Похожие презентации:
Компьютерная графика (растровая, векторная, фрактальная)
1.
Компьютерная графикаВыполнила
Студентка 1 курса 7 группы
Галынской Олеси
2.
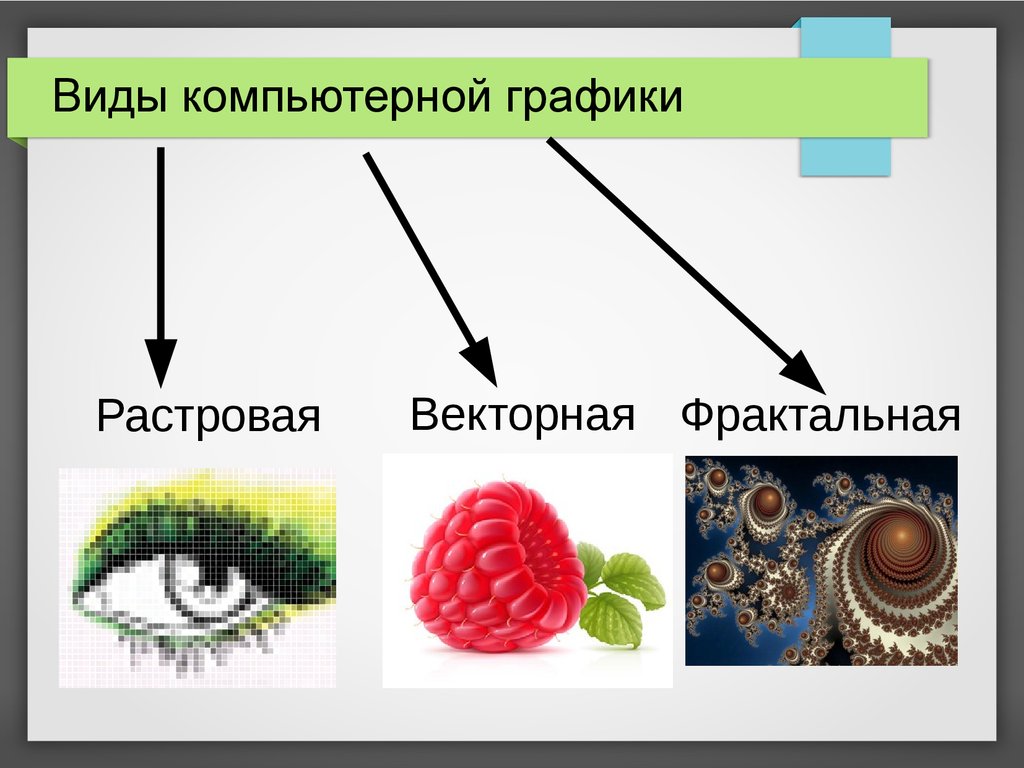
Виды компьютерной графикиРастровая
Векторная Фрактальная
3.
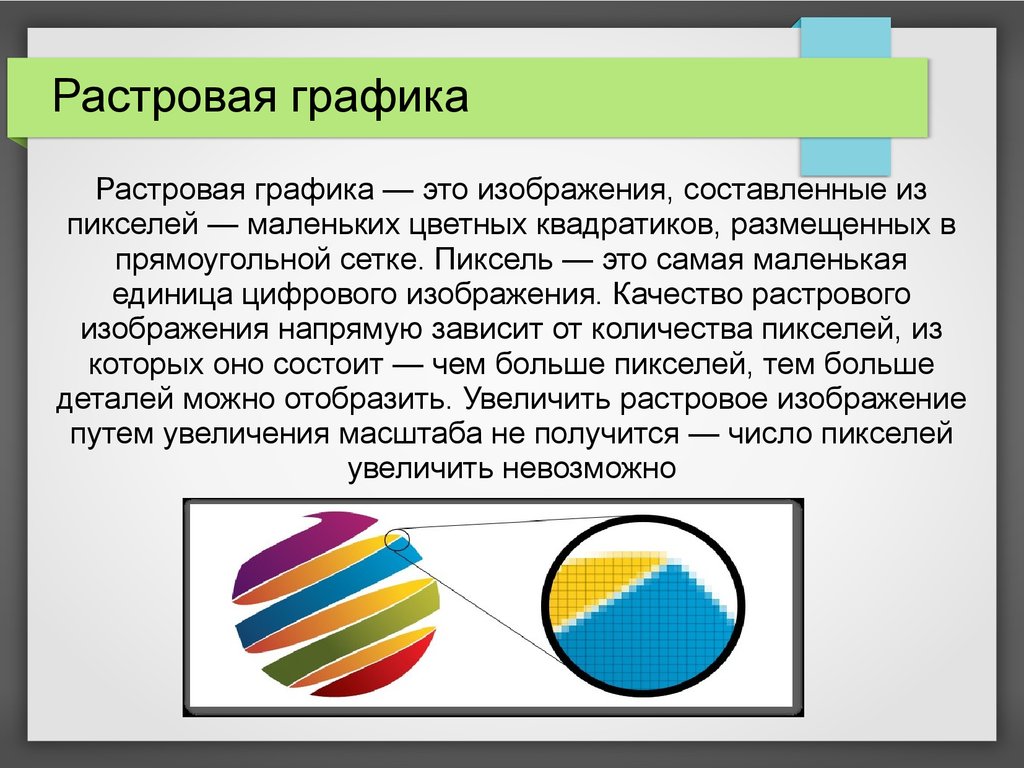
Растровая графикаРастровая графика — это изображения, составленные из
пикселей — маленьких цветных квадратиков, размещенных в
прямоугольной сетке. Пиксель — это самая маленькая
единица цифрового изображения. Качество растрового
изображения напрямую зависит от количества пикселей, из
которых оно состоит — чем больше пикселей, тем больше
деталей можно отобразить. Увеличить растровое изображение
путем увеличения масштаба не получится — число пикселей
увеличить невозможно
4.
Характеристики растровой графикиРазрешение — это количество пикселей на дюйм (ppi — pixel
per inch) для описания отображения на экране или количество
точек на дюйм (dpi — dot per inch) для печати изображений.
Размер — общее количество пикселей в изображении, обычно
измеряется в Мп (мегапикселях), это всего лишь результат
умножения количества пикселей по высоте на количество
пикселей по ширине изображения. То есть, если величина
фотографии 2000х1500, то ее размером будет 2000*1500=3 000
000 пикселей или 3Мп.
Цветовая модель — характеристика изображения,
описывающая его представление на основе цветовых каналов.
Известно 4 цветовые модели — RGB (красный, зеленый и
синий каналы), CMYK (голубой, пурпурный, желтый и черный),
LAB («светлота», красно-зеленый и сине-желтый) и
Grayscale(оттенки серого).
5.
Достоинства растровой графики:Возможность воспроизведения изображений любого
уровня сложности. Количество деталей, воспроизводимых
на изображении, во многом зависит от количества пикселей.
Точная передача цветовых переходов.
Наличие множества программ для отображения и
редактирования растровой графики. Абсолютное
большинство программ поддерживают одинаковые
форматы файлов растровой графики. Растровое
представление, пожалуй, самый «старый» способ хранения
цифровых изображений.
6.
Недостатки растровой графикиБольшой размер файла. Фактически для каждого
пикселя приходится хранить информацию о его
координатах и цвете.
Невозможность масштабирования (в часности,
увеличения) изображения без потери качества.
7.
Форматы растровой графикиGIF(Graphics Interchange Format)
PNG(Portable Network Graphics)
TIFF(Tagged Image File Format)
RAW(в переводе с английского «raw» — сырой)
JPEG (Joint Photographic Experts Group — название
разработчика)
8.
Формат GIFПреимущества:
Небольшой размер изображения
Поддержка прозрачности
Возможность создания покадровой анимации
Недостатки:
Маленькое количество возможных цветов (до 256) и
отсутствие передачи полупрозрачности.
9.
Формат PNGПреимущества:
Возможность создания полноцветного изображения с цветовыми
переходами и полутонами.
Сохранение графической информации при помощи алгоритма
сжатия без потерь.
Возможность использования альфа-каналов, то есть, попросту
говоря, прозрачности и, более того — полупрозрачности, что позволяет
создавать плавные переходы цвета в прозрачную область.
Недостатки:
Невозможность создания анимированного изображения
Неоднозначное «понимание» прозрачности формата PNG интернетбраузерами. Некоторые браузеры, в основном устаревшие версии,
отказываются отображать прозрачные области изображения формата
PNG и закрашивают их серым цветом. Но этот недостаток, я думаю,
скоро перестанет быть актуальным.
10.
Формат TIFF— формат для хранения изображений высокого качества,
поддерживает любые из существующих цветовые модели,
обеспечивает широкий диапазон изменения глубины
цвета, поддерживает работу со слоями. Хранение
информации в формате TIFF возможно как с потерями, так
и без потерь.
Недостатки:
Большой вес файла, гораздо больший, нежели файл RAWформата такого же качества — каждый снимок в TIFF
весит от 8 до 20Мб.
11.
Формат RAWПоявился благодаря цифровым фотоаппаратам. RAW — это
по‑сути «отпечаток», который остается на матрице фотоаппарата в
момент съемки, а точнее целых 3 отпечатка — в красном, зеленом
и синем цветах. Кроме этих отпечатков в RAW-файле хранятся и
некоторые другие данные, которые в подобном случае носят
скорее справочный характер, диктующие RAW-конвертеру, с какой
интерсивностью отразить на экране каждый из цветных каналов
для разных пикселей — это баланс белого, цветовое пространство
и т.д. Изменение этих параметров никак не отразится на исходной
информации, вы можете их безболезненно изменить и в любой
момент вернуться к первоначальному виду.
Недостатки:
Большой размер файла (хотя и не такой большой, как TIFF)
Отсутствие единого стандарта формирования RAW-файлов для
всех производителе й фототехники.
12.
Формат JPEG— самый распространенный формат растровой
графики. JPEG — пример использования алгоритмов
сжатия «с потерями» или, по‑другому, «искажающего
сжатия», он наиболее подходит для хранения картин,
фотографий и других реалистичных изображений с
плавными цветовыми переходами, но зато практически
не пригоден для чертежей и схем, то есть для
изображений с резкими переходами — алгоритм
сжатия будет образовывать заметные артефакты в
местах резкого контраста.
13.
Векторная графикаВекторная графика — это изображения, созданные при помощи математических
формул. В отличии от растровой графики, которая является ни чем иным, как массивом
цветных пикселов и хранит информацию для каждого из них, векторная графика — это
набор графических примитивов, описанных математическими формулами. Например,
для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек
начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения
многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Благодаря такому способу представления графической информации, векторное
изображение можно не только масштабировать как в сторону уменьшения, так и в
сторону увеличения, но так же можно перегруппировывать примитивы и менять их
форму для создания совершенно других изображений из тех же объектов.
14.
Достоинства векторной графикиНебольшой размер файла при относительно несложной
детализации изображения.
Возможность неограниченного масштабирования без потери
качества.
Возможность перемещения, вращения, растягивания,
группировки и т.д.так же без потери качества.
Возможность позиционирования объектов по оси,
перпендикулярной плоскости экрана (по оси z — «выше», «ниже»,
«выше всех», «ниже всех»).
Возможность выполнения булевых преобразований над
объектами — сложение, вычитание, пересечение, дополнение.
Управление толщиной линий при любом масштабе
изображения.
15.
Недостатки векторной графикиБольшой размер файла при сложной детализации
изображения. (Бывают случаи, что из‑за множства мелких
сложных деталей размер векторного изображения
гораздо превышает размер его растровой копии)
Трудность передачи фотореалистичного изображения
(следует из 1‑го недостатка)
Проблемы совместимости программ, работающих с
векторной графикой, при этом не все программы
открывают (или корректно отображают) даже
«общепринятые» форматы (такие как eps), созданные в
других редакторах.















 Информатика
Информатика








