Похожие презентации:
Bootstrap - свободный набор инструментов для создания сайтов и веб-приложений
1. Bootstrap
2.
• Bootstrap — свободный набор инструментов для создания сайтови веб-приложений.
• Включает в себя HTML- и CSS-шаблоны оформления для
типографики, веб-форм, кнопок, меток, блоков навигации и
прочих компонентов веб-интерфейса
3. Где получить Bootstrap?
Есть два способа начать использовать Bootstrap на собственномвеб-сайте.
• Скачать Bootstrap от getbootstrap.com
• Включите Bootstrap из CDN
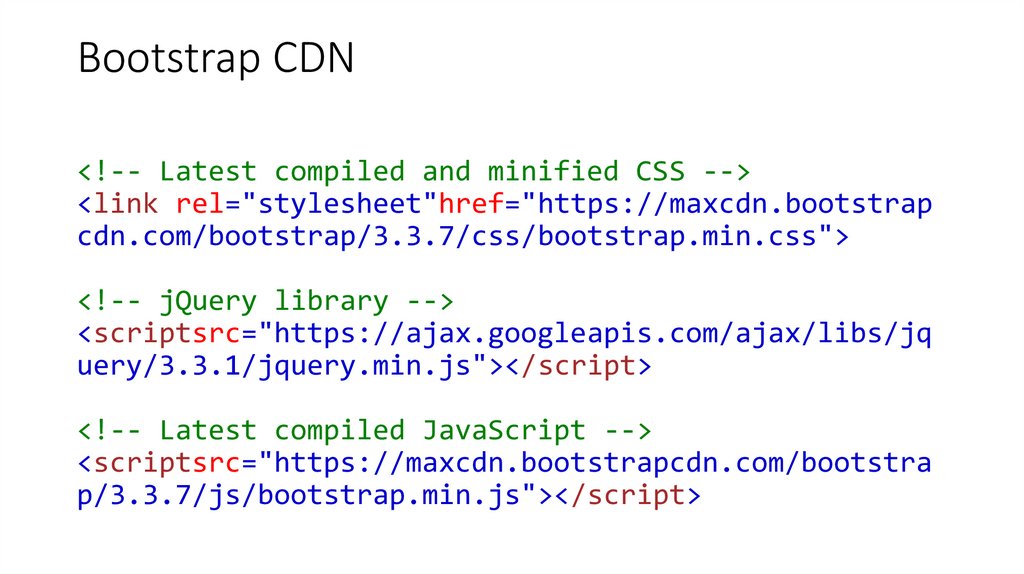
4. Bootstrap CDN
<!-- Latest compiled and minified CSS --><link rel="stylesheet"href="https://maxcdn.bootstrap
cdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery library -->
<scriptsrc="https://ajax.googleapis.com/ajax/libs/jq
uery/3.3.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<scriptsrc="https://maxcdn.bootstrapcdn.com/bootstra
p/3.3.7/js/bootstrap.min.js"></script>
5. Создание первой веб-страницы с Bootstrap
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=devicewidth, initial-scale=1">
</head>
</html>
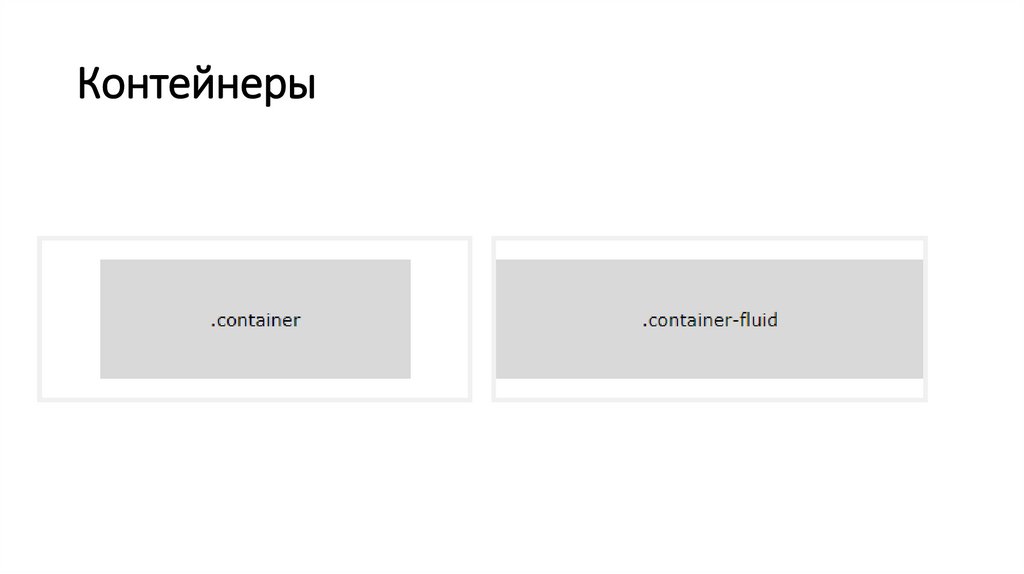
6. Контейнеры
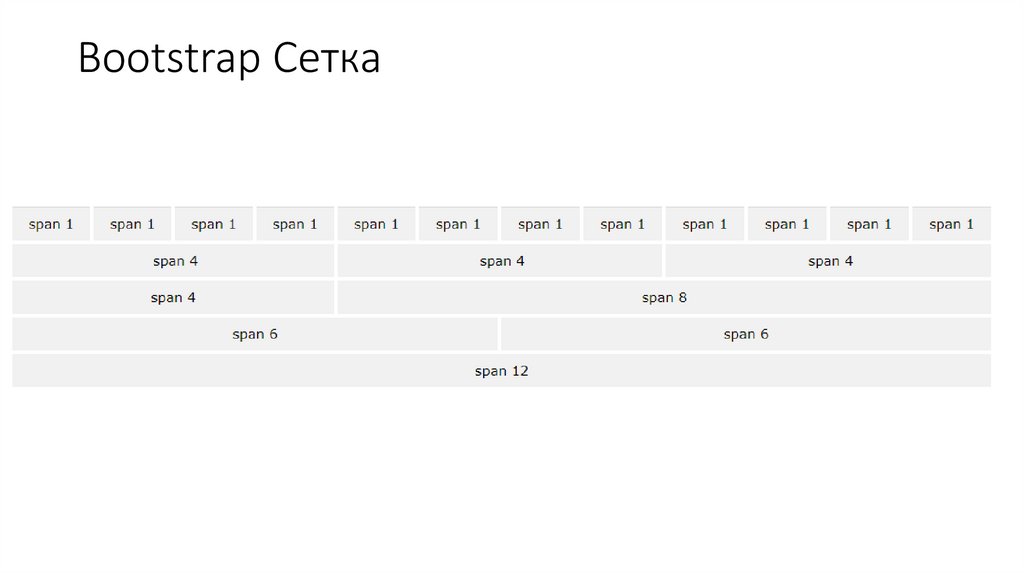
7. Bootstrap Сетка
Bootstrap Сетка8. Сетка Классы
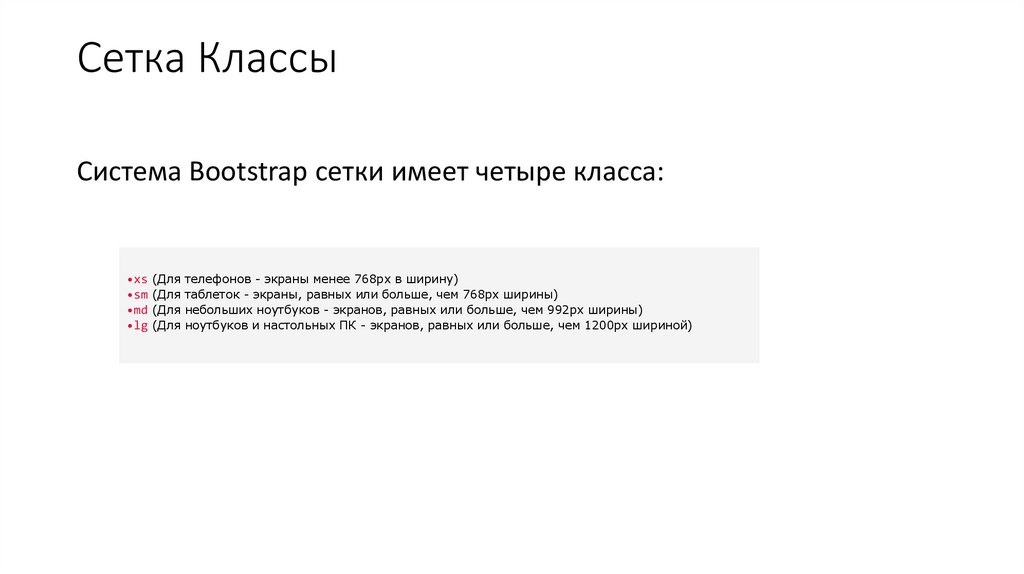
Система Bootstrap сетки имеет четыре класса:•xs
•sm
•md
•lg
(Для
(Для
(Для
(Для
телефонов - экраны менее 768px в ширину)
таблеток - экраны, равных или больше, чем 768px ширины)
небольших ноутбуков - экранов, равных или больше, чем 992px ширины)
ноутбуков и настольных ПК - экранов, равных или больше, чем 1200px шириной)
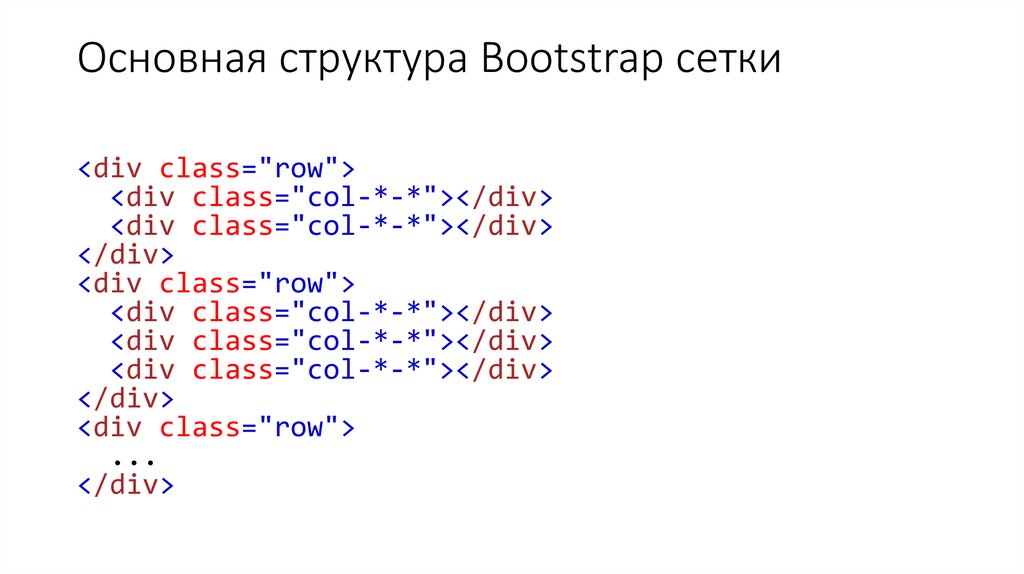
9. Основная структура Bootstrap сетки
<div class="row"><div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
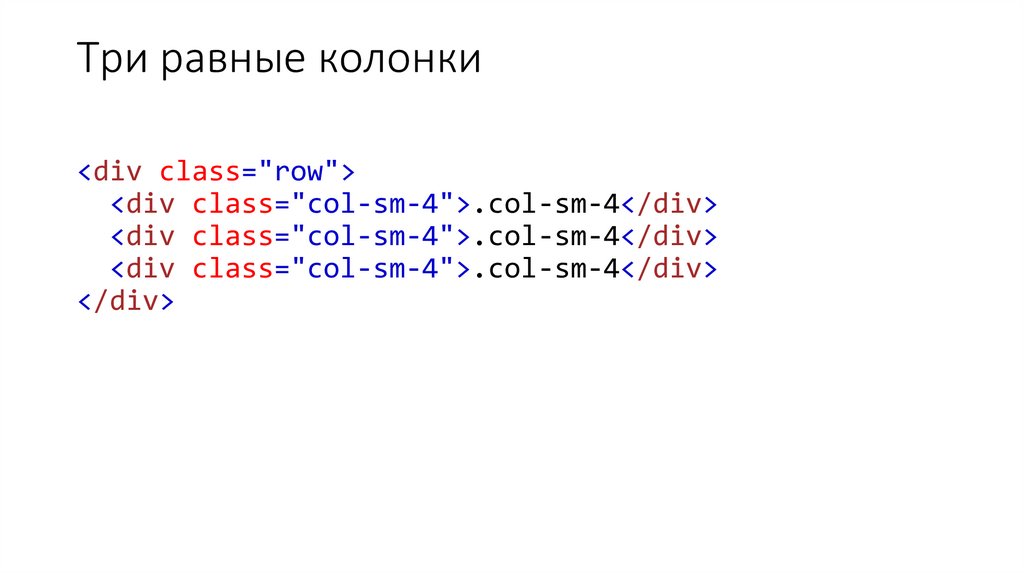
10. Три равные колонки
<div class="row"><div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
















 Интернет
Интернет








