Похожие презентации:
Инструментальные средства создания Web-сайтов
1.
Инструментальные средствасоздания Web-сайтов
Урок
2.
Домашнее заданиеИзучить презентацию.
Изучить §13.
3.
Способы создания сайтовСпособы
Ручной
On-line
конструкторы
HTMLредакторы
4.
Язык HTMLHTML — стандартный язык
ра зметки документов во
Всемирной пау тине
WEB-браузер — интерпретатор
языка HTML, отображ ает
напис анное на языке HTML в
понятной для человека форме
5. Структура HTML-документа
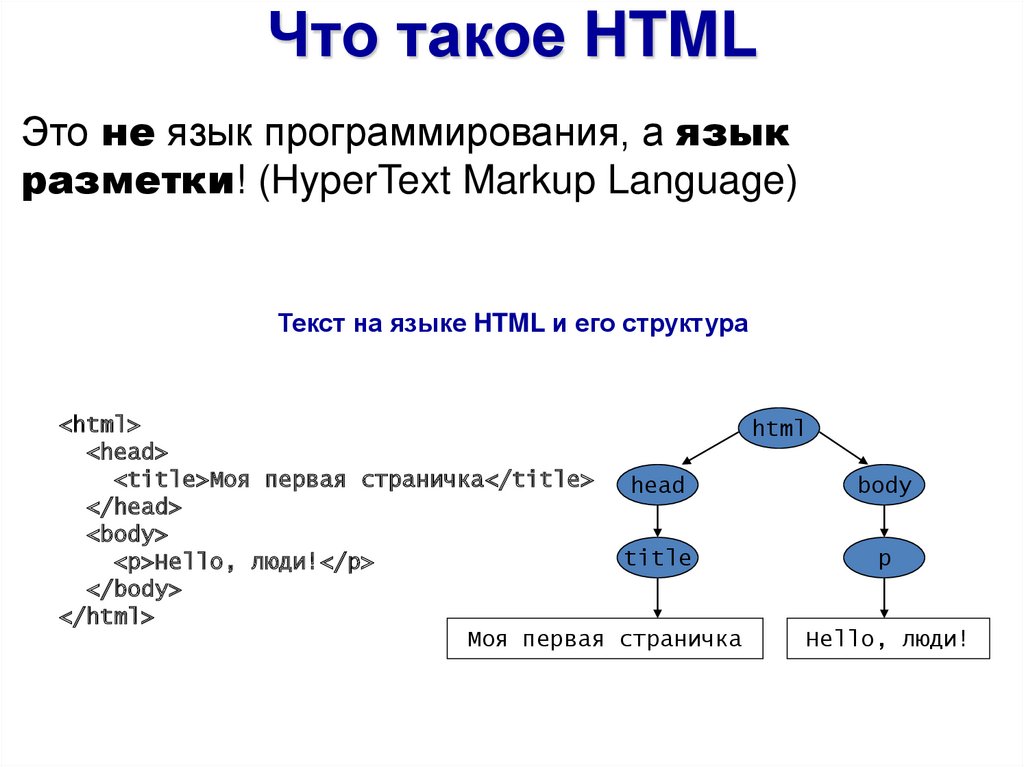
6. Что такое HTML
Это не язык программирования, а языкразметки! (HyperText Markup Language)
Текст на языке HTML и его структура
<html>
html
<head>
<title>Моя первая страничка</title>
head
body
</head>
<body>
title
p
<p>Hello, люди!</p>
</body>
</html>
Моя первая страничка
Hello, люди!
7.
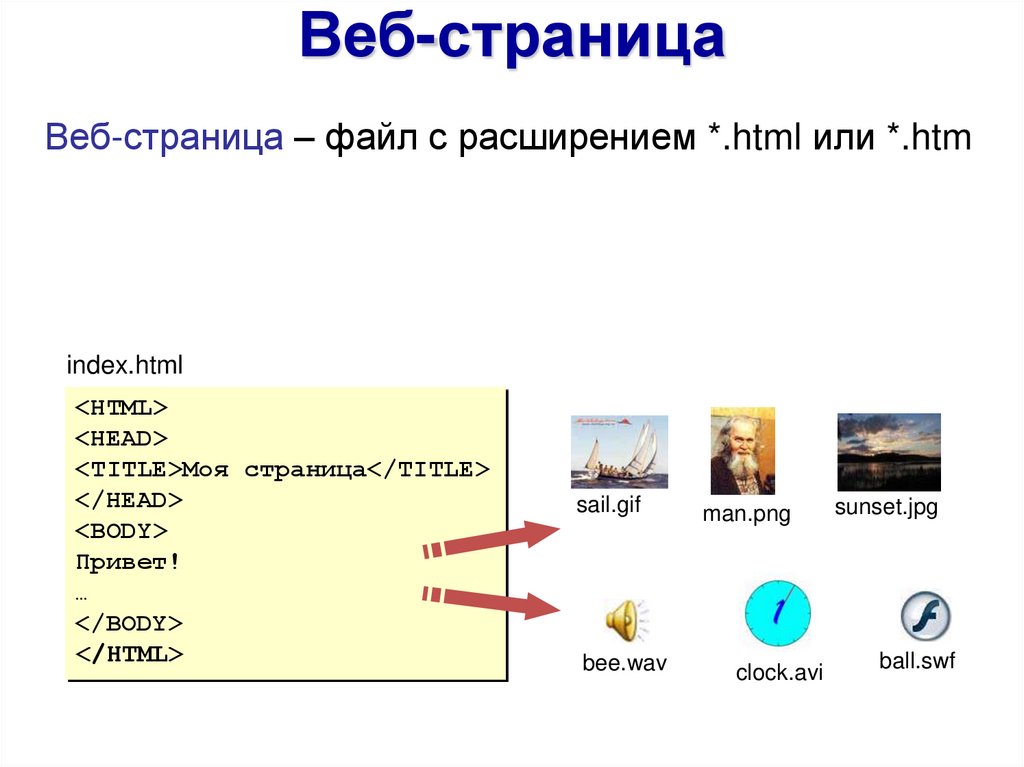
Веб-страницаВеб-страница – файл с расширением *.html или *.htm
index.html
<HTML>
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
<BODY>
Привет!
…
</BODY>
</HTML>
sail.gif
bee.wav
man.png
clock.avi
sunset.jpg
ball.swf
8.
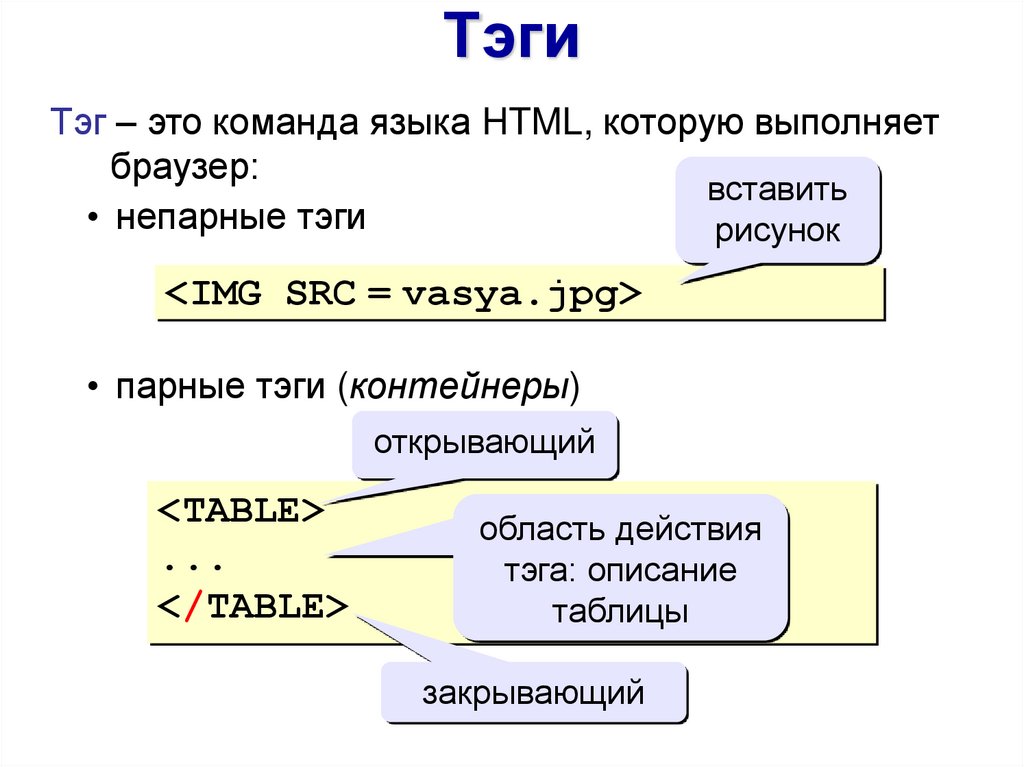
ТэгиТэг – это команда языка HTML, которую выполняет
браузер:
вставить
• непарные тэги
рисунок
<IMG SRC = vasya.jpg>
• парные тэги (контейнеры)
открывающий
<TABLE>
...
</TABLE>
область действия
тэга: описание
таблицы
закрывающий
9.
ТегТег (tag) – команды разметки элементов.
В тексте Web-страницы теги заключаются в
угловые скобки, а конечный тег всегда
содержит знак «слэш».
<img src=’dom.jpg’>
10.
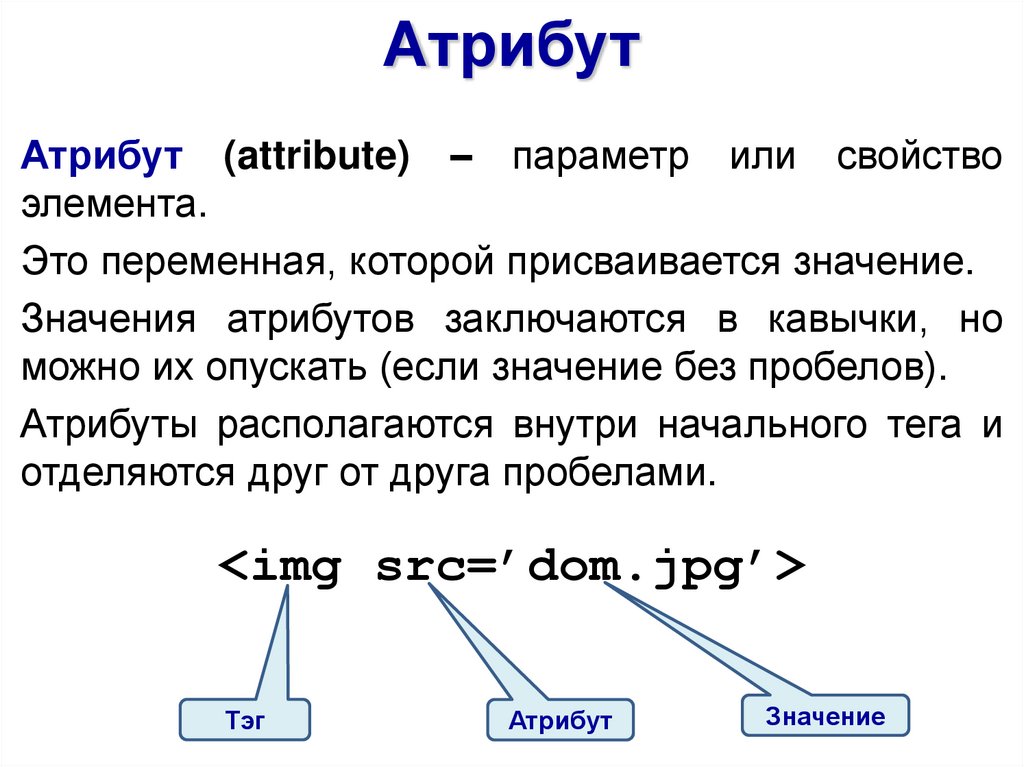
АтрибутАтрибут (attribute) – параметр или свойство
элемента.
Это переменная, которой присваивается значение.
Значения атрибутов заключаются в кавычки, но
можно их опускать (если значение без пробелов).
Атрибуты располагаются внутри начального тега и
отделяются друг от друга пробелами.
<img src=’dom.jpg’>
Тэг
Атрибут
Значение
11. Правила записи тэгов
Тэги всегда заключаются в угловые скобкиНапример:
<BR>
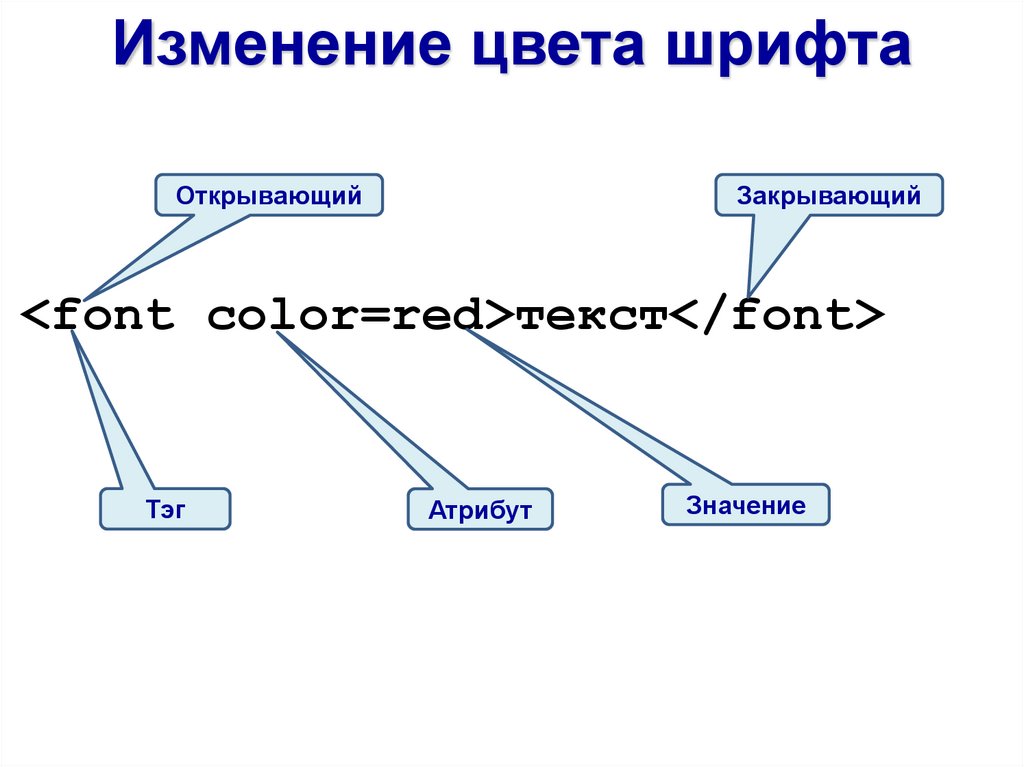
12. Изменение цвета шрифта
ОткрывающийЗакрывающий
<font color=red>текст</font>
Тэг
Атрибут
Значение
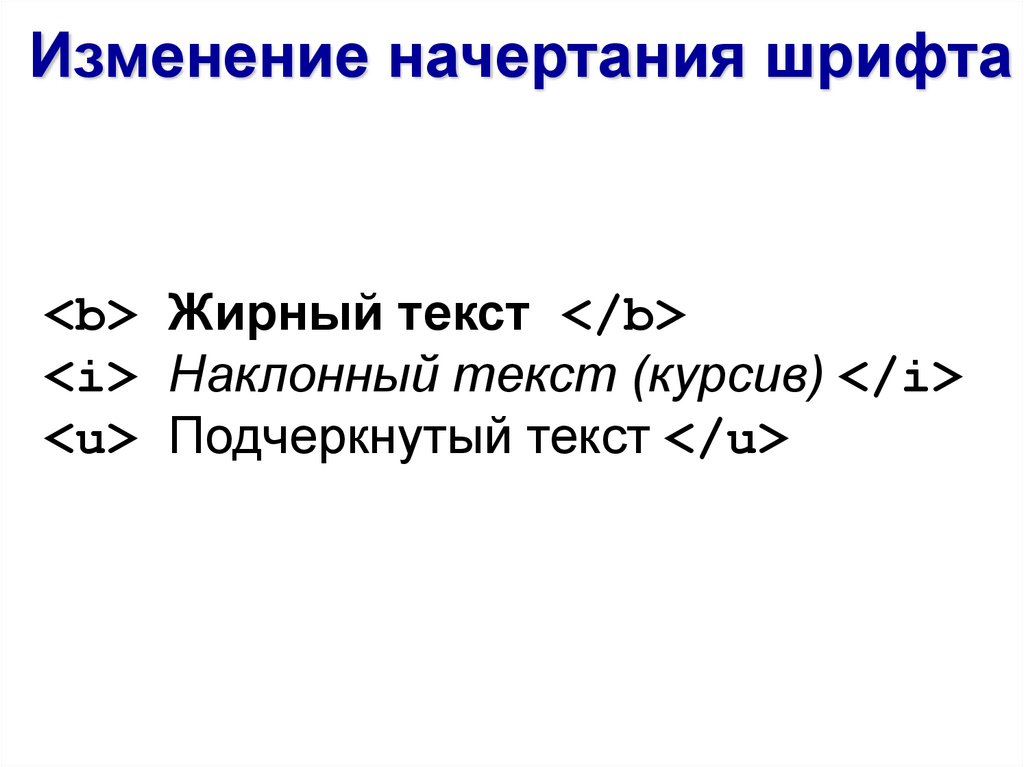
13. Изменение начертания шрифта
<b> Жирный текст </b><i> Наклонный текст (курсив) </i>
<u> Подчеркнутый текст </u>
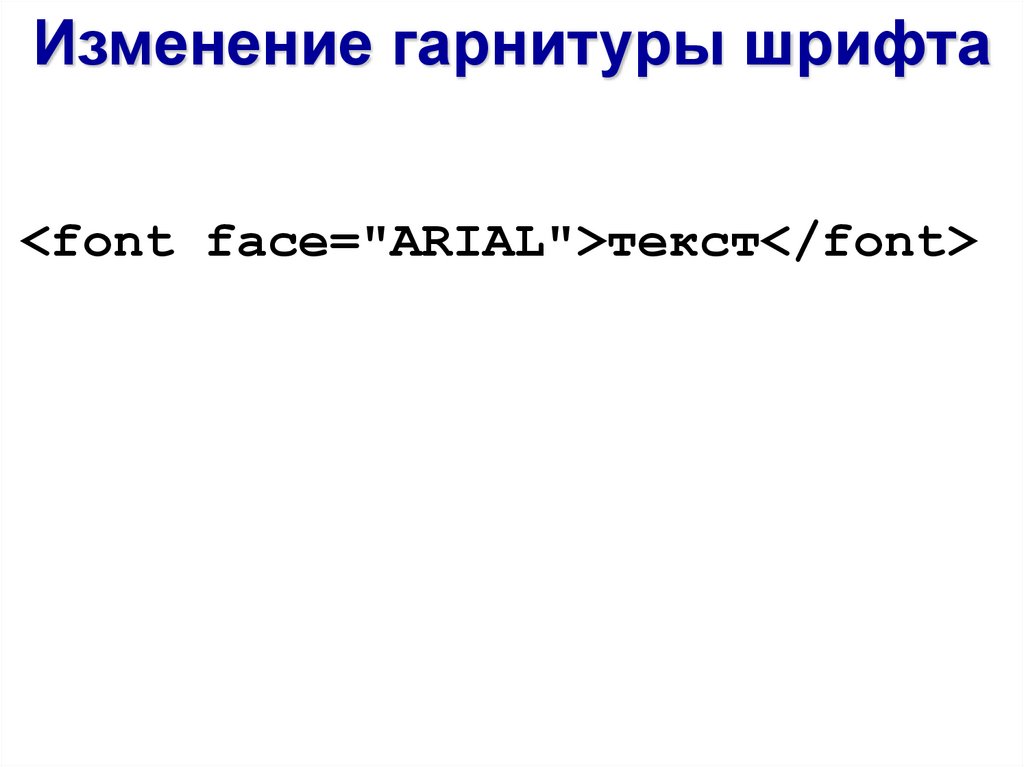
14. Изменение гарнитуры шрифта
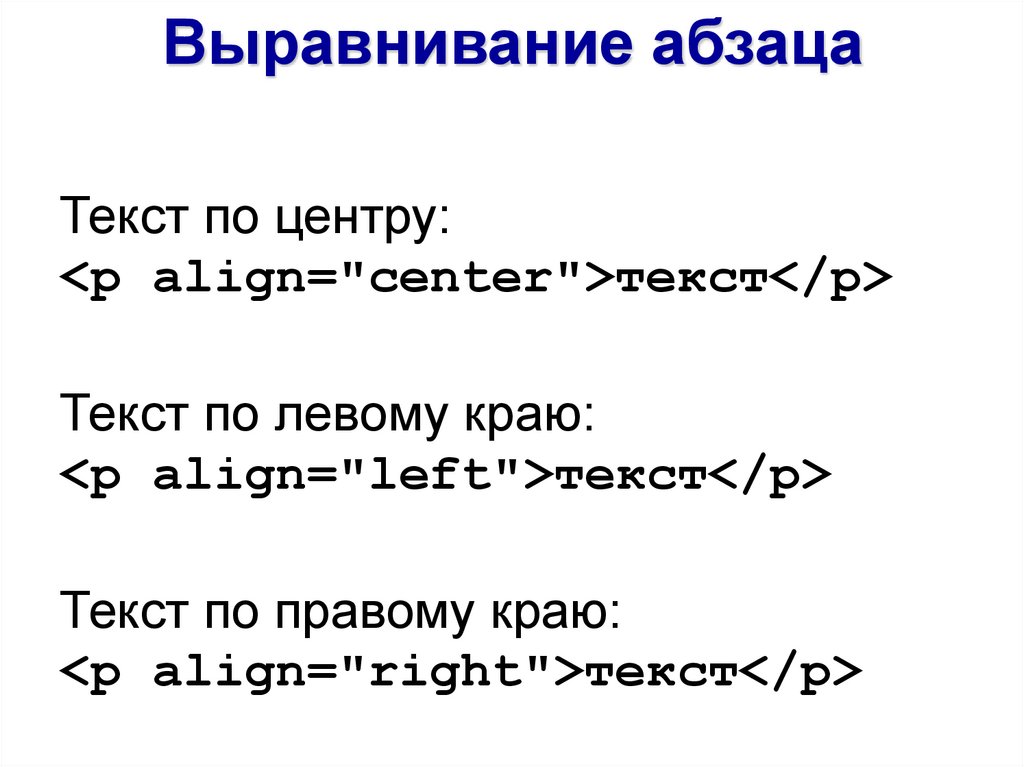
<font face="ARIAL">текст</font>15. Выравнивание абзаца
Текст по центру:<p align="center">текст</p>
Текст по левому краю:
<p align="left">текст</p>
Текст по правому краю:
<p align="right">текст</p>
16. Вставка рисунка
Длядобавления
картинки
на
страничку используют тег
<img src="путь к рисунку">
Рисунок обычно должен иметь
расширение .gif, .png, .jpg
17.
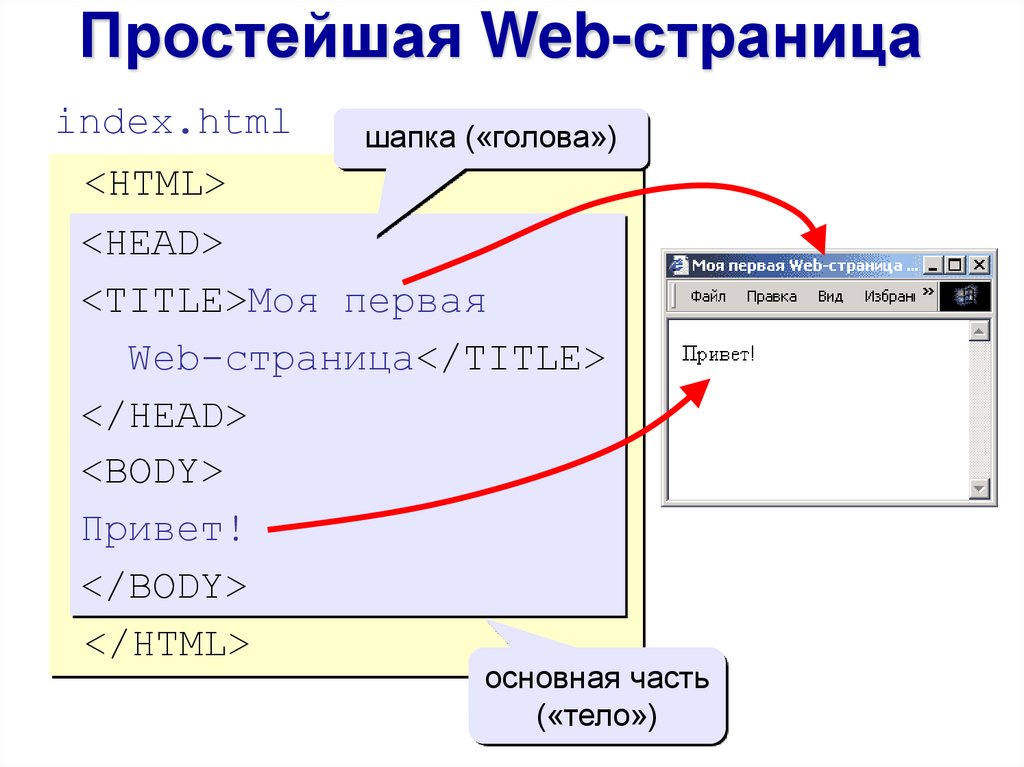
Простейшая Web-страницаindex.html
шапка («голова»)
<HTML>
<HEAD>
<TITLE>Моя первая
Web-страница</TITLE>
</HEAD>
<BODY>
Привет!
</BODY>
</HTML>
основная часть
(«тело»)
18.
Практическое выполнениеСоздаём файл index.html
19.
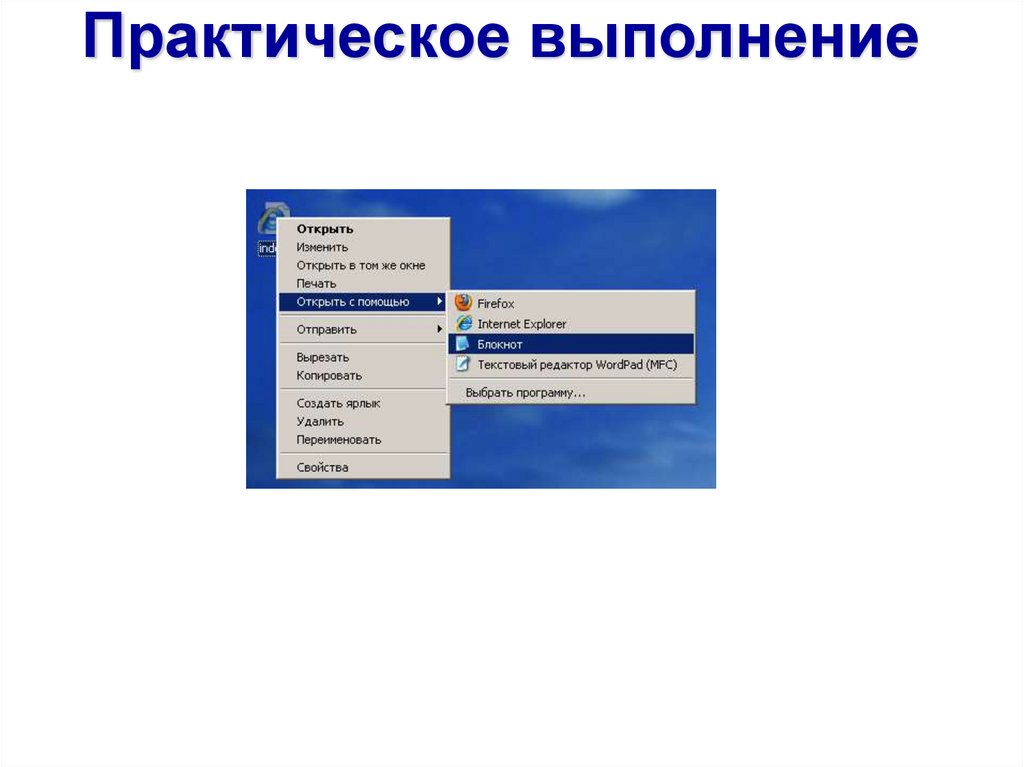
Практическое выполнение20.
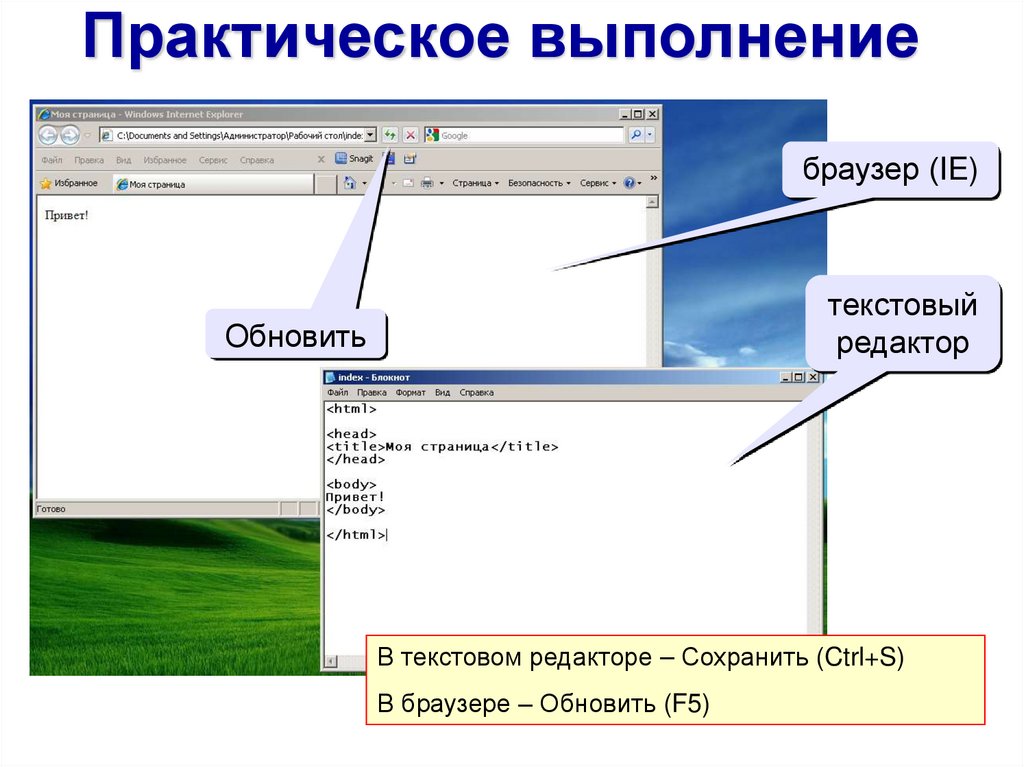
Практическое выполнениебраузер (IE)
текстовый
редактор
Обновить
В текстовом редакторе – Сохранить (Ctrl+S)
В браузере – Обновить (F5)
21.
ПримерПривет, <b><font color=red>люди</b></font>. Я с
вами






















 Интернет
Интернет








