Похожие презентации:
Ссылки, картинки, основы CSS
1.
Тип документа (DTD)• Описание типа документа в HTML5:
<!doctype html>
• В HTML4:
http://www.w3.org/TR/html401/struct/gl
obal.html#h-7.2
• Валидатор
http://validator.w3.org
2.
Как быстро составитьструктуру документа
• В Visual Studio Code (или любом
другом редакторе кода, где
установлено расширение Emmet)
можно быстро написать базовую
структуру, написав ! и нажав Enter.
3.
Создание разделов настранице
<div>Текст раздела 2 </div>
<div>Текст раздела 2 </div>
<div>Тут будут контактные данные</div>
<section>Какой-то раздел</section>
<article>Самостоятельный раздел</article>
<header>Верхняя часть блока</header>
<footer>Нижняя часть блока</footer>
<aside>Дополнительный контент</aside>
<nav>Навигационное меню</nav>
4.
Ссылки5.
Изображения и ссылкиМеханизмы адресации на ресурсы
в Internet. Реализация механизма в
языке HTML
Ссылки — внутренние, внешние и
смешанные
6.
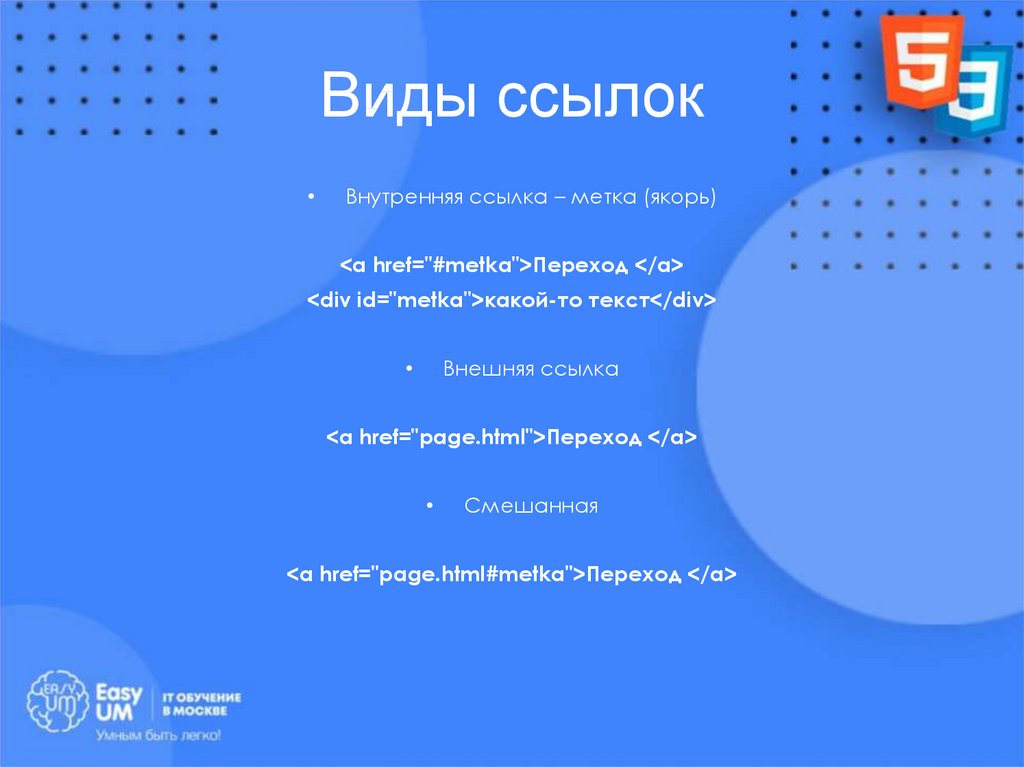
Виды ссылокВнутренняя ссылка – метка (якорь)
<a href="#metka">Переход </a>
<div id="metka">какой-то текст</div>
Внешняя ссылка
<a href="page.html">Переход </a>
Смешанная
<a href="page.html#metka">Переход </a>
7.
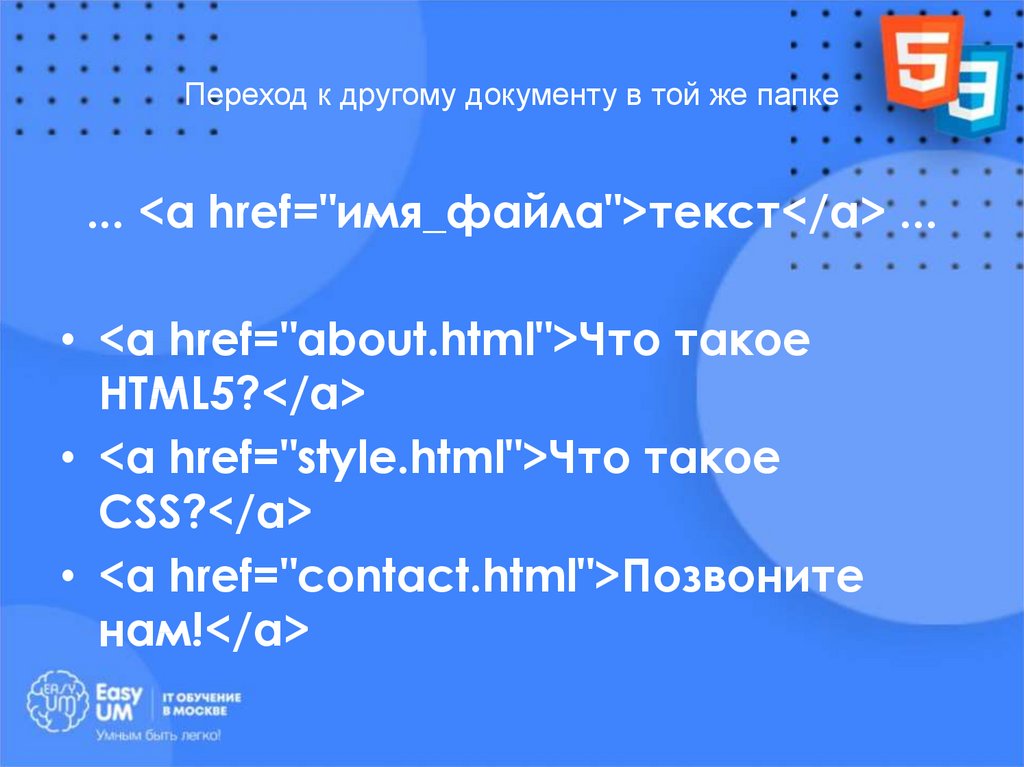
Переход к другому документу в той же папке... <a href="имя_файла">текст</a> ...
• <a href="about.html">Что такое
HTML5?</a>
• <a href="style.html">Что такое
CSS?</a>
• <a href="contact.html">Позвоните
нам!</a>
8.
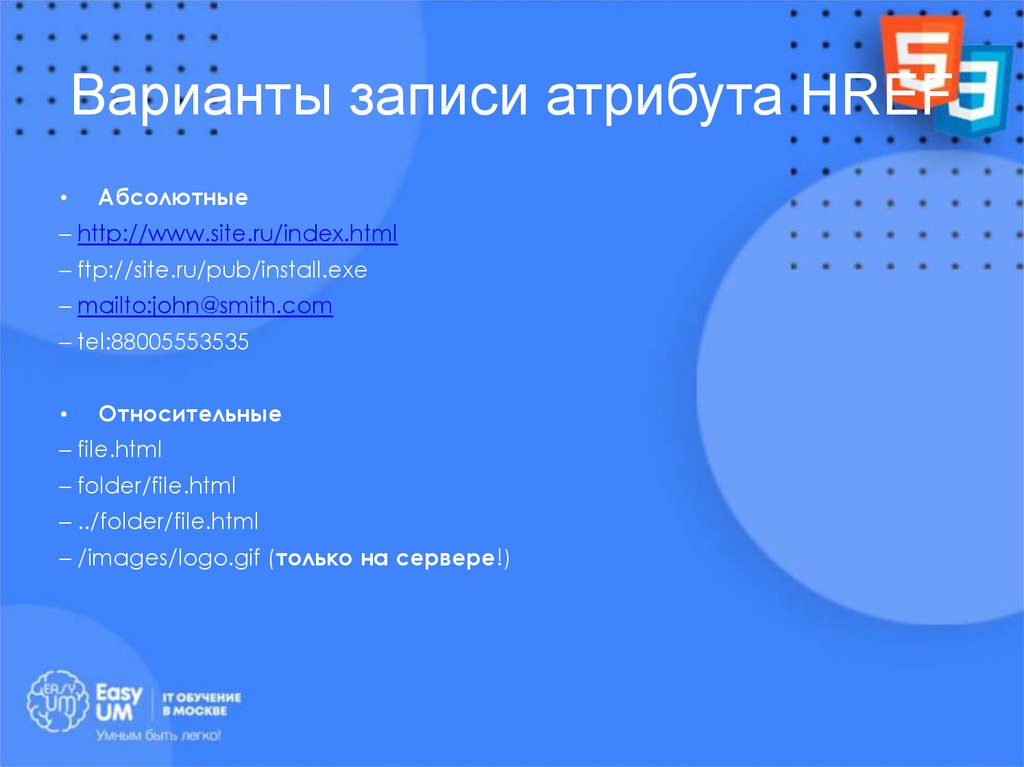
Варианты записи атрибута HREFАбсолютные
– http://www.site.ru/index.html
– ftp://site.ru/pub/install.exe
– mailto:john@smith.com
– tel:88005553535
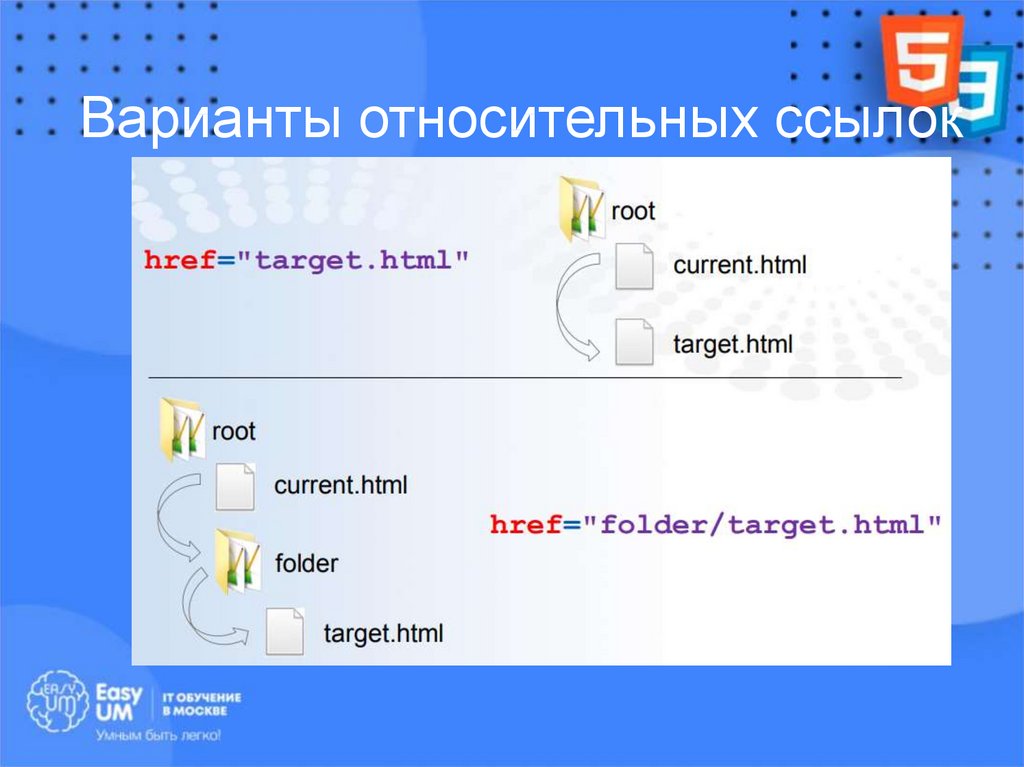
Относительные
– file.html
– folder/file.html
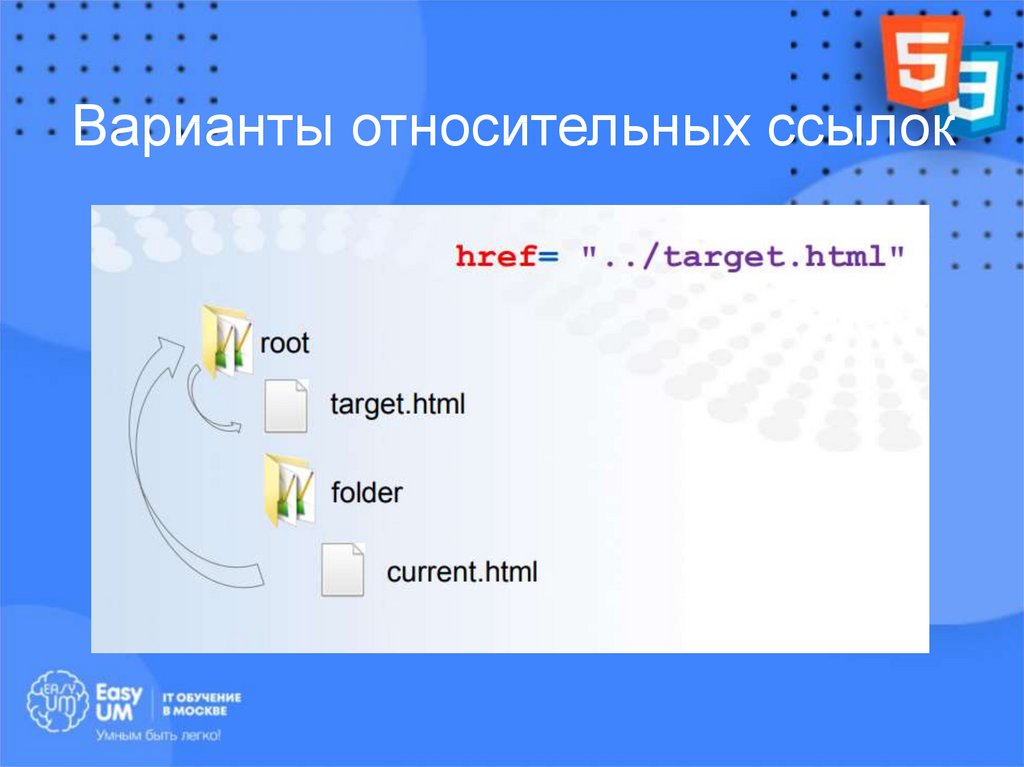
– ../folder/file.html
– /images/logo.gif (только на сервере!)
9.
Варианты относительных ссылок10.
Варианты относительных ссылок11.
Лабораторная работаОформите текст +7 (495) 999-99-99 в
виде ссылки на телефон
Оформите текст
«webmaster@it.easyum.ru» в виде
ссылки на email
12.
Изображения13.
Изображения и ссылкиТипы файлов иллюстраций.
Размещение иллюстрации на web-
странице.
Элемент IMG и его атрибуты
Распределение иллюстраций по
страницам сайта: приемы и советы
14.
Работа с изображениямиРастровые
• PNG (поддержка прозрачности)
• JPEG (наименьший объем файла)
• GIF (поддержка прозрачности,
анимации)
Векторные
• SVG (масштабируемая векторная
графика)
15.
Как показать растровый файл? (png, jpg, gif)<img src="image.jpg" alt="Логотип">
Дополнительные атрибуты:
width = "100“
height = "100“
border = "1“
title = "Логотип нашей компании"
alt = "Название компании"
16.
Картинка как ссылка<a href="ссылка">
<img src="img.gif" alt="">
</a>
17.
Фоновое изображениеФоновое изображение можно
разместить у любого элемента при
помощи CSS
style="backgroundimage:url(path/to/image.jpg)"
18.
Другие частоиспользуемыеправила
background-repeat: no-repeat;
background-size: contain | cover |
100% auto
background-position: top | bottom |
center | left | right
19.
СSS . Каскадные таблицыстилей: основные свойства
20.
Темы модуляОсновные цели и задачи CSS.
Способы добавления стилей на web-страницу.
Модульная структура CSS3
Наследование
Селекторы
Принципы каскадирования и принципы группировки
Псевдоклассы (псевдоселекторы)
Псевдоэлементы
Работа с цветом и фоном, со шрифтами
Работа с текстом
21.
CSS – это…CSS — это язык стилей, который определяет отображение
HTML-документов.
Правила декларирования стилей:
22.
Способы размещения CSS• Вложение (inline)
– <p style=“color:red; background:#FF0000”>
• Встраивание (embedding)
– <style type=“text/css”>
p {color:red; background:#FF0000}
</style>
• Связывание (linking)
– <link rel= “stylesheet” type=“text/css”
href=“style.css”/>
23.
СелекторыСелекторы – правила выбора элементов на странице для
изменения их CSS-свойств.
Выделяют селекторы:
– Селекторы по элементу
– По идентификатору (атрибуту id)
– По классу (атрибуту class)
– Селекторы по атрибутам
– Селекторы псевдо-классов
– Селекторы псевдо-элементов
24.
Декларация класса и id<p class=“text“>Текст</p>
<p id=“text“>Текст</p>
<style>
.text {
color: red;
}
</style>
<style>
#text {
color: red;
}
</style>
Помните, что стили через id труднее перезаписать, а также то,
что один id может использоваться только один раз на всю
страницу. Не рекомендуется прибегать к этому методу без
крайней необходимости.
25.
Домашнее заданиеСделать страницу «О себе»
Обязательно:
1) заголовок со своим именем
2) фото (или любая другая картинка) с
атрибутами alt и title
3) ограничить ширину фото в 300
пикселей
4) написать о себе (тег p)...
26.
Домашнее задание5) сделать ссылку на отдельную страницу
«Контакты»
6) написать на этой странице заголовок,
телефон и e-mail, прописать правильные
типы ссылок
7) на обеих страницах добавить год и
копирайт в footer, сделать навигацию в
шапке сайта (Главная, Контакты)
8) поменять цвет ссылок


























 Интернет
Интернет Программирование
Программирование








