Похожие презентации:
Основы HTML. Разработка Web-сайта
1. Основы HTML. Разработка Web-сайта
2. Гиперссылки
Первая титульная страница должна предоставлятьпосетителю Web-сайта возможность начать
путешествие по сайту. Для этого на титульную
страницу должны быть помещены гиперссылки на
другие страницы сайта.
Структура гиперссылки
< a href="URL-адрес или имя файла">текст(картинка) ссылки (анкор)< /a>
3. Гиперссылки
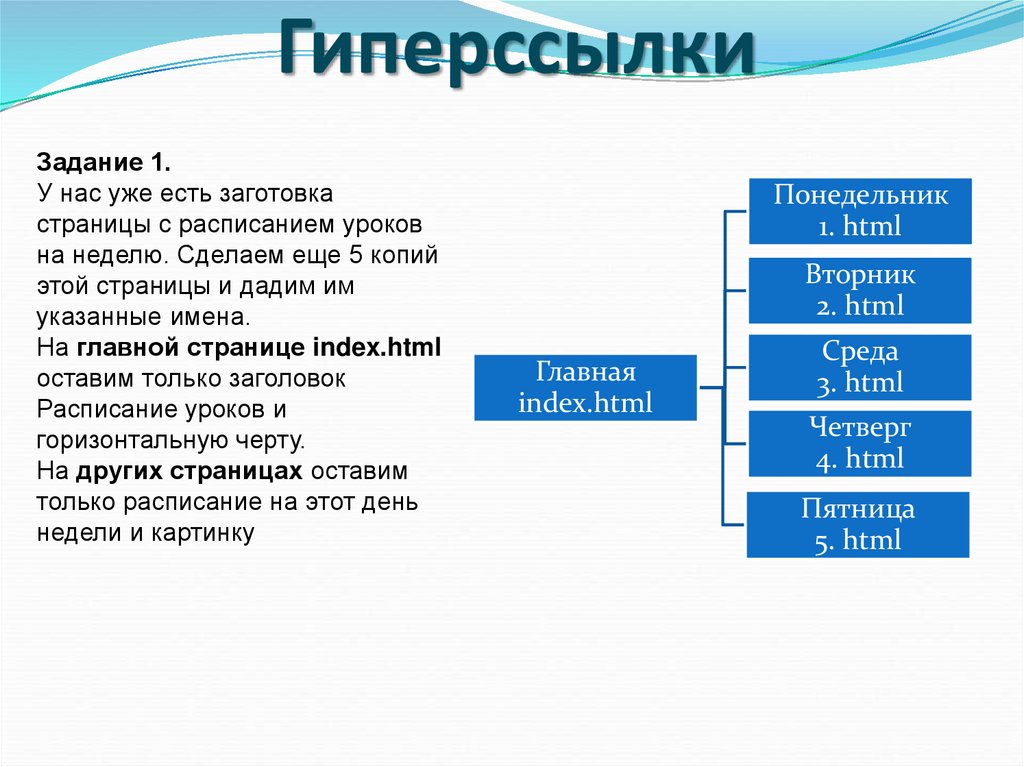
Задание 1.У нас уже есть заготовка
страницы с расписанием уроков
на неделю. Сделаем еще 5 копий
этой страницы и дадим им
указанные имена.
На главной странице index.html
оставим только заголовок
Расписание уроков и
горизонтальную черту.
На других страницах оставим
только расписание на этот день
недели и картинку
Понедельник
1. html
Вторник
2. html
Главная
index.html
Среда
3. html
Четверг
4. html
Пятница
5. html
4. Панель навигации
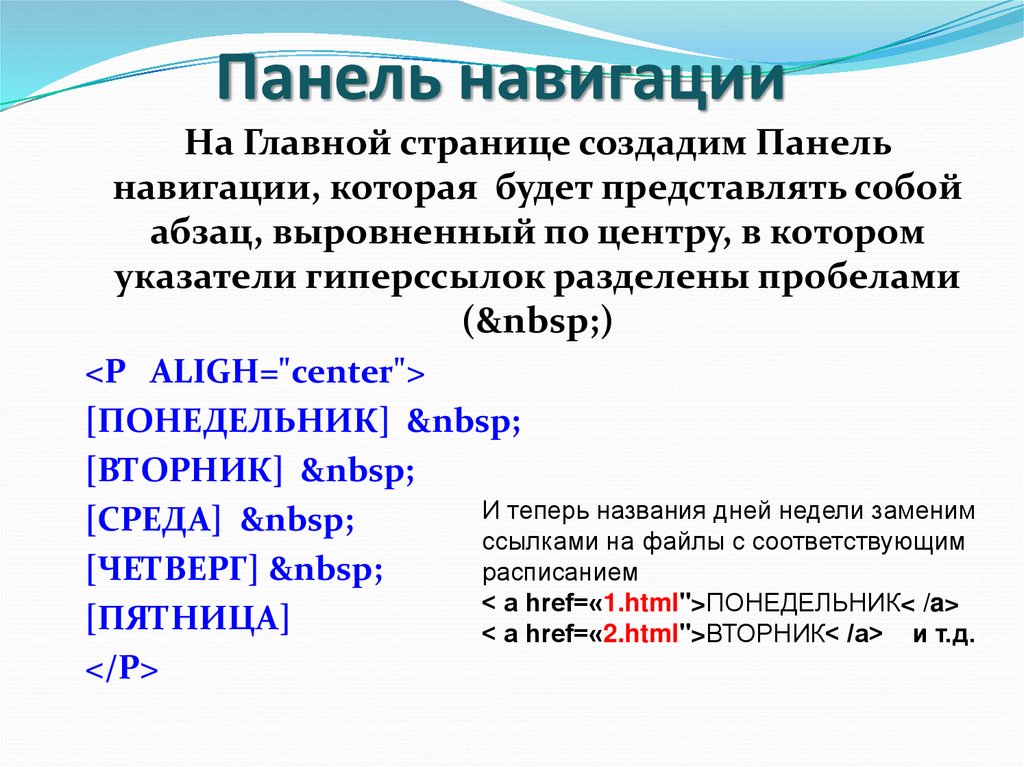
На Главной странице создадим Панельнавигации, которая будет представлять собой
абзац, выровненный по центру, в котором
указатели гиперссылок разделены пробелами
( )
<Р ALIGH="center">
[ПОНЕДЕЛЬНИК]
[ВТОРНИК]
И теперь названия дней недели заменим
[СРЕДА]
ссылками на файлы с соответствующим
[ЧЕТВЕРГ]
расписанием
< a href=«1.html">ПОНЕДЕЛЬНИК< /a>
[ПЯТНИЦА]
< a href=«2.html">ВТОРНИК< /a> и т.д.
</Р>
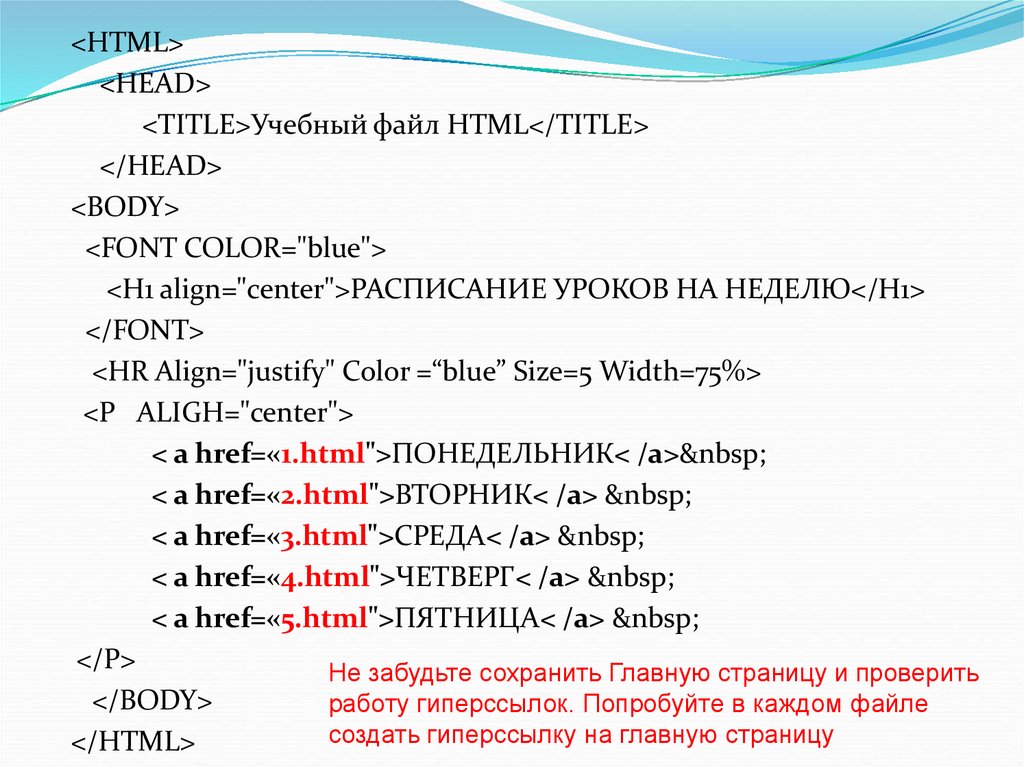
5.
<HTML><HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<FONT COLOR="blue">
<H1 align="center">РАСПИСАНИЕ УРОКОВ НА НЕДЕЛЮ</H1>
</FONT>
<HR Align="justify" Color =“blue” Size=5 Width=75%>
<Р ALIGH="center">
< a href=«1.html">ПОНЕДЕЛЬНИК< /a>
< a href=«2.html">ВТОРНИК< /a>
< a href=«3.html">СРЕДА< /a>
< a href=«4.html">ЧЕТВЕРГ< /a>
< a href=«5.html">ПЯТНИЦА< /a>
</Р>
Не забудьте сохранить Главную страницу и проверить
</BODY>
работу гиперссылок. Попробуйте в каждом файле
создать гиперссылку на главную страницу
</HTML>
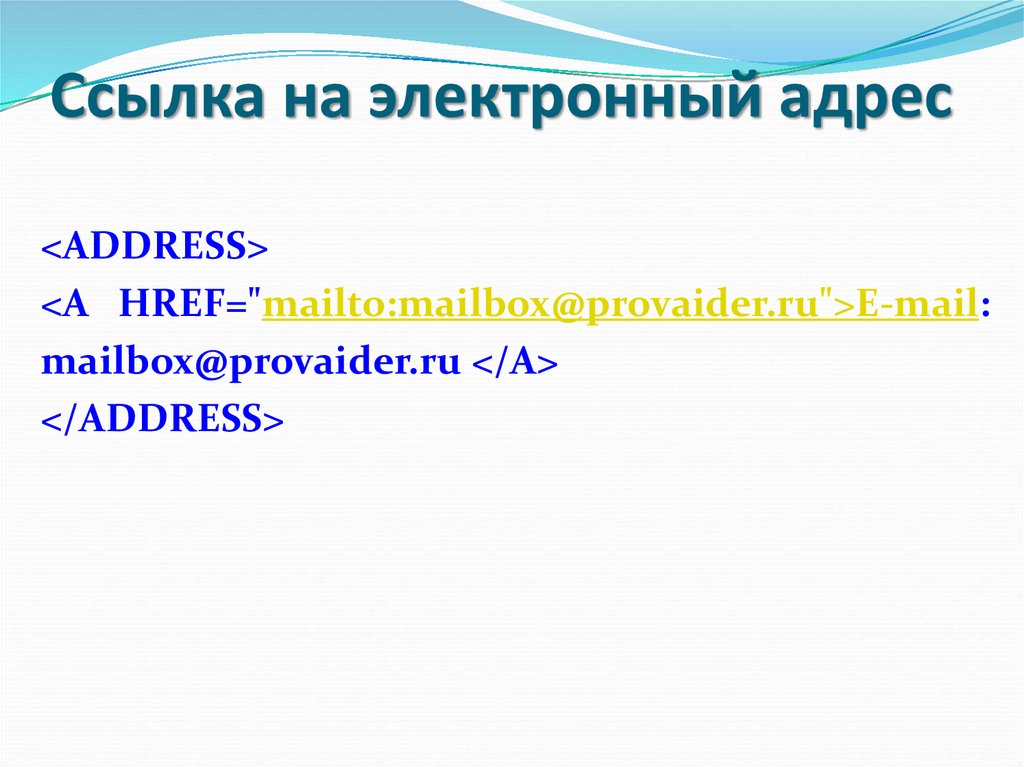
6. Ссылка на электронный адрес
<ADDRESS><А HREF="mailto:mailbox@provaider.ru">E-mail:
mailbox@provaider.ru </A>
</ADDRESS>






 Интернет
Интернет








