Похожие презентации:
Разработка сайтов
1. Разработка сайта
Студент: Сидельников Дмитрий АлександровичРуководитель: Е.С.Васильчинко
Областное государственное автономное
профессиональное образовательное учреждения
«Валуйский колледж»
2.
Актуальность: Если вы хотите донести информациюЦель: Научится разрабатывать сайты.
Гипотеза: оформление современной web - страницы влияет на
максимально быстро до огромного количества людей, то лучше,
чем с помощью собственного сайта сделать это не получится
никак.
Проблема исследования: Отсутствием необходимых знаний
или навыков при разработки сайта.
то, как будет воспринята информация пользователем.
Задача: 1)Предоставить базовые знания в разработки сайта.
2)Понять структуру Web-страницы.
Методы исследования: Анализ источников по данной теме.
Практическая: состоит в разработке и создании веб-сайта.
Теоритическая: те знания, что мы получим помогу в
создании любого Web-сайта.
3. 1.Web -страницы и Web - сайты
Web -страницы создаются с использованиемязыка разметки гипертекстовых документов
НТМL (Нуреr Техt Markup Language). В
обычный текстовый документ вставляются
управляющие символы — НТМL-тэги, которые
определяют вид Web-страницы при ее
просмотре в браузере.
Основными достоинствами Web-страниц
являются:
• малый информационный объем;
• возможность просмотра в различных
операционных системах.
4. Для создания Web-страниц
Длясоздания Webстраниц используются
простейшие текстовые
редакторы или
специальные программыHTML –редакторы
(HtmlPad FisherMan). В
качестве такого редактора
в Windows можно
использовать
стандартное приложение
Блокнот.
5. Создание Web-страниц с использованием НТМL-тэгов
требует больших усилий, времени и знаниясинтаксиса языка.
Применение специальных инструментальных
программных средств (Web-редакторов) делает
работу по созданию Web-сайтов простой и
эффективной. Процесс создания и редактирования страниц в Web-редакторах очень
нагляден, так как производится в режиме
WYSIWYG
(от англ. «What You See Is What You Get - Что
видишь, то и получишь»).
6. Web-сайты. Основные моменты
Публикацииво Всемирной паутине реализуются в
форме Web-сайтов, которые обычно содержат материал
по определенной теме или проблеме.
Сайт должен содержать
систему гиперссылок,
которая позволяет
пользователю
перемещаться по Webстраницам.
7. Размещение в Интернет
Преждечем разместить свой Web-сайт на
сервере в Интернете, его необходимо
тщательно протестировать, так как
потенциальными посетителями вашего сайта
будут являться десятки миллионов
пользователей Интернета.
Для публикации Web-сайта необходимо найти
подходящее место на одном из серверов
Интернета. Многие провайдеры предоставляют
своим клиентам возможность бесплатного
размещения Web-сайтов на своих серверах
(бесплатный хостинг).
8. 2. Структура Web-страницы
НТМL-кодстраницы помещается внутрь
контейнера <НТМL></НТМL>.
Без этих тэгов браузер не в состоянии определить
формат документа и правильно его
интерпретировать.
Web-страница разделяется на две логические
части: заголовок и отображаемое в браузере
содержание.
Заголовок Web-страницы заключается в
контейнер <НЕАD></НЕАD> и содержит
название документа и справочную информацию
о странице (например, тип кодировки), которая
используется браузером для правильного
отображения.
9.
Тэгизаключаются в
угловые скобки и могут
быть одиночными или
парными.
Парные тэги содержат
открывающий и
закрывающий тег (такая
пара тэгов называется
контейнером).
<НЕАD>
</НЕАD>
<НТМL>
</НТМL>
10. ТЭГИ
Закрывающийтэг содержит прямой слэш (/)
перед обозначением.
Название страницы помещается в контейнер
<TITLE> </TITLE> и при просмотре
отображается в верхней строке окна браузера.
Отображаемое в браузере содержание страницы
помещается в контейнер <BODY></BODY>
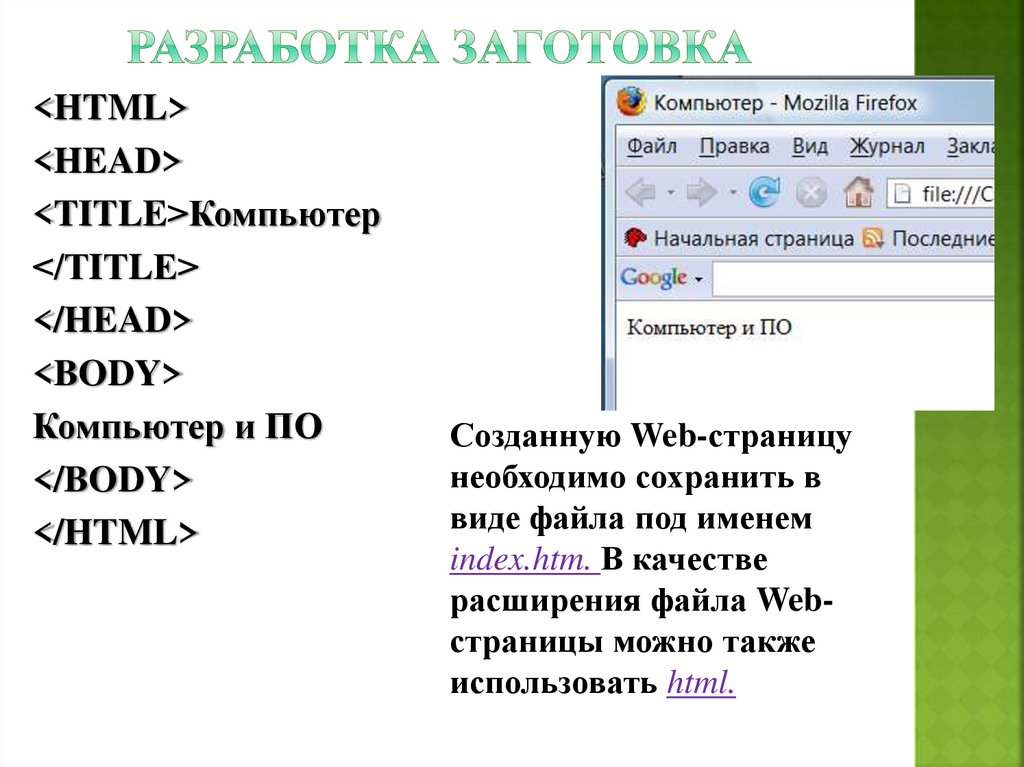
11. Разработка заготовка
<HTML><HEAD>
<TITLE>Компьютер
</ТIТLЕ>
</HEAD>
<BODY>
Компьютер и ПО
</BODY>
</HTML>
Созданную Web-страницу
необходимо сохранить в
виде файла под именем
index.htm. В качестве
расширения файла Webстраницы можно также
использовать html.
12.
Необходиморазличать имя файла index.htm, под
которым Web-страница хранится в файловой
системе,
и имя Web-страницы (например, «Компьютер»),
которое высвечивается в верхней строке окна
браузера.
Имя Web-страницы должно соответствовать ее
содержанию, так как оно в первую очередь
анализируется поисковыми системами













 Интернет
Интернет








