Похожие презентации:
Использование Битрикс+React
1.
ИспользованиеБитрикс+React
Алексей
Шкарупа
Иван
Поддубный
2.
Битрикс + React?А зачем?
3.
Точка отсчетаАналитика
Дизайн
Верстка
Разработка
Тестировани Эксплуатаци
е
я
4.
Есть проблемы1
2
3
4
5
В верстке приходится реализовывать много
логики
“Разработка” в среднем на
половину состоит из “натягивания”
верстки
Интерактивные блоки приходится
делать дважды: на сервере и на
клиенте
В верстке куча копипаста и никакого
DRY (БЭМ как полумера)
Куча избыточного кода и тормозов
при отрисовке фронтенда
5.
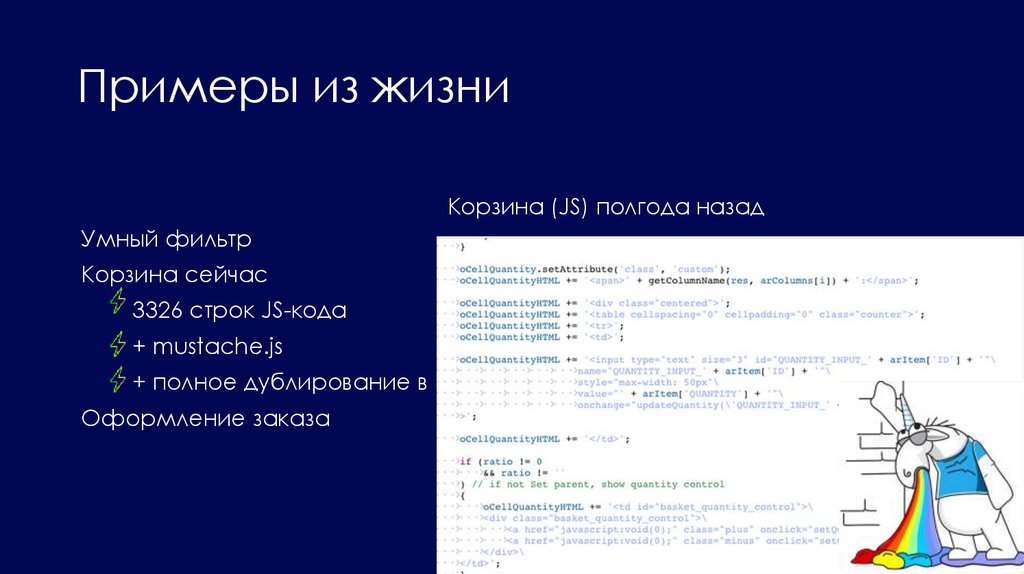
Примеры из жизниКорзина (JS) полгода назад
Умный фильтр
Корзина сейчас
3326 строк JS-кода
+ mustache.js
+ полное дублирование в PHP
Оформление заказа
6.
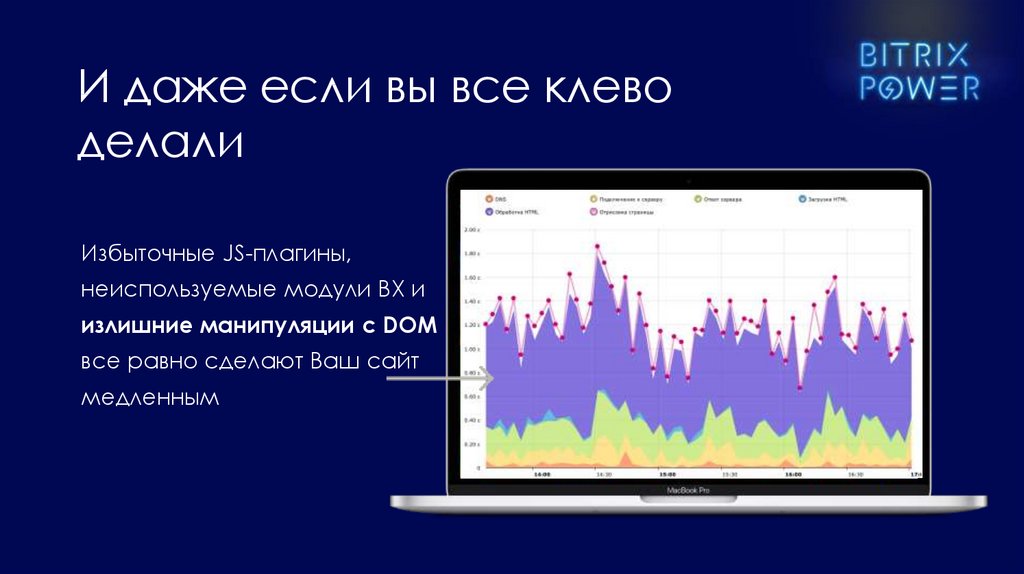
И даже если вы все клеводелали
Избыточные JS-плагины,
неиспользуемые модули BX и
излишние манипуляции с DOM
все равно сделают Ваш сайт
медленным
7.
Шаблонизацияна клиенте
React, Angular, Vue
8.
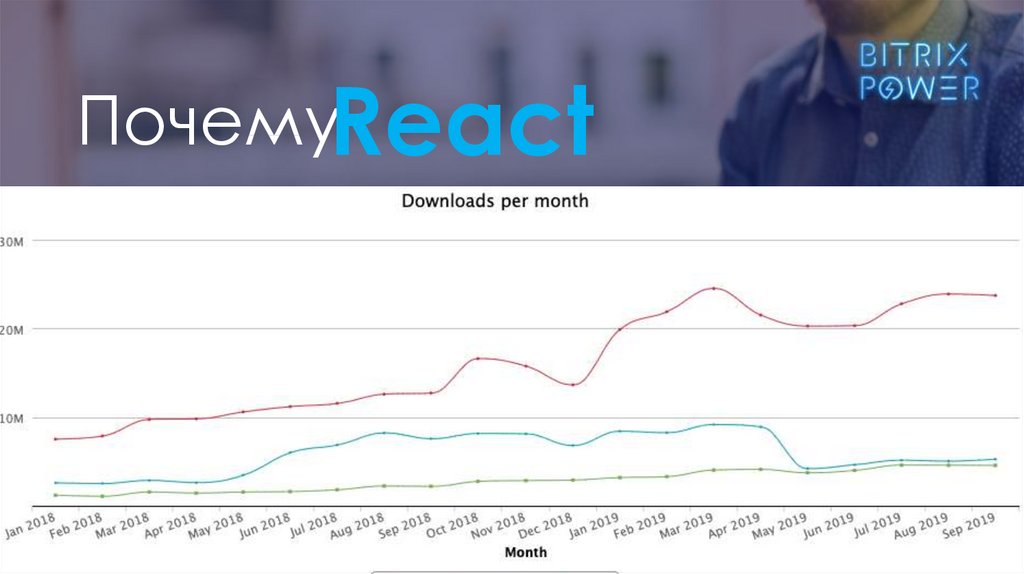
ПочемуReact9.
SPAВсе плюсы клиентской
шаблонизации
Полная независимость клиента и
SSR
SEO по-умолчанию
Разделение кода и загрузка
сервера (от сервера нужно только API)
только необходимого
Отлично подходит для порталов “с
Максимальное ускорение всего
авторизацией” (Битрикс24)
фронтенда и даже Critical CSS
Нужен выделенный
Полное отсутствие SEO
Скорость больше чем у SSR, но
сильно меньше чем у классических
подходов
сервер
Весь роутинг “зашивается” во
фронт
Крайне высокая трудоемкость
10.
Можно использовать React точечно-
Личный кабинет, пошаговое оформление заказа, пр.
разделы которые не нужны для SEO
-
Удобно для постепенного рефакторинга и перевода
проект на новые рельсы
11.
2 варианта для SSRРасширение PHP v8js ( habr.com/ru/post/421531/ )
Более современное решение - NextJS
12.
API baseddevelopment
13.
API BASED DEVELOPMENTВзаимодействие
back-end + front-end
специалистов
14.
3 основных варианта1
Раздельный
Передача верстки,
раздельные репозитории,
натягивание верстки
беком
2
3
Front дружится с
чужеродной ему средой
Способ взаимодействия
API
Алиса в стране чудес
API Based / Front-end based
15.
1. Раздельная работаНовые эмоции
и впечатления
от работы с сайтами
какой-то скриншот, график,
иллюстрация, картинка,
схема
16.
1. Раздельная работа- Бекендер занимается шаблонами,
а не программированием
- Коллизии при нтеграции
- Бекендер должен неплохо разбираться в стеке фронта
- Как развивать фронт при поддержке?
17.
2. “Алиса в стране чудес”какой-то скриншот, график,
иллюстрация, картинка,
схема
18.
2. “Алиса в стране чудес”+ Общие трудозатраты меньше
+ Бекендер по минимуму работает с шаблонами
+ Фронт органично разрабатывается в платформе,
учитывается производительность, нарезка на компоненты
+ Органичное развитие проекта
- Фронт погружается в чужеродную среду
- Сложно находить и обучать фронтов
- Размытие ответственности
- Сложнее параллелить
19.
20.
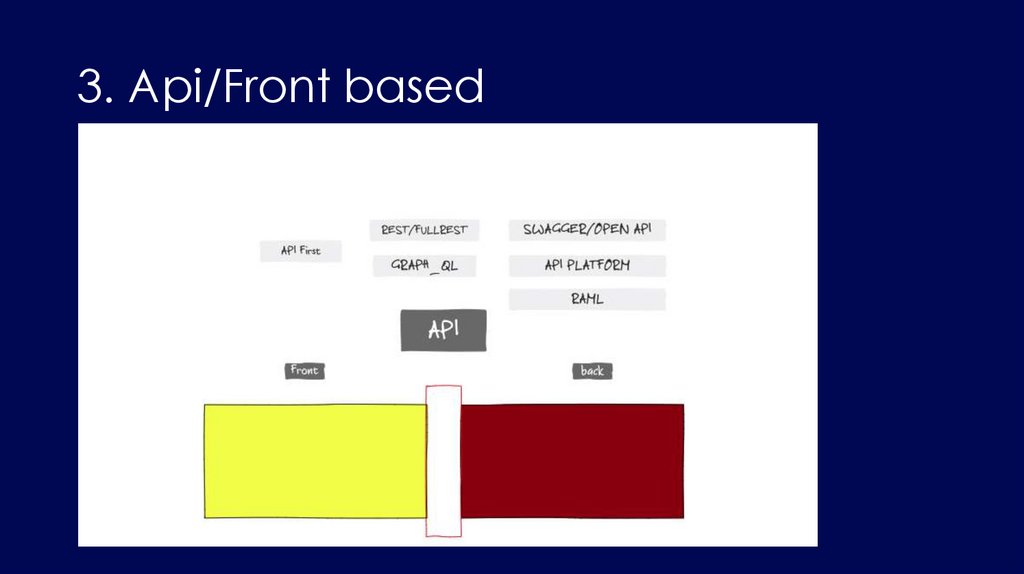
3. Api/Front based21.
3. Api/Front based: основы1
Все взаимодействие строится только на API
2
SPA: роутинг на клиенте
3
Все API тщательно документируются
4
За приложение отвечает фронт-енд,
объем работы фронта растет
22.
ПЛЮСЫ +1
Четкое разделение ответственности
2
Бекенд не трогает шаблоны. Только логика
3
Бекенд может быть переиспользован для других
бизнес задач проекта
4
Бекенд проще тестируется
5
Легче параллелить работу
6
Фронт не работает в чужеродной среде
23.
МИНУСЫ +1
Нужно писать документацию, накладные расходы
2
Рост сложности приложения со стороны фронт-енд
24.
Системы документации1
Swagger (Open Api)
2
RAML
3
Api platform
25.
Протоколы1
REST
2
fullREST
3
GraphQL
26.
Как в Bitrix писать API1
Костыли
2
Костыли
3
Костыли
27.
Как в Bitrix писать API28.
Способ “Костыли”: ajax.php<?
Вызов API
echo json_encode()
Нужен еще метод? Хм…
ajax2.php !
29.
Собственный роутер1
Каждый второй крупный партнер придумал свой
2
В разной степени адекватности
3
webpractik.api - наш костыль, можно посмотреть
на github. Гордится там нечем, но лучше чем
предыдущая стадия =)
30.
Bitrix controllers31.
Bitrix controllers+ Нативные!
+ Удобные полноценные контроллеры со своими
фишками
+ Тайпхинтинг и приведение типов на уровне
параметров
+ Нативная JS обертка для работы с “роутером”
- Отсутствие REST friendly роутера
- Как следствие - невозможность задокументировать в
виде OpenApi/Swagger
32.
Bitrix controllers+ Нативные!
+ Удобные полноценные контроллеры со своими
фишками
+ Тайпхинтинг и приведение типов на уровне
параметров
+ Нативная JS обертка для работы с “роутером”
- Отсутствие REST friendly роутера
- Как следствие - невозможность задокументировать в
виде OpenApi/Swagger
33.
FW integration34.
FW integration+ Легко настраивается
+ Удобный и проверенный годами инструмент
+ API Bitrix !!
+ DI, PSR стандарты
- Отсутствие REST friendly роутера
- Swagger из коробки
35.
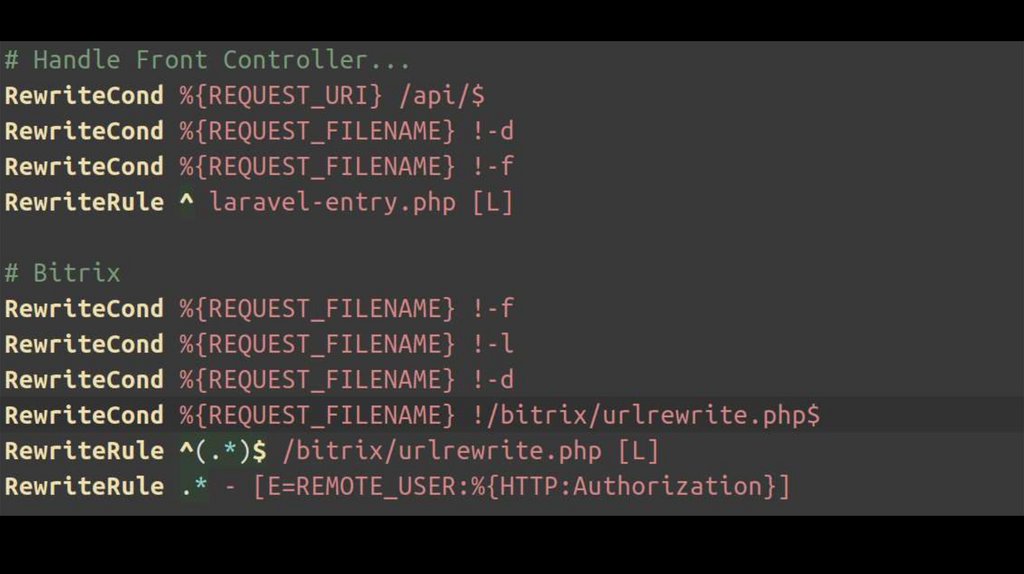
FW intergration: how to+ htaccess: выделяем область /api/
+ Направляем в подпапку с laravel
+ подключаем middleware c Bitrix
Настраивается за 15 минут.
36.
37.
38.
39.
Способ от ИНТЕРВОЛГИСодержат весь
нужный код и
точно работают
Представьте,
сколько Вы будете
писать REST API для
“ленты
новостей”...
А для корзины?
Компонент
ы
Содержат
кеширование
А вот Вы/мы когда
будем делать REST API
с нуля дойдем до него
в последнюю очередь
Имеют
механизмы
кастомизации и
расширения
result_modifier.php
copy & paste
Дружат с SEOсвойствами
Вычисляемые
мета-свойства
инфоблоков, title
и description через
API
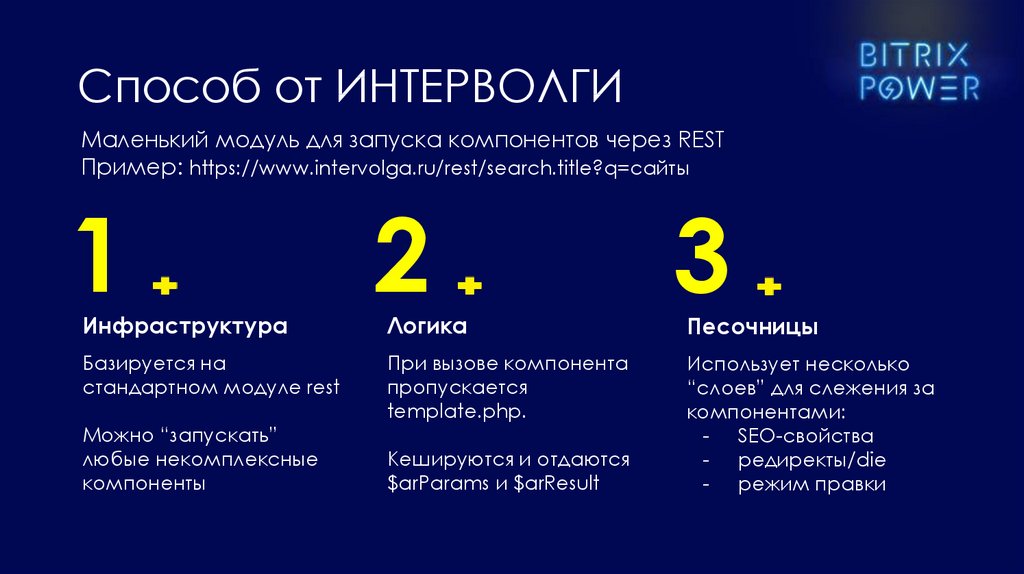
40.
Способ от ИНТЕРВОЛГИМаленький модуль для запуска компонентов через REST
Пример: https://www.intervolga.ru/rest/search.title?q=сайты
1
Инфраструктура
Базируется на
стандартном модуле rest
Можно “запускать”
любые некомплексные
компоненты
2
Логика
При вызове компонента
пропускается
template.php.
Кешируются и отдаются
$arParams и $arResult
3
Песочницы
Использует несколько
“слоев” для слежения за
компонентами:
- SEO-свойства
- редиректы/die
- режим правки
41.
Спасибо!Вопросы?
42.
Темы для обсуждения2
Почему React нужен сейчас и нужно забыть про
Jquery
Проблемы деплоя: они есть?
3
Какими костылями пользуетесь вы?)
1












































 Программирование
Программирование








