Похожие презентации:
UX-дизайн (user experience design)
1. UX-дизайн (user experience design)
Лекция № 42.
3. Пирамида требований
Расположите требования к продукту поуровням пирамиды:
Продукт должен быть обладать полной
функциональностью
Продукт должен быть удобным для
использования (юзабилити)
Продукт должен доставлять эмоциональное
удовольствие от работы с ним
Продукт должен надежно работать
4. Пирамида UX-дизайна
UX-дизайн – опыт,переживаемый пользователем
до, во время и после
взаимодействия с продуктом
Pleasure
Usability
Reliability
Functionality
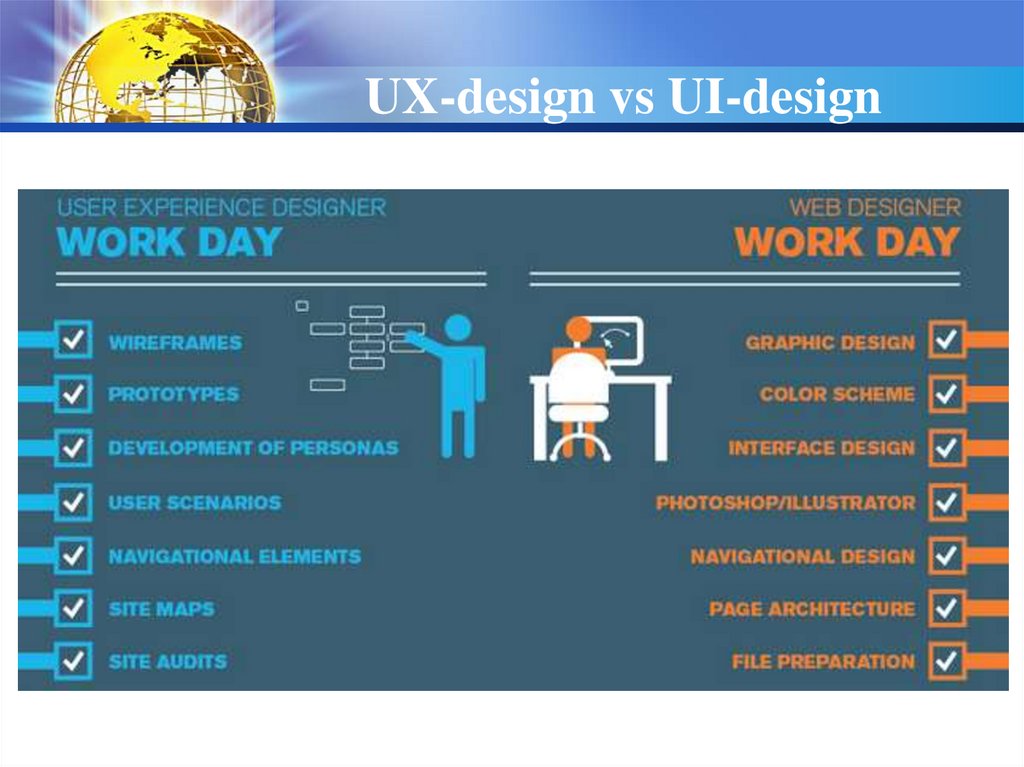
5. UX-design vs UI-design
6. Взаимодействие человека с устройством
7. Многослойное представление интерфейса
8. Контекстно-независимое взаимодействие
9. Контекстно-независимое взаимодействие
l4m3r = lamerez = easy
m8 = mate
Особенности восприятия:
• Поиск знакомых образов
• Незнание разрешается
ожиданиями и опытом
• Восприятие целостных
объектов (Гештальтвосприятие)
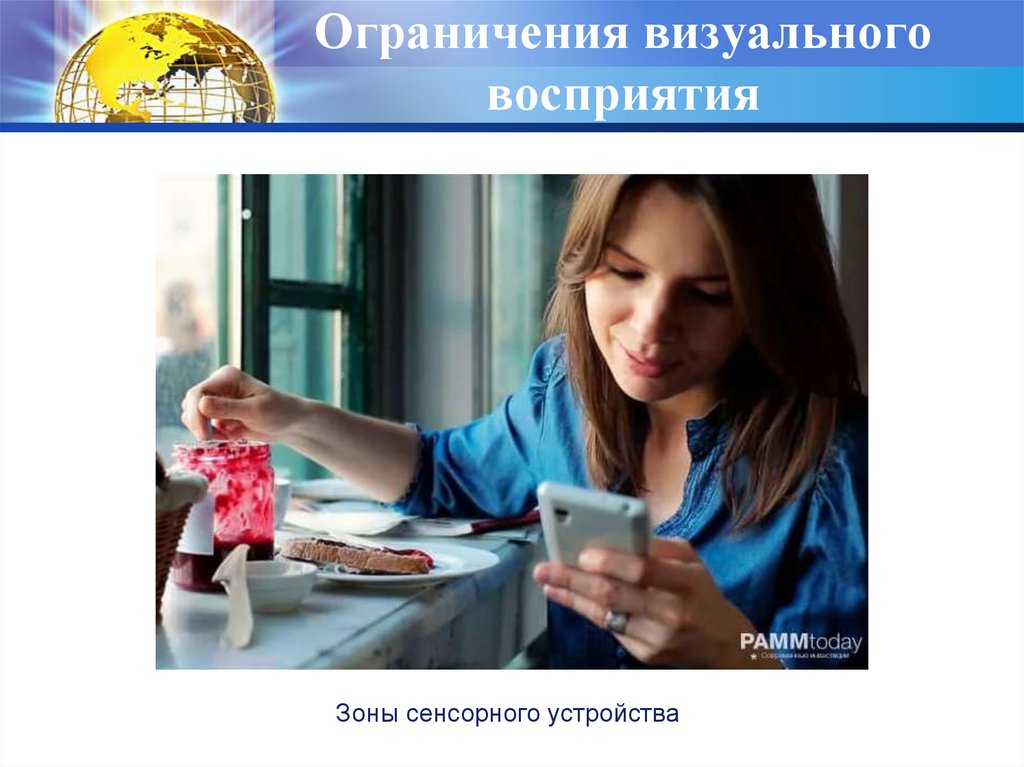
10. Ограничения визуального восприятия
Гештальт-восприятие11. Гештальт-принципы восприятия: близость
Элементы, расположенные близко друг кдругу, воспринимаются как более
связанные, чем те, которые расположены
дальше друг от друга
12. Гештальт-принципы восприятия: общие области
Элементы, расположенные в одной и томже замкнутой области, воспринимаются
как сгруппированные
13. Гештальт-принципы восприятия: сходство
Элементы, имеющие сходные визуальныехарактеристики, воспринимаются как
более связанные, чем те, которые не имеют
сходных характеристик
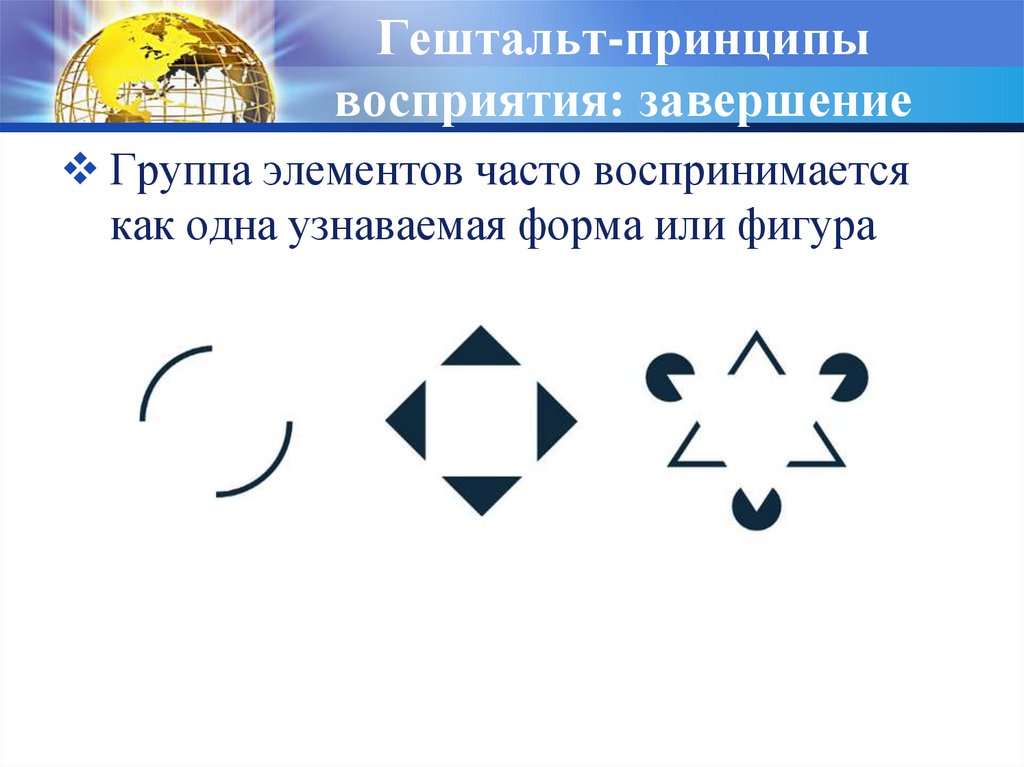
14. Гештальт-принципы восприятия: завершение
Группа элементов часто воспринимаетсякак одна узнаваемая форма или фигура
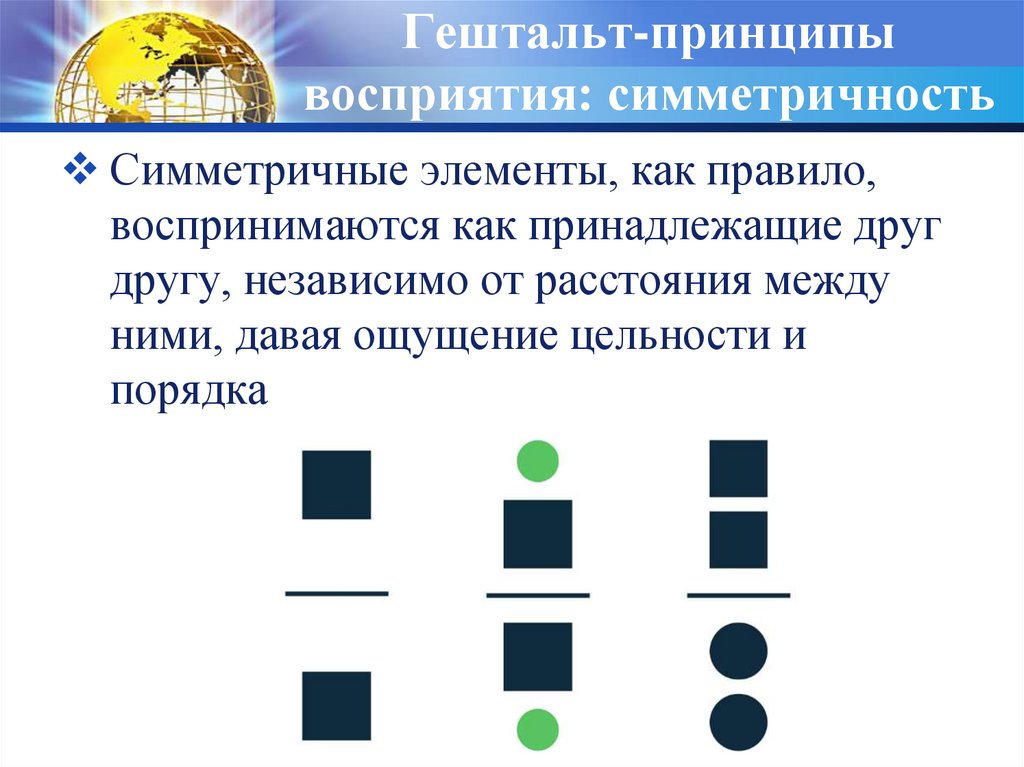
15. Гештальт-принципы восприятия: симметричность
Симметричные элементы, как правило,воспринимаются как принадлежащие друг
другу, независимо от расстояния между
ними, давая ощущение цельности и
порядка
16. Гештальт-принципы восприятия: продолжение
Элементы, расположенные в линию или нагладкой кривой, воспринимаются как
более связанные, чем упорядоченные
случайным образом
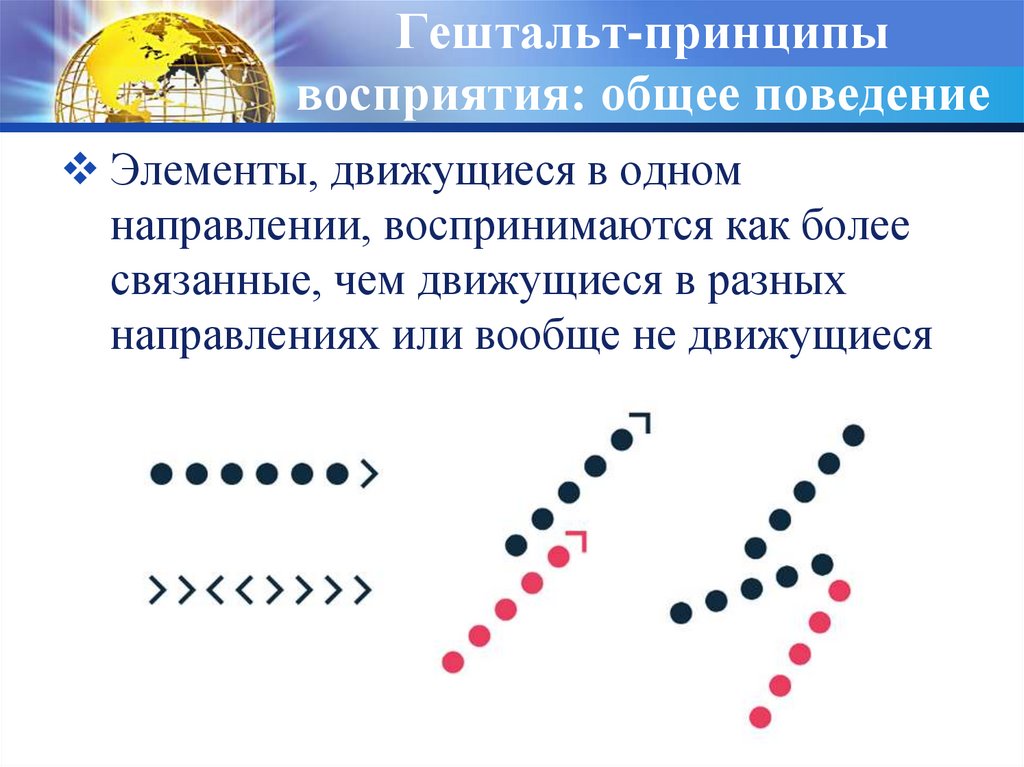
17. Гештальт-принципы восприятия: общее поведение
Элементы, движущиеся в одномнаправлении, воспринимаются как более
связанные, чем движущиеся в разных
направлениях или вообще не движущиеся
18. Ограничения визуального восприятия
Что еще?19. Ограничения визуального восприятия
Версия для слабовидящих людей20. Ограничения визуального восприятия
Обычное зрениеПротанопия
Дейтеранопия
Тританопия
Протаномалия
Дейтераномалия
Тританомалия
Полный
дальтонизм
Нетипичный
монохроматизм
21. Ограничения визуального восприятия
Зоны сенсорного устройства22. Размер иконки приложения
Apple:Минимум –
44 пт * 44 пт
(9 мм * 9 мм)
MIcrosoft:
Минимум –
26 пт * 26 пт
(7 мм * 7 мм)
23. Взаимодействие с телефоном
24. Взаимодействие с планшетом
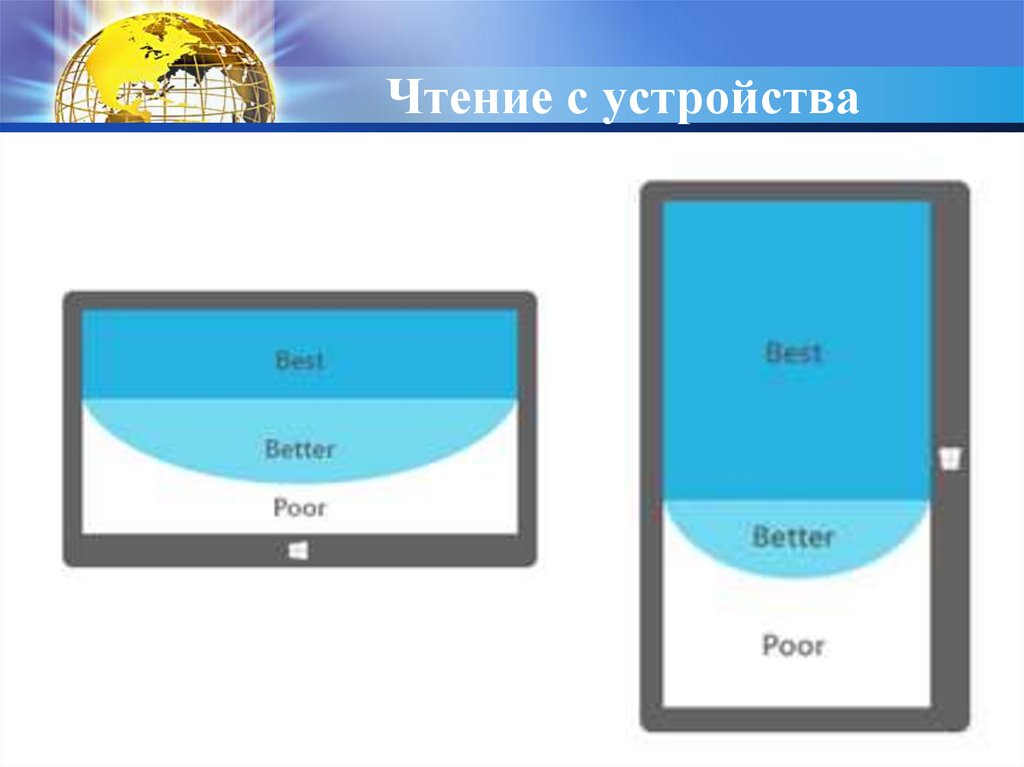
25. Чтение с устройства
26. Виды нарушений
Нарушения зренияНарушения слуха
Тактильная дисфункция
27. Что делать?
Увеличение контрастности и яркостиЭкранное увеличение (лупа)
Звуковые синтезаторы
Сканеры
Распознавание естественной речи
Устройства ввода: педали, световые перья,
мыши в форме ручки, альтернативные
клавиатуры и т.д.
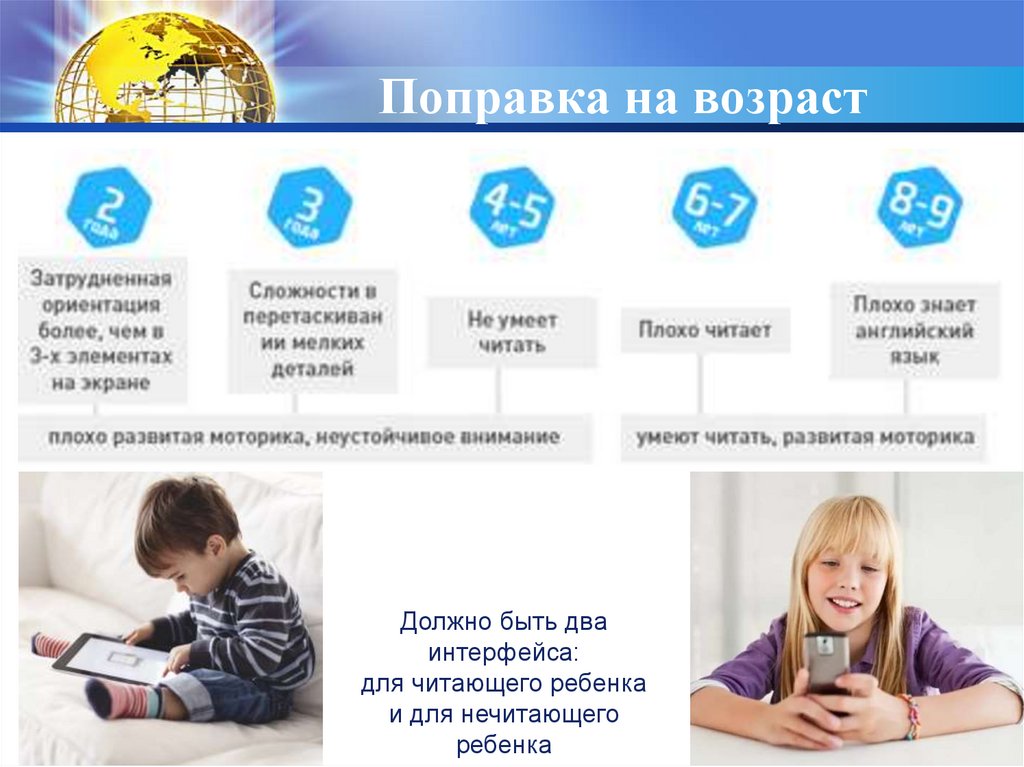
28. Поправка на возраст
29. Поправка на возраст
Должно быть дваинтерфейса:
для читающего ребенка
и для нечитающего
ребенка
30. Интерфейсы для детей
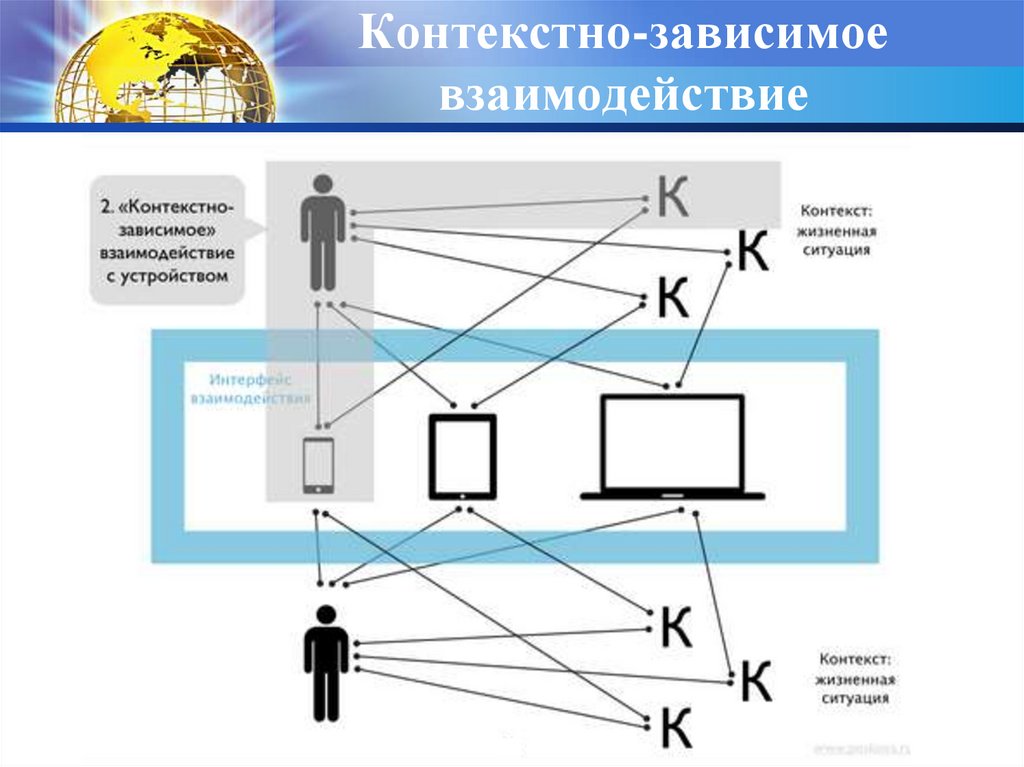
31. Контекстно-зависимое взаимодействие
32. Ограничения восприятия и ввода
33. Технологические ограничения (неожиданный оффлайн)
34. Неожиданное прерывание
35. Социальное окружение, эмоциональный фон
36. Повышенная когнитивная нагрузка
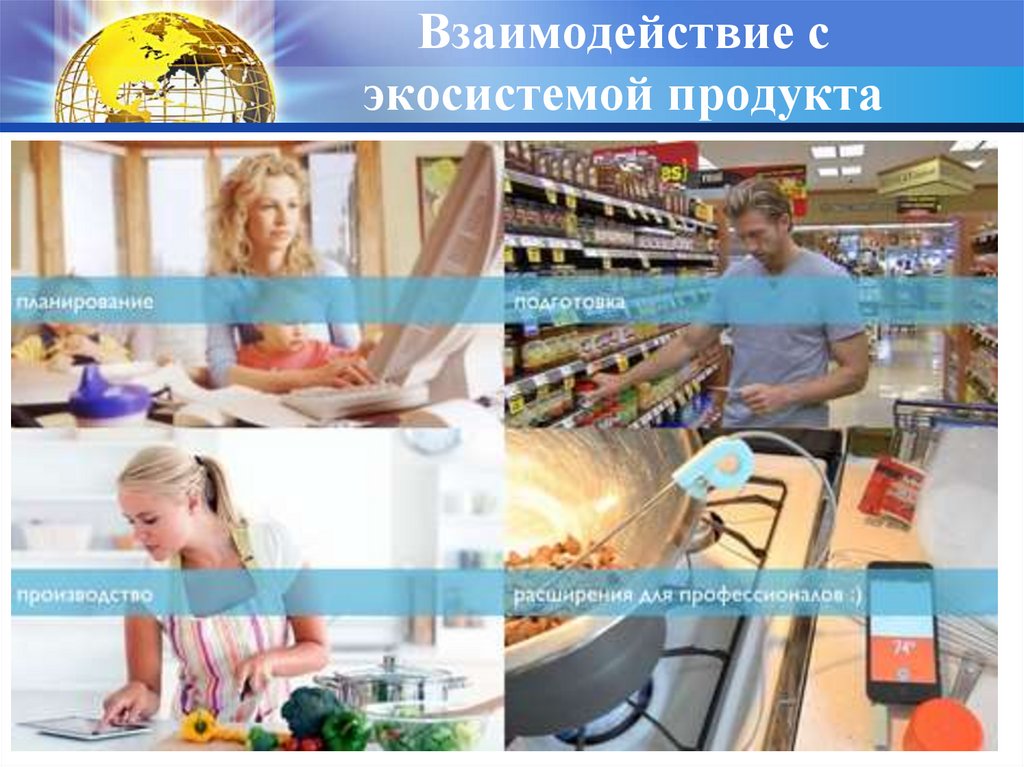
37. Взаимодействие с экосистемой продукта
38. Взаимодействие с экосистемой продукта
39. Взаимодействие с экосистемой продукта
Всегда один и тот же40. Взаимодействие с экосистемой продукта
Интерфейс разный в зависимости от контекста и решаемых задач41. Взаимодействие с экосистемой продукта
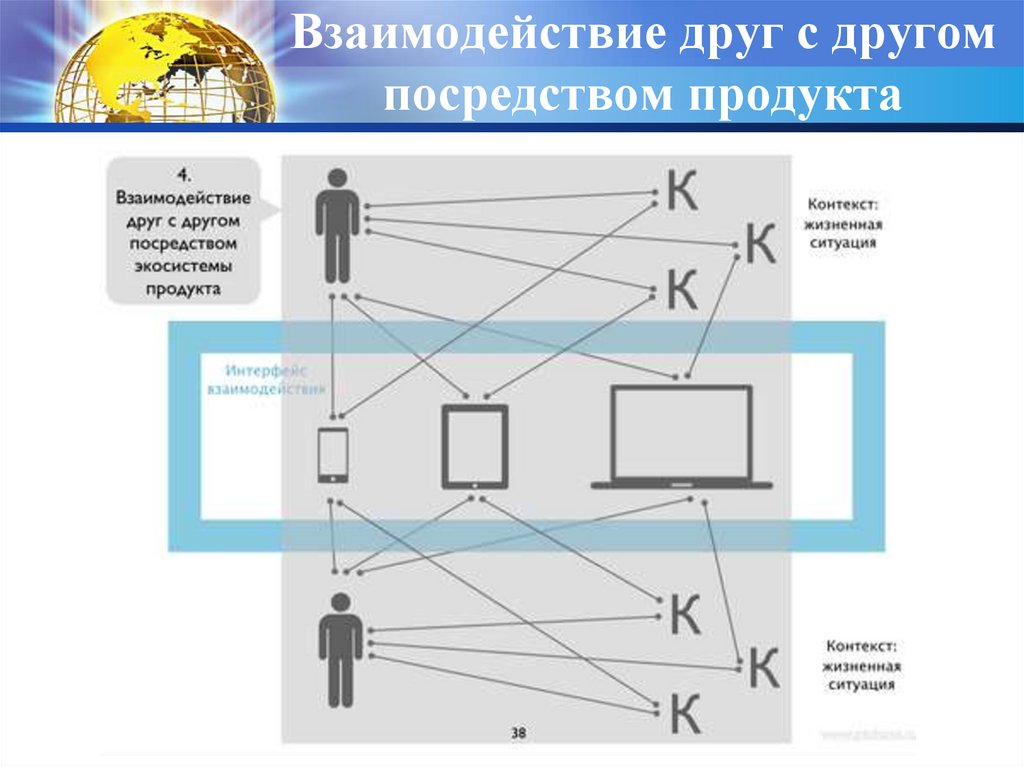
Дополняют друг друга42. Взаимодействие друг с другом посредством продукта
43. Взаимодействие друг с другом посредством продукта
44. Вопросы для самостоятельной подготовки
1.2.
Проиллюстрируйте на одном или разных
приложениях выполнение гештальт-принципов
(+1 балл за каждый принцип)
В своем индивидуальном проекте примените
гештальт-принципы при проектировании
интерфейса (+1 балл за каждый принцип)












































 Маркетинг
Маркетинг Интернет
Интернет