Похожие презентации:
Практика 1. Создание веб-страницы
1. Практика 1. Создание веб-страницы
Федорищев Л.А.2. Цель занятия
3. HTML
Для создания веб-сайтов используютсяHTML и CSS. Зная эти две технологии, вы
уже можете создавать свои собственные
сайты
HTML - это язык гипертекстовой разметки.
Он нужен для создания структуры вебсайта с использованием текста, картинок и
других базовых элементов.
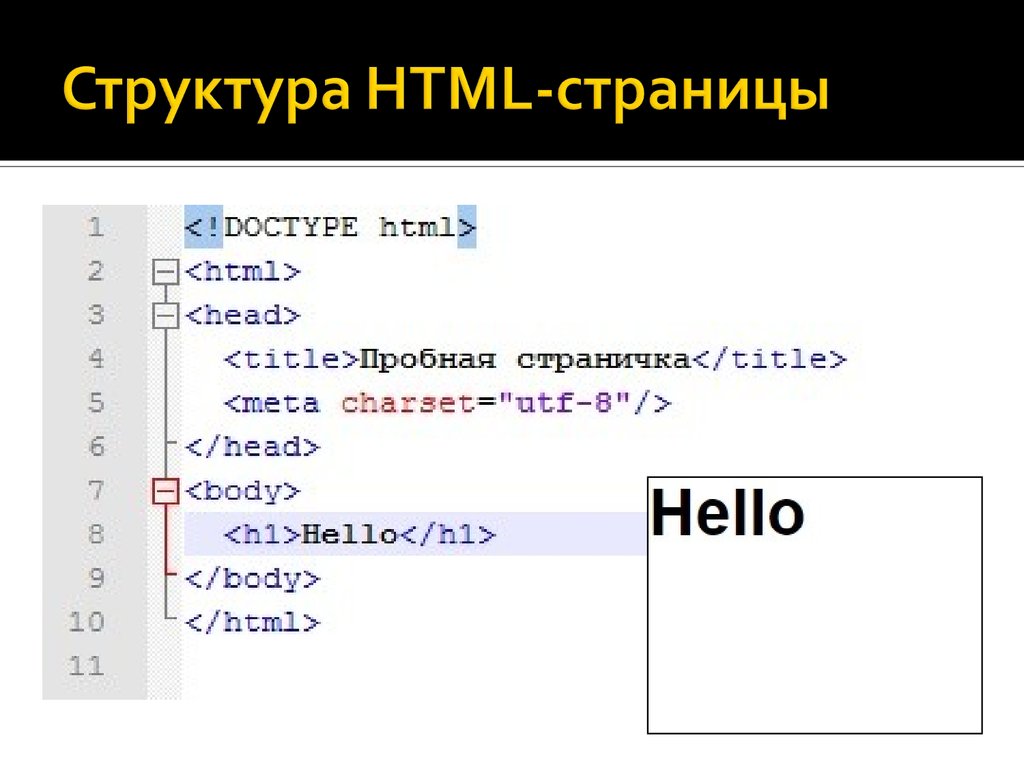
4. Структура HTML-страницы
5. Структура HTML-страницы
In index.html, change the text that appears between the <h1> opening tag and the</h1> closing tag.Задание:
1.Создайте текстовый файл index.html
2.Запишите в него базовую структуру вебстранички. Посмотрите результат.
3.Поменяйте содержимое тега
<h1>Hello</h1> на «Волейбольный
магазин»
4.Поменяйте содержимое метатега <title>
на «Волейбольный магазин»
6. Теги заголовков
Существует 6 тегов заголовков:h1, h2, h3, h4, h5, h6.
h1 - самый большой,
h6 – самый маленький.
7. Тег <h3>. Задание
Задание:1.Используйте тег <h3> для создания
подзаголовка сайта ”Что такое волейбол?” на
следующей строчке после тега <h1>
2.Откройте вашу страничку в браузере для
просмотра результата
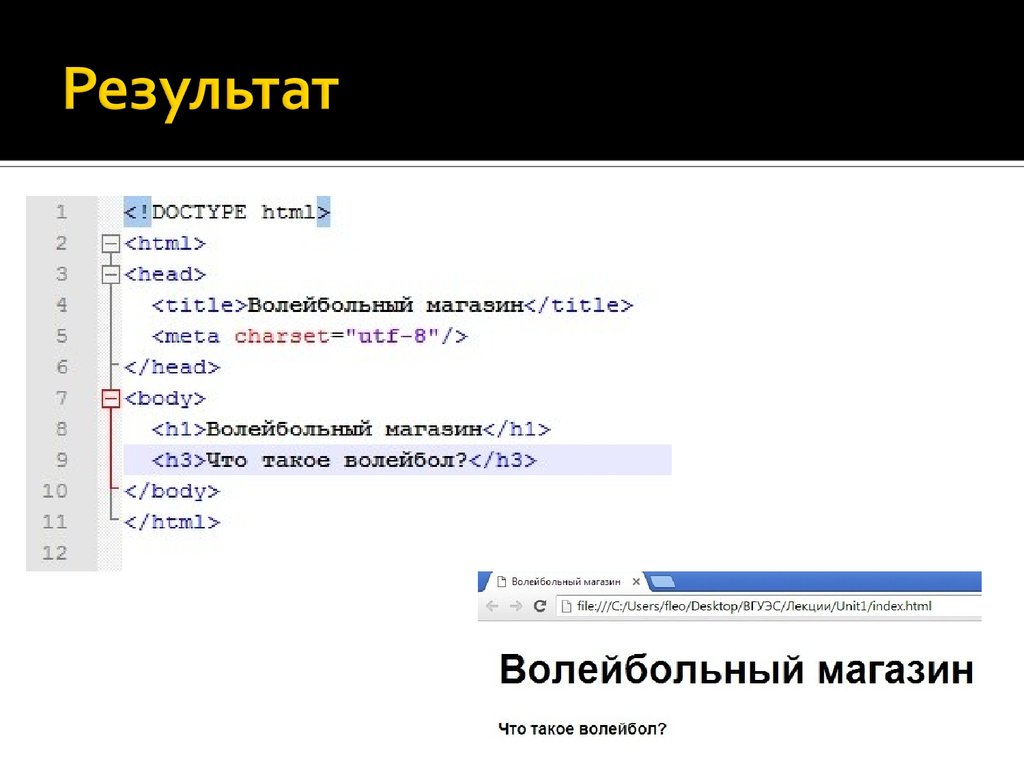
8. Результат
9. Параграф
HTML-элемент «параграф» <p>используется для оформления текста в
параграфы точно также, как это делается в
книгах, газетах и т.д.
<p>Текст, оформленный в параграфе</p>
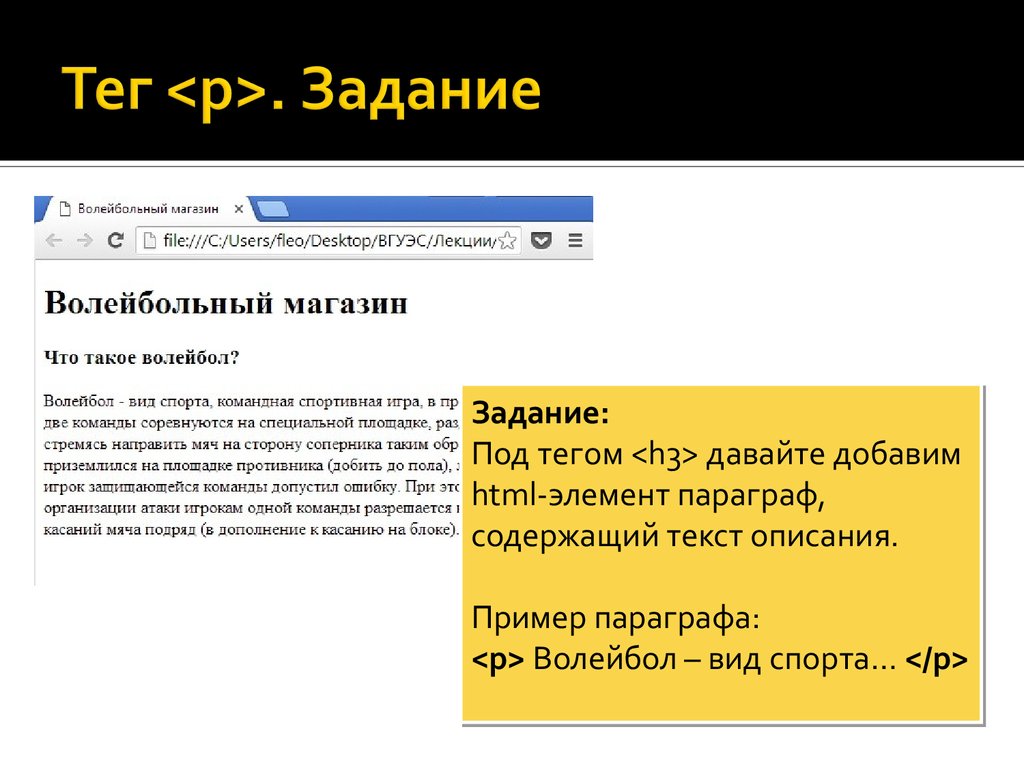
10. Тег <p>. Задание
Задание:Под тегом <h3> давайте добавим
html-элемент параграф,
содержащий текст описания.
Пример параграфа:
<p> Волейбол – вид спорта… </p>
11. Ссылки
HTML-элемент «ссылка» <a> используетсядля создания гипер-ссылок.
<a href="http://google.com">
Ссылка на Google!
</a>
12. Тег <a>. Задание
Задание:Задание:
1.
1. Создайте
Создайте еще
еще один
один параграф
параграф сразу
сразу
под
под предыдущим
предыдущим параграфом.
параграфом.
2.
2. Внутри
Внутри нового
нового параграфа
параграфа разместите
разместите
предложение:
предложение:
«Список
«Список адресов
адресов наших
наших магазинов».
магазинов».
3.Используя
3.Используя тег
тег <a>,
<a>, сделайте
сделайте из
из слова
слова
«Список»
«Список» URL-ссылку
URL-ссылку сс адресом
адресом
“adresses.html”.
“adresses.html”.
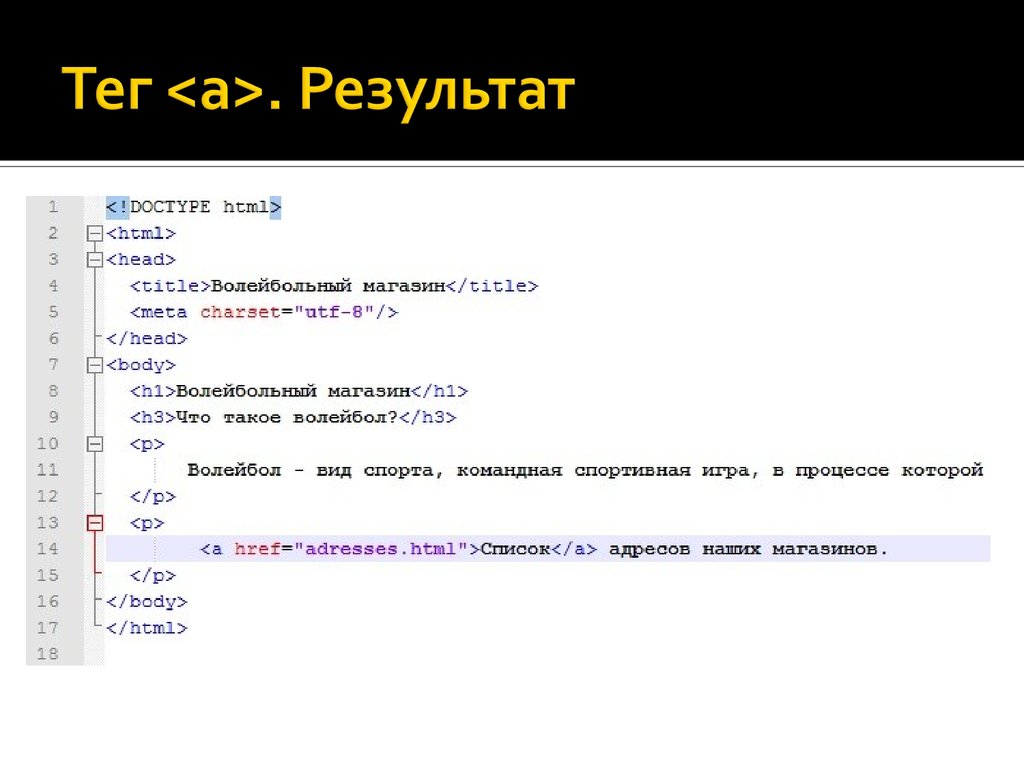
13. Тег <a>. Результат
14. Атрибут HTML-элемента
15. Изображения
HTML-элемент «картинка» <img>используется для создания картинок на
веб-страничке.
<img src=«bikes1.jpg» />
16. Тег <img>. Задание
Задание:Задание:
1.Под
1.Под первым
первым параграфом
параграфом добавьте
добавьте
элемент
элемент <img>.
<img>.
2.
2. Скачайте
Скачайте какую-нибудь
какую-нибудь картинку
картинку сс
Интернета
Интернета ии положите
положите ее
ее вв ту
ту же
же
папку,
папку, где
где находится
находится файл
файл index.html.
index.html.
3.
3. Добавьте
Добавьте вв атрибут
атрибут src
src элемента
элемента
<img>
<img> ссылку
ссылку на
на загруженную
загруженную вами
вами
картинку,
картинку, например:
например: «volley.jpg»
«volley.jpg»
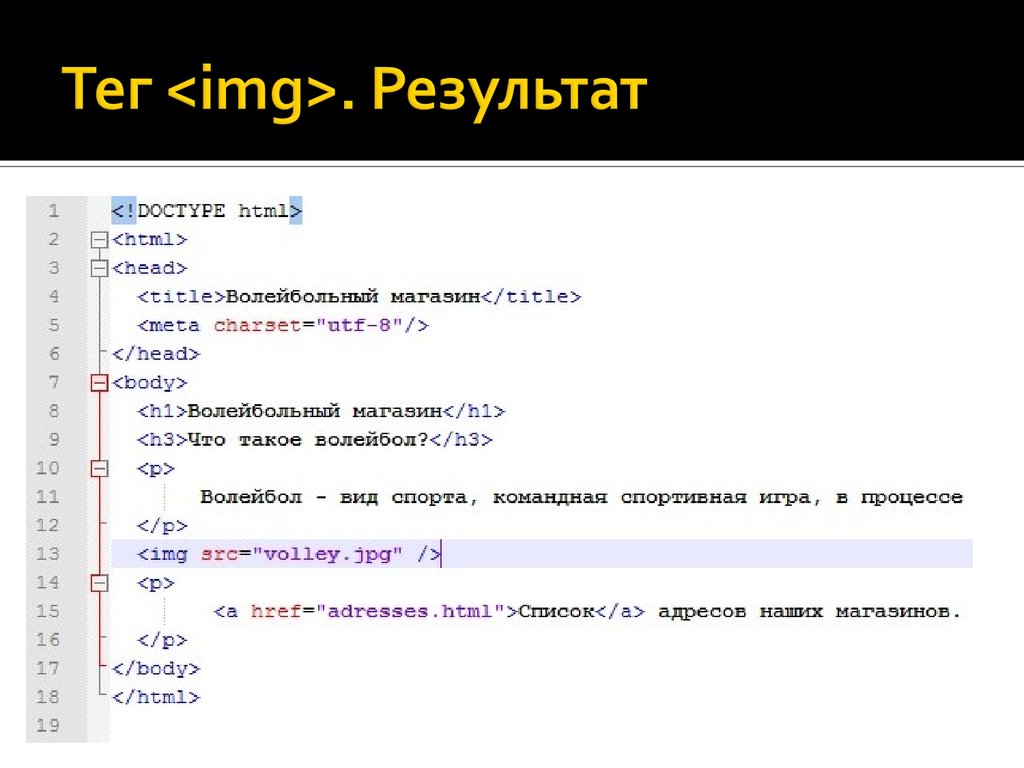
17. Тег <img>. Результат
18. Видео
HTML-элемент «видео» <video>используется для создания картинок на
веб-страничке.
<video width="320" height="240" controls>
<source src="video-url.mp4"
type="video/mp4"> </video>
19. Тег <video>. Задание
Задание:Задание:
1.
1. Удалите
Удалите тег
тег изображения.
изображения.
2.Добавьте
2.Добавьте тег
тег видео:
видео:
<video
<video width="320"
width="320" height="240"
height="240"
controls>
controls>
<source
<source src="videosrc="videourl.mp4"
type="video/mp4">
url.mp4"
type="video/mp4">
</video>
</video>
20. Список
1-й элемент списка2-й элемент списка
3-й элемент списка
…
21. Список. Задание
Задание:Задание:
1.
1. Добавьте
Добавьте заголовок
заголовок для
для меню
меню
сс помощью
помощью тега
тега <h3>,
<h3>, который
который
расположите
расположите после
после главного
главного
заголовка
заголовка <h1>
<h1>
2.
2. После
После тега
тега <h3>
<h3> cc помощью
помощью
тегов
тегов <ul>
<ul> ии <li>
<li> создайте
создайте
список:
список:
•• мячи
мячи
•• обувь
обувь
•• футболки
футболки
22. Список. Задание
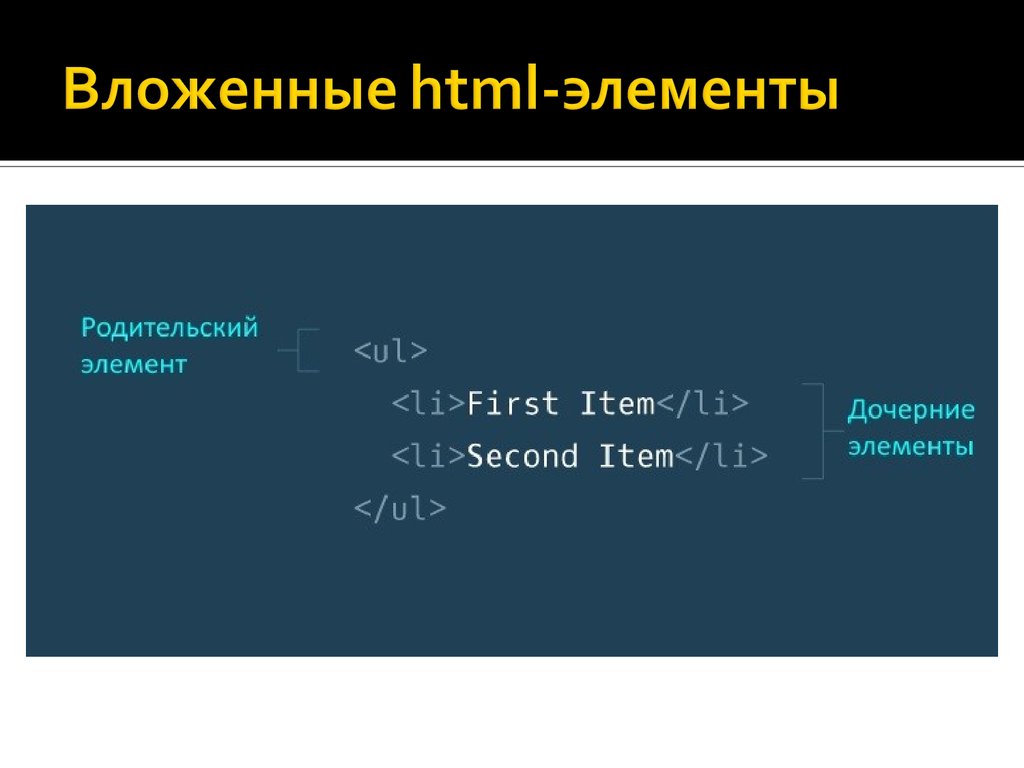
23. Вложенные html-элементы
24. Контейнеры <div>
<div class="main">...
</div>
25. <div>. Задание 1
Задание:Задание:
Создайте
Создайте файл
файл main.css
main.css ии запишите
запишите вв него
него следующий
следующий код:
код:
.container
.container {{
display:
display: flex;
flex;
}}
.main
.main {{
padding-left:
padding-left: 30px;
30px;
min-width:
min-width: 75%;
75%;
}}
.nav
.nav {{
background-color:
background-color: #FFEE00;
#FFEE00;
max-width:
max-width: 25%;
25%;
min-width:
min-width: 160px;
160px;
flex:
flex: 1;
1;
}}
26. <div>. Задание 2
Задание:Задание:
1)
1) Добавьте
Добавьте внутрь
внутрь тега
тега <head>..</head>
<head>..</head> после
после тега
тега <meta>..
<meta>.. </meta>
</meta>
новый
новый тег
тег <link>
<link> вв виде
виде такой
такой строчки:
строчки:
<link
<link rel="stylesheet"
rel="stylesheet" type="text/css"
type="text/css" href="main.css">
href="main.css">
2)
2) Разместите
Разместите все
все html-элементы
html-элементы внутри
внутри тега
тега <body>
<body> вв контейнер
контейнер <div>
<div> сс
классом
классом «container».
«container».
<div
<div class="container">
class="container">
<h1>…
<h1>…
<h3>…
<h3>…
<ul>…
<ul>…
…
…
</div>
</div>
27. <div>. Задание 3
Задание:Задание:
Теперь
Теперь объедините
объедините заголовок
заголовок меню
меню и само меню вв другой
другой контейнер с
классом
классом «nav».
«nav».
<div
<div class="nav">
class="nav">
<h3>Товары</h3>
<h3>Товары</h3>
<ul>
<ul>
<li>Мячи</li>
<li>Мячи</li>
<li>Обувь</li>
<li>Обувь</li>
<li>Футболки
<li>Футболки </li>
</li>
<li>Шорты</li>
<li>Шорты</li>
</ul>
</ul>
</div>
</div>
28. <div>. Задание 4
Задание:Задание:
Поместите
Поместите заголовок
заголовок компании
компании <h1>,
<h1>, подзаголовок
подзаголовок компании
компании <h3>,
<h3>,
параграф
параграф <p>
<p> ии видео
видео <video>
<video> внутрь
внутрь третьего
третьего <div>
<div> сс классом
классом «main».
«main».
<div
<div class="main">
class="main">
<h1>Волейбольный
<h1>Волейбольный магазин</h1>
магазин</h1>
<h3>Что
<h3>Что такое
такое волейбол?h3>
волейбол?h3>
<p>Волейбол
<p>Волейбол –– вид
вид спорта…</p>
спорта…</p>
<video>…</video>
<video>…</video>
<p><a>…</a>..</p>
<p><a>…</a>..</p>
</div>
</div>
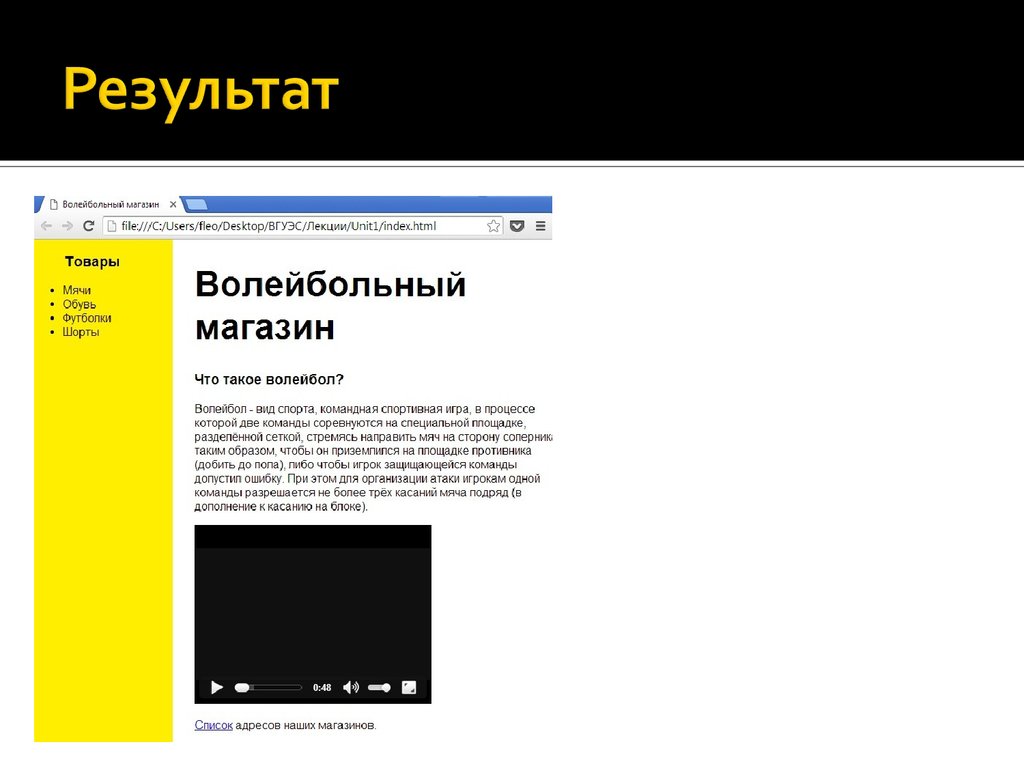
29. Результат
30. Логотип
Задание:Задание:
Добавьте
Добавьте небольшую
небольшую картинку
картинку
вв качестве
качестве логотипа
логотипа магазина
магазина
над
над списком
списком товаров,
товаров, используя
используя
тег
тег <img>,
<img>, который
который мы
мы уже
уже
изучили
изучили ранее
ранее
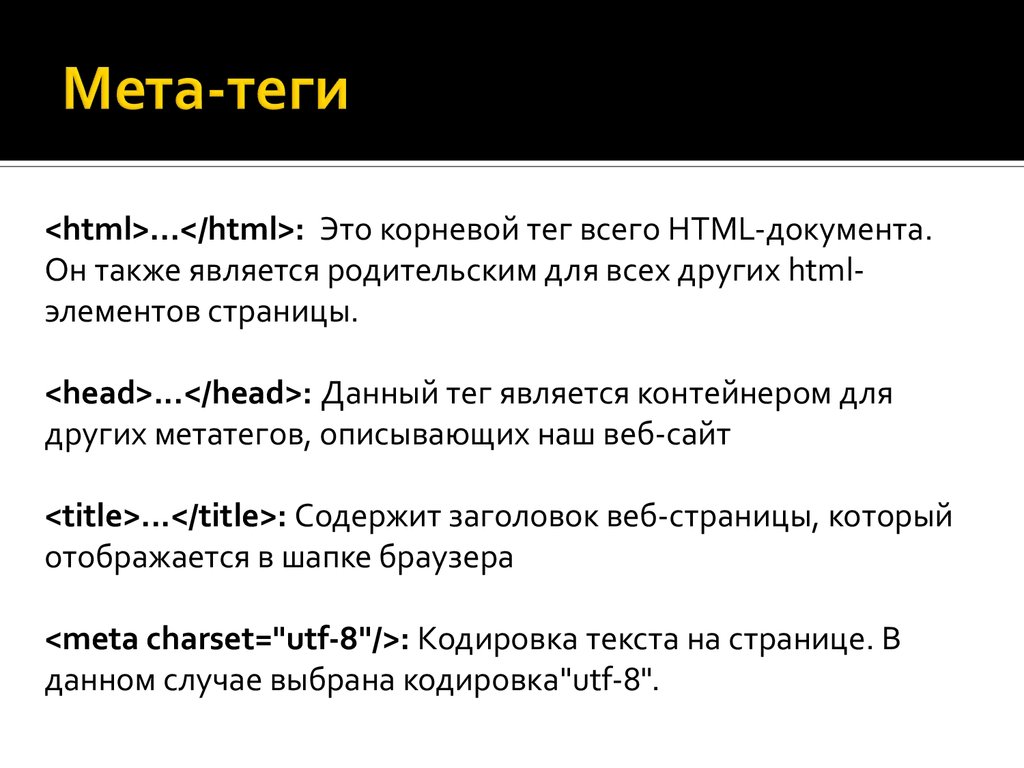
31. Мета-теги
<html>...</html>: Это корневой тег всего HTML-документа.Он также является родительским для всех других htmlэлементов страницы.
<head>...</head>: Данный тег является контейнером для
других метатегов, описывающих наш веб-сайт
<title>...</title>: Содержит заголовок веб-страницы, который
отображается в шапке браузера
<meta charset="utf-8"/>: Кодировка текста на странице. В
данном случае выбрана кодировка"utf-8".
32. Итоги
Отлично. Мы молодцы. Сделали наш первый сайт. Познакомились с базовойтехнологией веб – HTML.
Далее нам предстоит расширять наши познания, изучая новые технологии и
тренируясь в знании HTML.
Следующая наша технология: CSS – каскадные таблицы стилей.
































 Интернет
Интернет Программирование
Программирование








