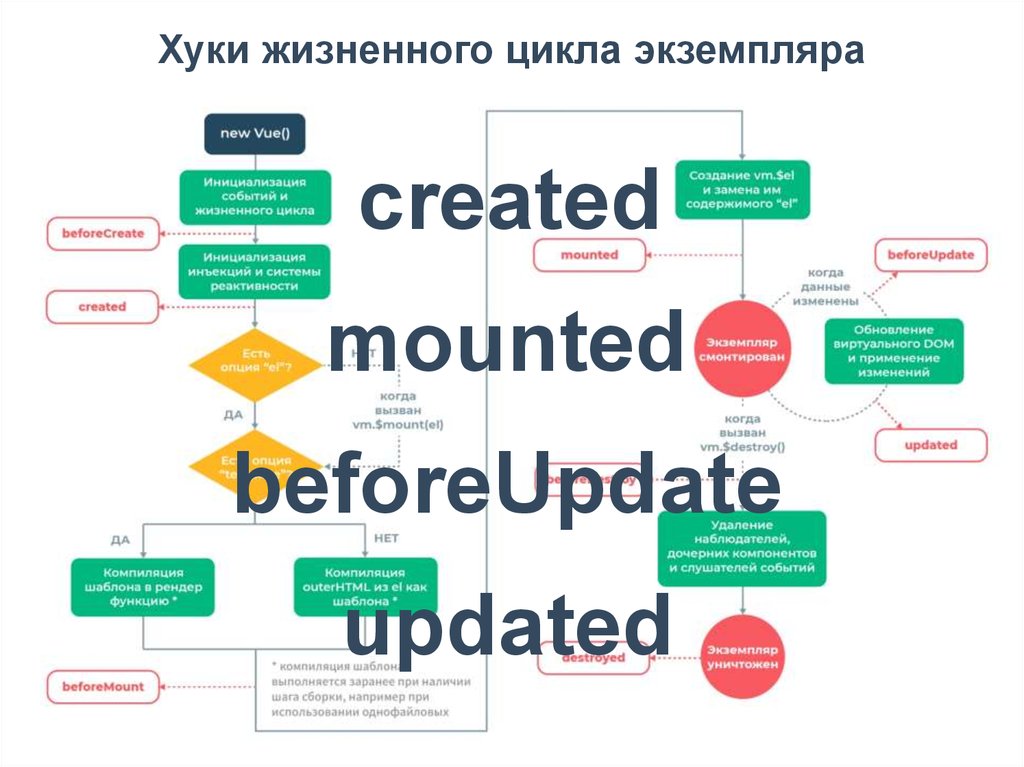
Хуки жизненного цикла экземпляраcreated
mounted
beforeUpdate
updated
8.
Классы переходов анимации9.
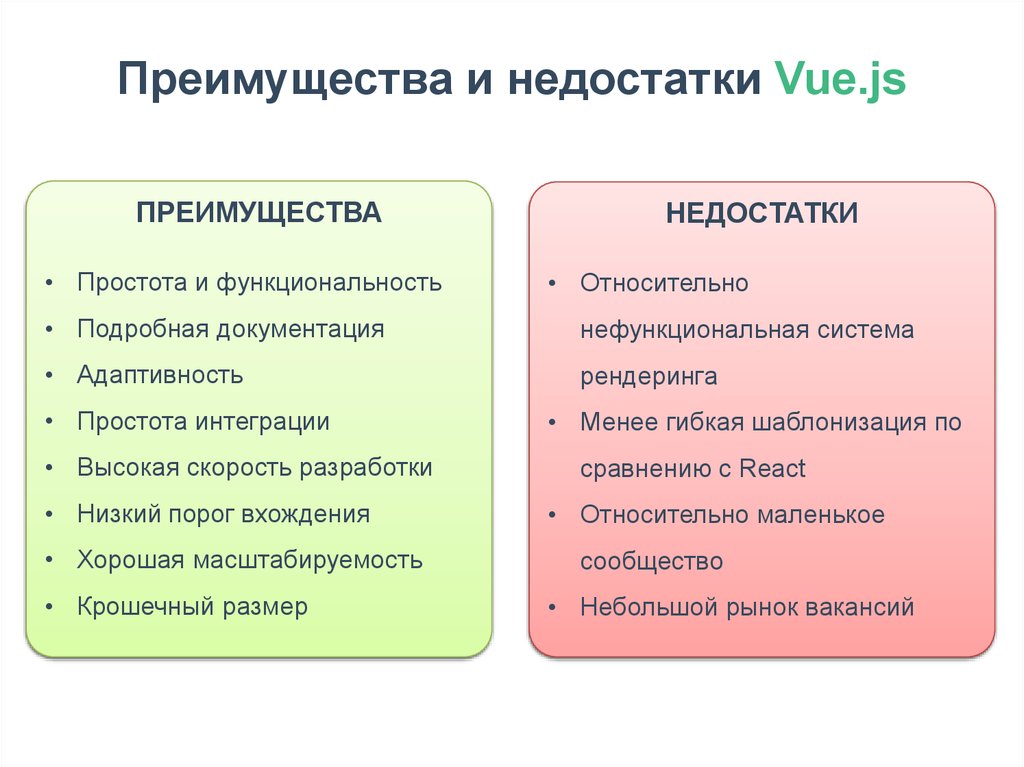
Преимущества и недостатки Vue.jsПРЕИМУЩЕСТВА
• Простота и функциональность
НЕДОСТАТКИ
• Относительно
• Подробная документация
нефункциональная система
• Адаптивность
рендеринга
• Простота интеграции
• Высокая скорость разработки
• Низкий порог вхождения
• Хорошая масштабируемость
• Крошечный размер
• Менее гибкая шаблонизация по
сравнению с React
• Относительно маленькое
сообщество
• Небольшой рынок вакансий
10.
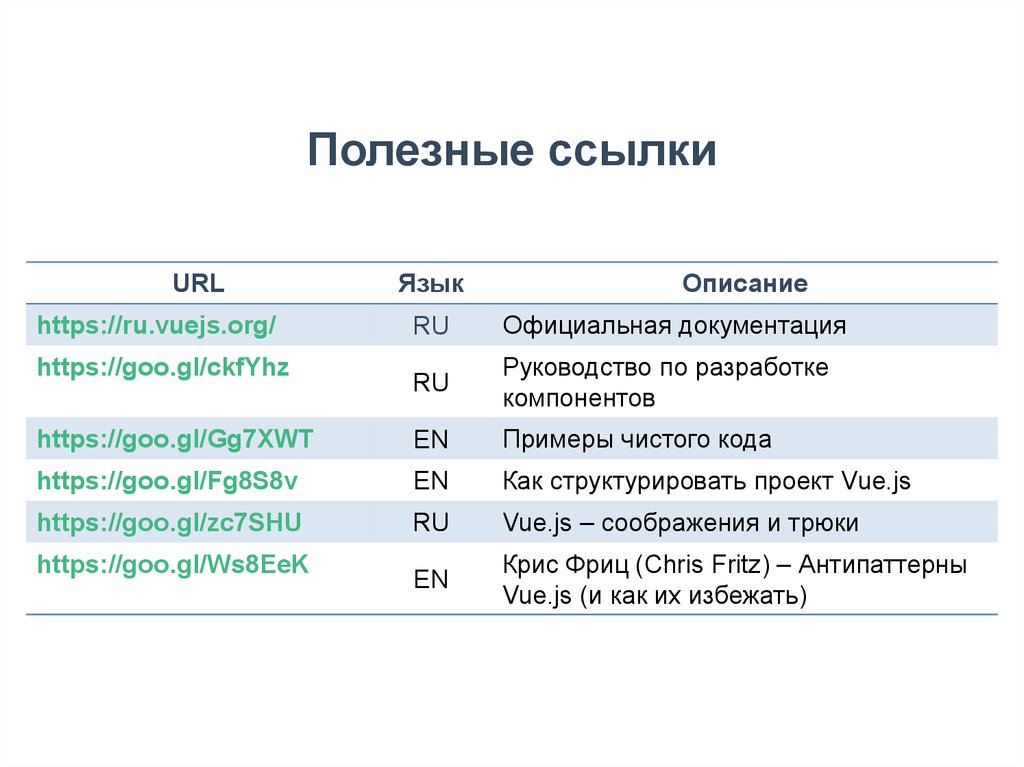
Полезные ссылкиURL
Язык
Описание
RU
Официальная документация
RU
Руководство по разработке
компонентов
https://goo.gl/Gg7XWT
EN
Примеры чистого кода
https://goo.gl/Fg8S8v
EN
Как структурировать проект Vue.js
https://goo.gl/zc7SHU
RU
Vue.js – соображения и трюки
EN
Крис Фриц (Chris Fritz) – Антипаттерны
Vue.js (и как их избежать)
https://ru.vuejs.org/
https://goo.gl/ckfYhz
https://goo.gl/Ws8EeK











 Программирование
Программирование