Похожие презентации:
Создание баннера
1. Создание баннера
СОЗДАНИЕБАННЕРА
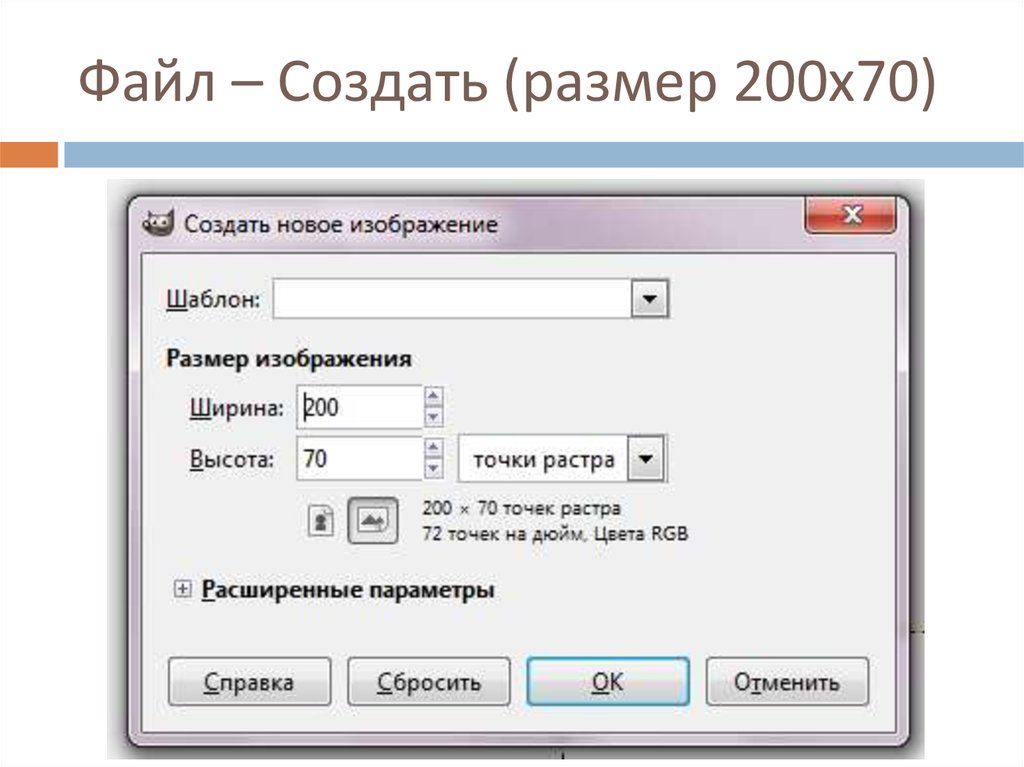
2. Файл – Создать (размер 200х70)
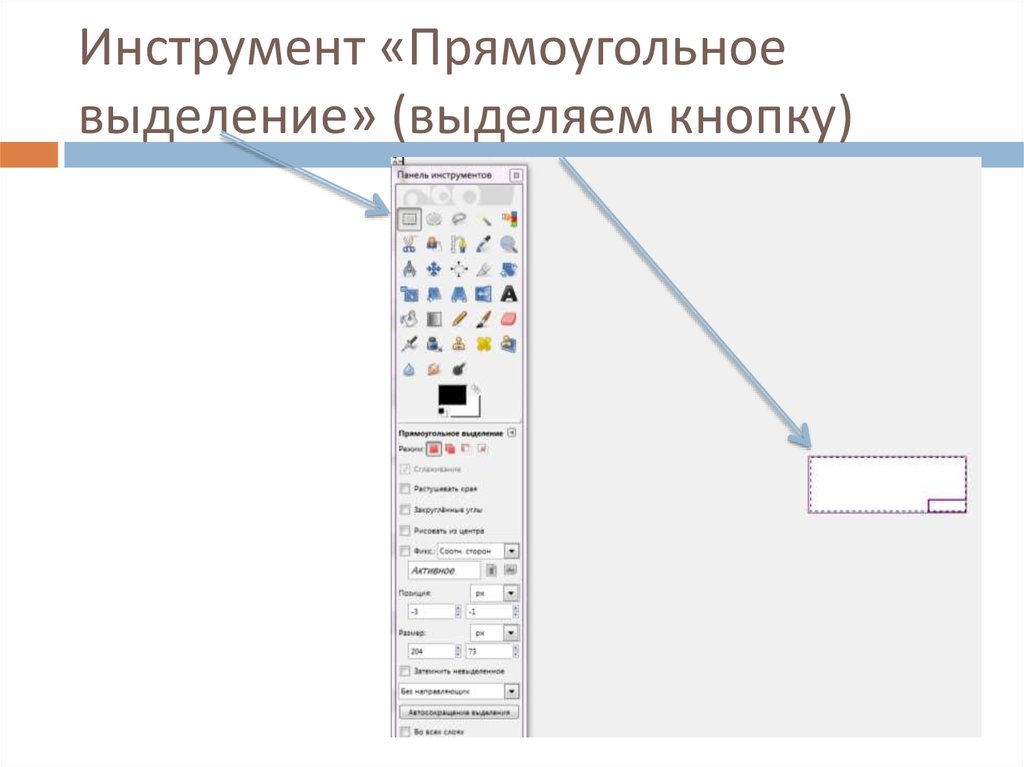
3. Инструмент «Прямоугольное выделение» (выделяем кнопку)
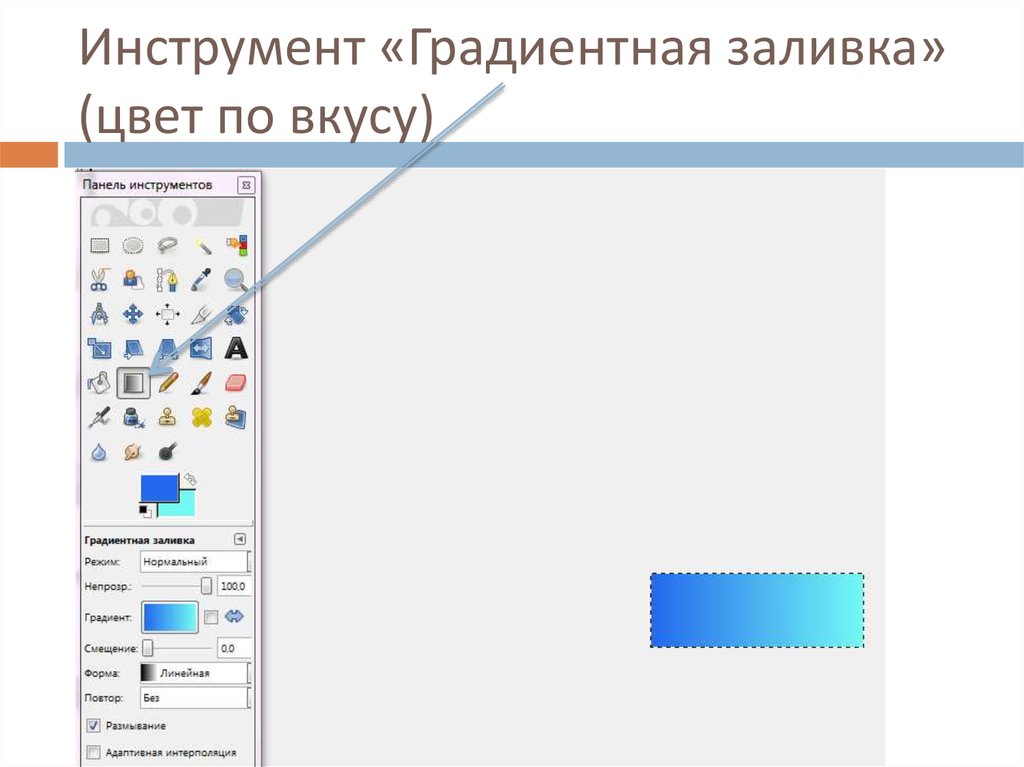
4. Инструмент «Градиентная заливка» (цвет по вкусу)
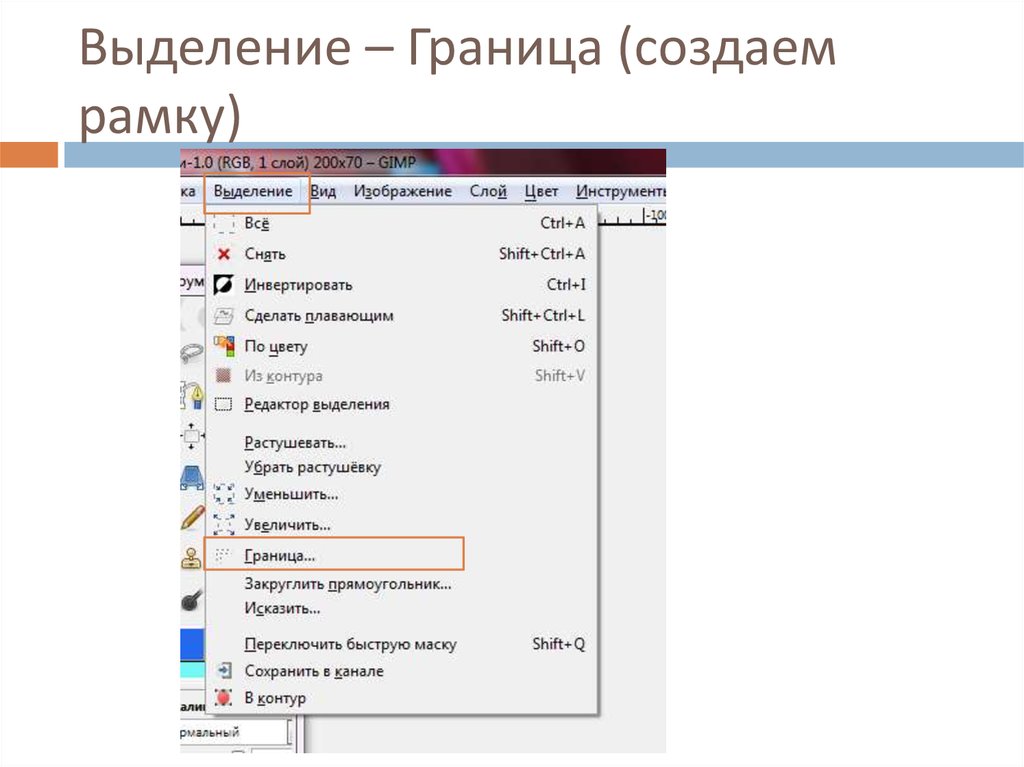
5. Выделение – Граница (создаем рамку)
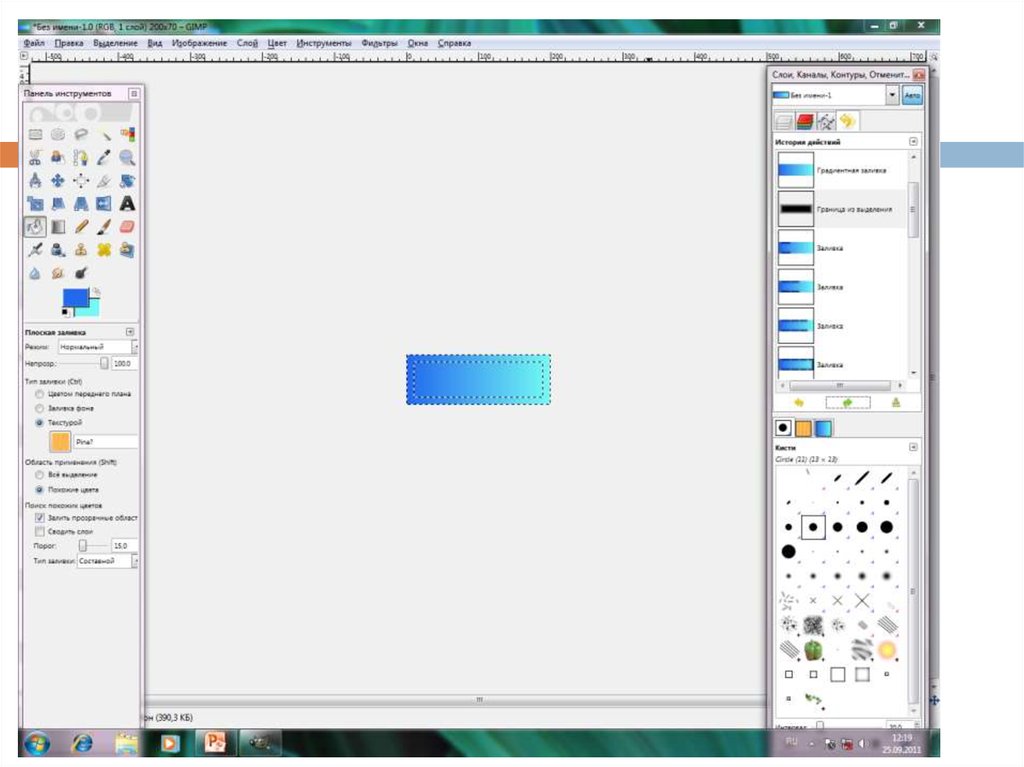
6.
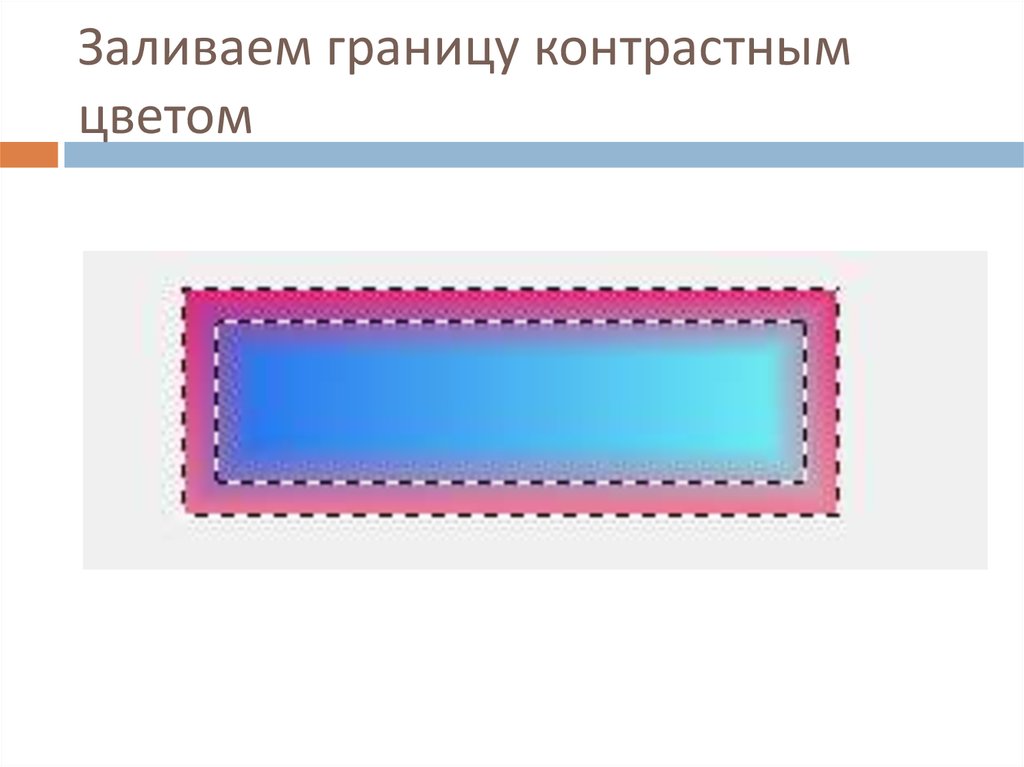
7. Заливаем границу контрастным цветом
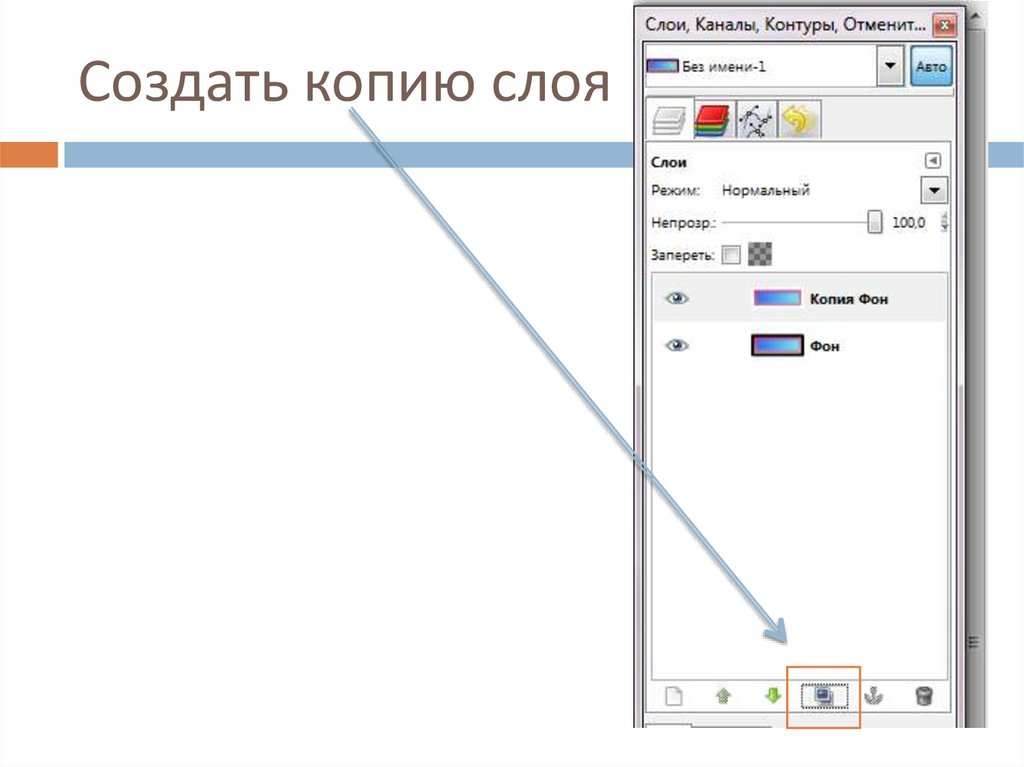
8. Создать копию слоя
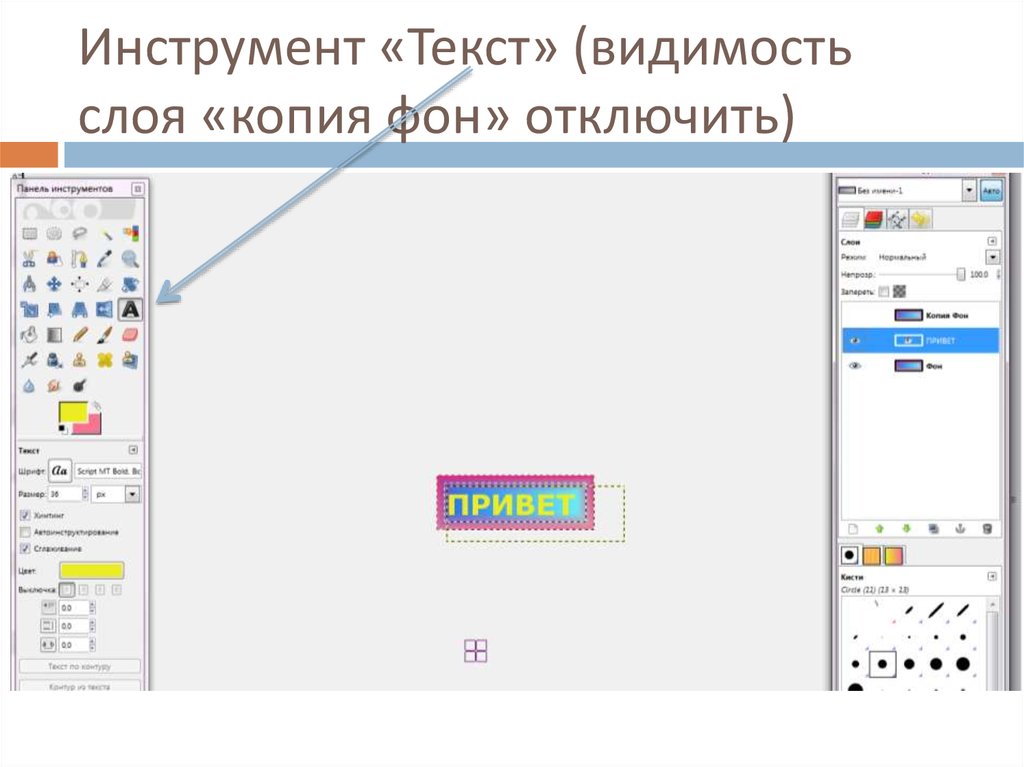
9. Инструмент «Текст» (видимость слоя «копия фон» отключить)
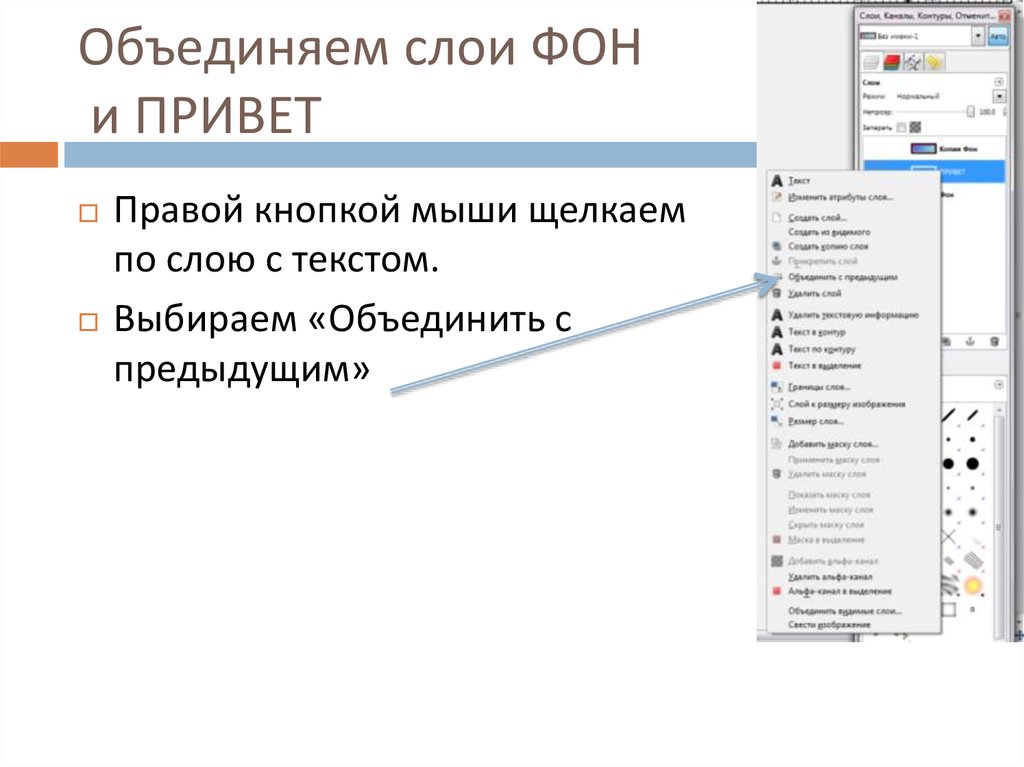
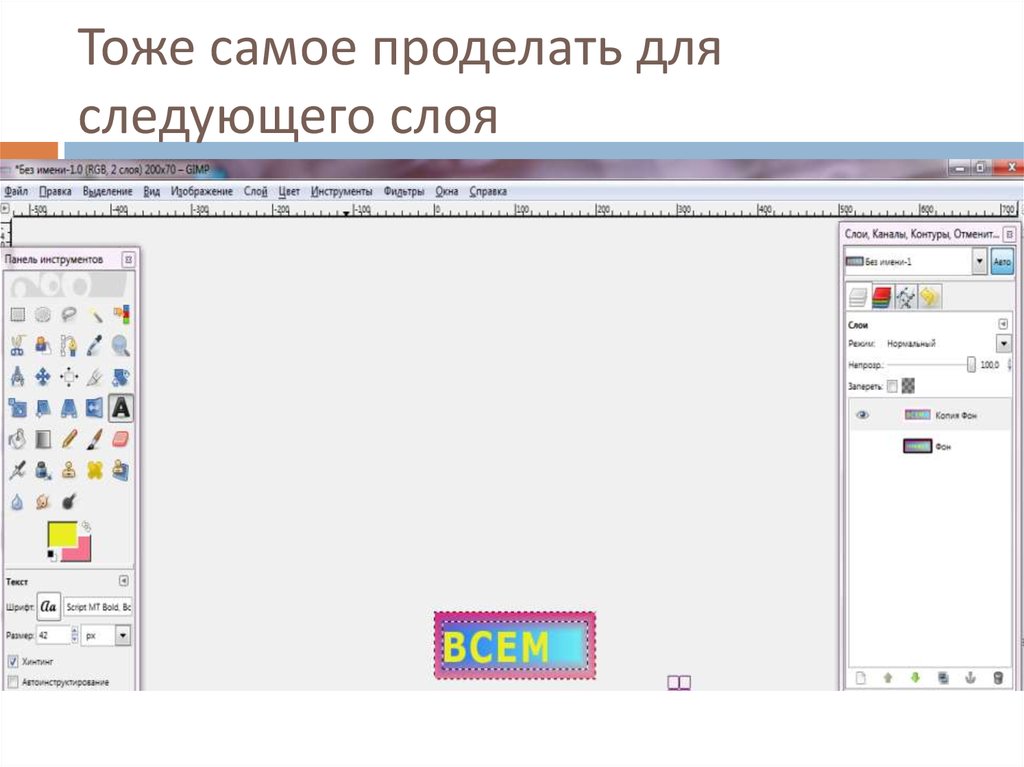
10. Объединяем слои ФОН и ПРИВЕТ
Правой кнопкой мыши щелкаемпо слою с текстом.
Выбираем «Объединить с
предыдущим»




















 Информатика
Информатика