Похожие презентации:
Barbershop Borodinski. Сайт мужской парикмахерской
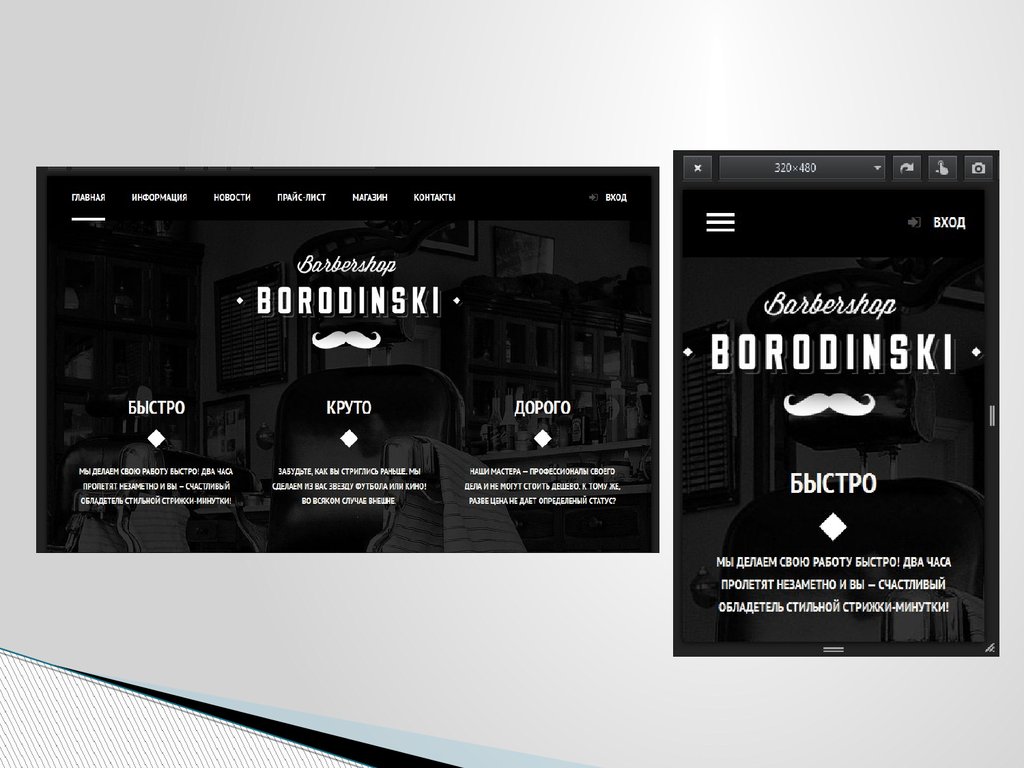
1. Barbershop Borodinski
True barbershop! Real barbers!Сайт мужской парикмахерской
2.
3. Использованные технологии:
HTML 5;CSS 3;
Применены правила адаптивной верстки;
Media запросы;
Проект прошел проверку по стандартам CSS3, HTML сервиса
W3C -Unicorm Markup Validation Service;
Проект размещен на хостинге, измерялась скорость загрузки
сайта при помощи сервиса Page Speed Insights;
Написан скрипт фильтрации товара по производителю и
направлению товара;
Слайдер;
Валидация формы авторизации на сайте на основе JQ плагина;
Набор компонентов для размещения интерактивных Яндекс
карт на страницах сайта или в веб-приложении JavaScript API
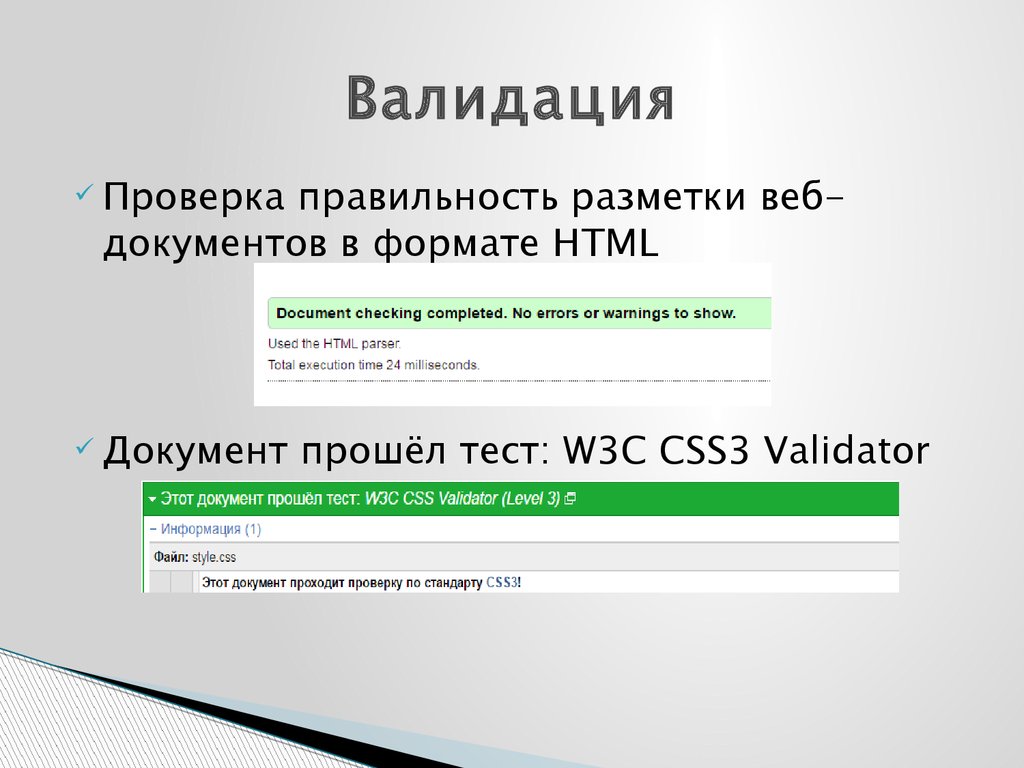
4. Валидация
Проверка правильность разметки вебдокументов в формате HTMLДокумент прошёл тест: W3C CSS3 Validator
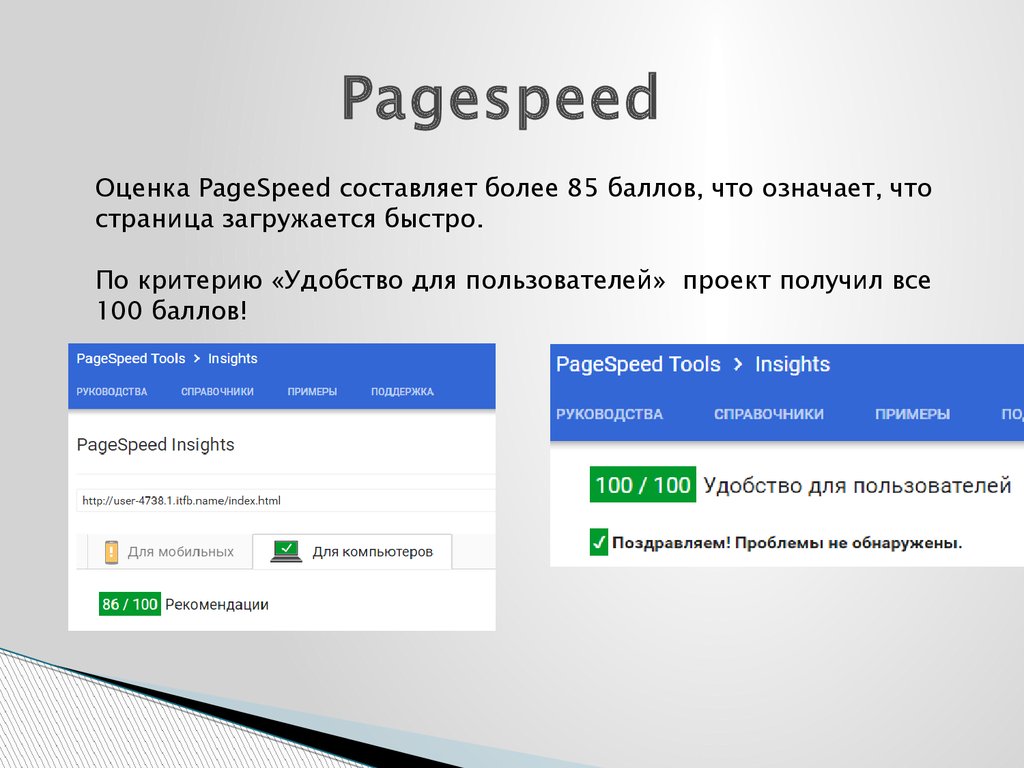
5. Pagespeed
Оценка PageSpeed составляет более 85 баллов, что означает, чтостраница загружается быстро.
По критерию «Удобство для пользователей» проект получил все
100 баллов!
6. Кроссбраузерность
Проект был проверен в следующих браузерах:Firefox;
Opera;
Chrome;
Safari;
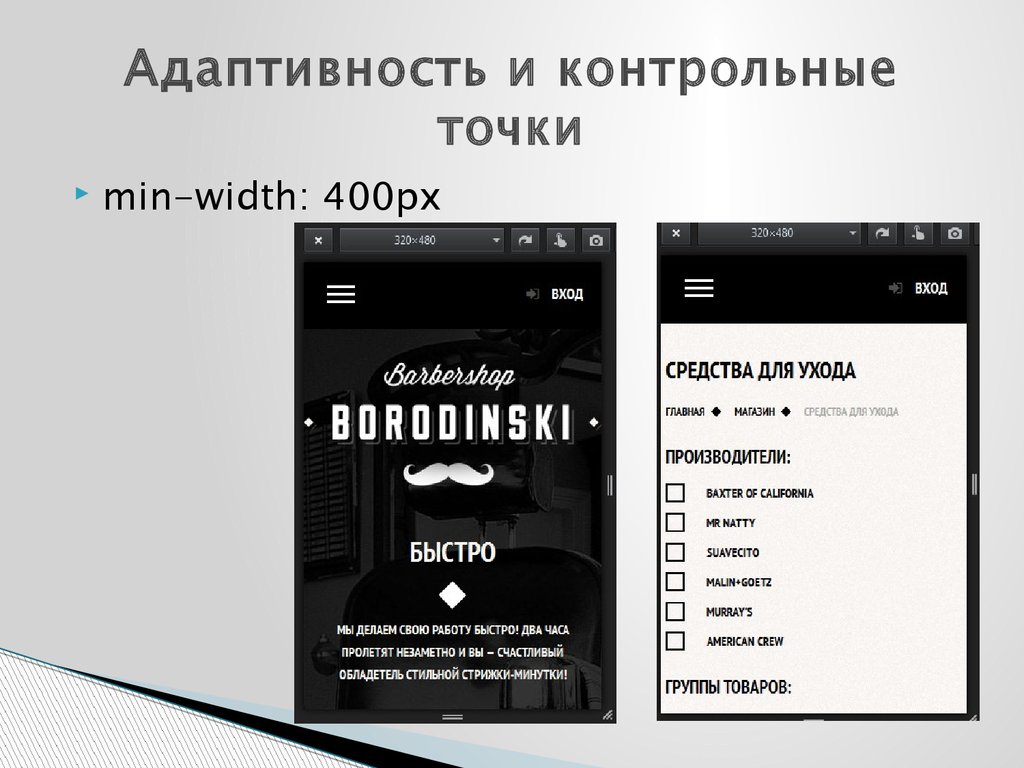
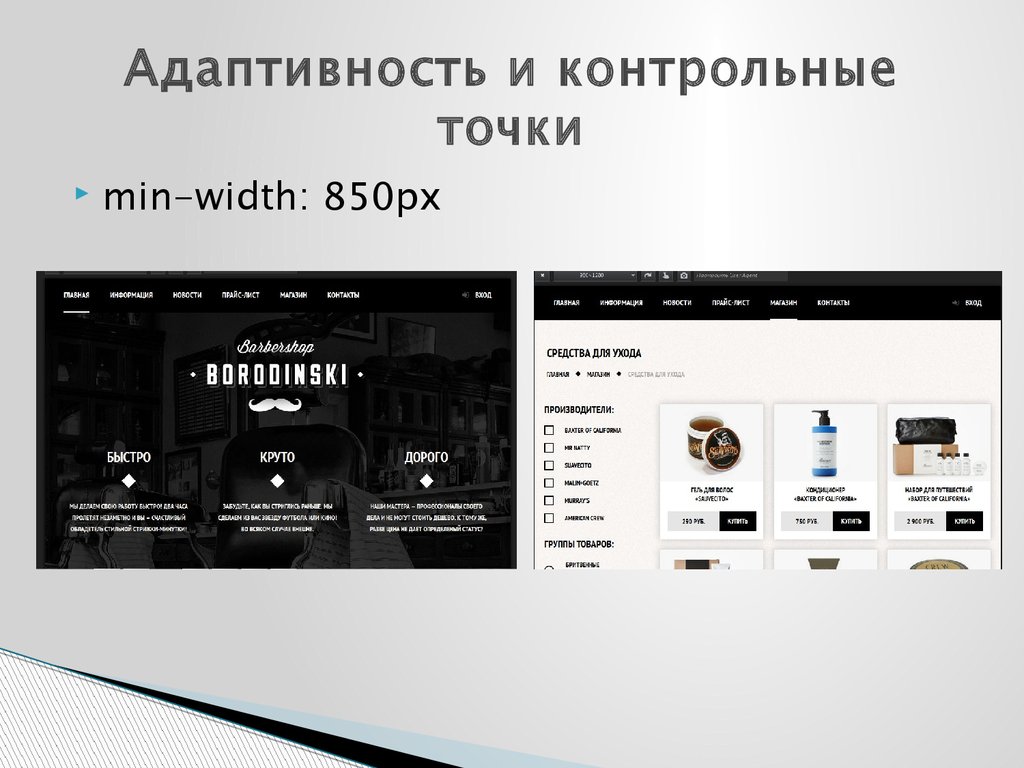
7. Адаптивность и контрольные точки
min-width: 400px8. Адаптивность и контрольные точки
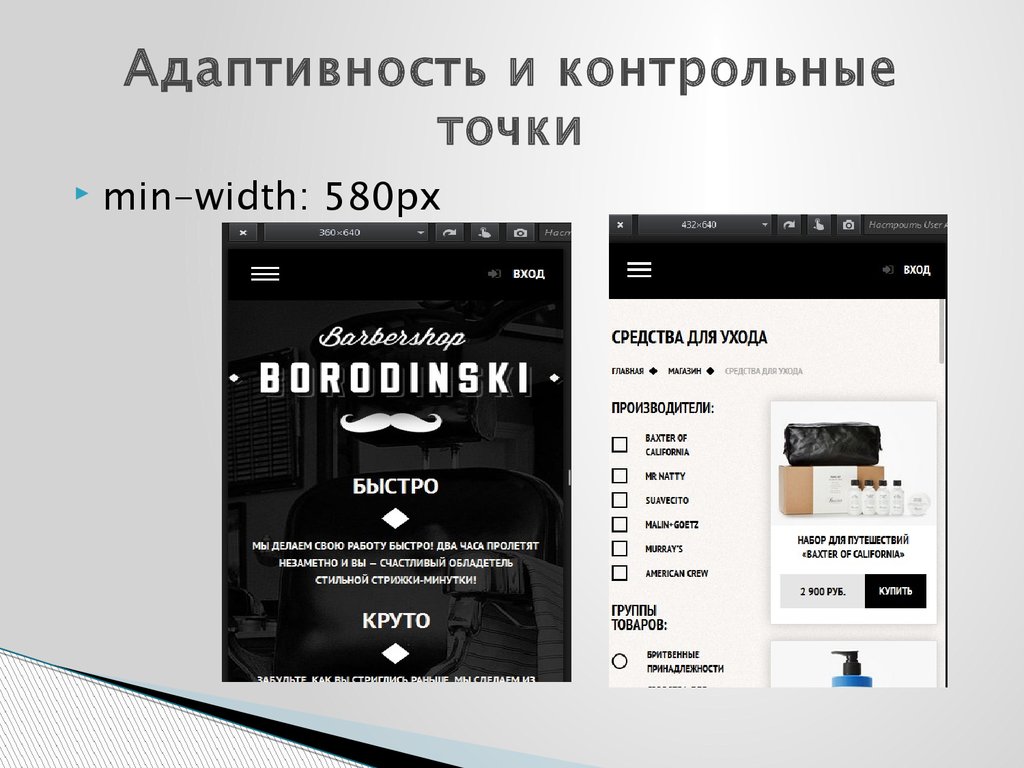
min-width: 580px9. Адаптивность и контрольные точки
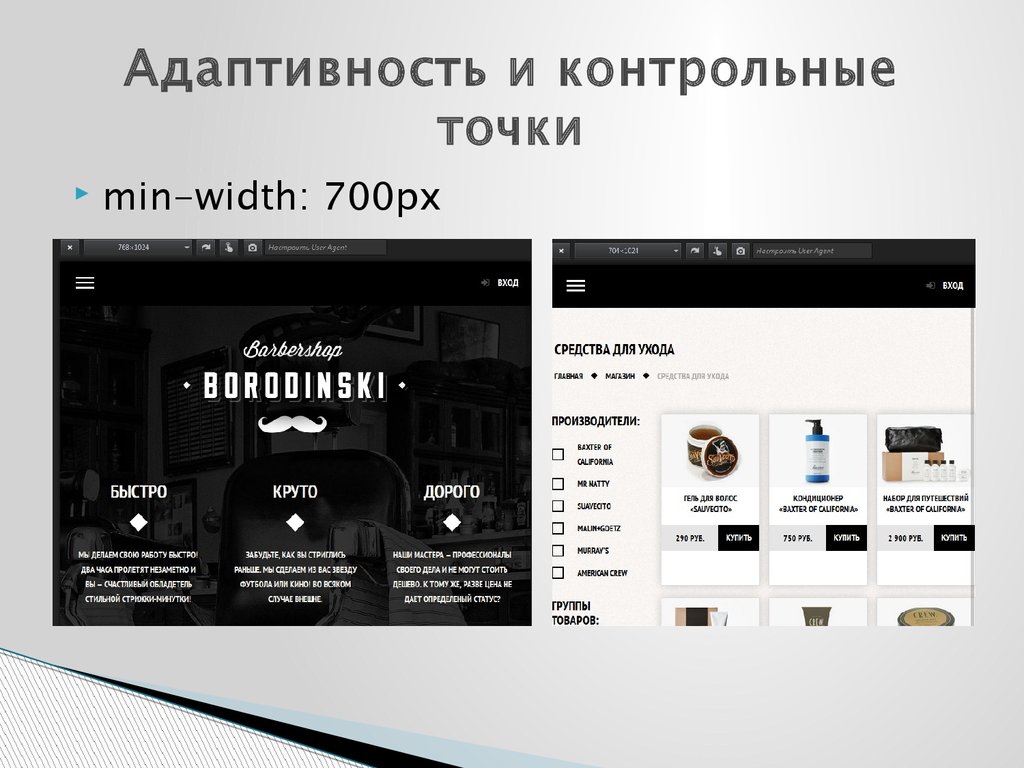
min-width: 700px10. Адаптивность и контрольные точки
min-width: 850px11. :before & :after :checked & :not
:before & :after:checked & :not
Использованы технологии :before & :after и :checked
&:not
Фокус заключается в использовании
псевдоселекторов :checked и :not.
При этом сам чекбокс или радиокнопка делаются
невидимыми, а их эмуляция осуществляется с помощью
псевдоселекторов :before и :after для тега, который, как
мы знаем, переключает состояния элемента формы,
если он привязан к нему через атрибут for.











 Интернет
Интернет Программное обеспечение
Программное обеспечение








