Похожие презентации:
Блочная верстка сайта. Урок 16
1. Блочная верстка сайта
Урок 162. План работы над сайтом
В графическом редакторе создаётся макет сайта:размечается, где какая область страницы (шапка,
1
подвал, боковая панель, основной контент) будет
находиться и сколько места занимать, готовятся
картинки, фоны.
Каждая часть страницы помещается в свой блок <div>:
верх сайта — в первый, меню — во второй, контент —
2 в третий и т. д. Каждый блок наполняется содержимым
средствами HTML, а также позиционируется и
оформляется с помощью CSS-разметки.
Оформление находится в отдельном CSS-файле,
3
подключенном к странице тегом <link>.
3. Верстка блоками DIV
Блок – прямоугольная область на странице,которая по умолчанию занимает все доступную
ширину и начинается с новой строки.
Самым распространённым элементом,
используемым в блочной верстке, является
универсальный элемент <div>.
НTML
код:
<div> Блок 1
</div>
<div> Блок 2
</div>
4. Верстка блоками DIV
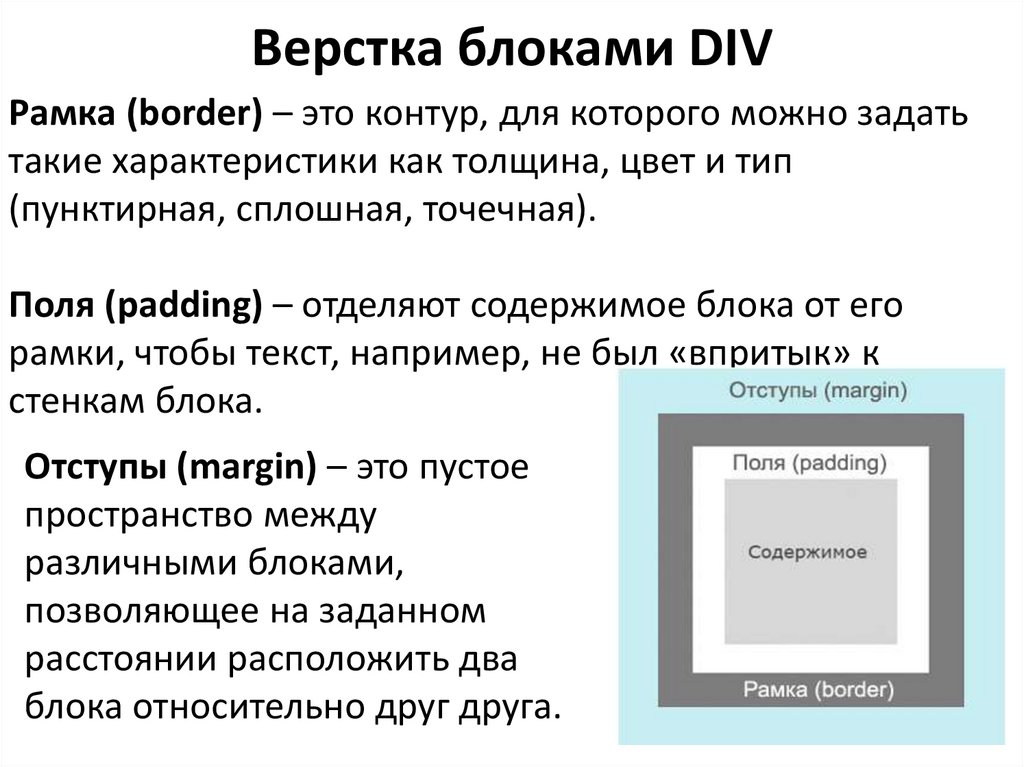
Рамка (border) – это контур, для которого можно задатьтакие характеристики как толщина, цвет и тип
(пунктирная, сплошная, точечная).
Поля (padding) – отделяют содержимое блока от его
рамки, чтобы текст, например, не был «впритык» к
стенкам блока.
Отступы (margin) – это пустое
пространство между
различными блоками,
позволяющее на заданном
расстоянии расположить два
блока относительно друг друга.
5. Верстка блоками DIV
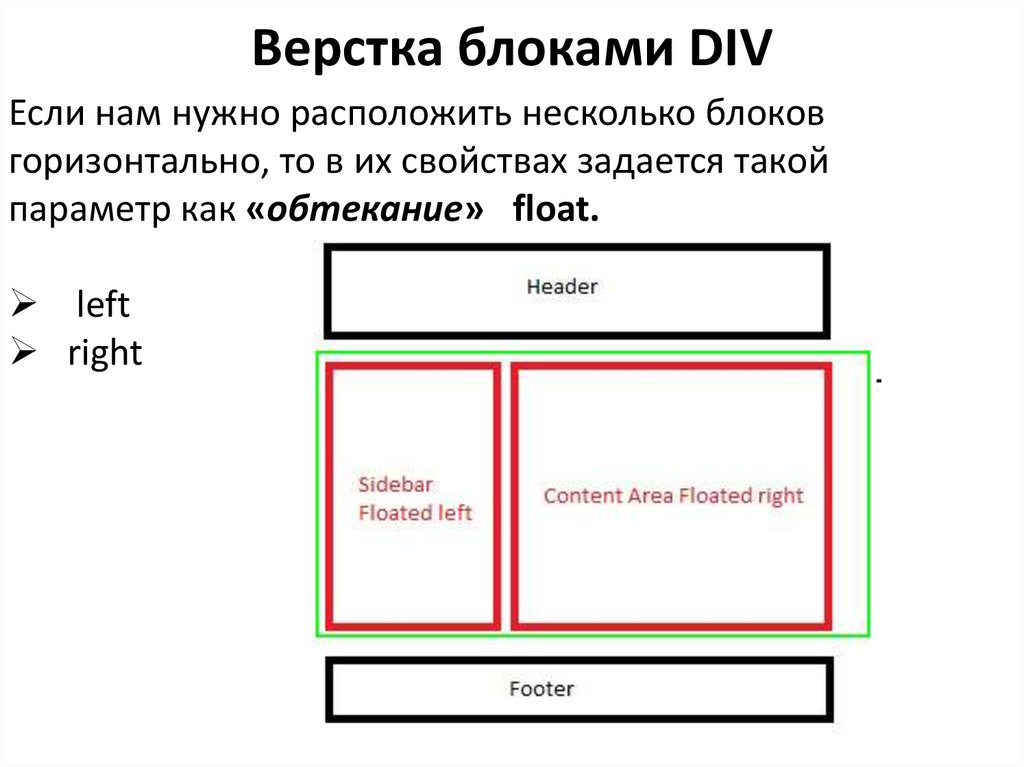
Если нам нужно расположить несколько блоковгоризонтально, то в их свойствах задается такой
параметр как «обтекание» float.
left
right
6. Верстка блоками DIV
Для того, чтобы каждому блоку задать своёоформление, элементам <div> присваиваем
собственный класс .
НTML код:
<div class=“name1"> Блок 1 </div>
<div class=“name2"> Блок 2 </div>
Стили каждого класса прописываем в стилевом
файле.
div.name1 {
…;
}
7. Практическая работа
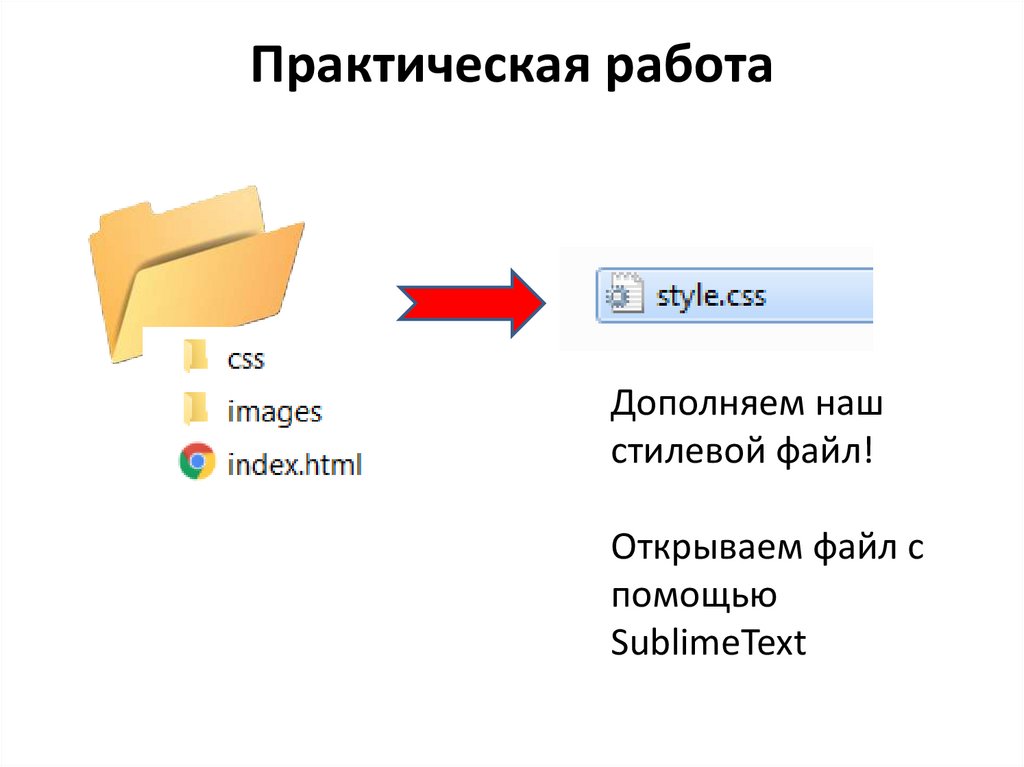
Урок 168. Практическая работа
Дополняем нашстилевой файл!
Открываем файл с
помощью
SublimeText
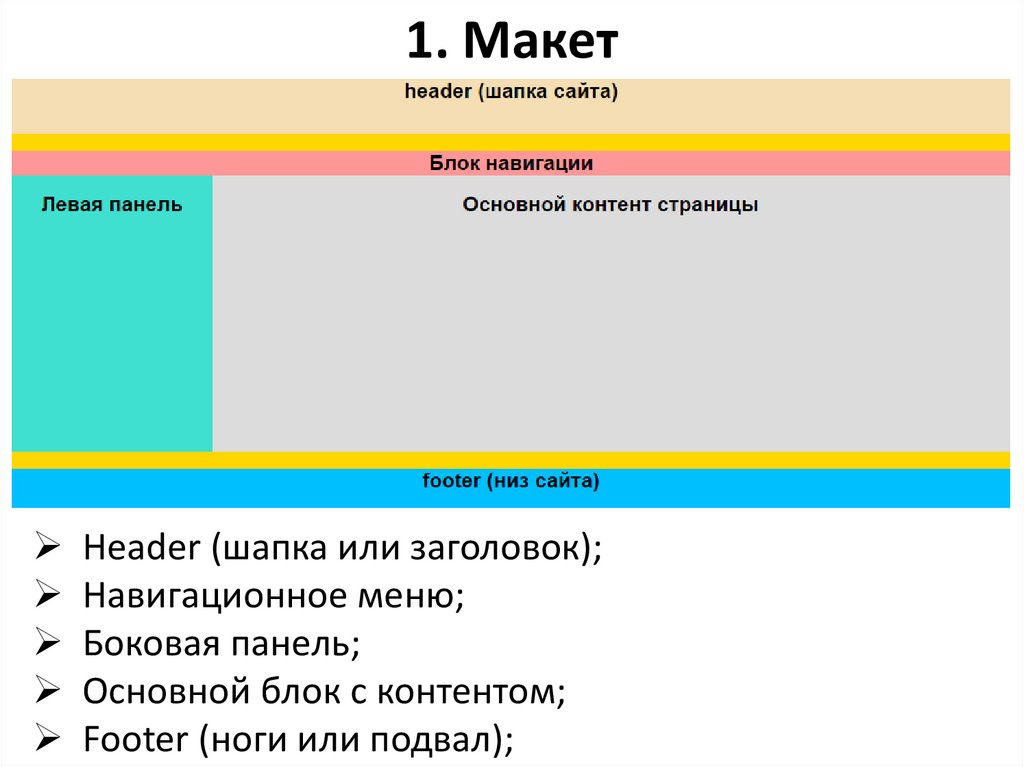
9. 1. Макет
Header (шапка или заголовок);Навигационное меню;
Боковая панель;
Основной блок с контентом;
Footer (ноги или подвал);
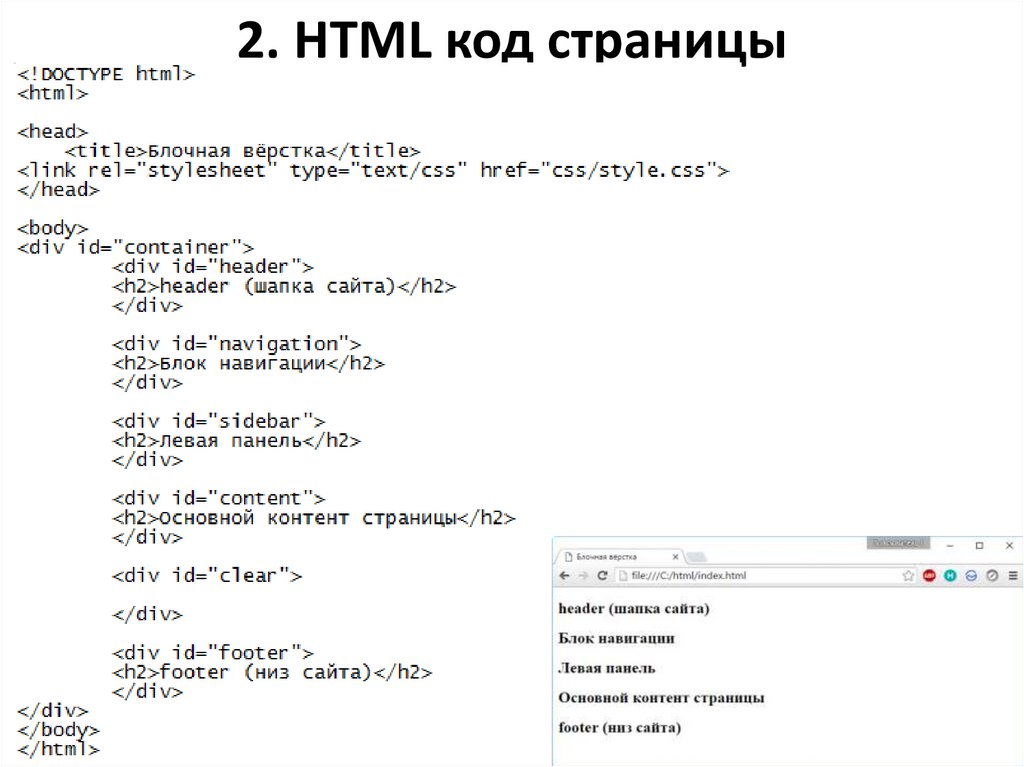
10. 2. HTML код страницы
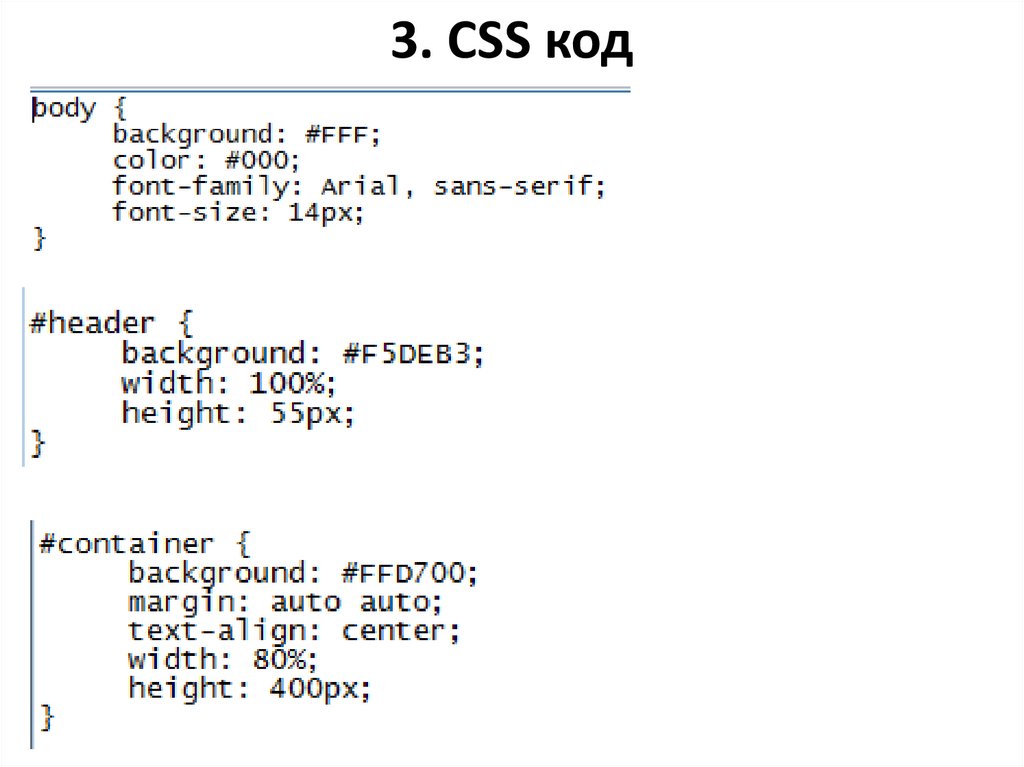
11. 3. CSS код
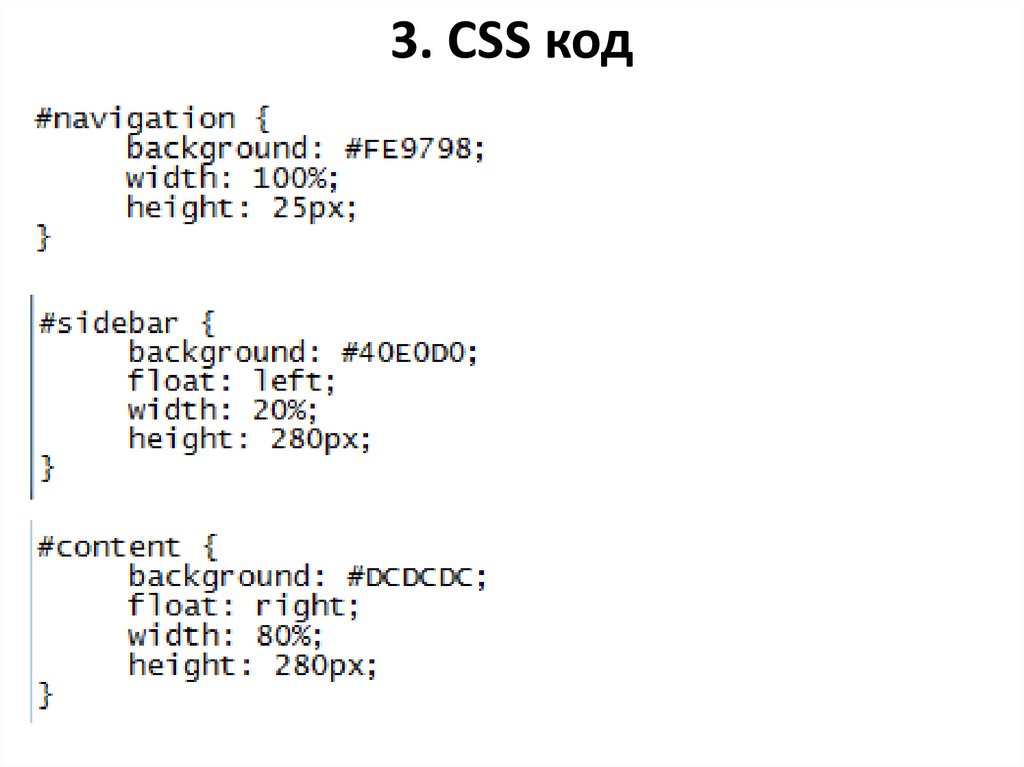
12. 3. CSS код
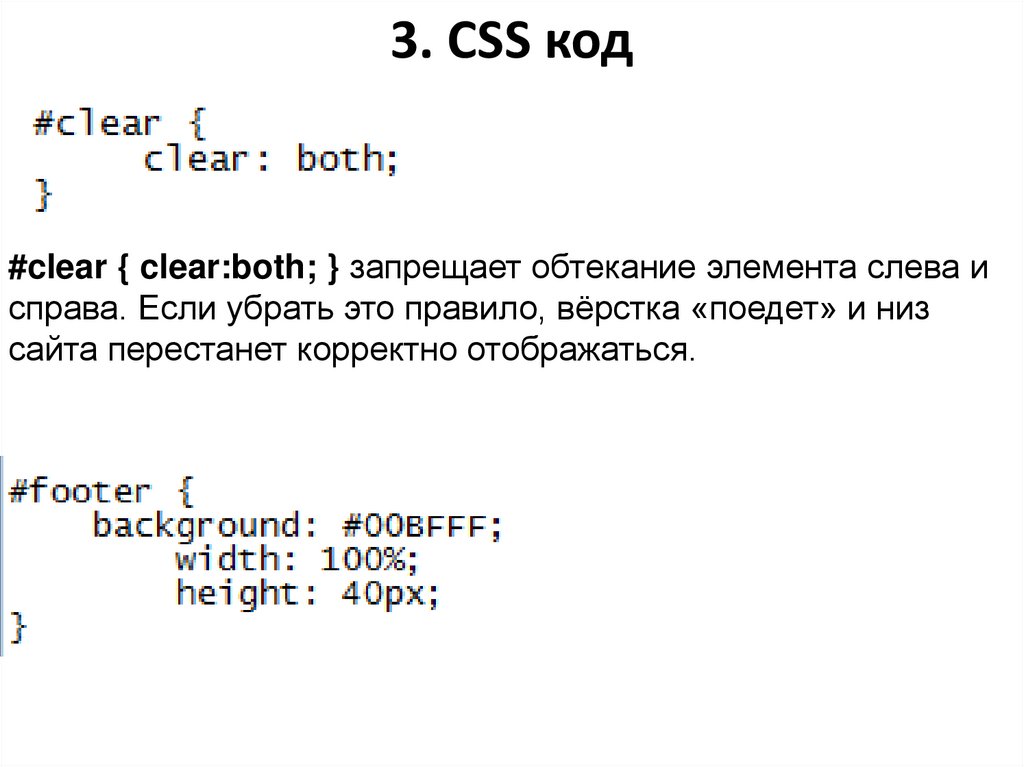
13. 3. CSS код
#clear { clear:both; } запрещает обтекание элемента слева исправа. Если убрать это правило, вёрстка «поедет» и низ
сайта перестанет корректно отображаться.
14. Самостоятельная работа
Урок 1615.
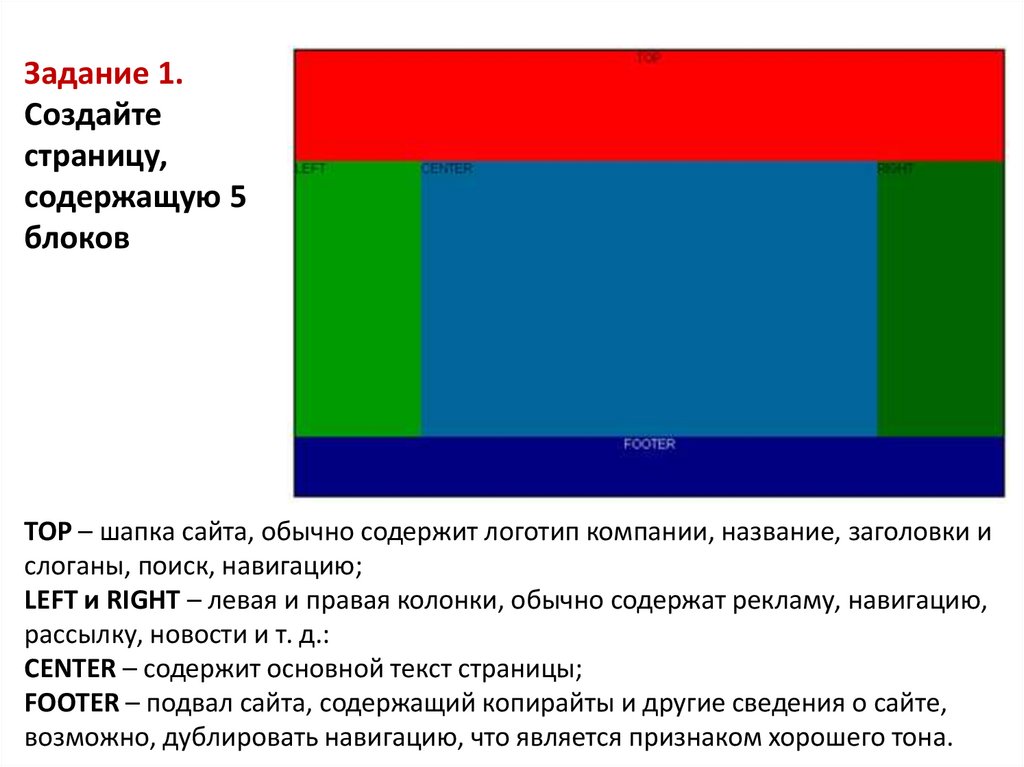
Задание 1.Создайте
страницу,
содержащую 5
блоков
TOP – шапка сайта, обычно содержит логотип компании, название, заголовки и
слоганы, поиск, навигацию;
LEFT и RIGHT – левая и правая колонки, обычно содержат рекламу, навигацию,
рассылку, новости и т. д.:
CENTER – содержит основной текст страницы;
FOOTER – подвал сайта, содержащий копирайты и другие сведения о сайте,
возможно, дублировать навигацию, что является признаком хорошего тона.
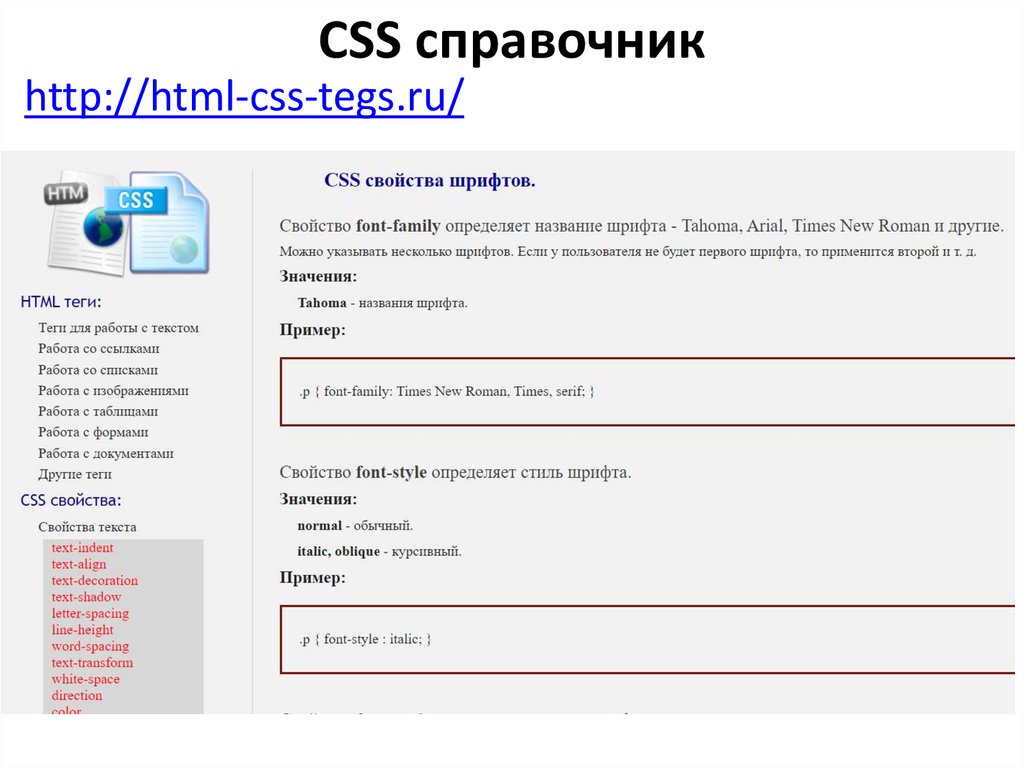
16. CSS справочник
http://html-css-tegs.ru/17. Практическая работа
Урок 1718. Исходный макет
Header (шапка или заголовок);Навигационное меню;
Боковая панель;
Основной блок с контентом;
Footer (ноги или подвал);
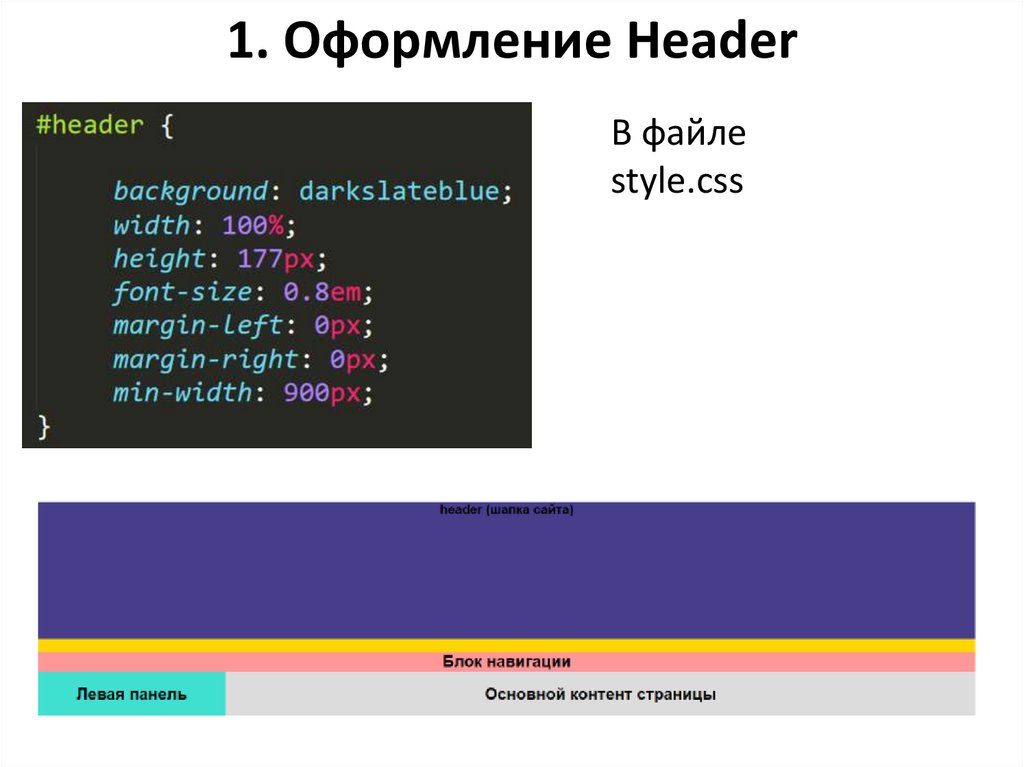
19. 1. Оформление Header
В файлеstyle.css
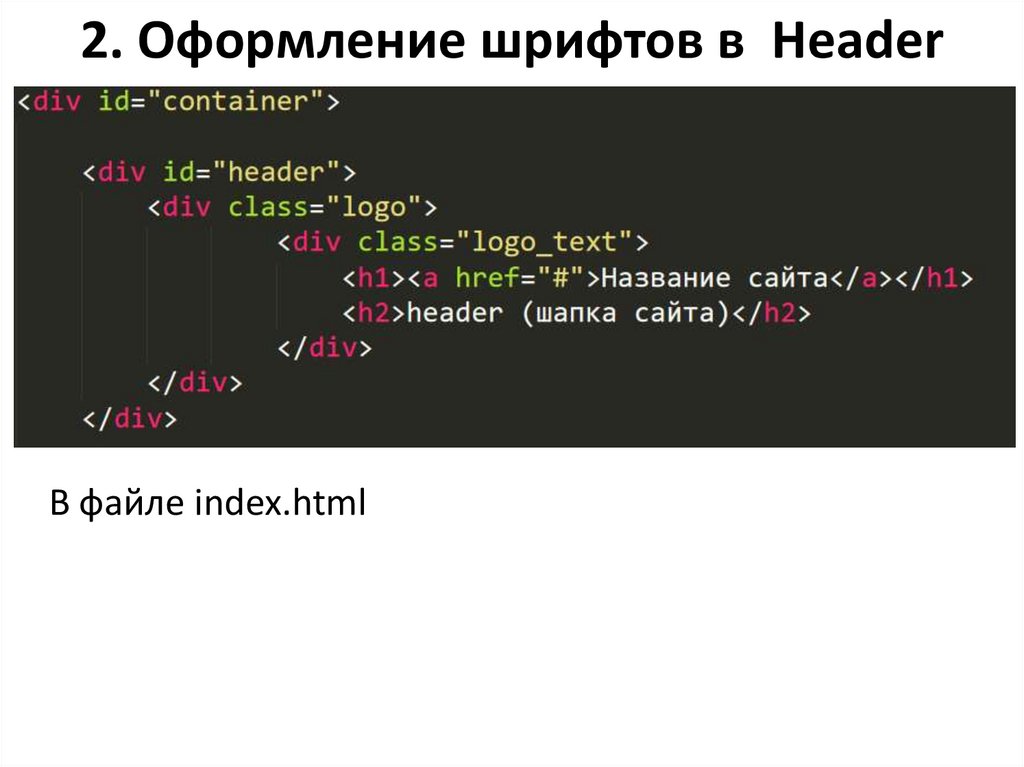
20. 2. Оформление шрифтов в Header
В файле index.html21. 2. Оформление шрифтов в Header
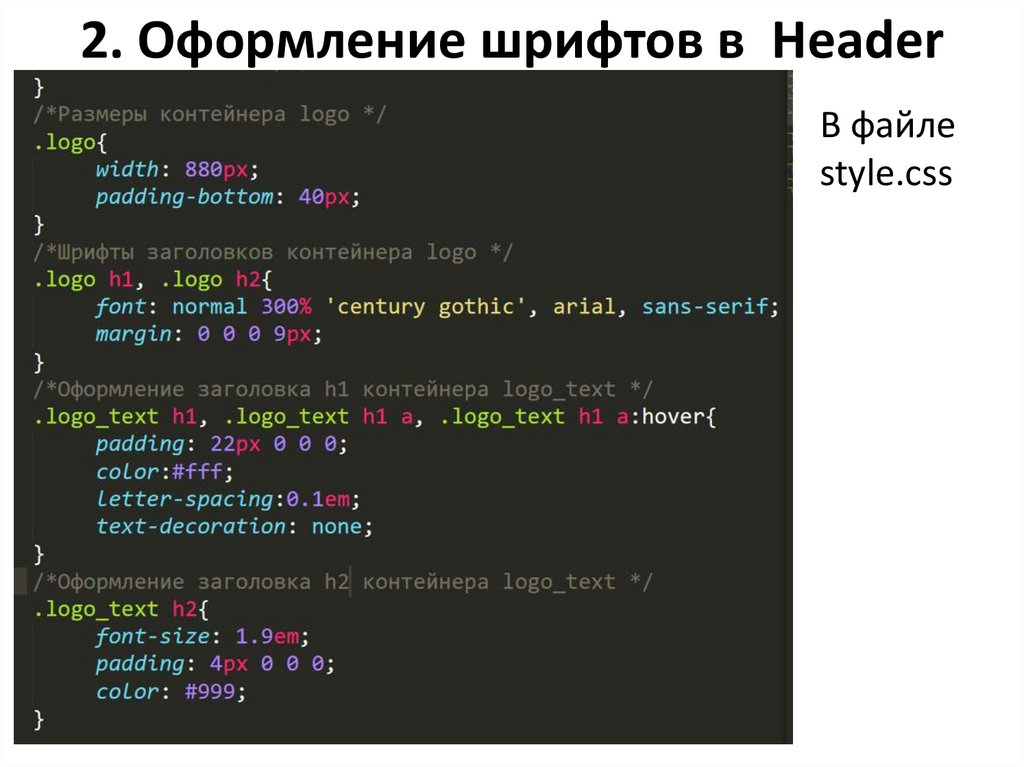
В файлеstyle.css
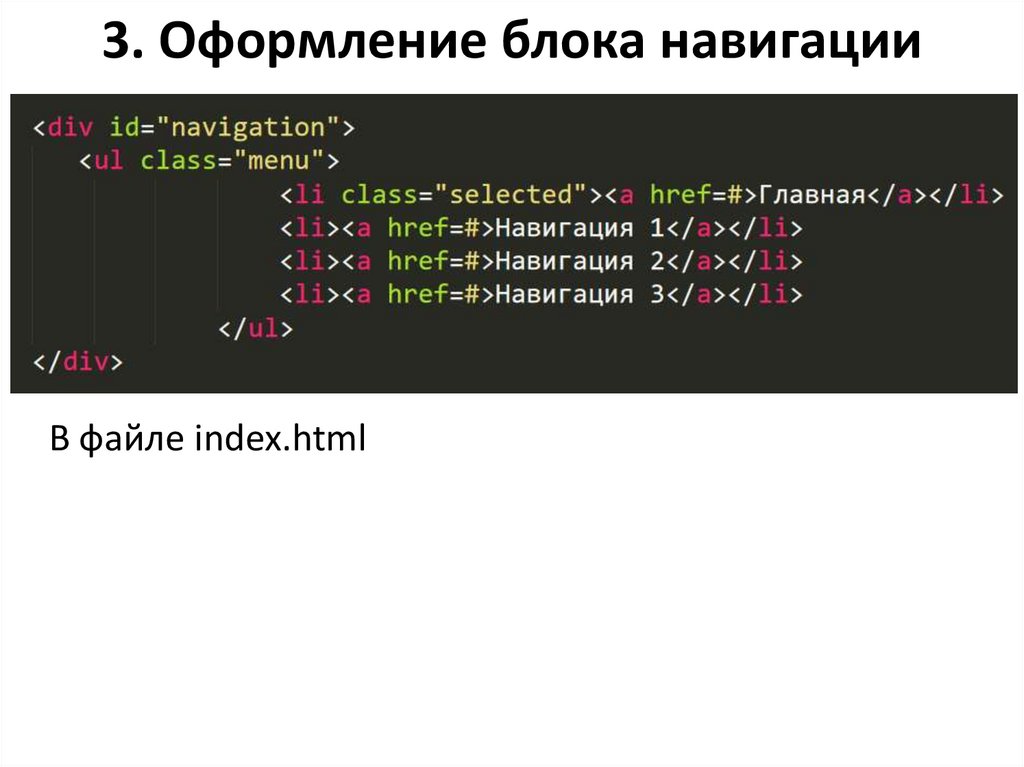
22. 3. Оформление блока навигации
В файле index.html23. 3. Оформление блока навигации
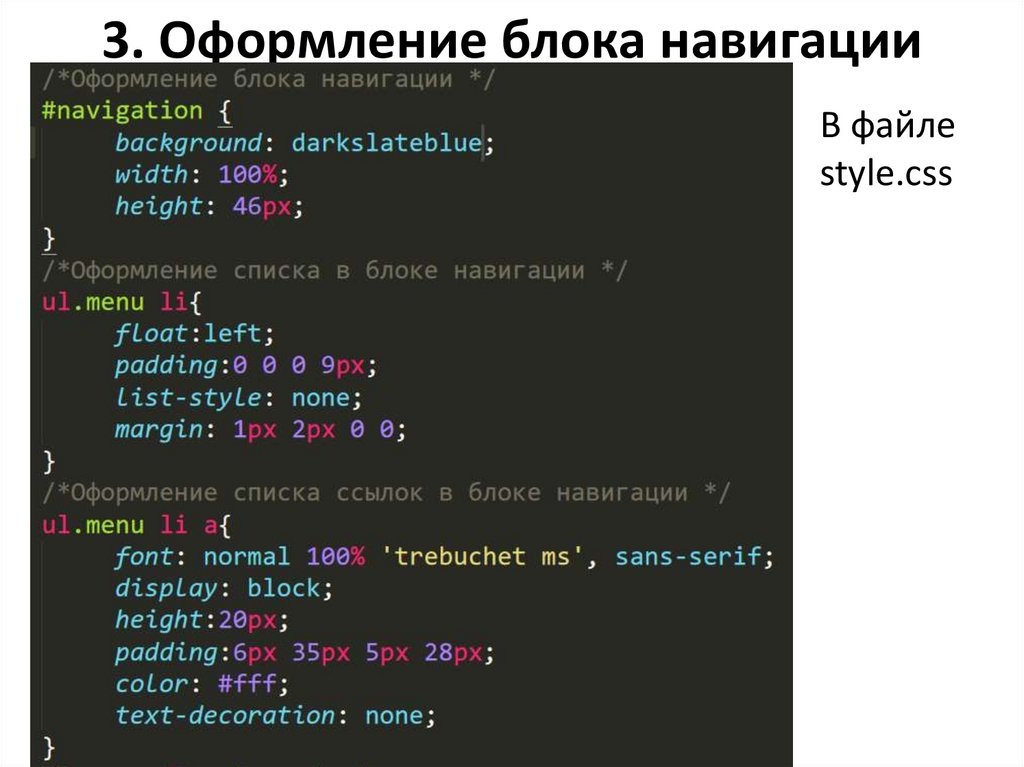
В файлеstyle.css
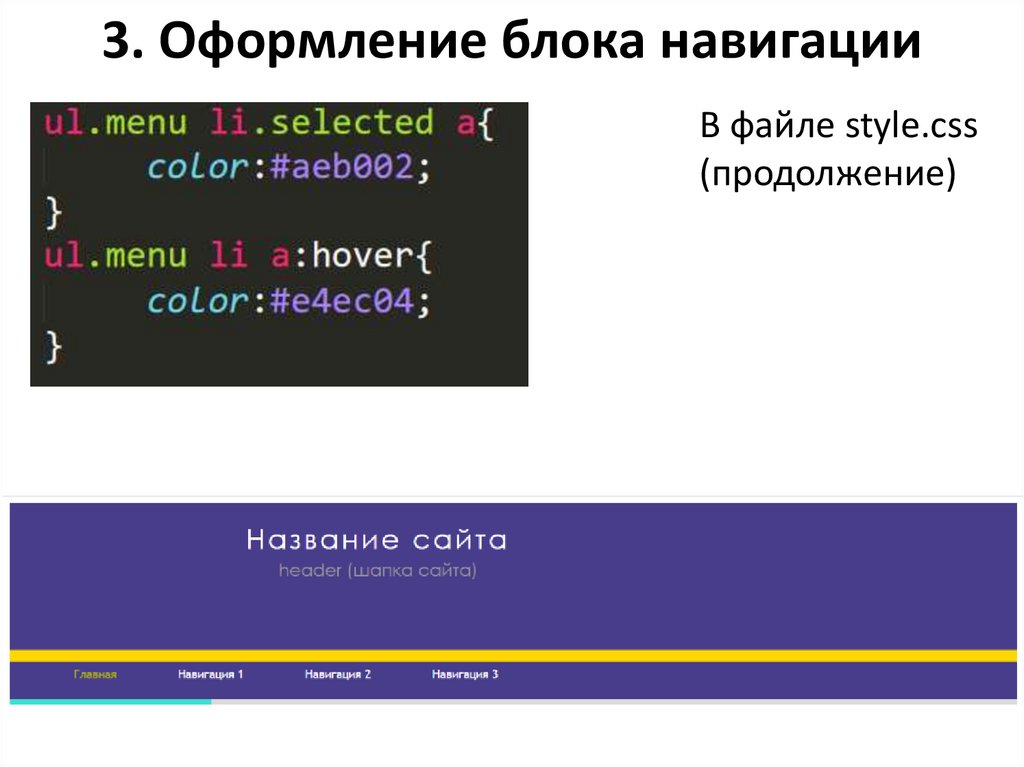
24. 3. Оформление блока навигации
В файле style.css(продолжение)
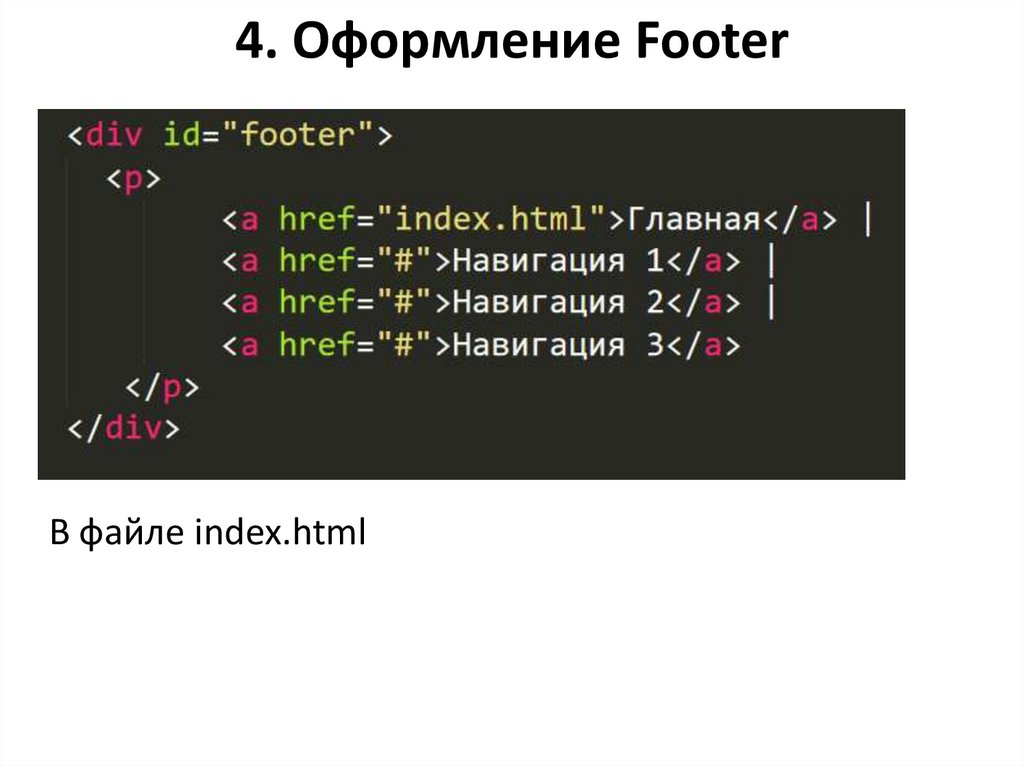
25. 4. Оформление Footer
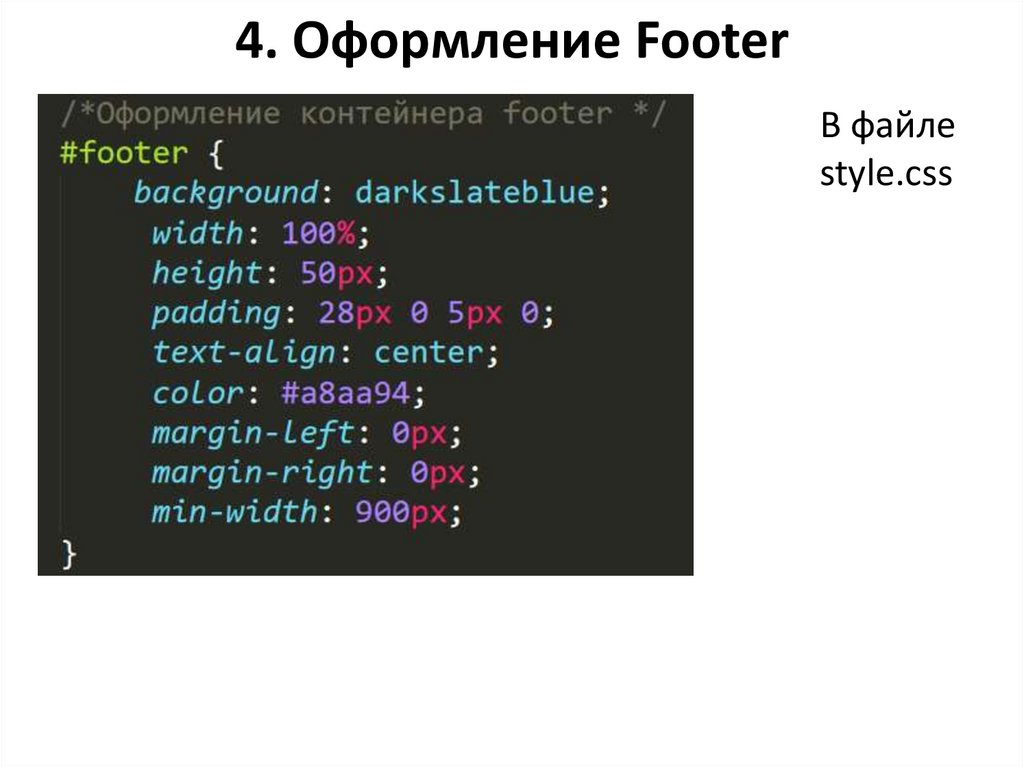
В файле index.html26. 4. Оформление Footer
В файлеstyle.css
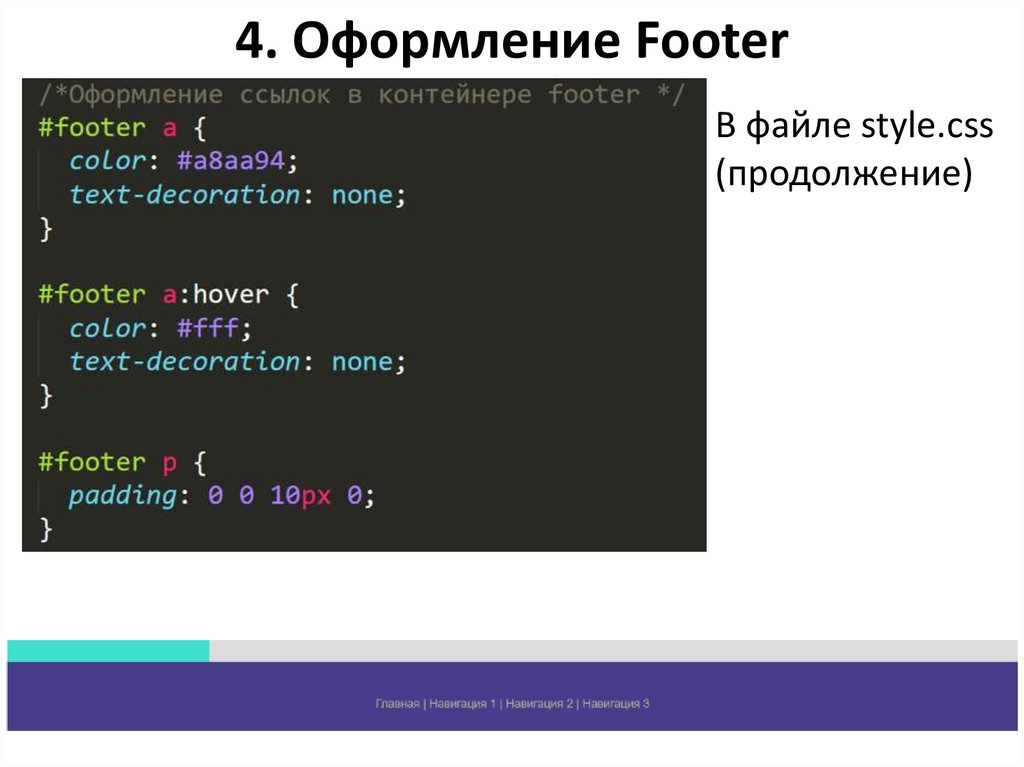
27. 4. Оформление Footer
В файле style.css(продолжение)
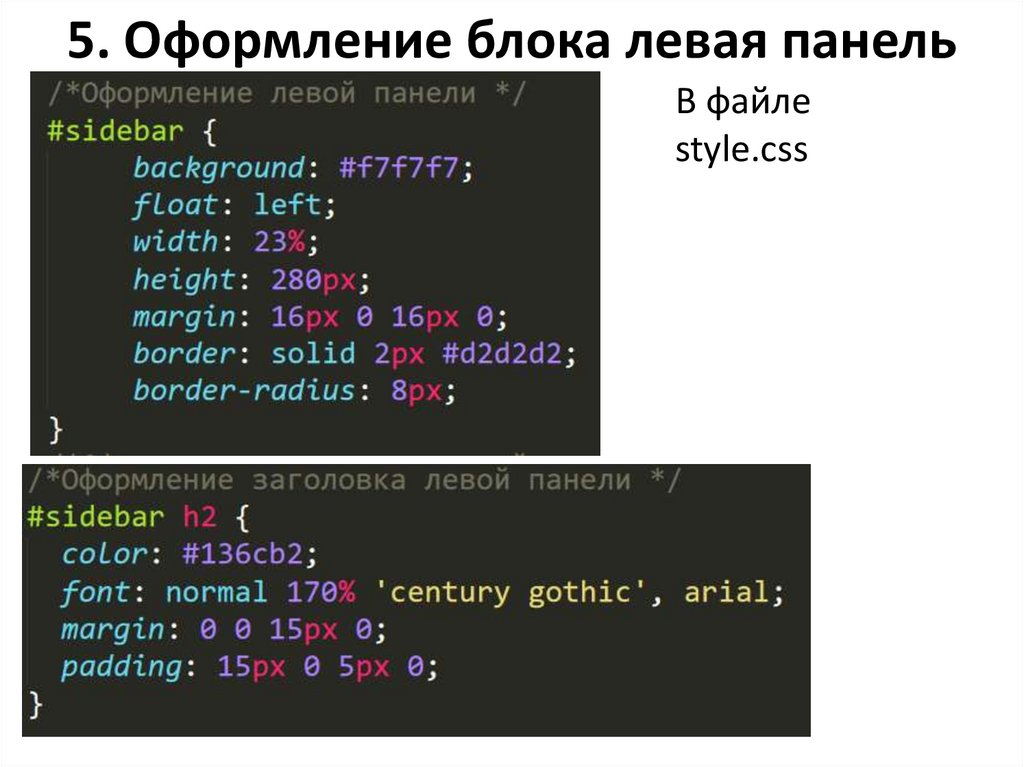
28. 5. Оформление блока левая панель
В файлеstyle.css
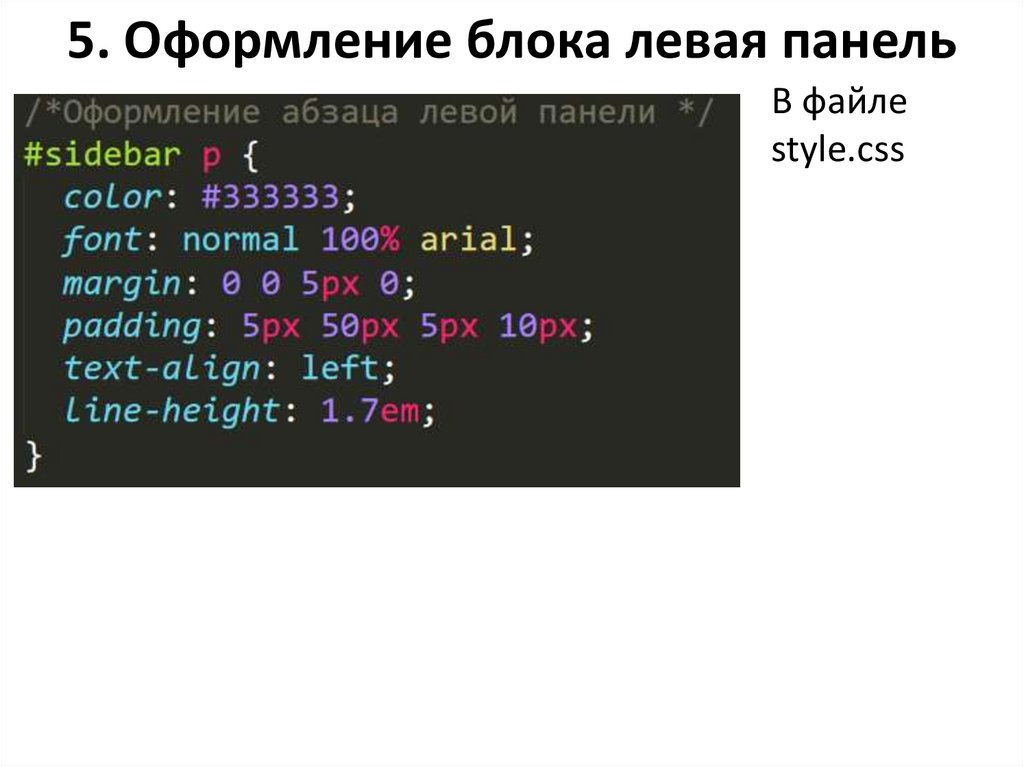
29. 5. Оформление блока левая панель
В файлеstyle.css
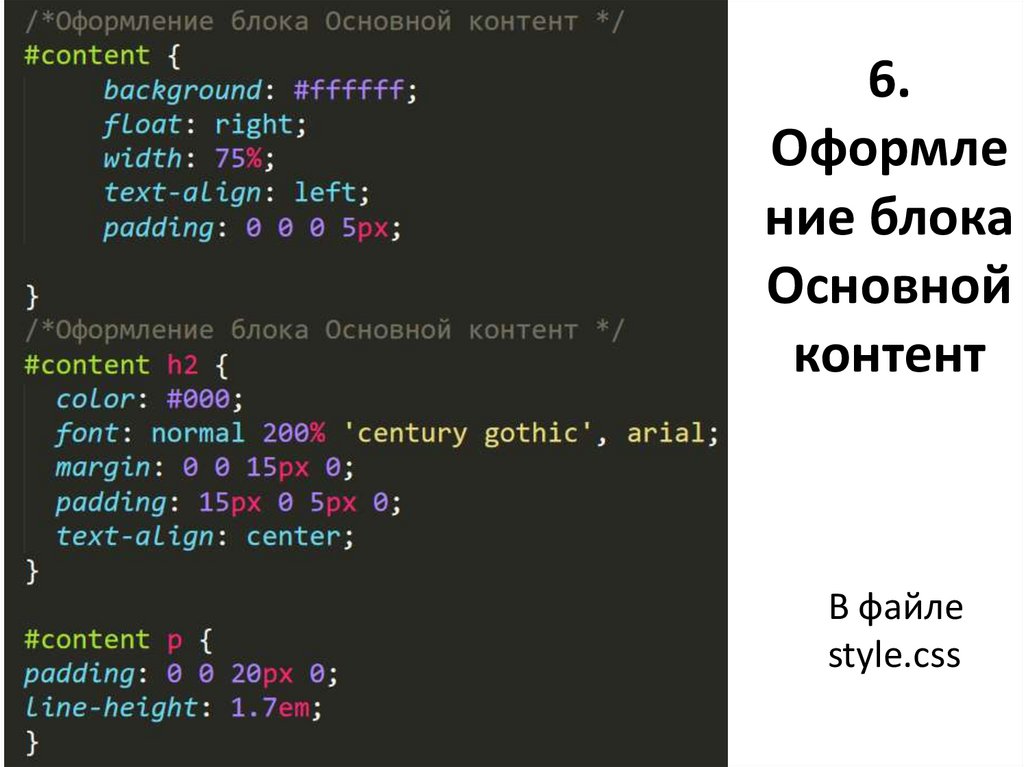
30. 6. Оформление блока Основной контент
6.Оформле
ние блока
Основной
контент
В файле
style.css































 Интернет
Интернет