Похожие презентации:
CSS. Занятие 1
1.
CSSЗанятие 1
Павел Пушкарь, разработчик интерфейсов
2. HTML + CSS
HTML + CSS = Веб-страница
HTML отвечает за структуру и содержание
CSS отвечает за внешний вид
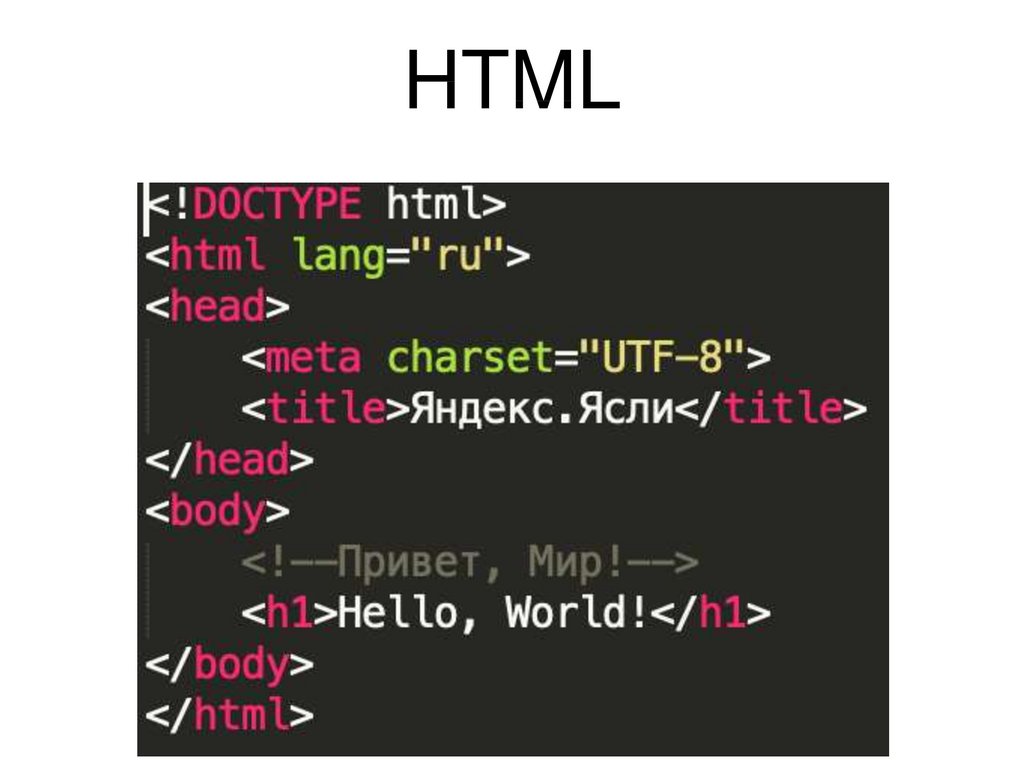
3. HTML
4. Что такое CSS?
Cascading Style Sheets - каскадные таблицы стилей
CSS - язык, который используется для оформления
внешнего вида HTML-документов
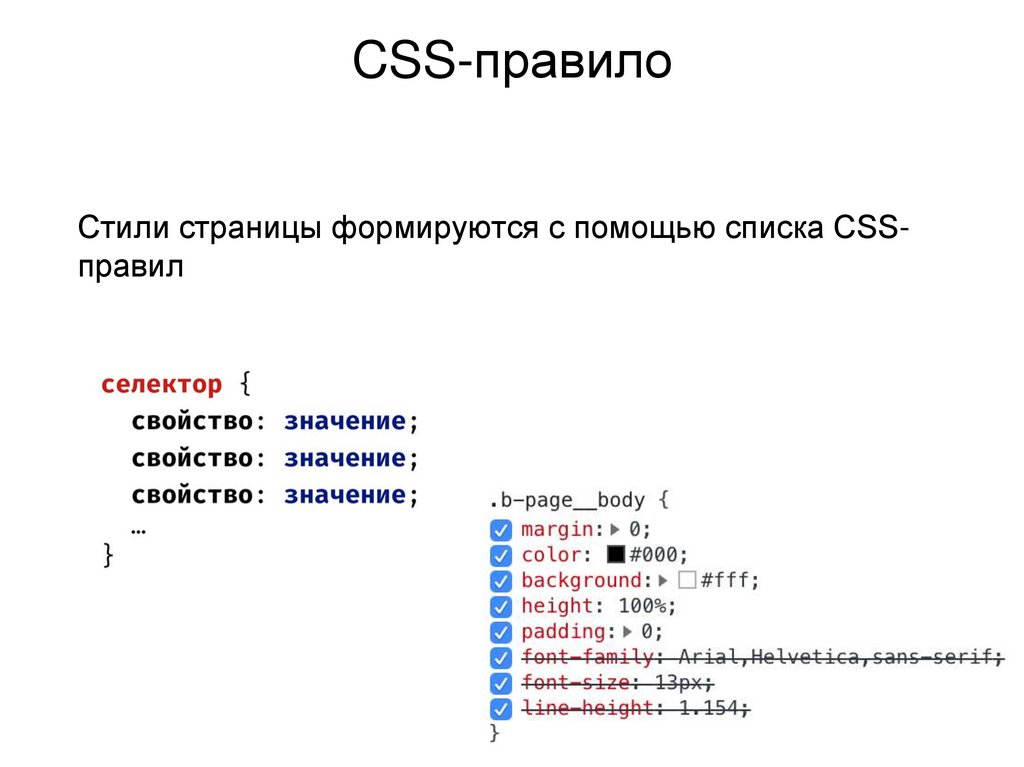
5. CSS-правило
Стили страницы формируются с помощью списка CSSправил6. Селекторы
Селекторы определяют, к какому элементу применить
CSS-правило.
7. Виды селекторов - различные варианты обращения к элементу
Виды селекторов различные вариантыобращения к элементу
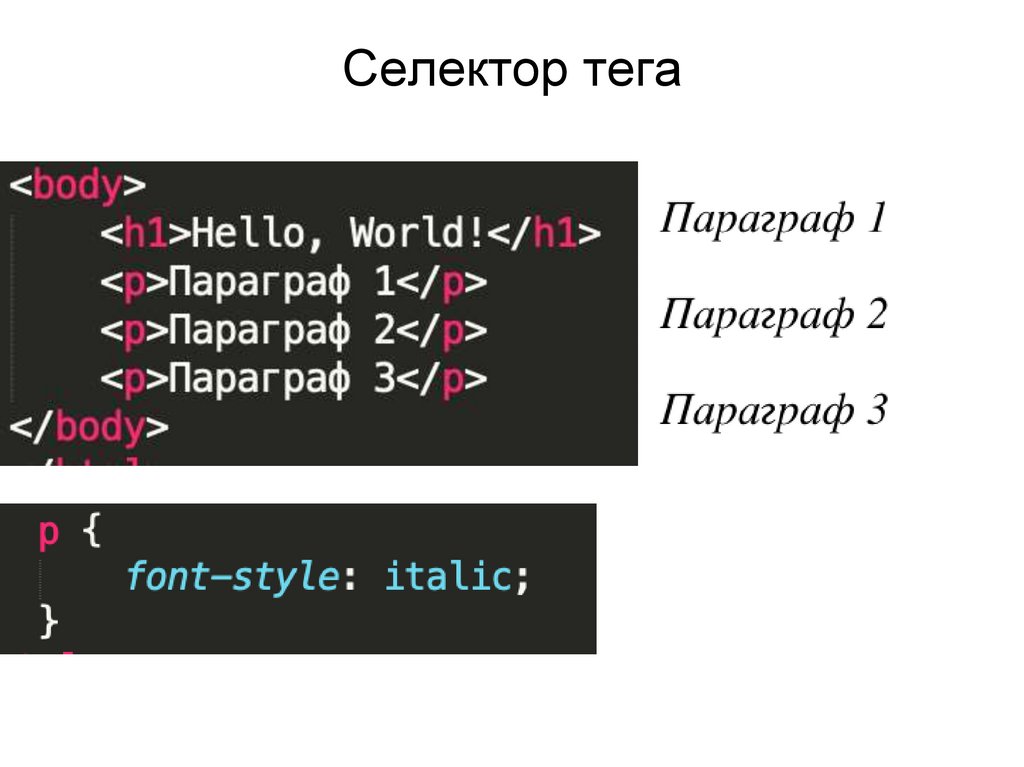
8. Селектор тега
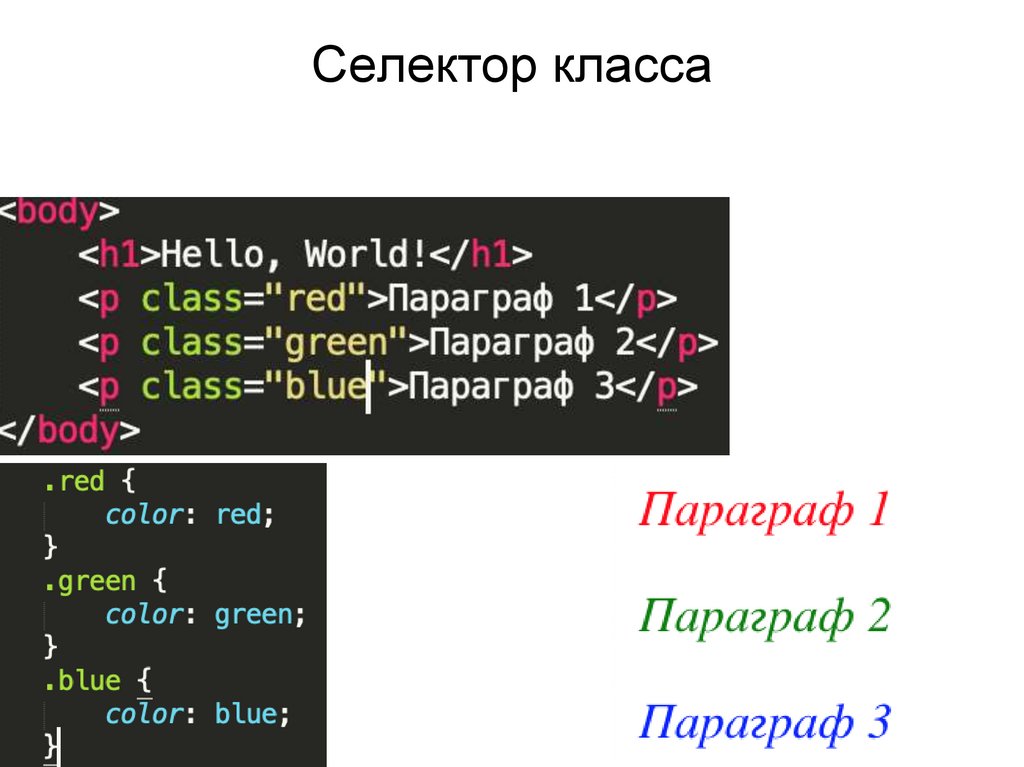
9. Селектор класса
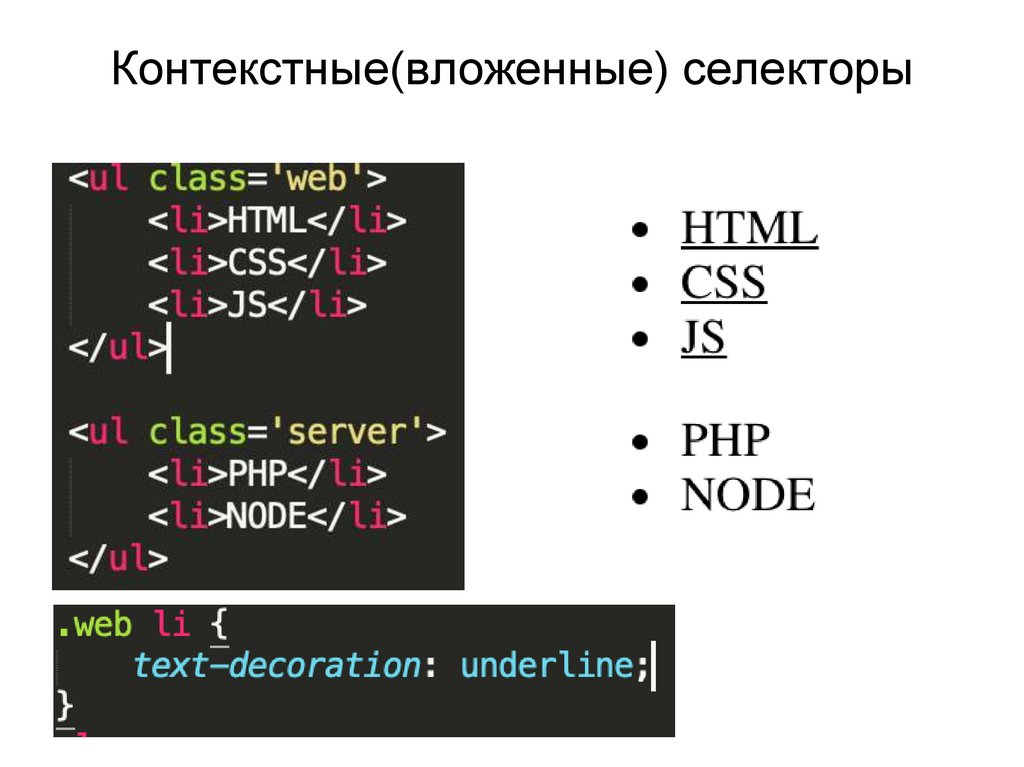
10. Контекстные(вложенные) селекторы
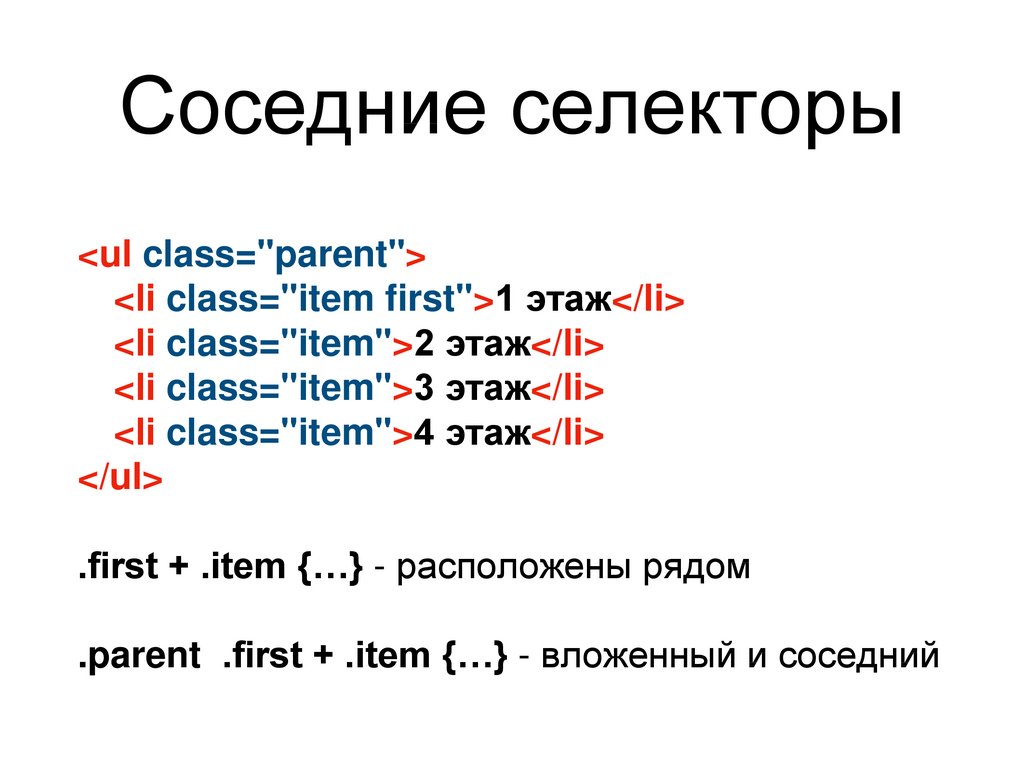
11. Соседние селекторы
<ul class="parent"><li class="item first">1 этаж</li>
<li class="item">2 этаж</li>
<li class="item">3 этаж</li>
<li class="item">4 этаж</li>
</ul>
.first + .item {…} - расположены рядом
.parent .first + .item {…} - вложенный и соседний
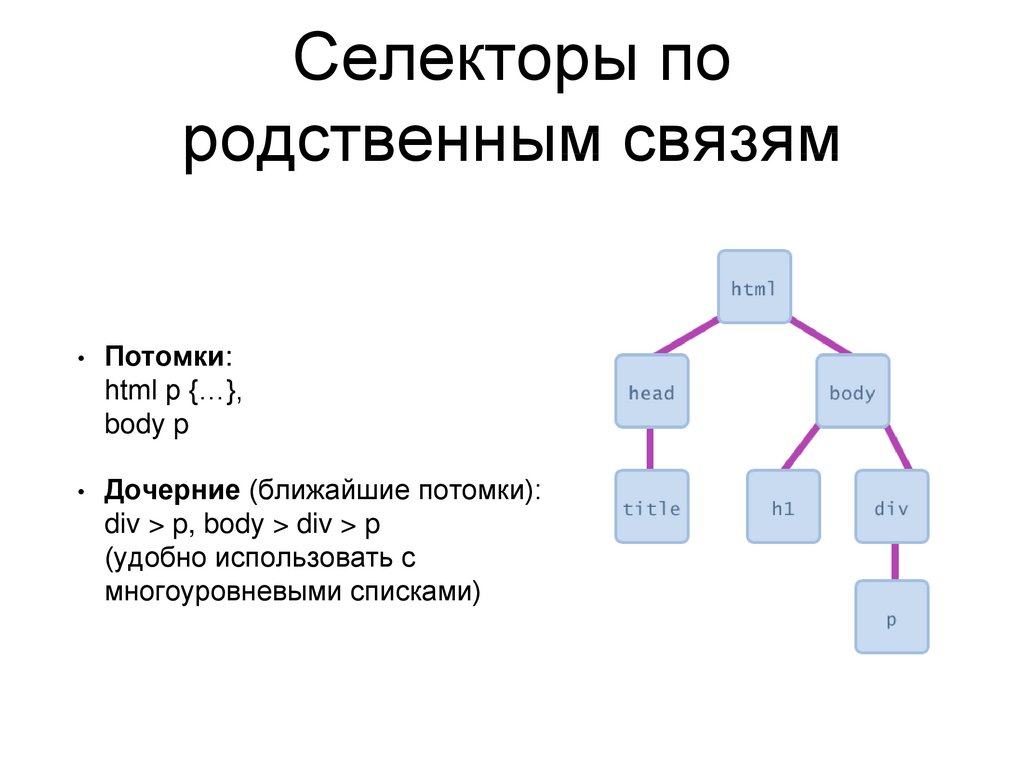
12. Селекторы по родственным связям
Потомки:
html p {…},
body p
Дочерние (ближайшие потомки):
div > p, body > div > p
(удобно использовать с
многоуровневыми списками)
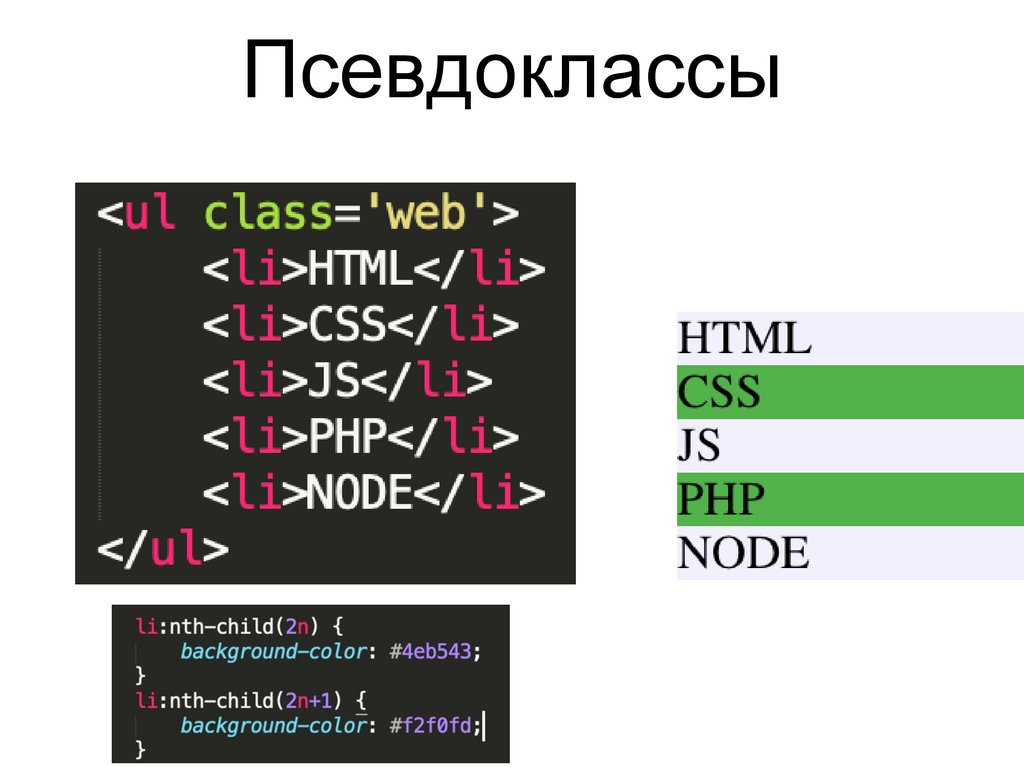
13. Псевдоклассы
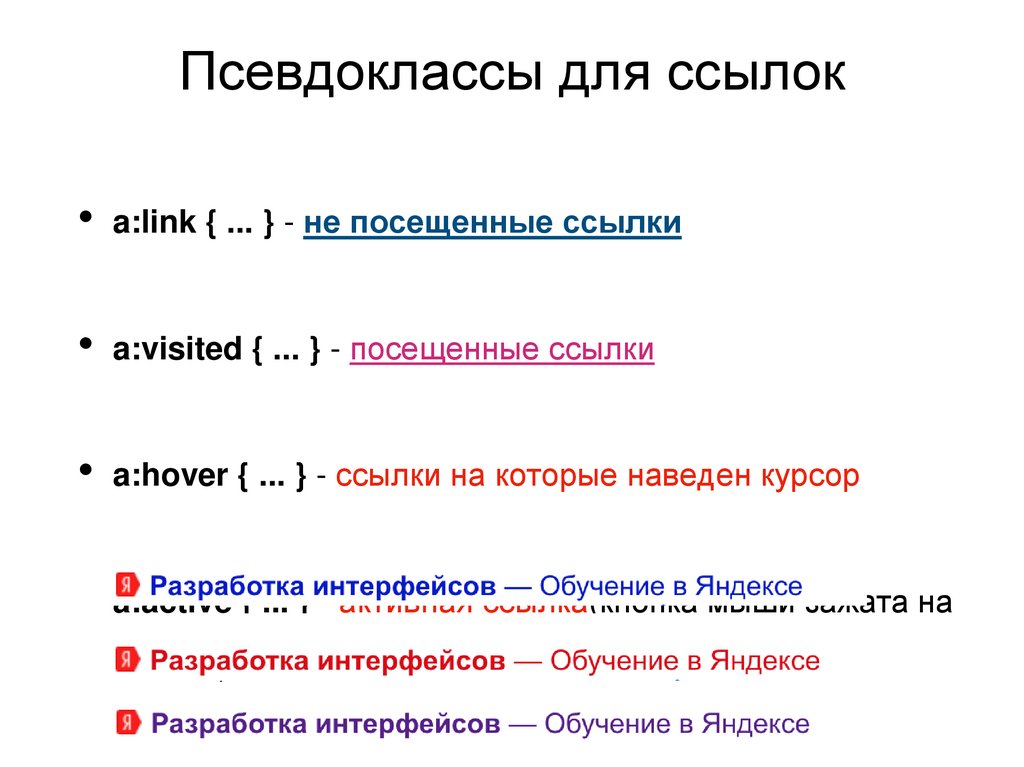
14. Псевдоклассы для ссылок
a:link { ... } - не посещенные ссылки
a:visited { ... } - посещенные ссылки
a:hover { ... } - ссылки на которые наведен курсор
a:active { ... } - активная ссылка(кнопка мыши зажата на
ссылке)
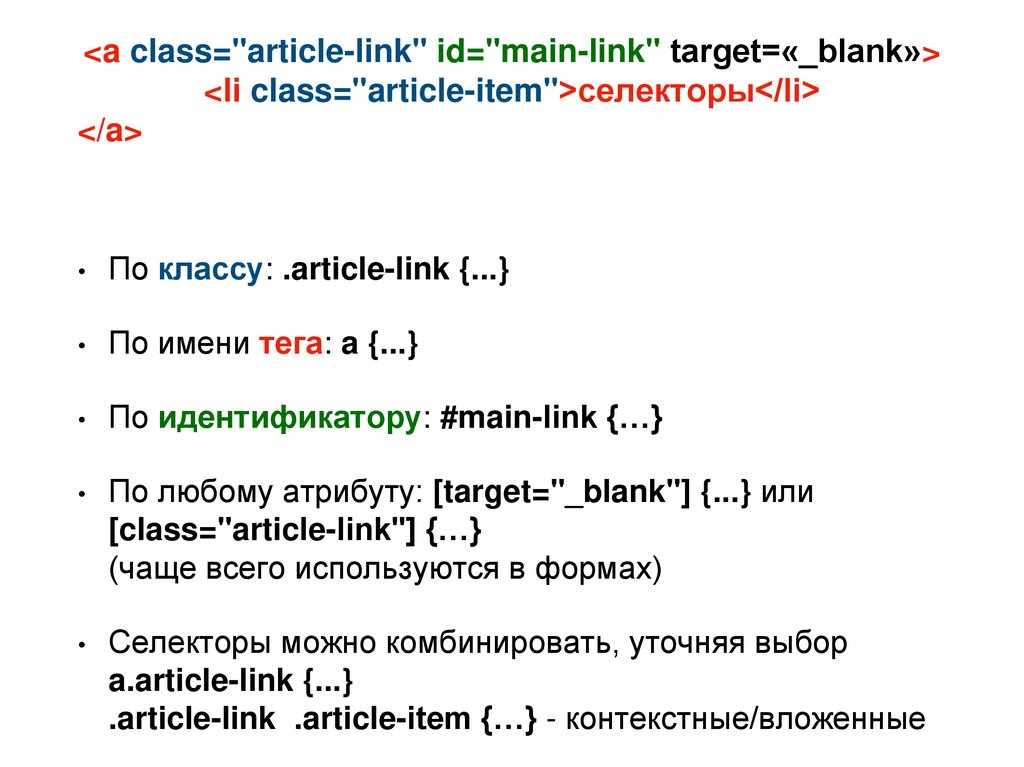
15. <a class="article-link" id="main-link" target=«_blank»> <li class="article-item">селекторы</li> </a>
<a class="article-link" id="main-link" target=«_blank»><li class="article-item">селекторы</li>
</a>
По классу: .article-link {...}
По имени тега: a {...}
По идентификатору: #main-link {…}
По любому атрибуту: [target="_blank"] {...} или
[class="article-link"] {…}
(чаще всего используются в формах)
Селекторы можно комбинировать, уточняя выбор
a.article-link {...}
.article-link .article-item {…} - контекстные/вложенные
16. Итого
HTML+CSS = web-страница
HTML = структуру и содержание
CSS = внешний вид
CSS формируется списком CSS-правил
Селекторы - используем для поиска элементов и
применения к ним стилей
17. Загадка?
18. Каскадность
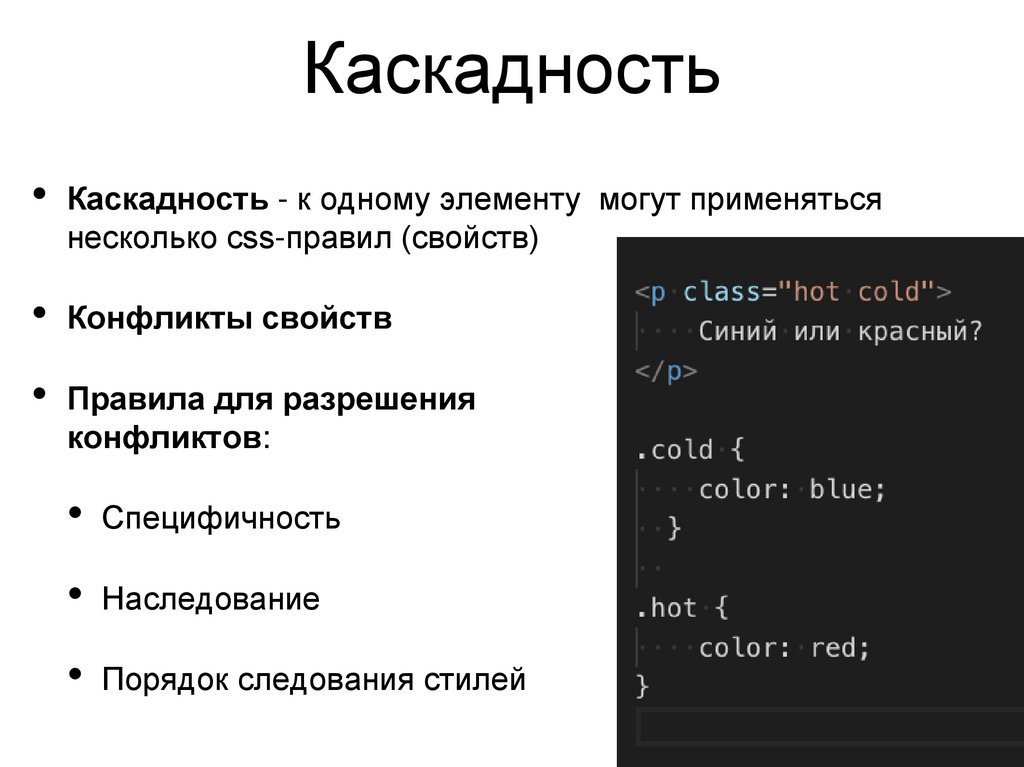
19. Каскадность
Каскадность - к одному элементу могут применяться
несколько css-правил (свойств)
Конфликты свойств
Правила для разрешения
конфликтов:
Специфичность
Наследование
Порядок следования стилей
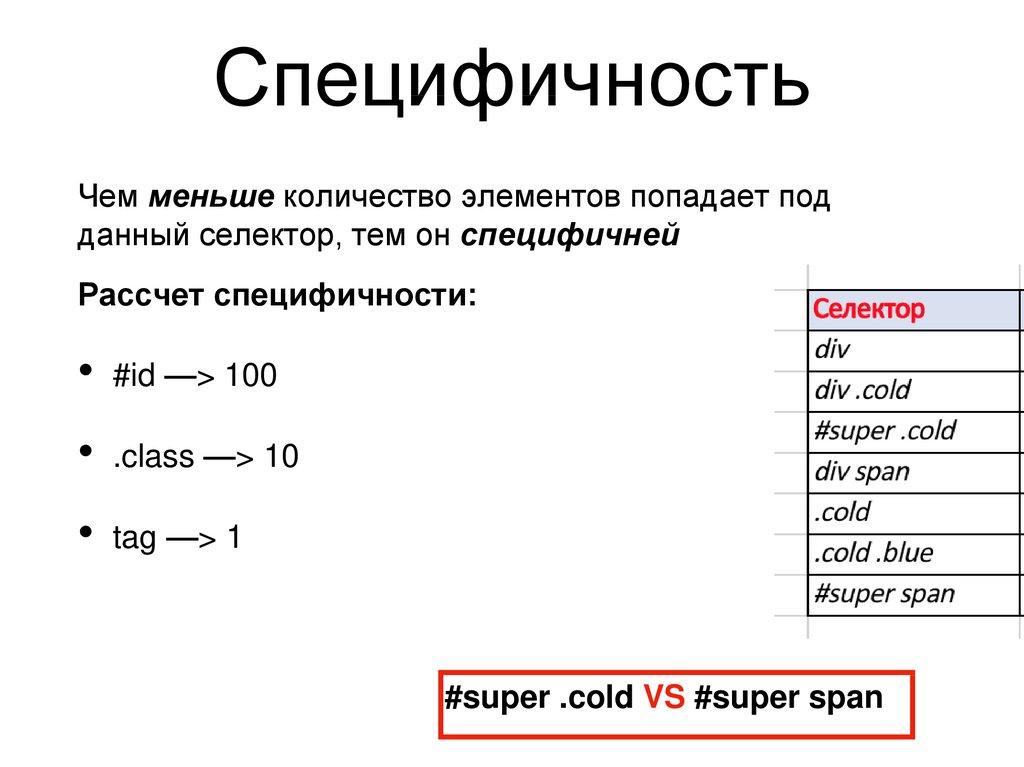
20. Специфичность
Чем меньше количество элементов попадает подданный селектор, тем он специфичней
Рассчет специфичности:
#id —> 100
.class —> 10
tag —> 1
#super .cold VS #super span
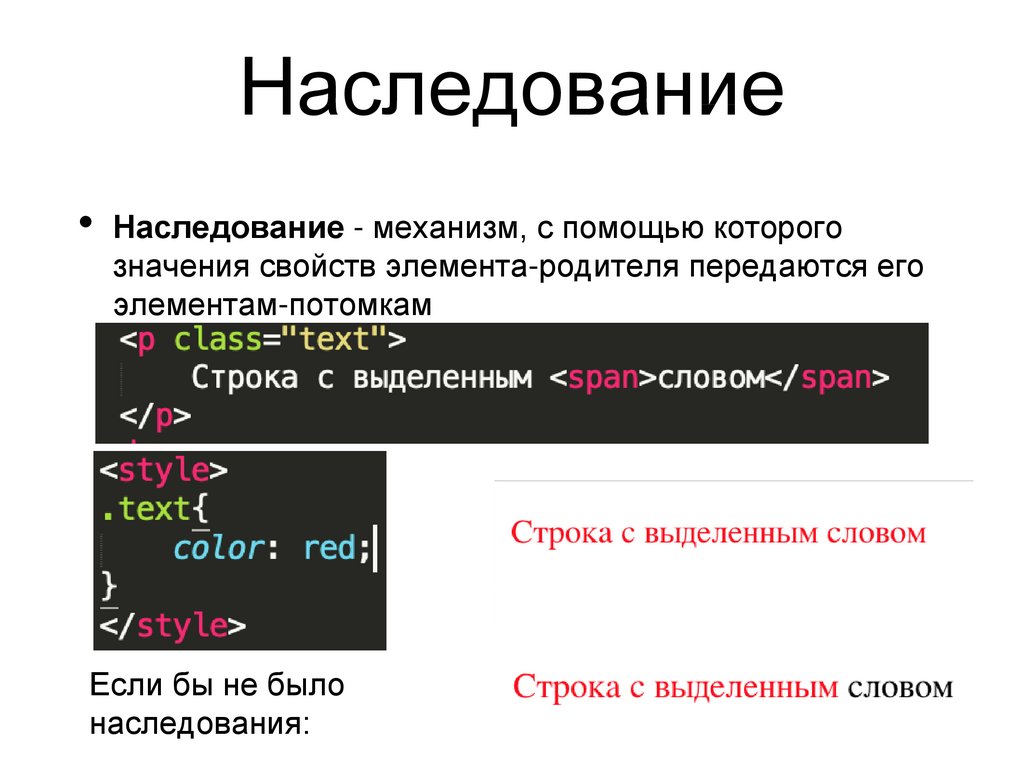
21. Наследование
Наследование - механизм, с помощью которого
значения свойств элемента-родителя передаются его
элементам-потомкам
Если бы не было
наследования:
22. Наследуемые стили
Наследуются - параметры отображения текста
(размер шрифта, тип шрифта, цвет и т.д.)
font-size, font-family, font-style, font-weight, color…
Например: стили шрифта для всего документа задаем
в body {…}
https://www.w3.org/TR/CSS21/propidx.html
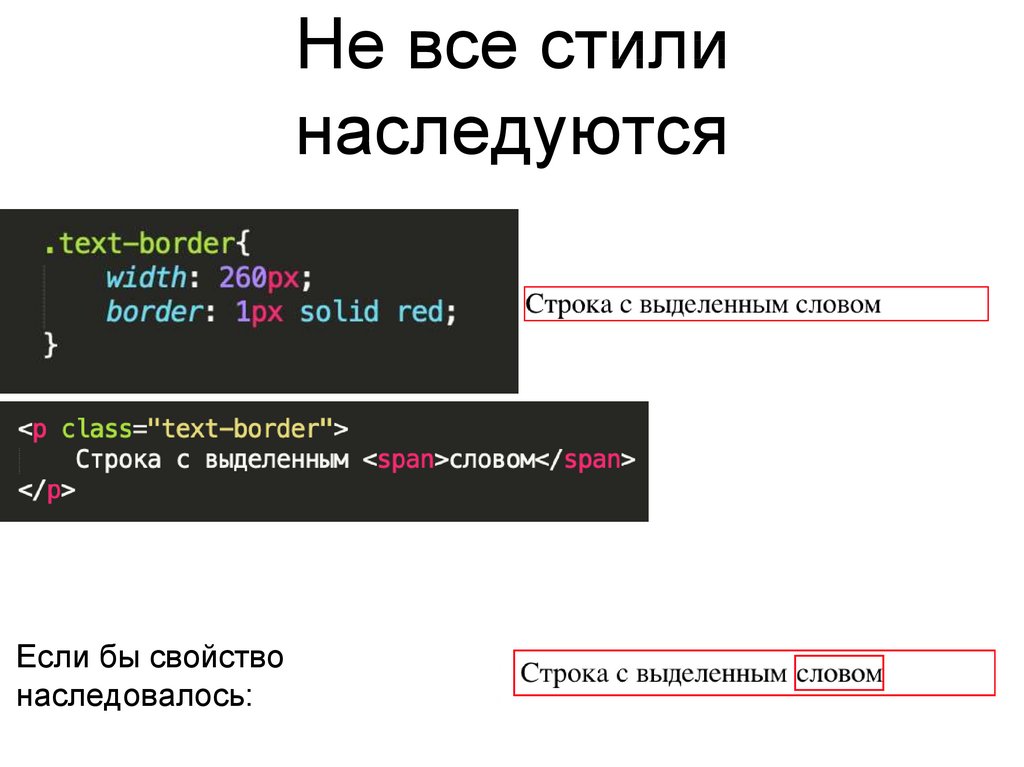
23. Не все стили наследуются
Если бы свойствонаследовалось:
24. Не наследуются
Не наследуются - размеры, отступы, фоны, рамки background, border, padding, margin, width, height…
25. Способы подключения CSS
<style>…</style>
<link rel="stylesheet" href="style.css"/>
<tag style="color:red;">
….
</tag>
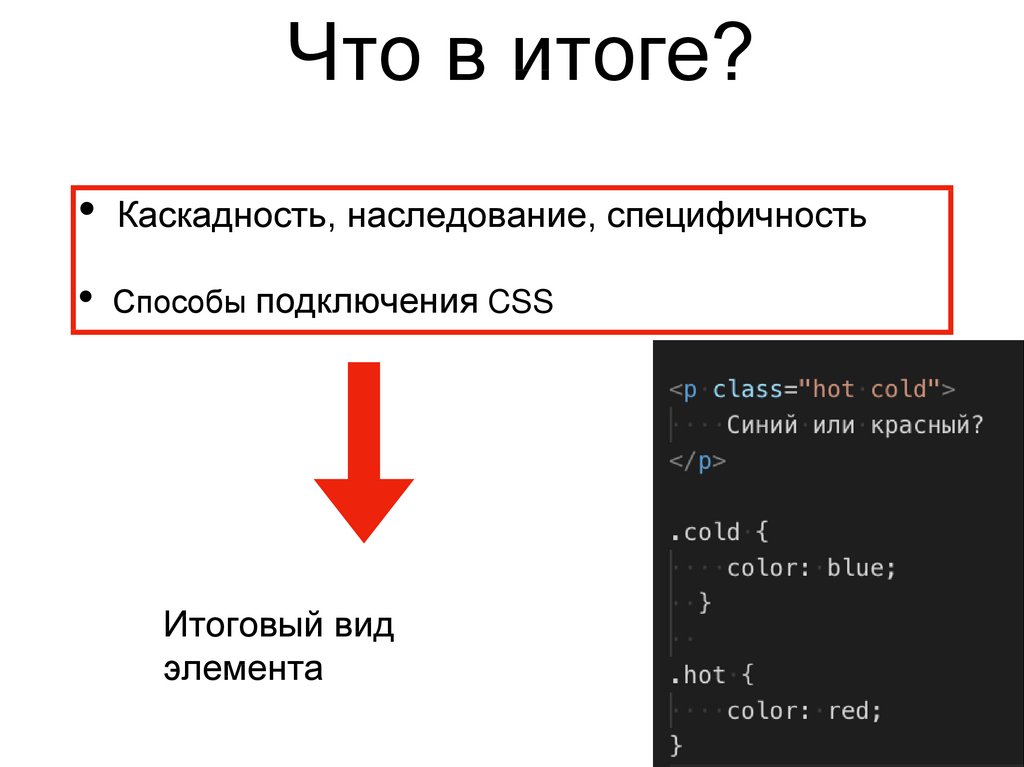
26. Что в итоге?
Каскадность, наследование, специфичность
Способы подключения CSS
Итоговый вид
элемента
27.
28. Блочная модель документа
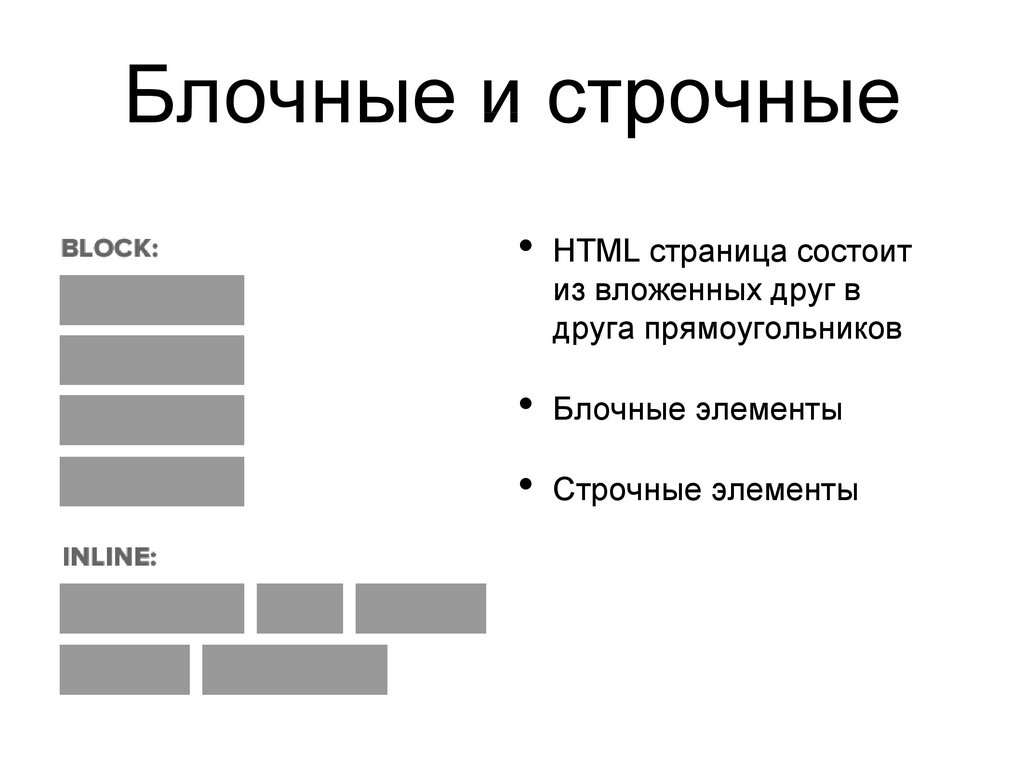
29. Блочные и строчные
HTML страница состоит
из вложенных друг в
друга прямоугольников
Блочные элементы
Строчные элементы
30. Блочные элементы
Всегда имеют форму прямоугольника
По умолчанию тянется на всю ширину родителя
Высота зависит от содержимого
Блоку можно задавать размеры и отступы
До и после блочного элемента есть перенос строки
К блочным элементам относятся такие теги как:
<div>, <p>, <h1>, <h2>, <ul>
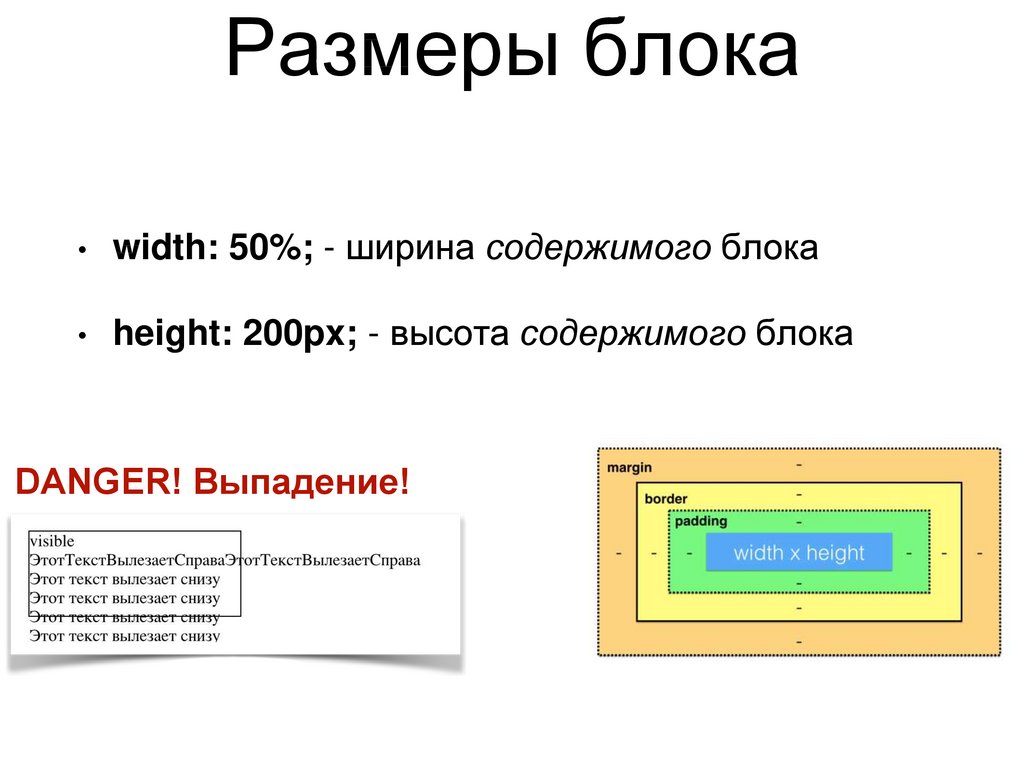
31. Размеры блока
width: 50%; - ширина содержимого блока
height: 200px; - высота содержимого блока
DANGER! Выпадение!
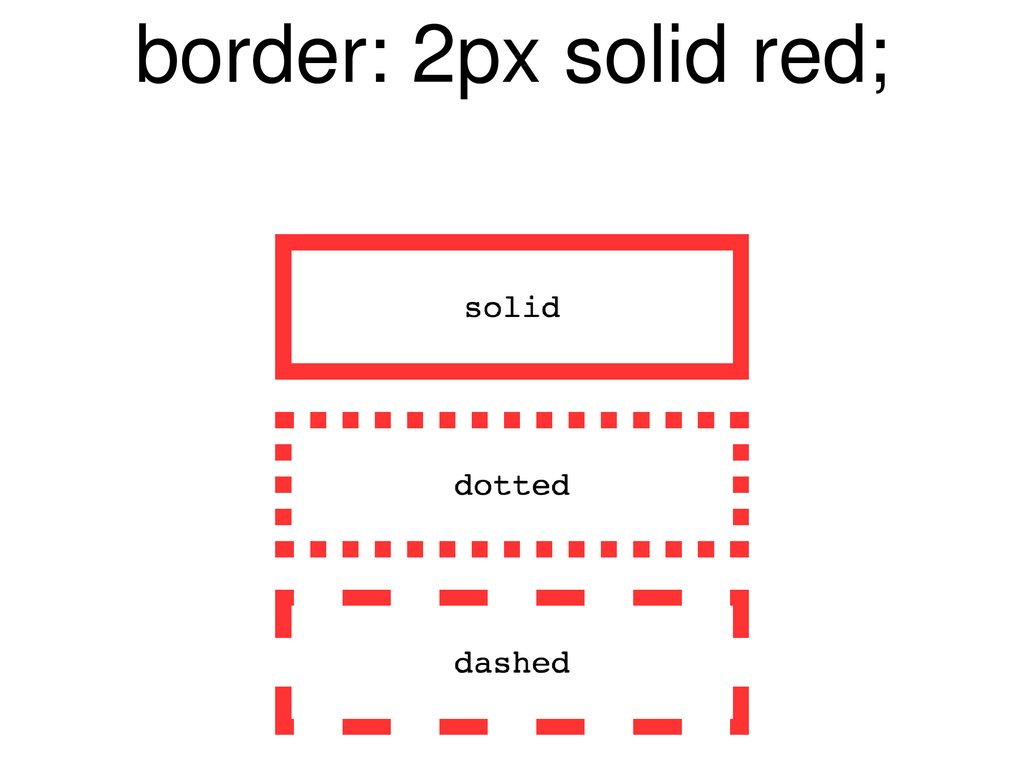
32. border: 2px solid red;
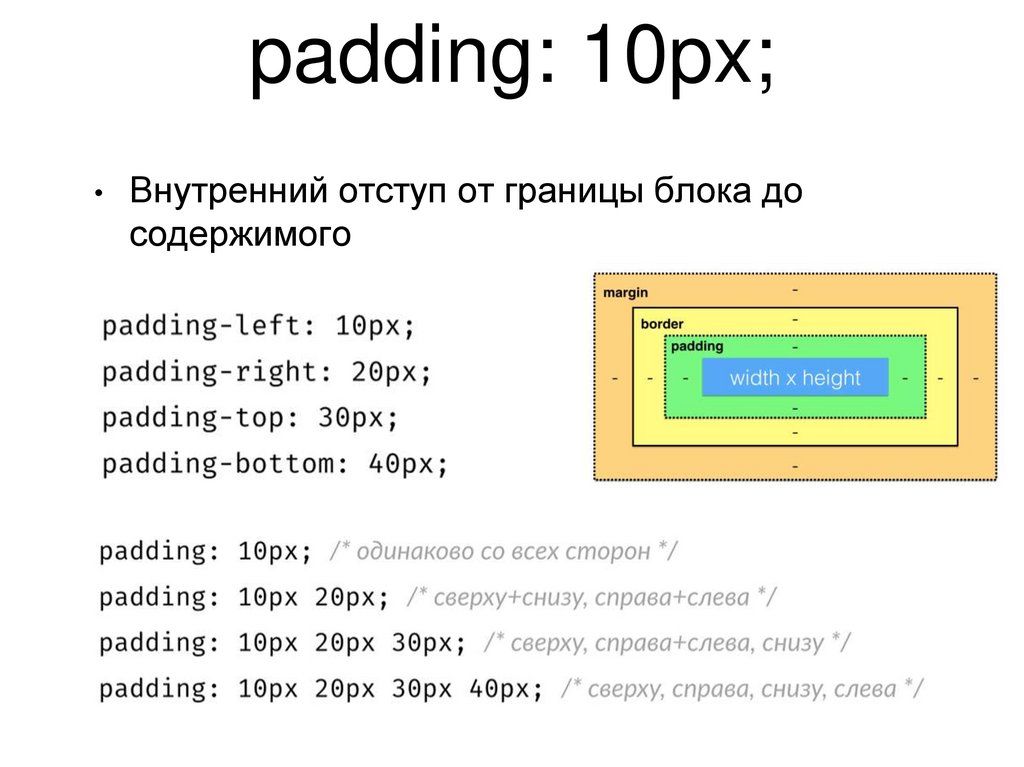
33. padding: 10px;
Внутренний отступ от границы блока до
содержимого
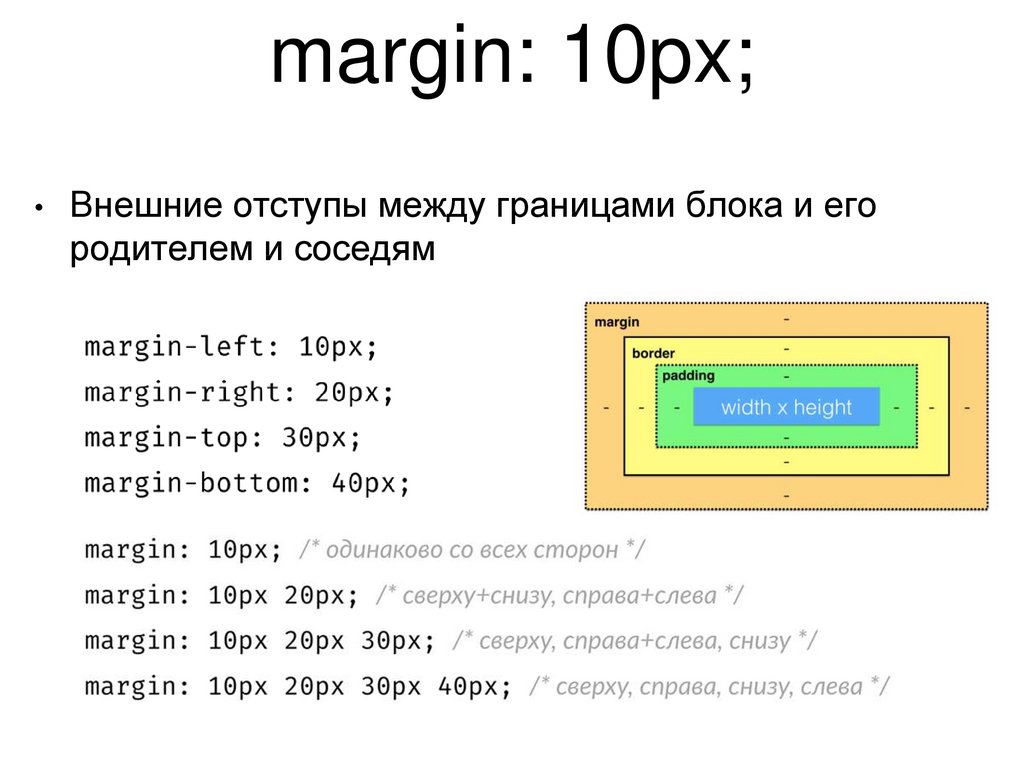
34. margin: 10px;
Внешние отступы между границами блока и его
родителем и соседям
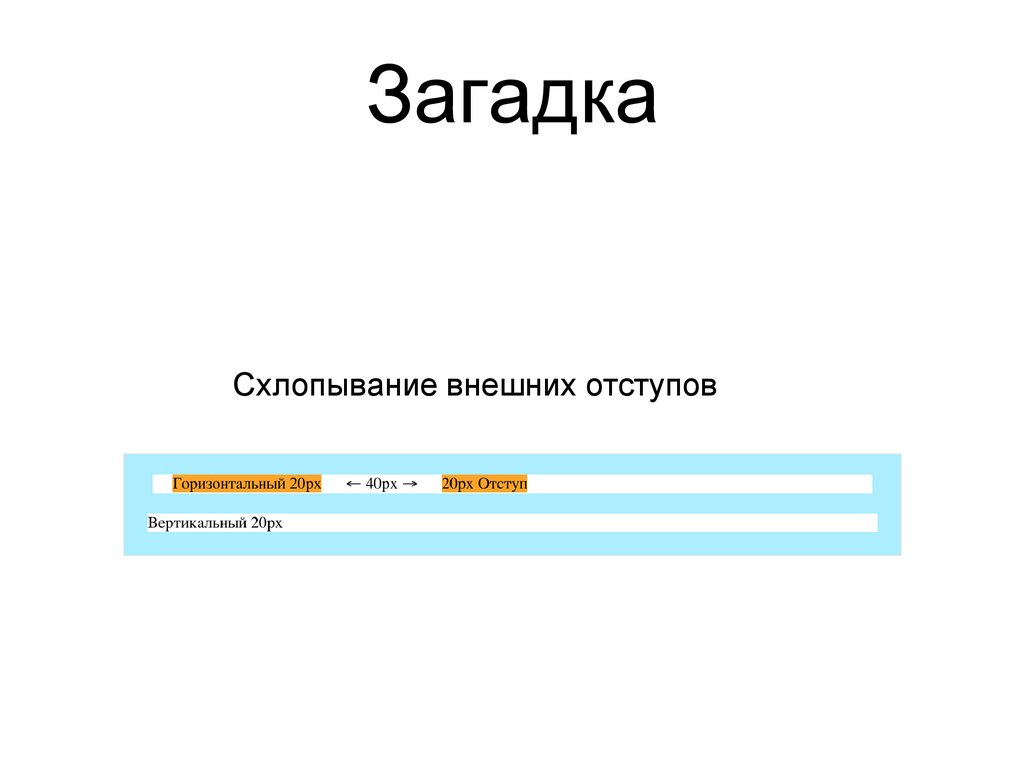
35. Загадка
Схлопывание внешних отступов36. Блочные элементы
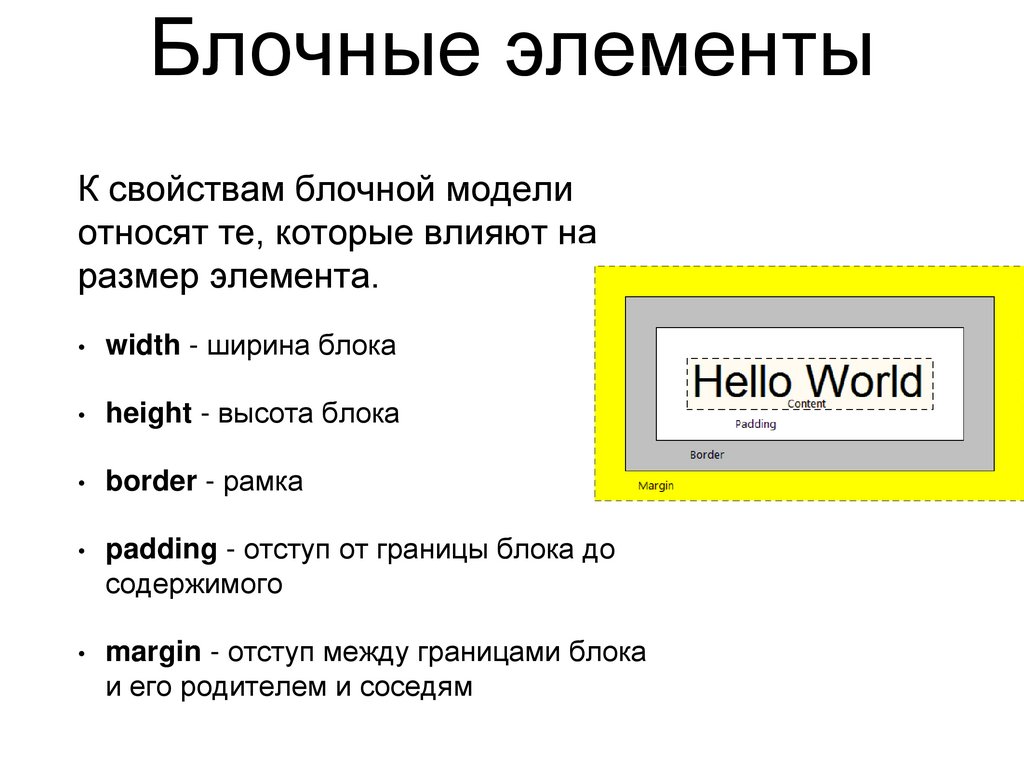
К свойствам блочной моделиотносят те, которые влияют на
размер элемента.
width - ширина блока
height - высота блока
border - рамка
padding - отступ от границы блока до
содержимого
margin - отступ между границами блока
и его родителем и соседям
37. Инлайновые элементы
38. Инлайновые элементы
Инлайновые = строчные
Высота и ширина зависят от содержимого
Следуя друг за дружкой, инлайновые элементы
будут идти в одной строке, не вызывая переноса
Можно задавать только горизонтальные отступы
К строчным элементам относятся такие теги как:
<a>, <strong>, <em>, <span>
39. Блочно-строчные элементы
40. Блочно-строчные элементы
Имеют форму прямоугольника
Размеры определяются содержимым
Размеры можно менять (width, height)
Рисуются в той точке, в которой закончилась
отрисовка предыдущего элемента, и не
вызывает переноса за собой
41. Итого
Блочная модель документа
display: block;
Свойства блочной модели:
width - ширина блока
height - высота блока
border - рамка
padding - отступ от границы блока до
содержимого
margin - отступ между границами блока и
его родителем и соседям
display: inline;
display: inline-block;
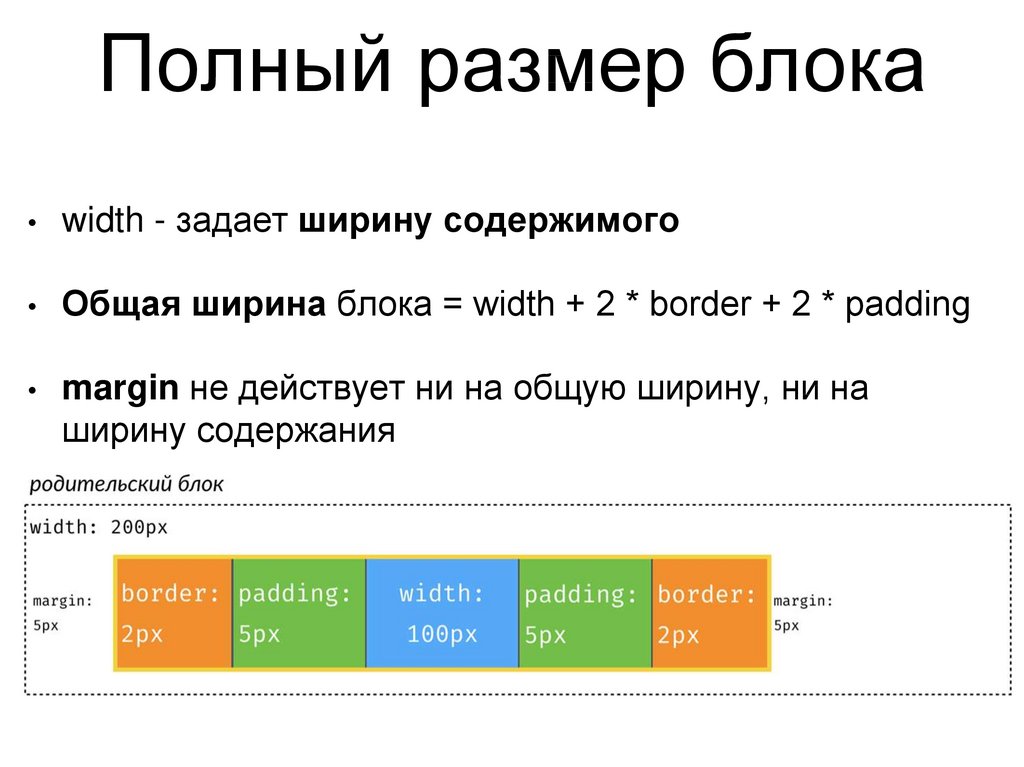
42. Полный размер блока
width - задает ширину содержимого
Общая ширина блока = width + 2 * border + 2 * padding
margin не действует ни на общую ширину, ни на
ширину содержания
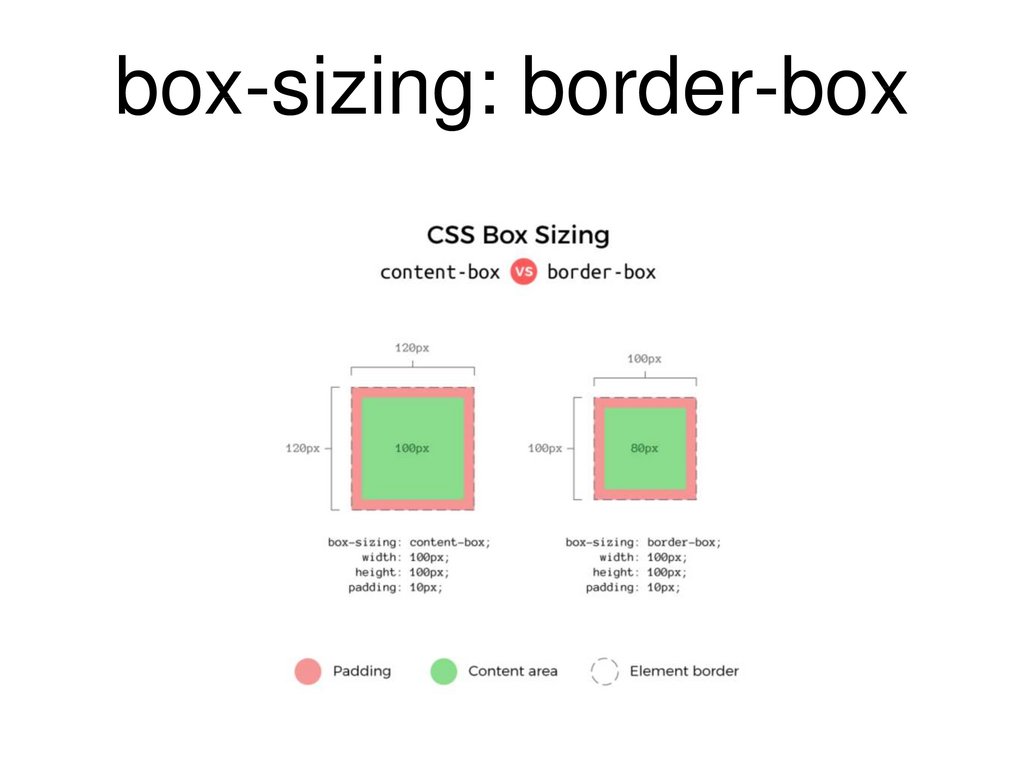
43. box-sizing: border-box
44. Итого
Таким образом, итоговое значение ширины и
высоты элемента отличается от значений,
задаваемых в width и height
Мы можем влиять на это поведение через
свойство box-sizing
45. Оформление текста
46.
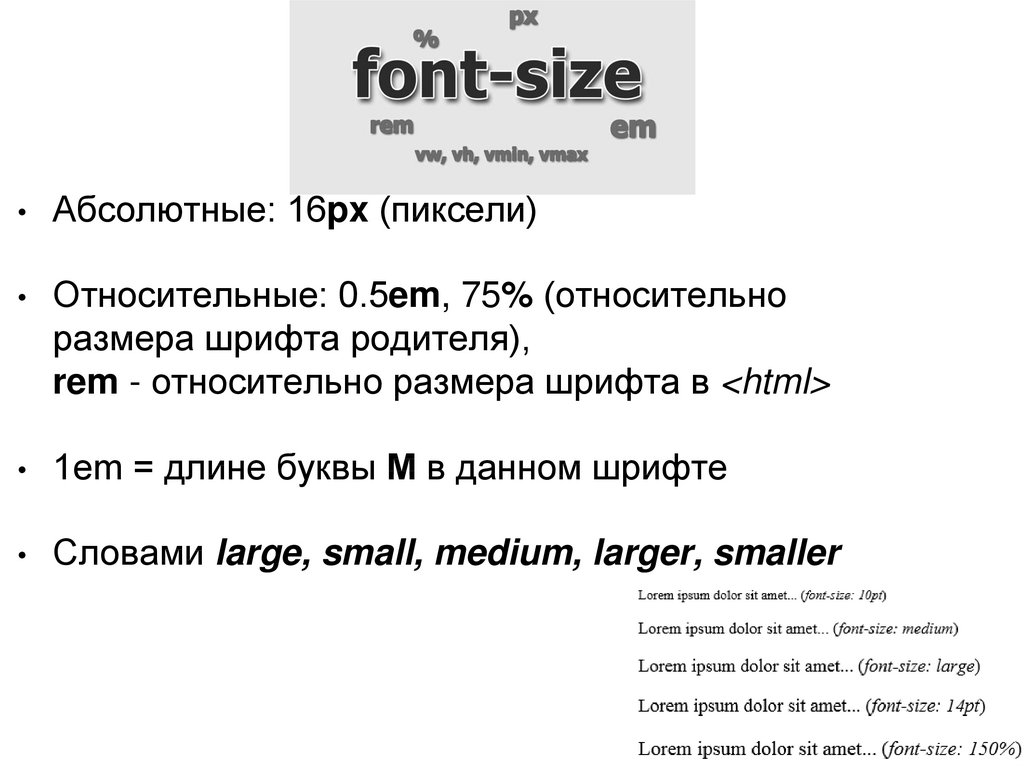
Абсолютные: 16px (пиксели)
Относительные: 0.5em, 75% (относительно
размера шрифта родителя),
rem - относительно размера шрифта в <html>
1em = длине буквы М в данном шрифте
Словами large, small, medium, larger, smaller
47. font-family
Определяет шрифт и/или семейство шрифтов
Выглядит так:
font-family: "Times New Roman";
font-family: 'Cuprum', ‘Aria', sans-serif;
Перечисляются шрифты с самого желанного и
далее в сторону деградации - в таком порядке
их считывает браузер.
Последним указывают тип шрифта, как самый
запасной вариант
48. font-family: 'Open Sans', Helvetica, sans-serif
49. Оформление текста
font-size
font-family
line-height
font-weight
font-style
color
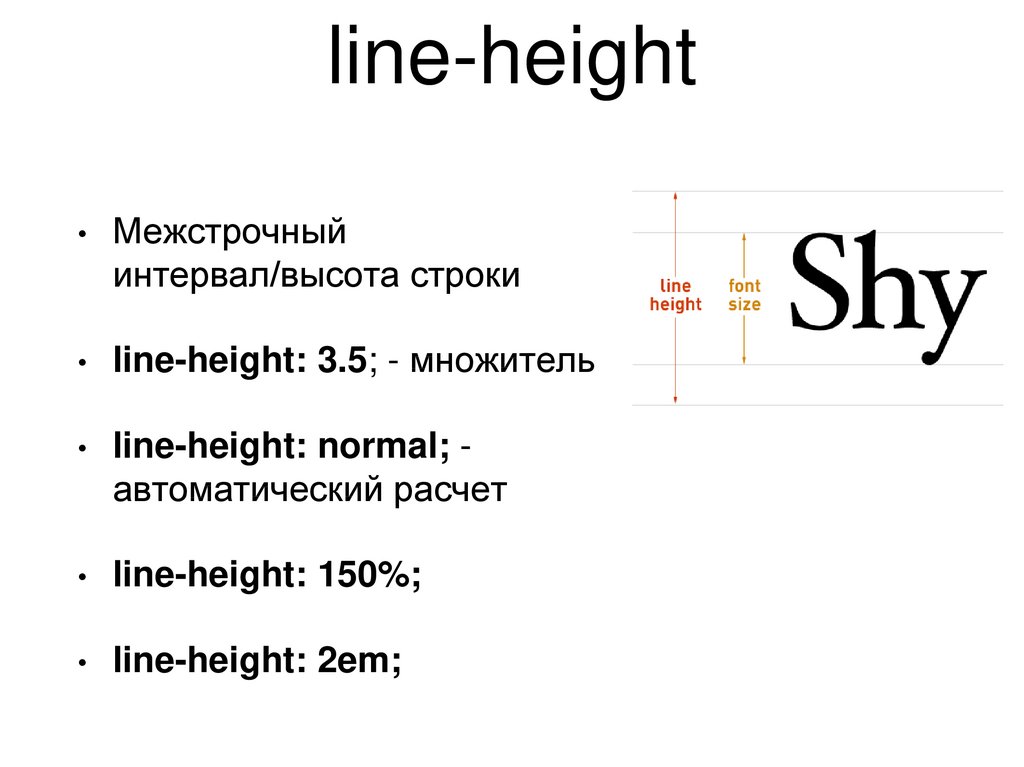
50. line-height
Межстрочный
интервал/высота строки
line-height: 3.5; - множитель
line-height: normal; автоматический расчет
line-height: 150%;
line-height: 2em;
51. Прочее
font-weight - насыщенность (жирность) шрифта:
bold/normal/bolder/lighter
font-style - начертание: normal / italic
color: #ab12ff
52. Еще свойства для текста:
text-transform - регистр
text-decoration - подчеркивание/перечеркивание
text-shadow - тень
white-space - управляет пробелами
text-align - выравнивание по горизонтали
vertical-align - выравнивание по вертикали
53. Подведем итог.
54. Спасибо за внимание!
55.
56.
57. Дополнение
58. Значения
59. css-правило
.main-content h1{color: #ace503;
font-size: 20px;
position: relative;
}
Селектор, далее в фигурных скобках правила
в виде пар ключ: значение
60. Какие бывают значения?
Абсолютные - твердые
.adv-text {
font-size: 18px;
}
Относительные - зависят от других значений. Для разных
типов элементов правила вычисления % различны.
.adv-text-container {
width: 65%;
height: 100vh;
}
При отрисовке страницы все относительные значения
становятся абсолютными
61. Размеры
Пиксели 20px
em - 3em; - значение в пикселях вычисляется от
размера шрифта родителя
rem - значение в пикселях вычисляется от размера
шрифта корневого элемента (тега html)
% - как правило, значение вычисляется от
аналогичного значения родителя - но бывает иначе
vh, vw - от размеров области просмотра (viewport)
62. Цвета color
словами: red, lightcoral,
green
rgb: #98dd43,
rgb(127,127,127),
rgba(255, 255, 0. 0.5)
hsl: hsl(159, 21%, 38%)
63. Ключевые слова
display: block;
vertical-align: top;
color: red;
text-decoration: line-through;
TEXT-TRANSFORM:
UPPERCASE;
64. Что, еще?
.main-content h1{color: #ace503;
font-size: 20px;
position: relative;
}
Функции
width: calc(100%-10px);
Текст
font-family: «Times New Roman»
Есть еще, но об этом вы узнаете в следующих
сериях
































































 Интернет
Интернет








