Похожие презентации:
Стилистический особенности HTML тэгов. (Тема 7)
1. Тема №7 «Стилистический особенности HTML тэгов»
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»2. План
• Присущность тех или иных стилей для тэгов.• Классификация и способность взаимного использования.
• Способы сокращения и упрощение Вёрстки, используя
стилистические особенности тэгов.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
3. Присущность тех или иных стилей для тэгов.
В чём разница HTML тэгов?1) Отличие написания;
2) Стилистические особенности.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
4. Отличие написания
Отличия:1) Открывающиеся, закрывающиеся;
1) <img />
2) <p></p>
2) Обязательное наличие атрибутов;
1) <p></p>
2) <a href=“vk.com”></a>
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
5. Стилистические особенности
Все HTMl тэги по разному отображаются, а так же по разномуразмещаются.
Сравним написание тэгов <p>,<span>,<a>:
1) Запишем в новый проект тэги <p>,<span>,<a>;
2) Наполним тэги текстом;
3) Проверим отображение в браузере и сравним отличия.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
6. Стилистические особенности
Некоторые блоки расставляются друг под другом, а некоторыерасставляются в ряд, за данное отличие отвечает свойство display.
Display - Многоцелевое свойство, которое определяет, как элемент
должен быть показан в документе.
Block, inline, inline-block, table, table-cell
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
7. Стилистические особенности
Исходные параметры тэга <p>:1) Display: block;
2) Color: black;
3) ~Font-size: 12px;
4) ~Line-height: 21px;
5) Border: 0px;
Задание:
Создайте тэг <p> в проекте и попробуйте в средствах разработчика увеличить его высоту, а так
же, проверьте его ширину.
Создайте ещё несколько тэгов <p> и проверьте, как они себя ведут.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
8. Стилистические особенности
Исходные параметры тэга <span>:1) Display: inline;
2) Color: inherit;
3) ~Font-size: 12px;
4) ~Line-height: 21px;
5) Border: 0px;
Задание:
Создайте тэг <span> в проекте и попробуйте в средствах разработчика увеличить его высоту, а
так же, проверьте его ширину.
Создайте ещё несколько тэгов <span> и проверьте, как они себя ведут.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
9. Стилистические особенности
Исходные параметры тэга <a>:1) Display: inline;
2) Color: #0017EE;
3) ~Font-size: 12px;
4) ~Line-height: 21px;
5) Border: 0px;
6) Text-decoration: underline
Задание:
Создайте тэг <a> в проекте и попробуйте в средствах разработчика увеличить его высоту, а так же,
проверьте его ширину.
Создайте ещё несколько тэгов <a> и проверьте, как они себя ведут.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
10. Стилистические особенности
Исходные параметры тэга <button>:1) Display: inline-block;
2) Color: #0017EE;
3) ~Font-size: 12px;
4) ~Line-height: 21px;
5) Border: solid 1px #000;
6) ~Padding: 1px 6px;
7) Background – градиент;
8) ~Border-radius: 2px.
Задание:
Создайте тэг <button> в проекте и попробуйте в средствах разработчика увеличить его высоту, а
так же, проверьте его ширину.
Успех, 2016, и
«ВЕРСТКА
САЙТА: HTML,
jQuery,
CMS»ведут.
Создайте ещё несколько тэгов <button>
проверьте,
какCSS,они
себя
11. Классификация и способность взаимного использования
Тэги делятся на линейные и блочные.1) К линейным относятся такие как : <span>,<a>,<b>,<i>.
2) К блочным относятся: <div>,<img>,<table>,<button>
Под блочными элементами понимаются и блоки линейные и не
линейные.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
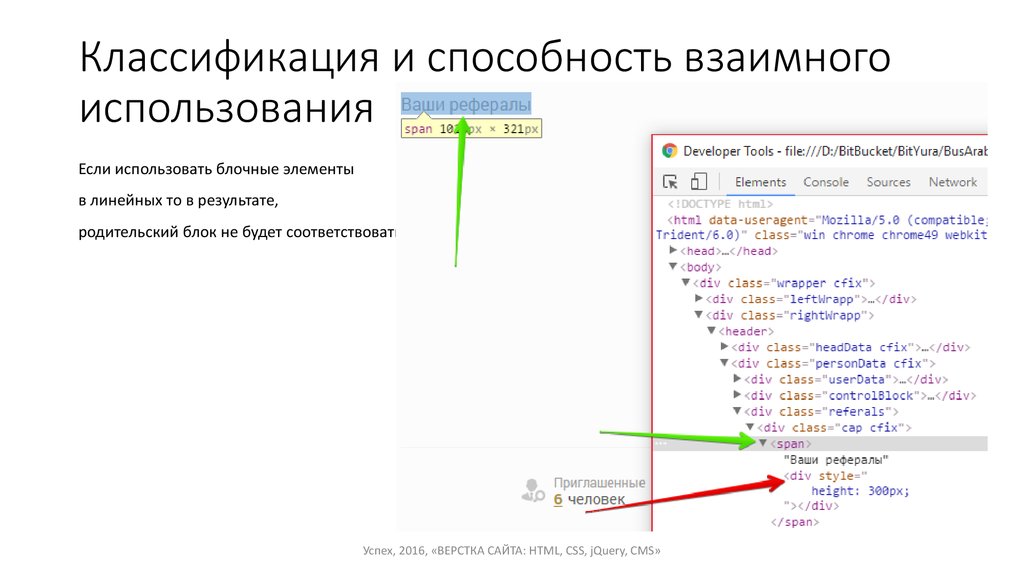
12. Классификация и способность взаимного использования
Если использовать блочные элементыв линейных то в результате,
родительский блок не будет соответствовать.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
13. Способы сокращения и упрощение Вёрстки, используя стилистические особенности тэгов
Для расположения блоков в горизонтальном порядке, при условиичто их информация не велика, то можно использовать связку тэгов
<ul>
<li></li>
</ul>
Краткий текст, который мы используем в тэгах <span>, в случаях
когда нам необходимо переносить текст на новые строки, мы
можем использовать тэг <p>
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
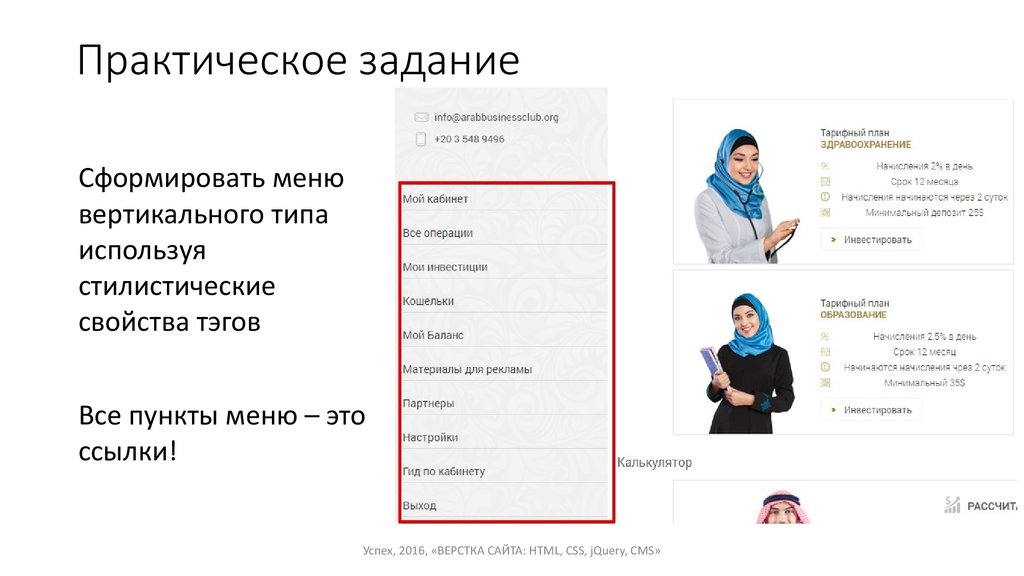
14. Практическое задание
Сформировать менювертикального типа
используя
стилистические
свойства тэгов
Все пункты меню – это
ссылки!
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
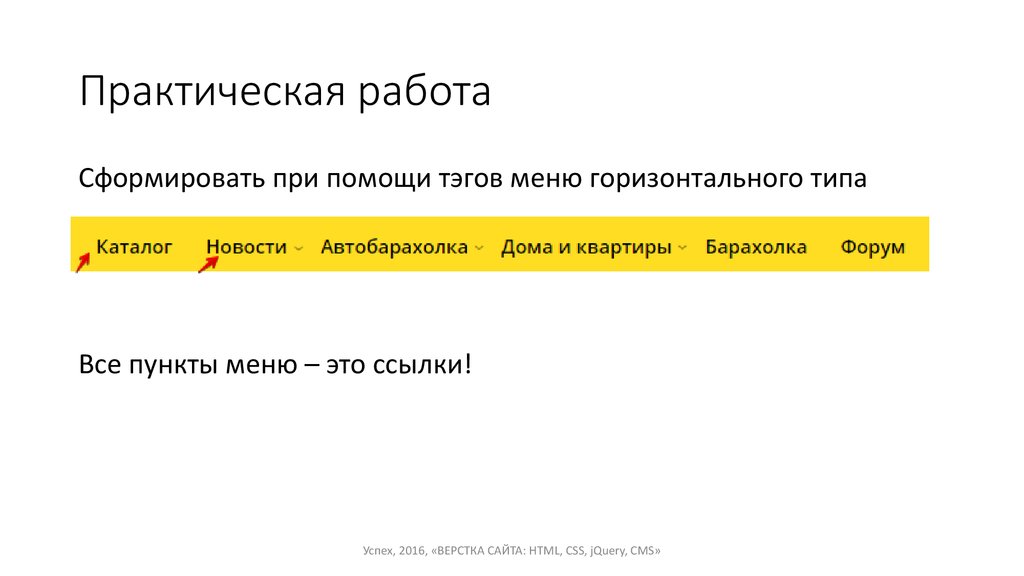
15. Практическая работа
Сформировать при помощи тэгов меню горизонтального типаВсе пункты меню – это ссылки!
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
16. Домашнее задание:
1) Создайте текстовые блоки проекта для курсового проекта;2) Запишите все тексты в html файл по порядку;
3) Присвойте всем текстам соответствующий шрифт и текстовые
параметры;
4) Принести в архиве на флешке.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»
17. Выводы:
• Вы научились извлекать элементы photoshop для весртки;• Нельзя использовать блочные элементы в линейных;
• Можно менять формат элемента используя св-во display;
• Вы выполнили практические задания и наглядно увидели разницу
в стилях тэгов;
• Вы научились оптимизировать HTML код.
Успех, 2016, «ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS»

















 Интернет
Интернет Программное обеспечение
Программное обеспечение








