Похожие презентации:
Создание веб-сайта
1.
19 июля 2020 г.Практическая работа №10
Создание веб-сайта
Урок 33
2. Домашнее задание
§4.4 (стр.165–169) – изучить.3.
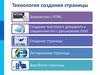
Технология создания сайтаСпособы создания сайта
Язык разметки
гипертекста HTML
(Hyper Text Markup Language)
Текст размечают
специальными
метками – тегами
Текстовый
редактор
Документ
сохраняют как
Web-страницу
Визуальный
HTML-редактор,
конструктор сайтов
Microsoft FrontPage
uCoz, Сайткрафт
и др.
4.
Создание сайтаWeb-дизайнер – специалист,
проектирующий структуру Webсайта, подбирающий способы
подачи информации и
выполняющий художественное
оформление Web-проекта.
5.
Содержание и структура сайтаСодержание сайта должно отражать творческую жизнь
участников, привлекать внимание единомышленников.
Структура (план) сайта – разбиение общего содержания на
смысловые разделы и отдельные страницы с указанием
связей между ними.
Иерархическая структура школьного сайта «Компьютерная графика»
Главная страница
Новости и
объявления
Галерея
Личные
страницы
Полезные
ссылки
Растровая
графика
Руководитель
Векторная
графика
Ученик 1
Сканография
Ученик 2
6.
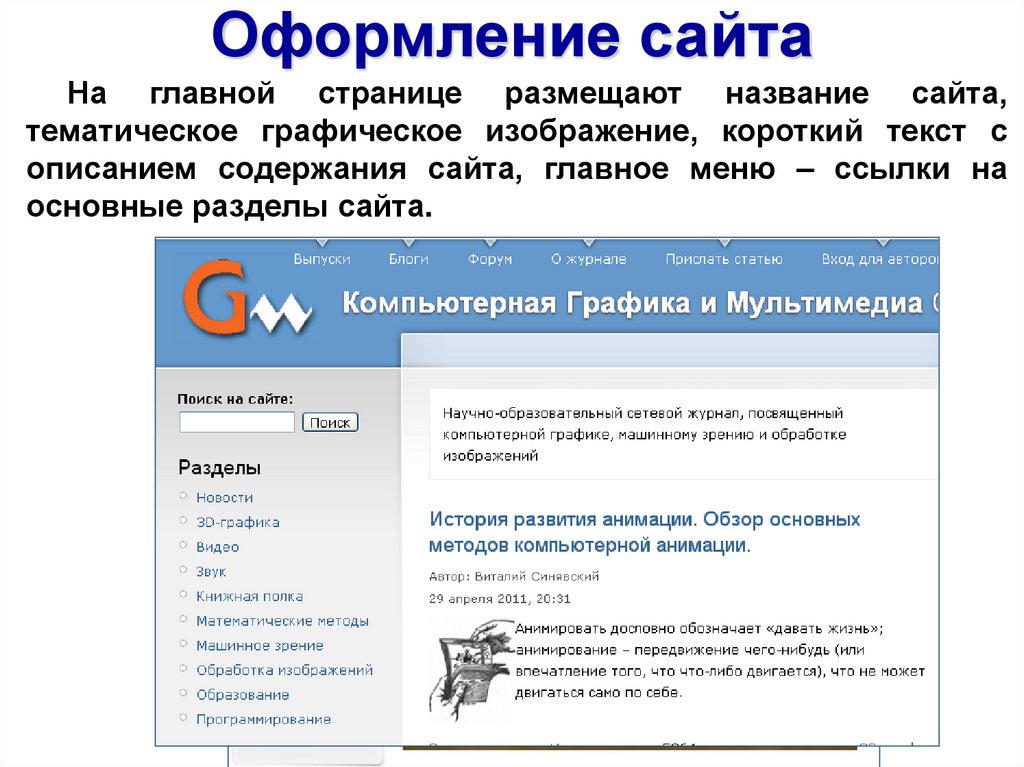
Оформление сайтаНа главной странице размещают название сайта,
тематическое графическое изображение, короткий текст с
описанием содержания сайта, главное меню – ссылки на
основные разделы сайта.
7.
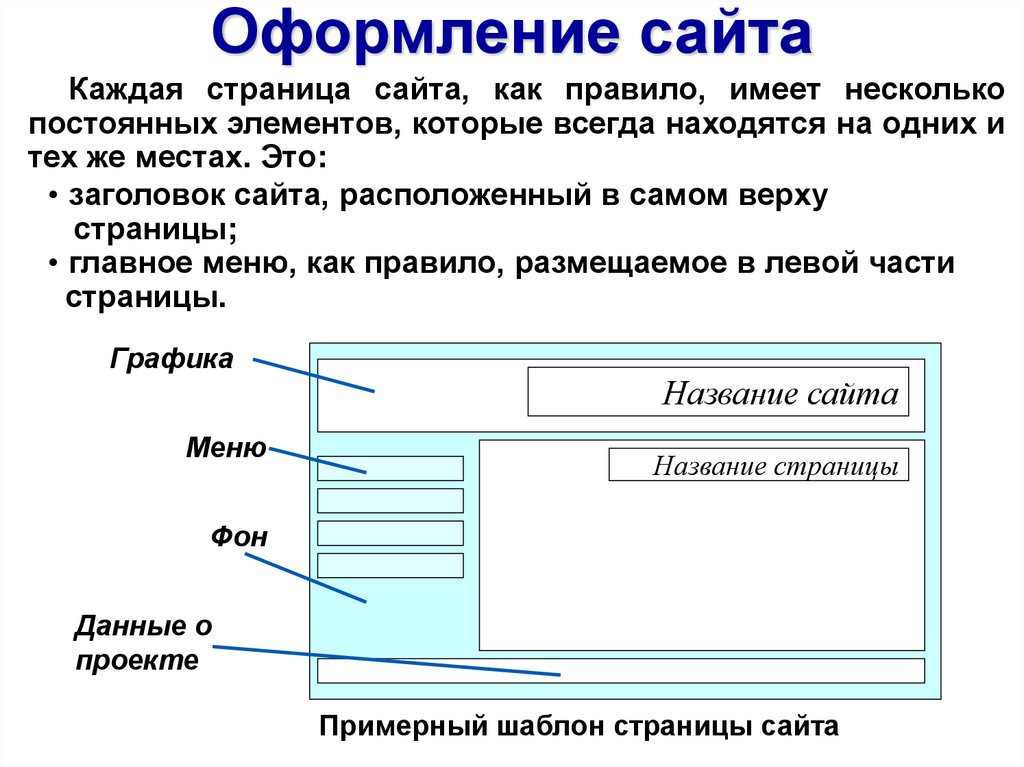
Оформление сайтаКаждая страница сайта, как правило, имеет несколько
постоянных элементов, которые всегда находятся на одних и
тех же местах. Это:
• заголовок сайта, расположенный в самом верху
страницы;
• главное меню, как правило, размещаемое в левой части
страницы.
Графика
Меню
Название сайта
Название страницы
Фон
Данные о
проекте
Примерный шаблон страницы сайта
8.
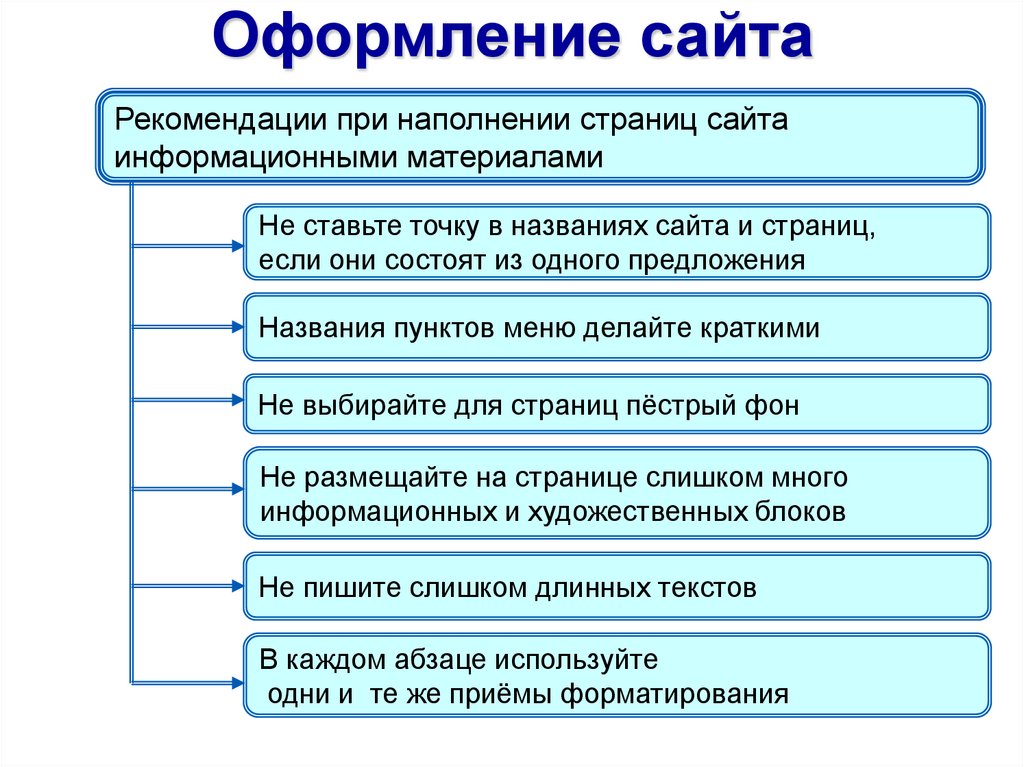
Оформление сайтаРекомендации при наполнении страниц сайта
информационными материалами
Не ставьте точку в названиях сайта и страниц,
если они состоят из одного предложения
Названия пунктов меню делайте краткими
Не выбирайте для страниц пёстрый фон
Не размещайте на странице слишком много
информационных и художественных блоков
Не пишите слишком длинных текстов
В каждом абзаце используйте
одни и те же приёмы форматирования
9.
Тестирование сайтаТестирование сайта – проверка того, что сайт правильно
отображается разными браузерами:
• тексты хорошо читаются на выбранном фоне,
• рисунки расположены на своих местах,
• гиперссылки обеспечивают правильные переходы.
Тестирование проводят перед размещением сайта в сети
Интернет.
10.
Размещение сайта в ИнтернетХостинг – услуга по размещению сайта на сервере,
постоянно находящемся в сети Интернет; хостинг может быть
как платным, так и бесплатным.
11.
Бесплатный хостингhttps://www.zzz.com.ua/ru/
12.
Бесплатный хостингhttp://guru-host.ru/free_hosting.php
13.
Что выбрать?Платным хостингом пользуются крупные компании. Они
получают удобное для прочтения и запоминания доменное
имя второго уровня, которое может совпадать с названием
компании.
Частные лица и небольшие компании пользуются
бесплатным хостингом. Ограничения: небольшое дисковое
пространство, ограничение размера отдельного файла,
доменное имя только третьего уровня и т. д. Главный
недостаток - на страницы вашего сайта без вашего согласия
добавляется коммерческая реклама.
Список серверов, предоставляющих
бесплатный хостинг, можно получить
поиском по запросу «бесплатный
хостинг».
14. Практическая работа №10
Создание простейшейвеб-страницы.
15.
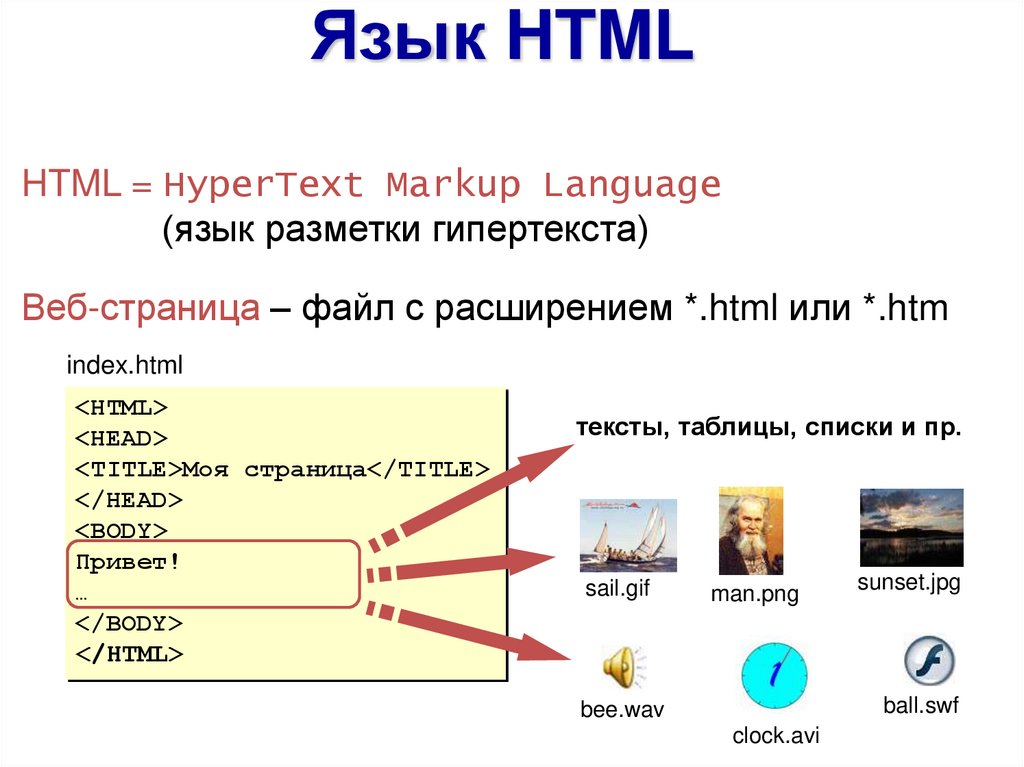
Язык HTMLHTML = HyperText Markup Language
(язык разметки гипертекста)
Веб-страница – файл с расширением *.html или *.htm
index.html
<HTML>
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
<BODY>
Привет!
…
</BODY>
</HTML>
тексты, таблицы, списки и пр.
sail.gif
man.png
sunset.jpg
ball.swf
bee.wav
clock.avi
16.
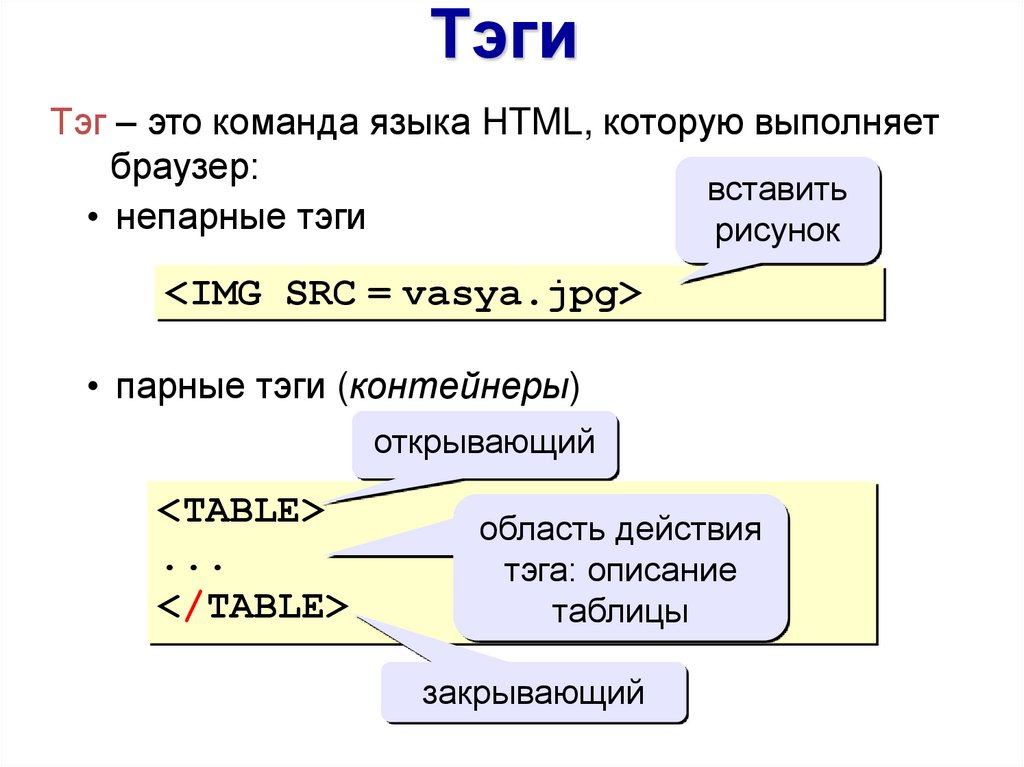
ТэгиТэг – это команда языка HTML, которую выполняет
браузер:
вставить
• непарные тэги
рисунок
<IMG SRC = vasya.jpg>
• парные тэги (контейнеры)
открывающий
<TABLE>
...
</TABLE>
область действия
тэга: описание
таблицы
закрывающий
17.
Простейшая Web-страницаindex.html
шапка («голова»)
<HTML>
<HEAD>
<TITLE>Моя первая
Web-страница</TITLE>
</HEAD>
<BODY>
Привет!
</BODY>
</HTML>
основная часть
(«тело»)
18.
Практическое выполнениеСоздание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
Моя первая WEB-страница
Иванов Иван 9-А класс
</BODY>
</HTML>
4. Добавьте после фамилии текст «Мои увлечения»
5. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при
сохранении) в личной папке.
6. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer,
Opera, Mozilla Firefox или другую). Для этого, не покидая программу Блокнот (сверните
окно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML
откройте окно браузера.
На экране вы увидите результат работы.
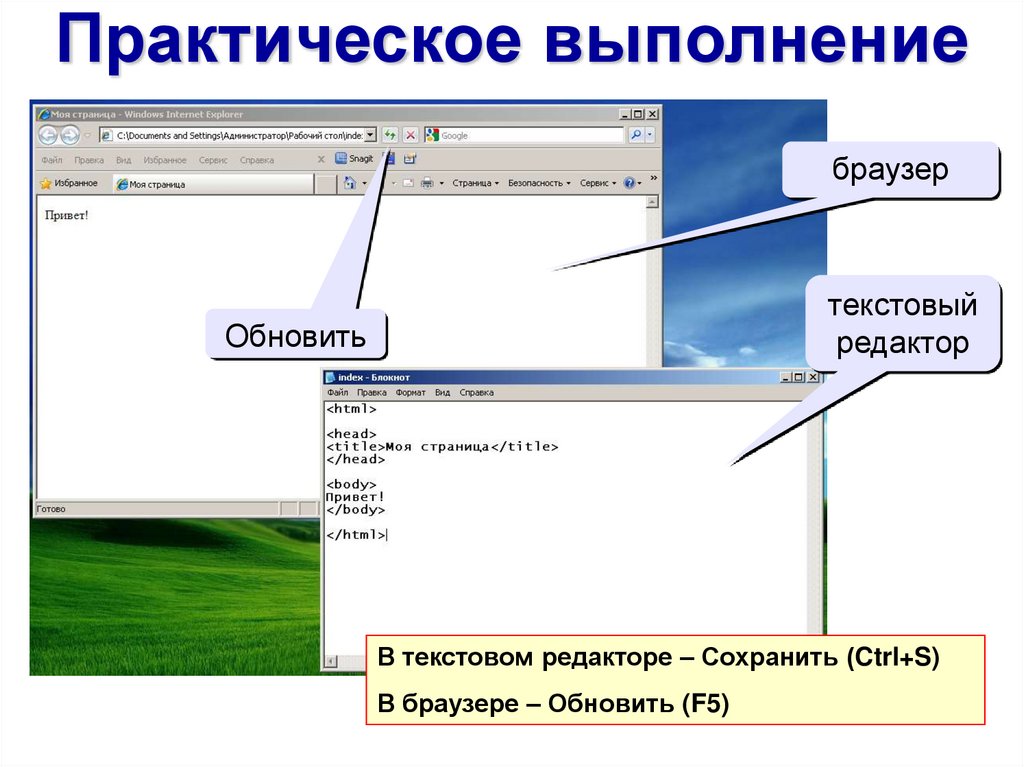
19.
Практическое выполнениебраузер
текстовый
редактор
Обновить
В текстовом редакторе – Сохранить (Ctrl+S)
В браузере – Обновить (F5)





















 Интернет
Интернет