Похожие презентации:
Редизайн сайта Велеса дом
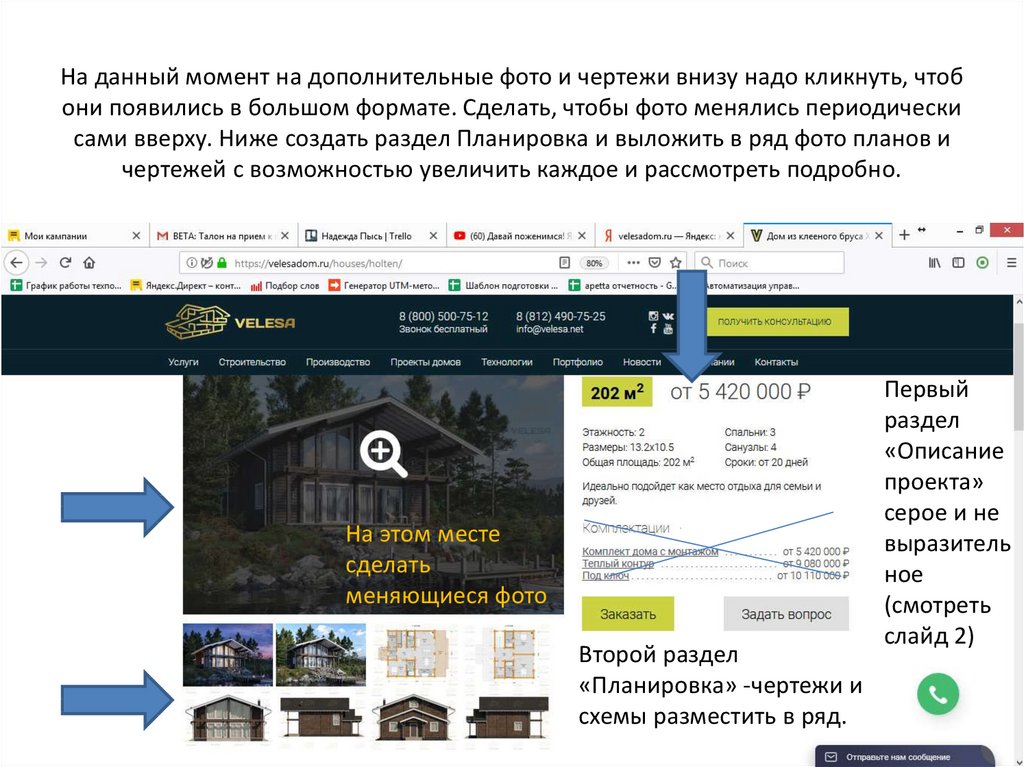
1. На данный момент на дополнительные фото и чертежи внизу надо кликнуть, чтоб они появились в большом формате. Сделать, чтобы
фото менялись периодическисами вверху. Ниже создать раздел Планировка и выложить в ряд фото планов и
чертежей с возможностью увеличить каждое и рассмотреть подробно.
На этом месте
сделать
меняющиеся фото
Второй раздел
«Планировка» -чертежи и
схемы разместить в ряд.
Первый
раздел
«Описание
проекта»
серое и не
выразитель
ное
(смотреть
слайд 2)
2. Информацию о доме справа дополнить наглядными ярлыками, важные моменты выделены цветом и шрифтом, как на фото ниже.
3. Текст с описанием дома не потребуется, если самые основные и важные моменты будут указаны вверху страницы справа от фото. Если
наличие текста обязательно, то можносделать кнопку Подробнее с выпадающим текстом при наведении.
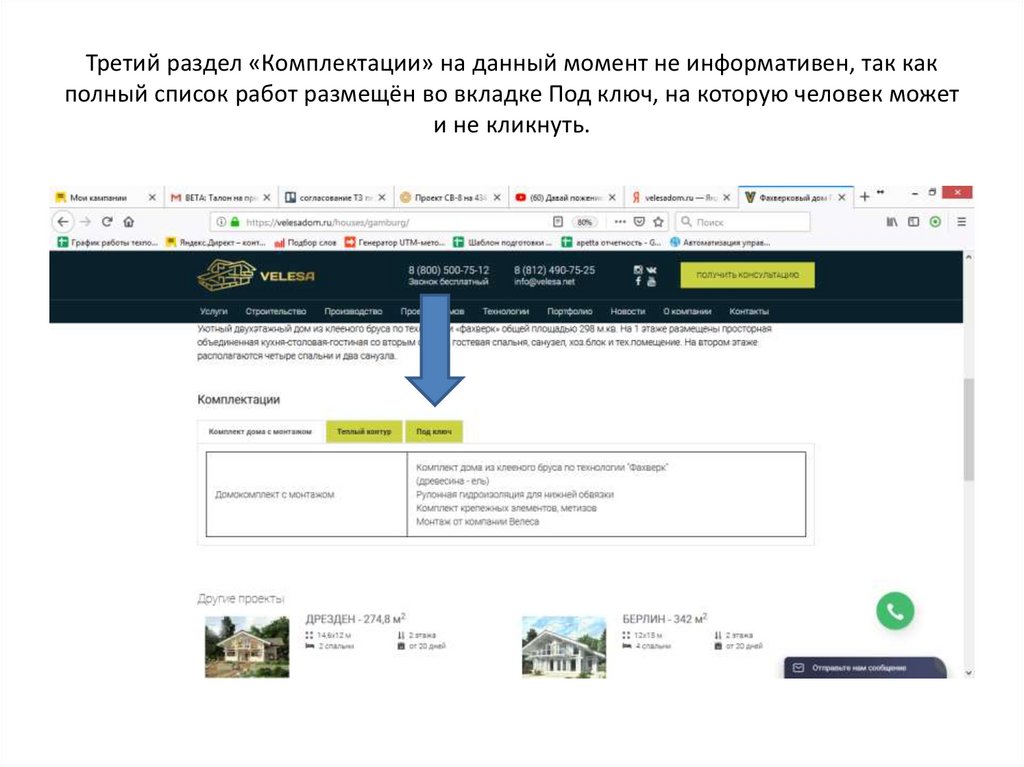
4. Третий раздел «Комплектации» на данный момент не информативен, так как полный список работ размещён во вкладке Под ключ, на
которую человек можети не кликнуть.
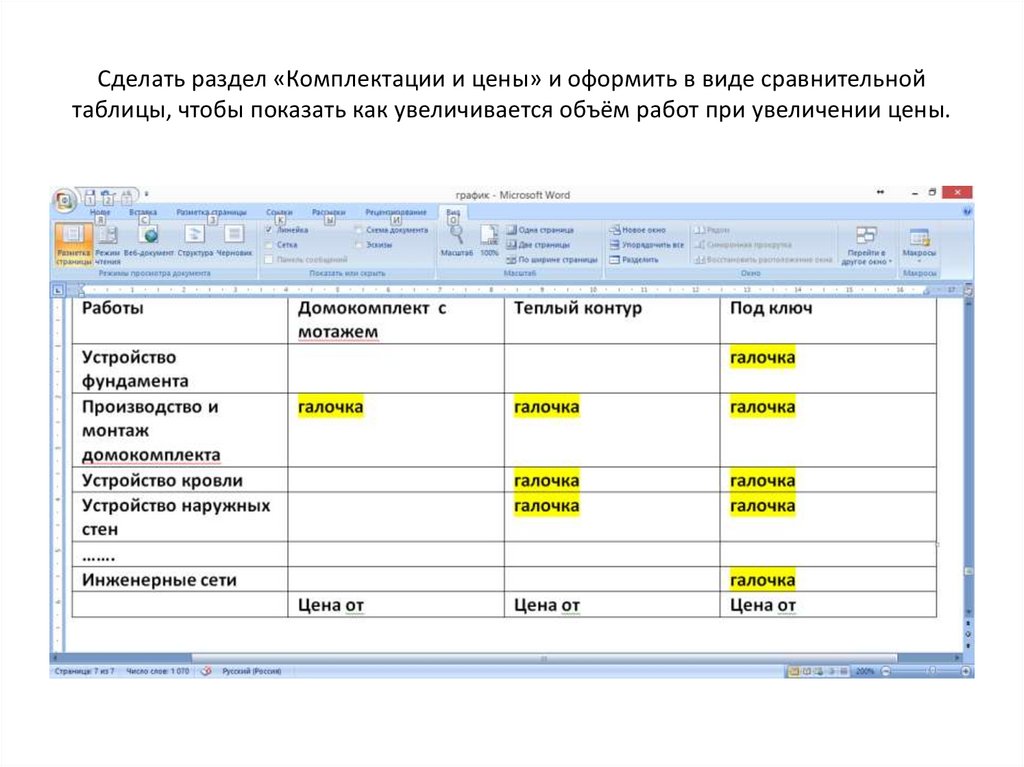
5. Сделать раздел «Комплектации и цены» и оформить в виде сравнительной таблицы, чтобы показать как увеличивается объём работ при
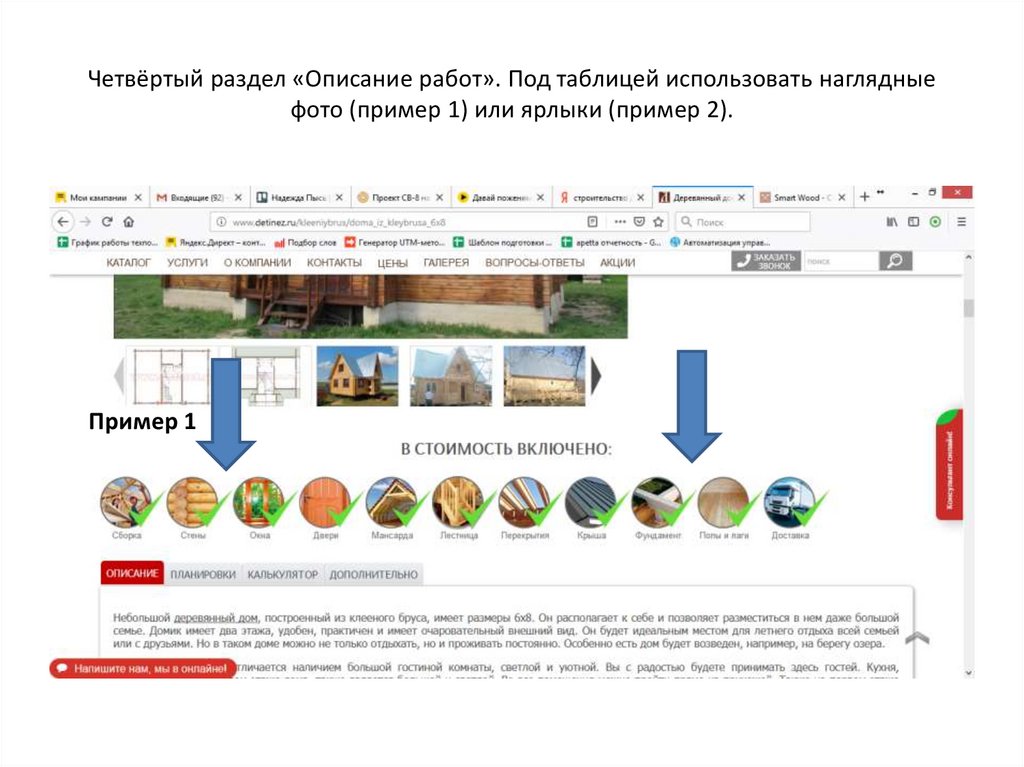
увеличении цены.6. Четвёртый раздел «Описание работ». Под таблицей использовать наглядные фото (пример 1) или ярлыки (пример 2).
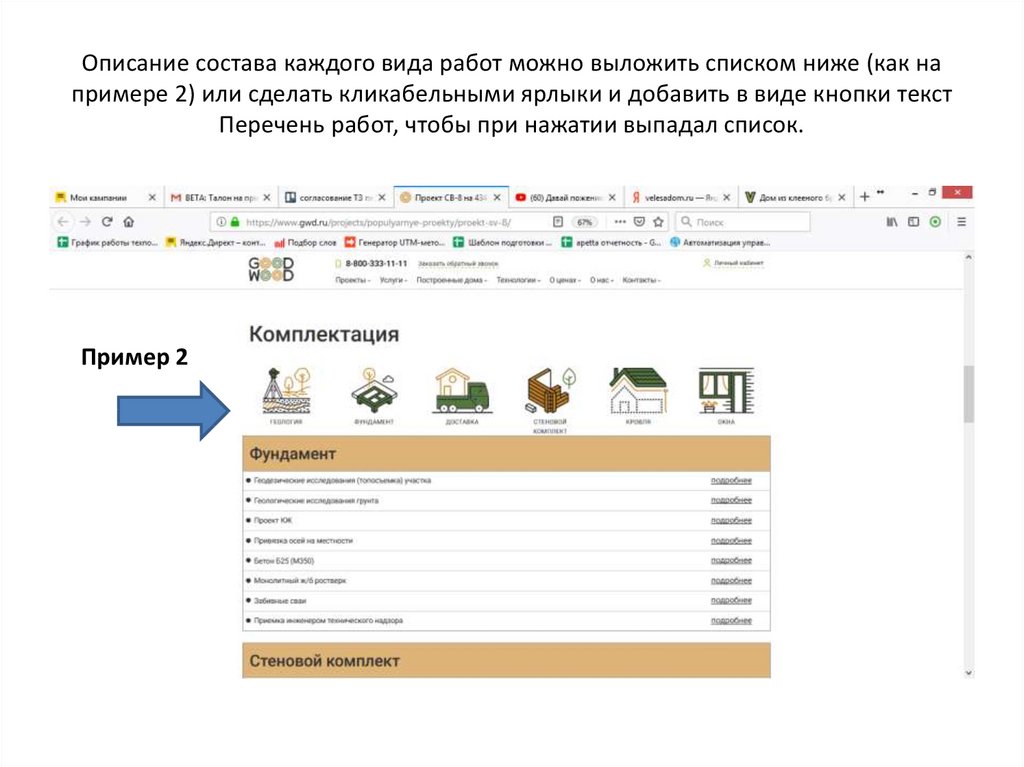
Пример 17. Описание состава каждого вида работ можно выложить списком ниже (как на примере 2) или сделать кликабельными ярлыки и добавить
в виде кнопки текстПеречень работ, чтобы при нажатии выпадал список.
Пример 2
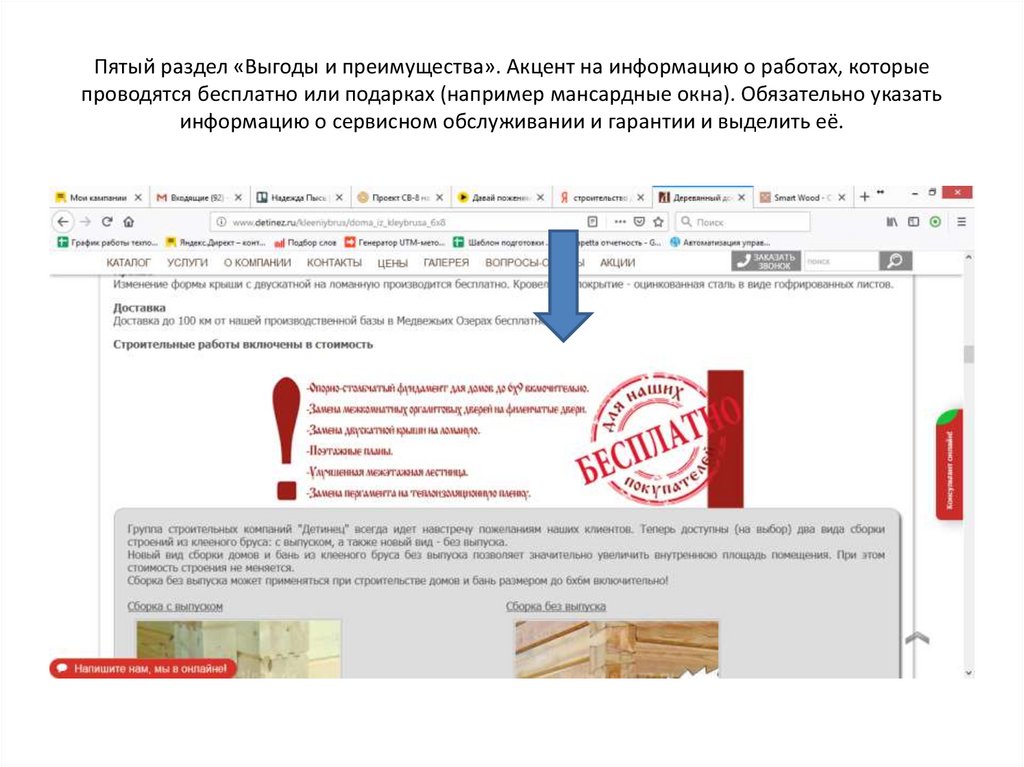
8. Пятый раздел «Выгоды и преимущества». Акцент на информацию о работах, которые проводятся бесплатно или подарках (например
мансардные окна). Обязательно указатьинформацию о сервисном обслуживании и гарантии и выделить её.
9. Раздел «Как мы работаем» есть в на сайте velesa.net (пример 3). Его можно перенести в карточку дома, но расположенный
горизонтально как на примере 4.Пример 3
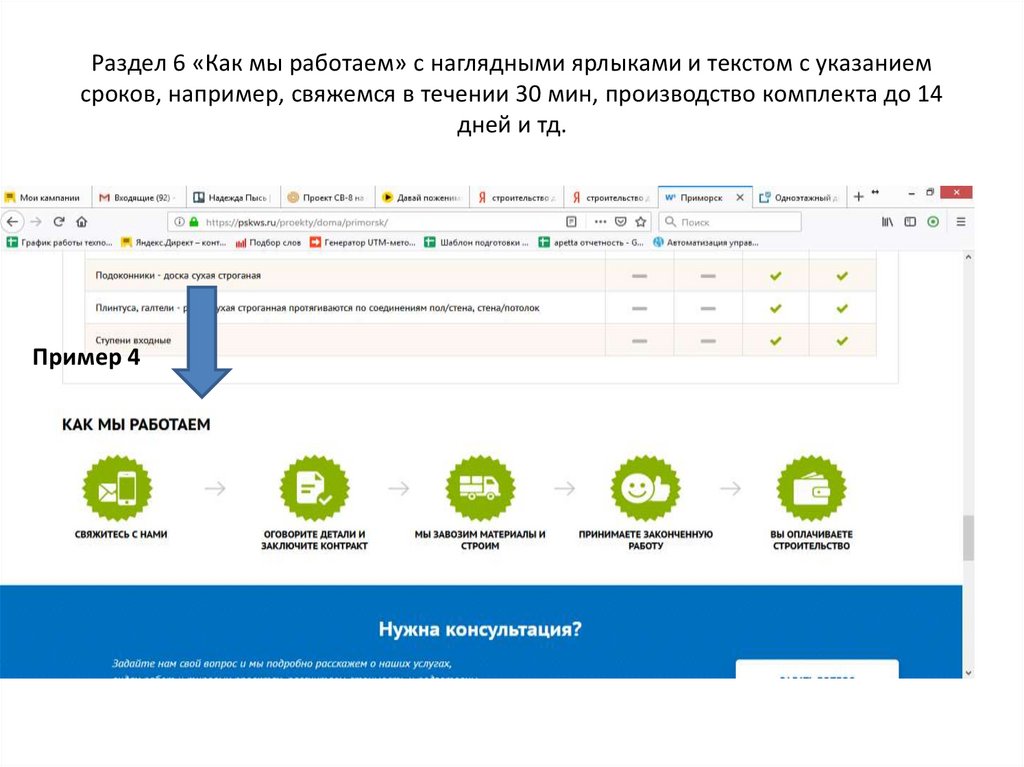
10. Раздел 6 «Как мы работаем» с наглядными ярлыками и текстом с указанием сроков, например, свяжемся в течении 30 мин,
производство комплекта до 14дней и тд.
Пример 4
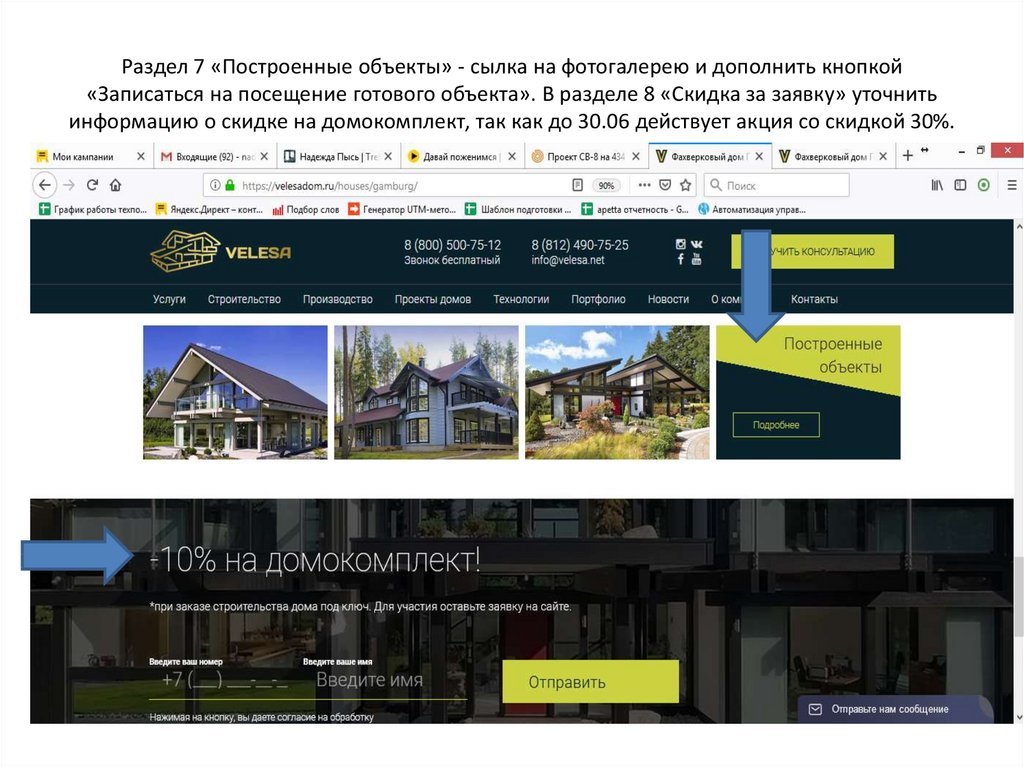
11. Раздел 7 «Построенные объекты» - сылка на фотогалерею и дополнить кнопкой «Записаться на посещение готового объекта». В разделе
8 «Скидка за заявку» уточнитьинформацию о скидке на домокомплект, так как до 30.06 действует акция со скидкой 30%.
12. Раздел 9 «Видео» - добавить видео с отзывами или с процессом строительства.
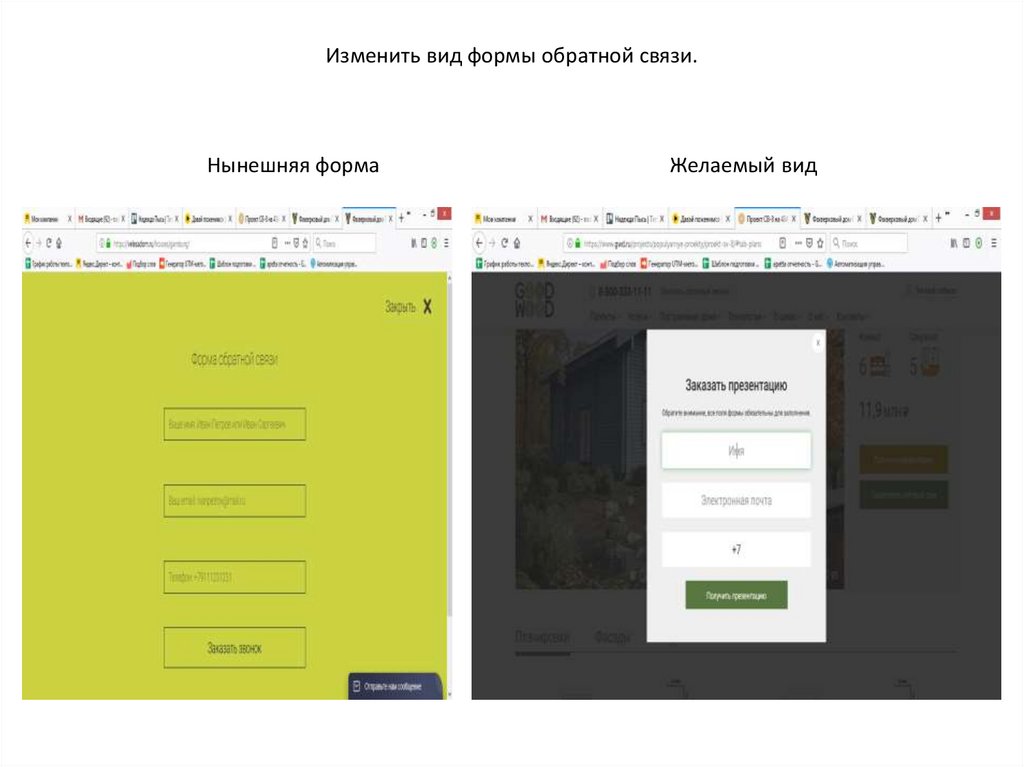
13. Изменить вид формы обратной связи. Нынешняя форма Желаемый вид
14.
1) Все значки должны быть индивидуальными, обязательно согласовать. Когда это ожидать?
Обсудить с дизайнером, хочет чтоб значки рисовались под них
2) Текст, я думаю можно убрать в кнопку. Это описание проекта, по сути если его еще под сео
подкрутить, то вообще норм будет.
3) Сравнительная таблица уже была, она кстати убралась не так уж и давно. Нужно подумать
как это показать, и нужно ли это показывать Сделать таблицу, разместить под ярлыками с
описанием работ
4) Описание работ делаем как на этой странице https://www.gwd.ru/projects/populyarnyeproekty/proekt-sp-190/#tab_620 , с интерактивом
5) Выгоды и преимущества мы дадим позже. Сейчас нужно согласовать их макет и как они
будут появляться посетителям? Обсудить с дизайнером , возможно перенести в раздел 3-4
6) "Как мы работаем" думаю что надо так разместить, как будет лучше смотреться на
мобильном телефоне, думаю вертикально, как думаешь? Уточнить у дизайнера
7) Построенные объекты добавляем кнопку на просмотр.
8) Скидку меняем, только думаю надо подать как-то более кричаще!!! Возможно
всплывающее окно? Или яркая мерцающая кнопка Акция /Купить это дом дешевле на..
9) Над видео работаем
10) Форму обратной связи меняем на желаемый.














 Маркетинг
Маркетинг Интернет
Интернет








