Похожие презентации:
Создание сайта
1. Создание сайта
Первая страничка2. Основные определения
Сайт – (от англ. website:web — «паутина, сеть» и
site — «место», буквально
«место, сегмент, часть в
сети»)
—
совокупность
электронных
документов
(файлов) частного лица или
организации в компьютерной
сети, объединённая под одним
адресом.
3. Основные определения
Web –страница - (англ. Webpage)
—
документ
или
информационный
ресурс
Всемирной паутины, доступ к
которому осуществляется с
помощью веб-браузера.
4. Основные определения
Бра́узер (от англ. browser;обозреватель)
—
программное
обеспечение
для просмотра веб-сайтов,
их обработки, вывода и
перехода от одной страницы
к другой.
5. Основные определения
Контентомназывается
информационно
значимое
содержимое веб - страницы.
6. Основные определения
Тэг - (иногда тэг, англ. tag —«ярлык,
этикетка,
бирка;
метить») - метка как ключевое
слово, идентификатор для
категоризации,
описания,
поиска данных и задания
внутренней структуры.
7. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
•определяются цели
разработки сайта
•пути
достижения
целей
•анализ
аудитории
на
которую
он
рассчитан
• анализ сильных и
слабых
сторон
потенциальных
конкурентов.
8. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
создание информационного
наполнения - а проще говоря,
содержимого
проекта. На этом
этапе пишется текст,
который
будет
основой страниц и
являет суть сайта
9. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
создается визуальное
оформление, дизайн
сайта. По сути - сама
оболочка
вашей
страницы
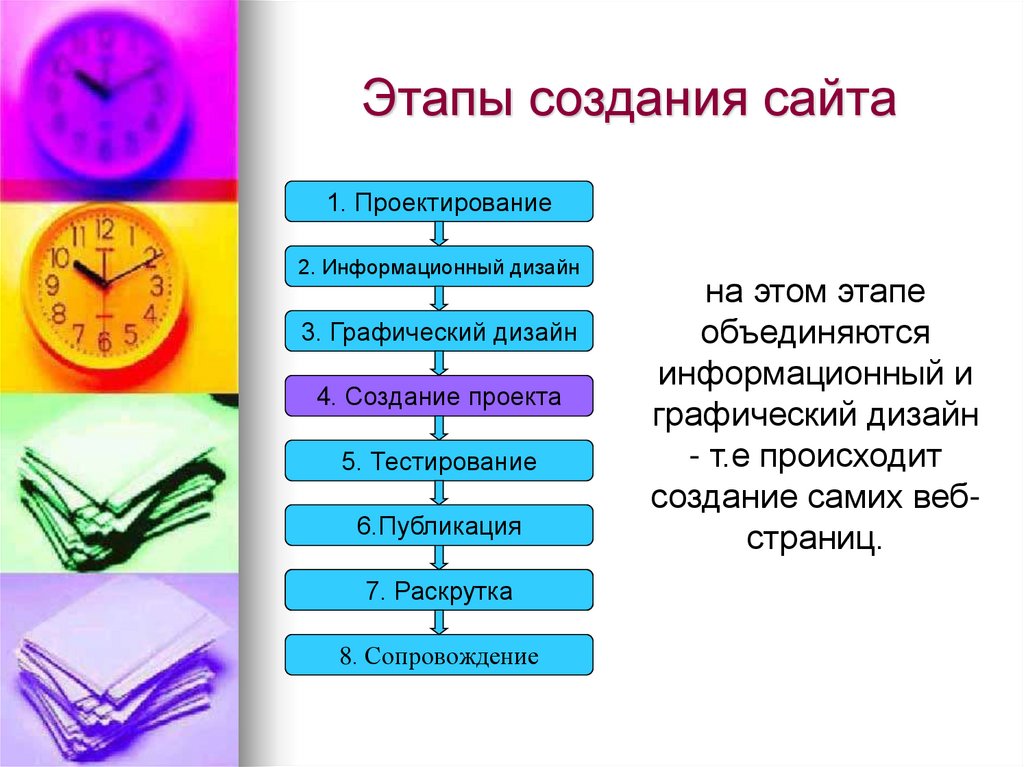
10. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
на этом этапе
объединяются
информационный и
графический дизайн
- т.е происходит
создание самих вебстраниц.
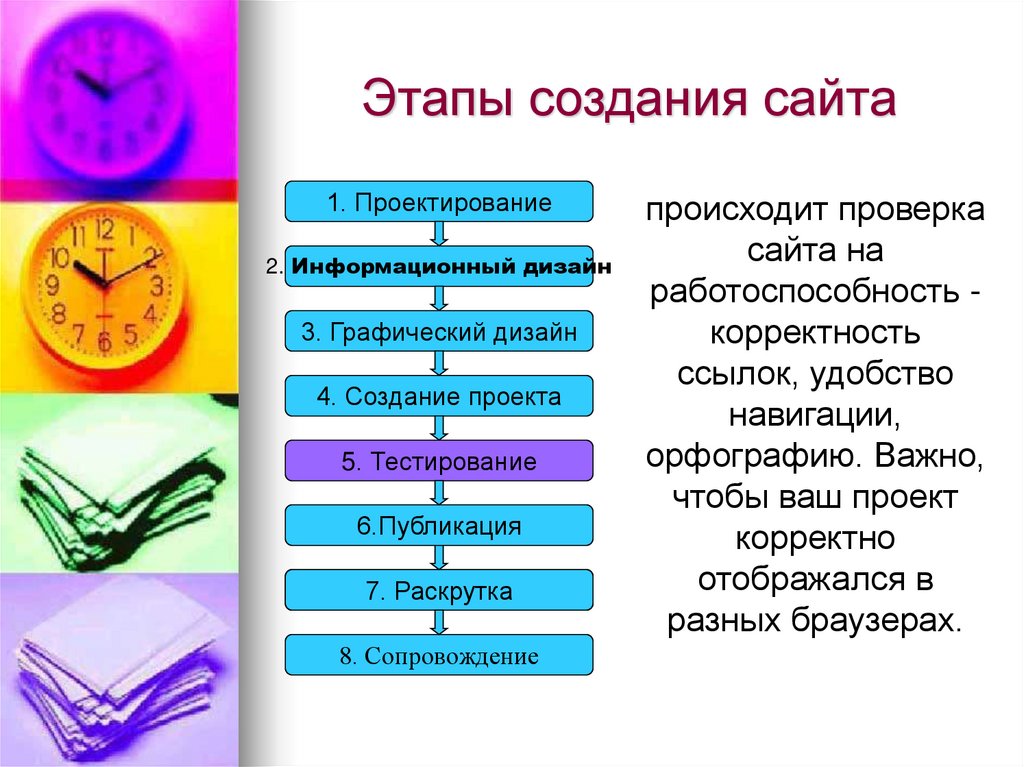
11. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
происходит проверка
сайта на
работоспособность корректность
ссылок, удобство
навигации,
орфографию. Важно,
чтобы ваш проект
корректно
отображался в
разных браузерах.
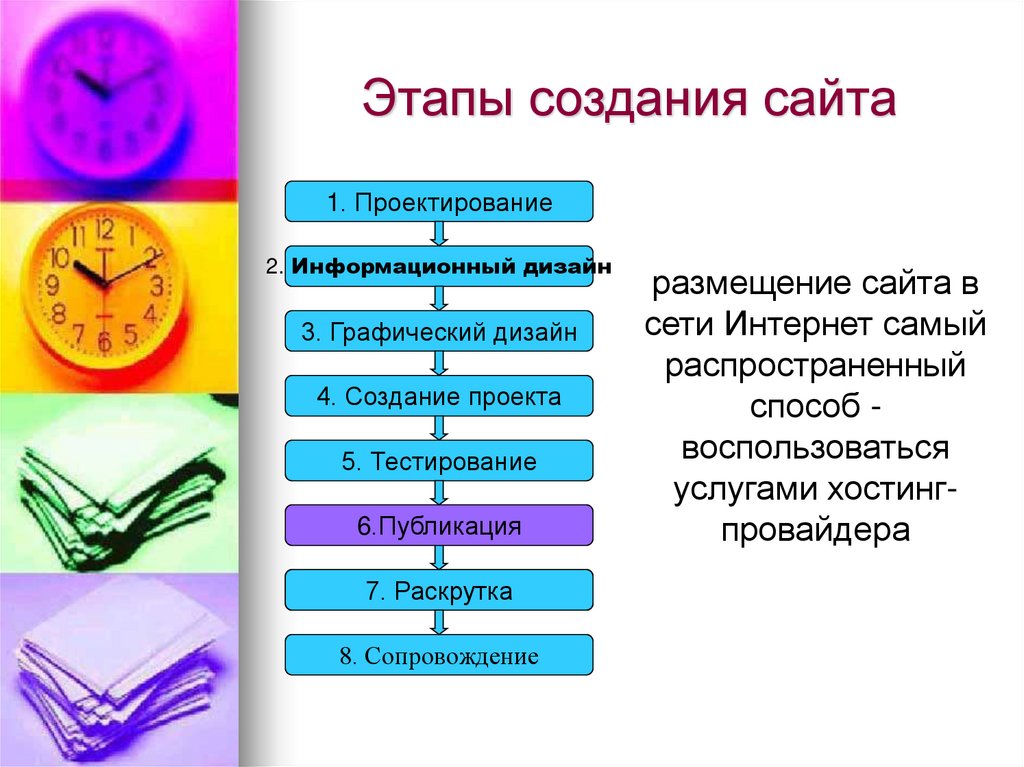
12. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
размещение сайта в
сети Интернет самый
распространенный
способ воспользоваться
услугами хостингпровайдера
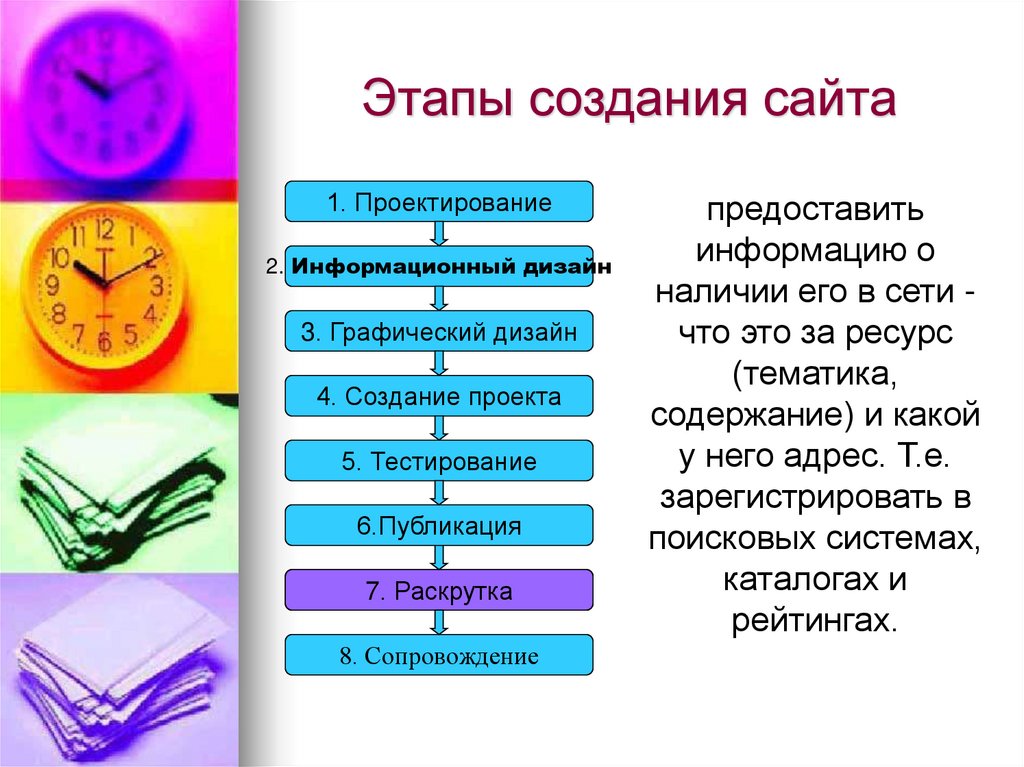
13. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
предоставить
информацию о
наличии его в сети что это за ресурс
(тематика,
содержание) и какой
у него адрес. Т.е.
зарегистрировать в
поисковых системах,
каталогах и
рейтингах.
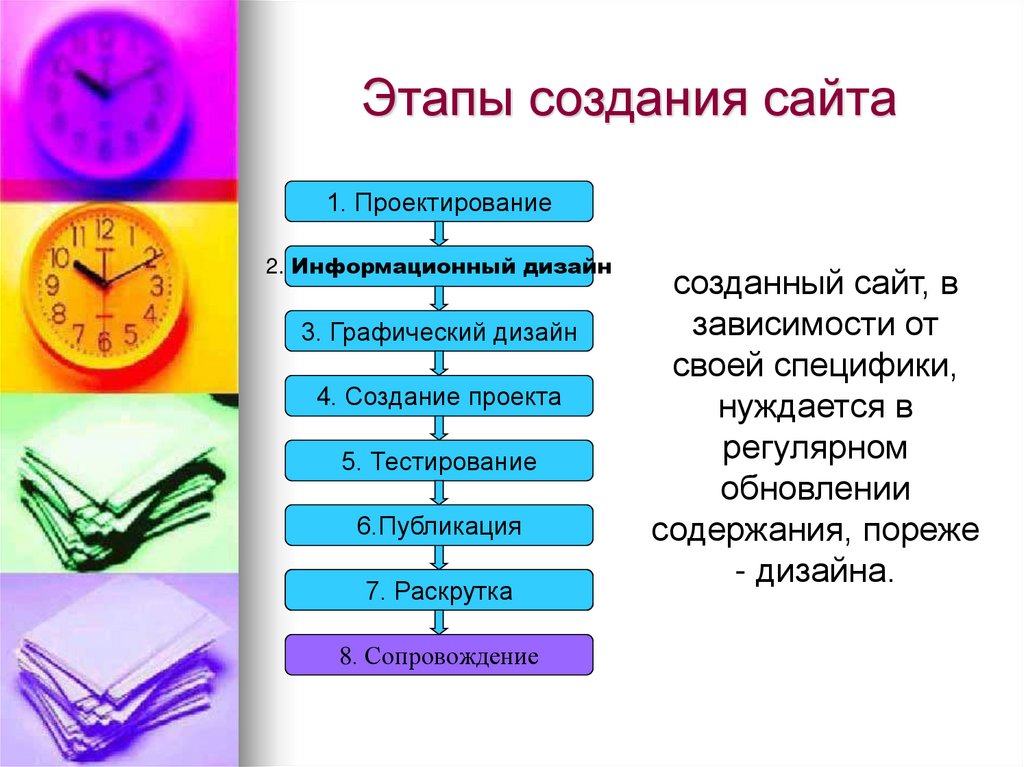
14. Этапы создания сайта
1. Проектирование2. Информационный дизайн
3. Графический дизайн
4. Создание проекта
5. Тестирование
6.Публикация
7. Раскрутка
8. Сопровождение
созданный сайт, в
зависимости от
своей специфики,
нуждается в
регулярном
обновлении
содержания, пореже
- дизайна.
15. Основы разработки сайта
Веб-страницы создаются на языкеразметки HTML и могут содержать
гиперссылки
для
быстрого
перехода на другие страницы.
HyperText Markup Language –
язык
разметки
гипертекста.
Информация
на
веб-странице
может быть представлена в
различных
формах:
текст,
статические и анимированные
графические изображения, аудио,
видео.
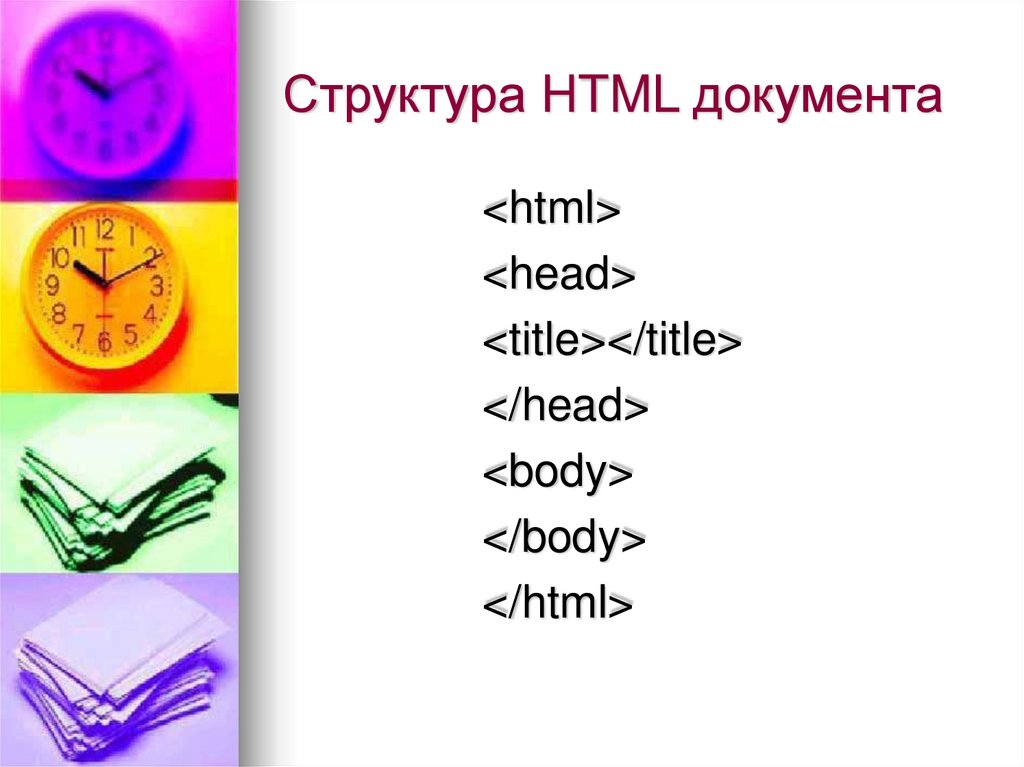
16. Структура HTML документа
<html><head>
<title></title>
</head>
<body>
</body>
</html>
17. Список базовых тэгов HTML
СтартовыйЗавершающий
<HTML>
</HTML>
Обозначение HTML-документа
<HEAD>
</HEAD>
Заголовочная часть документа
<TITLE>
</TITLE>
Заголовок документа
<BODY>
</BODY>
Тело документа
<H1>
</H1>
Заголовок абзаца первого уровня
<H2>
</H2>
Заголовок абзаца второго уровня
<H3>
</H3>
Заголовок абзаца третьего уровня
<H4>
</H4>
Заголовок абзаца четвертого уровня
<H5>
</H5>
Заголовок абзаца пятого уровня
<H6>
</H6>
Заголовок абзаца шестого уровня
<P>
</P>
<PRE>
</PRE>
Абзац
Форматированный текст
Перевод строки без конца абзаца
<BR>
<BLOCKQUOTE>
Описание
</BLOCKQUOTE>
Цитата


















 Интернет
Интернет