Похожие презентации:
Структура сайта фитнес-клуба
1.
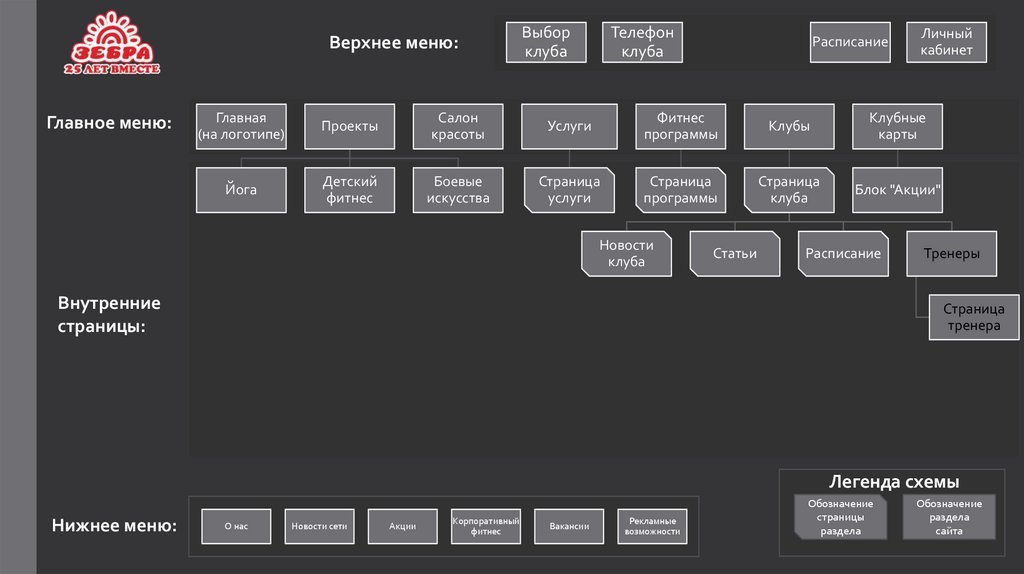
Верхнее меню:Главное меню:
Выбор
клуба
Телефон
клуба
Расписание
Личный
кабинет
Главная
(на логотипе)
Проекты
Салон
красоты
Услуги
Фитнес
программы
Клубы
Клубные
карты
Йога
Детский
фитнес
Боевые
искусства
Страница
услуги
Страница
программы
Страница
клуба
Блок "Акции"
Новости
клуба
Статьи
Расписание
Внутренние
страницы:
Тренеры
Страница
тренера
Легенда схемы
Нижнее меню:
О нас
Новости сети
Акции
Корпоративный
фитнес
Вакансии
Рекламные
возможности
Обозначение
страницы
раздела
Обозначение
раздела
сайта
2. Общие блоки
Перечень блоков, которые присутствуют на всех страницах сайта:Шапка:
Логотип
Система навигации – горизонтальное меню с дропдауном
Кнопка «Узнать стоимость»
Подвал:
Дополнительная навигация (не дубль верхней, а ссылки на внутренние разделы,
которые там не отображаются)
Соцсети
Письмо директору
Ссылки на приложение
3. Главная
Перечень блоков главной страницы сети:Слайдер со спецпредложениями (слайды ведут на страницу акций)
+ кнопка "Все акции"
Ключевые услуги и преимущества в виде блоков со ссылками на страницу
данной услуги
Заголовки новостей
Общая информация о сети (история, миссия) + ссылка на страницу "О нас"
Клубы в Москве на карте, либо "клубы рядом с вами" (с позиции пути
пользователя, возможно лучше сработает кнопка "выберите ваш клуб",
отсылающая на страницу "Клубы")
Клубы в МО
4. О нас
Перечень блоков страницы «О нас»:История компании
Миссия
Цель
Философия
Референс: https://www.worldclass.ru/mission/
5. Новости сети
Перечень блоков страницы «Новости сети»:Фильтр по видам новостей (Новости сети, Мероприятия, Акции)
Карточки новостей (изображение + вводный текст)
Страница новости
Левая колонка (~30% ширины):
Изображение
Шаринг в соцсетях
Правая колонка (~70% ширины):
Текст новости (если высота текста больше высоты левой колонки, то текст
обтекает левую колонку и встаёт во всю ширину центрального блока сайта)
6. Услуги (Раздел)
Перечень блоков на корневой странице раздела услуги:Фильтр по категориям услуг в виде названий с иконками
(пример категорий: Бассейн, Единоборства, Тренажёры, Сауна, Йога, Для детей)
У каждой услуги есть набор тегов-категорий, по которому осуществляется фильтрация,
соответственно каждая услуга при необходимости может быть в нескольких категориях
и категории нужно разрабатывать исходя из этого факта.
Пример внешнего вида подобного интерфейса:
https://demo.yootheme.com/widgetkit/joomla/index.php/home/grid#dynamic
Содержимое «карточек услуг»: изображение, название, короткое описание, на названии
и изображении ссылка на страницу услуги с подробным описанием.
Опционально: при наведении на изображение услуги, оно затемняется и оверлеем
отображается список клубов, где можно получить услугу. Опция требует тестирования.
Всё содержимое «карточек услуг» берётся из материалов соответствующей категории
материалов в админ-панели. И если нет подробного описания услуги, ссылка на
страницу услуги с подробным описанием отсутствует.
Когда по фильтру выводится более 9 блоков, включается подгрузка контента при
прокрутке страницы.
7. Страница услуги
Перечень блоков стандартной страницы услуги:Левая колонка (~30% ширины):
Изображение
Список клубов, где услуга оказывается, со ссылкой на каждый клуб.
Правая колонка (~70% ширины):
Короткое описание
Полное описание
8. Фитнес-программы (Раздел)
Перечень блоков на корневой странице раздела фитнес-программы полностьюаналогичен разделу «Услуги»:
Фильтр по категориям программ в виде названий с иконками
(пример категорий: Силовой тренинг, Водные программы, Боевые искусства, Для детей)
У каждой программы есть набор тегов-категорий, по которому осуществляется
фильтрация, соответственно каждая программа при необходимости может быть в
нескольких категориях и категории нужно разрабатывать исходя из этого факта.
Пример внешнего вида подобного интерфейса:
https://demo.yootheme.com/widgetkit/joomla/index.php/home/grid#dynamic
Содержимое «карточек программ»: изображение, название, короткое описание, на
названии и изображении ссылка на страницу программы с подробным описанием.
Всё содержимое «карточек программ» берётся из материалов соответствующей
категории материалов в админ-панели. И если нет подробного описания программы,
ссылка на страницу программы с подробным описанием отсутствует.
Когда по фильтру выводится более 9 блоков, включается подгрузка контента при
прокрутке страницы.
9. Страница фитнес-программы
Перечень блоков стандартной страницы фитнес-программы:Левая колонка (~30% ширины):
Изображение
Список клубов, где можно провести программу, со ссылкой на каждый клуб.
Правая колонка (~70% ширины):
Короткое описание
Полное описание
10. Клубы (Раздел)
Основной референс https://www.worldclass.ru/clubs/map/Перечень блоков раздела «Клубы»:
Переключение режимов (свитчер)
Карта Москвы и МО с обозначением клубов + фильтр клубов по услугам
Схема метро с обозначением клубов + фильтр клубов по услугам
При разрешении со стороны пользователя на геолокацию подсвечиваются
ближайшие клубы.
11. Тренеры (Раздел)
Перечень блоков раздела «Тренеры»:Фильтр по конкретным потребностям клиентов
пример (фактурный пресс, попа, стройность)
Карточки тренеров (фото+имя) со ссылкой на страницу тренера
Когда по фильтру выводится более 9 карточек, включается подгрузка контента
при прокрутке страницы.
12. Страница тренера
Перечень блоков стандартной страницы услуги:Левая колонка (~30% ширины):
Фотография (по ноги или во весь рост)
Ссылка на клуб, где работает тренер
Правая колонка (~70% ширины):
Перечень ключевых скиллов (можно в виде графика-полоски)
Список потребностей клиентов, на которых тренер специализируется
Биография
13. Страница клуба
Перечень блоков стандартной страницы клуба:Общая информация о клубе
Список услуг/дополнительных услуг
Фотогалерея
Тренеры
Заголовки последних новостей
Заголовки последних статей
Расписание
Узнать стоимость













 Интернет
Интернет








