Похожие презентации:
Проектирование внутримашинного информационного обеспечения ИС
1. Лекция 7
Тема: «Проектирование внутримашинногоинформационного обеспечения ИС»
1.
2.
3.
4.
5.
6.
Вопросы:
Проектирование фактографических БД.
Проектирование документальных БД.
Проектирование пользовательского
интерфейса (ПИ).
Проектирование иерархического меню ПИ.
Проектирование экранных форм ПИ.
Проектирование отчетов ПИ.
1
2.
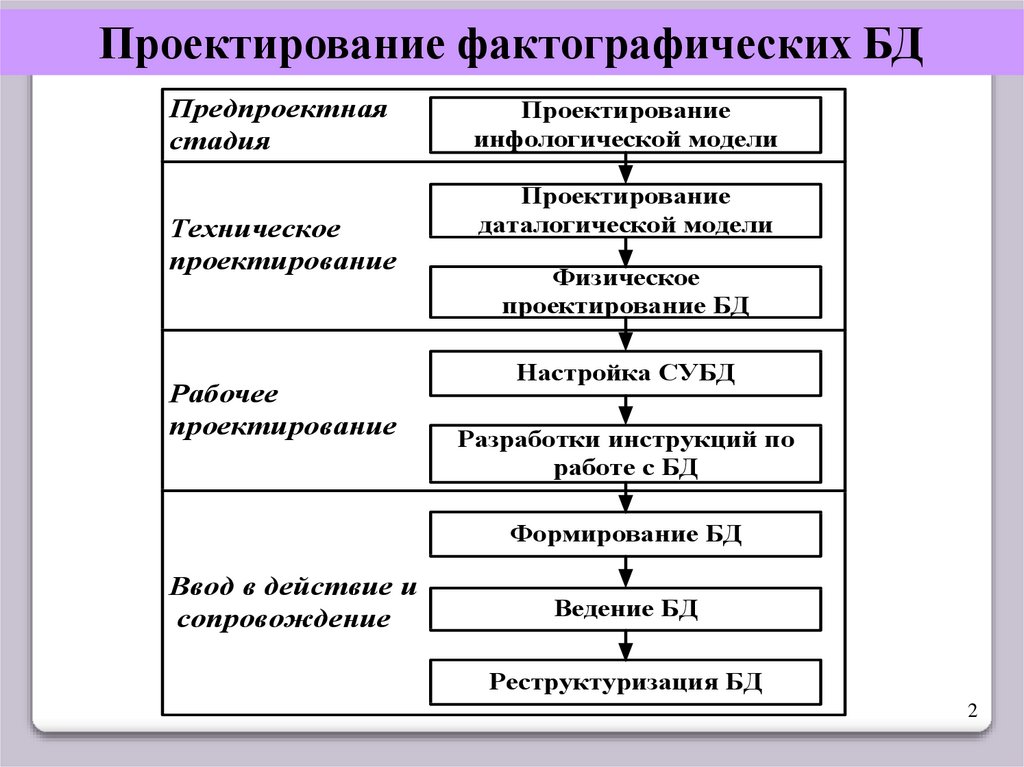
Проектирование фактографических БДПредпроектная
стадия
Техническое
проектирование
Рабочее
проектирование
Проектирование
инфологической модели
Проектирование
даталогической модели
Физическое
проектирование БД
Настройка СУБД
Разработки инструкций по
работе с БД
Формирование БД
Ввод в действие и
сопровождение
Ведение БД
Реструктуризация БД
2
3.
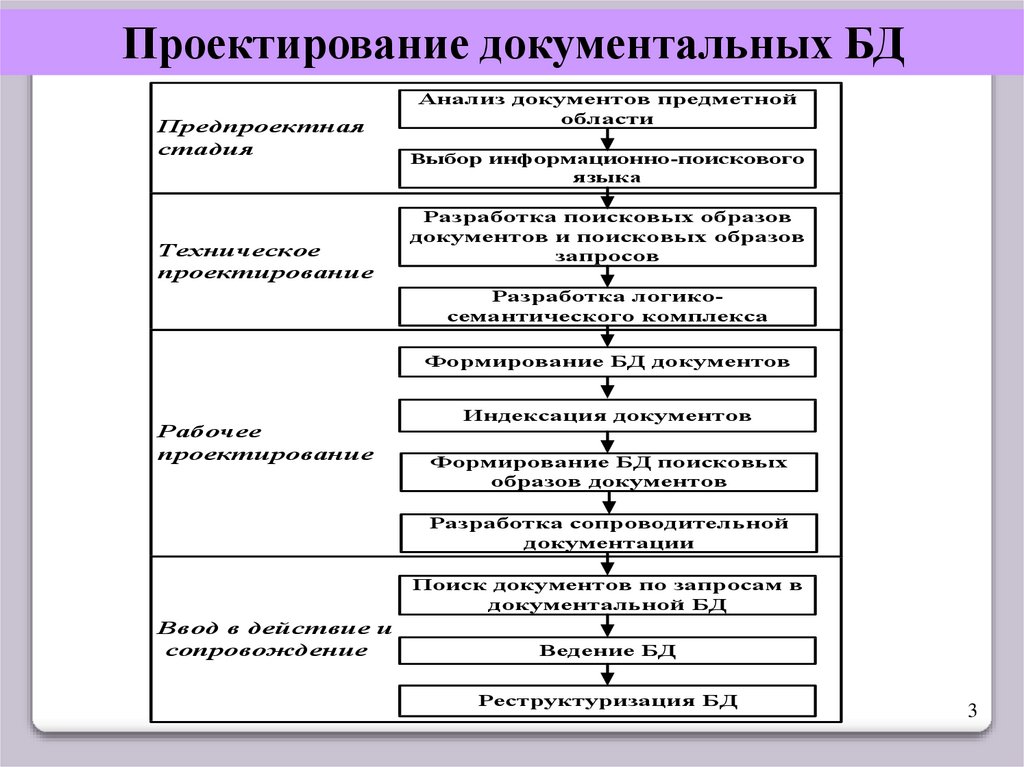
Проектирование документальных БДПредпроектная
стадия
Техническое
проектирование
Анализ документов предметной
области
Выбор информационно-поискового
языка
Разработка поисковых образов
документов и поисковых образов
запросов
Разработка логикосемантического комплекса
Формирование БД документов
Рабочее
проектирование
Индексация документов
Формирование БД поисковых
образов документов
Разработка сопроводительной
документации
Поиск документов по запросам в
документальной БД
Ввод в действие и
сопровождение
Ведение БД
Реструктуризация БД
3
4.
Проектирование пользовательского интерфейсаПользовательский интерфейс (человеко-машинный диалог)
– это набор приемов взаимодействия с компьютером.
Требования, предъявляемые к пользовательскому интерфейсу:
эргономичность дизайна интерфейса;
естественность (интуитивность) работы с программой;
нагрузка на память пользователя, по возможности, минимальна;
стандартность приемов работы с учетом прошлых навыков;
подсказки в принятии решений;
интерактивная помощь из любого места программы;
очевидность меню (простая формулировка, иерархическая
структура, логическое соответствие пунктов и подпунктов);
возможность отмены действий;
возможность использования «горячих» клавиш;
экстренный выход из программы.
4
5.
Классификация диалоговых языковДиалоговые языки
Запросные
Формализованные
Командные
Неформализованные
Кодированные
Ответные
Интервью
Меню
С экранной
формой
Световые
Клавишные
Кнопочные
5
6.
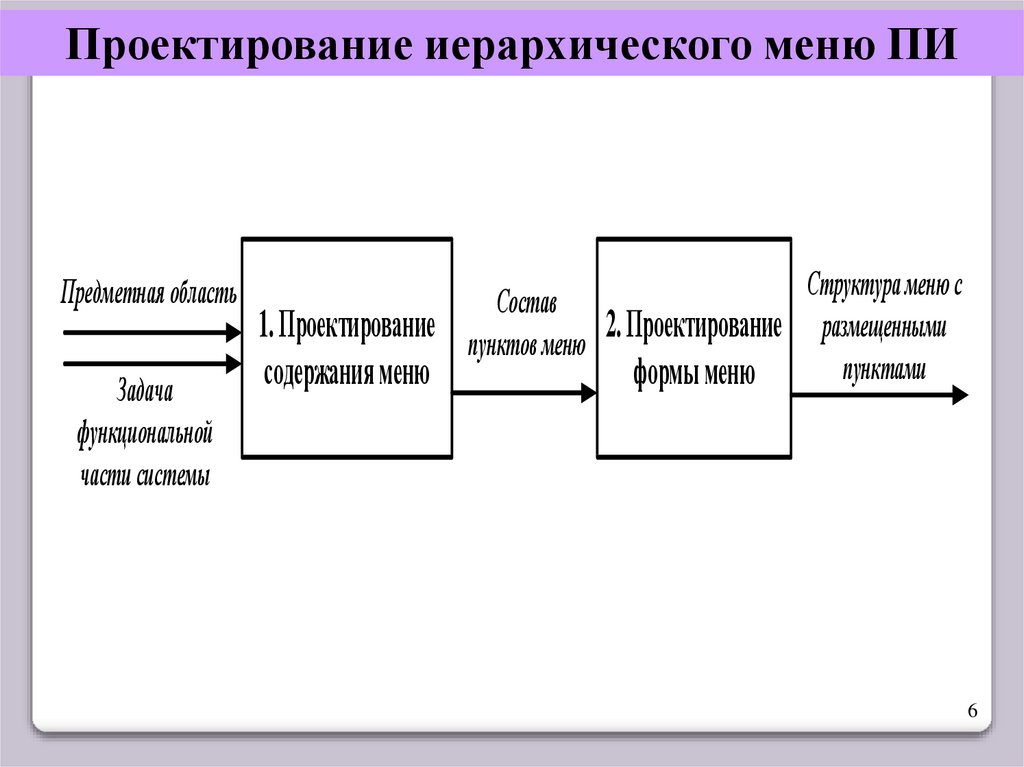
Проектирование иерархического меню ПИПредметная область
Задача
функциональной
части системы
Структура меню с
Состав
1. Проектирование пунктов меню 2. Проектирование размещенными
пунктами
содержания меню
формы меню
6
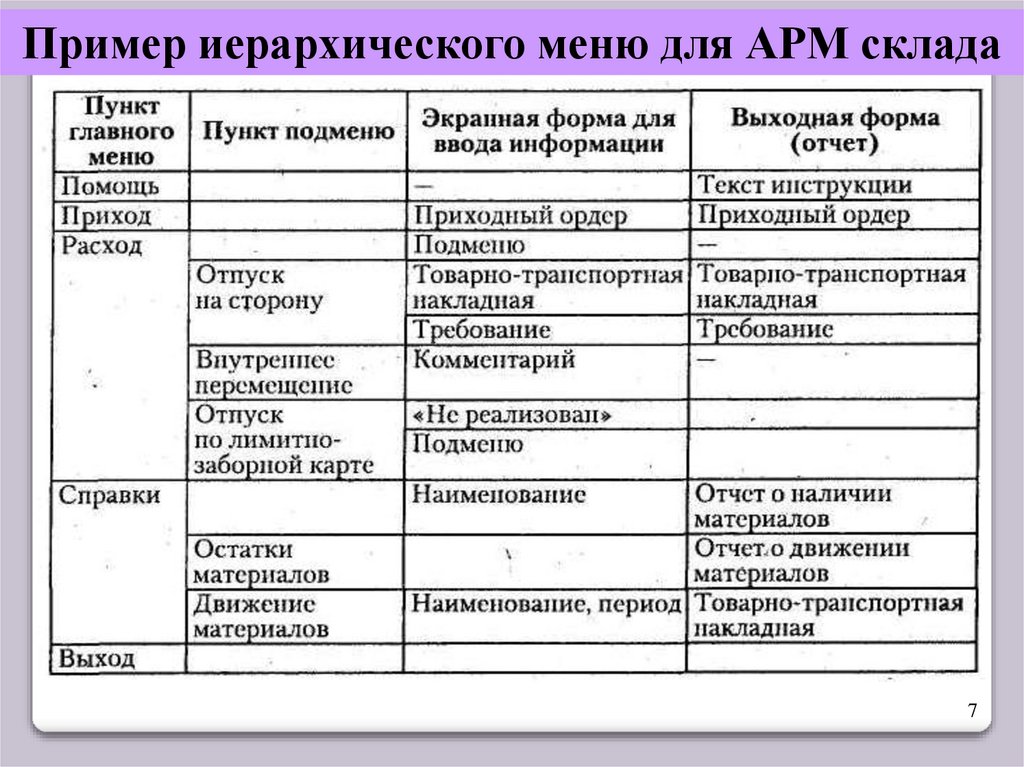
7.
Пример иерархического меню для АРМ склада7
8.
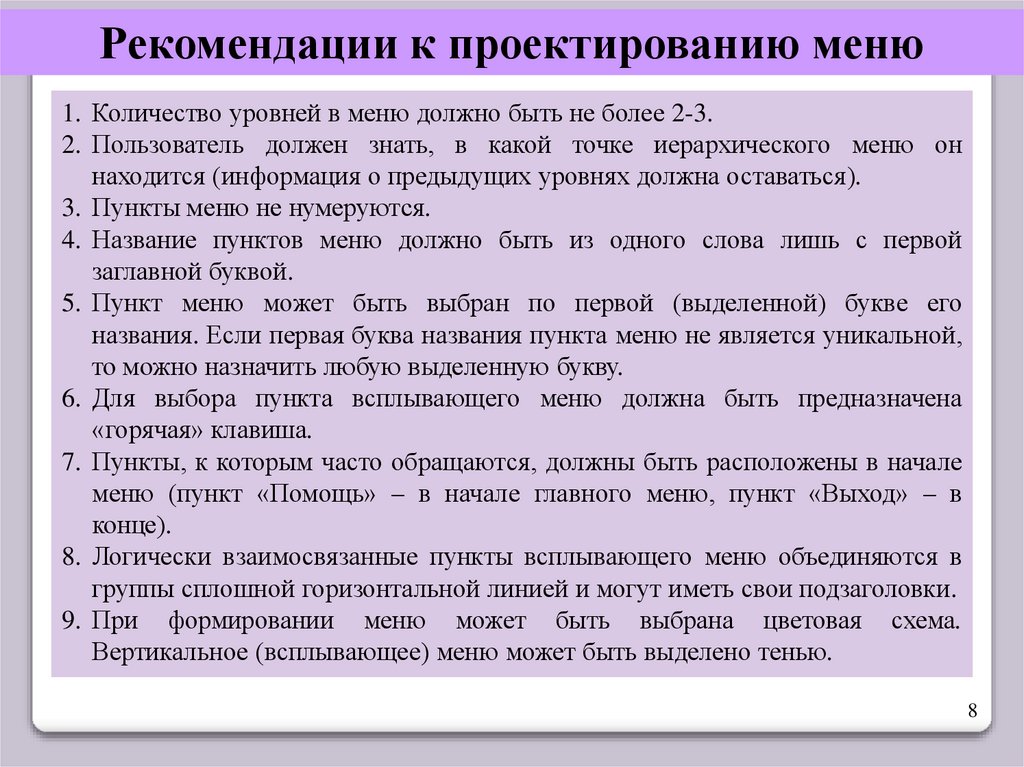
Рекомендации к проектированию меню1. Количество уровней в меню должно быть не более 2-3.
2. Пользователь должен знать, в какой точке иерархического меню он
находится (информация о предыдущих уровнях должна оставаться).
3. Пункты меню не нумеруются.
4. Название пунктов меню должно быть из одного слова лишь с первой
заглавной буквой.
5. Пункт меню может быть выбран по первой (выделенной) букве его
названия. Если первая буква названия пункта меню не является уникальной,
то можно назначить любую выделенную букву.
6. Для выбора пункта всплывающего меню должна быть предназначена
«горячая» клавиша.
7. Пункты, к которым часто обращаются, должны быть расположены в начале
меню (пункт «Помощь» – в начале главного меню, пункт «Выход» – в
конце).
8. Логически взаимосвязанные пункты всплывающего меню объединяются в
группы сплошной горизонтальной линией и могут иметь свои подзаголовки.
9. При формировании меню может быть выбрана цветовая схема.
Вертикальное (всплывающее) меню может быть выделено тенью.
8
9.
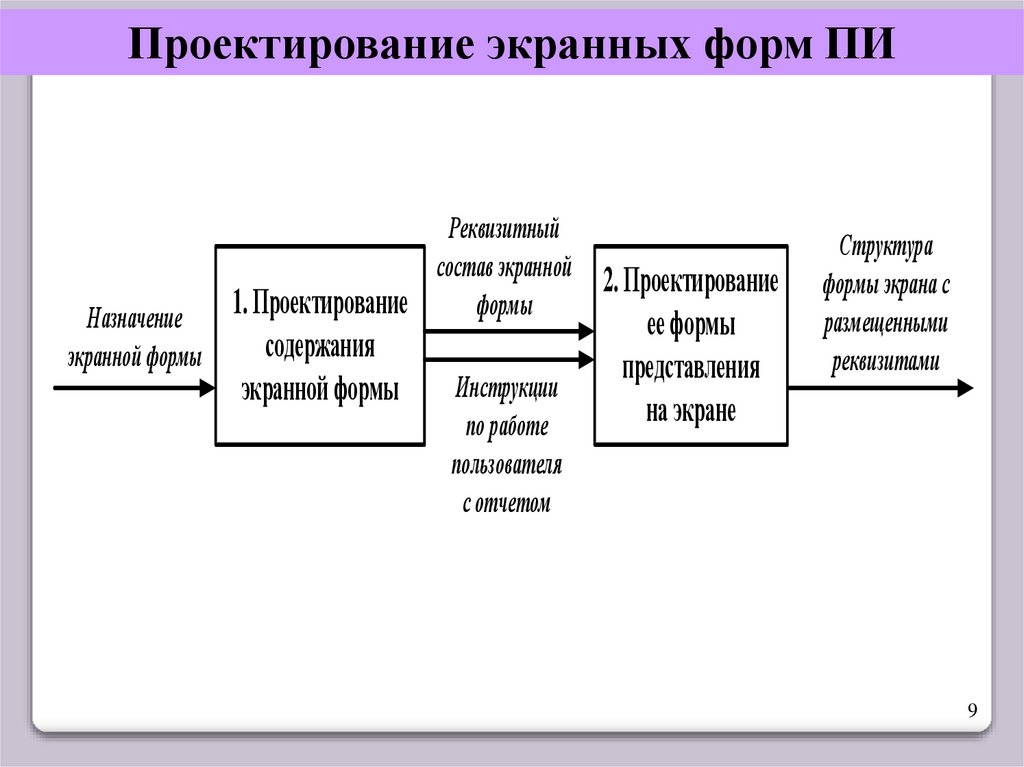
Проектирование экранных форм ПИНазначение
экранной формы
Реквизитный
состав экранной 2. Проектирование
1. Проектирование
формы
содержания
экранной формы
Инструкции
по работе
пользователя
с отчетом
ее формы
представления
на экране
Структура
формы экрана с
размещенными
реквизитами
9
10.
Реквизиты экранных форм ПИКонтроль количественных реквизитов
Наименование
Машинное имя
(Name)
Диапазон (Range)
min
max
Реквизитный состав экранной формы
Наименова
ние
реквизита
Машин
ное имя
Тип
Шири
на
Число
дробных
позиций
Метод
Имя Приме
контроля файла чание
10
11.
Зоны экранных форм1. Заголовок – содержит наименование экранной формы и
характеризует путь к ней по иерархическому меню. Обычно
заголовок располагается в верхней строке экрана.
2. Предметная часть – предназначена для размещения вводимой
информации, идентификаторов объектов, значений показателей,
параметров обработки и выборки и т.д. Предметная часть строится
по анкетной, зональной или табличной форме. Рекомендуется
форму предметной части для ввода информации проектировать по
аналогии с формой первичного документа. Конечному
пользователю удобнее работать с такой формой, которая
напоминает ему первичную форму бумажного документа.
3. Зона управляющих элементов – включает в себя различные виды
меню. Это зона действий (транзакций) конечного пользователя.
4. Зона сообщений – содержит подсказки и сообщения об ошибках.
Обычно она занимает нижнюю строку экрана.
11
12.
Проектирование отчетов ПИПотребности
пользователя в
информации по 1. Проектирование
задаче
содержания отчета
Структура формы
отчета с
Реквизитный 2. Проектирование размещенными
состав отчета формы отчета
реквизитами
Реквизитный состав отчета
Машинное
Наименование
имя
реквизита
Тип
Шири
на
Число
дробных
позиций
Имя файла
Выражение для
вычисления
Приме
чание
12












 Программирование
Программирование








