Похожие презентации:
HTML+CSS. Создание простых объектов
1. HTML+CSS
1HTML+CSS
Знакомство.
Создание простых объектов
Урок 1
2.
Знакомство с HTML и CSS2
3.
Применение HTML и CSS3
4.
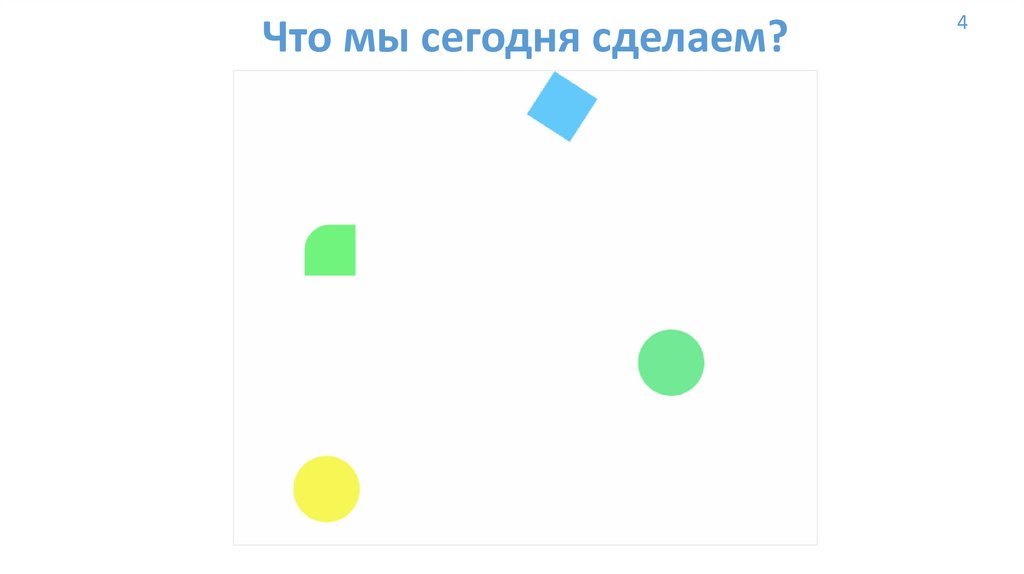
Что мы сегодня сделаем?4
5.
Открываем Sublime Text 35
6.
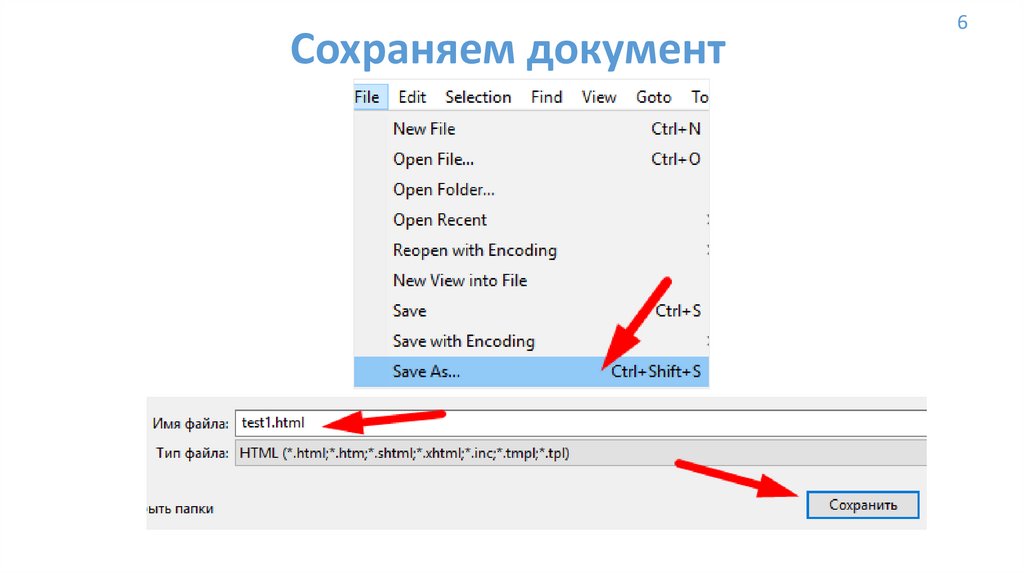
Сохраняем документ6
7.
Настраиваем рабочую среду7
8.
Создаем основу документа8
9.
Структура HTML страницы9
10.
Создаем CSS документ10
11.
Настраиваем рабочую среду11
12.
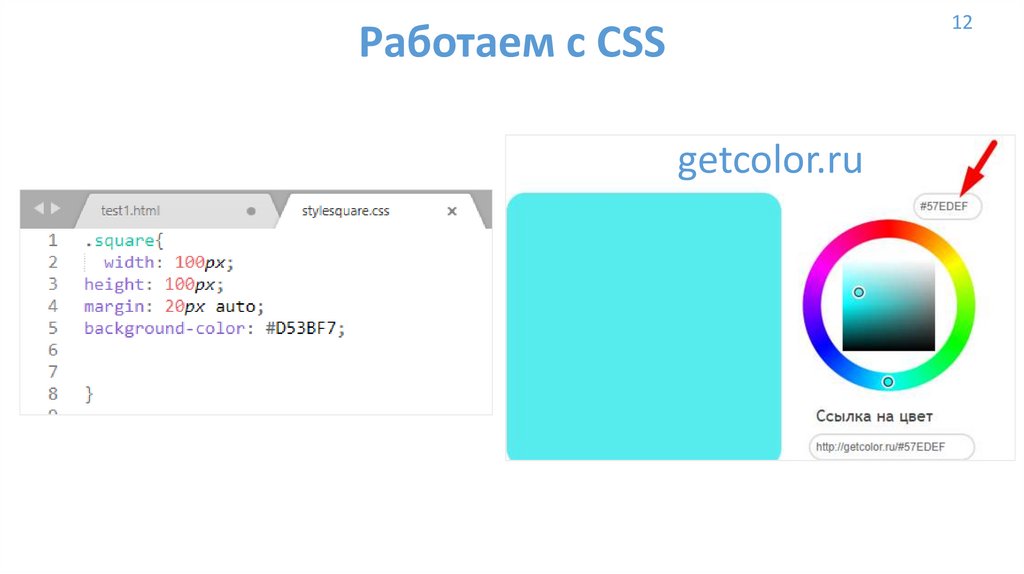
12Работаем с CSS
getcolor.ru
13.
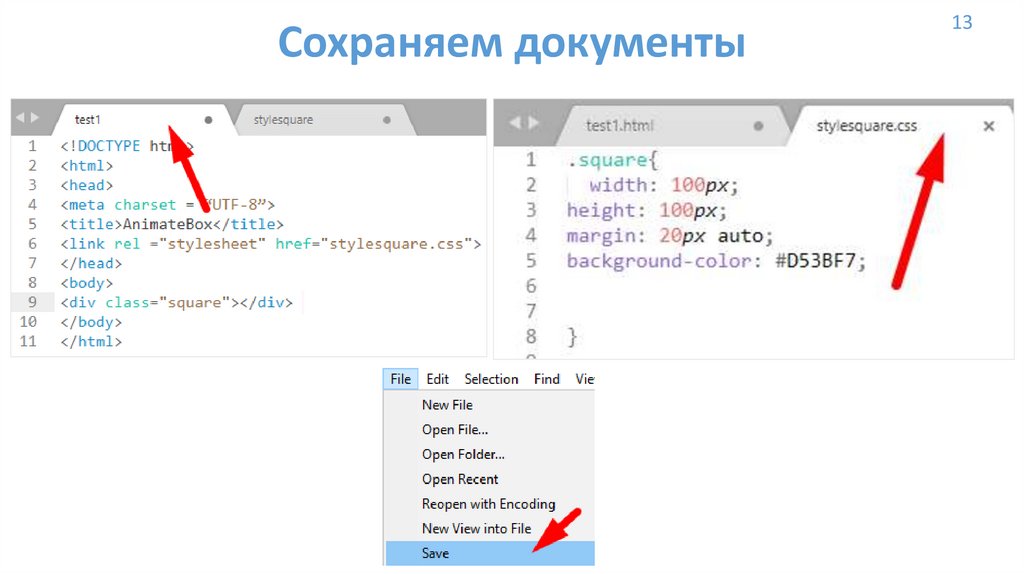
Cохраняем документы13
14.
Открываем веб страницу14
15.
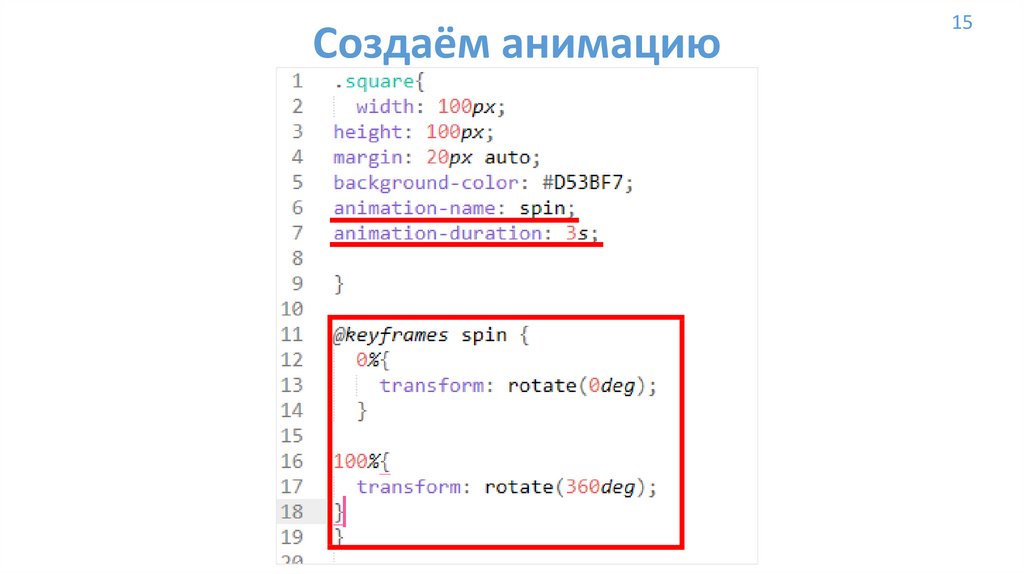
Создаём анимацию15
16.
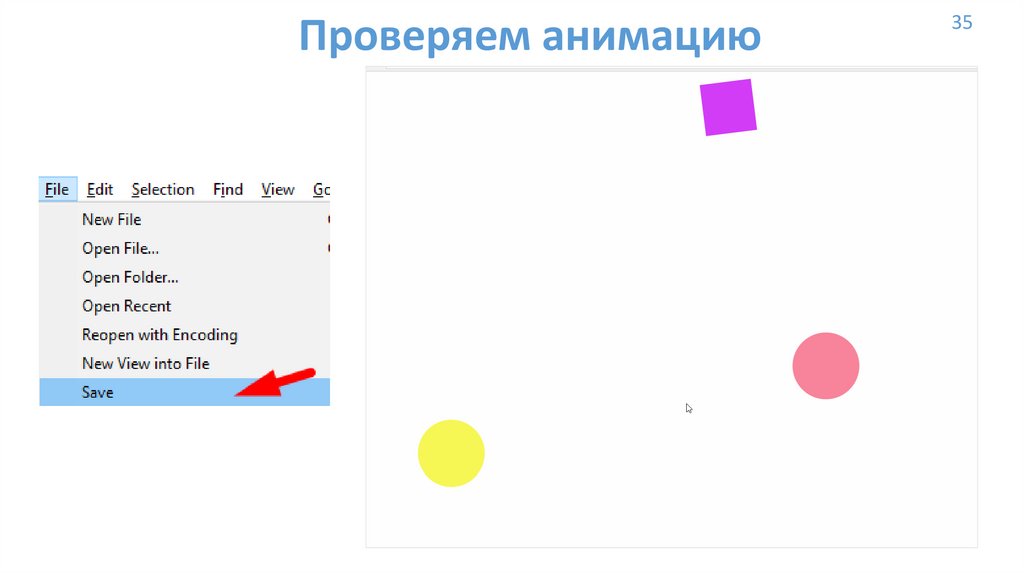
Проверяем анимацию16
17.
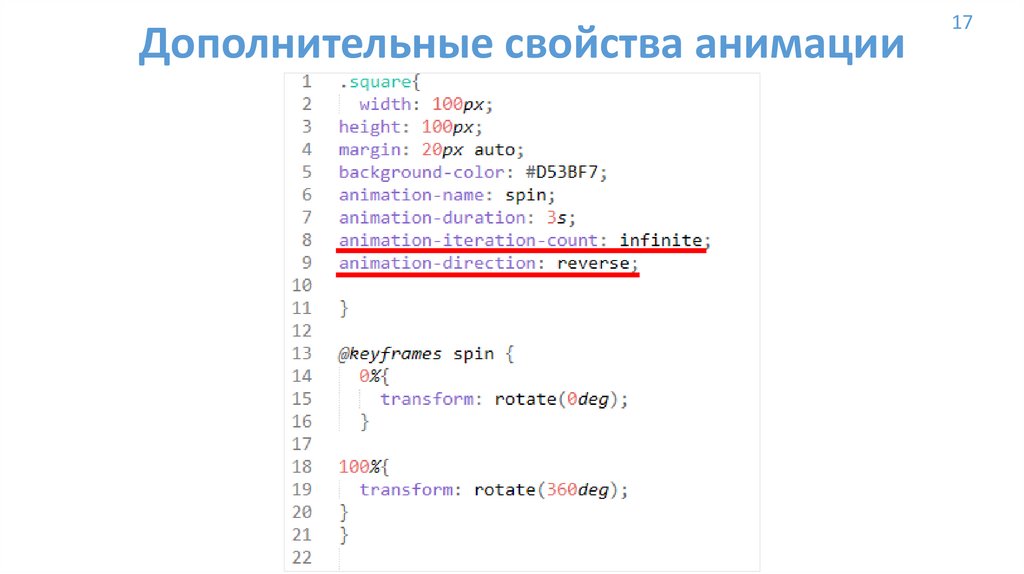
Дополнительные свойства анимации17
18.
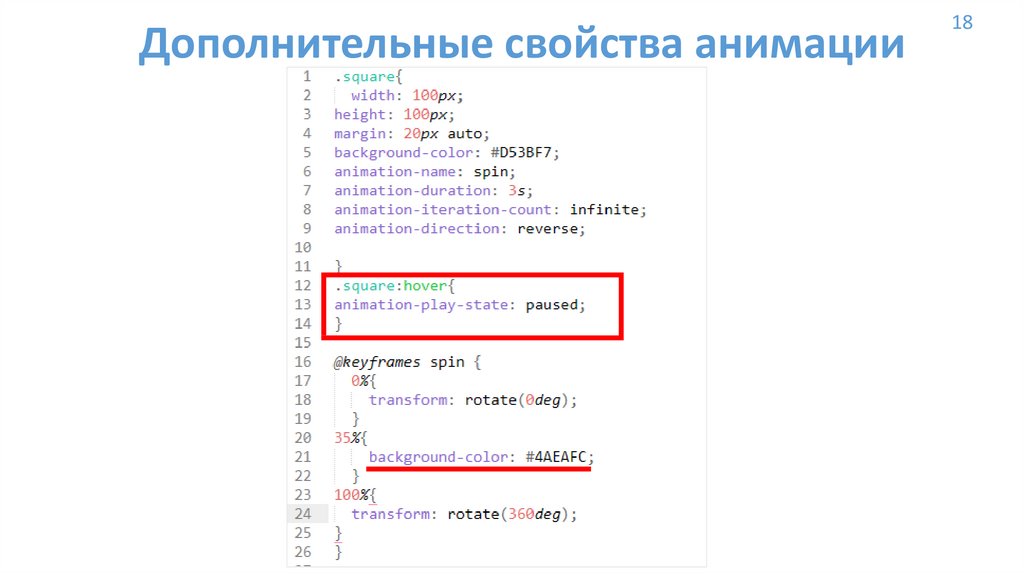
Дополнительные свойства анимации18
19.
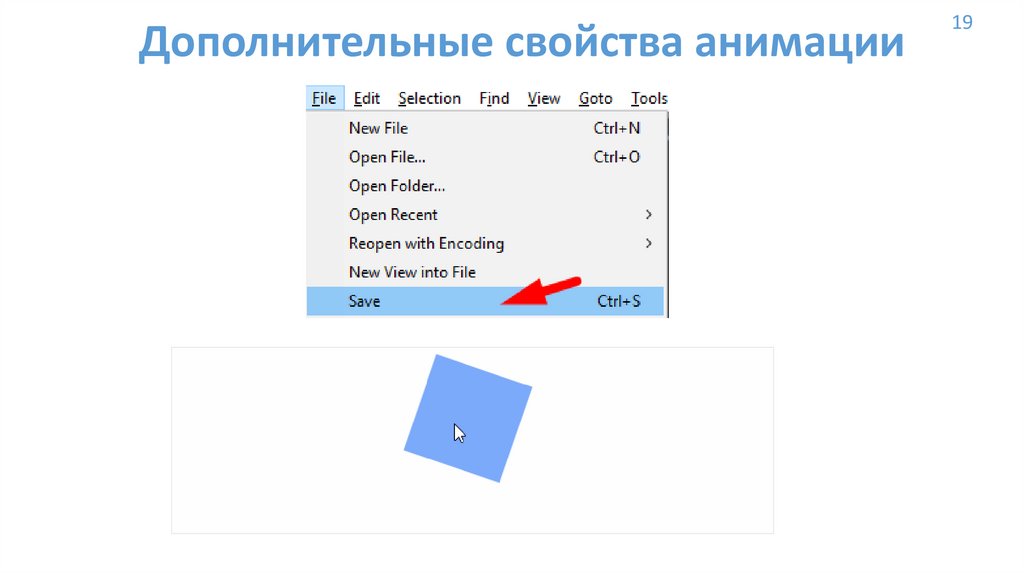
Дополнительные свойства анимации19
20.
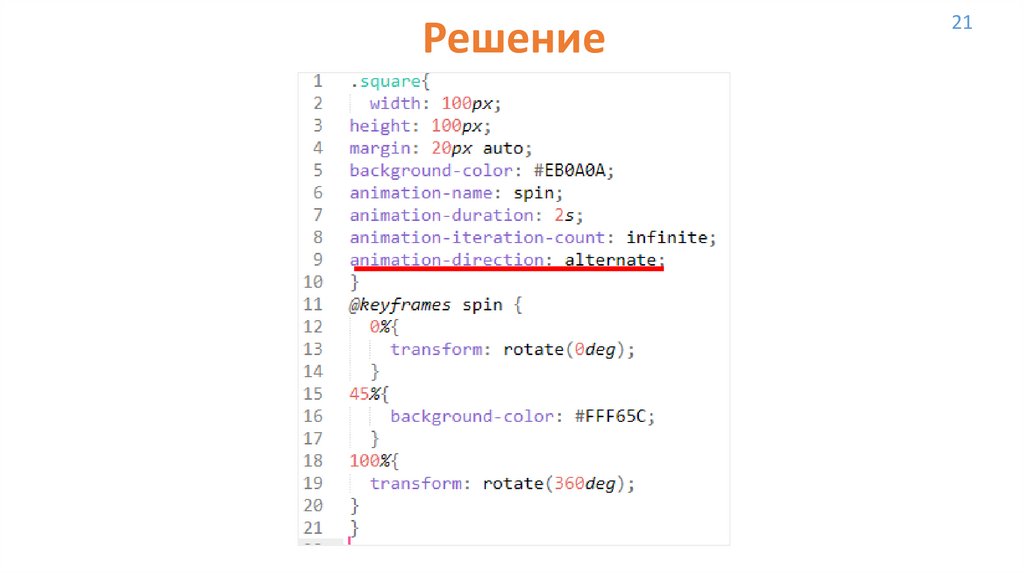
ЗаданиеПопробуйте сделать так, чтобы квадрат
один цикл вращался по часовой, а затем
против часовой и т.д. (воспользуйтесь
свойством animation-direction: alternate)
Сделайте изменение цветов с желтого на
красный.
20
21.
Решение21
22.
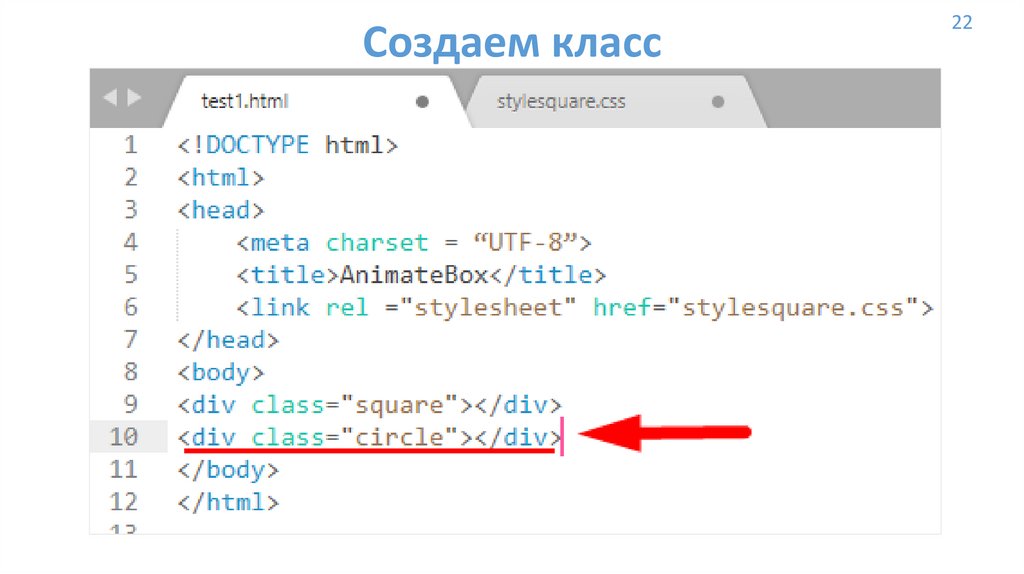
Создаем класс22
23.
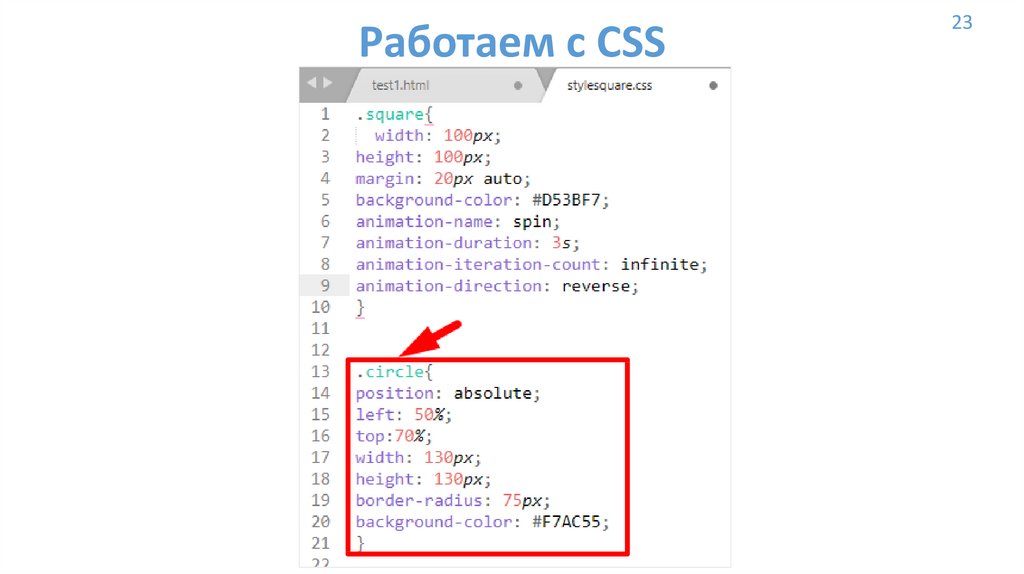
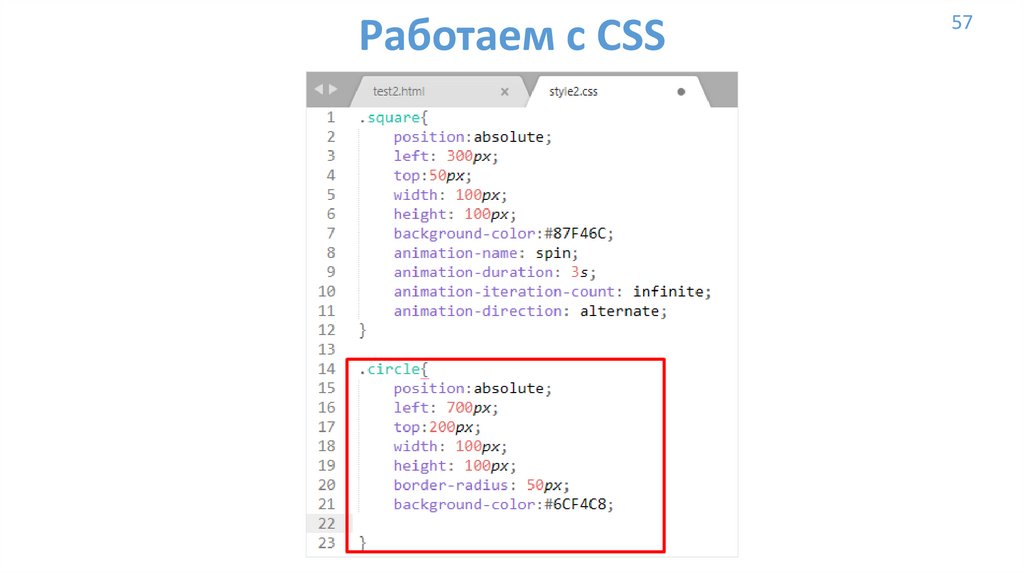
Работаем с CSS23
24.
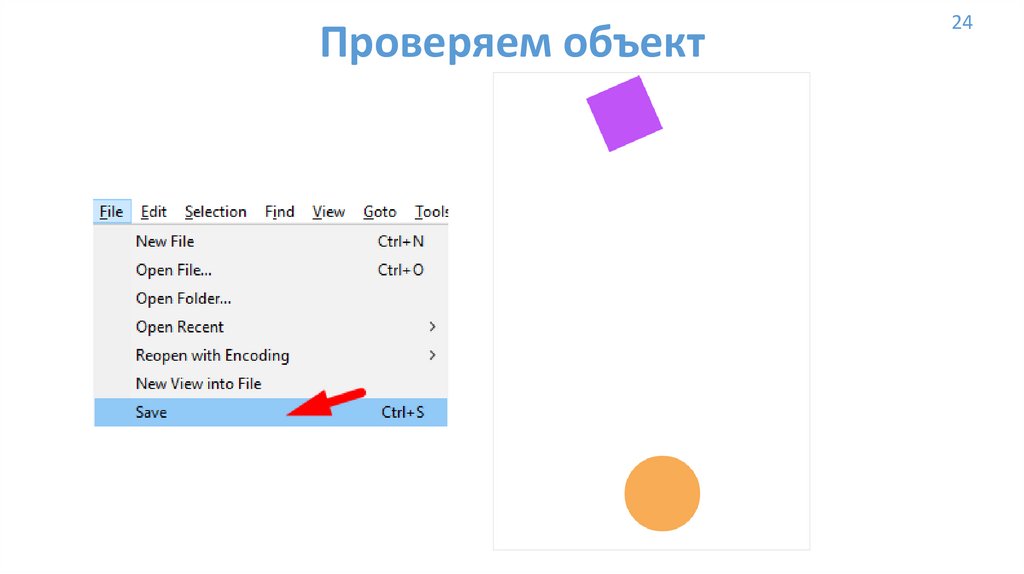
Проверяем объект24
25.
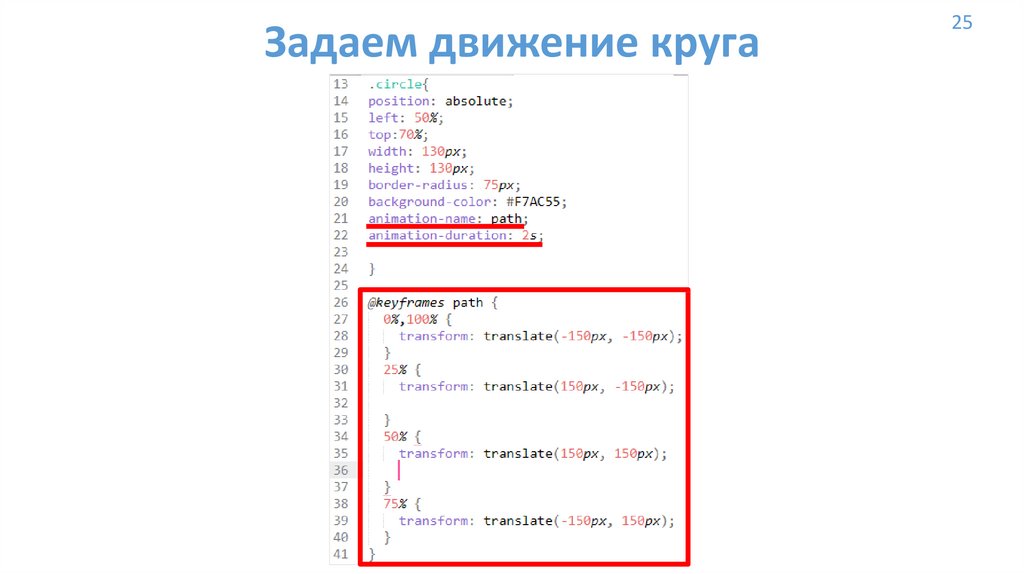
Задаем движение круга25
26.
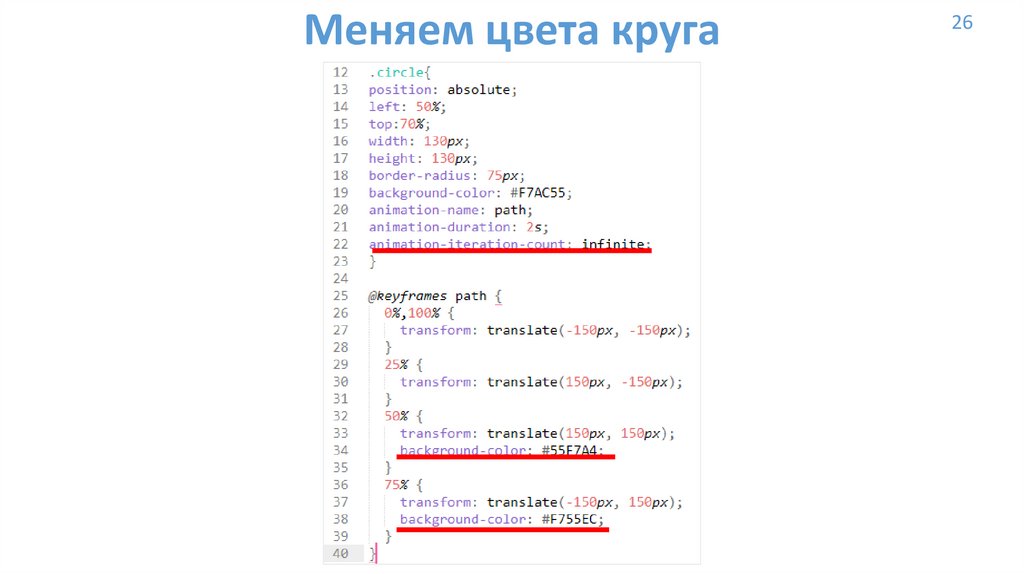
Меняем цвета круга26
27.
Проверяем анимацию27
28.
ЗаданиеСоздайте новый круг. Попробуйте сделать
анимацию прыгающего мяча (воспользуйтесь
свойством transform: translateY). Добавьте
изменение цвета. Анимация бесконечна.
28
29.
Решение29
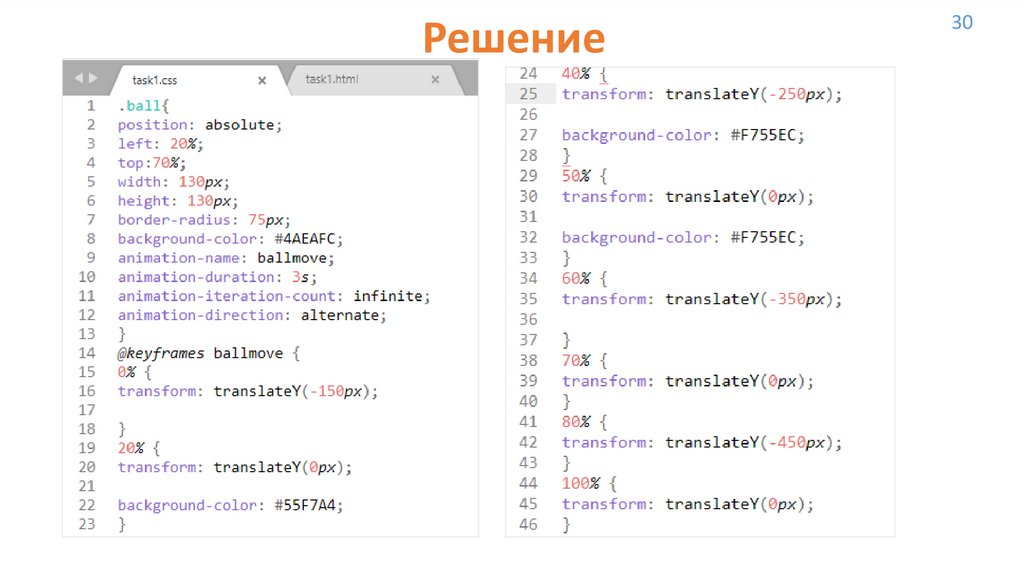
30.
Решение30
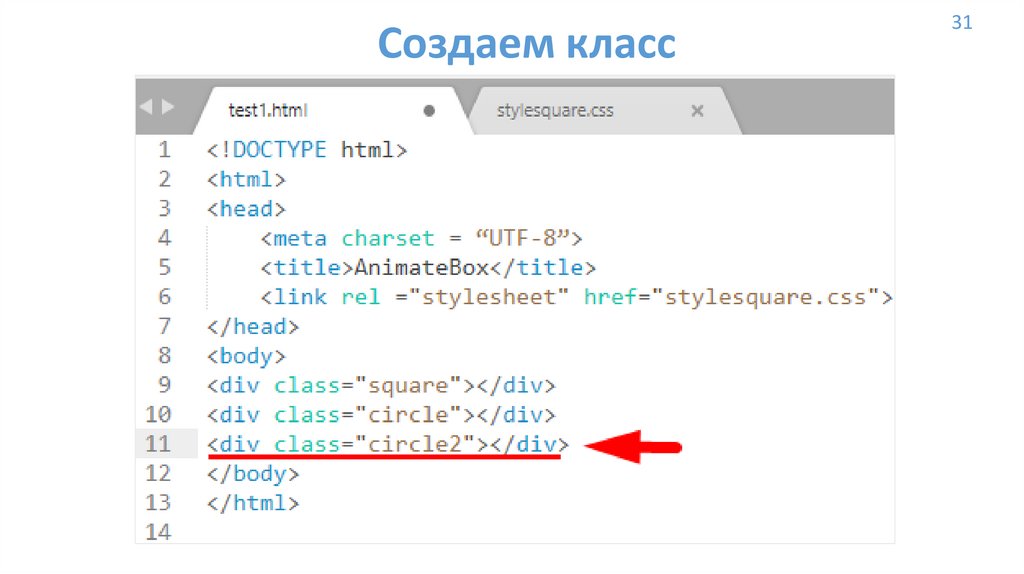
31.
Создаем класс31
32.
Работаем с CSS32
33.
Проверяем объект33
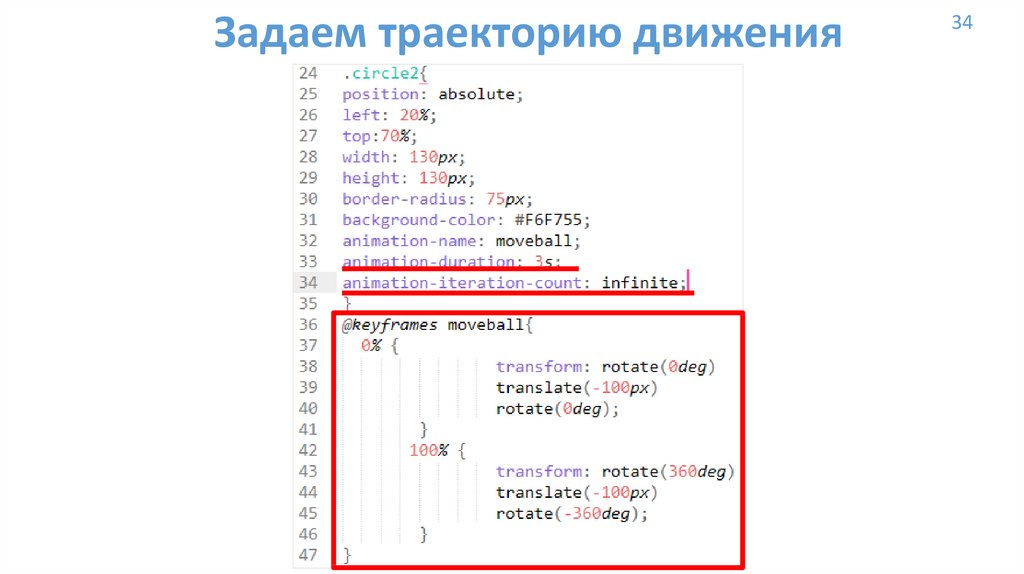
34.
Задаем траекторию движения34
35.
Проверяем анимацию35
36.
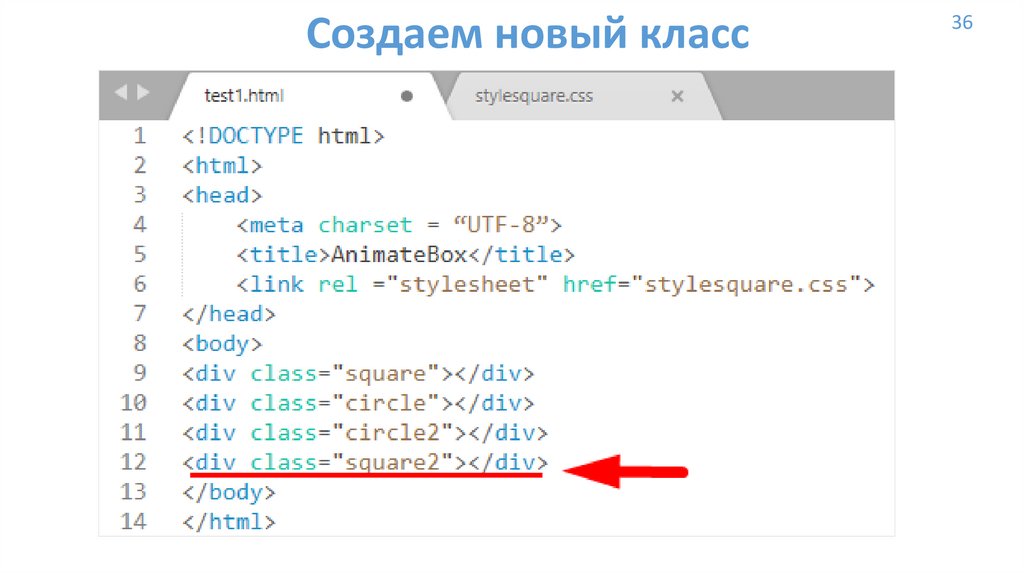
Создаем новый класс36
37.
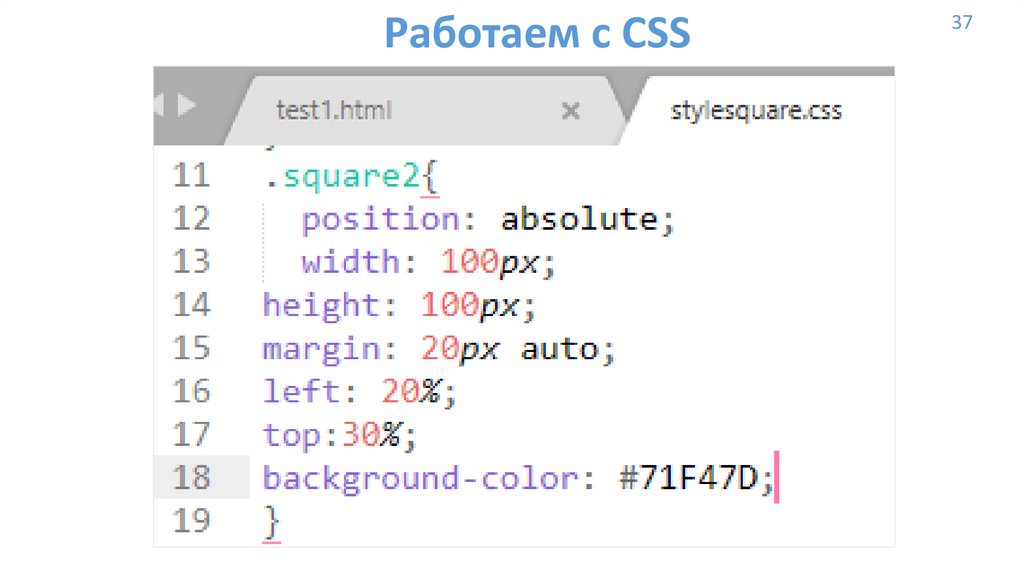
Работаем с CSS37
38.
Создаем анимацию38
39.
Проверяем анимацию39
40.
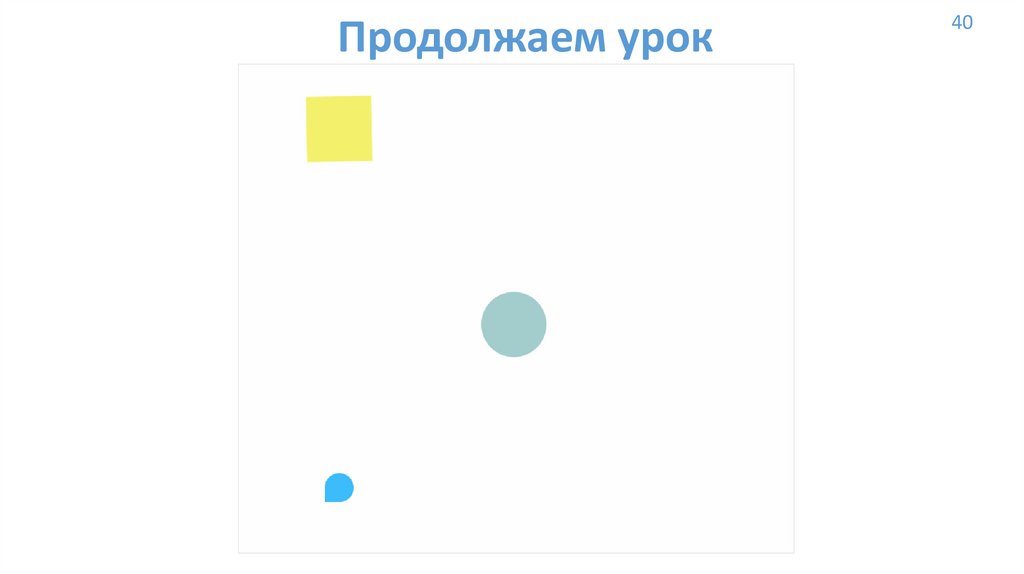
Продолжаем урок40
41.
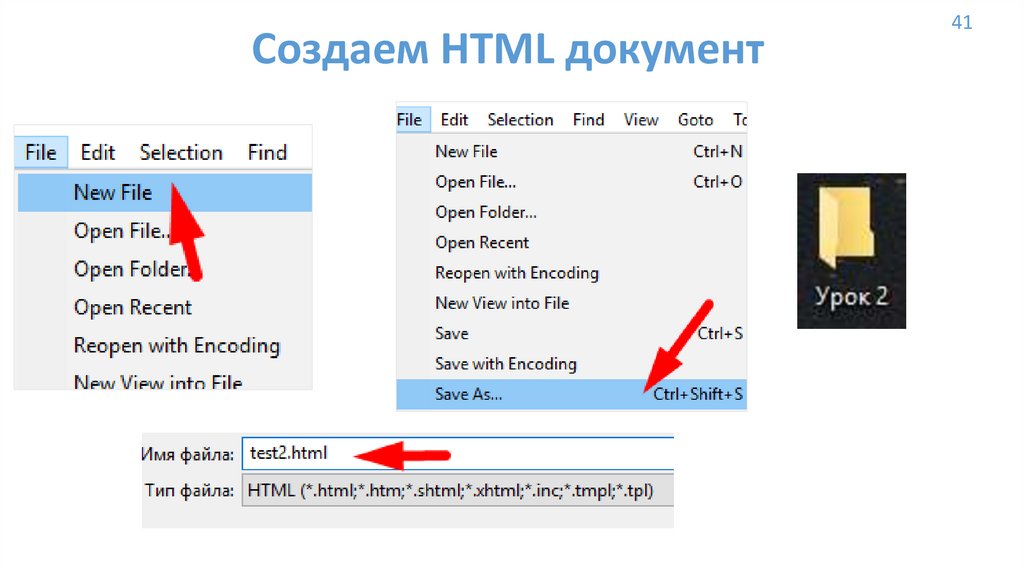
Создаем HTML документ41
42.
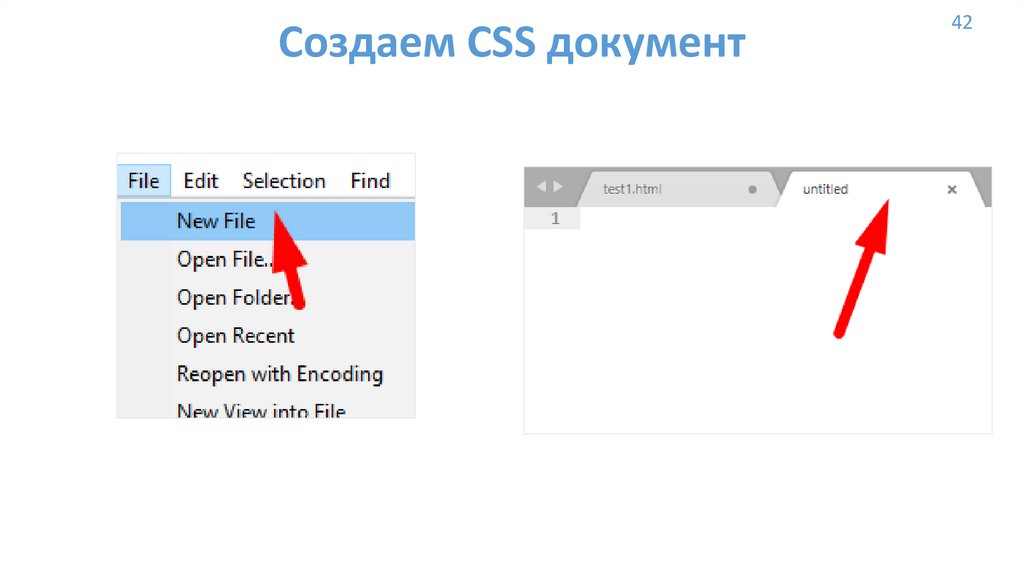
Создаем CSS документ42
43.
Настраиваем рабочую среду43
44.
Создаем основу документа HTML44
45.
Структура HTML страницы45
46.
46Работа с CSS
getcolor.ru
47.
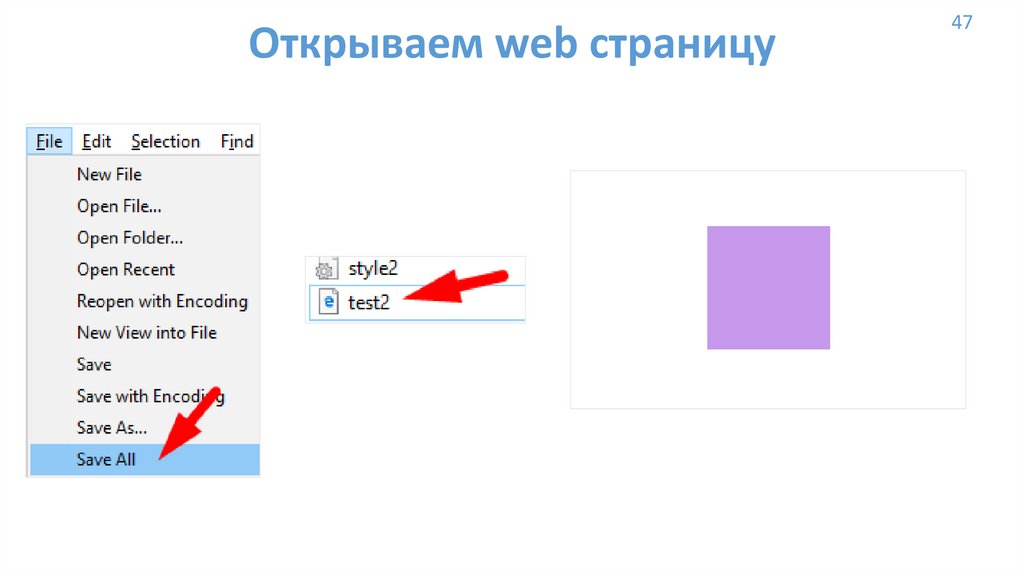
Открываем web страницу47
48.
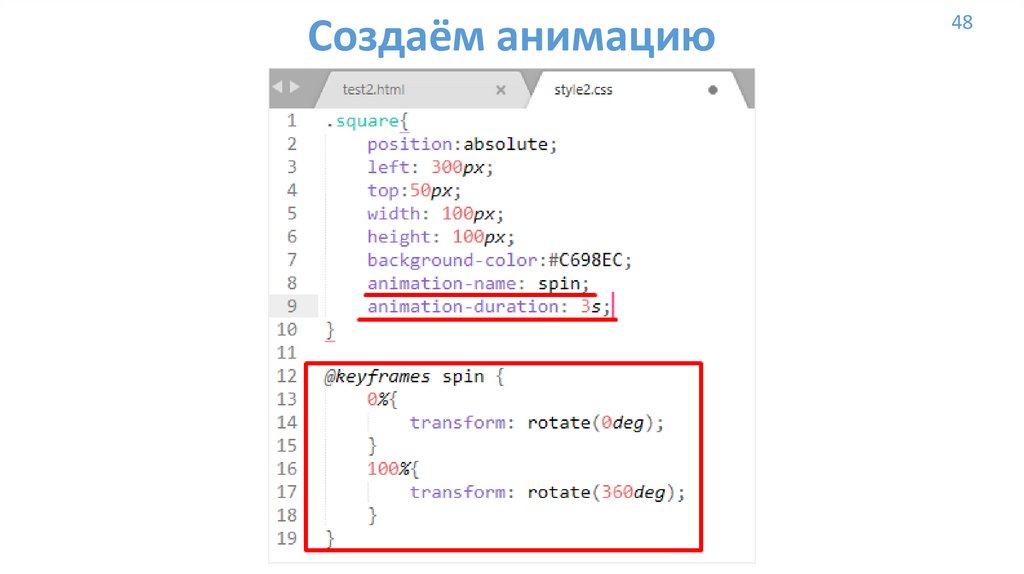
Создаём анимацию48
49.
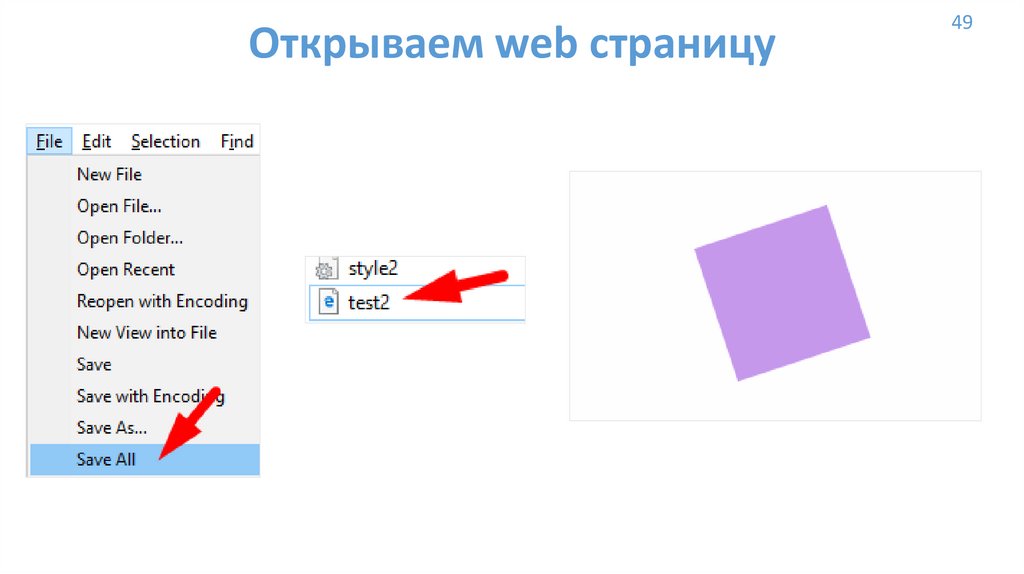
Открываем web страницу49
50.
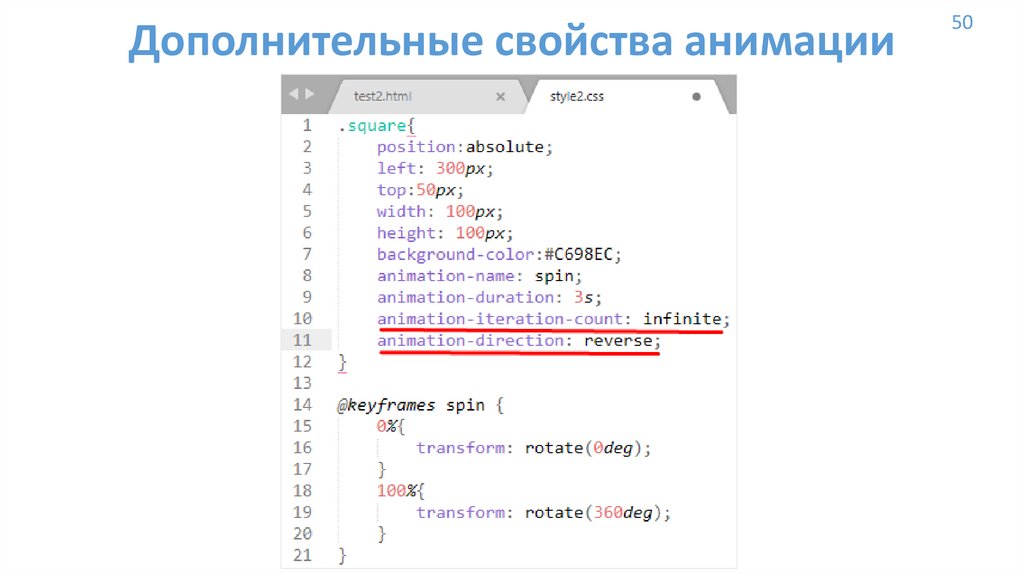
Дополнительные свойства анимации50
51.
Открываем web страницу51
52.
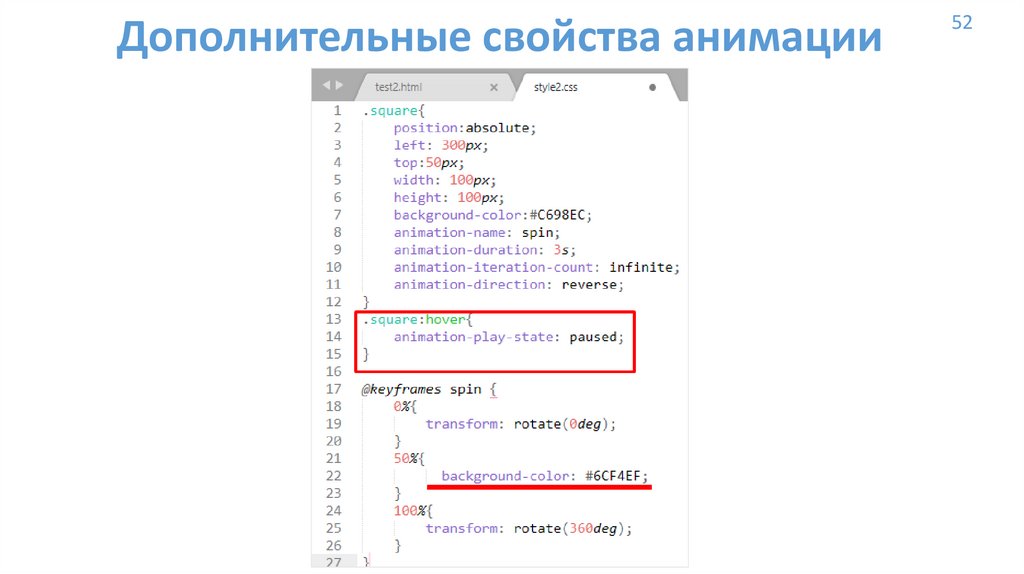
Дополнительные свойства анимации52
53.
Открываем web страницу53
54.
ЗаданиеПопробуйте сделать так, чтобы квадрат
один цикл вращался по часовой, а затем
против часовой и т.д. (воспользуйтесь
свойством animation-direction: alternate)
Сделайте изменение цветов с зеленого на
желтый
54
55.
Решение55
56.
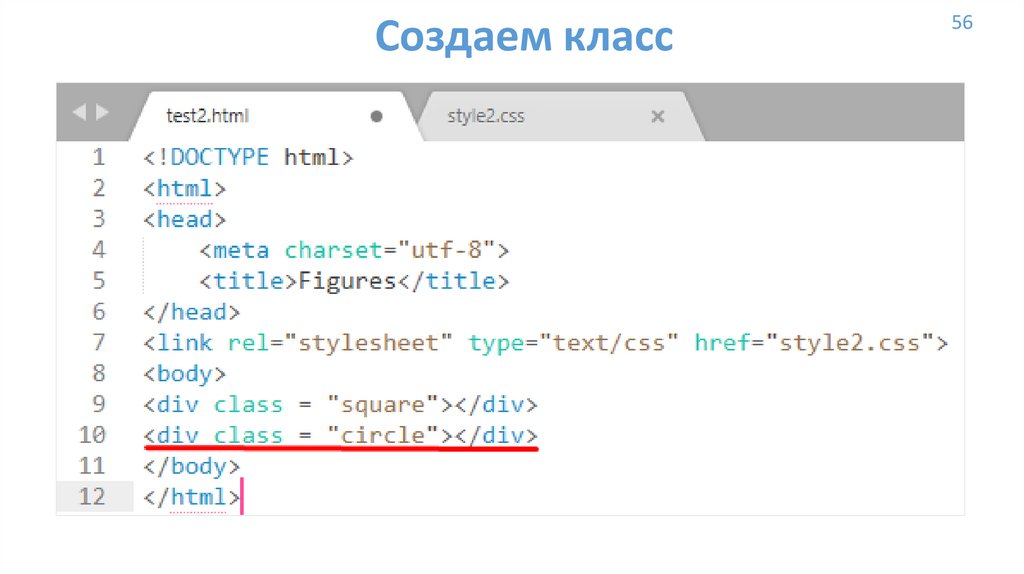
Создаем класс56
57.
Работаем с CSS57
58.
Открываем web страницу58
59.
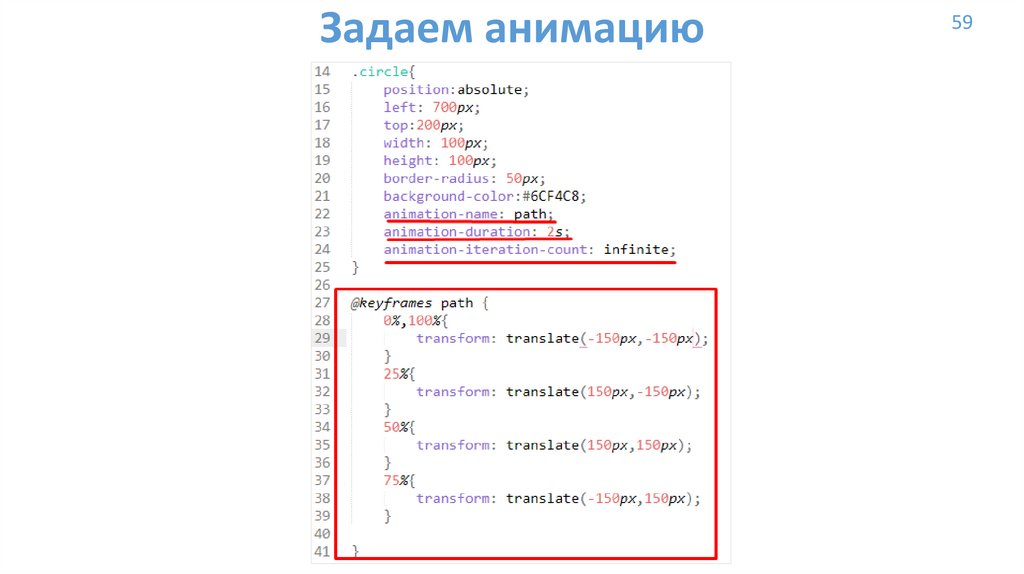
Задаем анимацию59
60.
Открываем web страницу60
61.
ЗаданиеСделайте так, чтобы на каждом
ключевом кадре анимации круг
менял цвет в процессе движения
61
62.
Решение62
63.
Создаем класс63
64.
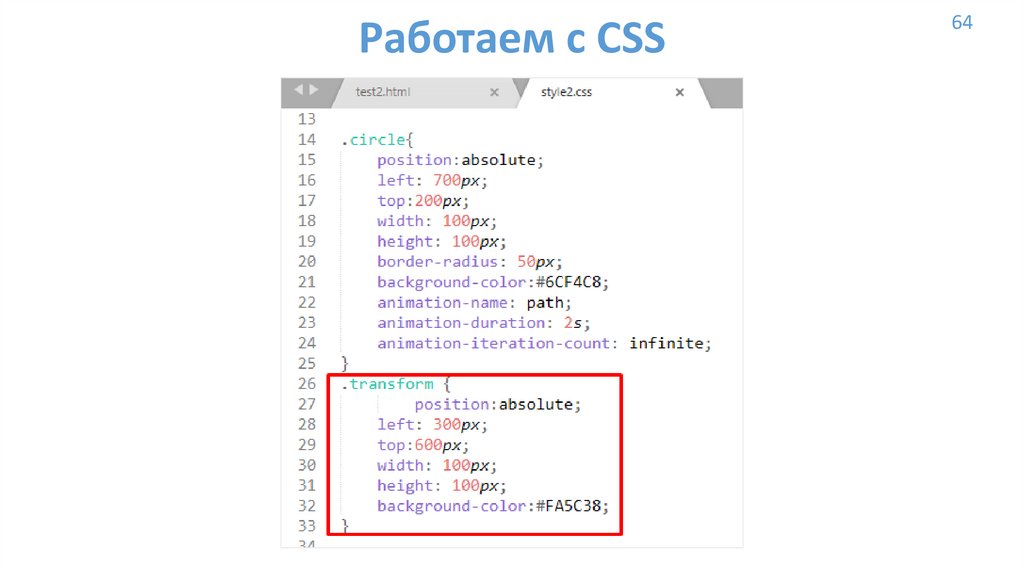
Работаем с CSS64
65.
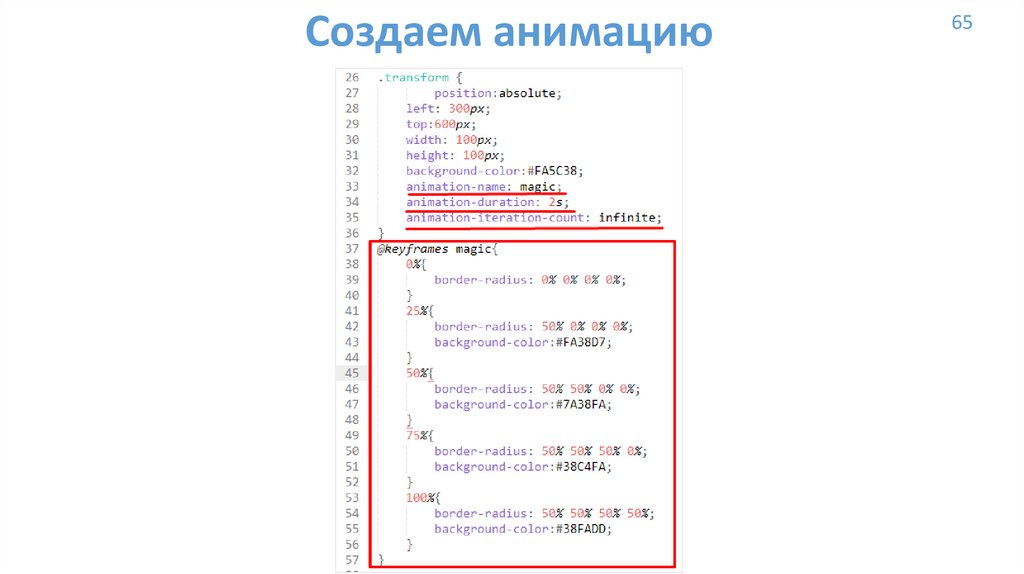
Создаем анимацию65
66.
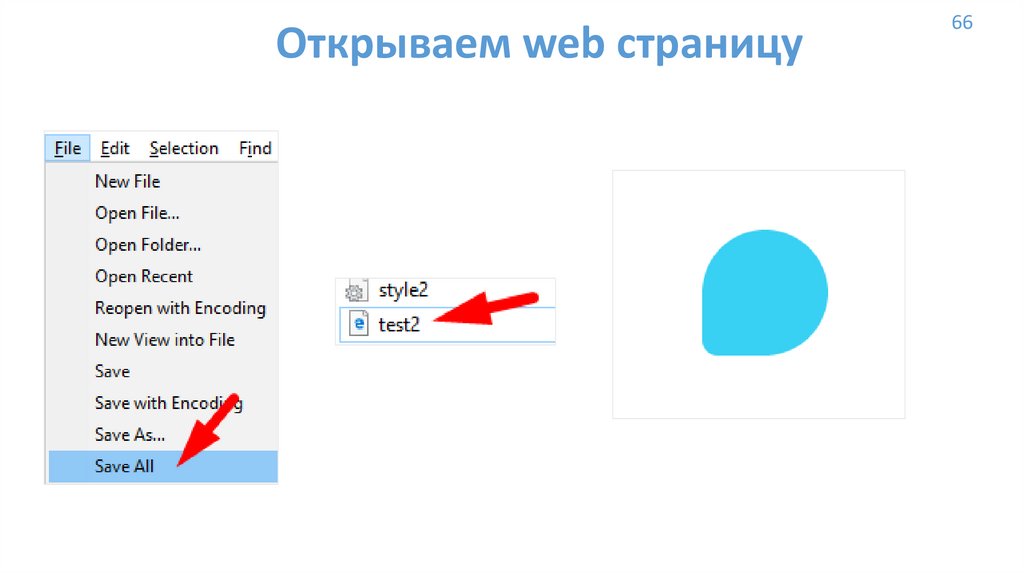
Открываем web страницу66
67.
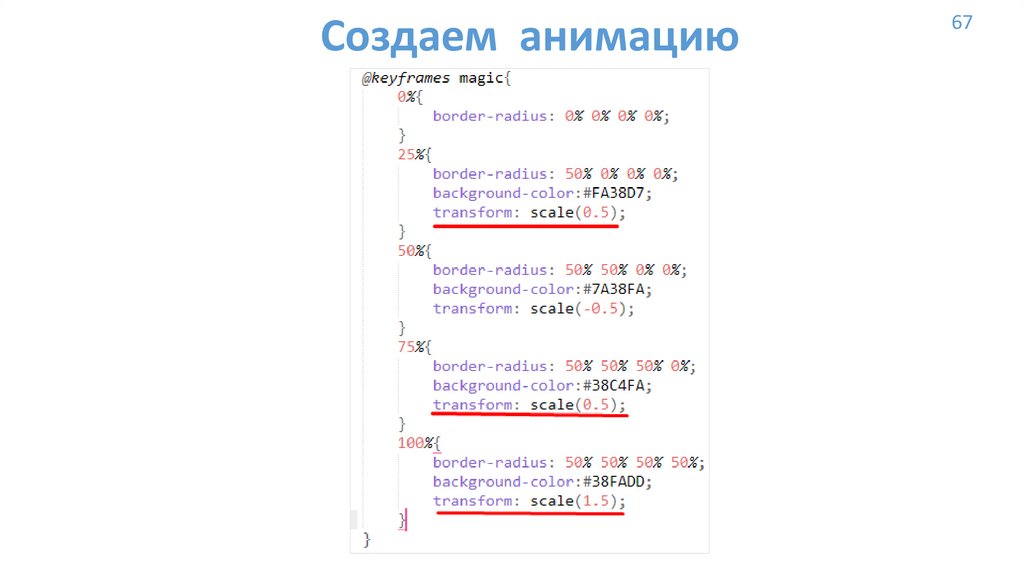
Создаем анимацию67
68.
Открываем web страницу68




































































 Интернет
Интернет Программирование
Программирование








