Похожие презентации:
Создание веб-сайтов Занятие 2
1. Создание веб-сайтов
Занятие 22.
Физическоеформатирование
Логическое
форматирование
3.
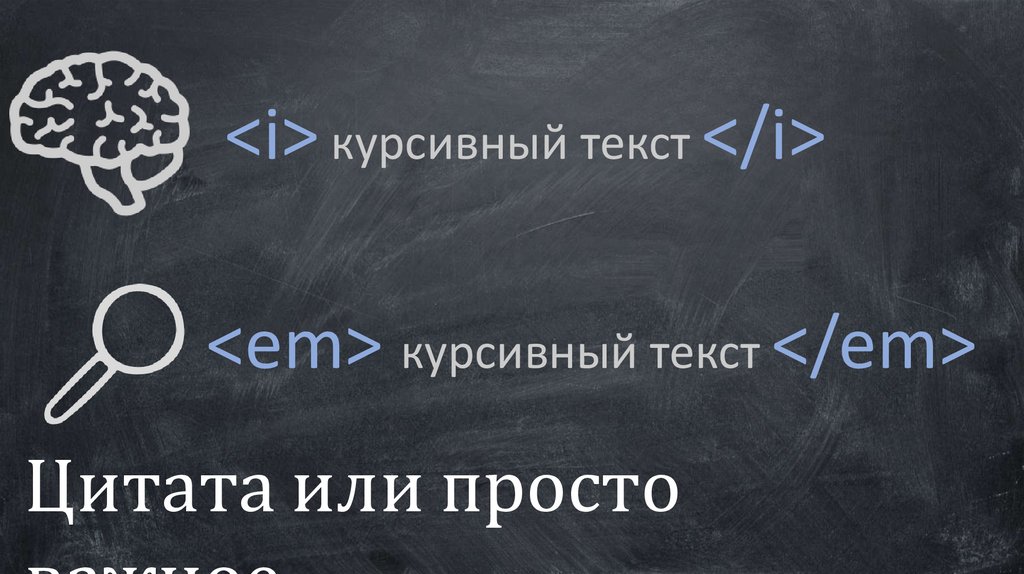
<i> курсивный текст </i><em> курсивный текст </em>
Цитата или просто
4.
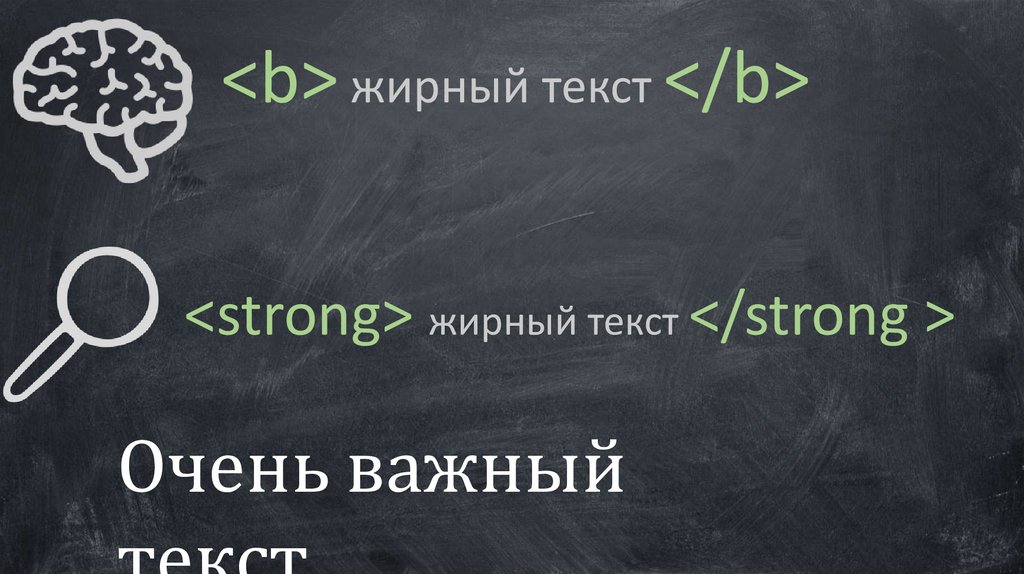
<b> жирный текст </b><strong> жирный текст </strong >
Очень важный
5.
+<h1> Заголовок 1 </h1>
6.
• Имя цвета в HTML• RGB
• Шестнадцатеричный код
7.
Имя цвета вHTML
white
red
fuchsia
RGB
rgb(255,255,255)
rgb(255,0,0)
rgb(0,128,0)
Код
Цвет
#ffffff
#ff0000
#ff00ff
БЕЛЫЙ
КРАСНЫЙ
РОЗОВЫЙ
8.
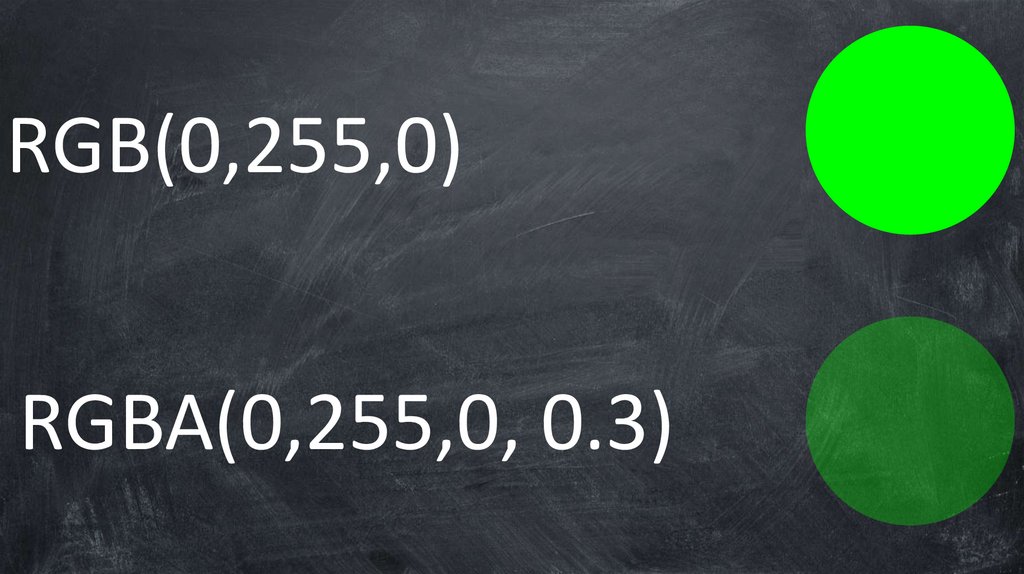
RGB(0,255,0)RGBA(0,255,0, 0.3)
9.
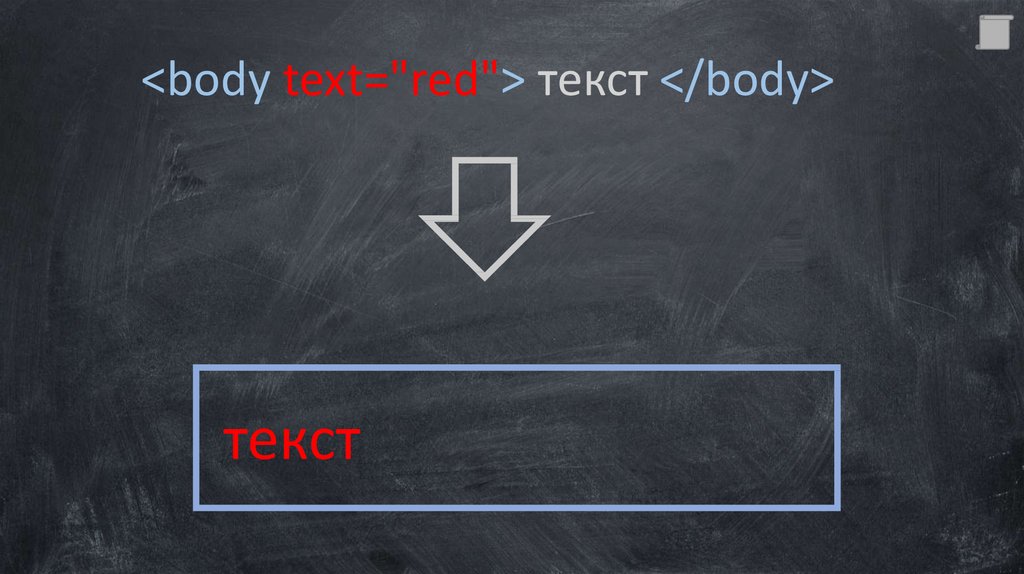
<body text="red"> текст </body>текст
10.
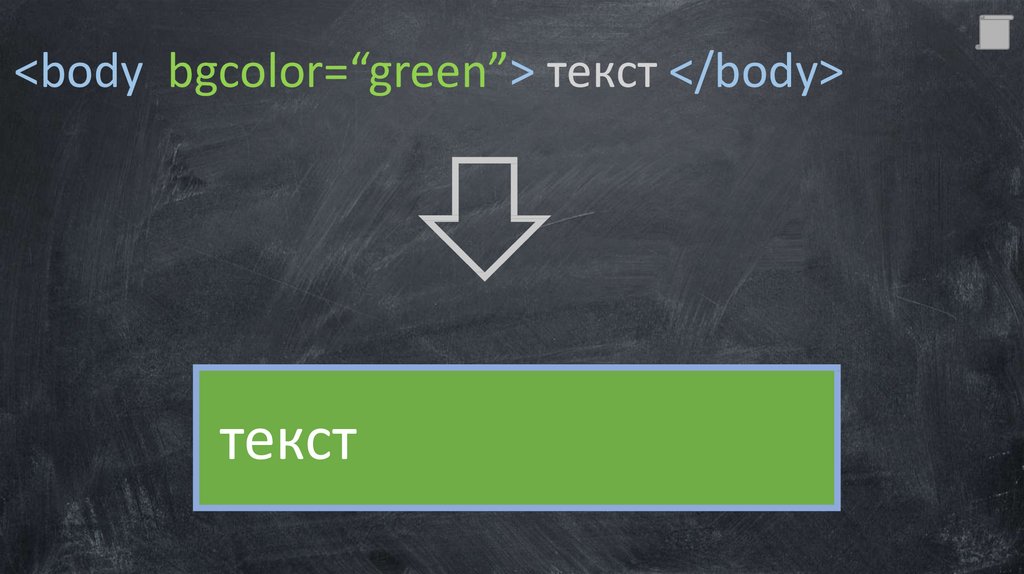
<body bgcolor=“green”> текст </body>текст
11.
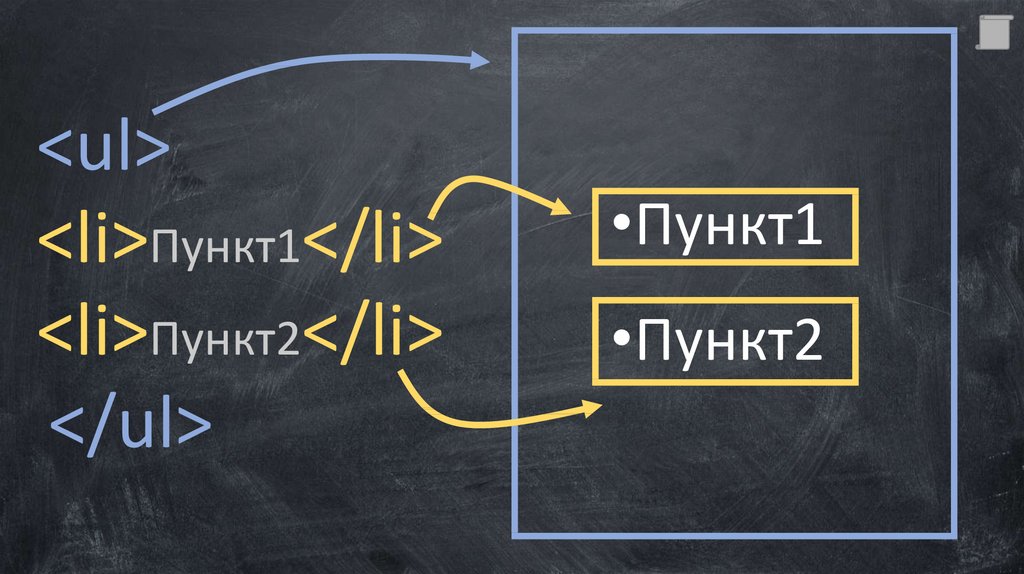
<ul><li>Пункт1</li>
<li>Пункт2</li>
</ul>
•Пункт1
•Пункт2
12.
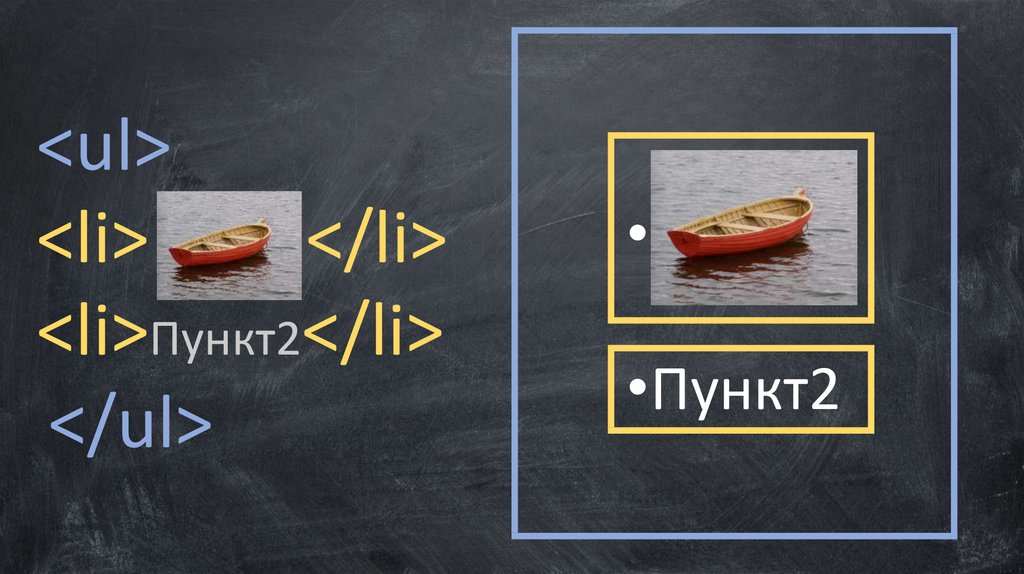
<ul><li>
</li>
<li>Пункт2</li>
</ul>
•Пункт1
•Пункт2
13.
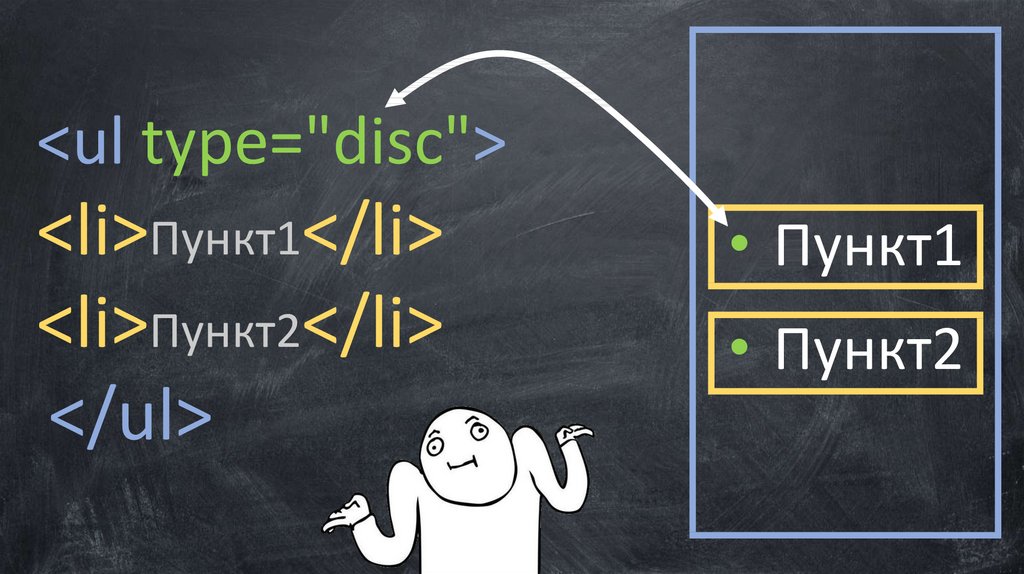
<ul type="disc"><li>Пункт1</li>
<li>Пункт2</li>
</ul>
• Пункт1
• Пункт2
14.
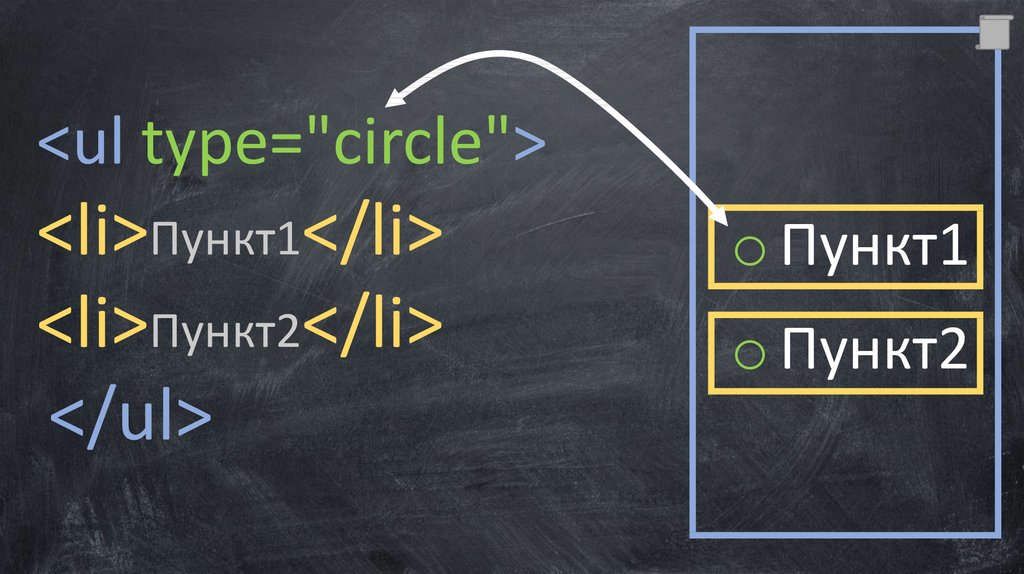
<ul type="circle"><li>Пункт1</li>
<li>Пункт2</li>
</ul>
o Пункт1
o Пункт2
15.
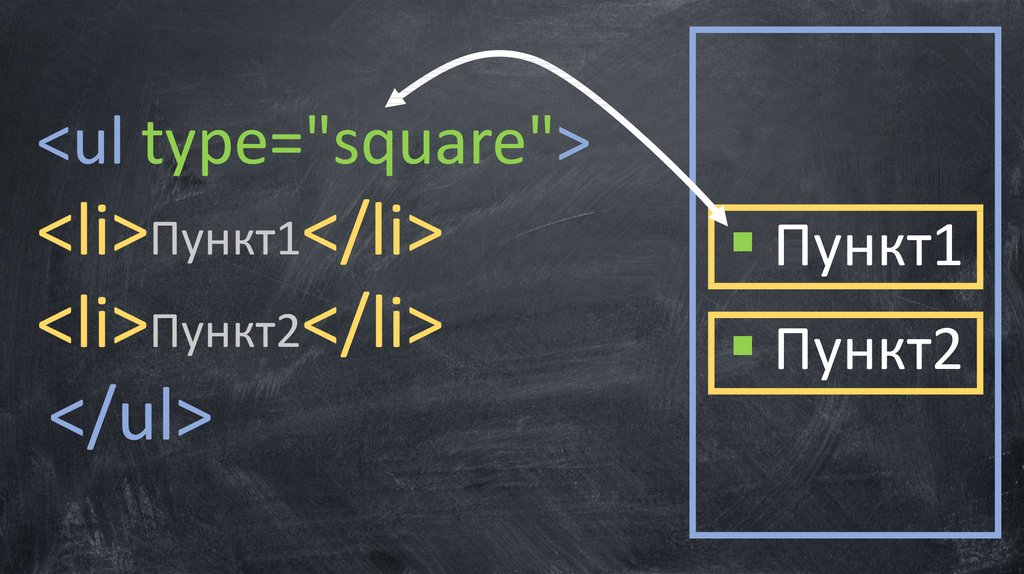
<ul type="square"><li>Пункт1</li>
<li>Пункт2</li>
</ul>
Пункт1
Пункт2
16.
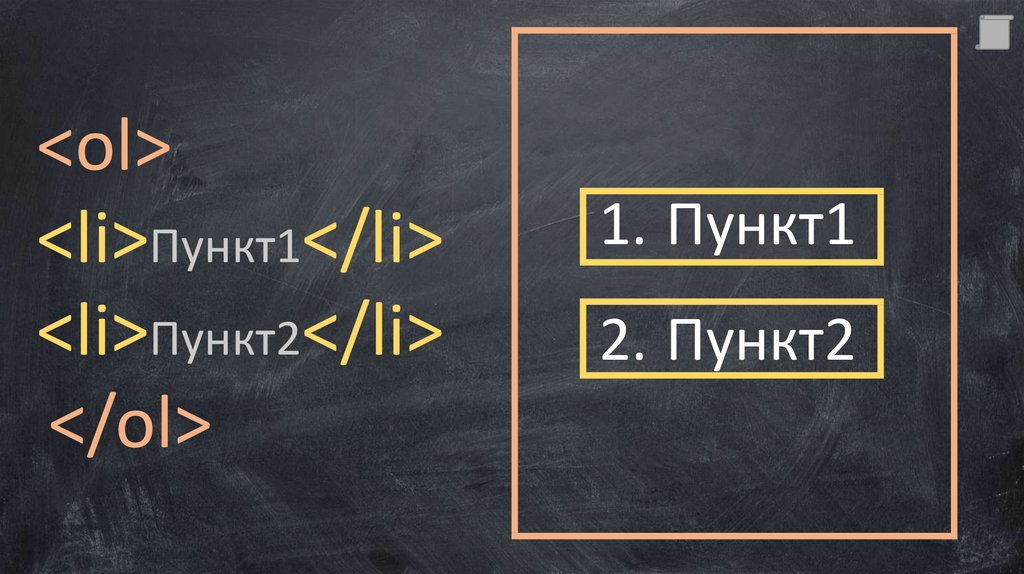
<ol><li>Пункт1</li>
<li>Пункт2</li>
</ol>
1. Пункт1
2. Пункт2
17.
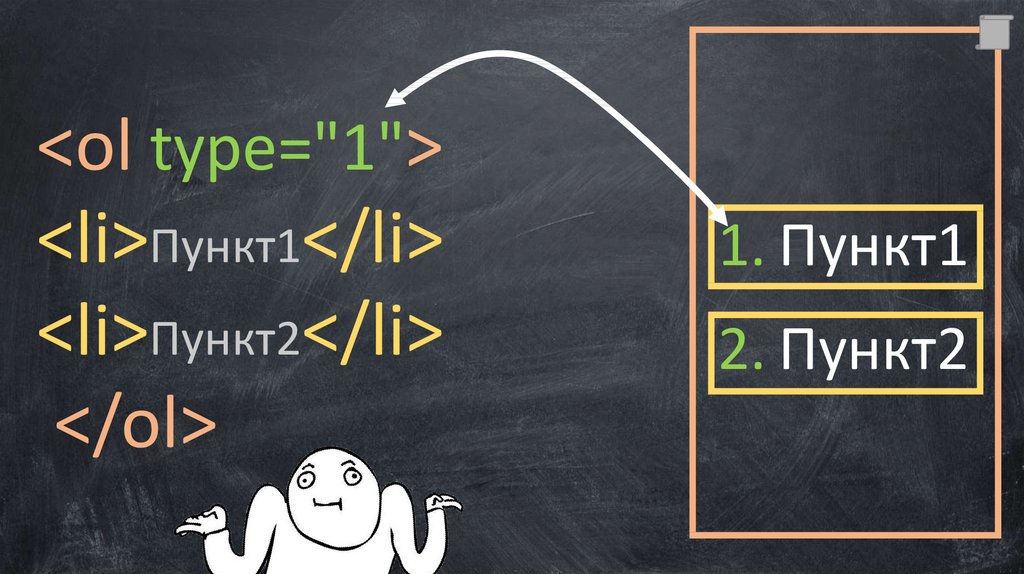
<ol type="1"><li>Пункт1</li>
<li>Пункт2</li>
</ol>
1. Пункт1
2. Пункт2
18.
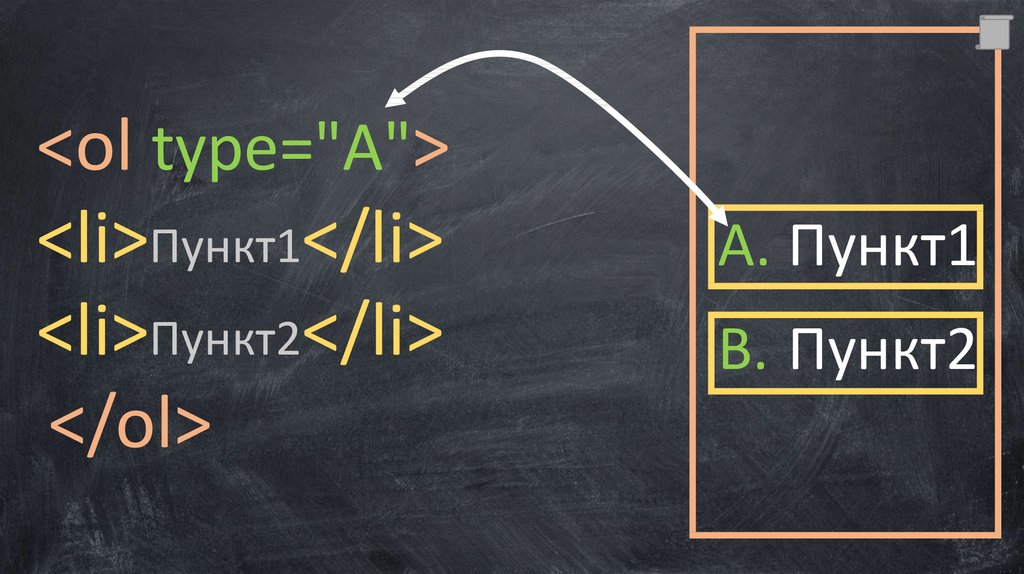
<ol type="A"><li>Пункт1</li>
<li>Пункт2</li>
</ol>
A. Пункт1
B. Пункт2
19.
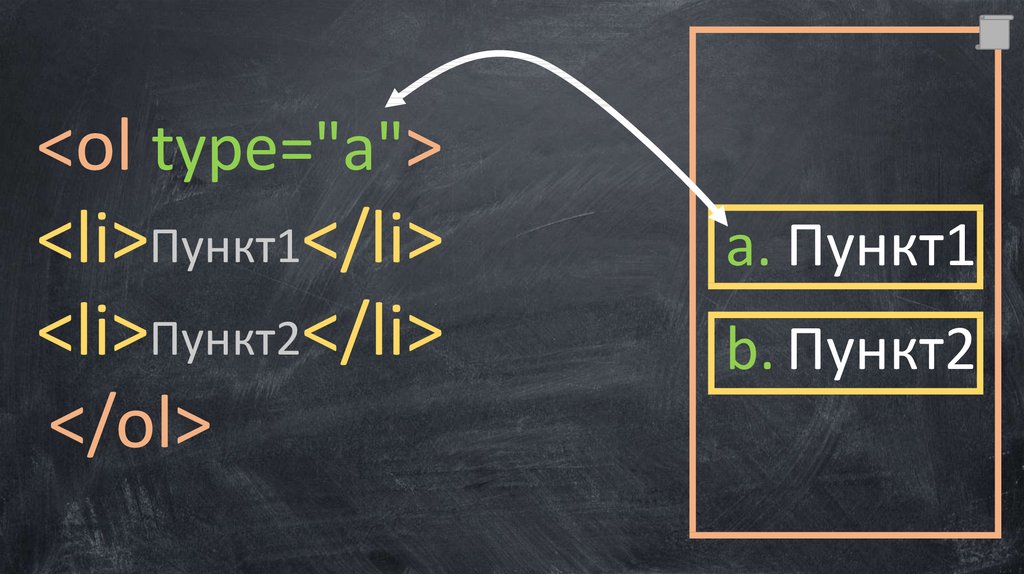
<ol type="a"><li>Пункт1</li>
<li>Пункт2</li>
</ol>
a. Пункт1
b. Пункт2
20.
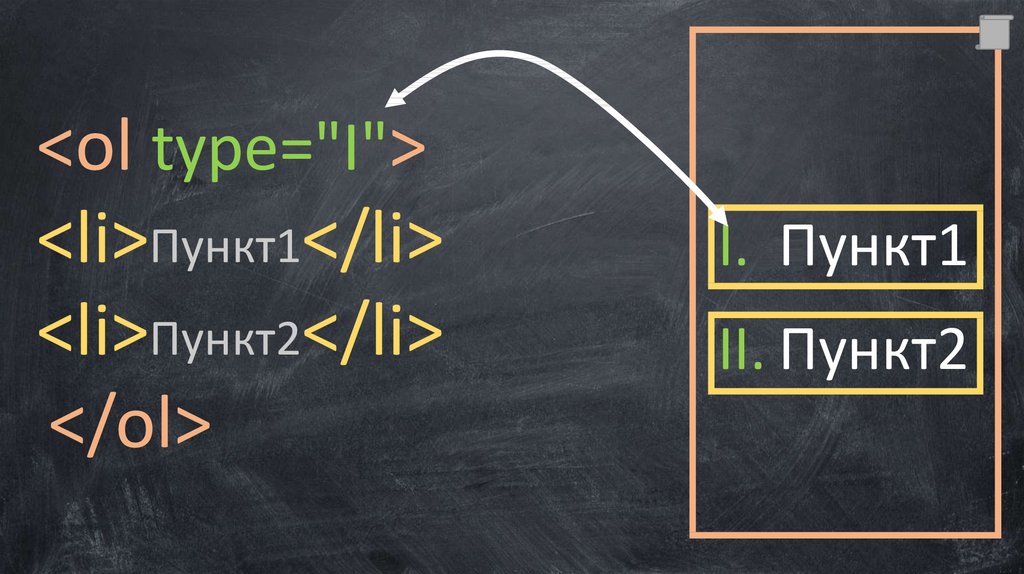
<ol type="I"><li>Пункт1</li>
<li>Пункт2</li>
</ol>
I. Пункт1
II. Пункт2
21.
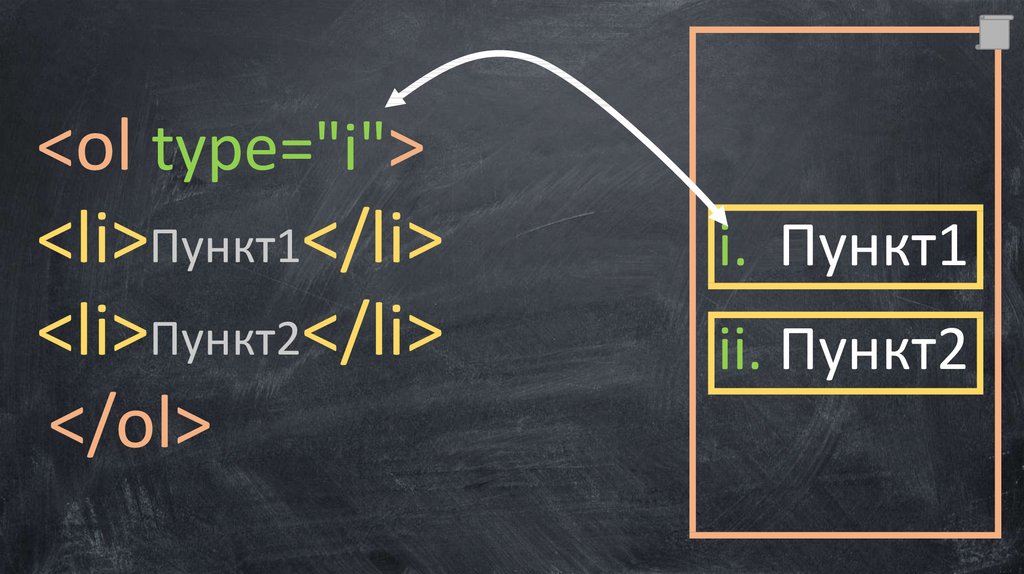
<ol type="i"><li>Пункт1</li>
<li>Пункт2</li>
</ol>
i. Пункт1
ii. Пункт2
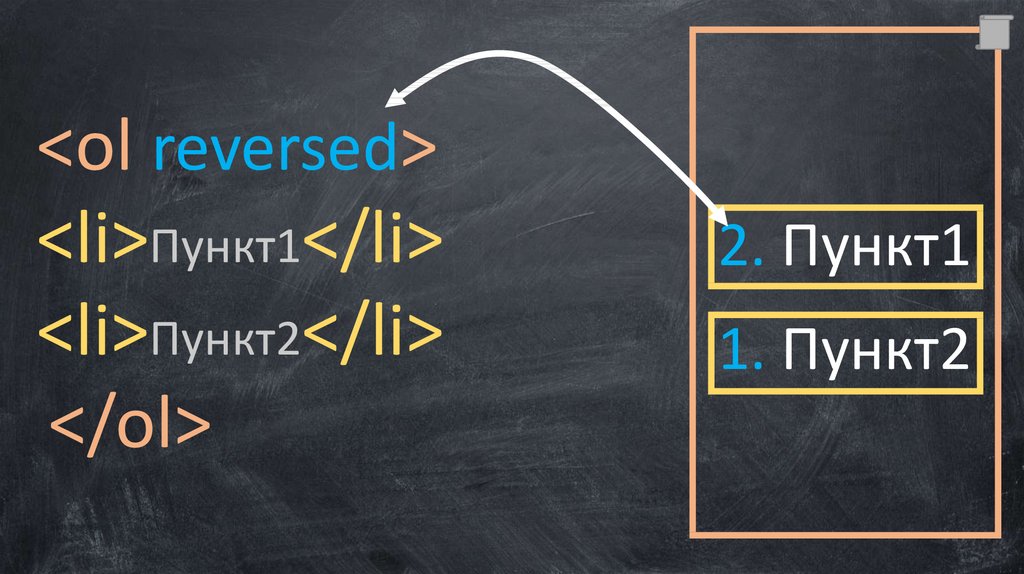
22.
<ol reversed><li>Пункт1</li>
<li>Пункт2</li>
</ol>
2. Пункт1
1. Пункт2
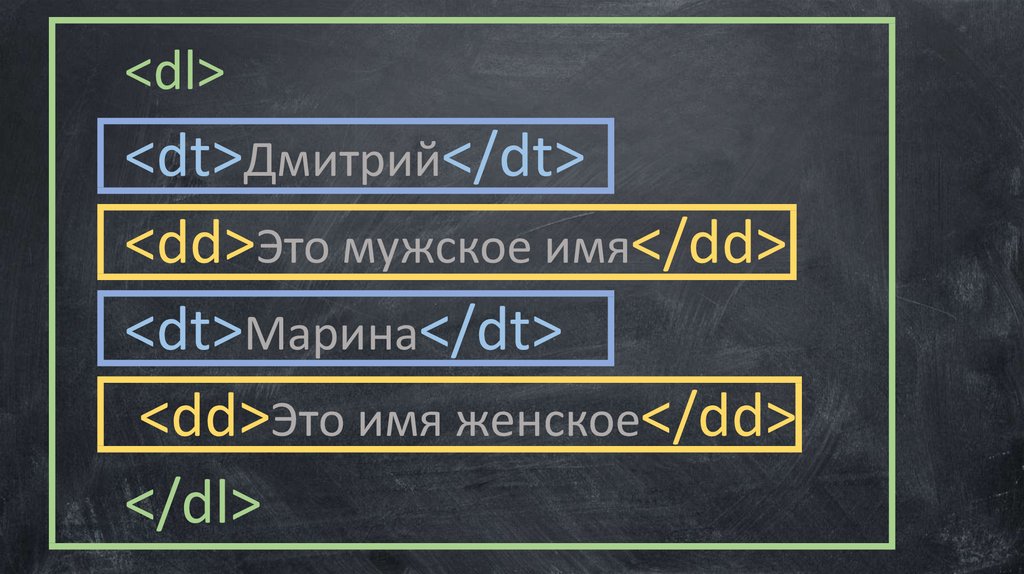
23.
<dl><dt>Дмитрий</dt>
<dd>Это мужское имя</dd>
<dt>Марина</dt>
<dd>Это имя женское</dd>
</dl>
24.
<dl><dt>
<dd>
Дмитрий
Это мужское имя
Марина
Это имя женское
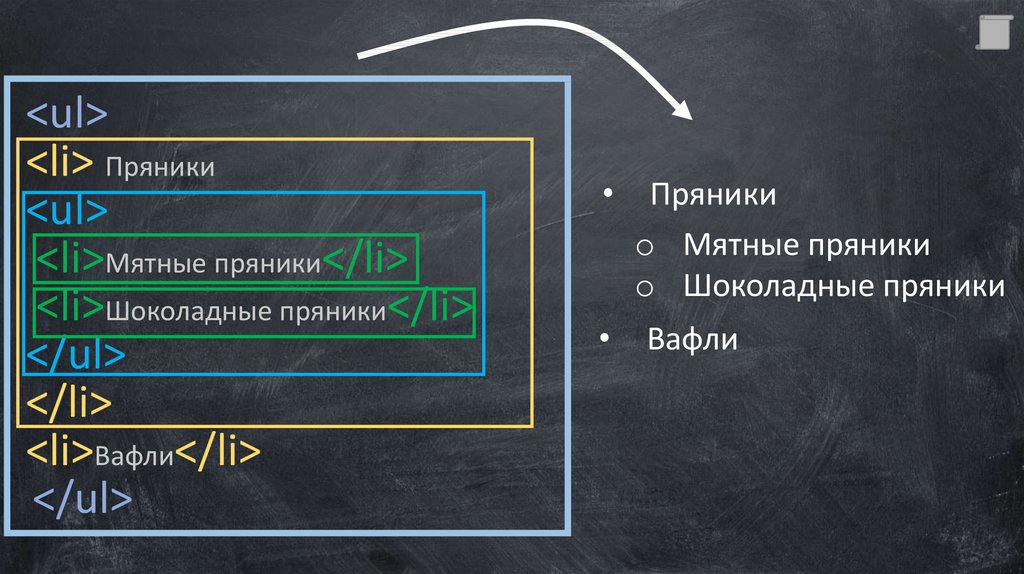
25.
<ul><li> Пряники
<ul>
<li>Мятные пряники</li>
<li>Шоколадные пряники</li>
</ul>
</li>
<li>Вафли</li>
</ul>
Пряники
o Мятные пряники
o Шоколадные пряники
Вафли

























 Интернет
Интернет








