Похожие презентации:
Основы языка гипертекстовой разметки документов
1.
Основы языкагипертекстовой
разметки документов
HTML
2.
Перед вами определения важнейших понятийHTML( файл) документ, созданный на основе
языка HTML
Web-страничка – документ
основа которого
HTML файл
Web -сайт – это место в сети Интерне
где хранятся набор Web-страниц,
принадлежащих одному владельцу.
Интернет –это сеть, объединяющая
компьютерные сети, опоясывающа
весь мир
ер –это программа, которая общается с Web - с
передает ему запросы,
ает HTML документы и показывает их пользов
2
3.
ЯЗЫК HTML – это универсальный язык,ый понимают все компьютеры во все
YPER TEXT Markup Language), это язык гипертекста
используется для создания любог
ыл разработан Тимом Бернес Ли( 1990г
агодаря росту Мировой паутины, наб
популярность.
HTML – файл
представляет собой простой текстовый
файл, имеющий расширение HTML.
3
4. Для создания Web-сайта разработано много программ- MS FrontPage, Macromedia Dreamweawer и др. Процесс создания и редактирования
Для создания Web-сайта разработано многопрограммMS FrontPage,
Macromedia Dreamweawer и др.
Процесс создания и редактирования страницы очень
нагляден, т.к.производится в режиме
WYSIWYG («What You See Is What You Get» «Что видишь, то и получаешь».
Но для создания простейшей Web-странички можно
воспользоваться текстовым редактором «Блокнот».
В основе HTML-файла лежат теги.
Теги определяют структуру Webстраницы
4
5.
Тег (Tag)– инструкция браузеру,указывающая
способ отображения текста.
Теги несут ключевую информацию о том, как форматировать
текст, где помещать картинки, где делать перенос и т.д.
HTMLфайл
=
Теги
(команды)
+
текст
Для того, что бы отличать теги от текста, их
заключают в угловые скобки < >.
Каждый тег имеет свое имя.
5
6.
Теги бывают двойные и одиночныеДвойной тег состоит из открывающего (который говорит, что с
этого места тег начинает действовать) и закрывающего
(который говорит, что в этом месте действие тега
заканчивается).
ТЕГ
Двойной
(парный)
<HTML>… </HTML>
Одинарный тег просто говорит о том, что в этом месте надо
что – то сделать, например перейти на новую строку или
поместить рисунок.
ТЕГ
Одиночный
<BR>
6
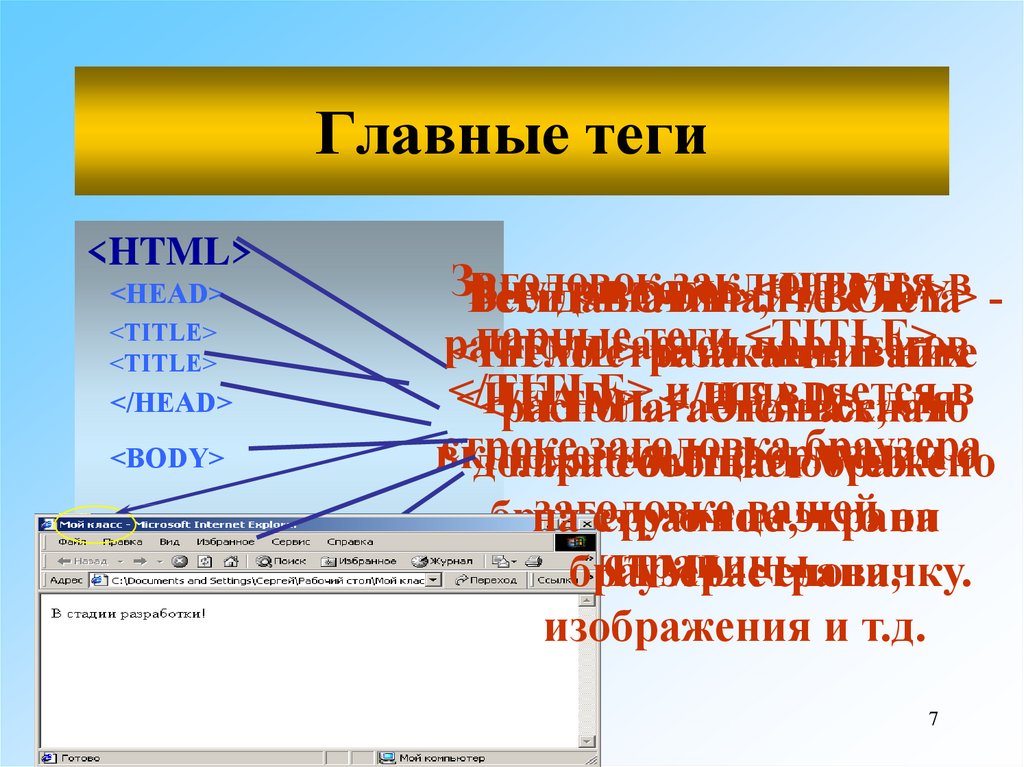
7. Главные теги
<HTML><HEAD>
<TITLE>
<TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Заголовок
заключается
Внутри
тегов
<HTML>
Теги
Всегда
<BODY>,
начинайте
</BODY>
с тегав парные
теги
<TITLE>,
распологается
параВтегов
<HTML>
тело странички.
и заканчивайте
них
</TITLE>
и появляется
<HEAD>,
</HEAD>
</HTML>.
располагается
Это важная
все,для
чтов
строке
браузера
включения
информации
должно
паразаголовка
сообщает
быть
отображено
Web- о
заголовке
вашей
браузеру
на
странице
о том,
экрана
что он
страницы
видитбраузера:
HTML-страничку.
слова,
изображения и т.д.
7
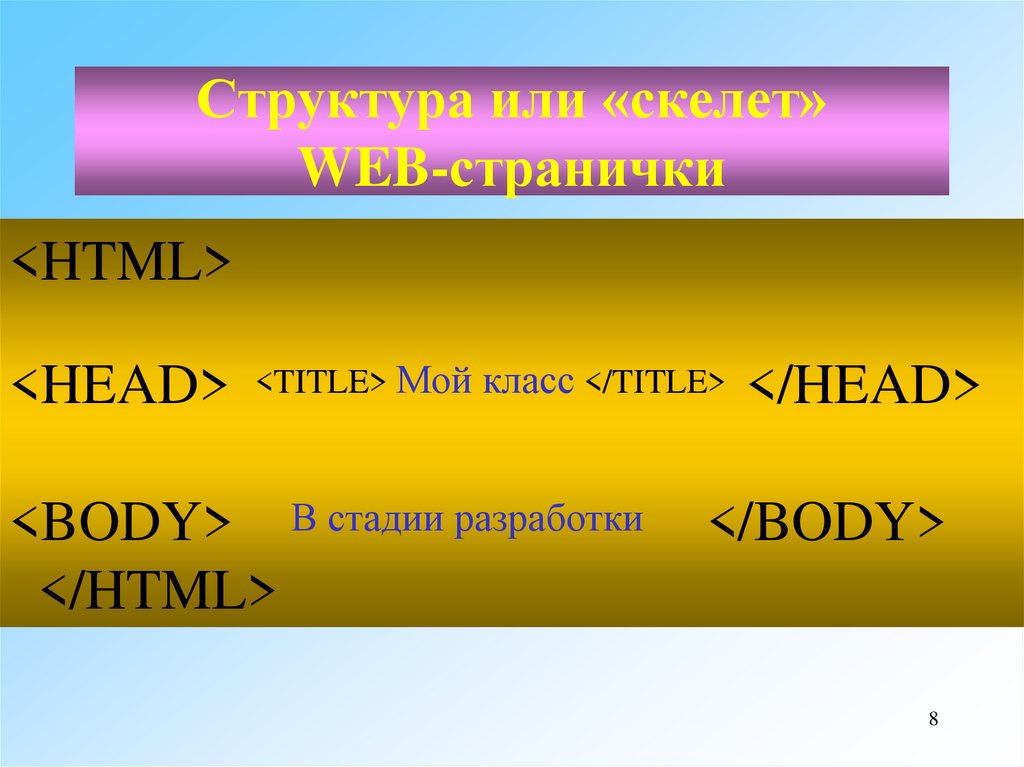
8. Структура или «скелет» WEB-странички
<HTML><HEAD>
<TITLE> Мой класс </TITLE>
<BODY> В стадии разработки
</HTML>
</HEAD>
</BODY>
8
9.
910. Теги форматирования
<H1> …</H1> <H6> … </H6> Теги заголовка.Они задают уровень заголовка и гарнитуру шрифта (размер
текста: Н1 - самый большой, Н6 - самый маленький)
Теги <P>, </P> определяют деление на абзацы.
Закрывающийся тег </P> необязателен
Параметр тегов ALIGN выравнивает текст:
LEFT – по левому краю
RIGHT – по правому краю
CENTER – по центру
10
11. Теги форматирования
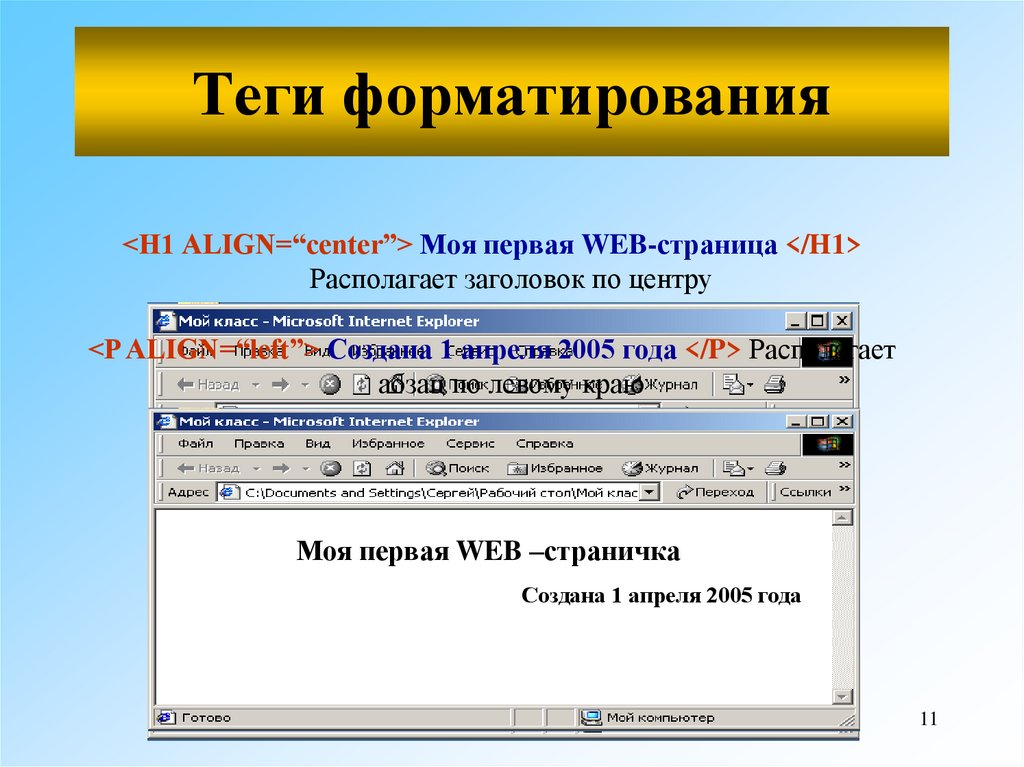
<H1 ALIGN=“center”> Моя первая WEB-страница </H1>Располагает заголовок по центру
<P ALIGN=“left”> Создана 1 апреля 2005 года </P> Располагает
абзац по левому краю
Мой первый WEB - сайт
Моя первая WEB –страничка
Создана 1 апреля 2005 года
11
12. Теги форматирования
<B> … </B> - жирный<I> … </I>- курсив
<U> … </U>- подчеркивание
<FONT> … <FONT> - форматирование
текста
color = цвет текста
<BR> - разрыв строки
12
13.
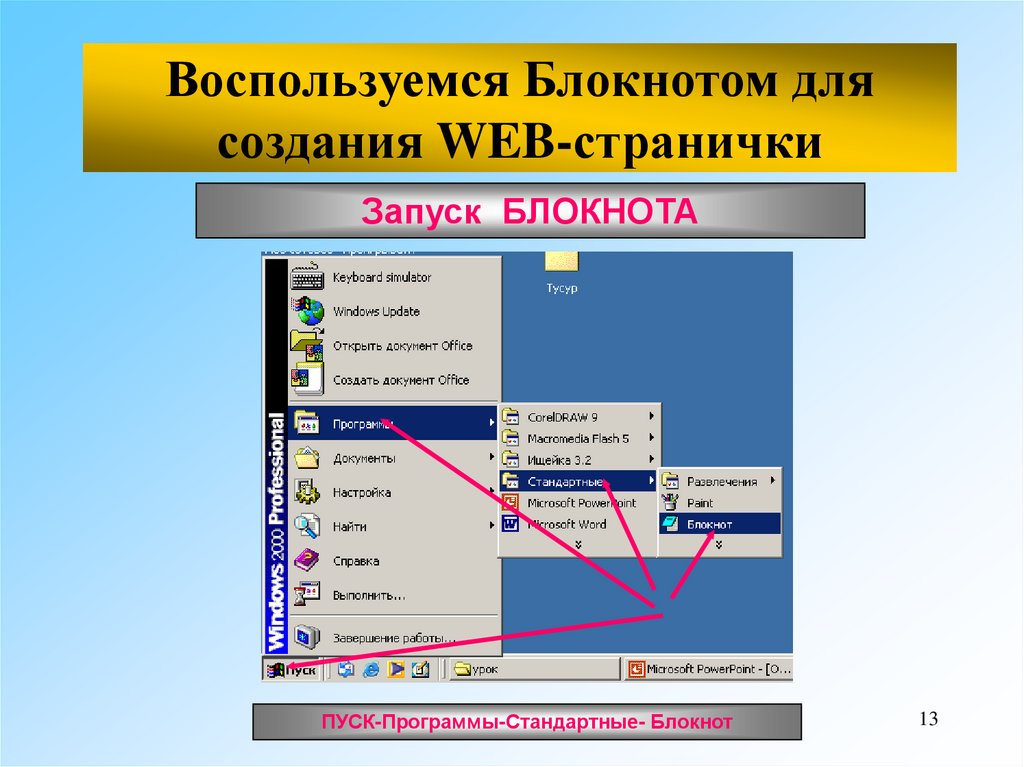
Воспользуемся Блокнотом длясоздания WEB-странички
Запуск БЛОКНОТА
ПУСК-Программы-Стандартные- Блокнот
13
14. Создайте HTML-файл
<HTML><HEAD> <TITLE>Мой класс </TITLE> </HEAD>
<BODY>
Мой класс был очень шумным и веселым
</BODY>
</HTML>
14
15.
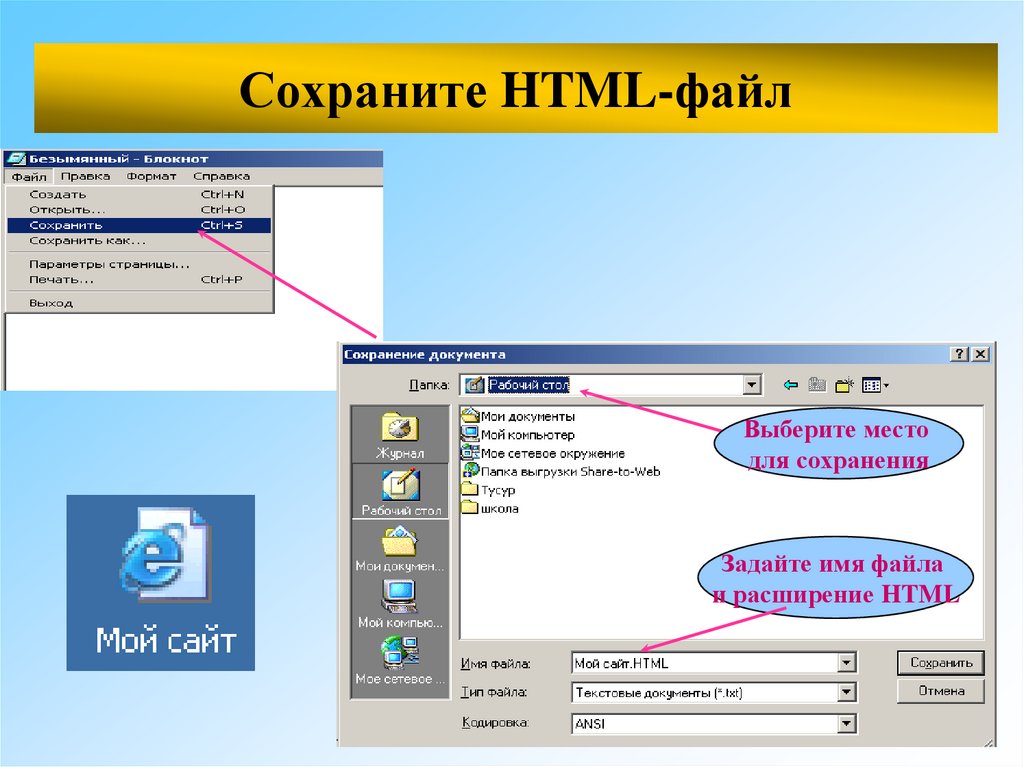
Работа с блокнотомСохраните HTML-файл
Выберите место
для сохранения
Задайте имя файла
и расширение HTML
15
16.
Гиперссылки на Webстраницах16
17.
Гиперссылка на Web-странице существуетв форме указателя ссылки, щелчок по
которому обеспечивает переход на Webстраницу, указанную в адресной части
ссылки.
Гиперссылка состоит из двух частей: указателя ссылки
и адресной части ссылки.
Указатель ссылки – это текст или рисунок, выделенный
синим цветом и подчеркиванием.
Адресная часть гиперссылки представляет собой URL –
адрес документа, на который указывает ссылка.
17
18.
При размещении текста на Web – страницахиспользуют различные варианты списков:
Нумерованные списки;
Маркированные списки;
Списки определений
Возможно создание вложенных списков, причем
вкладываемый список может по типу отличаться
от основного.
18
19.
На страницах сайта располагают формы дляотправления сведений администратору сайта.
Формы включают в себя управляющие элементы
различных типов: текстовые поля,
раскрывающиеся списки, флажки, переключатели
и так далее.
19
20.
Тестирование и публикация Web-сайтов20
21.
Перед опубликованием сайта в Интернете надо:1) Просмотреть страницы сайта в различных
браузерах;
2) Проверить:
Нормально ли читается текст на выбранном
фоне;
Правильно ли расположены рисунки;
Правильно ли работают гиперссылки
21
22.
Для публикации Web – сайта необходимо получить отпровайдера следующие сведения:
URL – сайта
Секретное имя пользователя и пароль, которые
необходимы администратору сайта для его
редактирования.
Варианты технологии публикации Web- сайтов:
Использование инструментального средства;
С помощью оригинального Диспетчера файлов;
Используя возможности FTP - клиентов
22
23.
Золотые правила оформления сайта:Меню может быть выделено, и бросаться в глаза даже в ущерб
читабельности. Его не надо рассматривать - оно должно быть заметным.
• Информация должна быть представлена так, чтобы ее удобно было
долго читать. Это значит: небольшая ширина колонки (чтобы не бегать глазами
по горизонтали), текст с засечками (serifs, более пригоден для долгого чтения),
темным по светлому (так не утомляются глаза).
• На одной странице должен быть размещен только один связанный
блок текста. Если надо перейти к блоку с другим содержанием сделайте ссылку.
• Ссылки должны однозначно определять то место, куда они указывают! Если
это заголовок статьи - сделайте рядом описание. Если
это переход к целому разделу - опишите все пункты раздела.
• Не надо давать пользователю выбор! В смысле, в одно и то же время
давать возможность выбора. Опишите одну альтернативу, со ссылкой. Затем
другую со ссылкой. Если первая пользователю подойдет,
он не будет думать о второй.
Не злоупотреблять динамическими объектами.
23
24.
Дизайн сайта- это художественное и функциональноеоформление сайта, предполагающее единство
содержательных и навигационных элементов, выбранных
исходя из интересов пользователей.
Основные требования:
правильная компоновка информации на странице;
удобство и наглядность представления элементов
управления
и кнопок навигации;
соответствие определенному стилю и самобытность;
быстрая загрузка страницы;
комфортное сочетание цветовой гаммы;
• учет интересов целевой аудитории.
24
25.
Чего стоит избегать при создании страницы:Не стоит использовать часто используемые слова и фразы
при поиске, поисковая система отслеживает соответствие
содержания страницы ключевым словам;
Не стоит превышать заданные лимиты в тэгах title,
description, key words;
Не стоит использовать заглавные буквы в заголовках и
тексте;
• Не стоит использовать фреймы, поисковые системы с ними
не
справляются.
25
26.
В качестве основных ошибок при создании Web-страницможно отметить:
неудачное цветовое решение;
неработающие ссылки;
слабое информационное наполнение;
плохая навигация, неудобное перемещение по сайту;
неработающие разделы;
отсутствие контактной информации;
только контактная информация.
26
27.
Тогда в качестве необходимой информации на сайте должнаприсутствовать:
Контактная информация о создателях сайта и «хозяев» сайта.
Исчерпывающая информация о тех сведениях, которые имеются на
сайте.
Внешние и внутренние ссылки, с перекрестными ссылками между
информационными объектами.
Возможность перелистывания страниц.
Возможность интерактивного перемещения по тексту (в случае если
объем велик).
Возможность коммуникативного общения.
Баннеры, логотип.
Карта сайта.
27



























 Интернет
Интернет








