Похожие презентации:
«Fullstack» разработка. Планирование проекта
1. «Fullstack» разработка
Планирование проекта2. Планирование контента проекта
• Определение целей проекта:• Что необходимо разместить на сайте?
• Какова цель создания сайта?
• Определение целевой аудитории:
• На какие группы можно разделить посетителей?
• Какую информацию они хотят найти?
• Разработка схемы сайта:
• Какие страницы будут присутствовать на сайте?
• Организация структуры навигации;
• Именование страниц.
3. Элементы сайта
• Домашняя страница:• Чем больше контента и ссылок на другие страницы, тем больше информации
получит пользователь?
• Домашняя страница является первой, на которую зайдет посетитель?
• Уникальная страница сайта?
• Навигация:
• Принцип трех кликов;
• Выделение текущей страницы.
• Дополнительные элементы:
• Верхний колонтитул: брендинг, навигация, поиск;
• Нижний колонтитул: авторские права, вспомогательные ссылки,
дополнительная информация;
• Контейнеры.
4. Элементы сайта
• Контент:Уникальность;
Однозначная адресуемость;
Логическая упорядоченность;
Заголовки.
5. Три кита
• Согласованность:• Различное оформление как подчеркивание отдельных страниц сайта;
• Единая панель навигации и колонтитулы.
• Юзабилити:
• Центр реальности — потребности пользователей;
• Список негативных характеристик;
• Свежий взгляд.
• Доступность:
• Что значит сделать сайт доступным?
• Альтернативный контент.
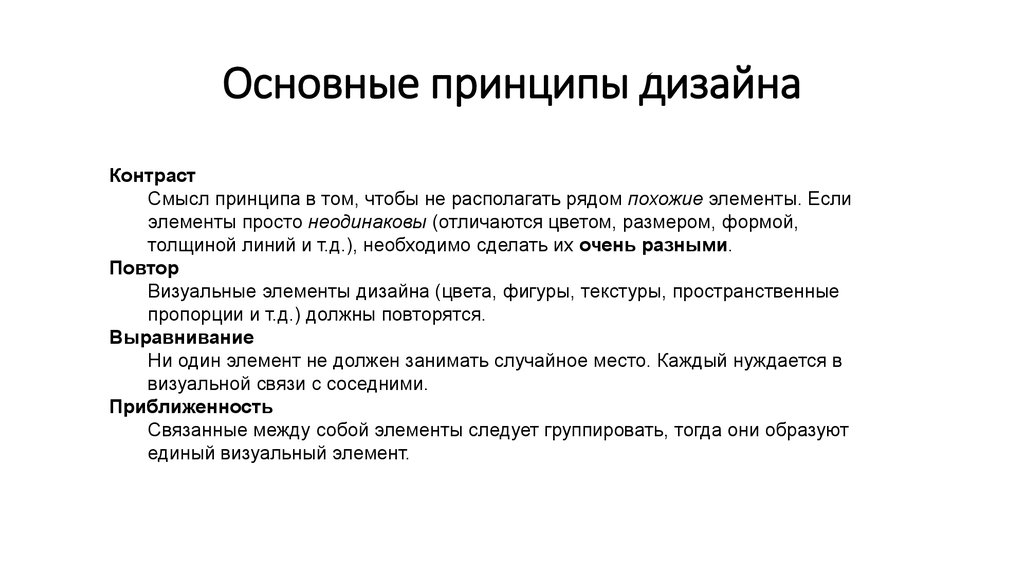
6. Основные принципы дизайна
КонтрастСмысл принципа в том, чтобы не располагать рядом похожие элементы. Если
элементы просто неодинаковы (отличаются цветом, размером, формой,
толщиной линий и т.д.), необходимо сделать их очень разными.
Повтор
Визуальные элементы дизайна (цвета, фигуры, текстуры, пространственные
пропорции и т.д.) должны повторятся.
Выравнивание
Ни один элемент не должен занимать случайное место. Каждый нуждается в
визуальной связи с соседними.
Приближенность
Связанные между собой элементы следует группировать, тогда они образуют
единый визуальный элемент.
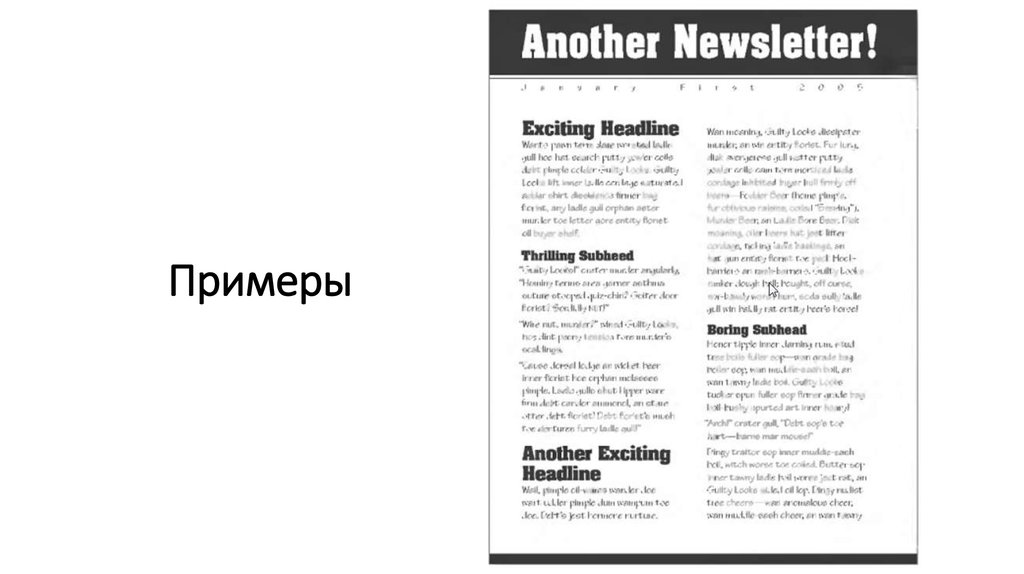
7. Примеры
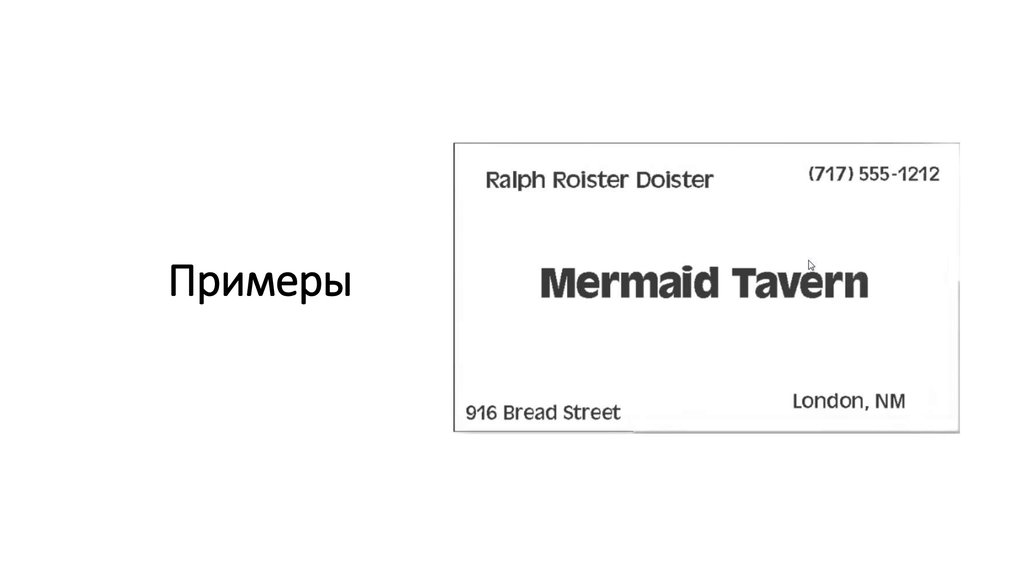
8. Примеры
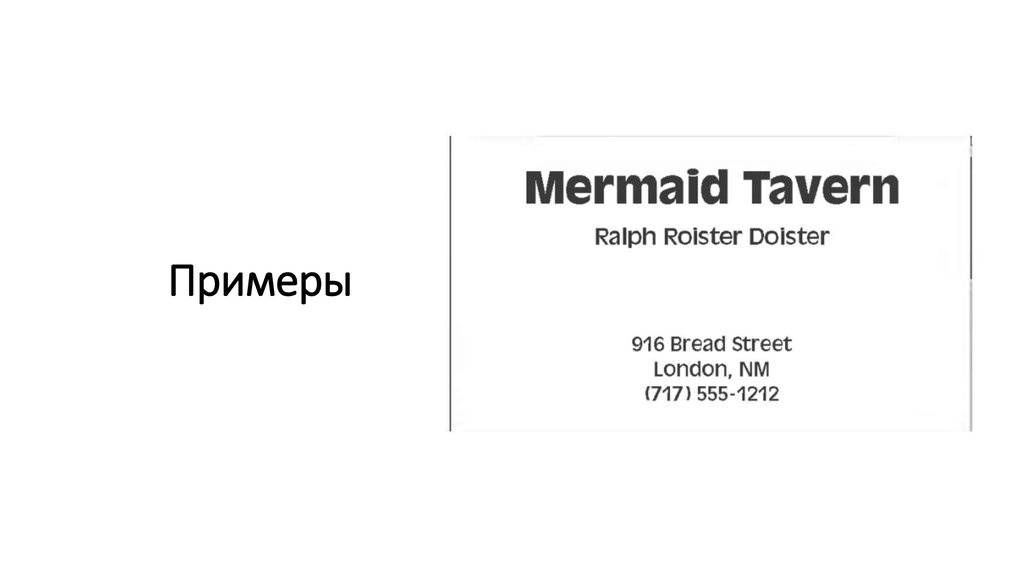
9. Примеры
10. Примеры
11. Примеры
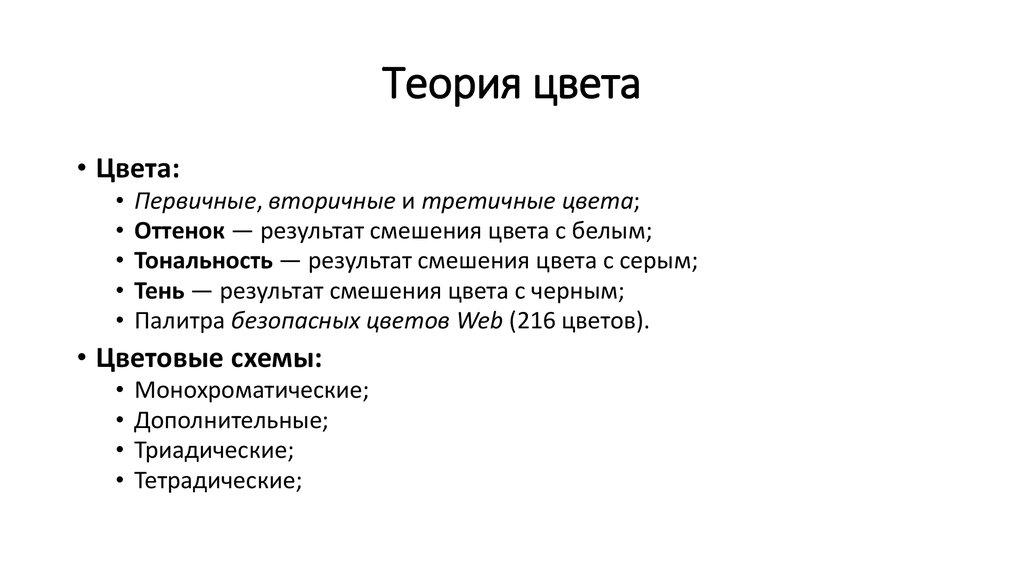
12. Теория цвета
• Цвета:Первичные, вторичные и третичные цвета;
Оттенок — результат смешения цвета с белым;
Тональность — результат смешения цвета с серым;
Тень — результат смешения цвета с черным;
Палитра безопасных цветов Web (216 цветов).
• Цветовые схемы:
Монохроматические;
Дополнительные;
Триадические;
Тетрадические;
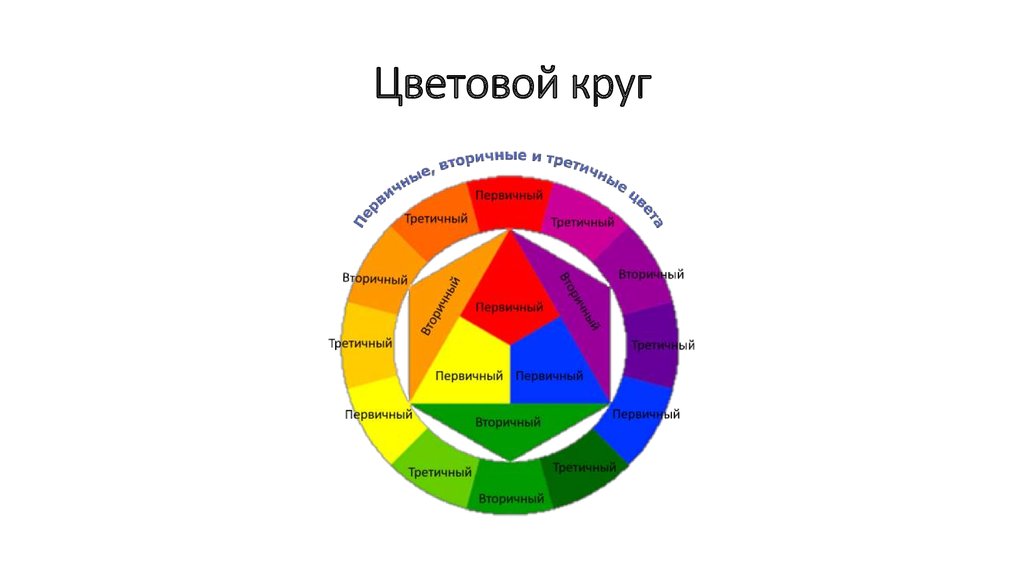
13. Цветовой круг
14. Гарнитуры шрифтов
• Шрифт с засечками (serif);• Шрифт без засечек (sans-serif);
• Рукописные шрифты (cursive);
• Декоративные шрифты (fantasy);
• Моноширинные шрифты (monospace).
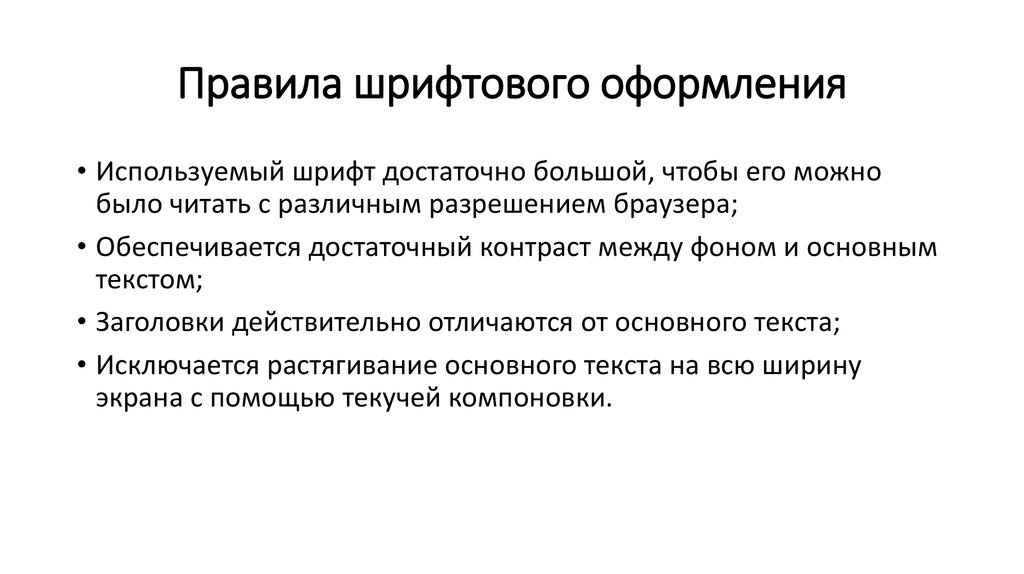
15. Правила шрифтового оформления
• Используемый шрифт достаточно большой, чтобы его можнобыло читать с различным разрешением браузера;
• Обеспечивается достаточный контраст между фоном и основным
текстом;
• Заголовки действительно отличаются от основного текста;
• Исключается растягивание основного текста на всю ширину
экрана с помощью текучей компоновки.
16. Тестирование
• Тестирование оформления текста и ссылок;• Тестирование допустимости кода;
• Тестирование совместимости с браузерами;
• Тестирование юзабилити и доступности.
















 Интернет
Интернет








