Похожие презентации:
Дизайн web-страницы
1. Дизайн web-страницы
2.
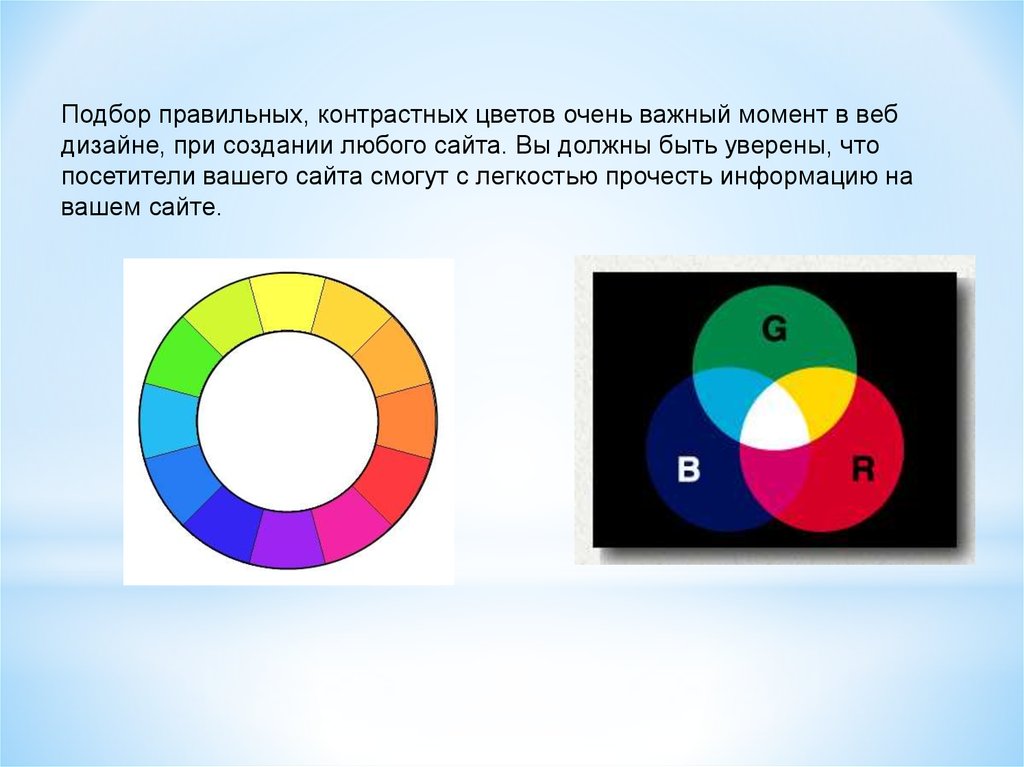
Подбор правильных, контрастных цветов очень важный момент в вебдизайне, при создании любого сайта. Вы должны быть уверены, что
посетители вашего сайта смогут с легкостью прочесть информацию на
вашем сайте.
3. Названия цветов и значения RGB
RGBR-red
00-FF
0-255
G-green
00-FF
0-255
B - blue
00-FF
0-255
Цвет
Код
Название
Цвет
Код
Название
Черный
#000000
Black
Серый
#808080
Gray
Белый
#FFFFFF
White
Золотой
#FFD800
Gold
Красный
#FF0000
Red
Оранжевый
#FFA500
Orange
Яркозеленый
#00FF00
Lime
Коричневый
#A82828
Brown
Синий
#0000FF
Blue
Темно-синий
#000080
Navy
Фуксия
#FF00FF
Fuchsia
Оливковый
#808000
Olive
Бирюзовый
#00FFFF
Cyan, aqua
Зелёный
#008000
Green
Желтый
#FFFF00
Yellow
Серебристый
#C0C0C0
Cilver
Пурпурный
#800080
Purple
Сине-зеленый
#008080
Teal
4.
Для выделения фрагментов текста используется тег<FONT>. Атрибуты
FACE определяет гарнитуру шрифта,
SIZE определяет размер шрифта,
COLOR определяет цвет шрифта.
Пример,
<FONT SIZE=4 COLOR=“#FF0000” FACE=“Arial”>
Это шрифт Arial размером 4 красного цвета
</FONT>
5.
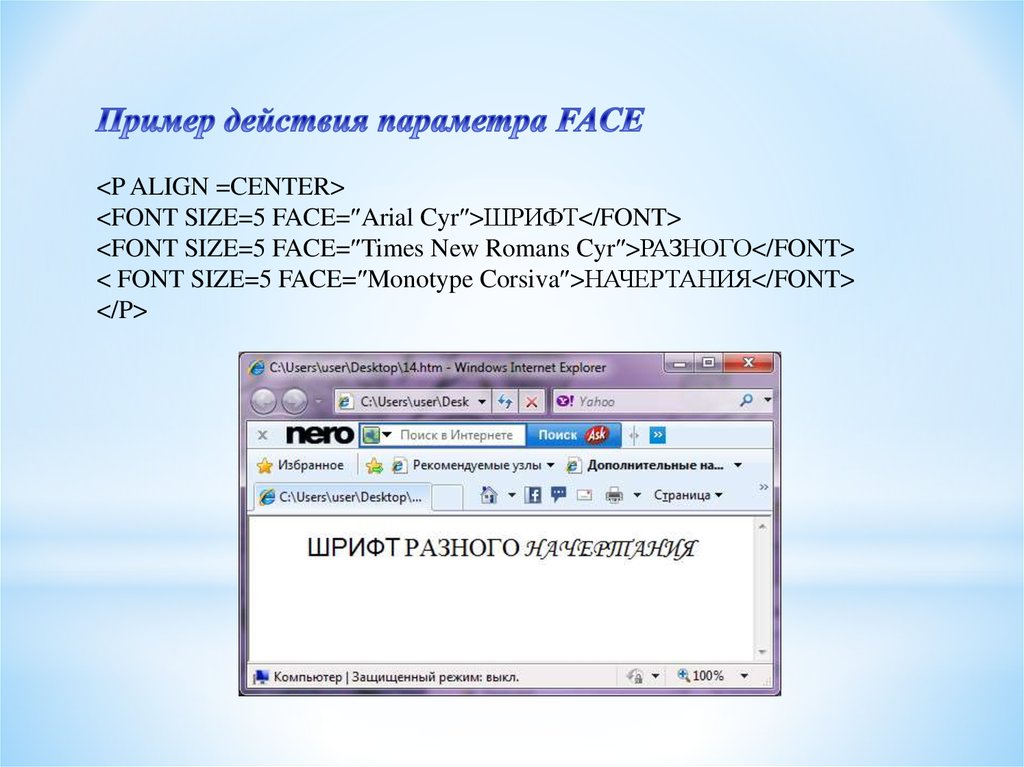
<P ALIGN =CENTER><FONT SIZE=5 FACE= Arial Cyr >ШРИФТ</FONT>
<FONT SIZE=5 FACE= Times New Romans Cyr >РАЗНОГО</FONT>
< FONT SIZE=5 FACE= Monotype Corsiva >НАЧЕРТАНИЯ</FONT>
</P>
6.
<P ALIGN =CENTER><FONT SIZE=1 >Ш</FONT><FONT SIZE=+1 >Р</FONT>
<FONT SIZE=+2 >И</FONT><FONT SIZE=+1 >Ф</FONT>
<FONT SIZE=1 >Т</FONT>
<FONT SIZE=2 >Р</FONT><FONT SIZE=+1 >А</FONT>
<FONT SIZE=+2 >З</FONT><FONT SIZE=+3 >Н</FONT>
<FONT SIZE=+2 >О</FONT><FONT SIZE=+1 >Г</FONT>
<FONT SIZE=2 >О</FONT>
<FONT SIZE=3 >Р</FONT><FONT SIZE=+1 >А</FONT>
<FONT SIZE=+2 >З</FONT><FONT SIZE=+3 >М</FONT>
<FONT SIZE=+2 >Е</FONT><FONT SIZE=+1 >Р</FONT>
<FONT SIZE=3 >А</FONT>
</P>
7.
<P ALIGN =CENTER><FONT SIZE=5 COLOR=RED>ШРИФТ</FONT>
<FONT SIZE=5 COLOR=GREEN>РАЗНОГО </FONT>
<FONT SIZE=5 COLOR=BLUE>ЦВЕТА </FONT>
</P>
8.
Задание фона страницыДля задания цвета фона на странице надо внутри начального
элемента <BODY> указать атрибут bgcolor =“цвет”.
Текстура задается атрибутом background=“цвет”.
Цвет текста для страницы задается атрибутом text =“цвет”
Цвет задается также как и для шрифта названием или
цифровым кодом.
Пример
<BODY BGCOLOR=“blue”>… </BODY>
<BODY BGCOLOR=“#00FF00”>… </BODY>
<BODY BACKGROUND=“FON.JPG”>
9.
Вставка рисунковIMG – тег для создания ссылки на графический файл. С его
помощью также можно использовать изображение в
гиперссылках, вставлять картинки в таблицы, использовать
изображения для фона страницы. Не содержит конечного тега.
Необходимым атрибутом является
src- указатель пути к графическому файлу.
Атрибуты
alt – выводит текст, поясняющий загружаемый рисунок,
height и width - высота и ширина рисунка,
border - рамка вокруг объекта.
Пример.
<IMG src=“boss.gif” border=2 height =121 width=76 alt=“мой
портрет”>
<BODY BACKGROUND=“WOOD.JPG”>
10.
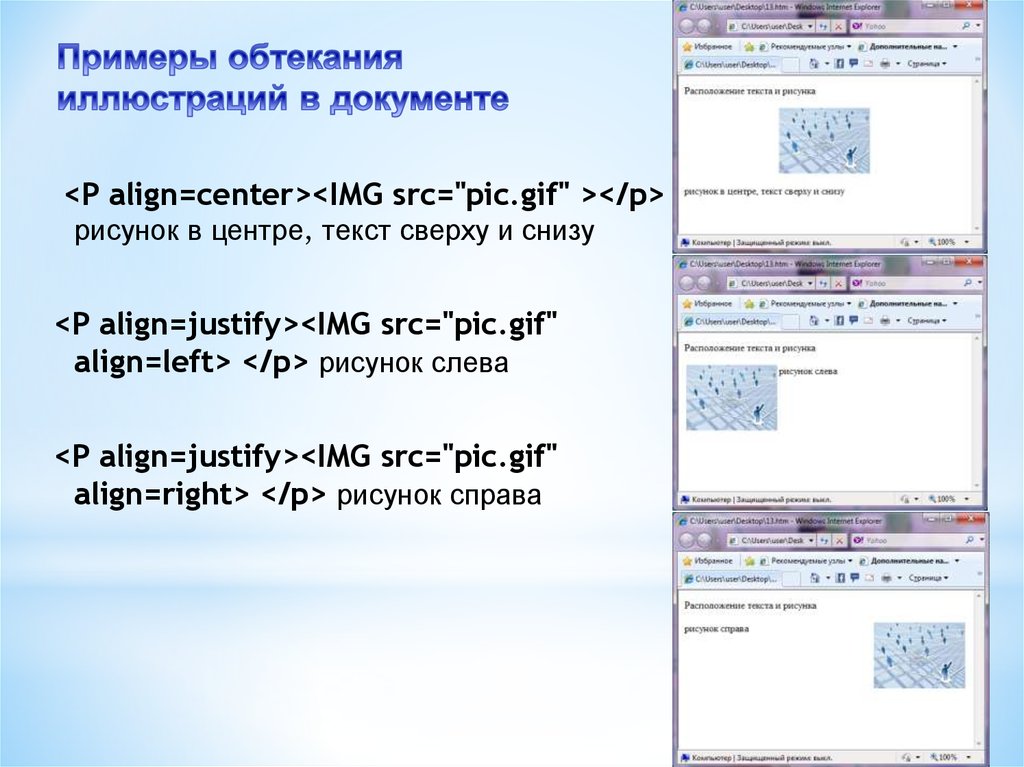
<P align=center><IMG src="pic.gif" ></p>рисунок в центре, текст сверху и снизу
<P align=justify><IMG src="pic.gif"
align=left> </p> рисунок слева
<P align=justify><IMG src="pic.gif"
align=right> </p> рисунок справа
11.
<TABLE> ... </TABLE> -внешний элемент таблицы<TR>... </TR> -элемент, задающий строку таблицы
<TD> ...</TD>- элемент, задающий ячейку таблицы
Атрибут width задают ширину таблицы
Атрибут height -задают высоту таблицы
Атрибут bgcolor-для задания цвета всей таблицы надо
поместить внутри элемента <TABLE>
Для задания цвета ячеек этот атрибут надо поместить внутрь
элемента <TD>
Атрибут border - задает толщину рамки таблицы
12.
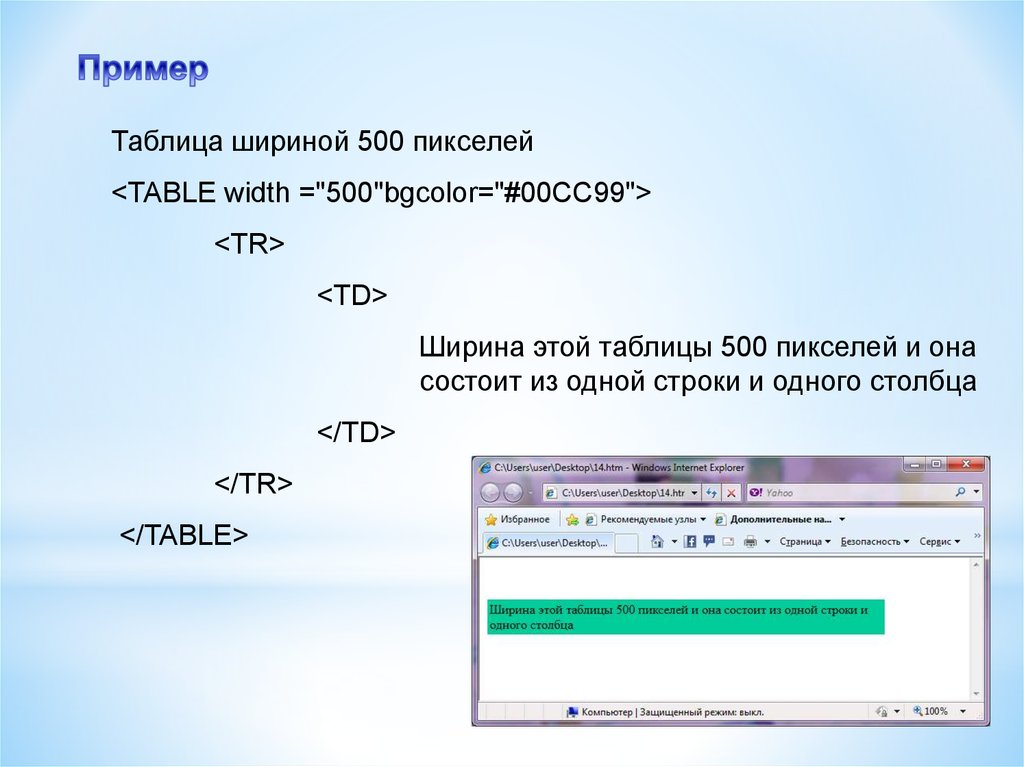
Таблица шириной 500 пикселей<TABLE width ="500"bgcolor="#00CC99">
<TR>
<TD>
Ширина этой таблицы 500 пикселей и она
состоит из одной строки и одного столбца
</TD>
</TR>
</TABLE>
13.
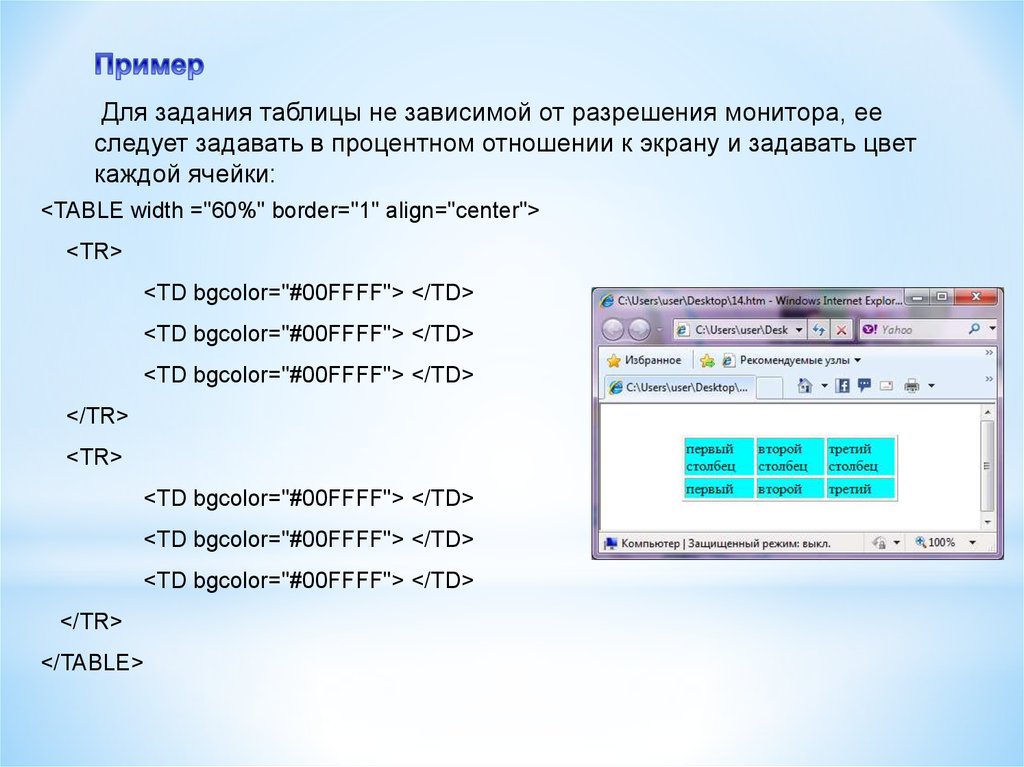
Для задания таблицы не зависимой от разрешения монитора, ееследует задавать в процентном отношении к экрану и задавать цвет
каждой ячейки:
<TABLE width ="60%" border="1" align="center">
<TR>
<TD bgcolor="#00FFFF"> </TD>
<TD bgcolor="#00FFFF"> </TD>
<TD bgcolor="#00FFFF"> </TD>
</TR>
<TR>
<TD bgcolor="#00FFFF"> </TD>
<TD bgcolor="#00FFFF"> </TD>
<TD bgcolor="#00FFFF"> </TD>
</TR>
</TABLE>
14.
Можно сделать грани таблицы невидимыми,для чего толщину рамки таблицы надо задать равной нулю border="0"
<TABLE width ="100%" bgcolor="#00CC99" border="0">
<TR>
<TD> 1 столбец</TD>
<TD>2 столбец </TD>
</TR>
</TABLE>
15.
Существует набор атрибутов предназначенных для выравниванияданных в ячейках таблицы:
align - позволяет выравнивать данные по горизонтали и может
принимать следующие значения:
left - выравнивание влево
right - выравнивание вправо
center -выравнивание по центру
valign -позволяет выравнивать текст по вертикали и может
принимать следующие значения:
top - выравнивание по верхнему краю ячейки
middle- выравнивание по центру
baseline- выравнивание по первой строке
16.
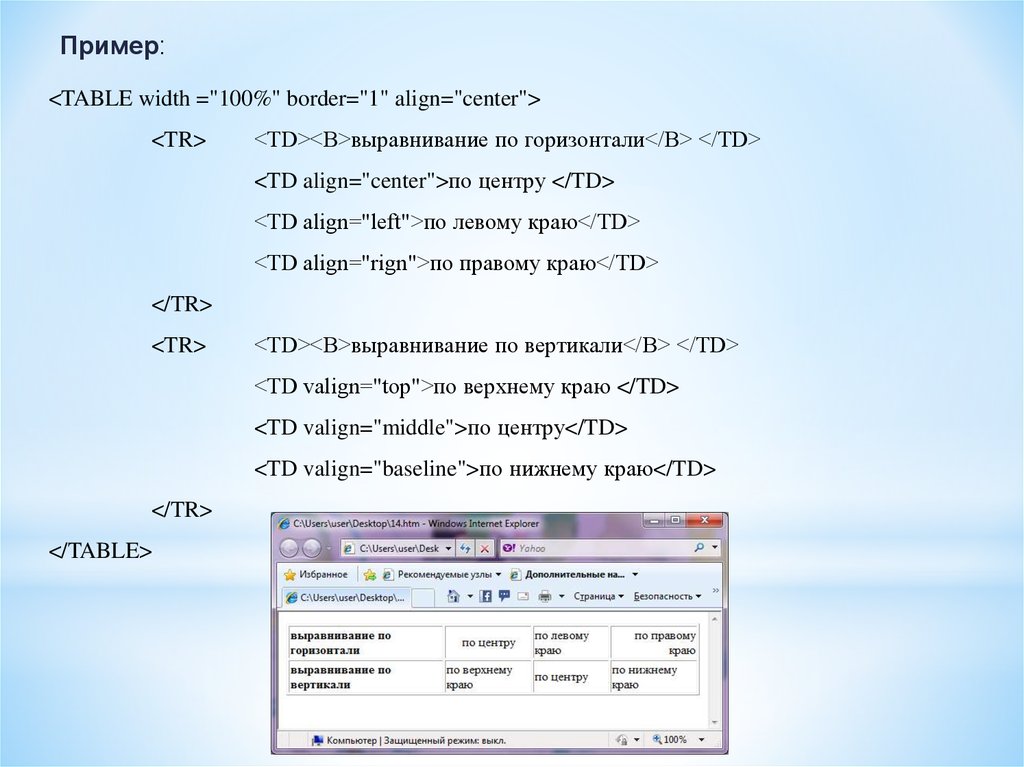
Пример:<TABLE width ="100%" border="1" align="center">
<TR>
<TD><B>выравнивание по горизонтали</B> </TD>
<TD align="center">по центру </TD>
<TD align="left">по левому краю</TD>
<TD align="rign">по правому краю</TD>
</TR>
<TR>
<TD><B>выравнивание по вертикали</B> </TD>
<TD valign="top">по верхнему краю </TD>
<TD valign="middle">по центру</TD>
<TD valign="baseline">по нижнему краю</TD>
</TR>
</TABLE>
17.
Параметры:BGCOLOR- фоновый цвет плашки
WIDTH HEIGHT -ширина и высота плашки
LOOP - количество повторений (INFINITE - непрерывно)
SCROOLLAMOUNT - скорость прокручивания, на котором строка
смещается при каждом шаге прокрутки в пикселях
SCROOLLDELAY - задает задержку в миллисекундах между шагами
прокрутки
DIRECTION-указывает направление прокрутки
BEHAVIOR=SCROOLL -направление слева направо
BEHAVIOR=SLIDE - направление справа налево
18.
<MARQUEE BEHAVIOR=ALTERNATE DIRECTION=RIGHT LOOP=5SCROOLLAMOUNT=3 SCROOLLDELAY=100 WIDTH=50% HEIGHT=150
BGCOLOR=“#F0F000” HSPACE=10 VSPACE=10>
<BR>
<TABLE WIDTH=300 BORDER=1 BGCOLOR=“FFF0DE”>
<TR>
<TD ALIGN=CENTER VALIGN=MIDDLE WIDTH=100>
</TD>
<TD ALIGN=CENTER VALIGN=MIDDLE>
<FONT COLOR=“RED”> НАЗВАНИЕ ФИРМЫ<BR> ПРИХОДИТЕ
ПОЖАЛУЙСТА!</B></FONT>
</TD>
</TR>
</TABLE>
</MARQUEE>
Строка пять разпроплывает вправо-влево, затем останавливается
возле правого края желтой плашки
19.
Задание 1 Форматирование текстаСоставьте веб-страничку с загадками (оформление выберите
самостоятельно: название шрифта, размер, цвет, начертание для
разных фрагментов)
Он быстрее человека
Перемножит два числа,
В нем сто раз библиотека
Поместиться бы смогла,
Только там открыть возможно
Сто окошек за минуту.
Угадать совсем не сложно,
Что загадка про …
ьютер)
Слово Компьютер оформите в таком виде (комп
20.
Задание 2 Форматирование заголовков1. Создайте новую страницу в редакторе блокнот.
2. В элемент <title> укажите «Практическая работа 2» и вашу фамилию.
3. Отформатируйте текст по заданию:
<html>
<head>
<title>Практическая работа 1 Фамилия
</title>
</head>
<body>
<h1> Роман</h1>
<h2> Книга</h2>
<h3> Том</h3>
<h4> Часть</h4>
<h5> Глава</h5>
<h6> Параграф</h6>
</body>
</html>
4. Оформите каждый заголовок разным цветом и начертанием шрифта
21. 1. Создайте новую страницу в редакторе блокнот. 2. В элемент <title> укажите «Практическая работа 3» и вашу фамилию. 3.
Задание 3Форматирование шрифтов
Написать разными по цвету буквами:
КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ ГДЕ СИДИТ ФАЗАН
1. Создайте новую страницу в редакторе блокнот.
2. В элемент <title> укажите «Практическая работа 3» и вашу фамилию.
3. Отформатируйте текст по заданию:
<html>
<head>
<title>Практическая работа3 Фамилия </title>
</head>
<body>
<font size=1 color=#ff0000 > Каждый </font>
<font size=2 color=#ff9900 > охотник </font>
<font size=3 color=#ffff00 > желает </font>
<font size=4 color=#00ff00 > знать,
</font>
<font size=5 color=#00ccff > где
</font>
<font size=6 color=#0000ff > сидит
</font>
<font size=7 color=#ff00ff > фазан
</font>
</body>
</html>
22.
Задание 4 Создание списков1.
Создайте новую страницу в редакторе блокнот.
2.
В элемент <title> укажите «Практическая работа 3» и вашу
фамилию.
3.
Отформатируйте текст по заданию:
Солнце должно быть: (шрифт размером 7, красного цвета,
выравнивание по центру)
1.
Теплым.
2.
Круглым.
3.
Желтым.
Снег должен быть: (выравнивание по центру, размер шрифта 7,
синего цвета)
А. Белым
B. Холодным
C. Пушистым
(шрифт списков черный, размер 3)
23.
Задание 4 -1 Создание списковСоздайте страницы со следующими списками:
Перечень
покупок:
Говядина -1кг
Масло сливочное -500 г
Хлеб - 2 батона
Молоко - 1 литр
Алгоритм
1.
2.
3.
4.
5.
вычисления дробей:
очистить экран
ввести значения X и Y
если у=0, вернуться к пункту 2
вычислить z=x/y
вывести результат z
24.
Задание 5 Размещение графики на Web - страницах1.
Создайте новую страницу в редакторе блокнот.
2.
В элемент <title> укажите «Практическая работа 5» и вашу
фамилию.
3.
В элементе <BODY> задайте атрибут, чтобы цвет фона страницы
был черным.
4.
Сделайте надпись «Спокойной ночи» голубым цветом, 6 шрифтом,
центральным выравниванием.
5.
Вставьте горизонтальную линию красного цвета.
6.
Сделайте надпись желтого цвета «Приятных сновидений» 8
шрифтом, центральным выравниванием.
7.
Вставьте горизонтальную линию синего цвета толщиной 10
пикселей, длиной 50%, выровняйте по центру.
8.
Вставьте рисунок.
25.
Задание 6 Размещение графики на Web - страницах1.
Создайте новую страницу в редакторе блокнот.
2.
В элемент <title> укажите «Практическая работа 6» и вашу
фамилию.
3.
Разместите на странице рисунок
4.
Сделайте надпись к рисунку
5.
Создайте рамку вокруг рисунка шириной 2 пикселя.
6.
Над рисунком поместите заголовок (например «Мир футбола»)
самого большого размера и выровняйте его по центру.
7.
Вставьте горизонтальную линию синего цвета толщиной 8
пикселей, выровняйте по левому краю по центру.
26.
Задание 7 Изменение размеров изображения1.
Создайте новую страницу в редакторе блокнот.
2.
В элемент <title> укажите «Практическая работа 7» и вашу фамилию.
3.
В элементе <BODY> задайте атрибут, чтобы цвет фона страницы
зеленым.
4.
Вставьте изображение. Задайте его размеры 100x100 пикселей.
5.
Отредактируйте картинку в графическом редакторе так, чтобы рисунок
был на прозрачном фоне и добавьте это изображение на вашу страничку.
Задание 8 Создание текстуры
1. Создайте собственный рисунок, например, в программе Paint.
2. Задайте его как фон вашей страницы.
3. Задайте рисунок как текстуру.
27.
Задание 9 . Создание таблиц1.
Создайте новую страницу в редакторе БЛОКНОТ
2.
В элементе <TITLE>укажите "Практическая работа №7"
3.
Создайте таблицу из двух строк и трех столбцов
4.
Задайте фон таблицы зеленого цвета, толщину линии равную 3 пикселам,
ширину таблицы равную ширине экране, шрифт внутри таблицы белый.
5.
Текст первой строки выровняйте по центру по горизонтали и по вертикали
6.
Текст второй строки выделите жирным шрифтом.
7.
В первую ячейку первой строки вставьте рисунок children.jpg
8.
Во второй ячейке второй строки напишите любое четверостишие.
9.
Задайте красный фон третьей ячейке второй строки.
28.
Задание 10. Создание таблиц1. Создайте новую страницу в редакторе БЛОКНОТ
2. В элементе <TITLE>укажите "Практическая работа №8"
3. Создайте таблицу для расписания ваших уроков из восьми столбцов и
девяти строк. Ширина таблицы 100%.
4. В первом столбце укажите время начала и конца ваших
уроков с выравниванием по левому краю.
5. В остальных ячейках - предметы по дням недели.
6. Выравнивание названий предметов - по левому краю.
7. Выравнивание дней недели - по центру ячейки и жирным шрифтом.
8. У всех столбцов фон задайте разным цветом.
9. Перед таблицей поместите заголовок первого уровня красного цвета
"Расписание уроков".
10. Между заголовком и таблицей поместите рисунок.
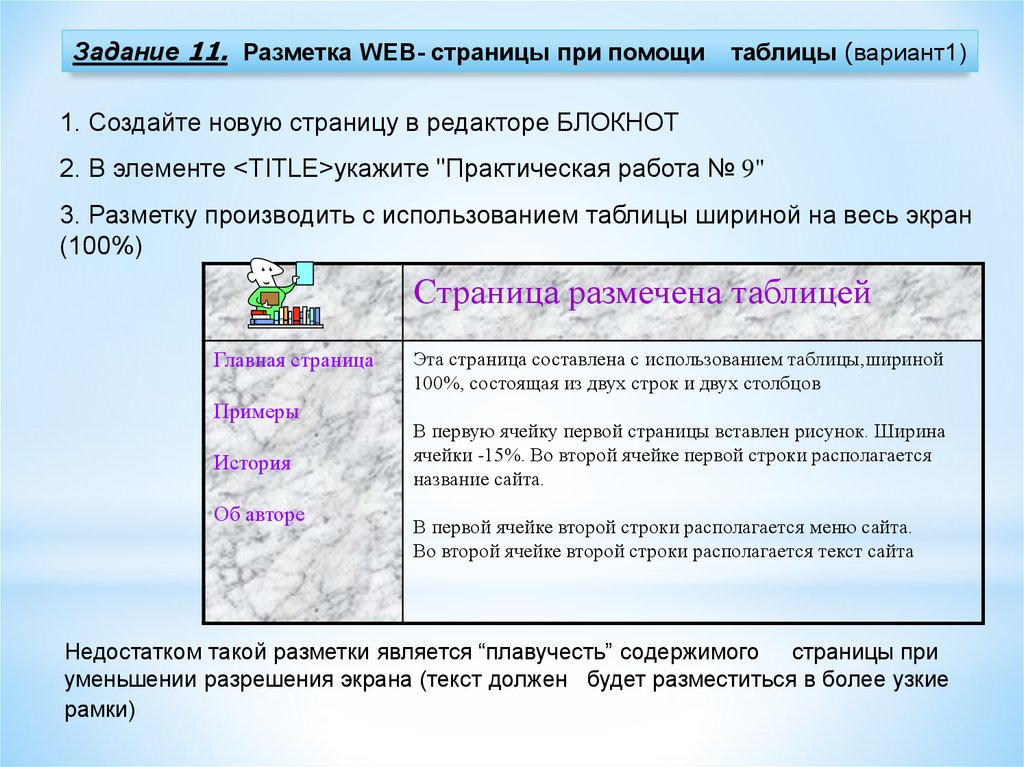
29.
Задание 11. Разметка WEB- страницы при помощитаблицы (вариант1)
1. Создайте новую страницу в редакторе БЛОКНОТ
2. В элементе <TITLE>укажите "Практическая работа № 9"
3. Разметку производить с использованием таблицы шириной на весь экран
(100%)
Страница размечена таблицей
Главная страница
Примеры
История
Об авторе
Эта страница составлена с использованием таблицы,шириной
100%, состоящая из двух строк и двух столбцов
В первую ячейку первой страницы вставлен рисунок. Ширина
ячейки -15%. Во второй ячейке первой строки располагается
название сайта.
В первой ячейке второй строки располагается меню сайта.
Во второй ячейке второй строки располагается текст сайта
Недостатком такой разметки является “плавучесть” содержимого страницы при
уменьшении разрешения экрана (текст должен будет разместиться в более узкие
рамки)
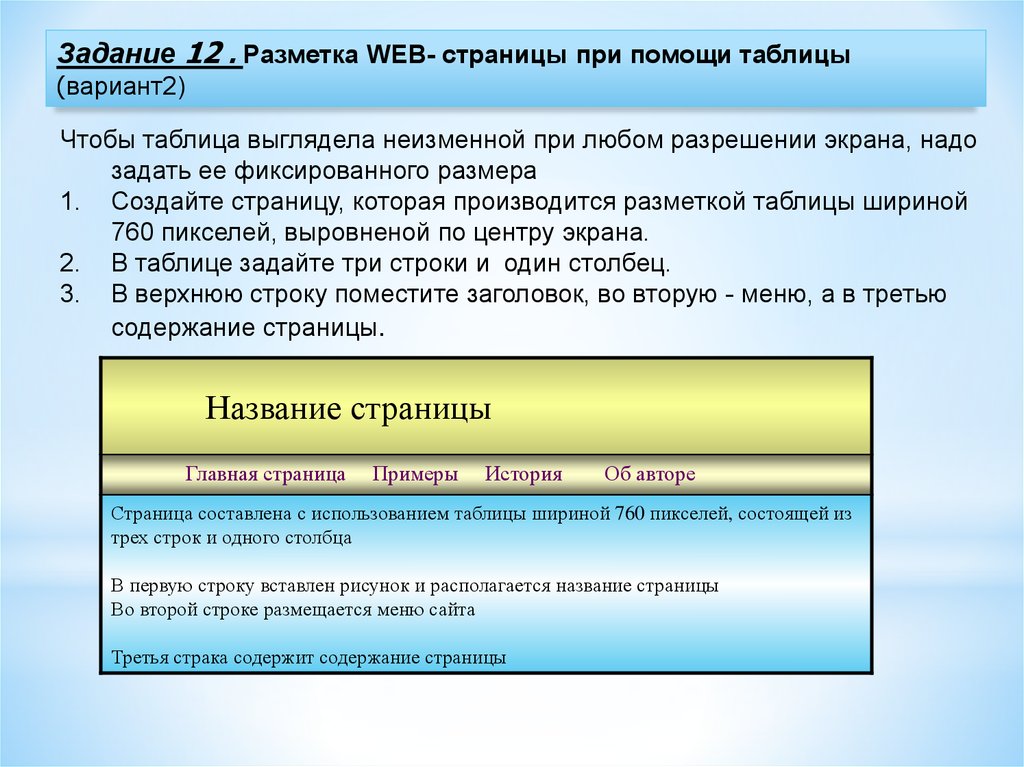
30.
Задание 12 . Разметка WEB- страницы при помощи таблицы(вариант2)
Чтобы таблица выглядела неизменной при любом разрешении экрана, надо
задать ее фиксированного размера
1. Создайте страницу, которая производится разметкой таблицы шириной
760 пикселей, выровненой по центру экрана.
2. В таблице задайте три строки и один столбец.
3. В верхнюю строку поместите заголовок, во вторую - меню, а в третью
содержание страницы.
Название страницы
Главная страница
Примеры
История
Об авторе
Страница составлена с использованием таблицы шириной 760 пикселей, состоящей из
трех строк и одного столбца
В первую строку вставлен рисунок и располагается название страницы
Во второй строке размещается меню сайта
Третья страка содержит содержание страницы
31.
Задание 12 Вставка бегущей строки1. Создайте новую страницу в редакторе БЛОКНОТ
2. В элементе <TITLE> укажите "Практическая работа 12"
3. Создайте бегущую строку на бежевом фоне плашки с текстом синего цвета
жирного и курсивного начертания СЧАСТЛИВОГО ВСЕМ ДНЯ!
4. Задайте ей непрерывное движение.
Создание веб-страницы по заранее
выбранной теме индивидуально каждым
учащимся (собственный проект)































 Интернет
Интернет Информатика
Информатика








