Похожие презентации:
Web-страница. Графические объекты. Гиперссылки. 8 класс
1.
2.
1. Рассмотреть понятие «Всемирнойпаутины»
2. Познакомиться со структурой Всемирной
паутины
3. Рассмотреть понятие «гиперссылка»
4. Познакомиться с понятием юзабилити
5. Самостоятельно разработать главную
страницу сайта
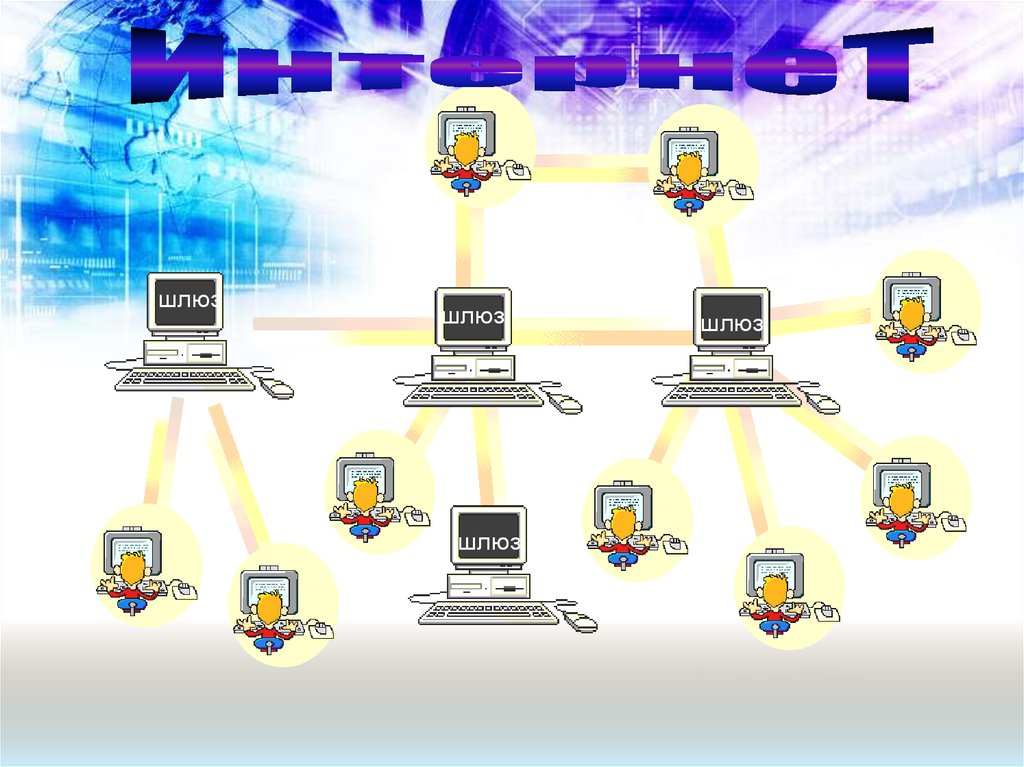
3.
шлюзшлюз
шлюз
шлюз
4.
5.
6.
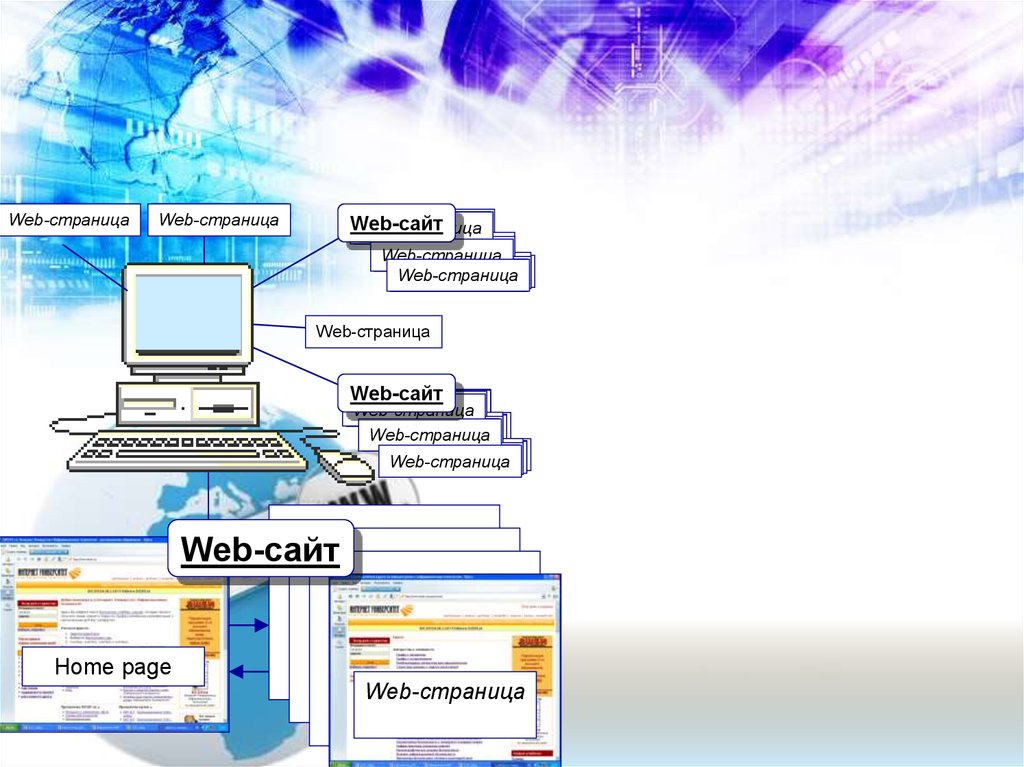
Web-страницаWeb-страница
Web-страница
Web-страница
Web-сайт
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-сайт
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-страница
Web-сайт
Home page
Web-страница
7.
8.
Гиперссылка (hyperlink) –связь между различными
компонентами информации.
9.
САЙТСодержательная
часть
Дизайнерская
часть
10.
Юзабилити – набор качеств webсайта, влияющих наэффективность работы и удобство
использования продукта.
11.
Понятный интерфейс:•панель навигации
•одинаковые названия разделов и ссылок
Эффективный поиск нужной
информации:
•читаемость текста
•выделение разделов
•структура информации (списки, таблицы)
•один абзац – одна идея
12.
Создайте средствами любоговизуального редактора (Paint, Word,
Power Point) макет первой страницы
сайта на заданную тему, стараясь
учитывать интересы потенциального
пользователя.
13.
1.Клуб собаководов2.Частное охранное агентство
3.Клуб любителей классической
английской литературы
4.Фирма, производящая овсяные
хлопья
14.
Существуют разные подходы к оформлениюсайта. Сегодня мы убедились в том, что, в
зависимости от того, какова концепция, идея
нашего сайта, на первый план может выйти или
содержание, или дизайн сайта. Но в любом
случае мы должны понимать, что пользоваться
нашим продуктом будут другие, поэтому надо
позаботиться о юзабилити нашего сайта.
15.
Любыми доступными графическимисредствами выразить стиль
оформления сайта определенной
тематики















 Интернет
Интернет








