Похожие презентации:
Структура Web-страницы. Язык HTML
1. 9 февраля
9 ФЕВРАЛЯСтруктура WEB-страницы
2.
HTML(от англ. HyperText Markup
Language — «язык разметки гипертекста») —
стандартный язык разметки документов во
Всемирной паутине.
3.
ЯзыкHTML был
разработан британским учёным
Тимом Бернерсом-Ли
приблизительно
в 1986—1991 годах
4.
Сайт можно создать в специальныхпрограммах (Dreamweaver CS6, Alaborn iStyle,
NVU ) или в стандартном блокноте.
5. Создание сайта в блокноте:
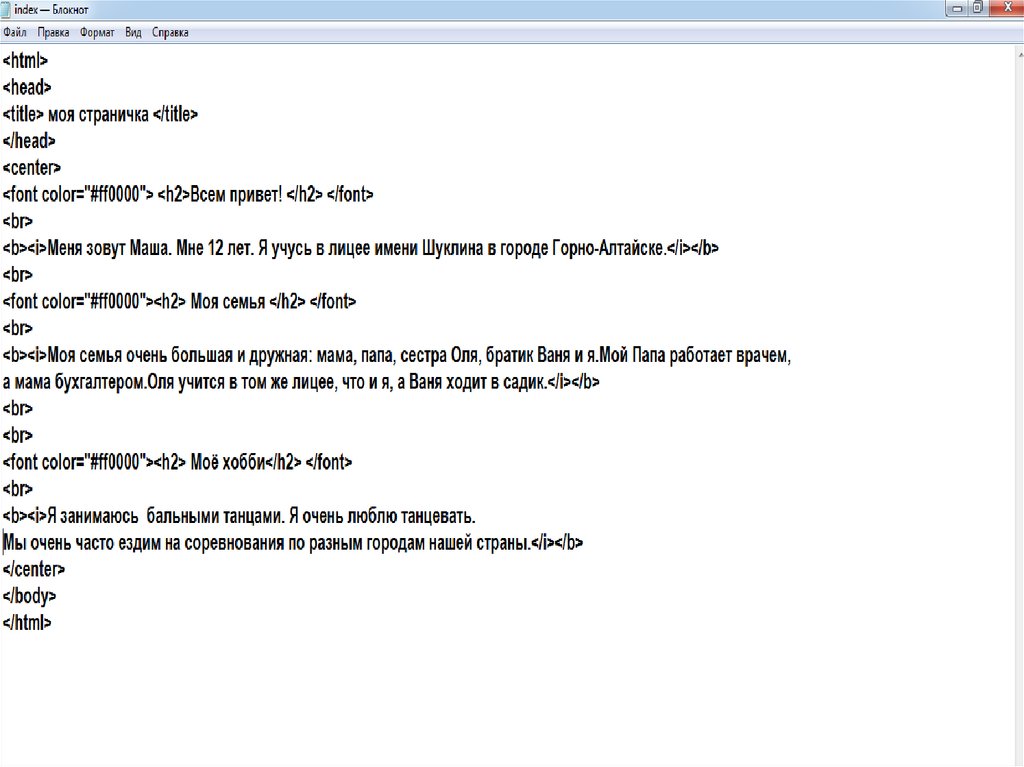
СОЗДАНИЕ САЙТА В БЛОКНОТЕ:Открываем блокнот
Пишем страницу на языке HTML
Сохраняем файл с расширением «.HTML»
например: index.html
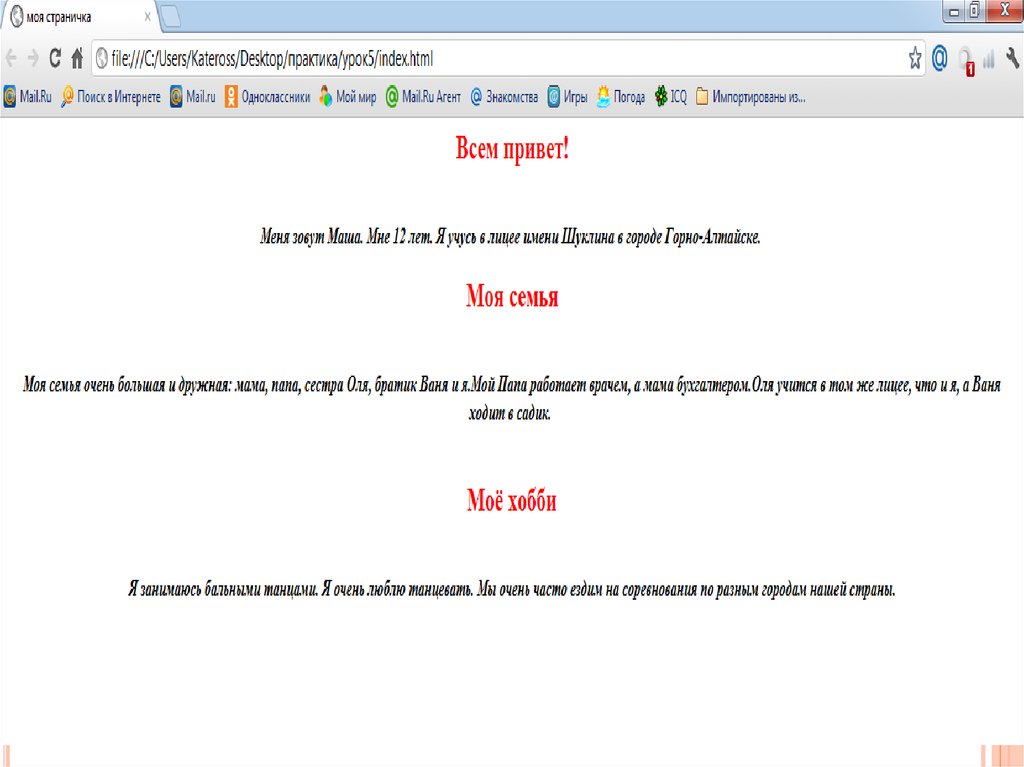
Открываем полученный файл с помощью браузера
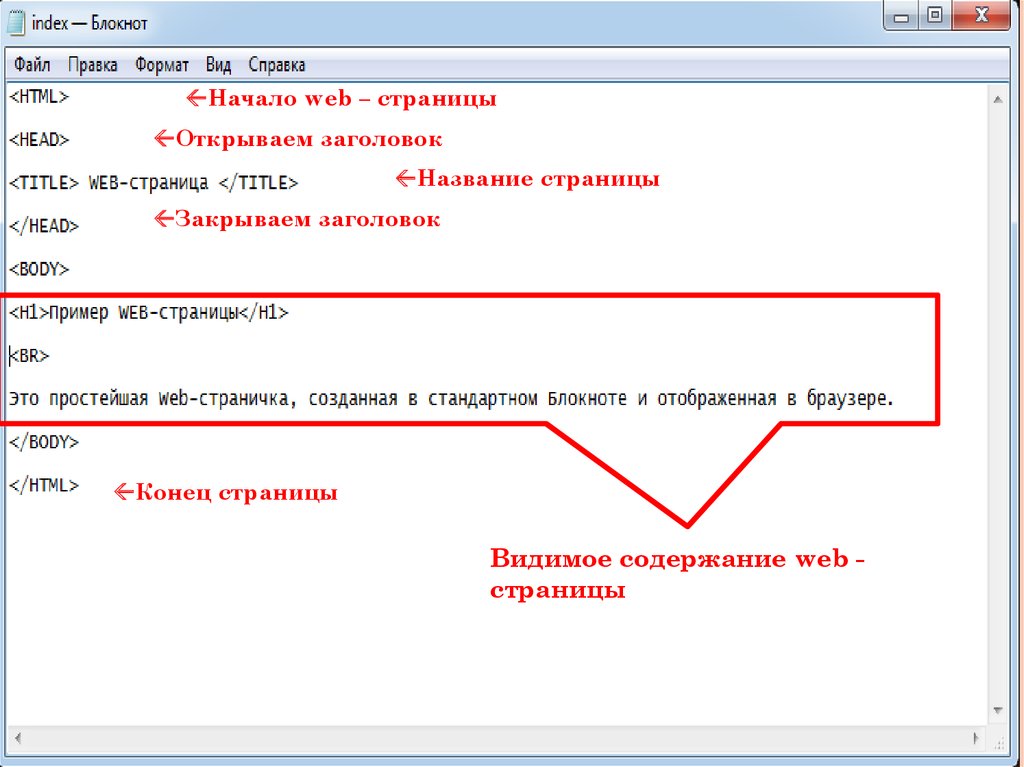
6.
Начало web – страницыОткрываем заголовок
Название страницы
Закрываем заголовок
Конец страницы
Видимое содержание web страницы
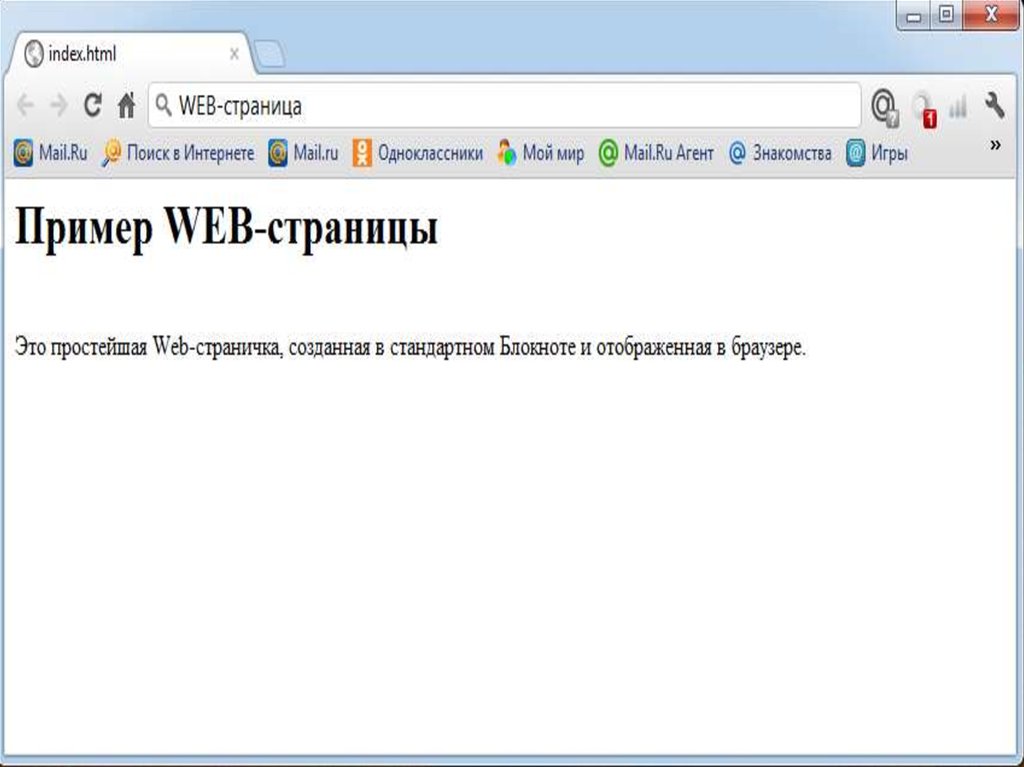
7.
8. Домашнее задание
ДОМАШНЕЕ ЗАДАНИЕСоздать страничку со своей анкетой.
Обязательно сделать 3 заголовка (моя
биография, моя семья, моё хобби). В каждом
разделе 3-4 предложения. Полученный текст
отредактировать. Обязательно применить тег
цвета.










 Интернет
Интернет Программирование
Программирование