Похожие презентации:
Интернет. Инструменты для разработки веб-сайтов
1.
ИнтернетИнструменты для
разработки веб-сайтов
2.
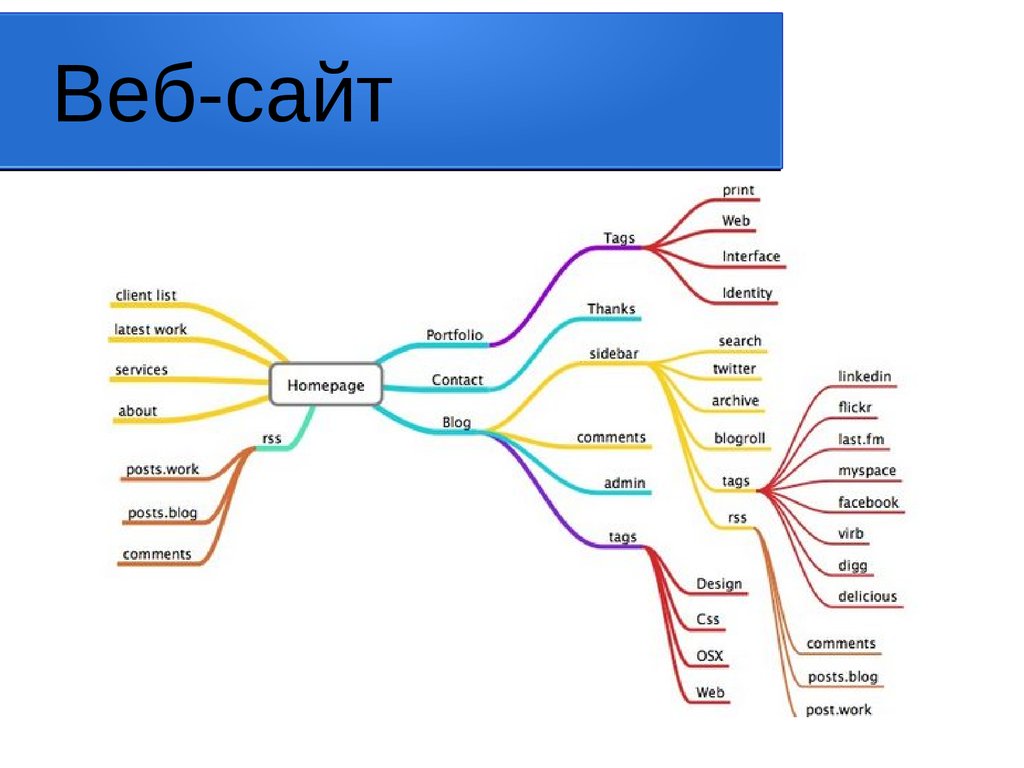
Веб-сайт3.
Веб-сайт4.
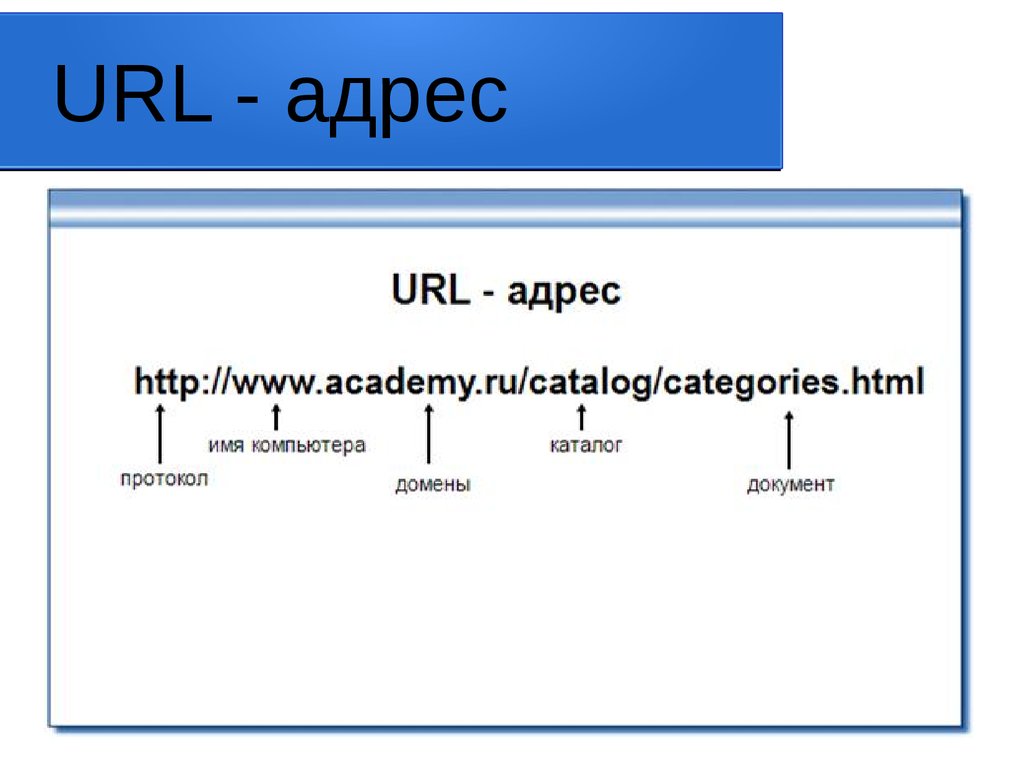
URL - адрес5.
«Три кита» сайта6.
Язык разметки гипертекста –HTML
7.
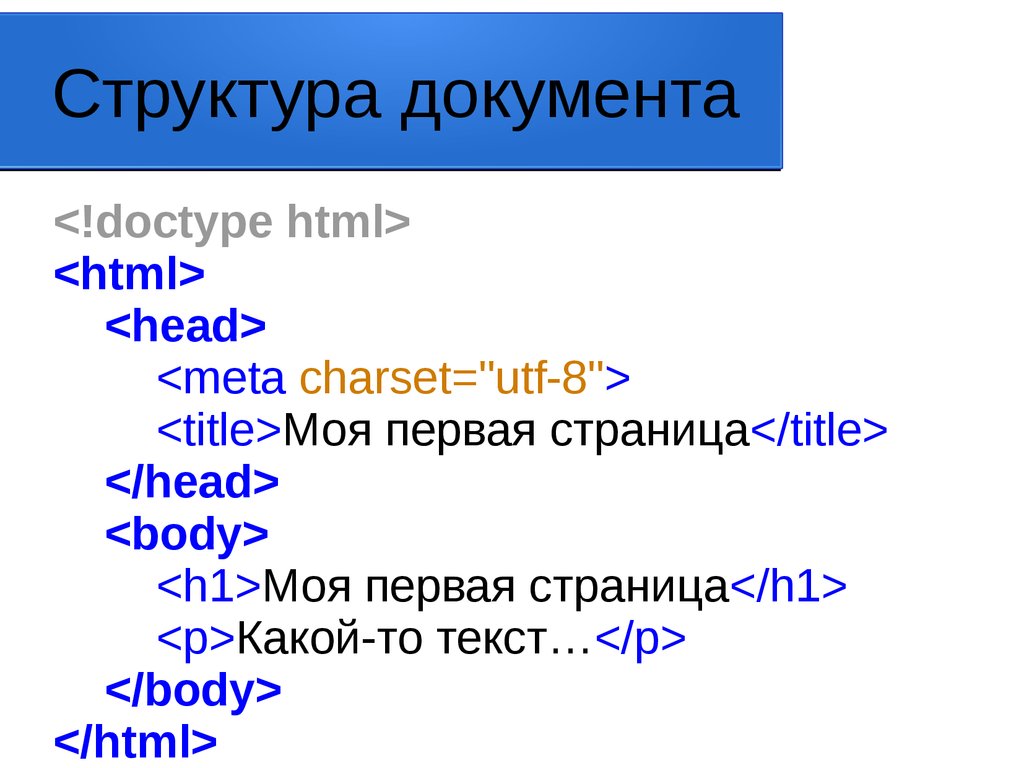
Структура документа<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Моя первая страница</title>
</head>
<body>
<h1>Моя первая страница</h1>
<p>Какой-то текст…</p>
</body>
</html>
8.
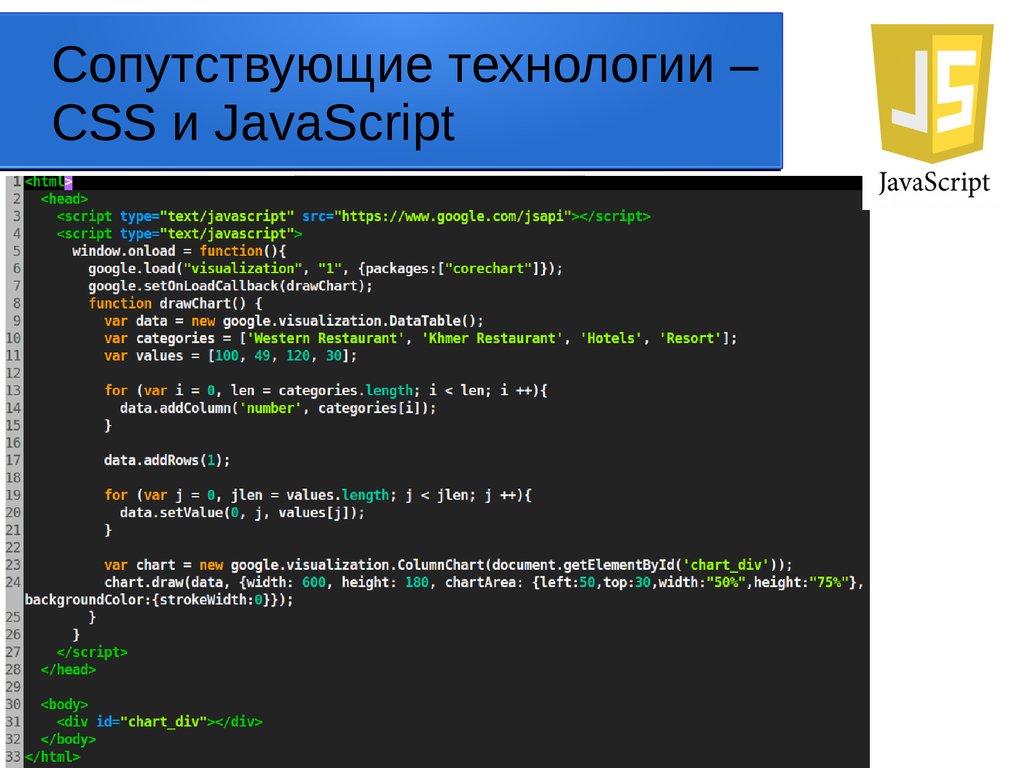
Сопутствующие технологии –CSS и JavaScript
9.
ВёрсткаОформление
страницы с
использованием
HTML, CSS и
JavaScript в
соответствии с
дизайн-макетом
10.
Визуальныередакторы
Adobe Dreamweaver
11.
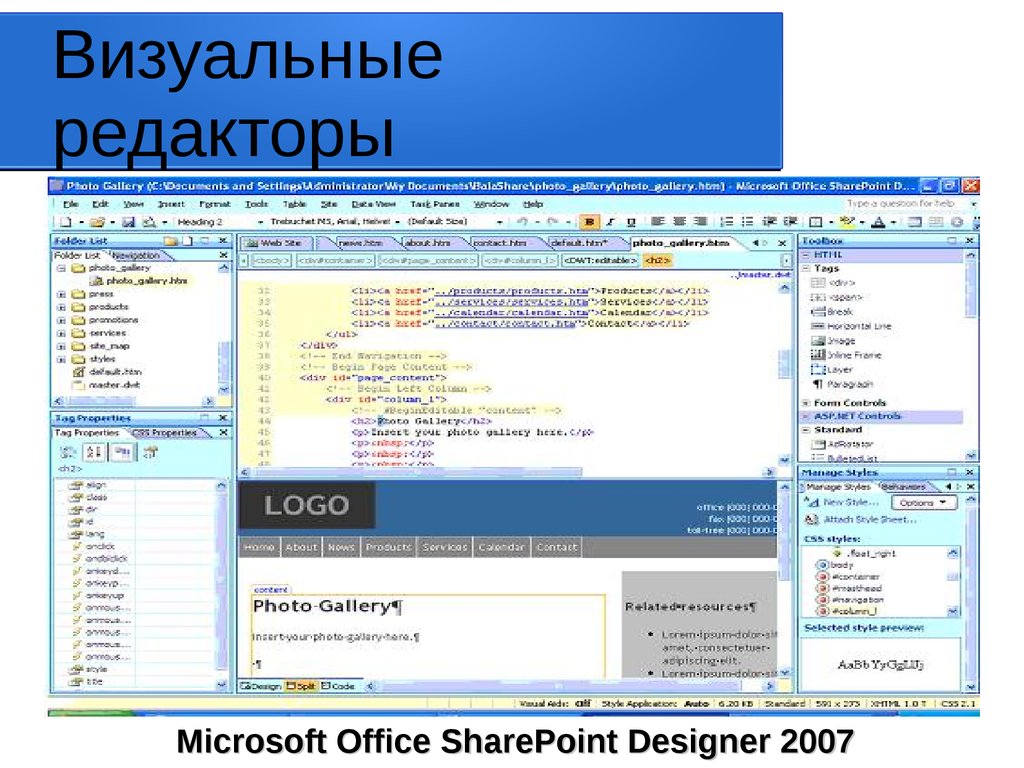
Визуальныередакторы
Microsoft Office SharePoint Designer 2007
12.
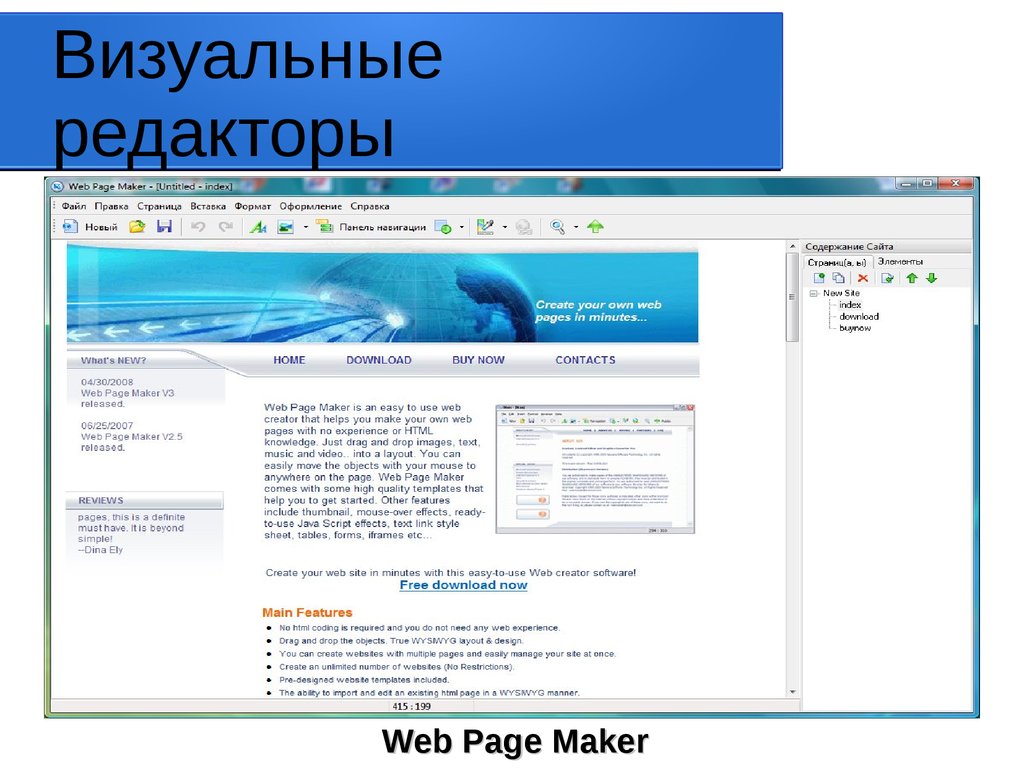
Визуальныередакторы
Web Page Maker
13.
Визуальныередакторы
KompoZer
14.
Разработка сайтаИдея (заказ)
Разработка дизайн-макета
Вёрстка
Разработка «движка» (CMS) сайта
или использование готовой CMS
Доработка свёрстанных страниц под
систему управления контентом
(CMS)
15.
Языки разработкисайтов
PHP
Python
C#
Perl
C
16.
CMSсистемы управления
контентом
















 Интернет
Интернет








