Похожие презентации:
Основы языка разметки гипертекста HTML
1.
Основы языка разметкигипертекста HTML
2.
Что необходимо иметь?• Браузер
• Нужно ли быть в сети online? Для того, чтобы
просматривать то, что Вы создаете,
необязательно быть подключенным к сети
Интернет.
• Простой текстовый редактор
Что такое HTML?
• HTML – это родной язык браузера.
• Был изобретен в 1990 году Тимом Бернсом-Ли и
предназначался для облегчения обмена
документами между учеными различных
университетов.
3.
Для чего можно использоватьHTML?
Если Вы хотите создавать сайты, Вы не
обойдетесь без языка HTML. Даже при
использовании программ конструкторов таких,
как Dreamweaver, знание основ значительно
упростит Вашу работу, а также web-сайт станет
намного интереснее.
4.
Hyper Text Mark-up Language (HTML) – языкгипертекстовой разметки документов.
Hyper означает, что в любой момент мы можем перейти в нужное
для нас место при помощи ссылки.
Text – все понятно.
Mark-up – это разметка, то, что Вы делаете с текстом. Вы будете
делать тоже самое, что и в текстовом редакторе: выставлять
заголовки, списки, выделять текст жирным цветом, создавать
таблицы и т.д.
Language – это язык (HTML).
В обычный документ вставляются
управляющие символы - HTML-теги, которые
определяют вид Web-страницы при её
просмотре в браузере.
5.
Теги заключаются в угловые скобки<> и могут быть одиночными или
парными.
Парные теги содержат
открывающий и закрывающий теги
(контейнер).
Например, код Web-страницы
помещается внутрь контейнера
<HTML>… </HTML>
Теги могут записываться как прописными,
так и строчными буквами.
6.
Некоторые теги имеют атрибуты, которыеявляются именами свойств и могут принимать
определённые значения и влияют на внешний
вид Web-страницы.
Например,
<FONT COLOR=“blue”>
<H1 ALIGN=“center”> Моё имя – Марина </H1>
</FONT>
7. Структура Web-страницы
<HTML><HEAD>
<TITLE>
Название Web-страницы
</TITLE>
</HEAD>
<BODY атрибуты>
На этой странице можно
разместить любую интересную
информацию в Интернете.
</BODY>
</HTML>
Назад
8. Создание Web-страницы
Создать личную папку.Создать в блокноте шаблон HTMLдокумента, набрав HTML-код
страницы.
3. Сохранить файл под именем
Шаблон.txt
Шаблон.txt в личной папке.
4. Открыть файл Шаблон.txt и внести
необходимую информацию,
используя теги и их атрибуты.
5. Сохранить файл под именем
index.htm в личной папке.
1.
2.
index.htm
9.
<!DOCTYPE html><html>
<head>
<title> название web-страницы </title>
<meta charset=“utf-8”>
</head>
<body>
<p> Введите текст </p>
</body>
</html>
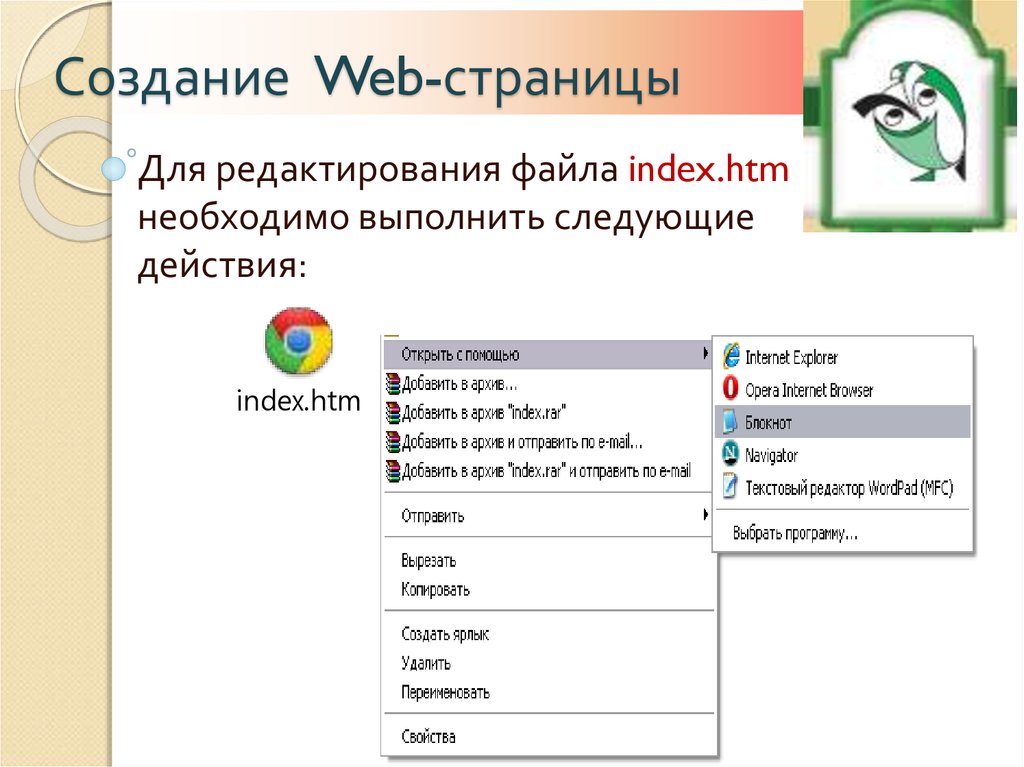
10. Создание Web-страницы
Для редактирования файла index.htmнеобходимо выполнить следующие
действия:
index.htm
11.
Вопросы на проверку• За что отвечают следующие теги:
• html
• head
• body
• meta
• title
• p
• font
12.
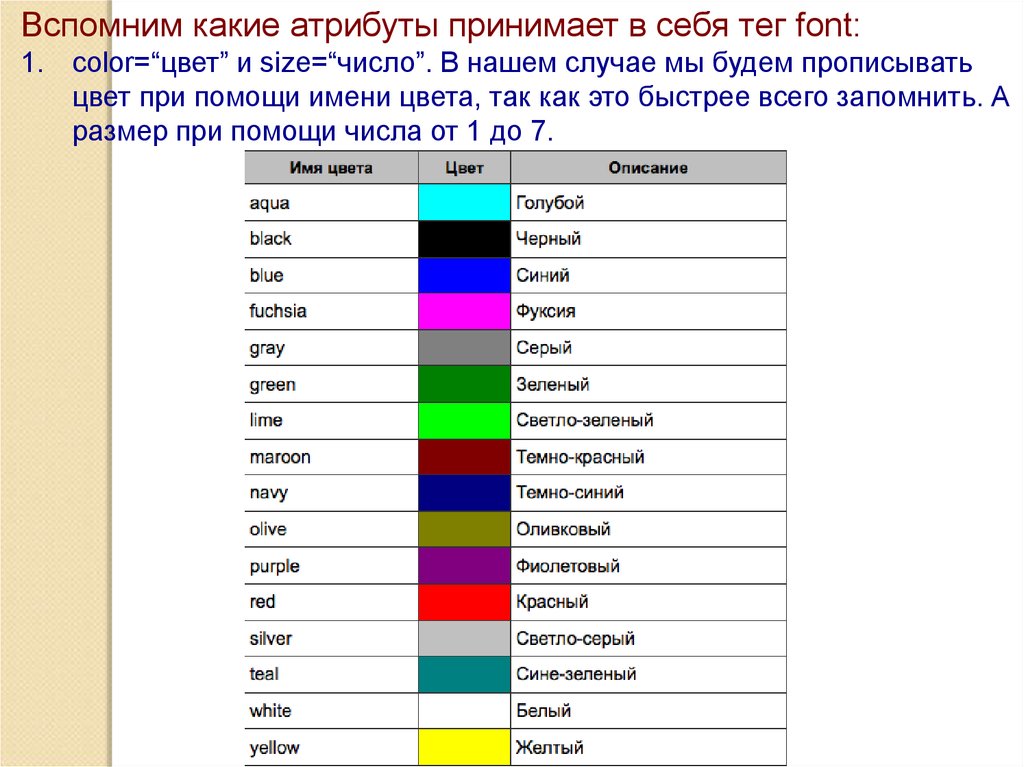
Вспомним какие атрибуты принимает в себя тег font:1. color=“цвет” и size=“число”. В нашем случае мы будем прописывать
цвет при помощи имени цвета, так как это быстрее всего запомнить. А
размер при помощи числа от 1 до 7.
13.
Новые теги, которые также относятся к редактированию текста:<b>…</b> - устанавливает жирное начертание шрифта.
<i> … </i>- устанавливает курсивное начертание шрифта.
<u> … </u>- добавляет подчеркивание к тексту.
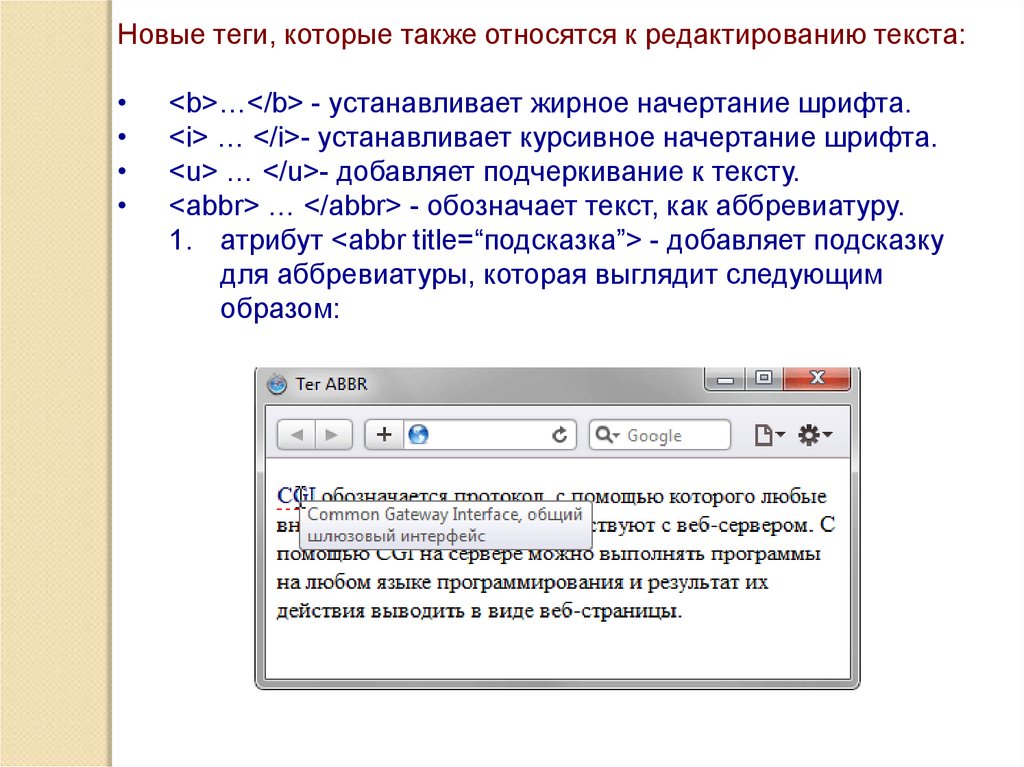
<abbr> … </abbr> - обозначает текст, как аббревиатуру.
1. атрибут <abbr title=“подсказка”> - добавляет подсказку
для аббревиатуры, которая выглядит следующим
образом:
14.
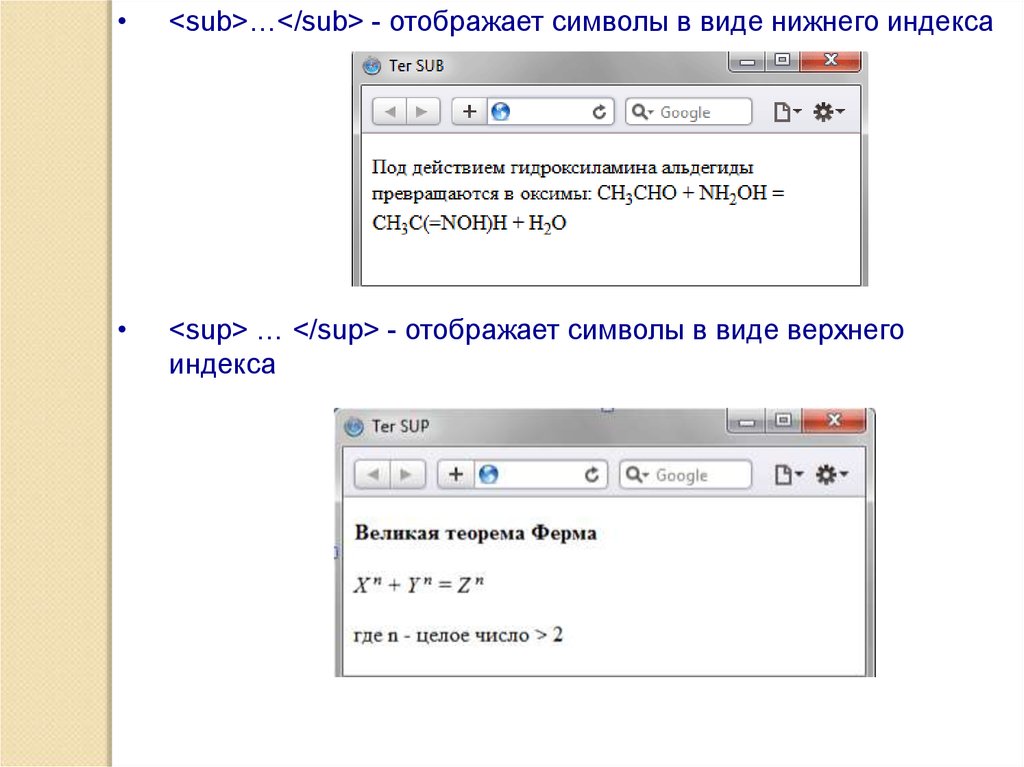
<sub>…</sub> - отображает символы в виде нижнего индекса
<sup> … </sup> - отображает символы в виде верхнего
индекса
15.
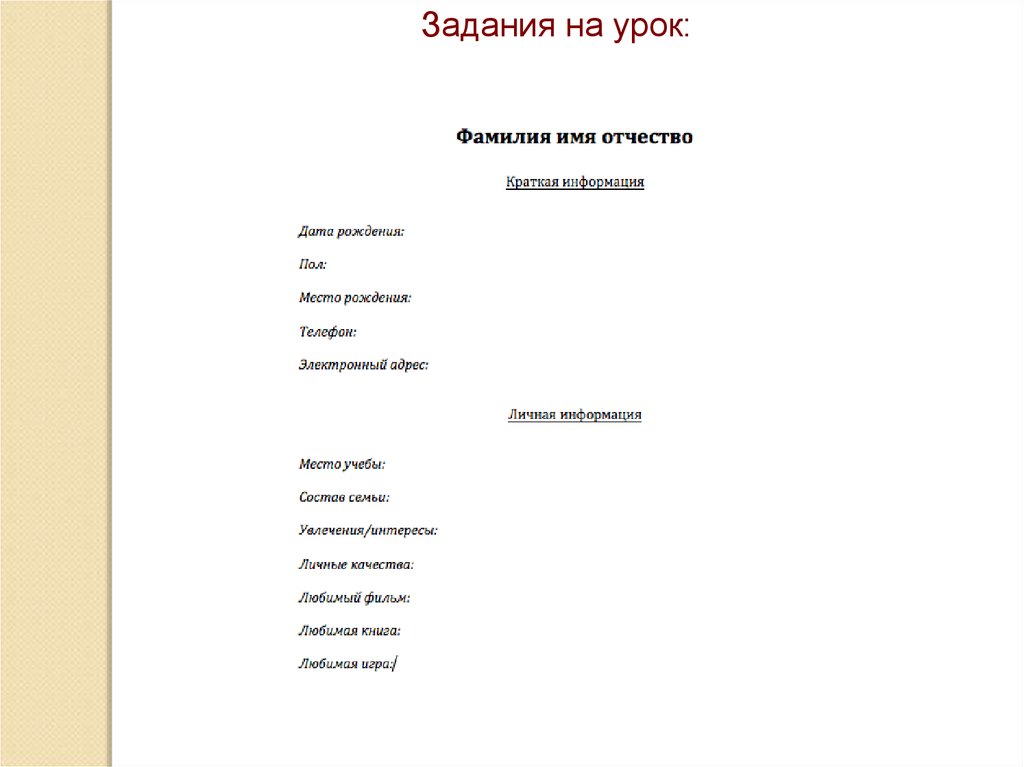
Задания на урок:16.
17.
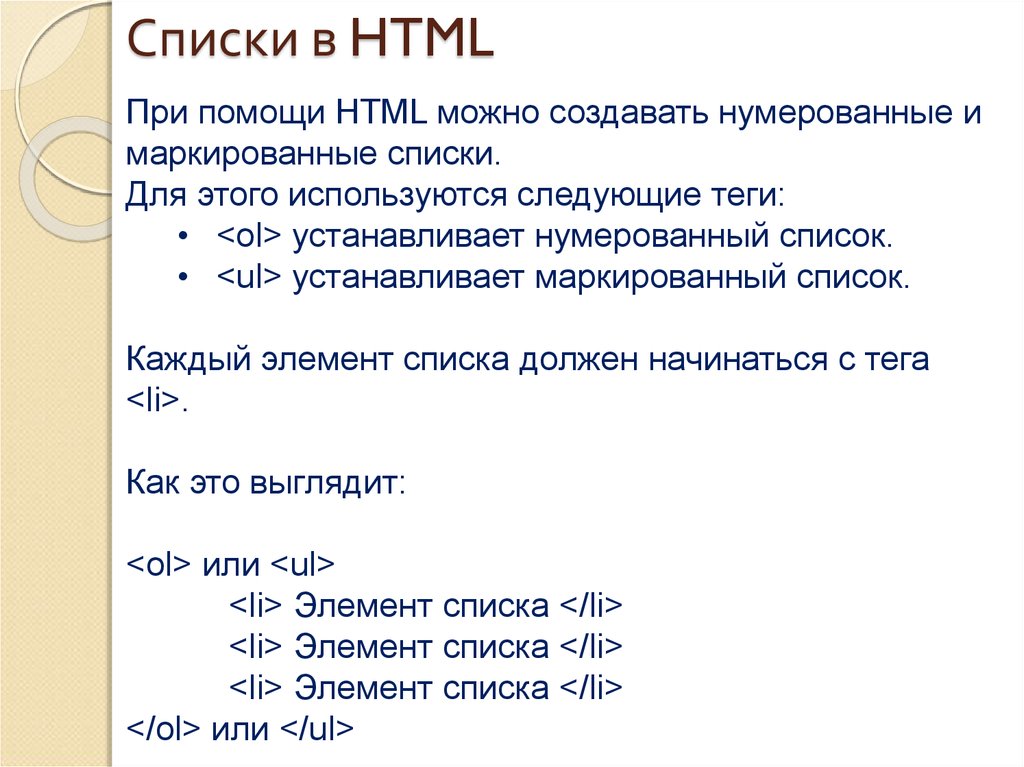
18. Списки в HTML
При помощи HTML можно создавать нумерованные имаркированные списки.
Для этого используются следующие теги:
• <ol> устанавливает нумерованный список.
• <ul> устанавливает маркированный список.
Каждый элемент списка должен начинаться с тега
<li>.
Как это выглядит:
<ol> или <ul>
<li> Элемент списка </li>
<li> Элемент списка </li>
<li> Элемент списка </li>
</ol> или </ul>
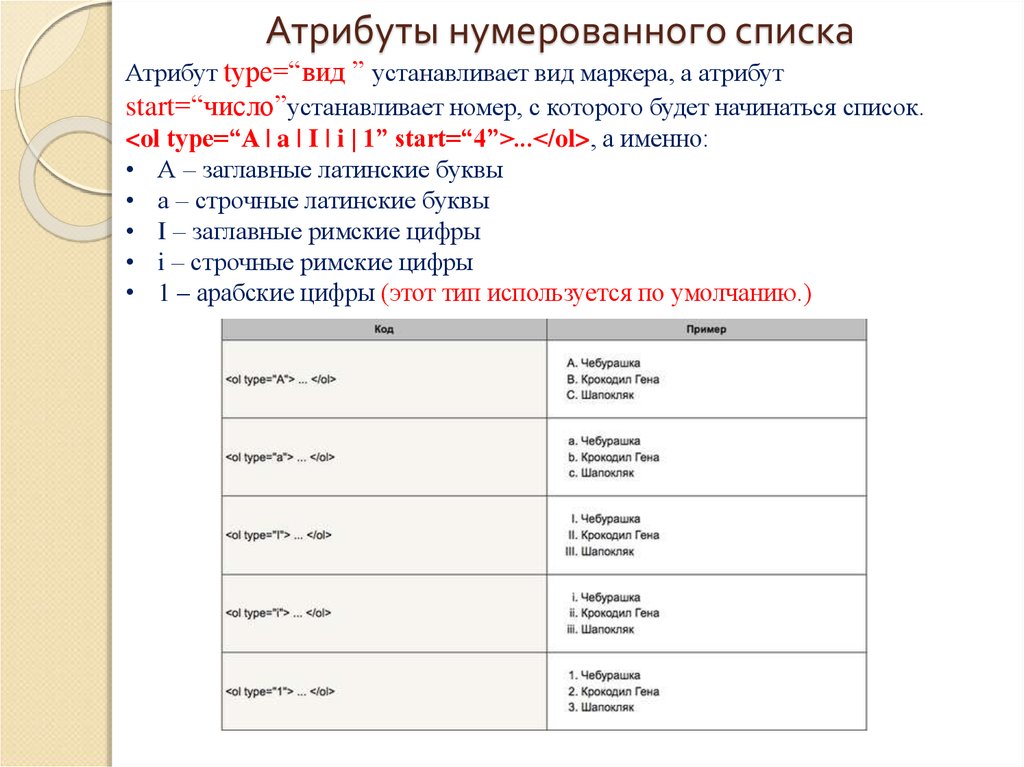
19. Атрибуты нумерованного списка
Атрибут type=“вид ” устанавливает вид маркера, а атрибутstart=“число”устанавливает номер, с которого будет начинаться список.
<ol type=“A | a | I | i | 1” start=“4”>...</ol>, а именно:
• А – заглавные латинские буквы
• а – строчные латинские буквы
• I – заглавные римские цифры
• i – строчные римские цифры
• 1 – арабские цифры (этот тип используется по умолчанию.)
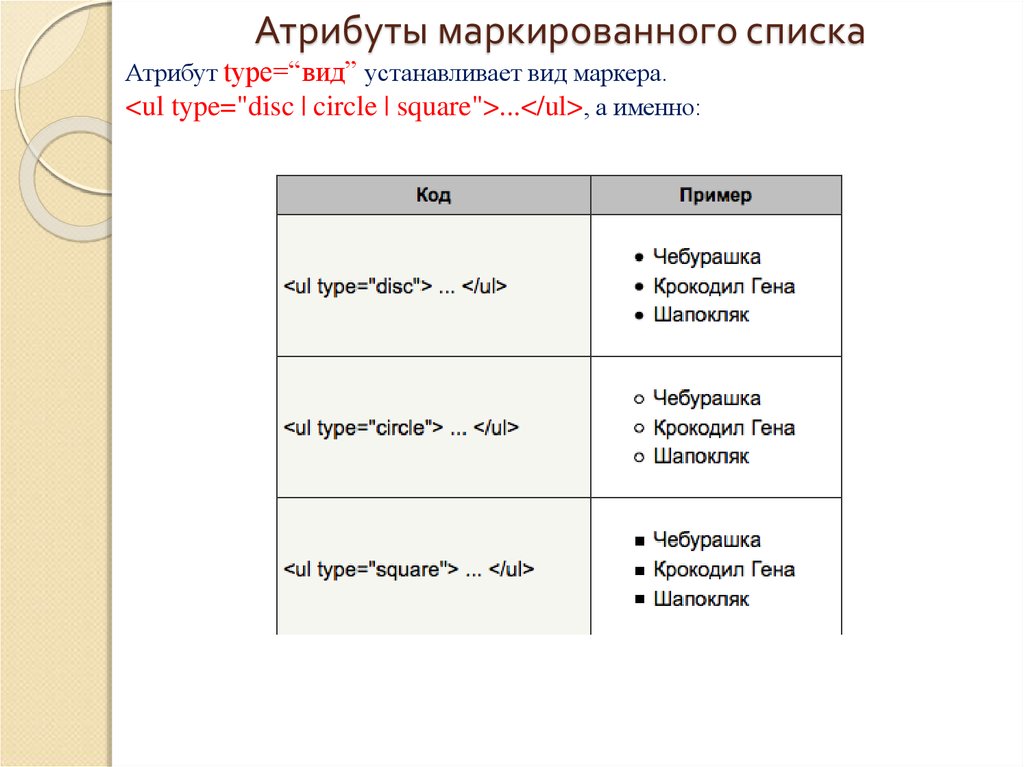
20. Атрибуты маркированного списка
Атрибут type=“вид” устанавливает вид маркера.<ul type="disc | circle | square">...</ul>, а именно:
21.
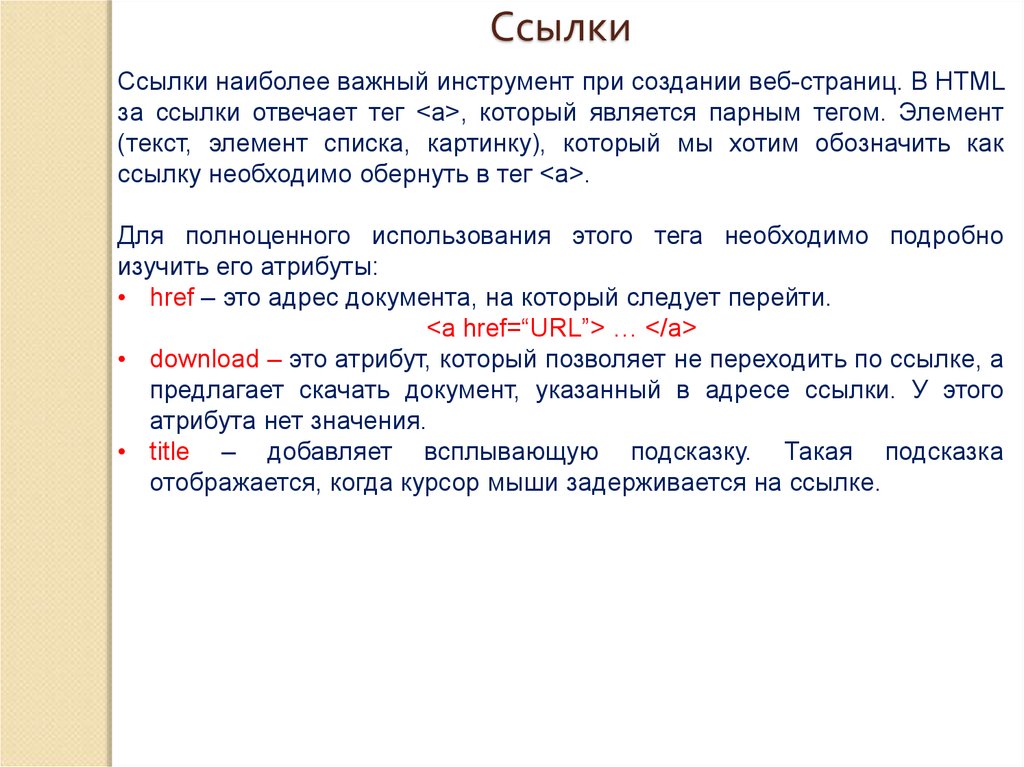
СсылкиСсылки наиболее важный инструмент при создании веб-страниц. В HTML
за ссылки отвечает тег <a>, который является парным тегом. Элемент
(текст, элемент списка, картинку), который мы хотим обозначить как
ссылку необходимо обернуть в тег <a>.
Для полноценного использования этого тега необходимо подробно
изучить его атрибуты:
• href – это адрес документа, на который следует перейти.
<a href=“URL”> … </a>
• download – это атрибут, который позволяет не переходить по ссылке, а
предлагает скачать документ, указанный в адресе ссылки. У этого
атрибута нет значения.
• title – добавляет всплывающую подсказку. Такая подсказка
отображается, когда курсор мыши задерживается на ссылке.
22.
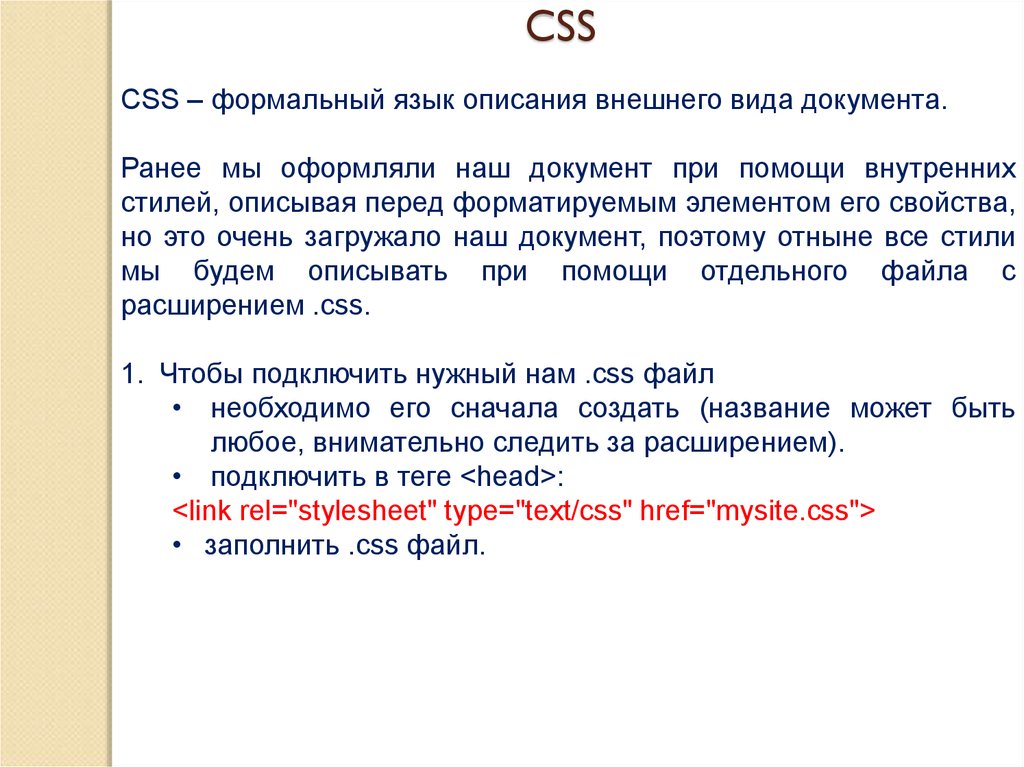
CSSCSS – формальный язык описания внешнего вида документа.
Ранее мы оформляли наш документ при помощи внутренних
стилей, описывая перед форматируемым элементом его свойства,
но это очень загружало наш документ, поэтому отныне все стили
мы будем описывать при помощи отдельного файла с
расширением .css.
1. Чтобы подключить нужный нам .css файл
• необходимо его сначала создать (название может быть
любое, внимательно следить за расширением).
• подключить в теге <head>:
<link rel="stylesheet" type="text/css" href="mysite.css">
• заполнить .css файл.
23.
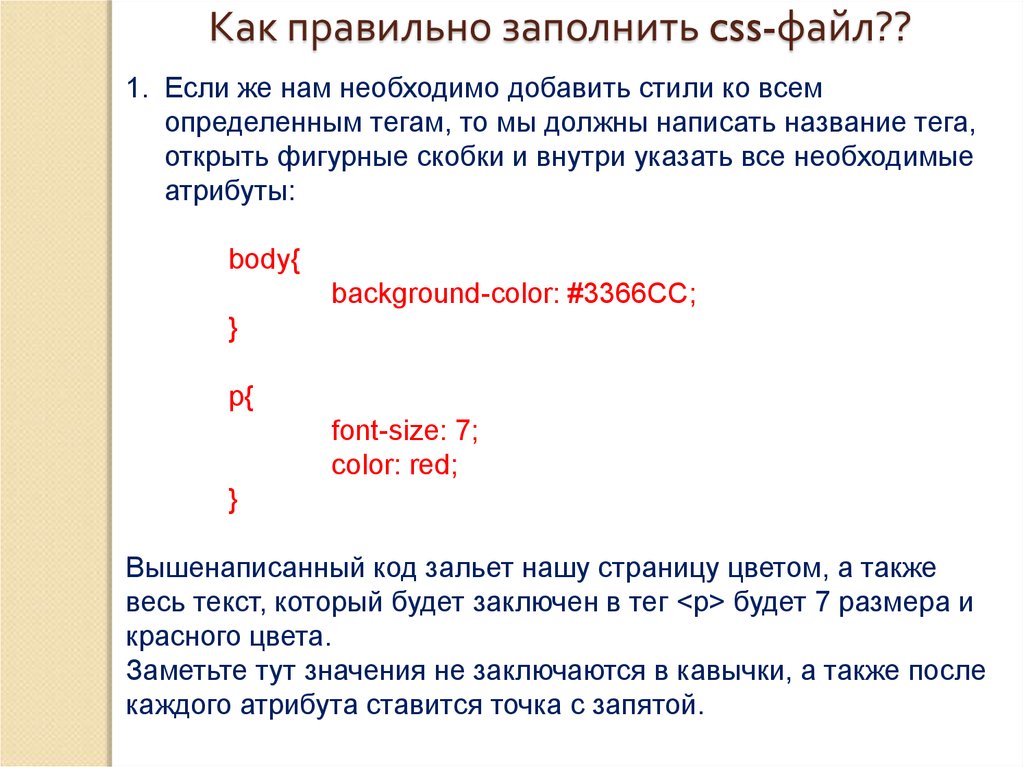
Как правильно заполнить css-файл??1. Если же нам необходимо добавить стили ко всем
определенным тегам, то мы должны написать название тега,
открыть фигурные скобки и внутри указать все необходимые
атрибуты:
body{
background-color: #3366CC;
}
p{
font-size: 7;
color: red;
}
Вышенаписанный код зальет нашу страницу цветом, а также
весь текст, который будет заключен в тег <p> будет 7 размера и
красного цвета.
Заметьте тут значения не заключаются в кавычки, а также после
каждого атрибута ставится точка с запятой.
24.
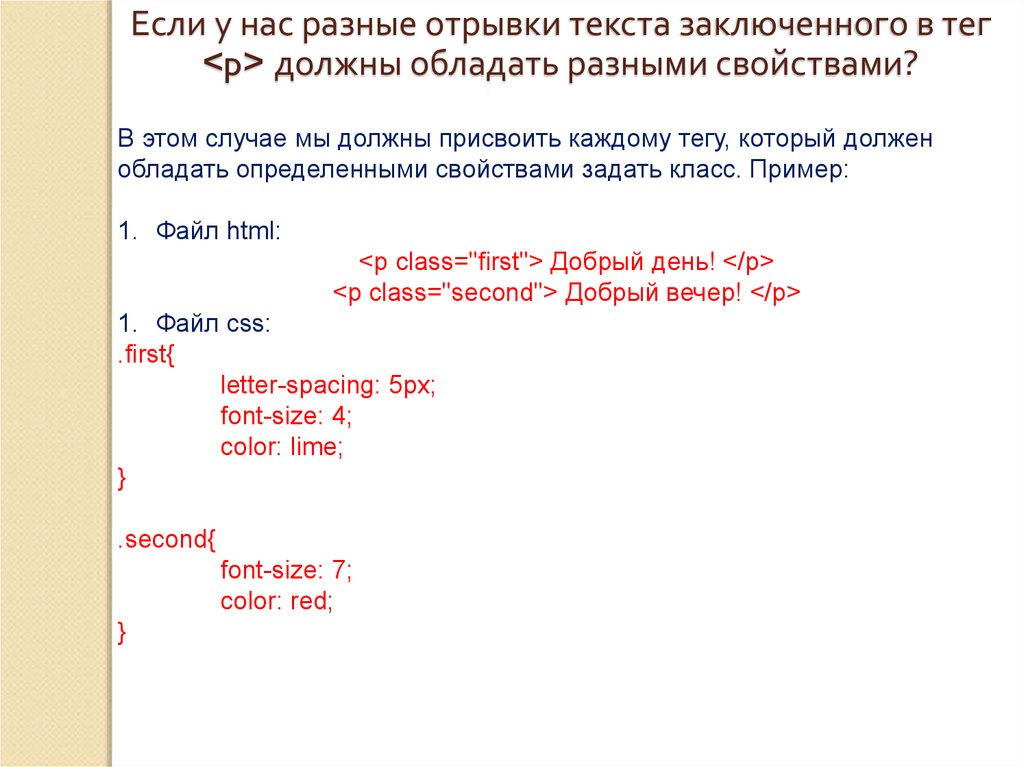
Если у нас разные отрывки текста заключенного в тег<p> должны обладать разными свойствами?
В этом случае мы должны присвоить каждому тегу, который должен
обладать определенными свойствами задать класс. Пример:
1. Файл html:
<p class="first"> Добрый день! </p>
<p class="second"> Добрый вечер! </p>
1. Файл css:
.first{
letter-spacing: 5px;
font-size: 4;
color: lime;
}
.second{
font-size: 7;
color: red;
}
25.
Изучаем (повторяем) атрибуты:Для фона:
1. background-color – фон страницы
2. background-image: url(имя_картинки.jpg); - картинка на фоне
3. background-size: 100px 100px (в пикселях) или значение в процентах–
размер картинки на фоне
4. background-repeat: no-repeat – если хотим чтобы не повторялось
изображение.
5. background-position – изучить самостоятельно.
Задание:
1. Сделать любой цвет на фон
2. Вставить картинку на фон, которая будет повторяться
3. Вставить картинку на фон и расположить ее в центре
4. Вставить картину на фон и расположить ее в левом верхнем
углу
5. Вставить картинку на фон и расположить ее в правом нижнем
углу.
26.
Для текста:1. font-size – размер шрифта
2. color - цвет
3. letter-spacing – расстояние между символами в пределах
элемента. Значение устанавливается в px (пиксели). Это те же
пиксели, что на экране.
4. text-align – выравнивание текста (left, right, center, justify).


























 Интернет
Интернет








