Похожие презентации:
Тэгтердің атрибуттары. Мәтінді. Безендіру
1.
ТЭГТЕРДІҢАТРИБУТТАРЫ
2.
Тэг атрибуттарыКөбінесе ашылу тэгіне әсер
ететін түрлендірулер атрибуттары
болады. Атрибуттар немесе
сипаттамалар – тэг атауынан және
бір-бірінен бос орын арқылы
бөлініп жазылған қосымша
түйінді сөздерден тұрады
3. Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік «=» белгісі арқылы бөлініп жазылады.
4. Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар болмайды.
5.
МӘТІНДІБЕЗЕНДІРУ
6. Мәтінді абзацтарға бөлу
Оның ең қарапайым жолы<P> ашу тэгін және </P>
жабу тэгтарын қолдану
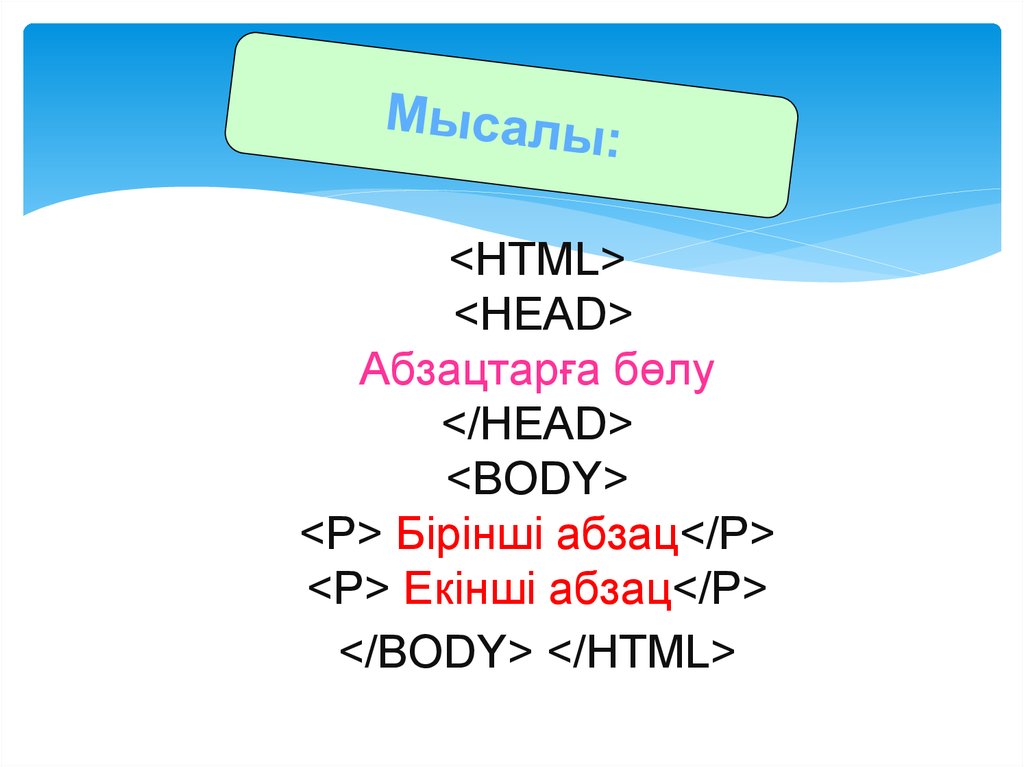
7. <HTML> <HEAD> <TITLE> Абзацтарға бөлу </TITLE> </HEAD> <BODY> <P> Бірінші абзац</P> <P> Екінші абзац</P> </BODY> </HTML>
<HTML><HEAD>
<TITLE> Абзацтарға бөлу </TITLE>
</HEAD>
<BODY>
<P> Бірінші абзац</P>
<P> Екінші абзац</P>
</BODY> </HTML>
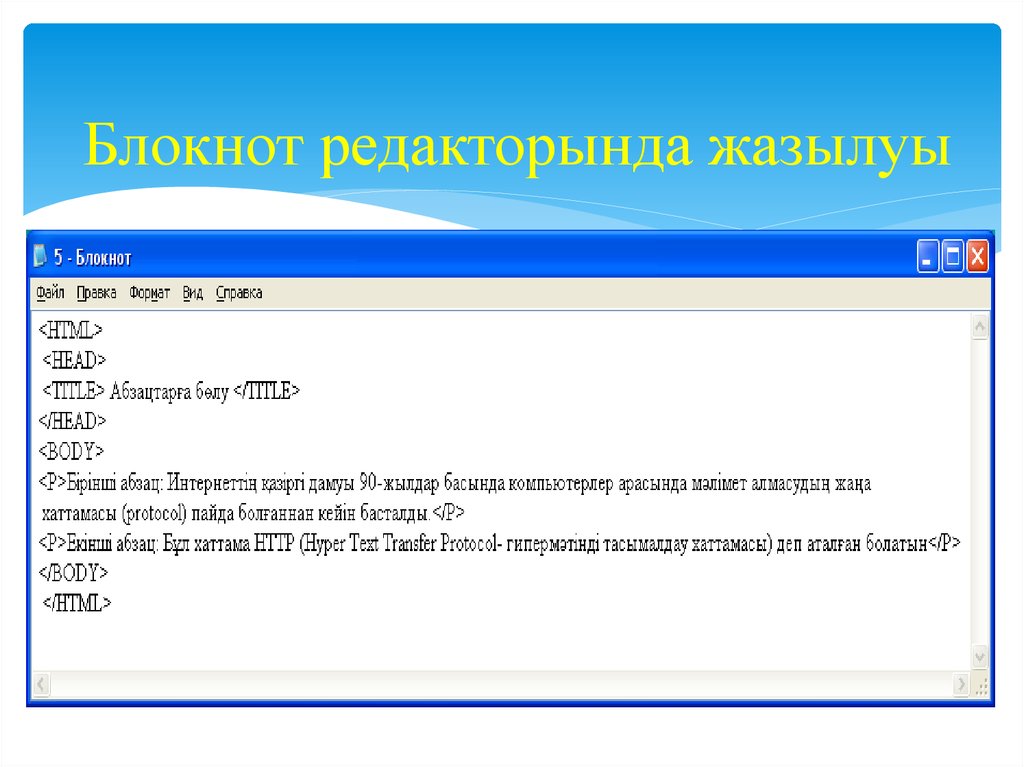
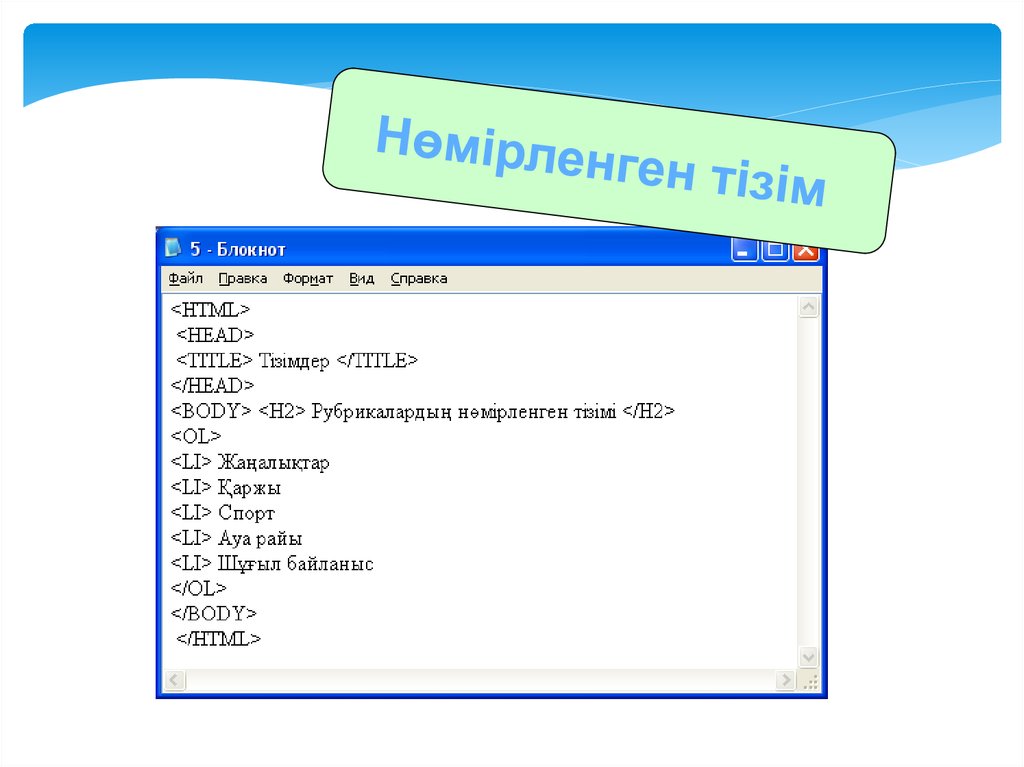
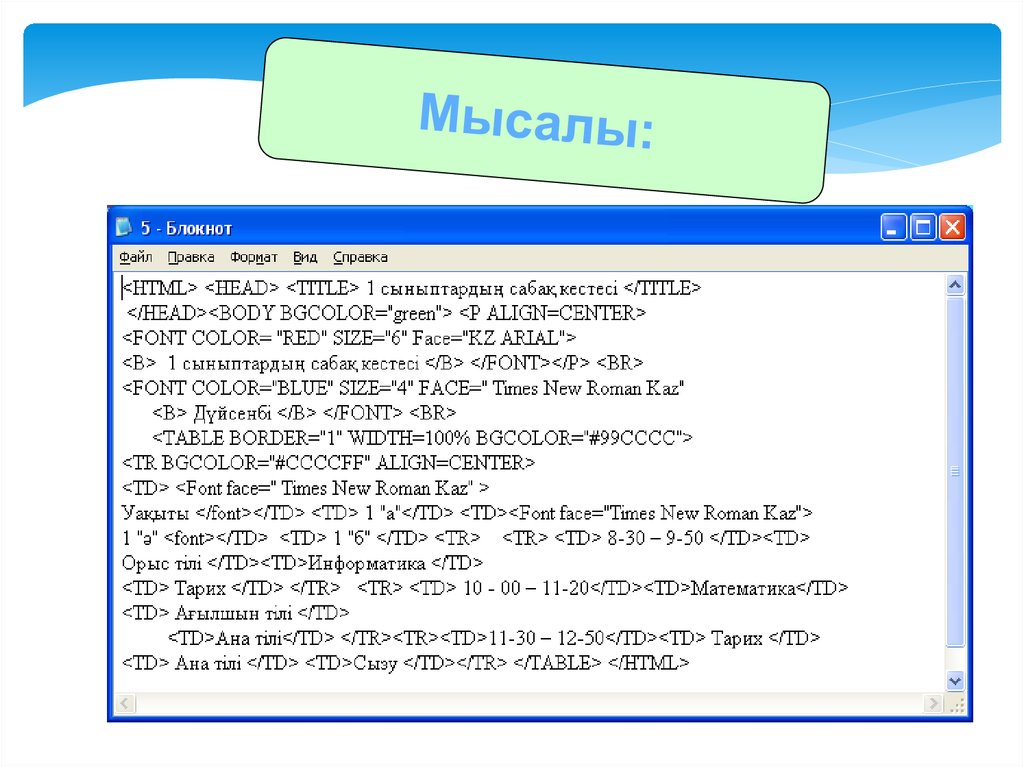
8. Блокнот редакторында жазылуы
9.
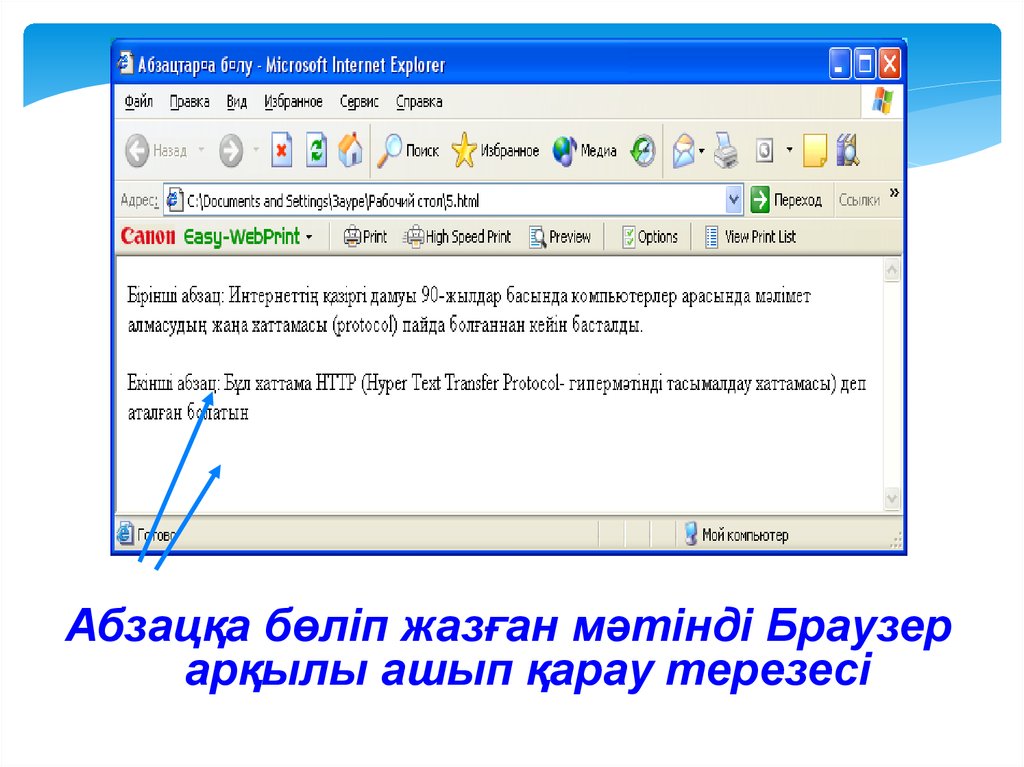
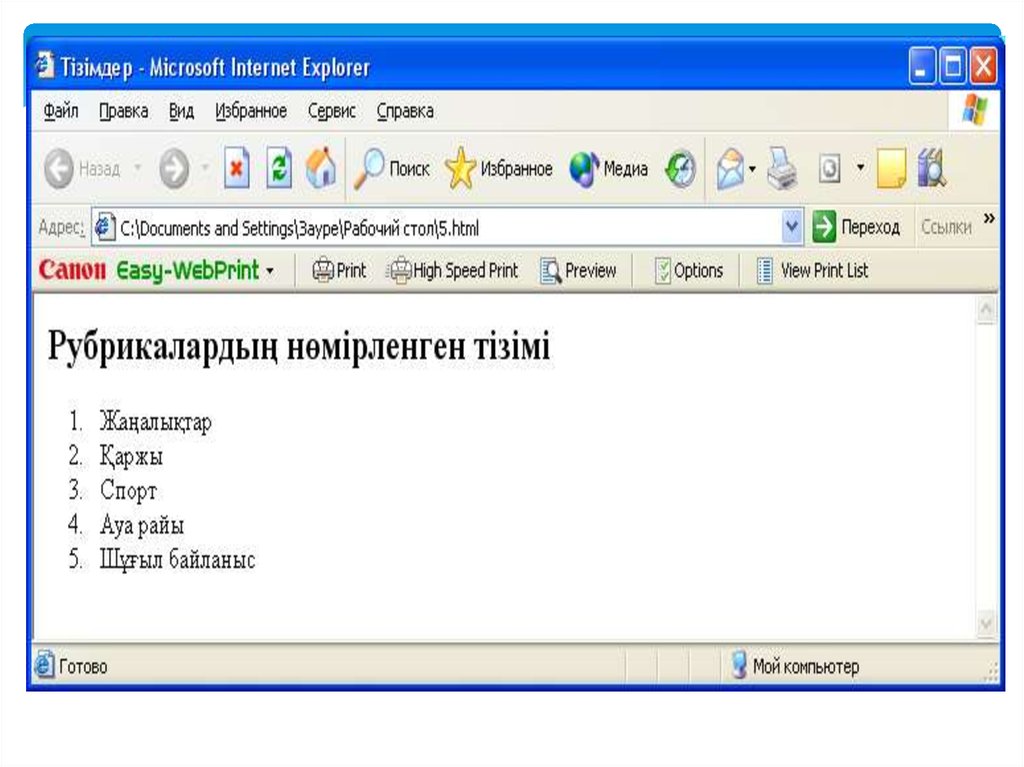
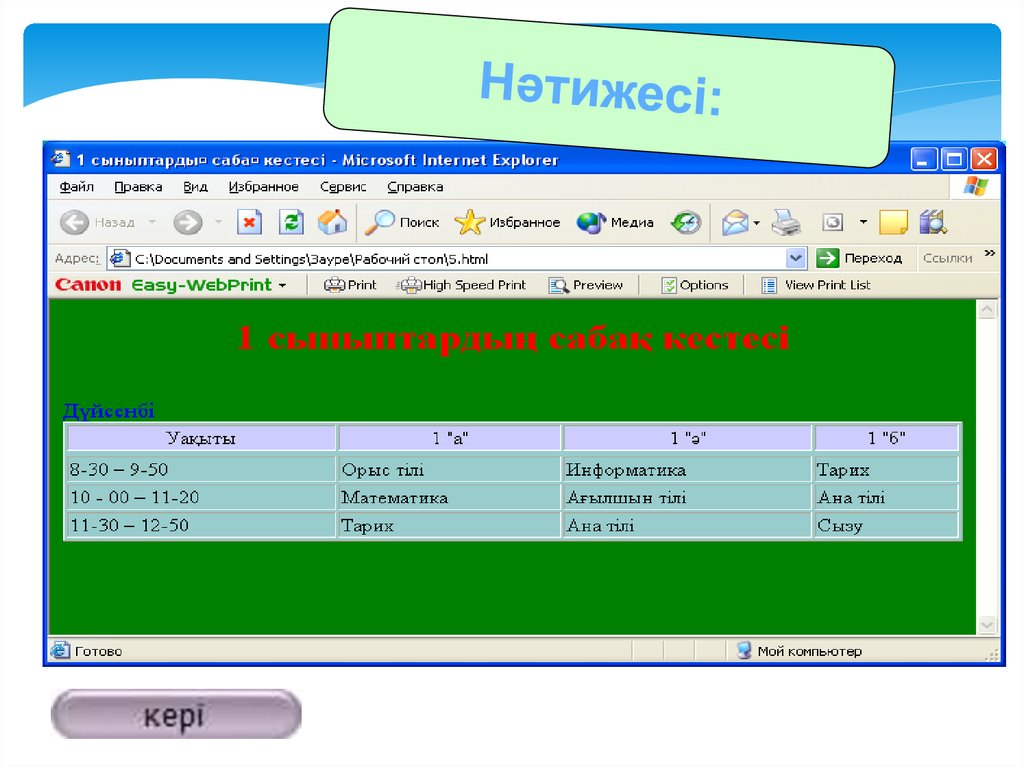
Абзацқа бөліп жазған мәтінді Браузерарқылы ашып қарау терезесі
10.
Мәтінге көлденең сызық қоюОның ең қарапайым жолы
<HR> тэгін қолдану
11.
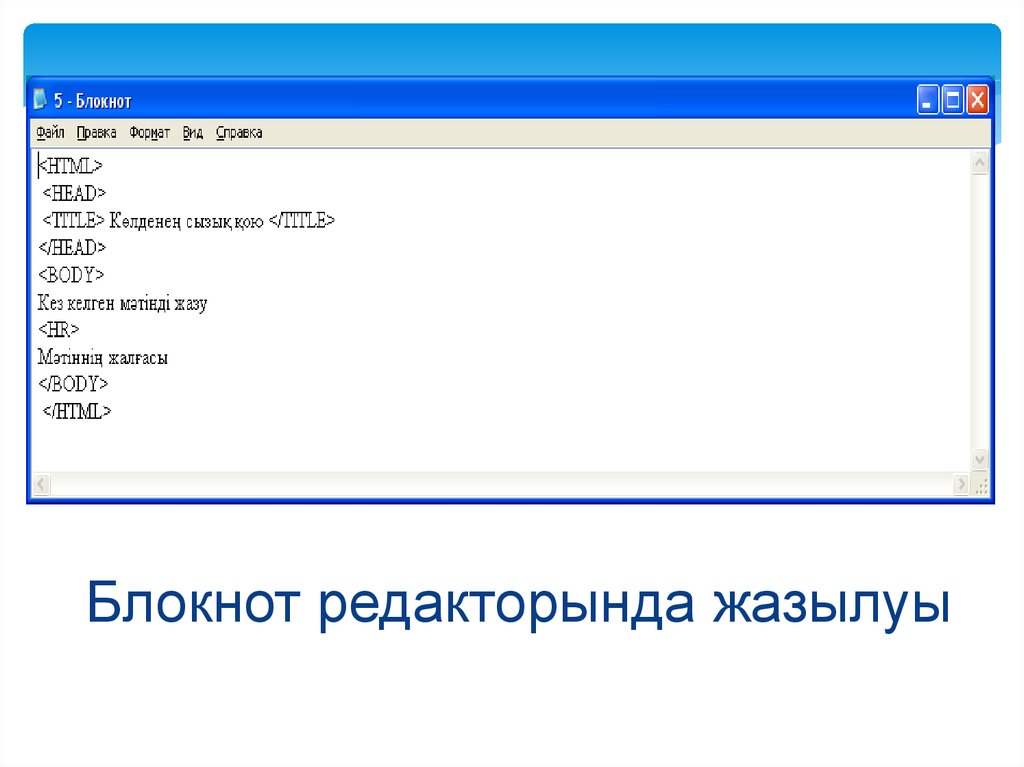
<HTML> <HEAD><TITLE> Көлденең сызық қою </TITLE>
</HEAD>
<BODY>
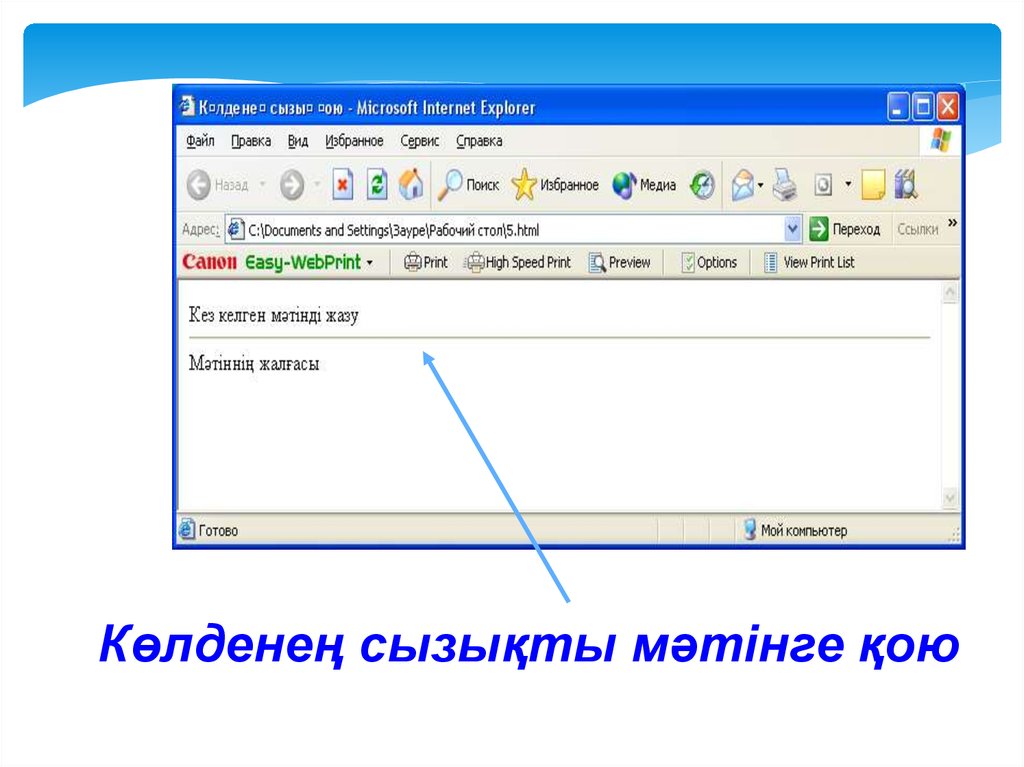
Кез келген мәтінді жазу
<HR>
Мәтіннің жалғасы
</BODY> </HTML>
12.
Блокнот редакторында жазылуы13.
Көлденең сызықты мәтінге қою14.
Қаріптің жазылуын беруОның ең қарапайым жолы
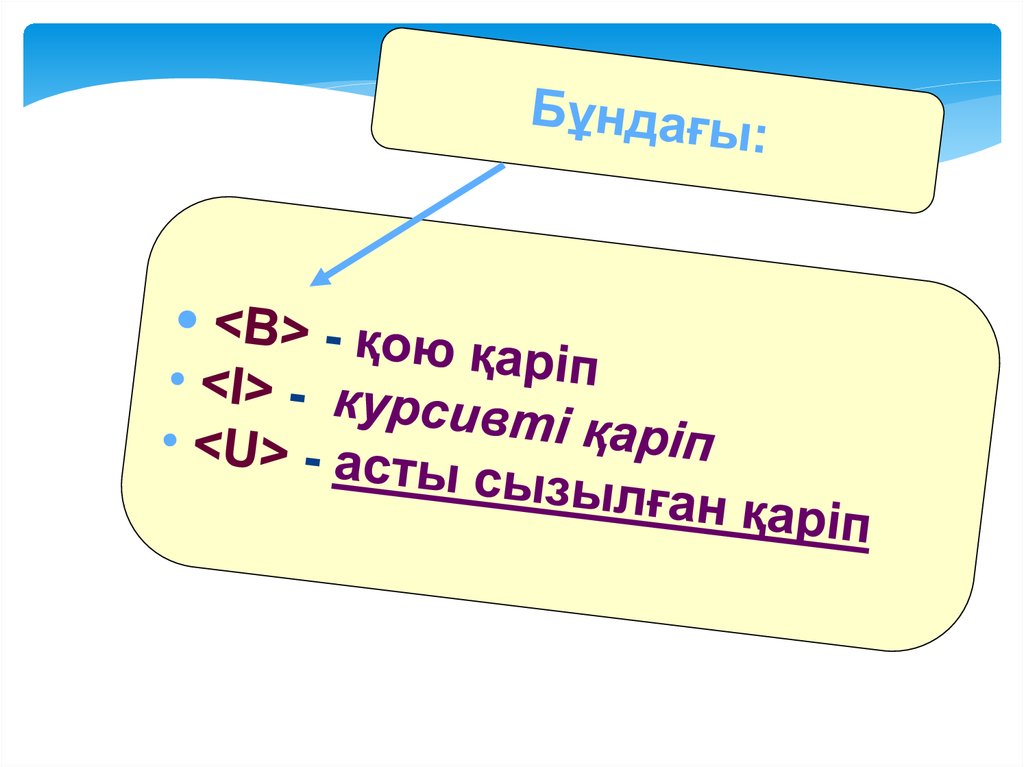
<B>, <I>, <U>
тэгтерін қолдану
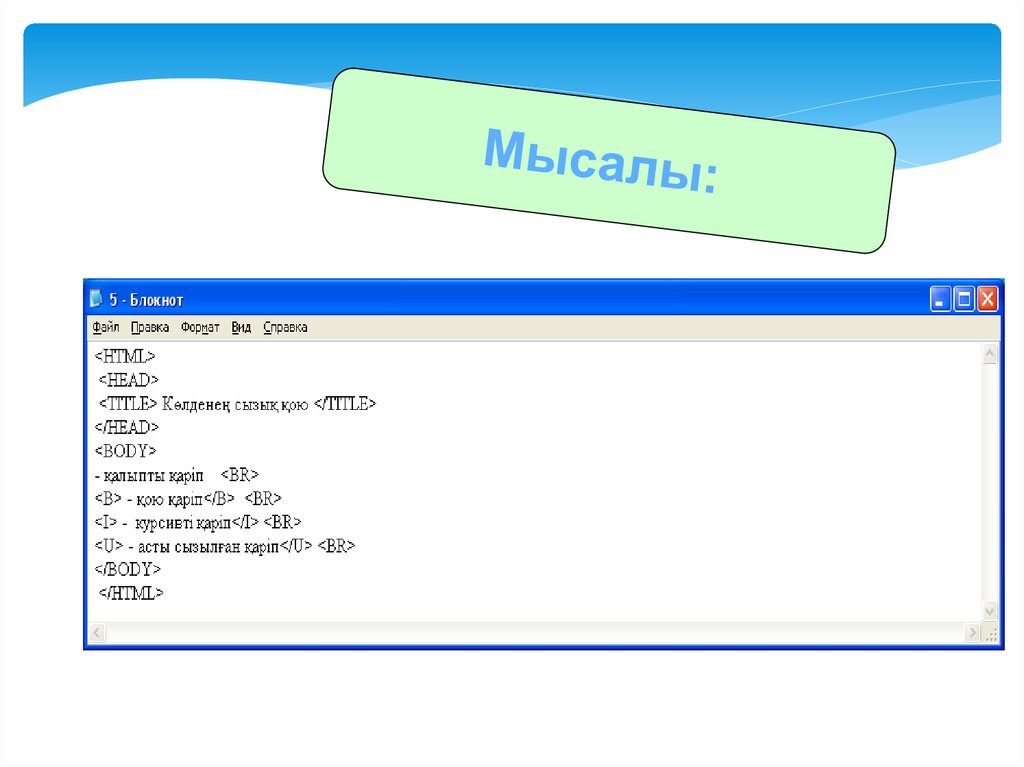
15.
16.
17.
18.
Жиі кездесетін түстердіңкодтары мен аттары
Түс
Түстің
аты
Он
Түс
алтылық
код
Түстің Он
аты
алтылық
код
Қара
Black
000000
Қара
жасыл
Green
008000
Қара көк
Navy
000080
Көгілдір
Teal
008080
Ашық
сұр
Silver
c0c0c0
Жасыл
Lime
00ff00
Көк
Blue
0000ff
Қара сұр Gray
808080
Қызыл
Red
ff0000
Сары
Yellow
ffff00
Күлгін
қызыл
Fuchsia
ff00ff
Ақ
White
ffffff
19.
FONT элементініңатрибуттары
size - қаріптің өлшемі
color - қаріптің түсі
face - қаріптің гарнитурасы
20.
<FONT face=“Arial” size=“7”color=“red” Мәтін </FONT>
Бұл қаріптің өлшемі 7, түсінің
қызыл және Arial екендігін
білдіреді
21.
Ал <Body bgcolor=“#ffffff”>жазуы құжаттың фонының түсінің
ақ екендігін көрсетеді
22.
Тізімдер23.
Тізімнің тақырыбы міндеттіемес элемент болып табылады және
ол <LH> тэгі арқылы беріледі.
Тізімнің құрамы жолдардан тұрады және
әрбір жол <LI> тэгі арқылы беріледі.
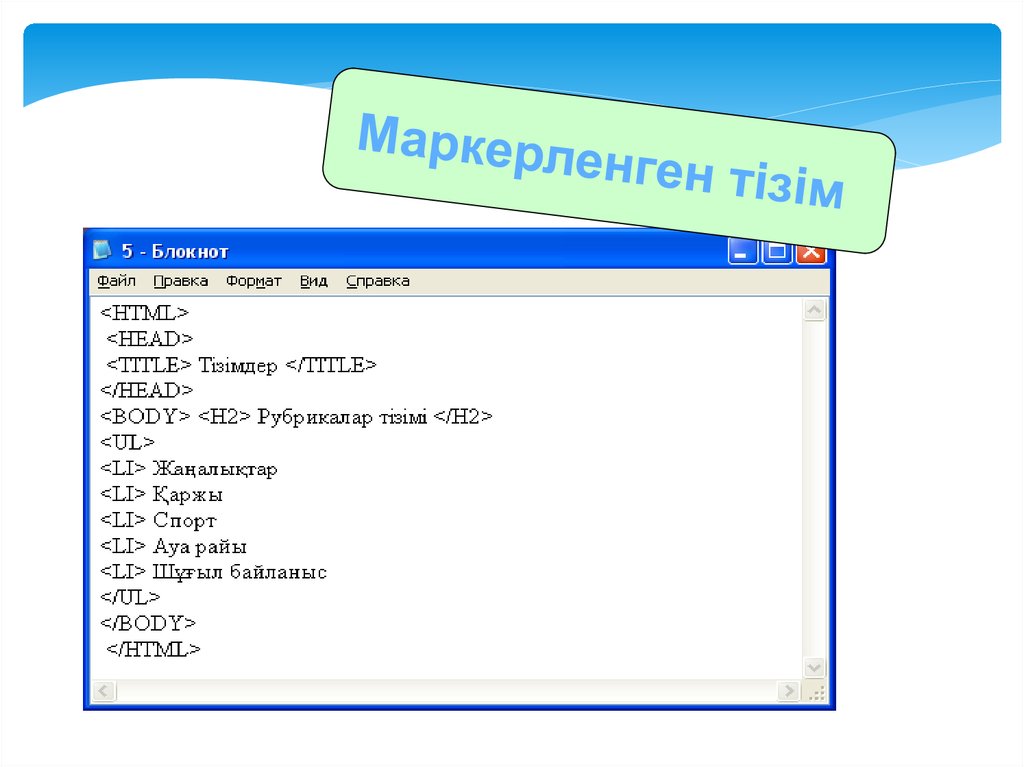
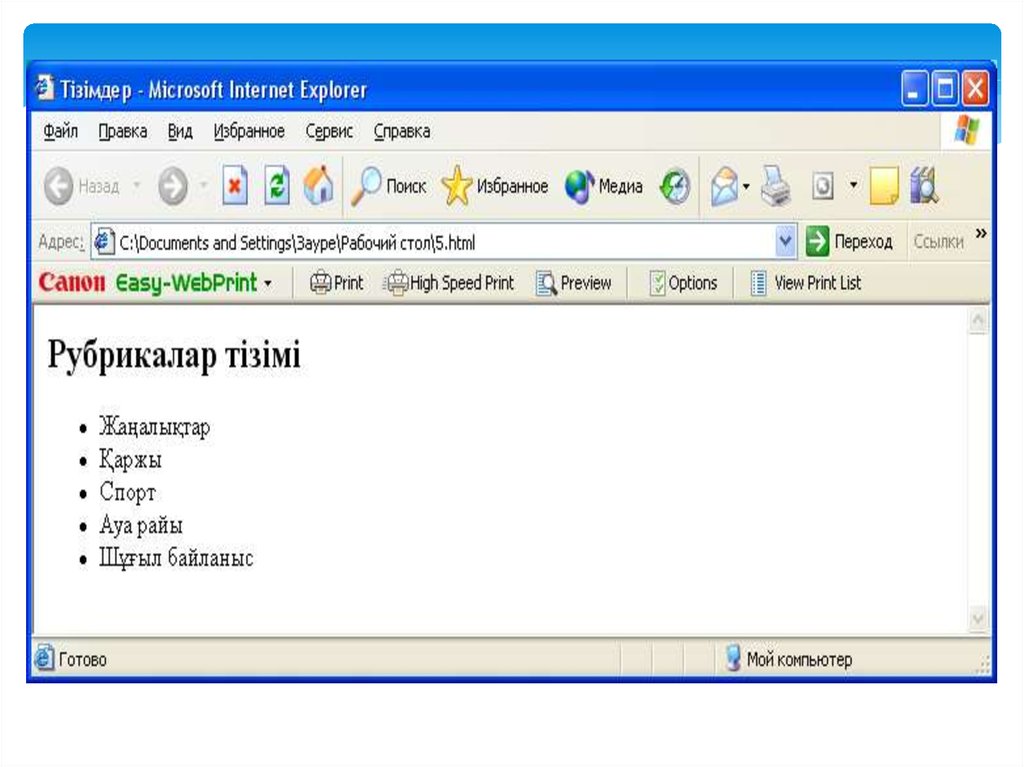
<UL> - маркерленген тізім
<OL> - нөмірленген тізім
<DL> - анықтамалар тізімі
24.
25.
26.
Үнсіз келісім бойыншамаркерлер қара боялған
дөңгелекше тәріздес болады,
бірақ оның формасын өзгертуге
болады. Ол үшін type атрибуты
қолданылады.
27.
Мысалы, оның келесі мәндері бар:<LI type=“square>Жаңалықтар - іші
боялған шаршы
<LI type=“circle”Жаңалықтар - іші
боялмаған дөңгелек
28.
29.
30.
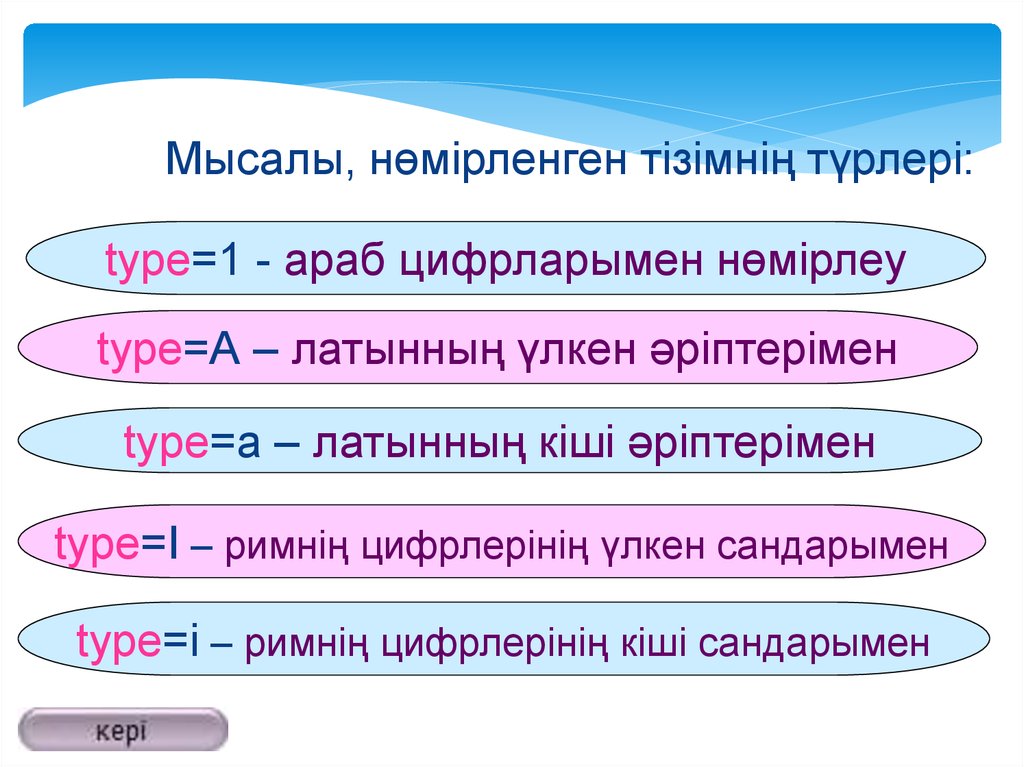
Мысалы, нөмірленген тізімнің түрлері:type=1 - араб цифрларымен нөмірлеу
type=А – латынның үлкен әріптерімен
type=а – латынның кіші әріптерімен
type=І – римнің цифрлерінің үлкен сандарымен
type=і – римнің цифрлерінің кіші сандарымен
31. КЕСТЕЛЕРДІ ҚҰРУ
32.
Құжатқа кесте қойған кезде әр кесте<TABLE> тэгі арқылы басталып </TABLE>
жабу тэгі арқылы аяқталуы керек. Келесі тэгтер:
• TR – кестенің жеке жолын құру
• TD – кестенің жеке ұяшықтарын құру
• TH – кестенің тақырыптық ұяшығын құру
• CAPTION – кестенің атауын құруға
арналған
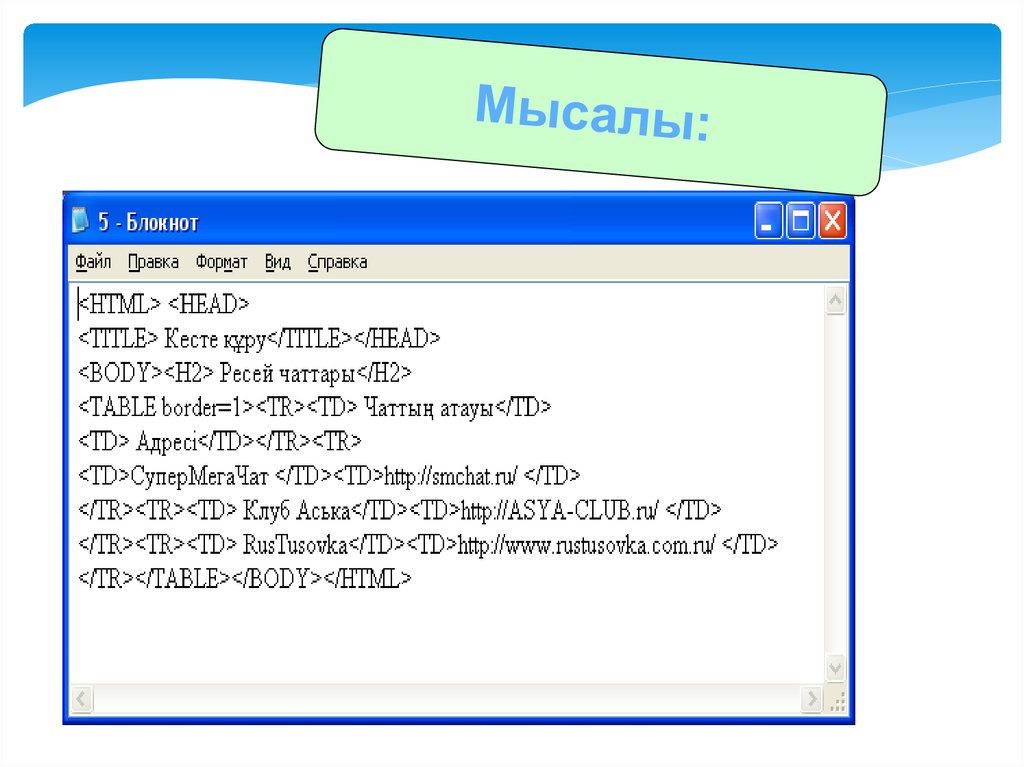
33.
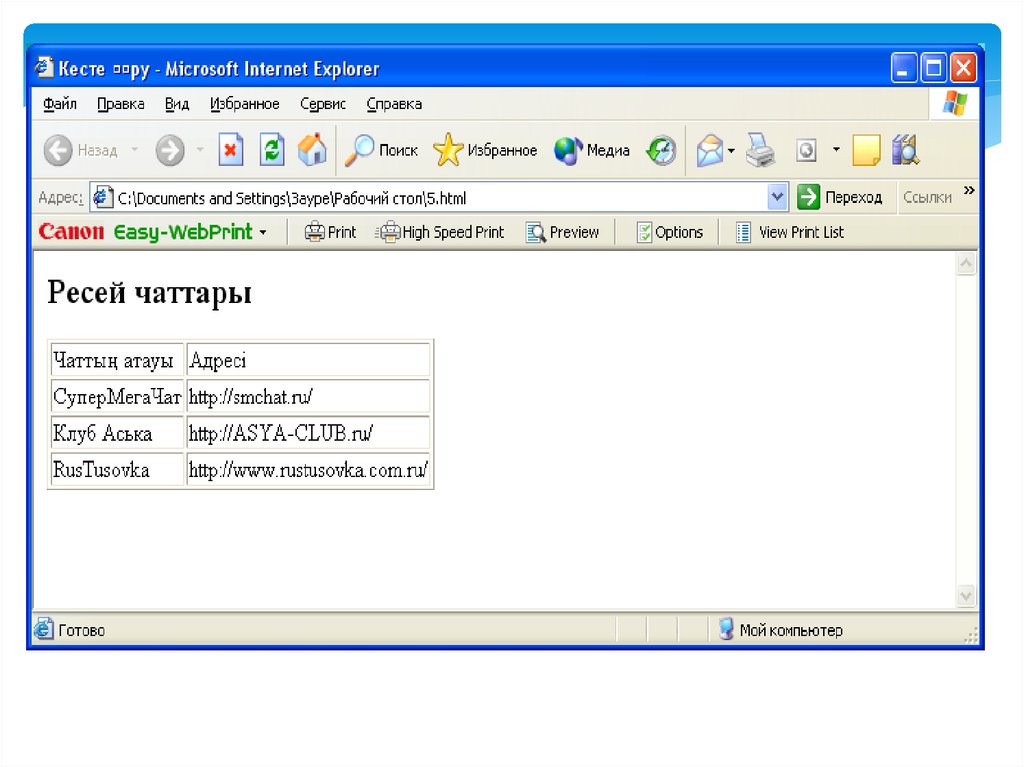
34.
35. Кестенің жалпы параметрлері: (TABLE тэгіне қолданылатын атрибуттар)
width – кестенің еніalign – кестені терезеге қатысты туралау
border – кестенің сыртқы шеркарасы
bgcolor – кестенің фонының түсі
bordercolor – шекарасының түсі
36.
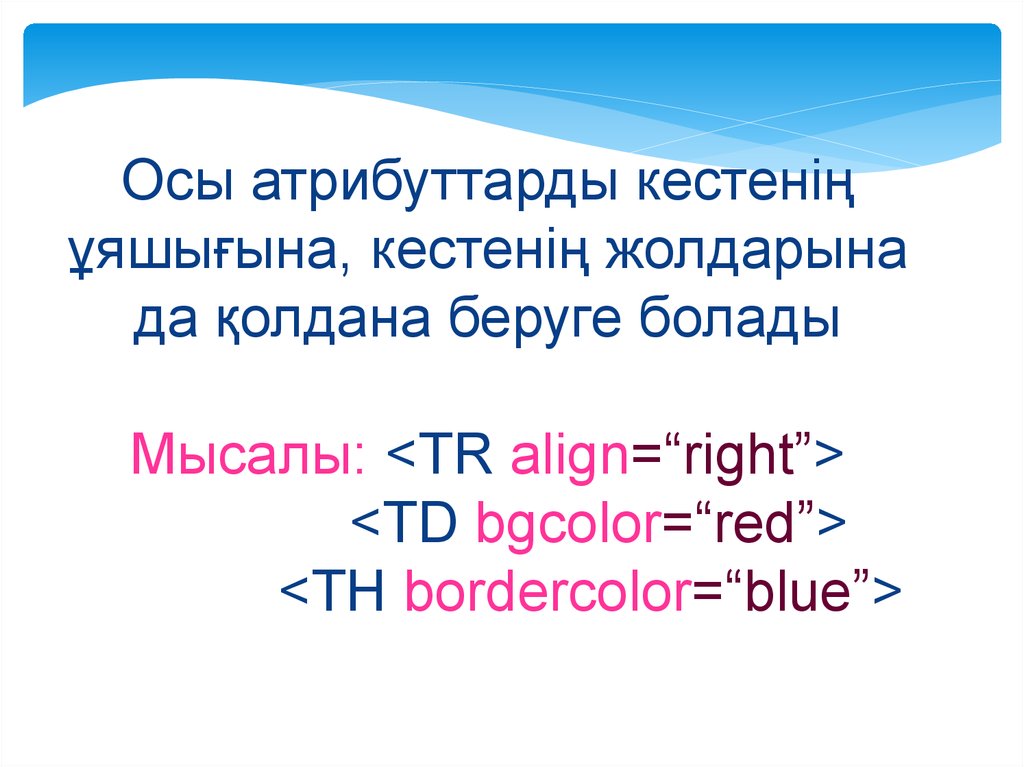
Осы атрибуттарды кестеніңұяшығына, кестенің жолдарына
да қолдана беруге болады
Мысалы: <TR align=“right”>
<TD bgcolor=“red”>
<TH bordercolor=“blue”>
37.
38.
39. Графика мен мультимедианы web - параққа қою
40. Web-ке арналған графикалық файлдардың форматтары
GIF (Graphics Interchange Format – алмасудыңграфикалық форматы), кеңейткіші- .gif
JPEG (Joint Photographic Expert Group – фотосуреттер
эксперттерінің біріккен тобы), кеңейткіші- .jpg және .jpeg
PNG (Portable Network Graphics –
тасымалданатын желілік графика),
кеңейткіші- .png
41.
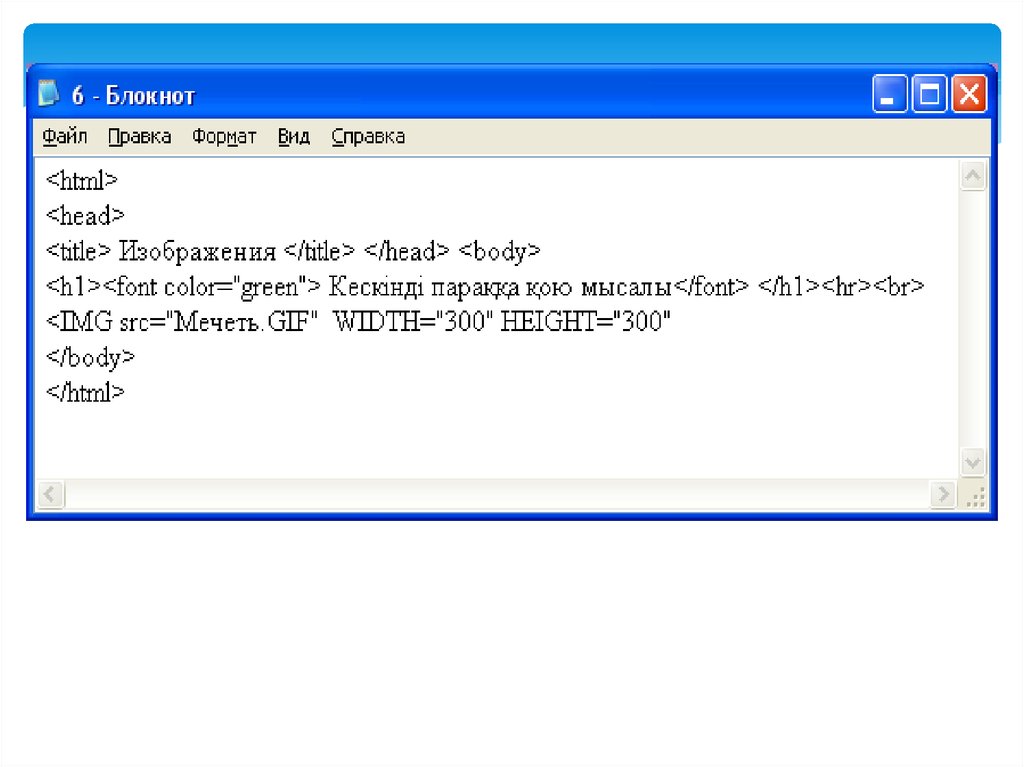
Кескінді параққа қоюОның ең қарапайым жолы
<IMG> тэгін қолдану
42.
43.
44.
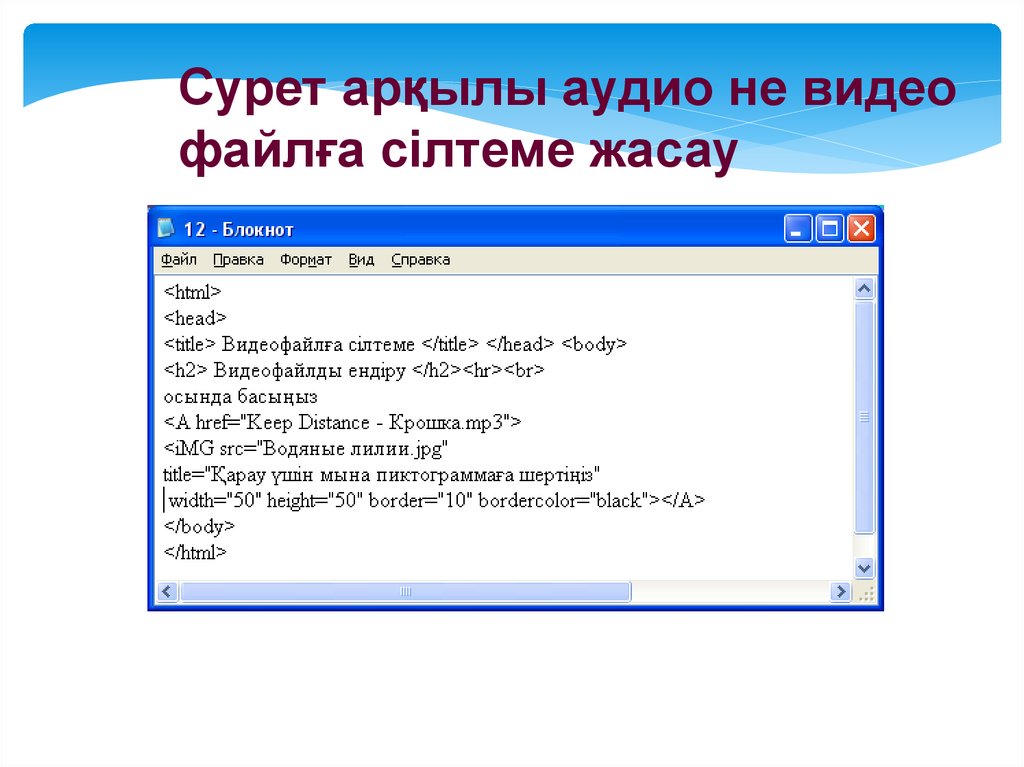
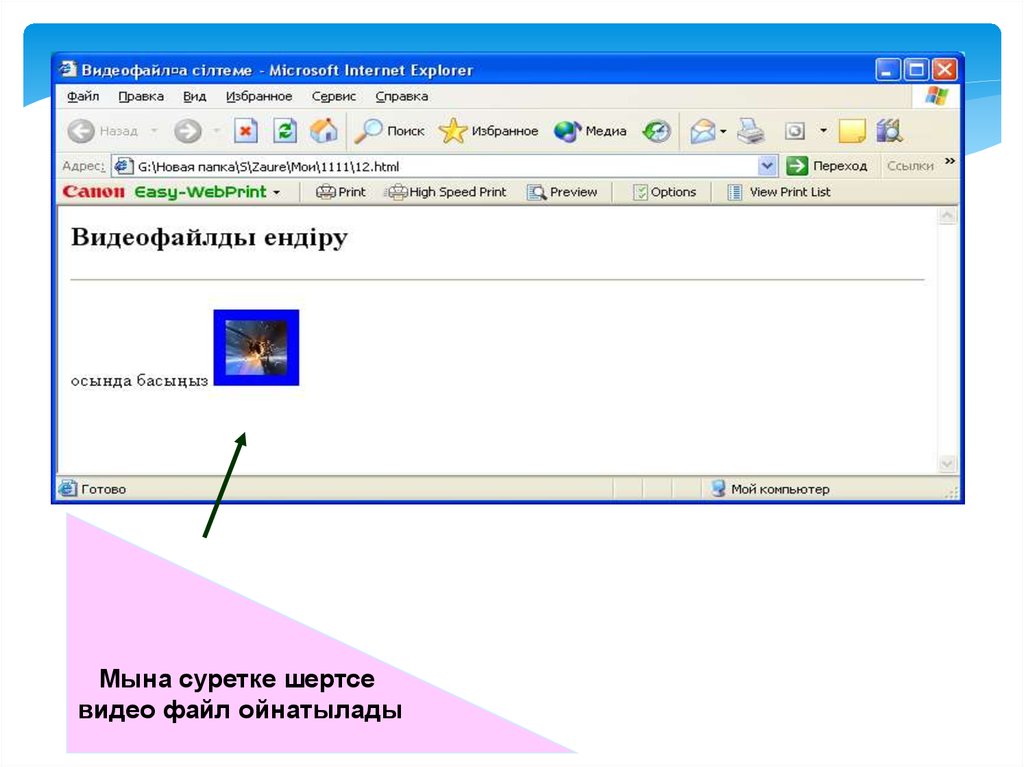
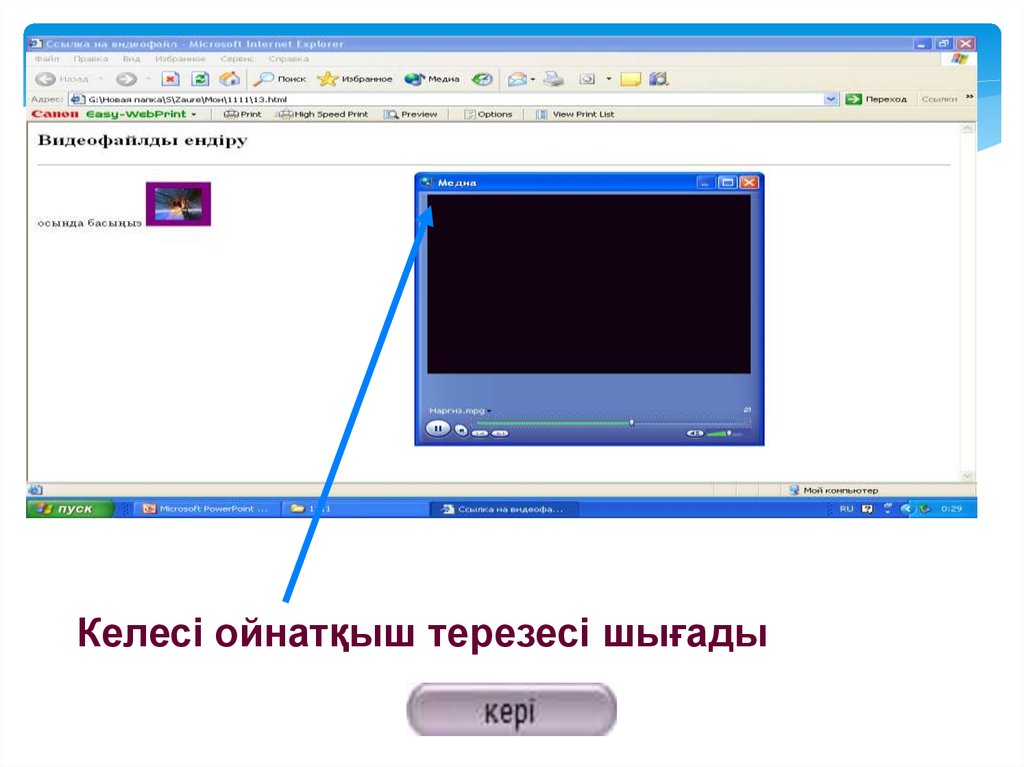
Сурет арқылы аудио не видеофайлға сілтеме жасау
45.
Мына суретке шертсевидео файл ойнатылады
46.
Келесі ойнатқыш терезесі шығады47.
ФРЕЙМДЕРГЕБӨЛУ
48.
Оның ең қарапайым жолы<BODY> тэгінің орнына
<FRAMESET> тэгін қолдану
49.
Ал фреймнің ішіндегілері<FRAME> тэгі арқылы
анықталады
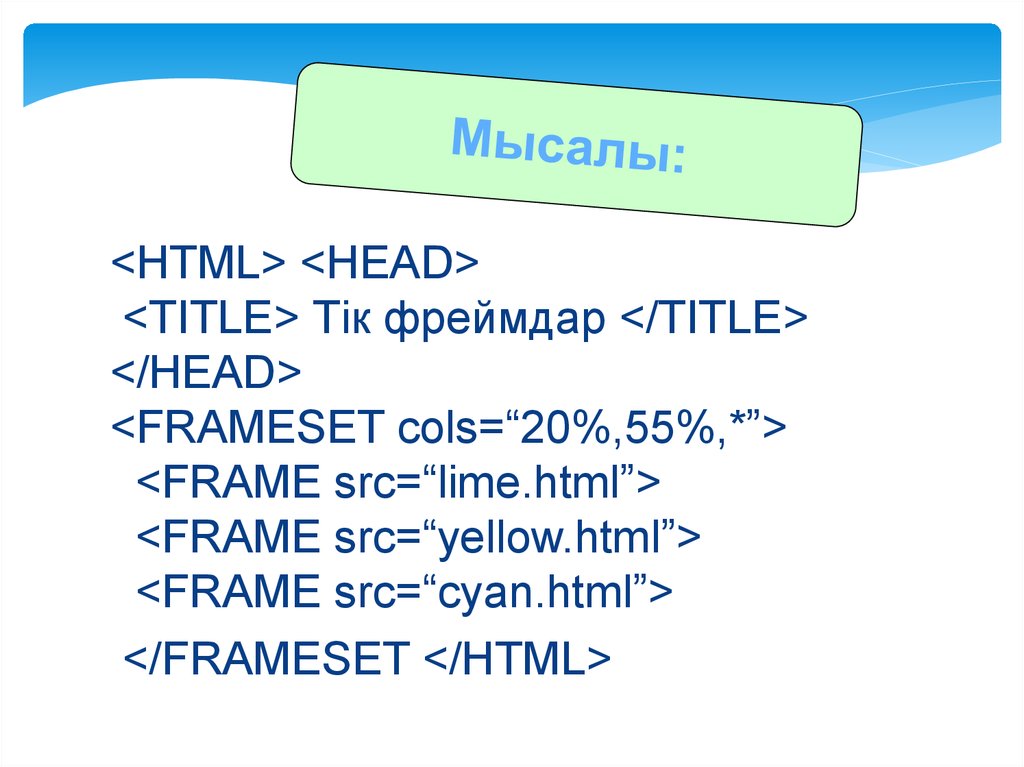
50.
<HTML> <HEAD><TITLE> Тік фреймдар </TITLE>
</HEAD>
<FRAMESET cols=“20%,55%,*”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
</FRAMESET </HTML>
51.
<FRAMESET> тэгінеқолданылатын атрибуттар
cols – тік фреймдердің санын береді
rows – көлденең фреймдер санын
52.
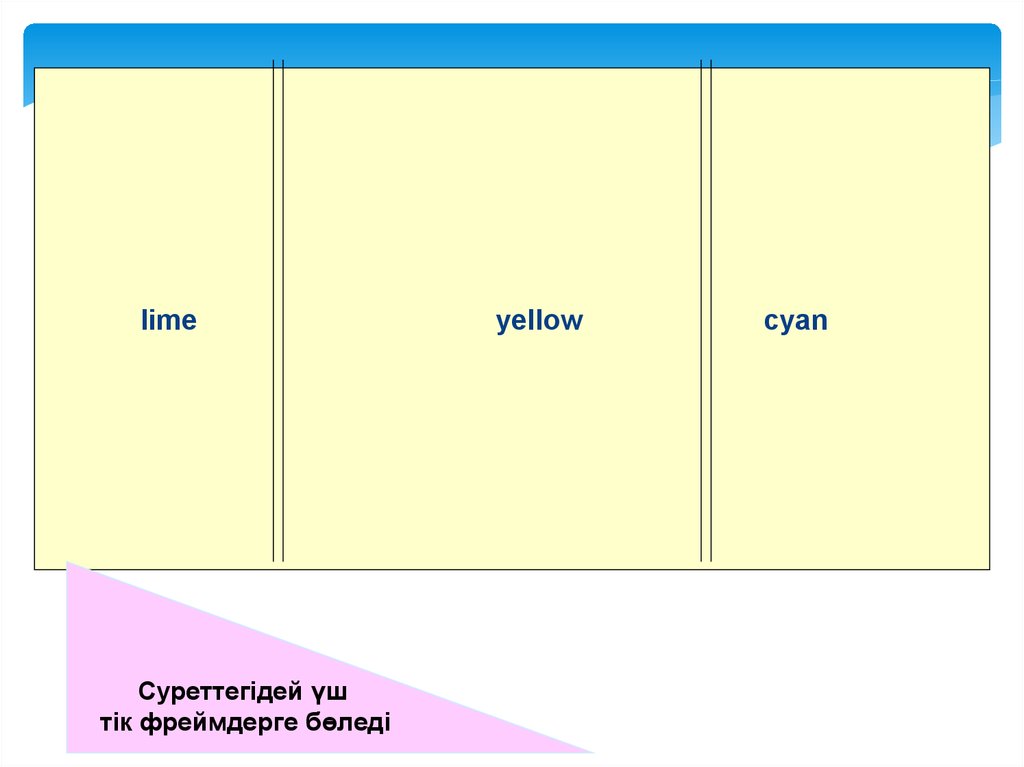
limeCуреттегідей үш
тік фреймдерге бөледі
yellow
cyan
53.
Тік және көлденеңфреймдердің бірге
қолданылуына мысал:
54.
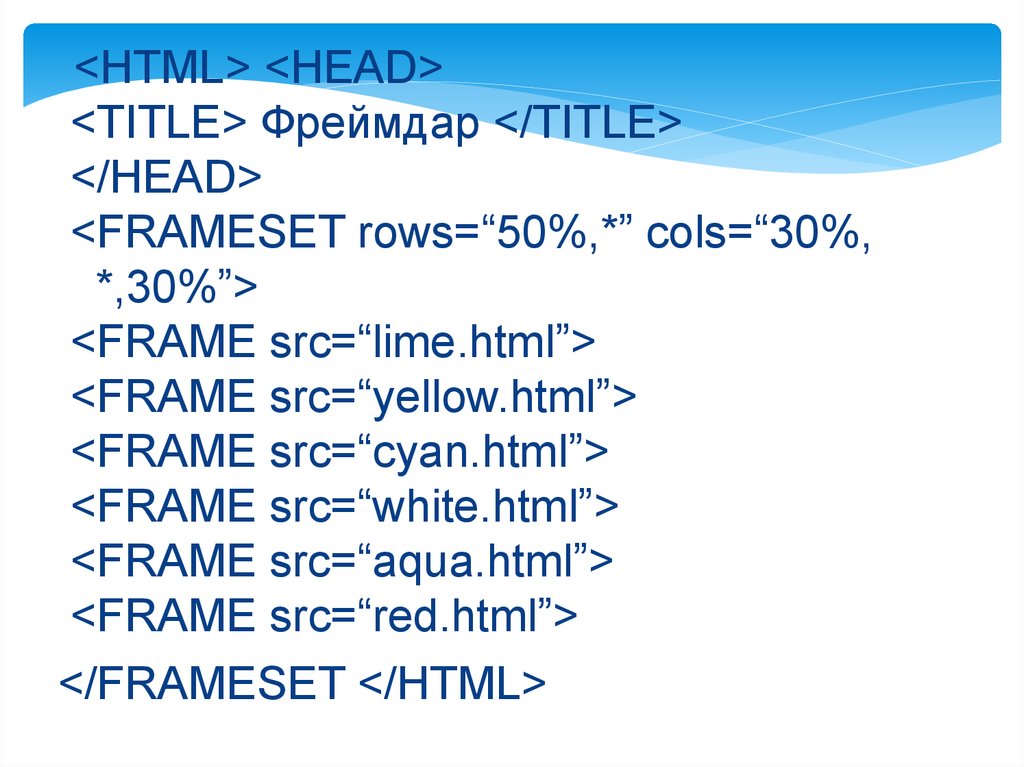
<HTML> <HEAD><TITLE> Фреймдар </TITLE>
</HEAD>
<FRAMESET rows=“50%,*” cols=“30%,
*,30%”>
<FRAME src=“lime.html”>
<FRAME src=“yellow.html”>
<FRAME src=“cyan.html”>
<FRAME src=“white.html”>
<FRAME src=“aqua.html”>
<FRAME src=“red.html”>
</FRAMESET </HTML>
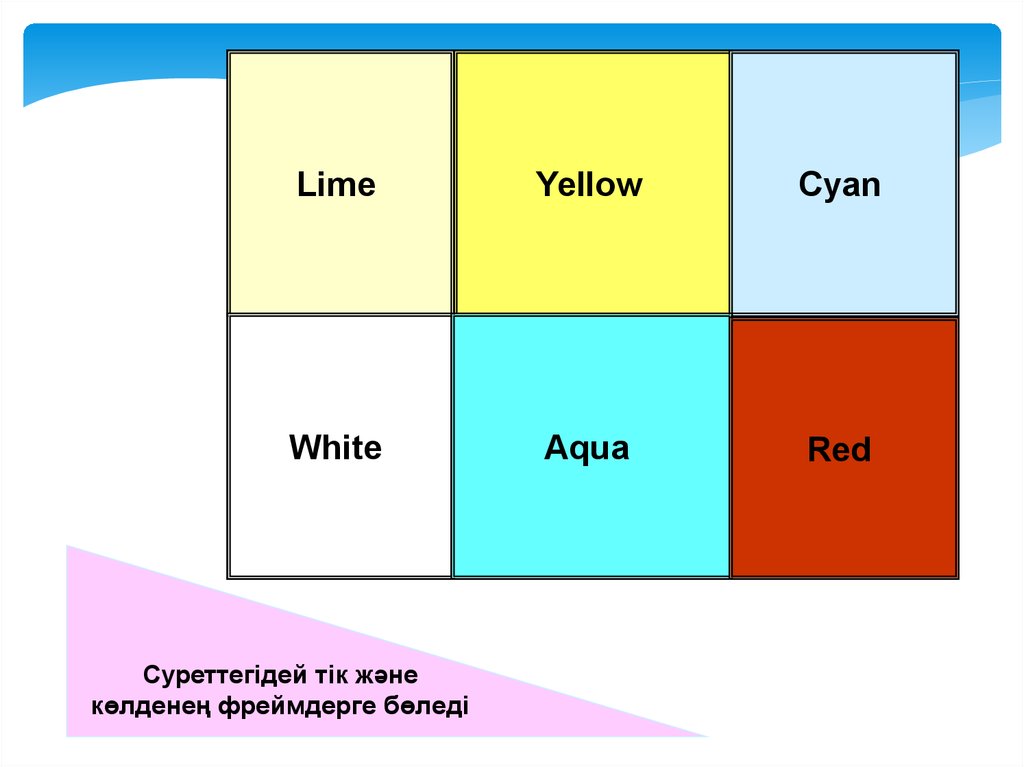
55.
LimeYellow
Yellow
Cyan
Cyan
White
White
Aqua
Aqua
Red
Red
Cуреттегідей тік және
көлденең фреймдерге бөледі
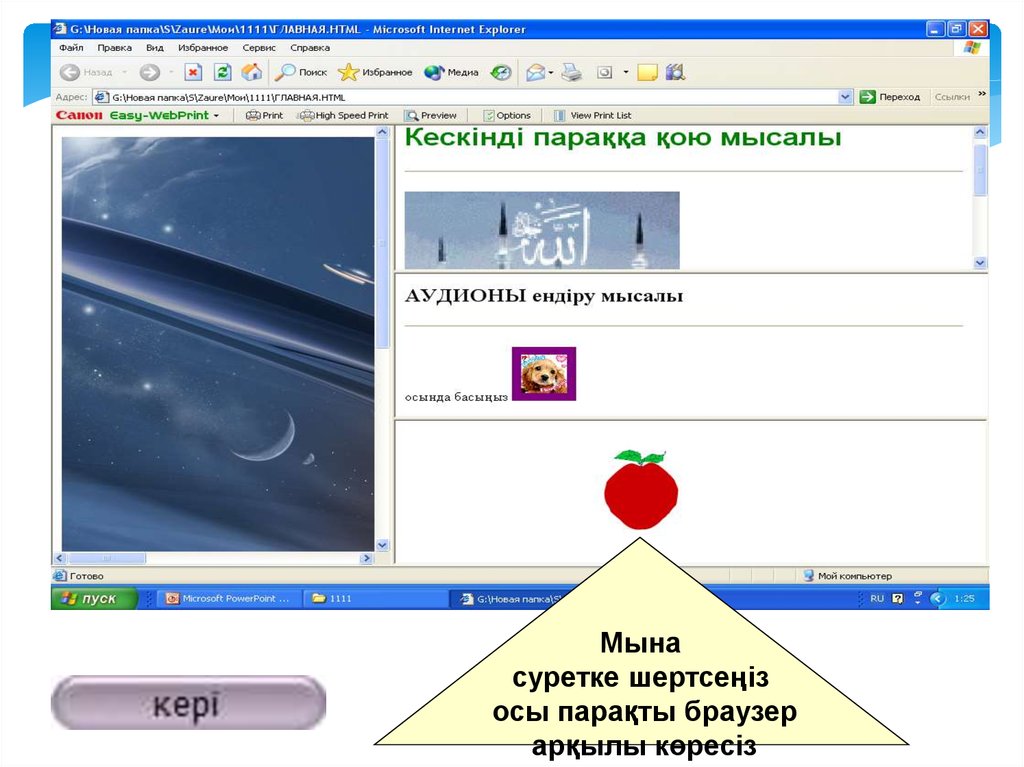
56.
Мынасуретке шертсеңіз
осы парақты браузер
арқылы көресіз
57. Графиктік бейнелердің параметрлері
WIDHT – пиксельмен өлшенетін суреттің ұзындығы;HEIGHT– пиксельмен өлшенетін суреттің биіктігі;
ALIGN – тегістеу (ALIGN=LEFT – сол жақ өріс бойынша
тегістеу, ALIGN=RIGHT – оң жақ өріс бойынша, ALIGN=TOP
– жоғарғы шекара бойынша, ALIGN=BOTTOM – төменгі
шекара бойынша, ALIGN=MIDDLE немесе CENTER – ортасы
бойынша);
HSPACE – графиктік бейнеден горизонталь бойынша
алшақтығы;
VSPACE – вертикаль бойынша алшақтық;
ALT – бейнелерді белгілеу үшін қолданылатын альтернативті
текст;
<BODY BACKGROUND> – құжаттың фоны ретінде суретті
қолдануға мүмкіндік береді.

























































 Программирование
Программирование



