Похожие презентации:
Продолжение курса HTML. Блочный элемент div
1. Продолжение курса HTML
*2. Блочный элемент div
**Элемент <div> является блочным элементом и
предназначен для выделения фрагмента документа
с целью изменения вида содержимого.
*Внешний вид блока прописывается при помощи
стилей. Блоку <div> прописывается class, и далее в
теге <style> указываем все необходимые свойства.
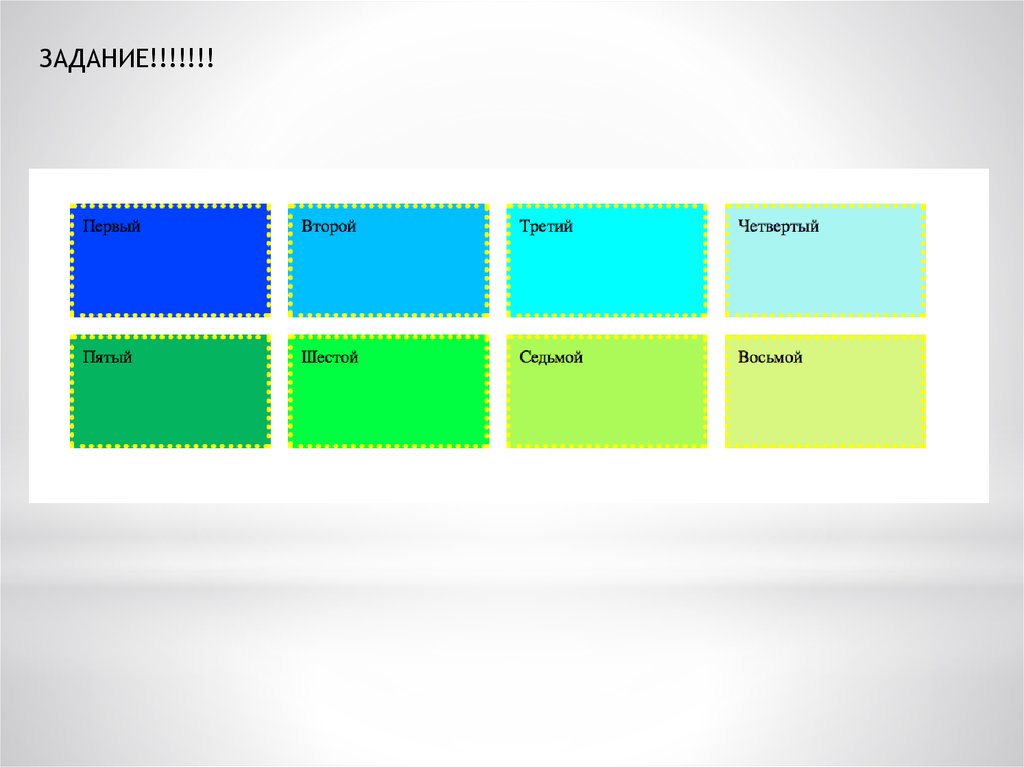
3.
Что необходимо прописать, чтобы создать элементкак на картинке?
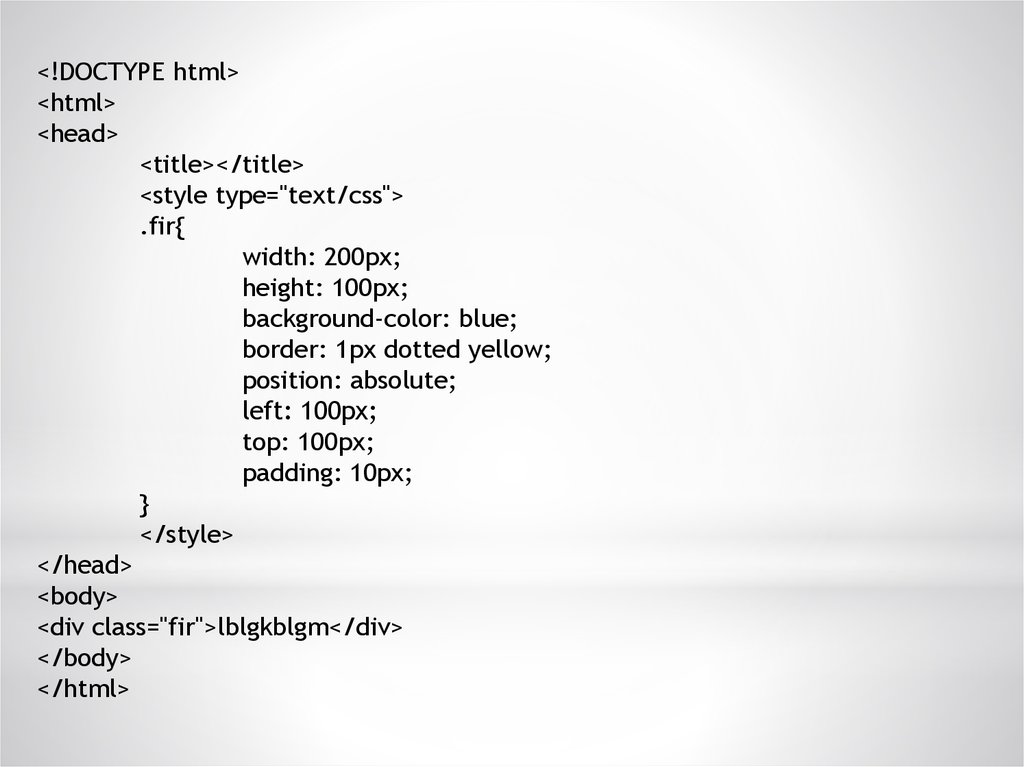
4.
<!DOCTYPE html><html>
<head>
<title></title>
<style type="text/css">
.fir{
width: 200px;
height: 100px;
background-color: blue;
border: 1px dotted yellow;
position: absolute;
left: 100px;
top: 100px;
padding: 10px;
}
</style>
</head>
<body>
<div class="fir">lblgkblgm</div>
</body>
</html>





 Интернет
Интернет








