Похожие презентации:
Web-конструирование. Инструменты создания HTML-сайтов. Текстовый редактор
1. Web-конструирование
Преподаватель: Грищенко Алексей Анатольевич2. Цели изучения курса:
Изучение основ HTMLИзучение принципов использования CSS
Формирования навыков создание сайтов
Публикация сайта в сети интернет
3.
Инструменты создания HTML-сайтовТекстовый редактор
Графический редактор (Photoshop)
Локальный веб-сервер
FTP-клиент
Хостинг
4.
Начало работ по созданию HTML сайтов1
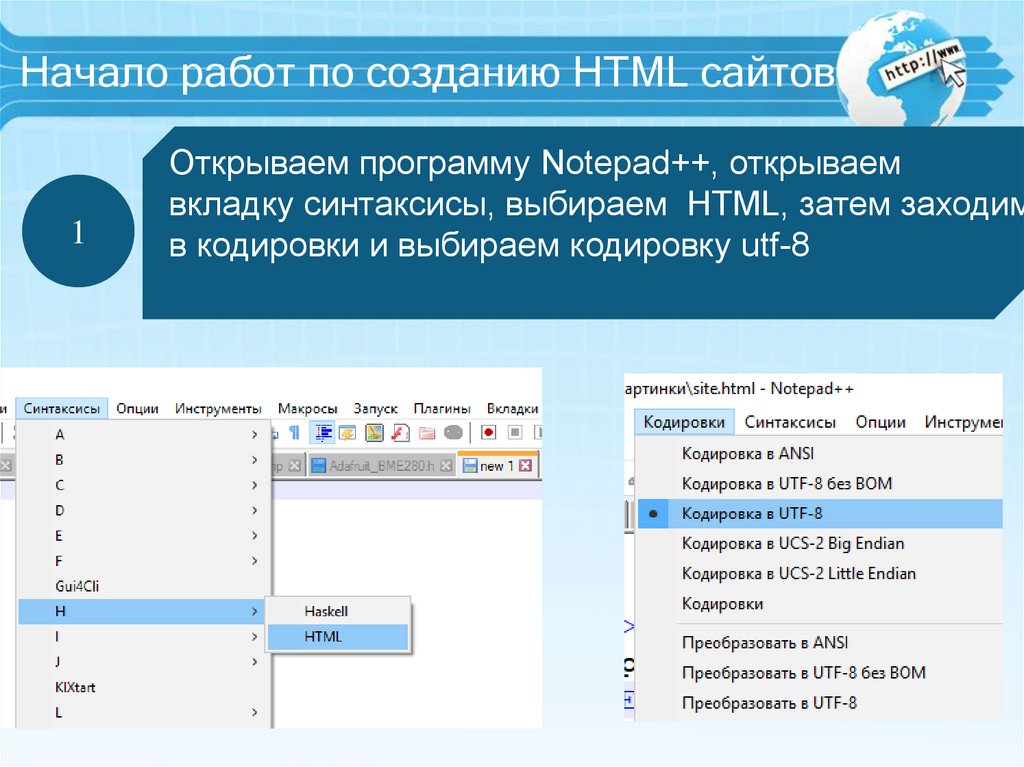
Открываем программу Notepad++, открываем
вкладку синтаксисы, выбираем HTML, затем заходим
в кодировки и выбираем кодировку utf-8
5.
Начало работ по созданию HTML сайтов2
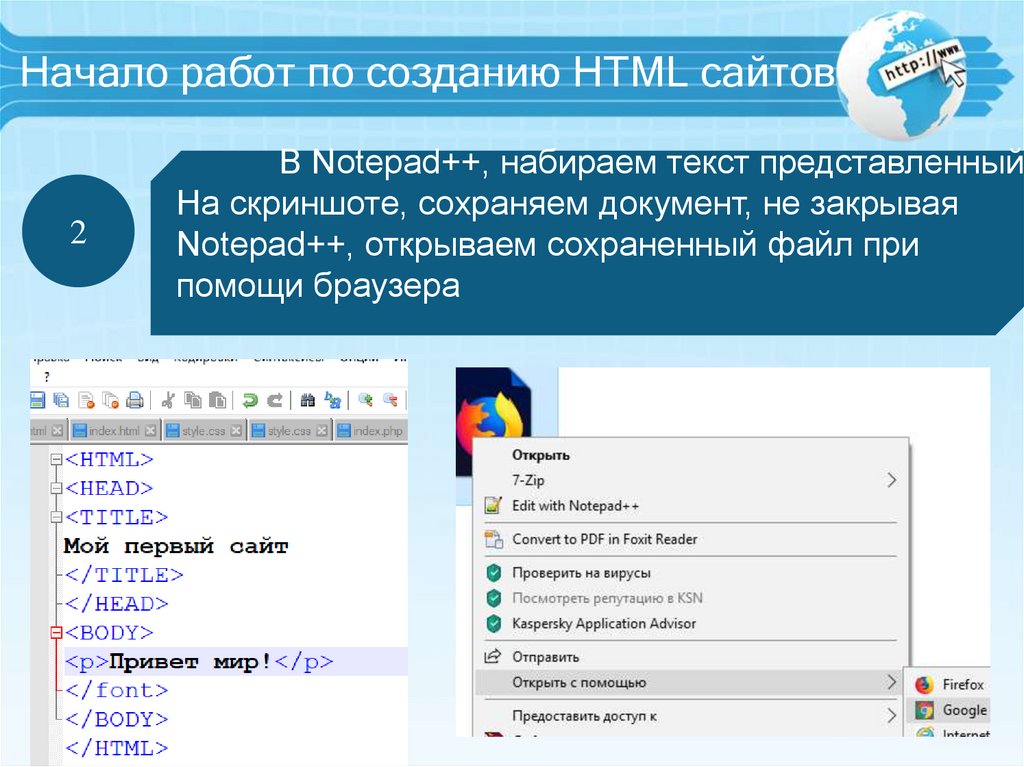
В Notepad++, набираем текст представленный
На скриншоте, сохраняем документ, не закрывая
Notepad++, открываем сохраненный файл при
помощи браузера
6.
Начало работ по созданию HTML сайтов3
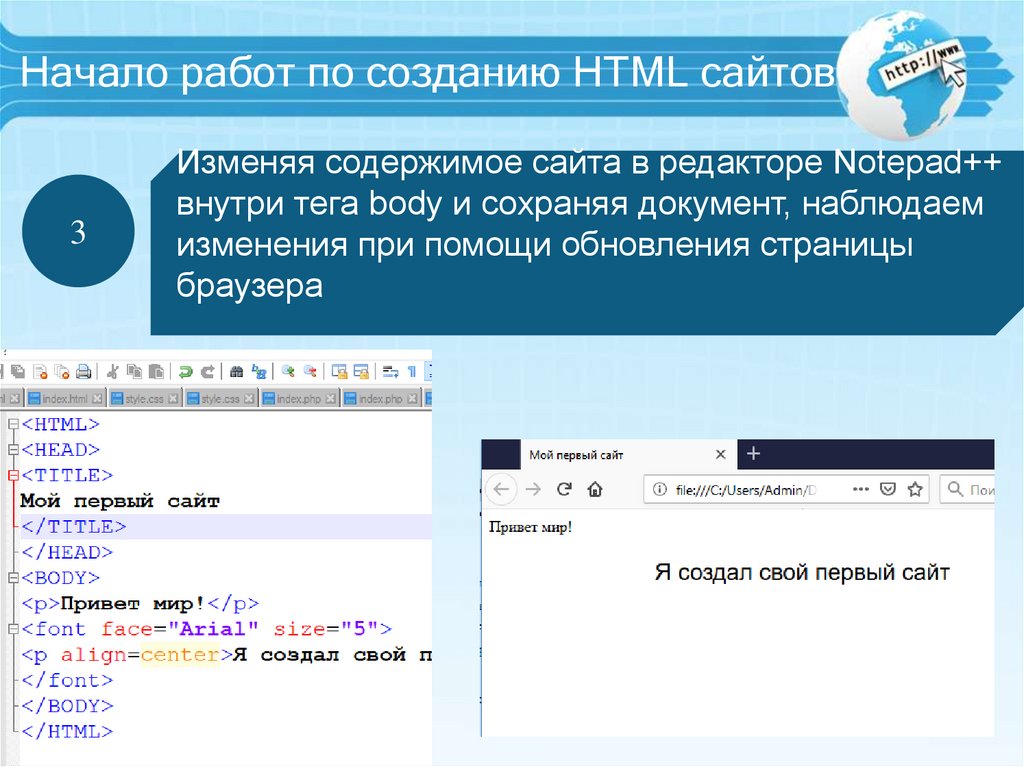
Изменяя содержимое сайта в редакторе Notepad++
внутри тега body и сохраняя документ, наблюдаем
изменения при помощи обновления страницы
браузера
7. Виды создаваемых сайтов в процессе изучения курса
HTML-сайт8. Виды создаваемых сайтов в процессе изучения курса
Сайт, созданный через онлайнконструктор сайтов
9. Домашнее задание
Выполнить практические задания изметодических
указаний
«Лабораторный
практикум HTML». Работы выполняются в
текстовом
редакторе
NotePad++,
либо
Блокнот. Готовые работы разместить в одну
папку, данную папку поместить в архив и
отправить
преподавателю
на
почту
slipmode@mail.ru
Срок сдачи работ: 2 недели с момента
выдачи.
Возник
вопрос?
Напиши
сюда:
https://vk.com/slipmode
10. Полезные ссылки
1. «Лабораторный практикум HTML»:https://yadi.sk/i/ReIj64JXXUYqeA
2.
Видео
курсы
по
HTML
и
CSS:
https://1popov.ru/bonuscourse/htmlform/step4.ph
p










 Интернет
Интернет Программирование
Программирование








