Похожие презентации:
Рекомендации по развитию и продвижению сайта «Центра поддержки общественных инициатив» г. Тольятти
1. Рекомендации
по развитию и продвижению сайта «Центра поддержкиобщественных инициатив» г. Тольятти
2. Вступление
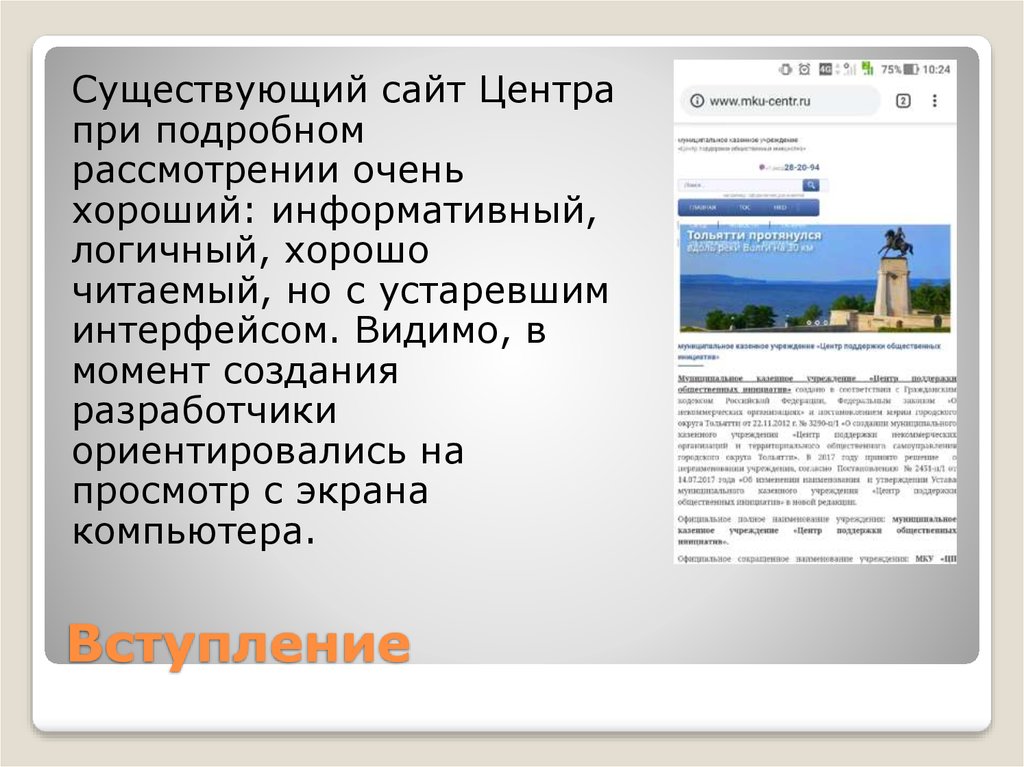
Существующий сайт Центрапри подробном
рассмотрении очень
хороший: информативный,
логичный, хорошо
читаемый, но с устаревшим
интерфейсом. Видимо, в
момент создания
разработчики
ориентировались на
просмотр с экрана
компьютера.
Вступление
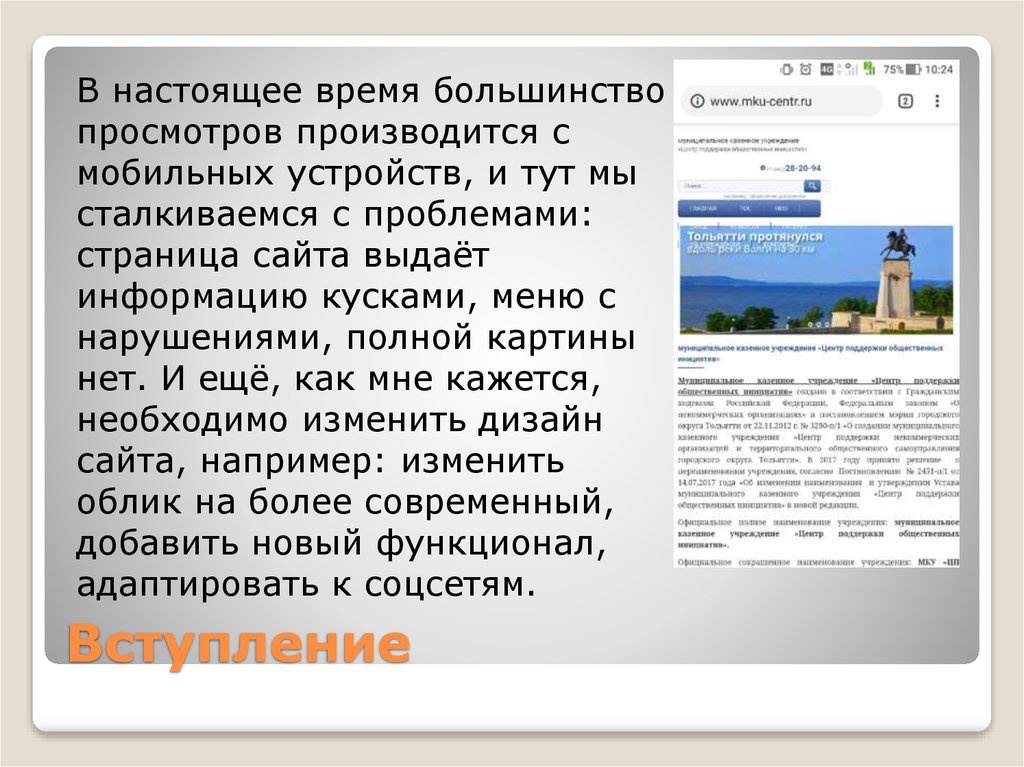
3. Вступление
В настоящее время большинствопросмотров производится с
мобильных устройств, и тут мы
сталкиваемся с проблемами:
страница сайта выдаёт
информацию кусками, меню с
нарушениями, полной картины
нет. И ещё, как мне кажется,
необходимо изменить дизайн
сайта, например: изменить
облик на более современный,
добавить новый функционал,
адаптировать к соцсетям.
Вступление
4. Вступление
Думаю, следующие предложения будутполезны.
Вступление
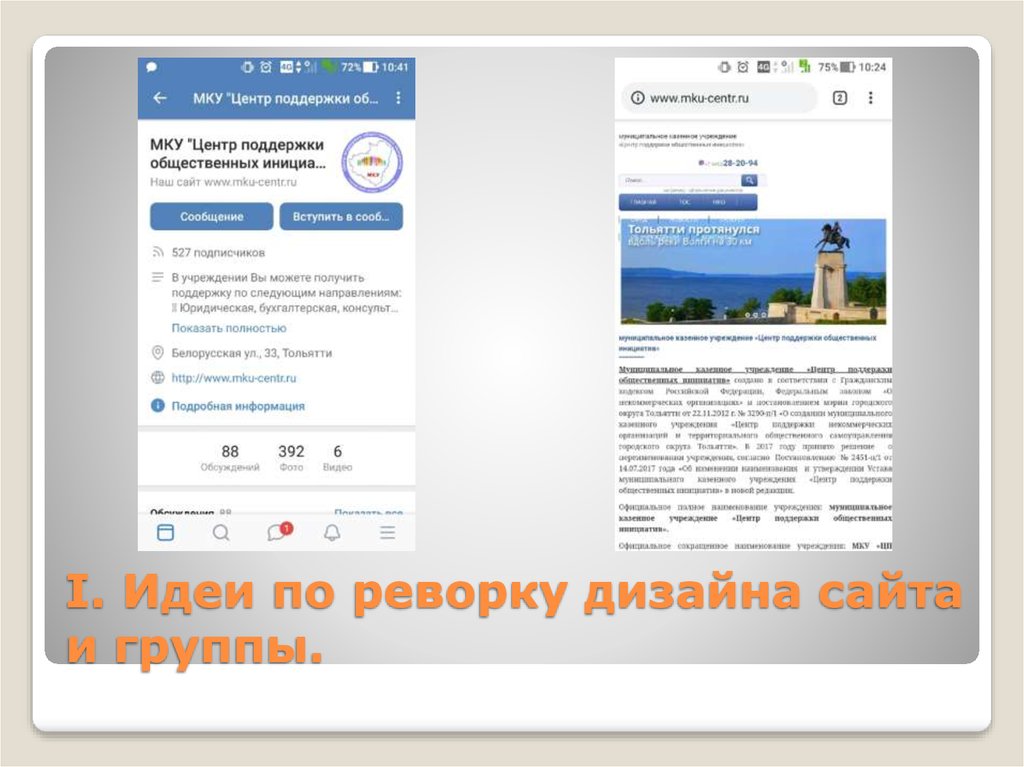
5. I. Идеи по реворку дизайна сайта и группы.
6. 1.1. Сайт.
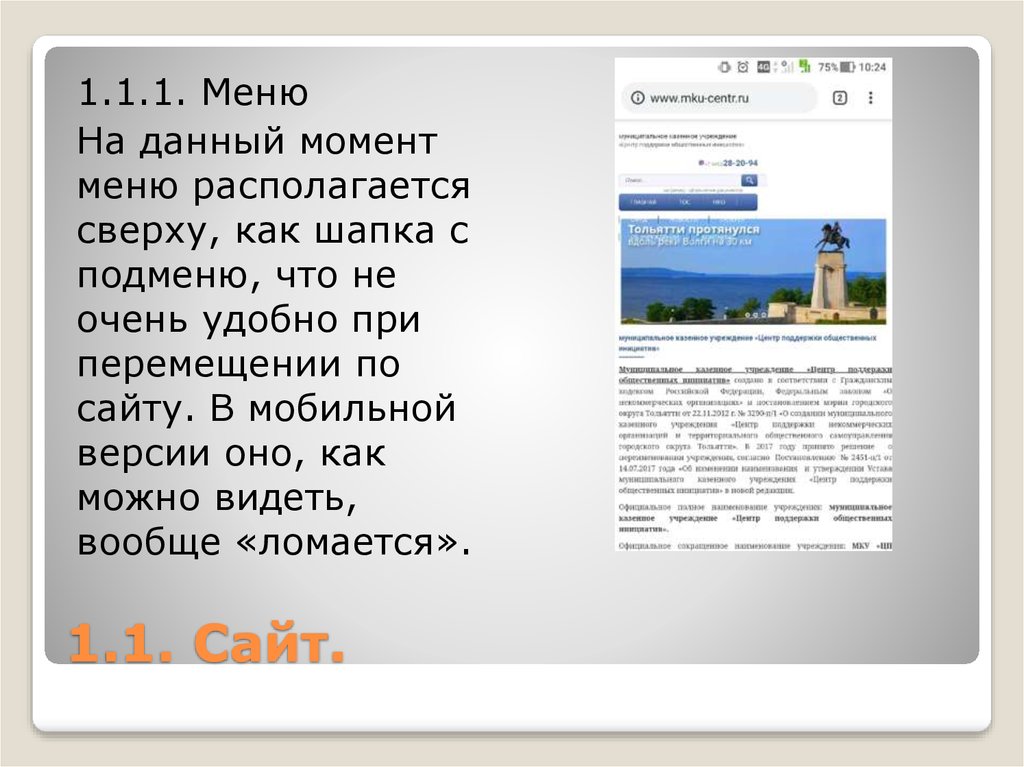
1.1.1. МенюНа данный момент
меню располагается
сверху, как шапка с
подменю, что не
очень удобно при
перемещении по
сайту. В мобильной
версии оно, как
можно видеть,
вообще «ломается».
1.1. Сайт.
7. 1.1. Сайт.
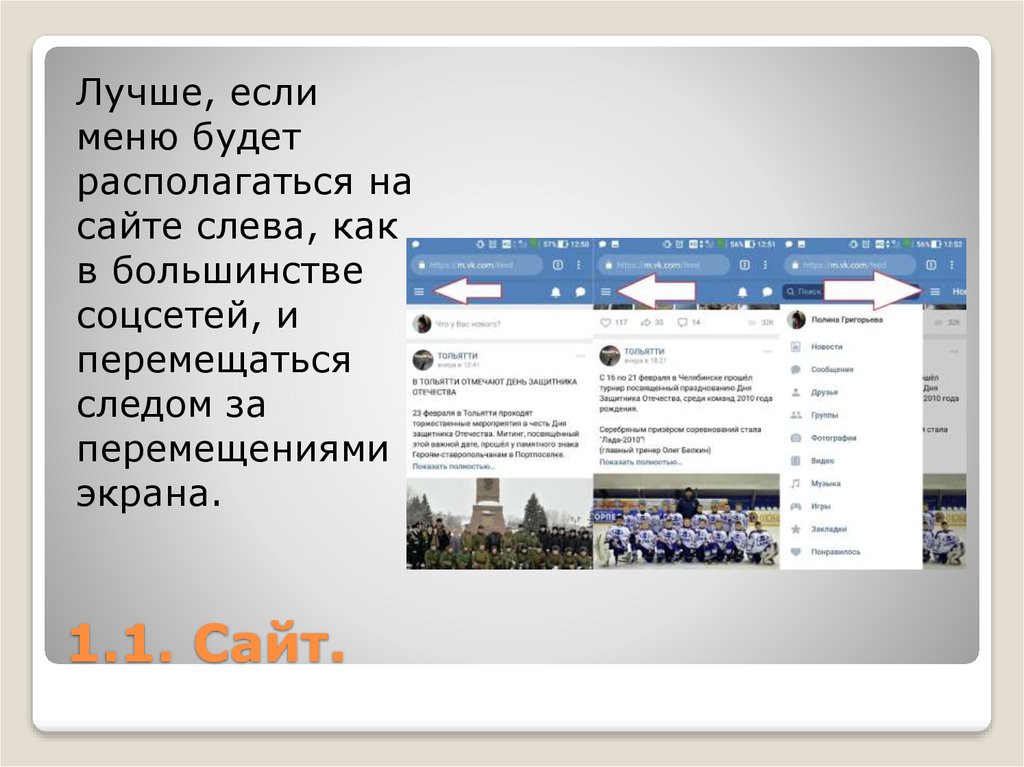
Лучше, еслименю будет
располагаться на
сайте слева, как
в большинстве
соцсетей, и
перемещаться
следом за
перемещениями
экрана.
1.1. Сайт.
8. 1.1. Сайт.
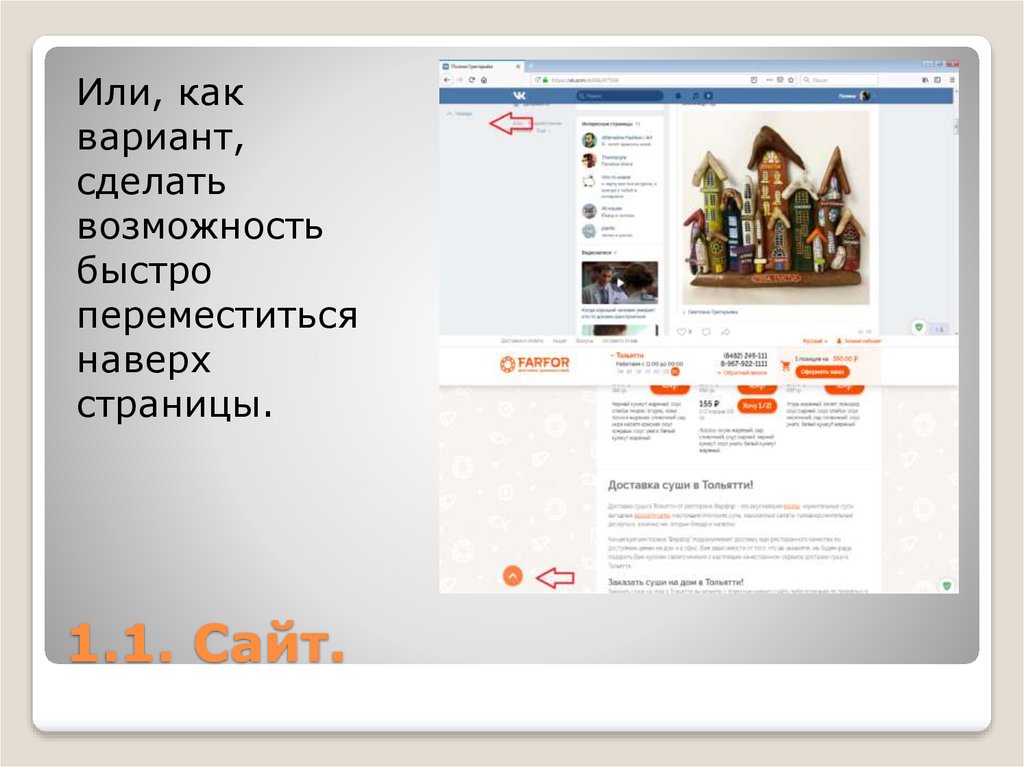
Или, каквариант,
сделать
возможность
быстро
переместиться
наверх
страницы.
1.1. Сайт.
9. 1.1. Сайт.
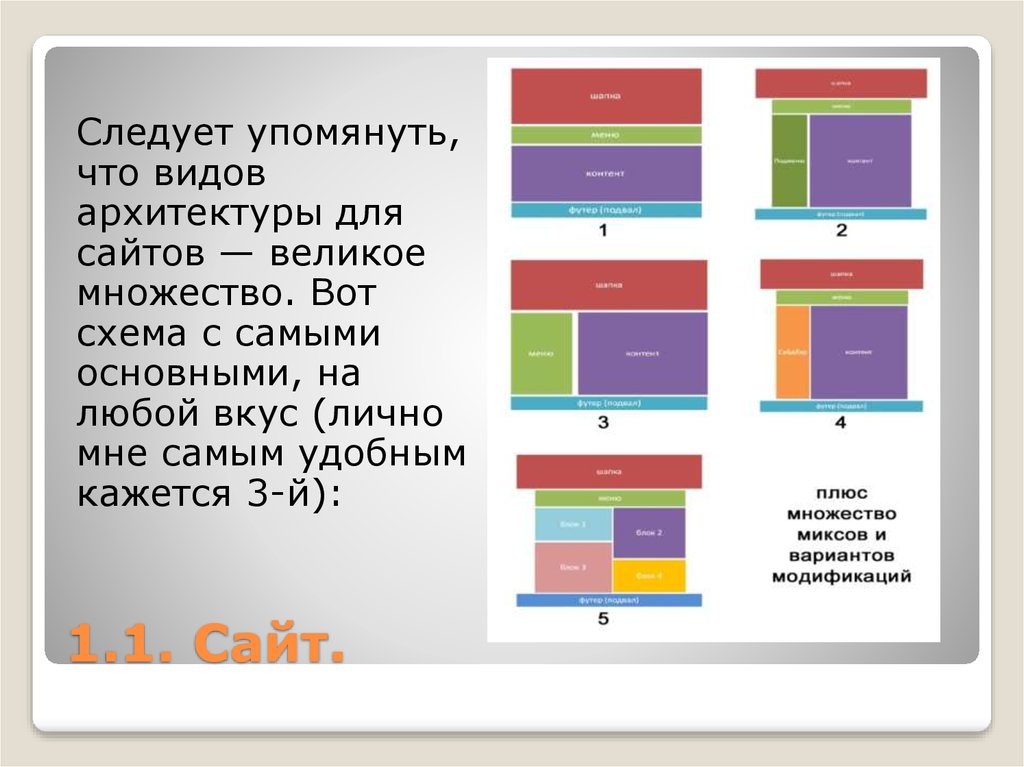
Следует упомянуть,что видов
архитектуры для
сайтов — великое
множество. Вот
схема с самыми
основными, на
любой вкус (лично
мне самым удобным
кажется 3-й):
1.1. Сайт.
10. 1.1. Сайт.
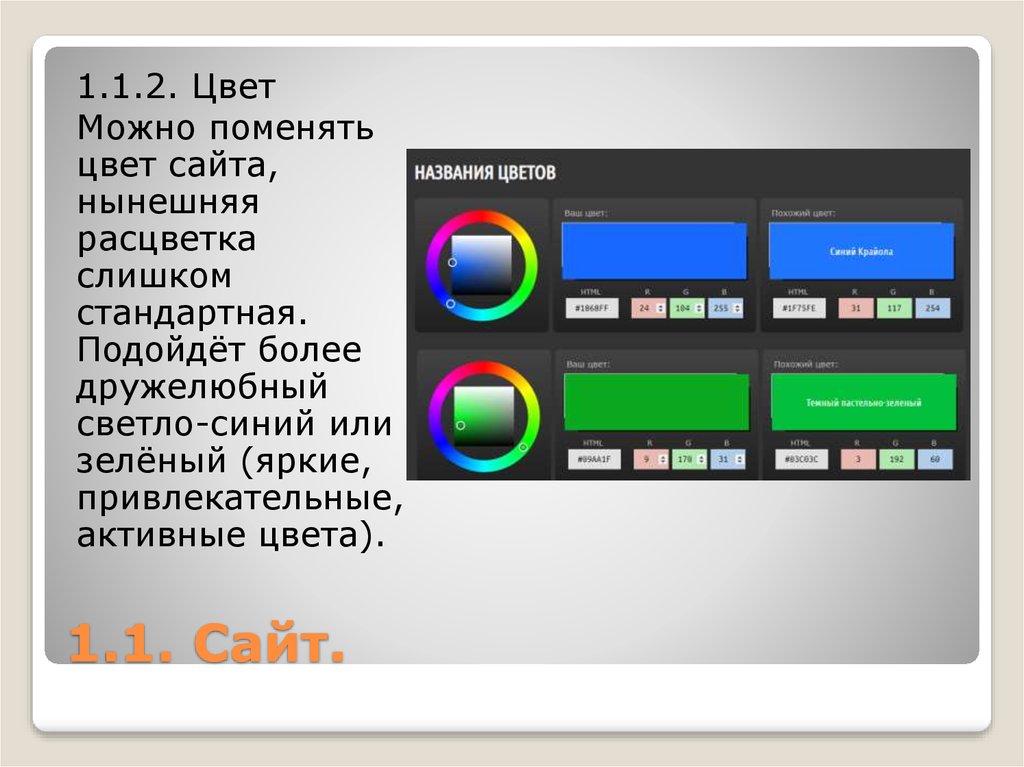
1.1.2. ЦветМожно поменять
цвет сайта,
нынешняя
расцветка
слишком
стандартная.
Подойдёт более
дружелюбный
светло-синий или
зелёный (яркие,
привлекательные,
активные цвета).
1.1. Сайт.
11. 1.1. Сайт.
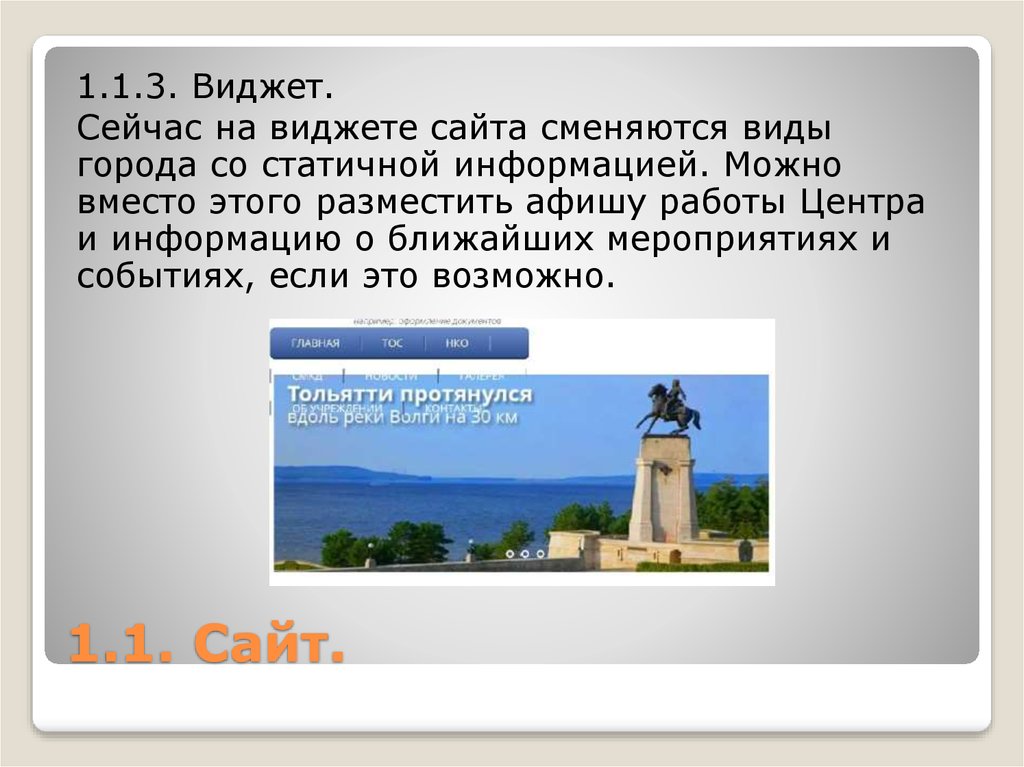
1.1.3. Виджет.Сейчас на виджете сайта сменяются виды
города со статичной информацией. Можно
вместо этого разместить афишу работы Центра
и информацию о ближайших мероприятиях и
событиях, если это возможно.
1.1. Сайт.
12. 1.1. Сайт.
1.1.4. Подача информацииМонолиты текста лучше убрать. Согласно
исследованиям, активное внимание человека
удерживается не более 8 секунд. За это время
он может прочитать 3-4 предложения. Именно
этим объёмом нужно ограничить информативный
блок, то есть кусочки текста должны быть
небольшими и сопровождаться иллюстрациями.
1.1. Сайт.
13. 1.1. Сайт.
1.1.5. Векторная шапка.Красивая шапка — как визитная карточка
сайта. Так что если есть возможность
сделать такую, то это огромный плюс.
Дальше несколько примеров красиво
сделанных сайтов с векторными
шапками.
1.1. Сайт.
14. 1.1. Сайт
15. 1.1. Сайт.
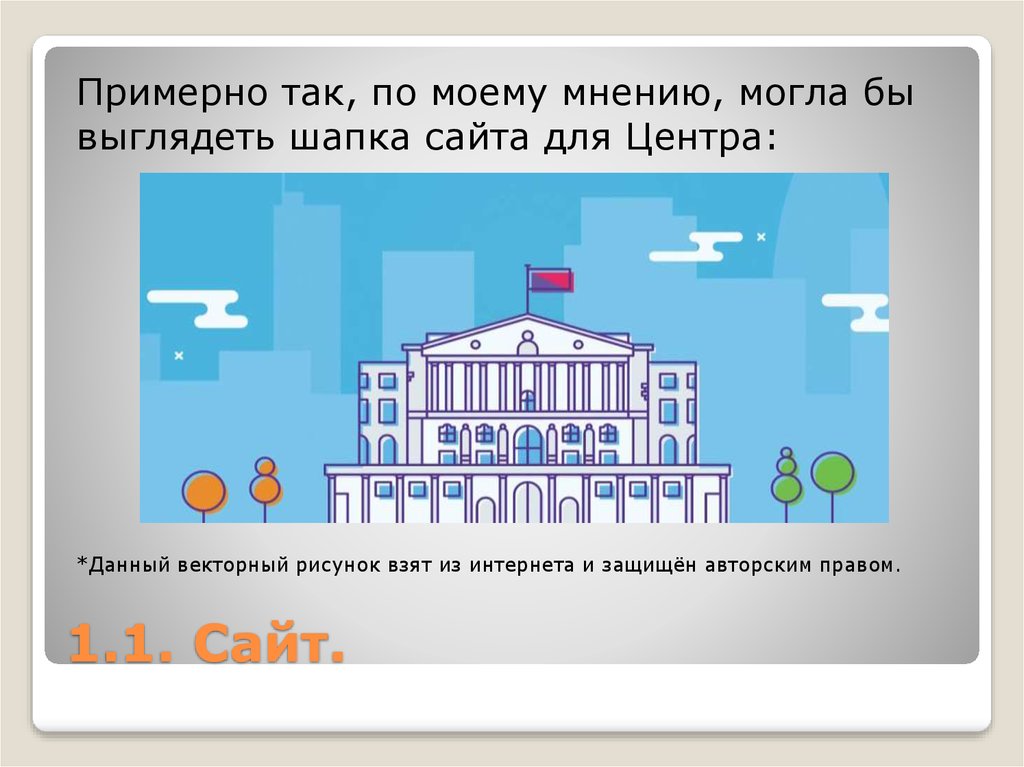
Примерно так, по моему мнению, могла бывыглядеть шапка сайта для Центра:
*Данный векторный рисунок взят из интернета и защищён авторским правом.
1.1. Сайт.
16. 1.1. Сайт.
1.1.6. Общий вид сайта.На мой взгляд, на главной странице лучше
размещать не информацию о Центре, а более
насущные новости. Описание организации
лучше убрать в отдельный раздел, например,
«О нас».
1.1. Сайт.
17. 1.2. Группа ВКонтакте.
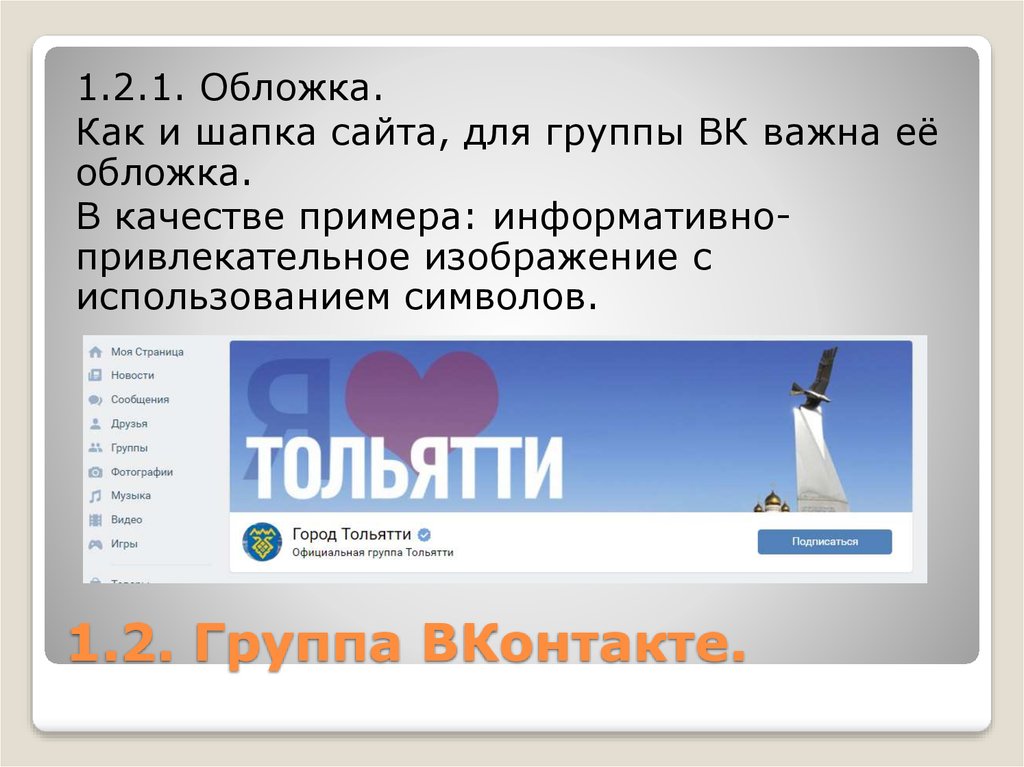
1.2.1. Обложка.Как и шапка сайта, для группы ВК важна её
обложка.
В качестве примера: информативнопривлекательное изображение с
использованием символов.
1.2. Группа ВКонтакте.
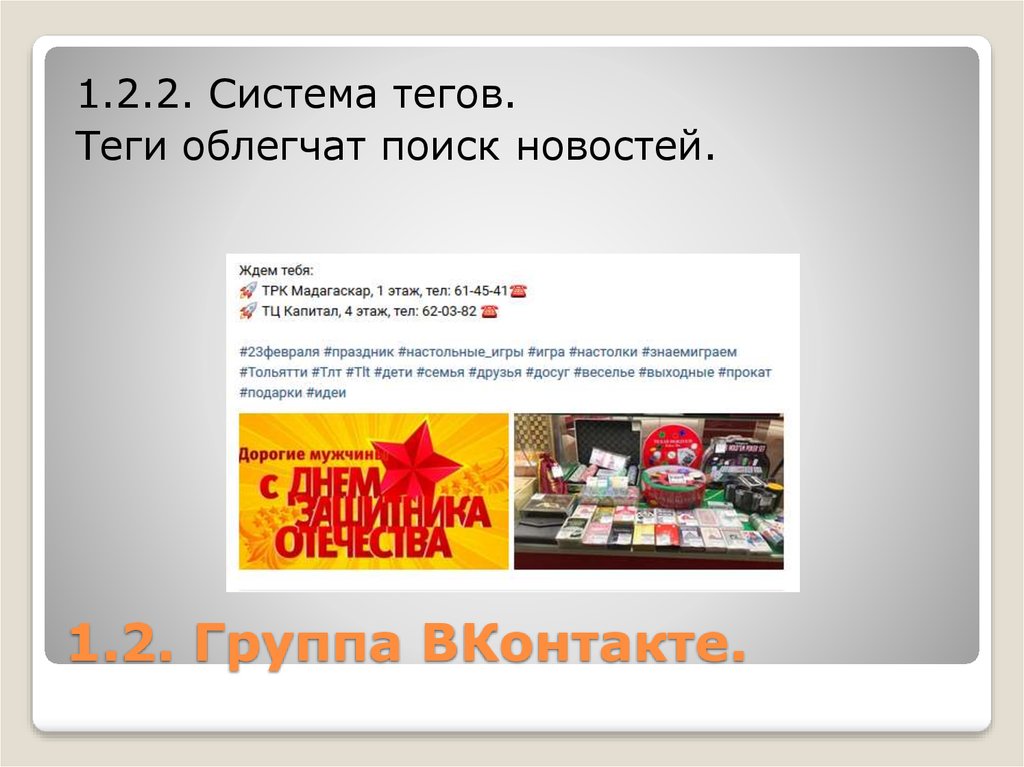
18. 1.2. Группа ВКонтакте.
1.2.2. Система тегов.Теги облегчат поиск новостей.
1.2. Группа ВКонтакте.
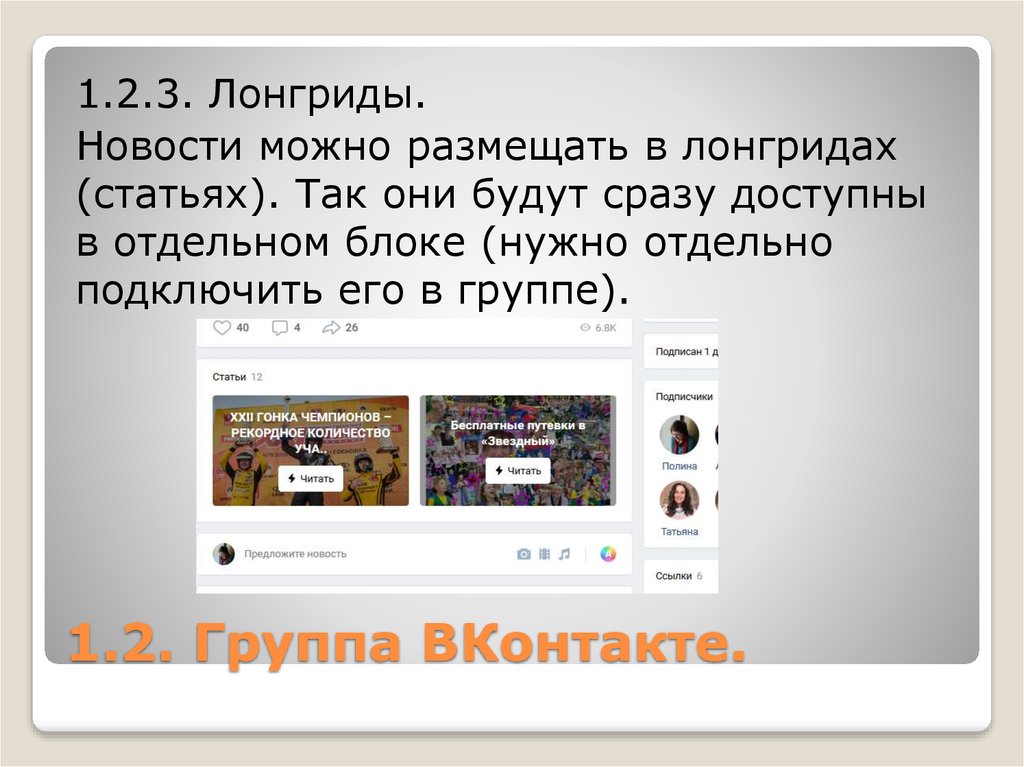
19. 1.2. Группа ВКонтакте.
1.2.3. Лонгриды.Новости можно размещать в лонгридах
(статьях). Так они будут сразу доступны
в отдельном блоке (нужно отдельно
подключить его в группе).
1.2. Группа ВКонтакте.
20. 1.2. Группа ВКонтакте.
Так выглядит группа и сайт газеты «Ставрополь-наВолге» (победитель областного конкурса).
На мой взгляд очень
удачно выполнена
обложка в виде
коллажа. Учитывая,
что это печатное
новостное издание,
такое активное,
информативное,
яркое оформление с
узнаваемыми лицами
делает страницу
интересной.
1.2. Группа ВКонтакте.
21. 1.2. Группа ВКонтакте.
На примереИнтернет-ресурса
«Ставрополь-на-Волге»
можно остановиться
поподробнее. Ещё год
назад сайт был совершенно
не востребован, но с
приходом нового главного
редактора, сделавшего
акцент именно на
продвижении издания в
соцсетях, достигнуты большие результаты, которые
были оценены на самом высоком уровне. Число
подписчиков выросло, известность издания
превзошла все ожидания. Привожу это, как пример
удачного использования ресурсов Интернета.
1.2. Группа ВКонтакте.
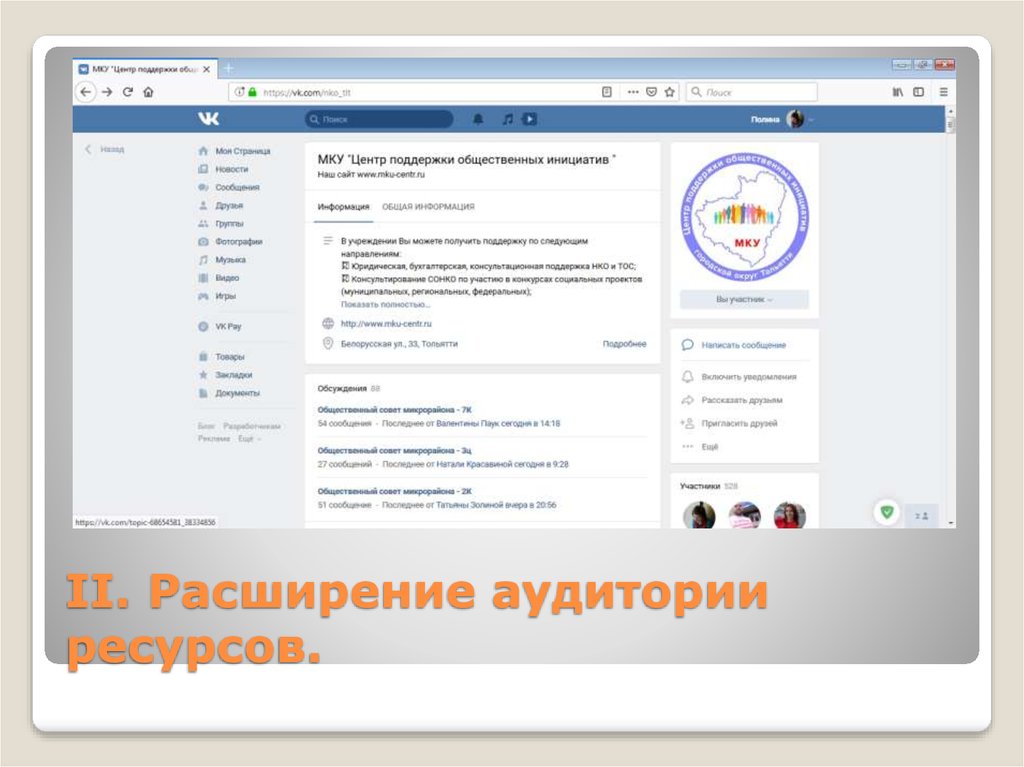
22. II. Расширение аудитории ресурсов.
23. 2.1. Взаимные репосты.
В ссылках в группе ВК у Центра многосотрудничающих групп, но, насколько я
могу судить, они тоже не очень развитые.
Нужно подружиться и пропиариться за
счёт более популярных в городе групп.
2.1. Взаимные репосты.
24. 2.2. Лотереи
Безотказный способ раскрутки, люди любятподарки. Под лотерееями я подразумеваю
все способы поощрения подписчиков за
активное продвижение ресурса (реклама,
репосты, ссылки и т.д.). Причём призы
желательно получать от спонсоров в виде
сертификатов, приглашений, продукции их
производства. В этом случае объединяется
цель рекламы спонсора и Центра.
Победитель лотереи выбирается с помощью
он-лайн генератора случайных чисел. Таким
образом, при минимальных вложениях
достигается ощутимый результат.
2.2. Лотереи
25. 2.3. Контакты.
На всех афишах и любых другихпечатных изделиях в блоке контактов
обязательно указывать ссылки на группу
и сайт, чтобы их названия были на слуху.
2.3. Контакты.
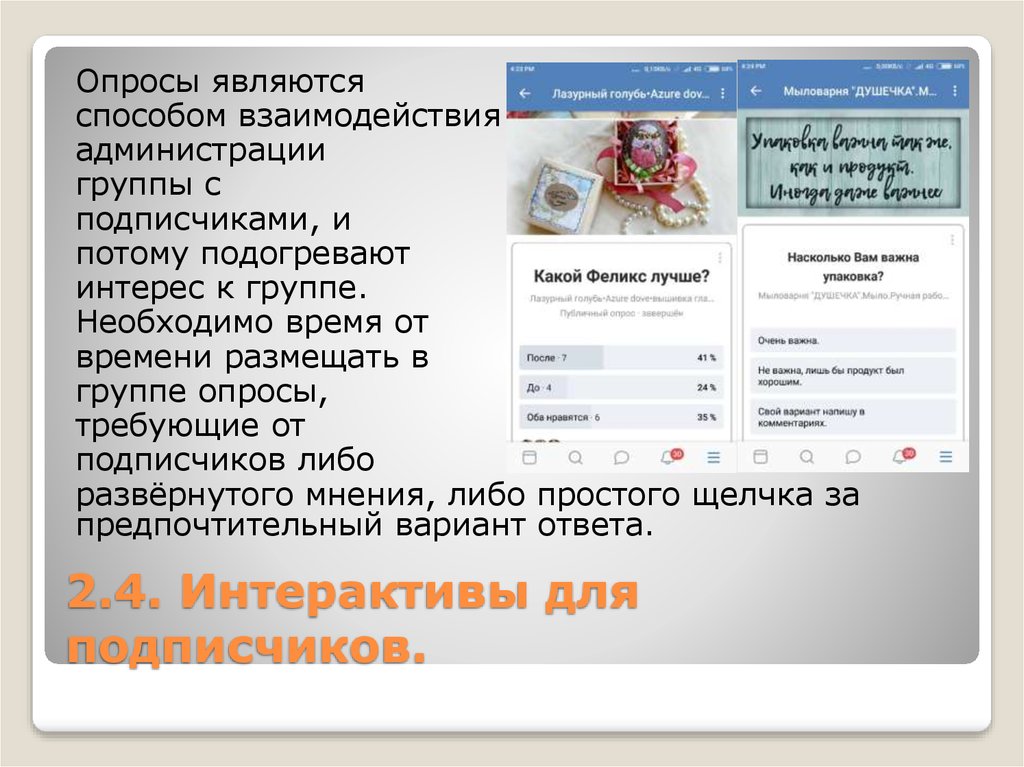
26. 2.4. Интерактивы для подписчиков.
Опросы являютсяспособом взаимодействия
администрации
группы с
подписчиками, и
потому подогревают
интерес к группе.
Необходимо время от
времени размещать в
группе опросы,
требующие от
подписчиков либо
развёрнутого мнения, либо простого щелчка за
предпочтительный вариант ответа.
2.4. Интерактивы для
подписчиков.
27. 2.5. Обратная связь.
На некоторых сайтах организаций впоследнее время прослеживается
тенденция, направленная на быстрое
получение быстрой связи вопрос-ответ.
Возможность задать вопрос и быстро
получить на него ответ сделает ресурс
более привлекательным для аудитории.
Для этого можно завести отдельный блок,
например «Задайте нам вопрос». В
обязанности администратора сайта
должен входить контроль поступающих
вопросов и обеспечение ответов.
2.5. Обратная связь.
28.
Существует так же возможность платнойрекламы ВК и в интернете за счёт
Яндекс.Директ, но я не стала включать
их в список по очевидным причинам.
29.
На этом пока всё!Спасибо за внимание!





























 Интернет
Интернет