Похожие презентации:
Структура HTML-документа. Форматирование текста
1. Представление о структуре HTML – документа. Форматирование текста (абзаца, шрифта).
2. ТЭГИ
Тэг –это управляющие символы,
которые определяют вид Webстраницы при её просмотре в
браузере
Тэг всегда начинается со знака «меньше» (<)
и оканчивается знаком «больше» (>)
Например: <BR>
!Теги не чувствительны к регистру!
Контейнеры – это парные тэги, содержащие
открывающий и закрывающий тэг.
3. Структура Web-страницы
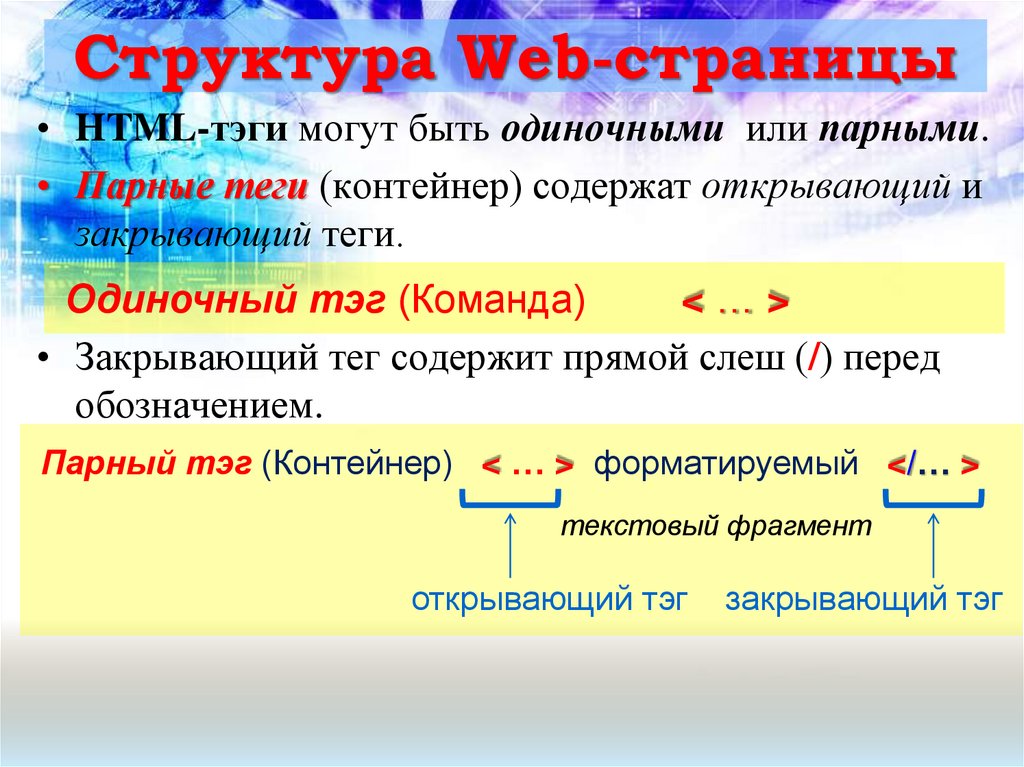
• HTML-тэги могут быть одиночными или парными.• Парные теги (контейнер) содержат открывающий и
закрывающий теги.
Одиночный тэг (Команда)
<…>
• Закрывающий тег содержит прямой слеш (/) перед
обозначением.
Парный тэг (Контейнер) < … > форматируемый </… >
текстовый фрагмент
открывающий тэг
закрывающий тэг
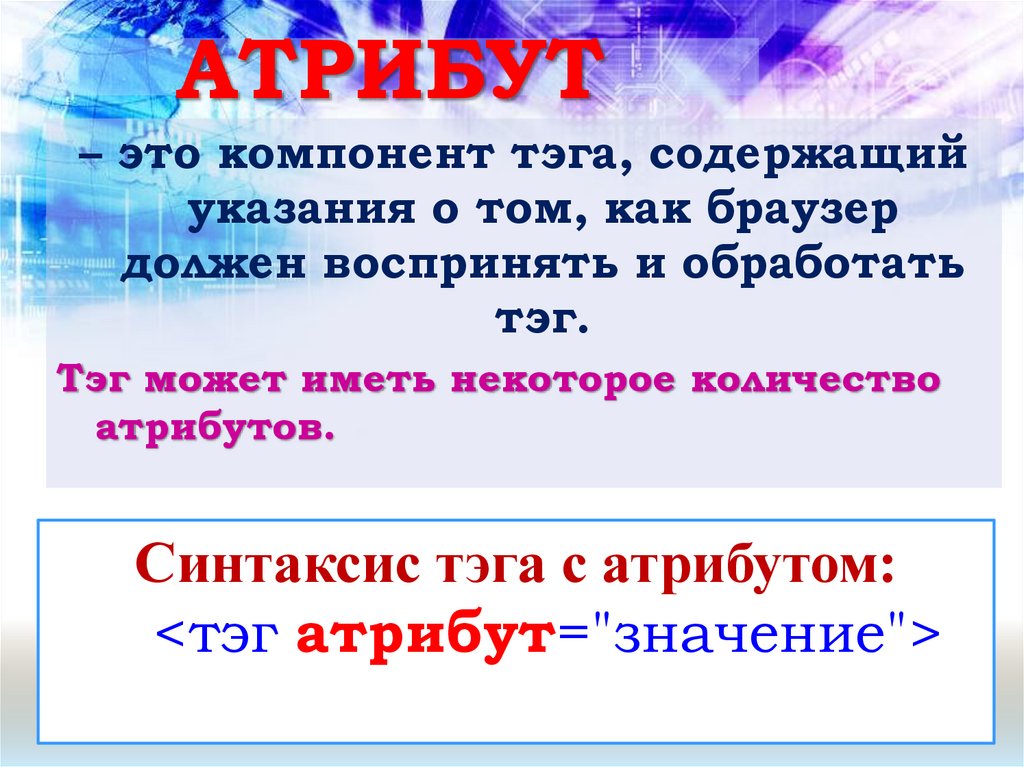
4. АТРИБУТ
– это компонент тэга, содержащийуказания о том, как браузер
должен воспринять и обработать
тэг.
Тэг может иметь некоторое количество
атрибутов.
Синтаксис тэга с атрибутом:
<тэг атрибут="значение">
5.
Структура Web-страницыWeb-страница разделяется на 2 логические
части:
Заголовок;
Содержание.
6. Заголовок страницы
• Заголовок страницы помещается в контейнер<HEAD></HEAD> и содержит название
страницы и справочную информацию о
странице (тип кодировки, версия языка HTML
и т.д.).
• Название страницы помещается в контейнер
<TITLE></TITLE>. При просмотре оно
отображается в верхней части браузера.
7.
8. Содержание страницы
• Отображаемое содержание страницыпомещается в контейнер
<BODY></BODY>
• Тэг <BODY></BODY> может иметь
атрибуты.
9. Простейшая Web-страница
Основы Web-дизайна: HTML и редактор HEFSПростейшая Web-страница
first.html
шапка («голова»)
<HTML>
<HEAD>
<TITLE>Моя первая
Web-страница</TITLE>
</HEAD>
<BODY>
Привет!
</BODY>
</HTML>
основная часть
(«тело»)
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
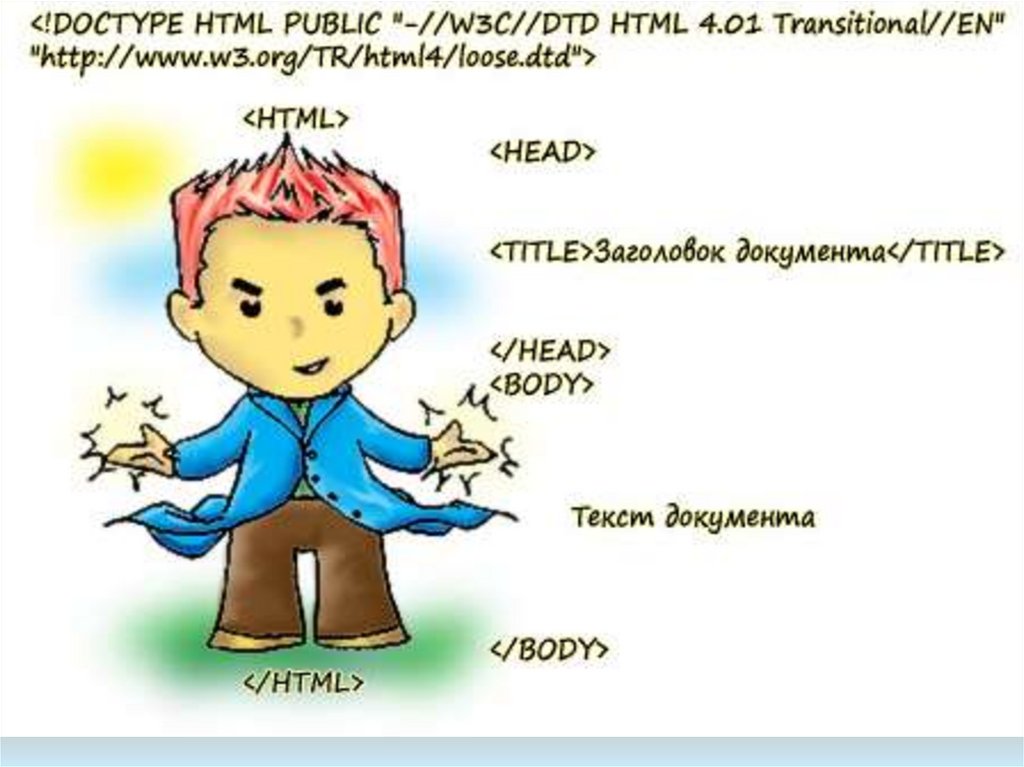
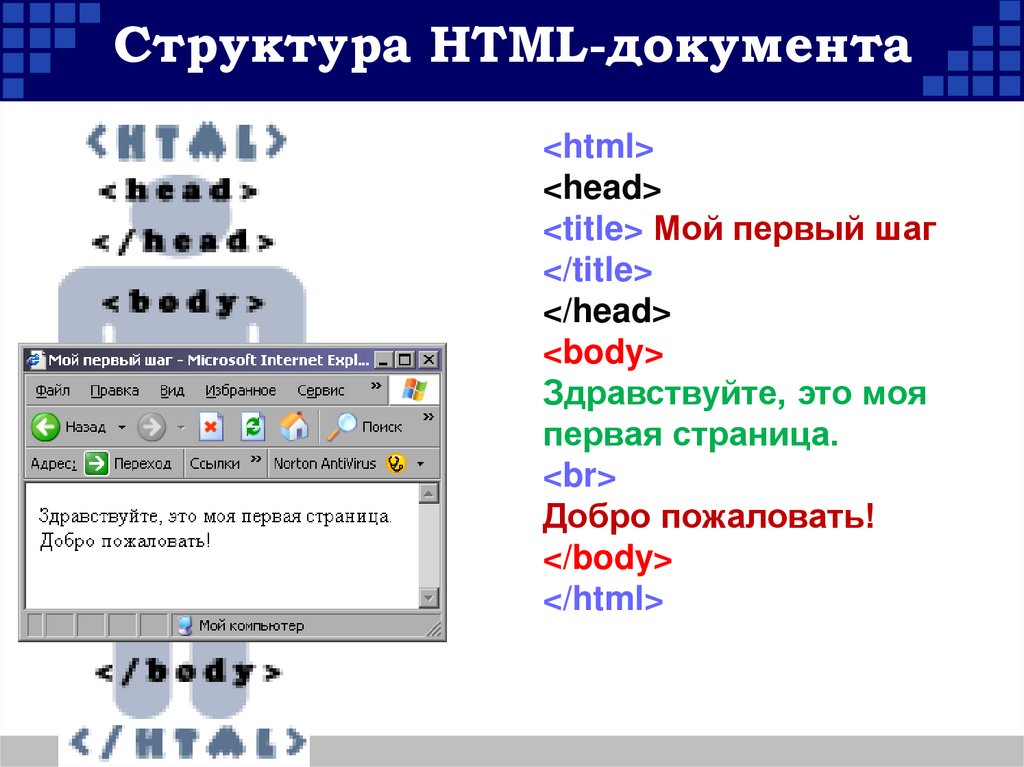
10.
Структура HTML-документа<html>
<head>
<title> Мой первый шаг
</title>
</head>
<body>
Здравствуйте, это моя
первая страница.
<br>
Добро пожаловать!
</body>
</html>
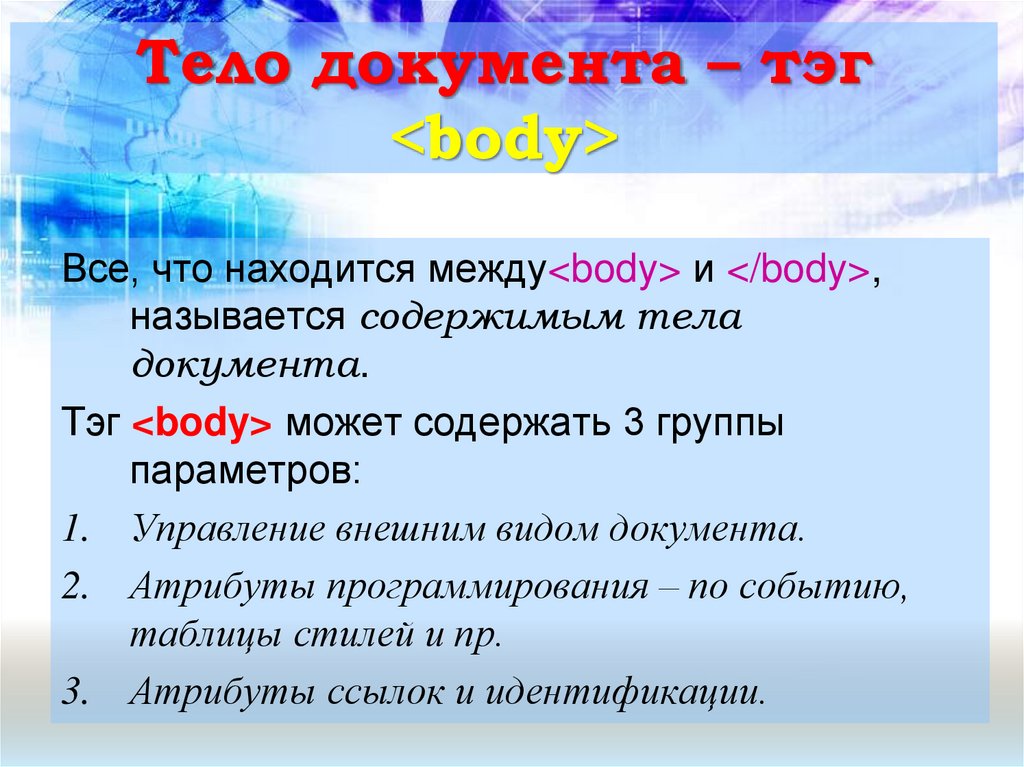
11. Тело документа – тэг <body>
Тело документа – тэг<body>
Все, что находится между<body> и </body>,
называется содержимым тела
документа.
Тэг <body> может содержать 3 группы
параметров:
1. Управление внешним видом документа.
2. Атрибуты программирования – по событию,
таблицы стилей и пр.
3. Атрибуты ссылок и идентификации.
12. Атрибуты тэга <body>
Атрибуты тэга <body>Bgcolor – изменяет цвет фона. Цвет задается словом
или кодом RGB:
<body bgcolor = “red”>
<body bgcolor = “#FF0000”>
Text – задает цвет текста.
<body bgcolor = “red” text=“blue”>
Background – помещает в качестве фона изображение
из файла с картинкой:
<body background = “dog.gif”>
Bgproperties = “fixed” – фоновый рисунок не
прокручивается вместе со страницей.
Link – задает цвет гиперссылок, по которым
пользователь еще «не ходил».
Vlink – задает цвет посещенных гиперссылок.
Alink – цвет активной гиперссылки (под курсором
мышки во время нажатия)
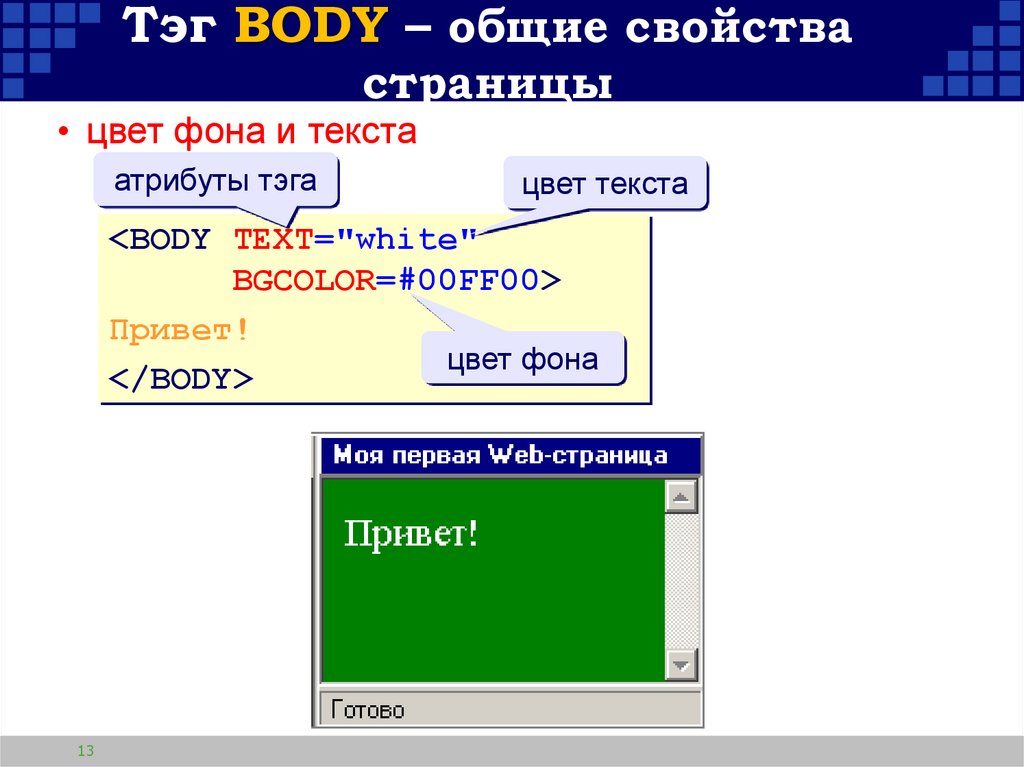
13. Тэг BODY – общие свойства страницы
• цвет фона и текстаатрибуты тэга
цвет текста
<BODY TEXT="white"
BGCOLOR=#00FF00>
Привет!
цвет фона
</BODY>
13
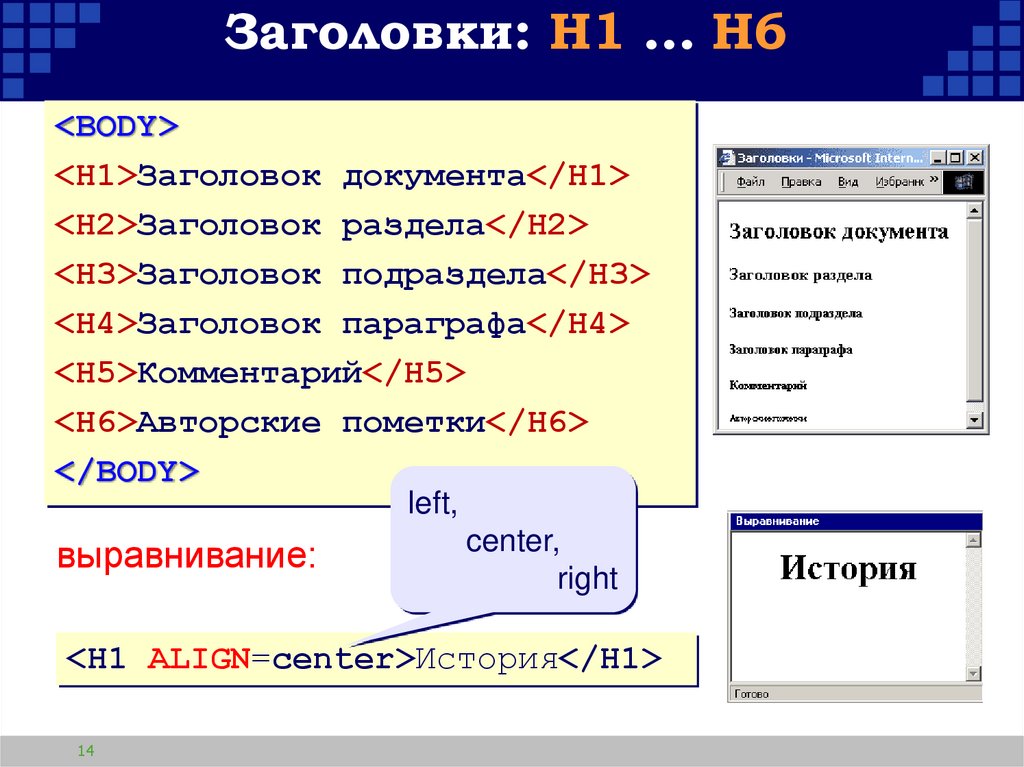
14. Заголовки: H1 … H6
<BODY><H1>Заголовок документа</H1>
<H2>Заголовок раздела</H2>
<H3>Заголовок подраздела</H3>
<H4>Заголовок параграфа</H4>
<H5>Комментарий</H5>
<H6>Авторские пометки</H6>
</BODY>
left,
выравнивание:
center,
right
<H1 ALIGN=center>История</H1>
14
15.
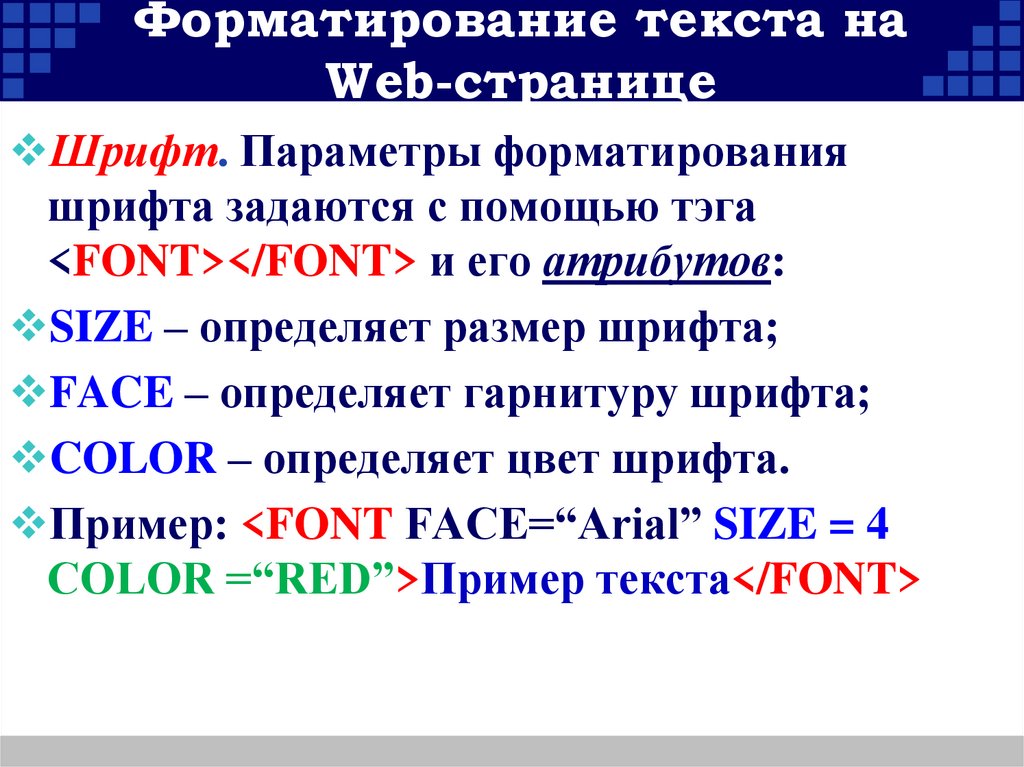
16. Форматирование текста на Web-странице
Шрифт. Параметры форматированияшрифта задаются с помощью тэга
<FONT></FONT> и его атрибутов:
SIZE – определяет размер шрифта;
FACE – определяет гарнитуру шрифта;
COLOR – определяет цвет шрифта.
Пример: <FONT FACE=“Arial” SIZE = 4
COLOR =“RED”>Пример текста</FONT>
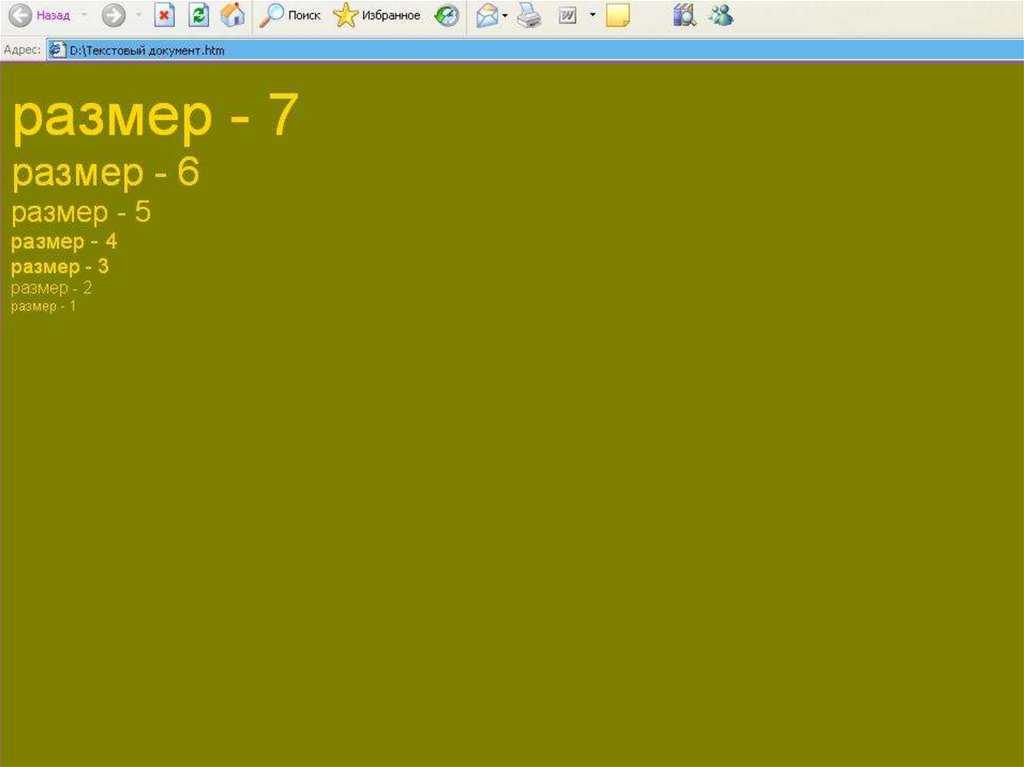
17. Тэг FONT – свойства блока текста
Атрибуты:size – размер шрифта 1-7,
По-умолчанию size=3
Размер изменяется на 20%: 4 размер больше 3 на 20%,
5 размер больше 4 на 20%
size =4 – абсолютный размер,
size = +1 – относительный (на 1 больше, чем базовый
размер шрифта)
color – цвет шрифта,
face – гарнитура шрифта или список допустимых
шрифтов (название шрифта)
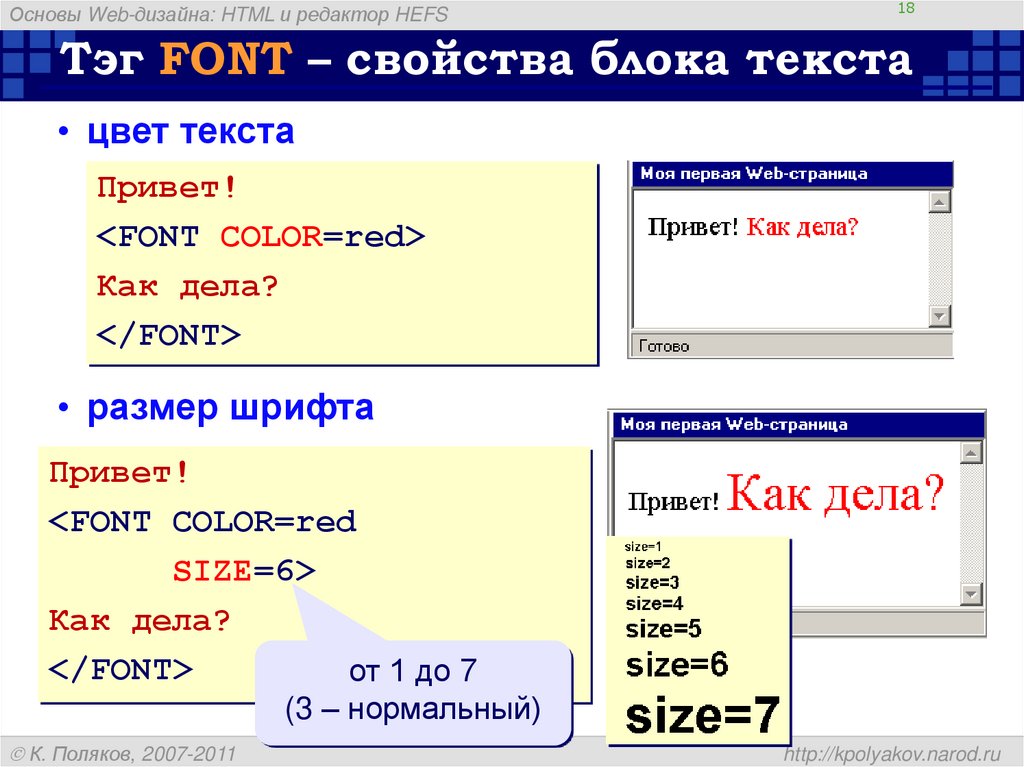
18. Тэг FONT – свойства блока текста
Основы Web-дизайна: HTML и редактор HEFS18
Тэг FONT – свойства блока текста
• цвет текста
Привет!
<FONT COLOR=red>
Как дела?
</FONT>
• размер шрифта
Привет!
<FONT COLOR=red
SIZE=6>
Как дела?
</FONT>
от 1 до 7
(3 – нормальный)
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
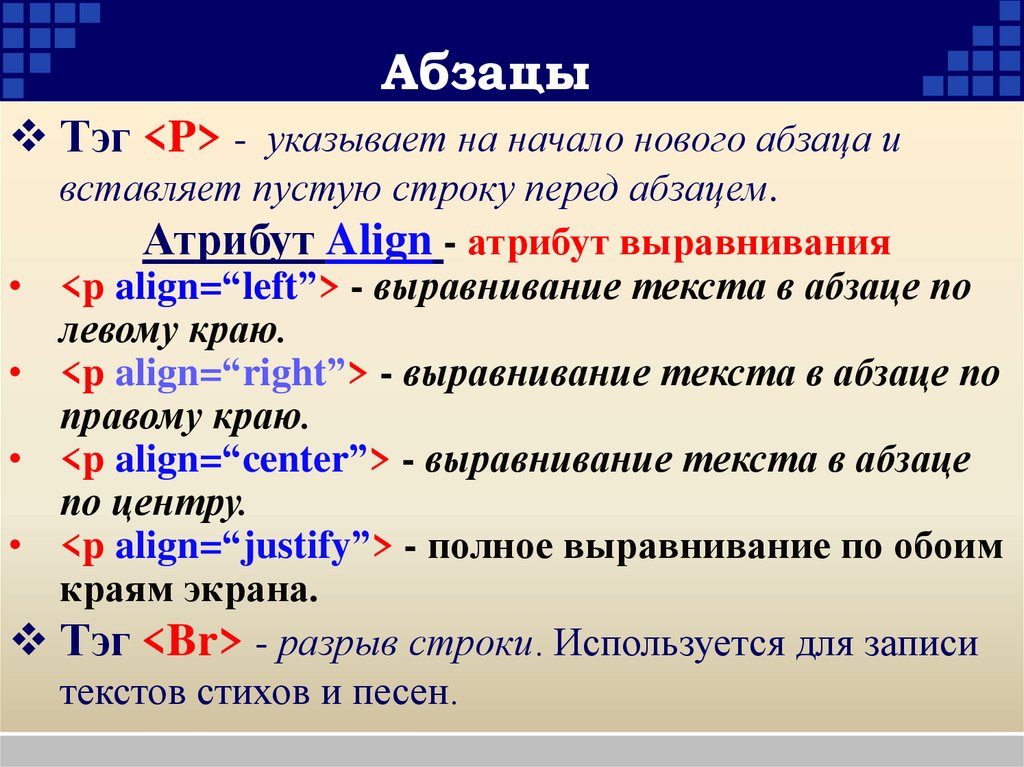
19. Абзацы
Тэг <P> - указывает на начало нового абзаца ивставляет пустую строку перед абзацем.
Атрибут Align - атрибут выравнивания
• <p align=“left”> - выравнивание текста в абзаце по
левому краю.
• <p align=“right”> - выравнивание текста в абзаце по
правому краю.
• <p align=“center”> - выравнивание текста в абзаце
по центру.
• <p align=“justify”> - полное выравнивание по обоим
краям экрана.
Тэг <Br> - разрыв строки. Используется для записи
текстов стихов и песен.
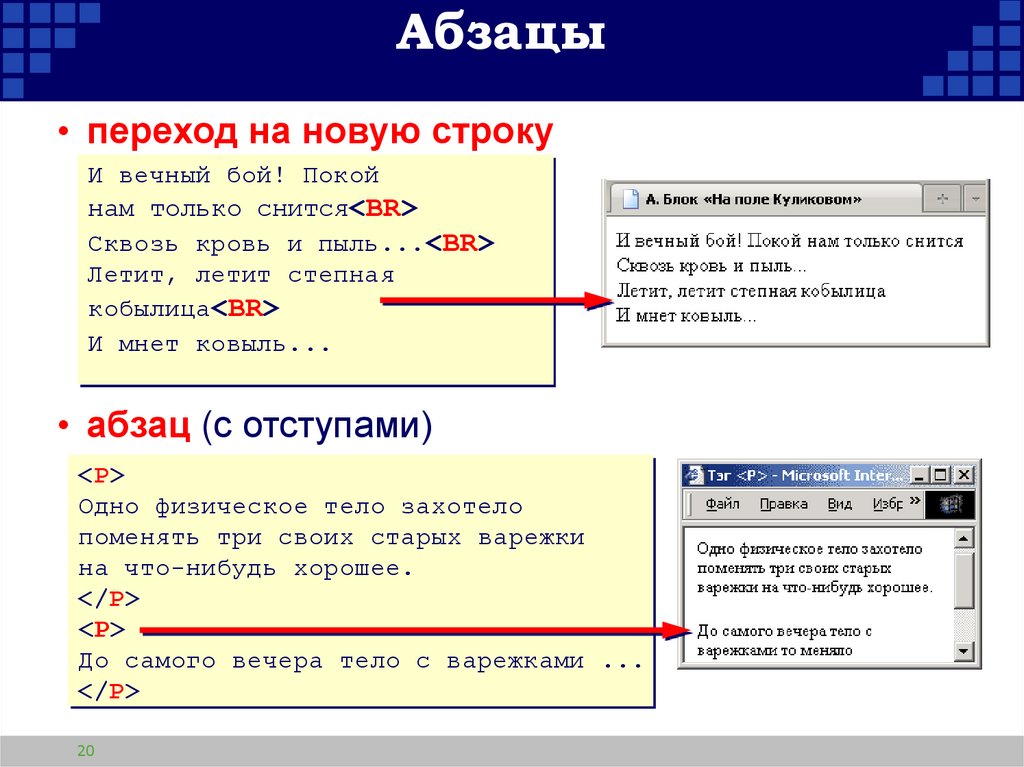
20. Абзацы
• переход на новую строкуИ вечный бой! Покой
нам только снится<BR>
Сквозь кровь и пыль...<BR>
Летит, летит степная
кобылица<BR>
И мнет ковыль...
• абзац (с отступами)
<P>
Одно физическое тело захотело
поменять три своих старых варежки
на что-нибудь хорошее.
</P>
<P>
До самого вечера тело с варежками ...
</P>
20
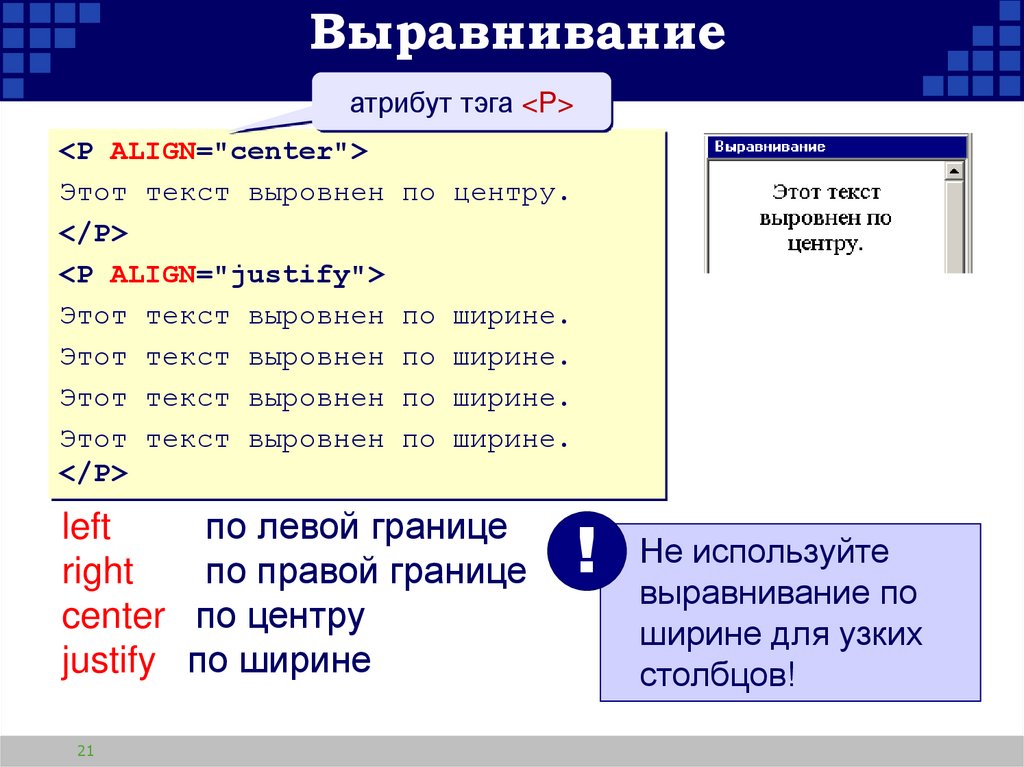
21. Выравнивание
атрибут тэга <P><P ALIGN="center">
Этот текст выровнен
</P>
<P ALIGN="justify">
Этот текст выровнен
Этот текст выровнен
Этот текст выровнен
Этот текст выровнен
</P>
по центру.
по
по
по
по
ширине.
ширине.
ширине.
ширине.
left
по левой границе
right
по правой границе
center по центру
justify по ширине
21
!
Не используйте
выравнивание по
ширине для узких
столбцов!
22. Маркированные списки
unordered list(неупорядоченный список)
<UL>
<LI>Вася
<LI>Петя
<LI>Коля
</UL>
list item
(элемент списка)
изменение маркера:
<UL TYPE="disk">
...
</UL>
22
disk
circle
○
square ■
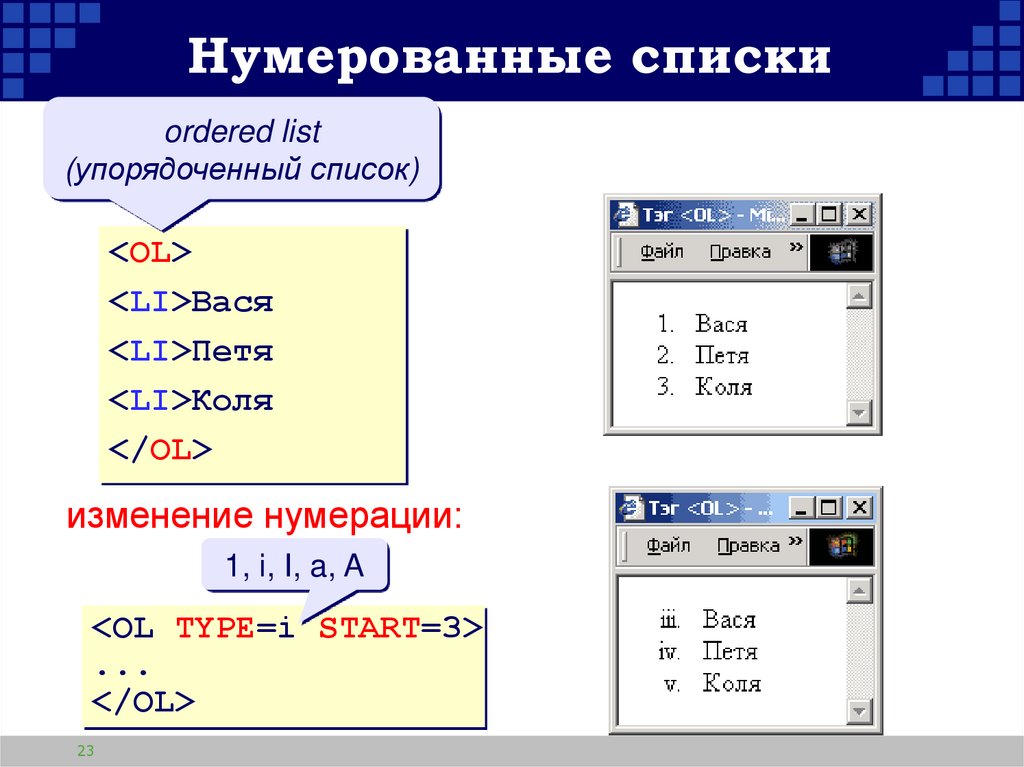
23. Нумерованные списки
ordered list(упорядоченный список)
<OL>
<LI>Вася
<LI>Петя
<LI>Коля
</OL>
изменение нумерации:
1, i, I, a, A
<OL TYPE=i START=3>
...
</OL>
23
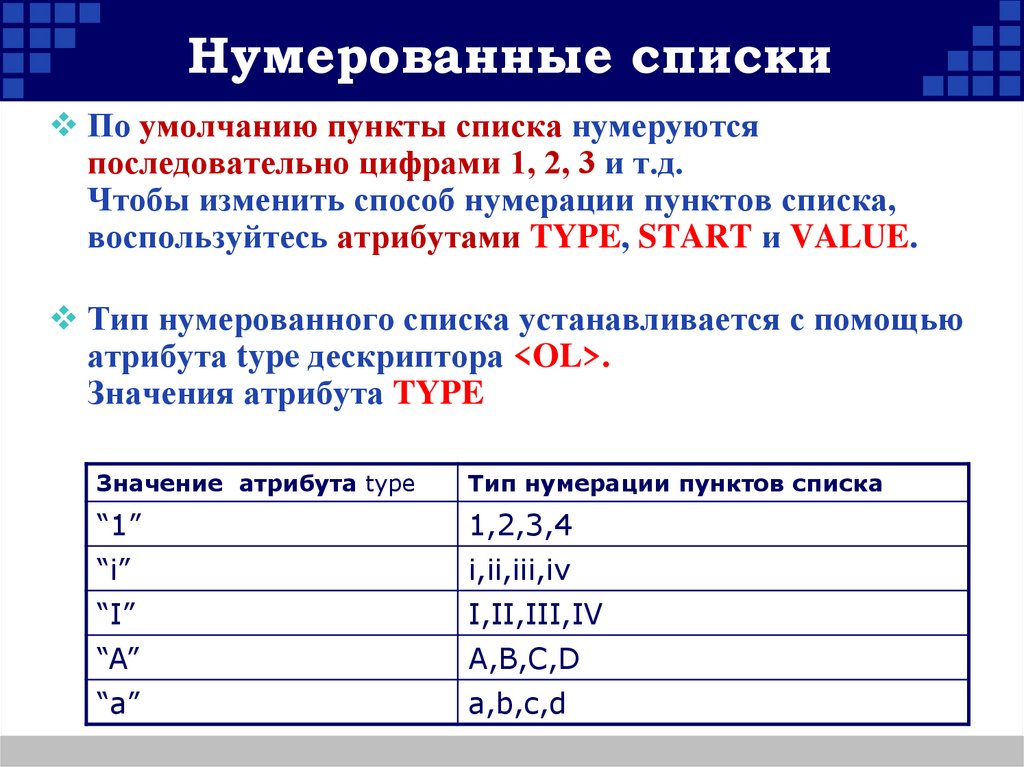
24. Нумерованные списки
По умолчанию пункты списка нумеруютсяпоследовательно цифрами 1, 2, 3 и т.д.
Чтобы изменить способ нумерации пунктов списка,
воспользуйтесь атрибутами TYPE, START и VALUE.
Тип нумерованного списка устанавливается с помощью
атрибута type дескриптора <OL>.
Значения атрибута TYPE
Значение атрибута type
Тип нумерации пунктов списка
“1”
1,2,3,4
“i”
i,ii,iii,iv
“I”
I,II,III,IV
“A”
A,B,C,D
“a”
a,b,c,d
25.
Установка номера пунктовсписка с помощью атрибута
START в тэге <OL>
Некоторые номера списка могут быть пропущены, и текущему пункту,
заданному тэгом <LI>, присваивается номер с помощью атрибута
VALUE.
Все следующие пункты списка будут нумероваться последова-тельно,
начиная с номера, заданного в атрибуте VALUE.
<Н2>Управление нумерацией пунктов списка</Н2>
<OL START='3'>
<LI>Haчнем список с пункта 3</LI>
<LI>Cлeдующий пункт cпискa</LI>
<LI VALUE='7'>Продолжим список с пункта 7</LI>
<LI>Следующий пункт cпискa</LI>
</OL>
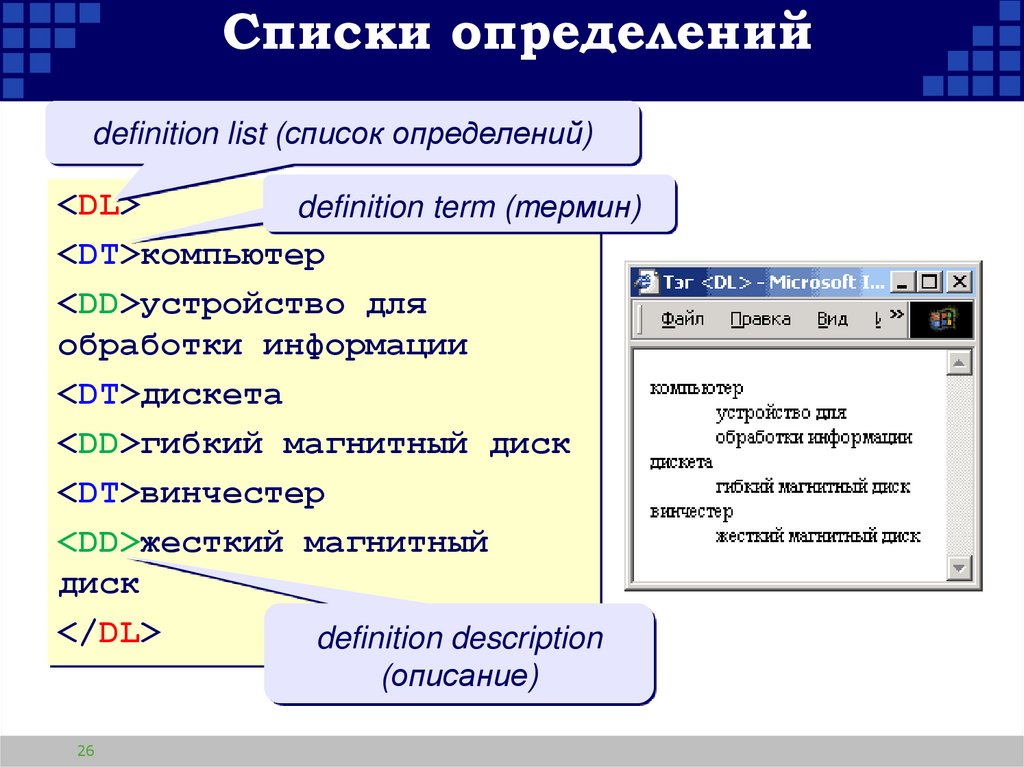
26. Списки определений
definition list (список определений)<DL>
definition term (термин)
<DT>компьютер
<DD>устройство для
обработки информации
<DT>дискета
<DD>гибкий магнитный диск
<DT>винчестер
<DD>жесткий магнитный
диск
</DL>
definition description
(описание)
26
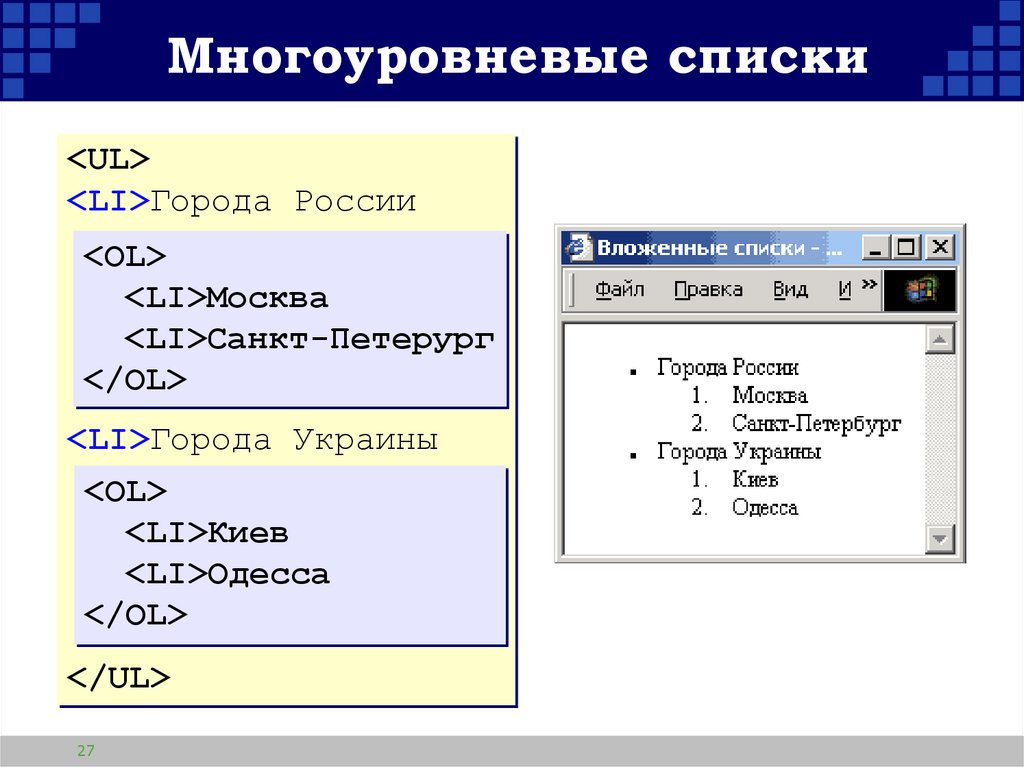
27. Многоуровневые списки
<UL><LI>Города России
<OL>
<LI>Москва
<LI>Санкт-Петерург
</OL>
<LI>Города Украины
<OL>
<LI>Киев
<LI>Одесса
</OL>
</UL>
27
28. Тэг <Pre>… </Pre>
Тэг <Pre>… </Pre>Тэг <Pre>… </Pre> выделяет часть
исходного текста, который должен отображаться
«как есть» - с теми же отступами и разбиением на
строки.
Используется для записи текстов программ.
Внутри этого тега могут располагаться
гиперссылки, картинки и пр.
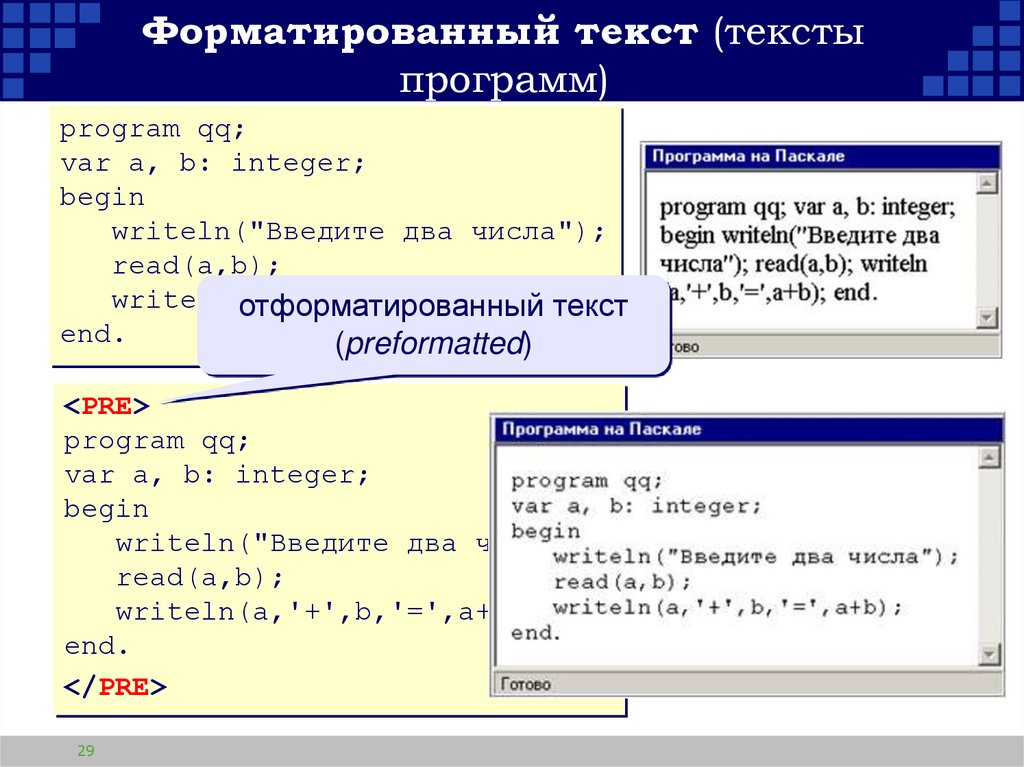
29. Форматированный текст (тексты программ)
program qq;var a, b: integer;
begin
writeln("Введите два числа");
read(a,b);
writeln(a,'+',b,'=',a+b);
отформатированный текст
end.
(preformatted)
<PRE>
program qq;
var a, b: integer;
begin
writeln("Введите два числа");
read(a,b);
writeln(a,'+',b,'=',a+b);
end.
</PRE>
29
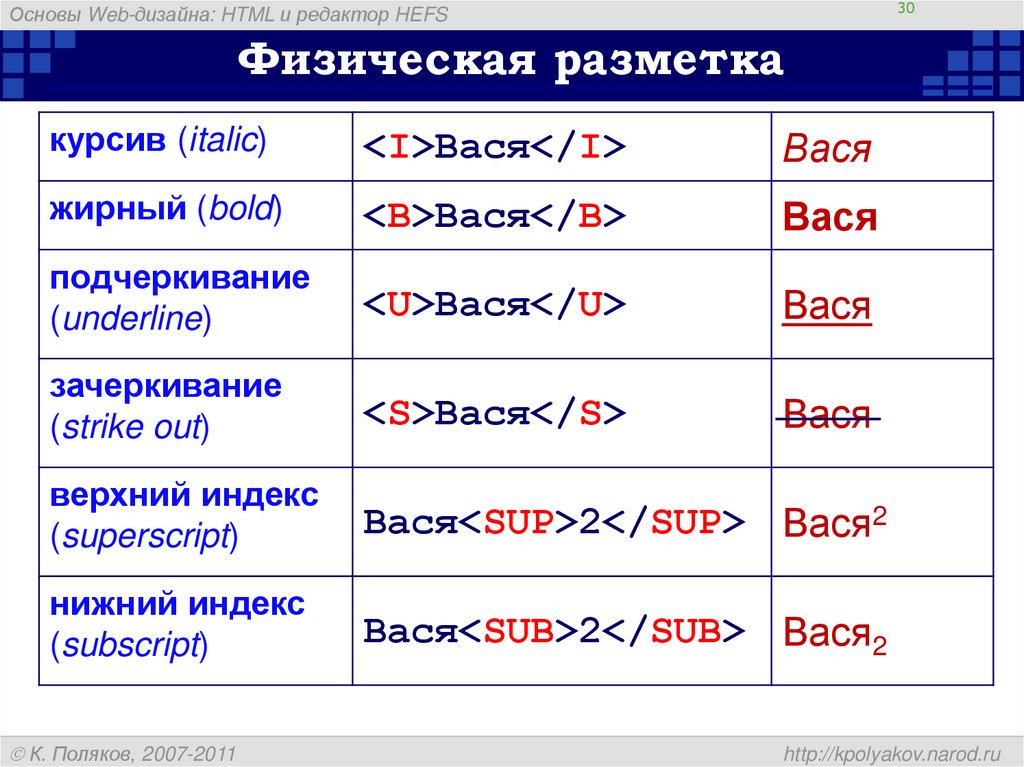
30. Физическая разметка
30Основы Web-дизайна: HTML и редактор HEFS
Физическая разметка
курсив (italic)
<I>Вася</I>
Вася
жирный (bold)
<B>Вася</B>
Вася
подчеркивание
(underline)
<U>Вася</U>
Вася
зачеркивание
(strike out)
<S>Вася</S>
Вася
верхний индекс
(superscript)
Вася<SUP>2</SUP> Вася2
нижний индекс
(subscript)
Вася<SUB>2</SUB> Вася2
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
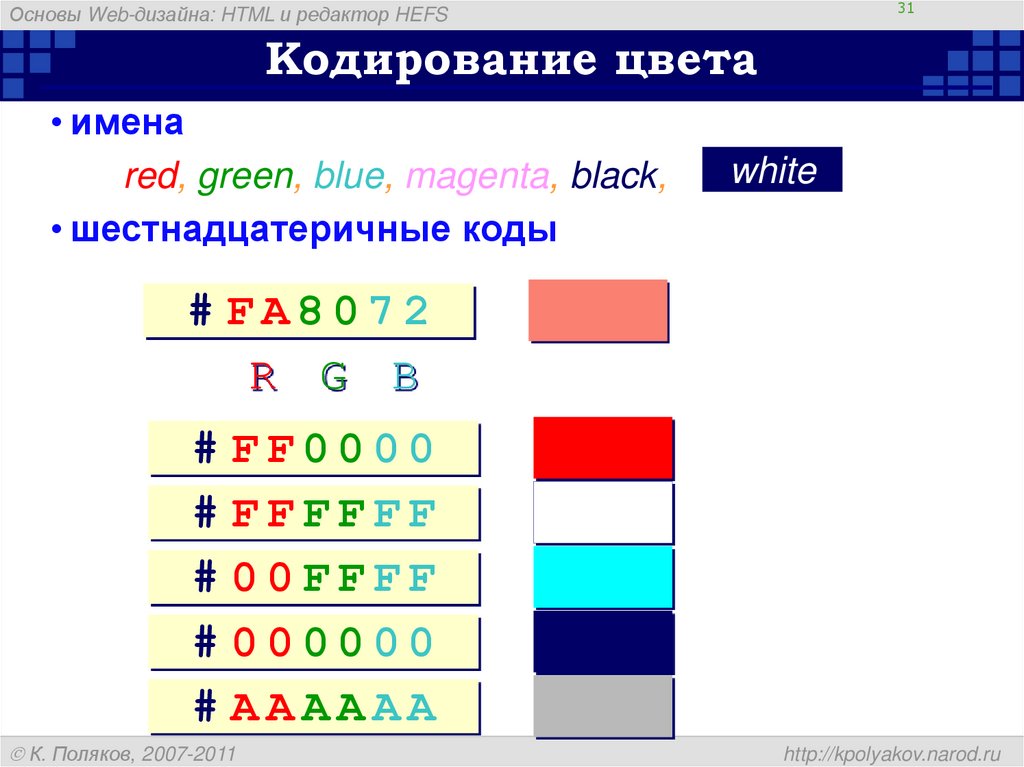
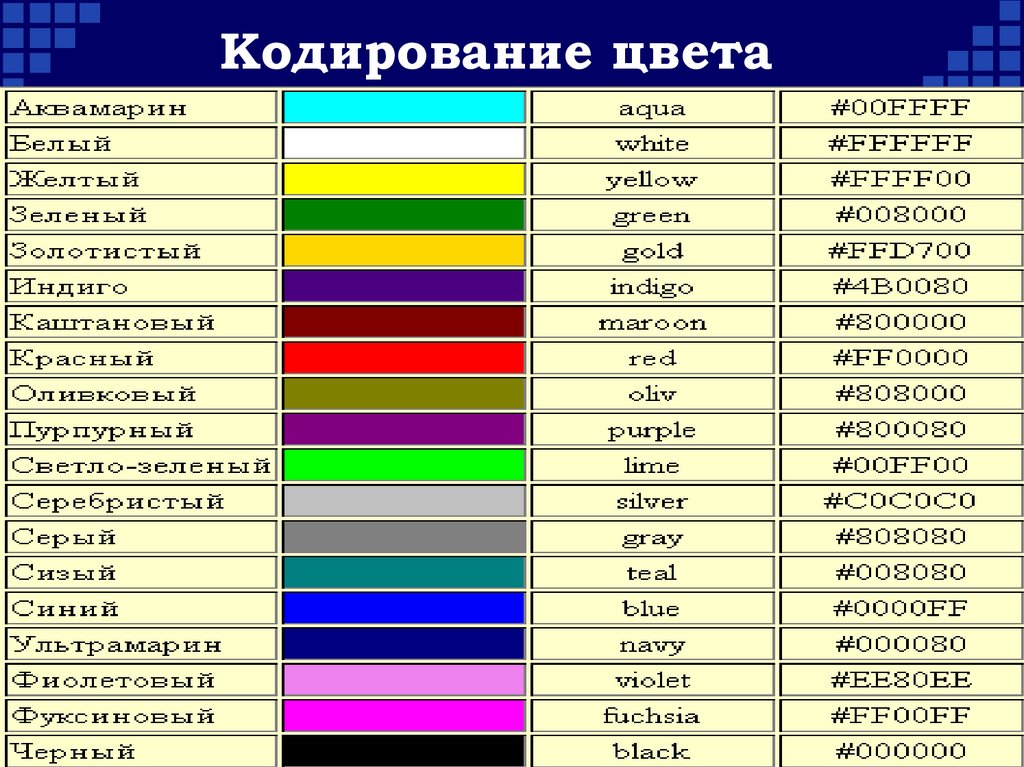
31. Кодирование цвета
31Основы Web-дизайна: HTML и редактор HEFS
Кодирование цвета
• имена
red, green, blue, magenta, black,
• шестнадцатеричные коды
white
# FA8072
R G B
# FF0000
# FFFFFF
# 00FFFF
# 000000
# AAAAAA
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
32. Кодирование цвета
33. Линия-разделитель
Различные части большого документа можновизуально отделить одну от другой с
помощью горизонтальных линий.
Горизонтальные линии рисуются с помощью
непарного тэга <HR>.
Атрибуты:
Size – толщина линии в пикселях,
Width - длина линии в процентах или пикселях,
Noshade - делает линии “плоскими”,
Color – задает цвет линии.
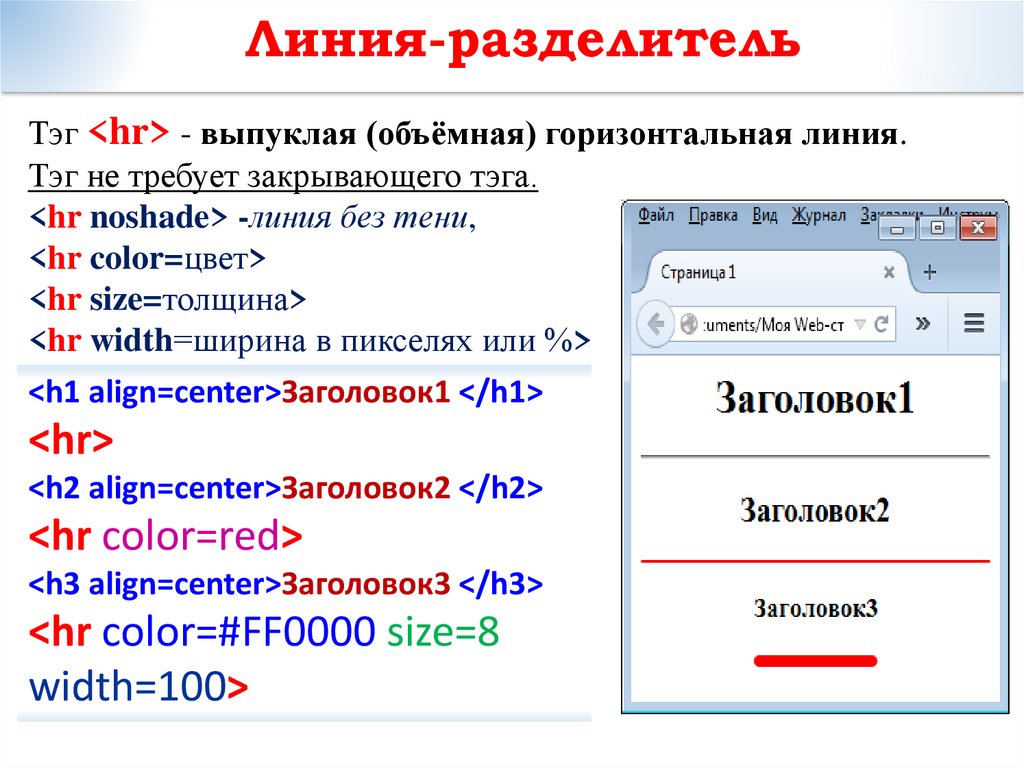
34.
Линия-разделительТэг <hr> - выпуклая (объёмная) горизонтальная линия.
Тэг не требует закрывающего тэга.
<hr noshade> -линия без тени,
<hr color=цвет>
<hr size=толщина>
<hr width=ширина в пикселях или %>
<h1 align=center>Заголовок1 </h1>
<hr>
<h2 align=center>Заголовок2 </h2>
<hr color=red>
<h3 align=center>Заголовок3 </h3>
<hr color=#FF0000 size=8
width=100>
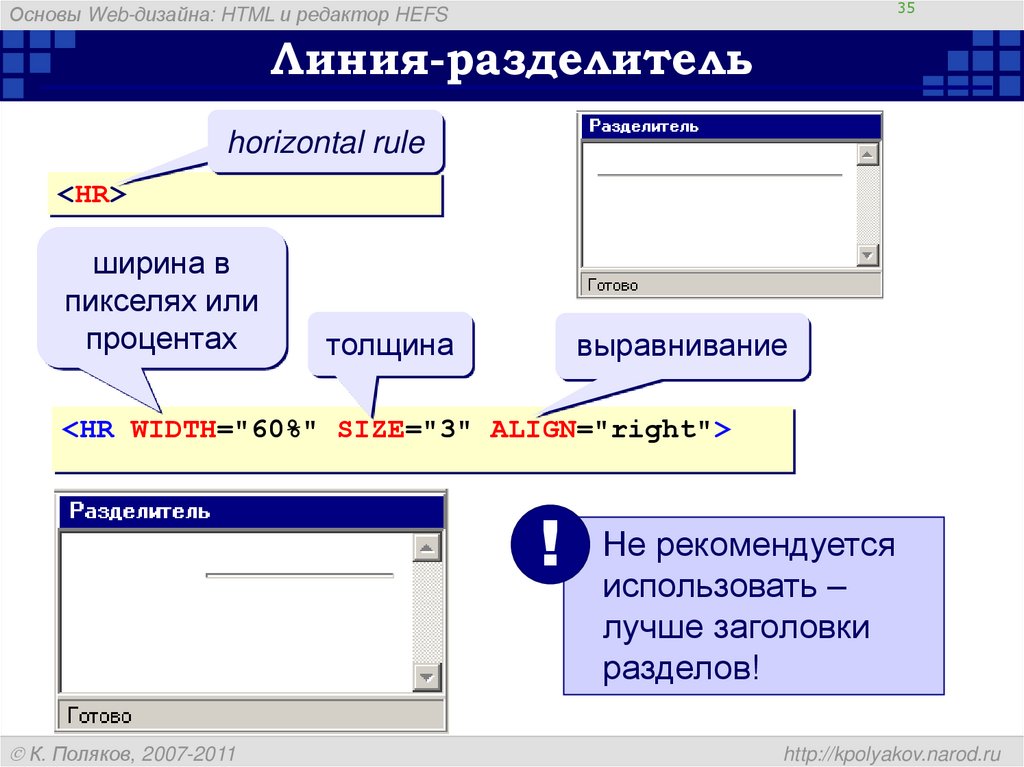
35. Линия-разделитель
35Основы Web-дизайна: HTML и редактор HEFS
Линия-разделитель
horizontal rule
<HR>
ширина в
пикселях или
процентах
толщина
выравнивание
<HR WIDTH="60%" SIZE="3" ALIGN="right">
!
К. Поляков, 2007-2011
Не рекомендуется
использовать –
лучше заголовки
разделов!
http://kpolyakov.narod.ru
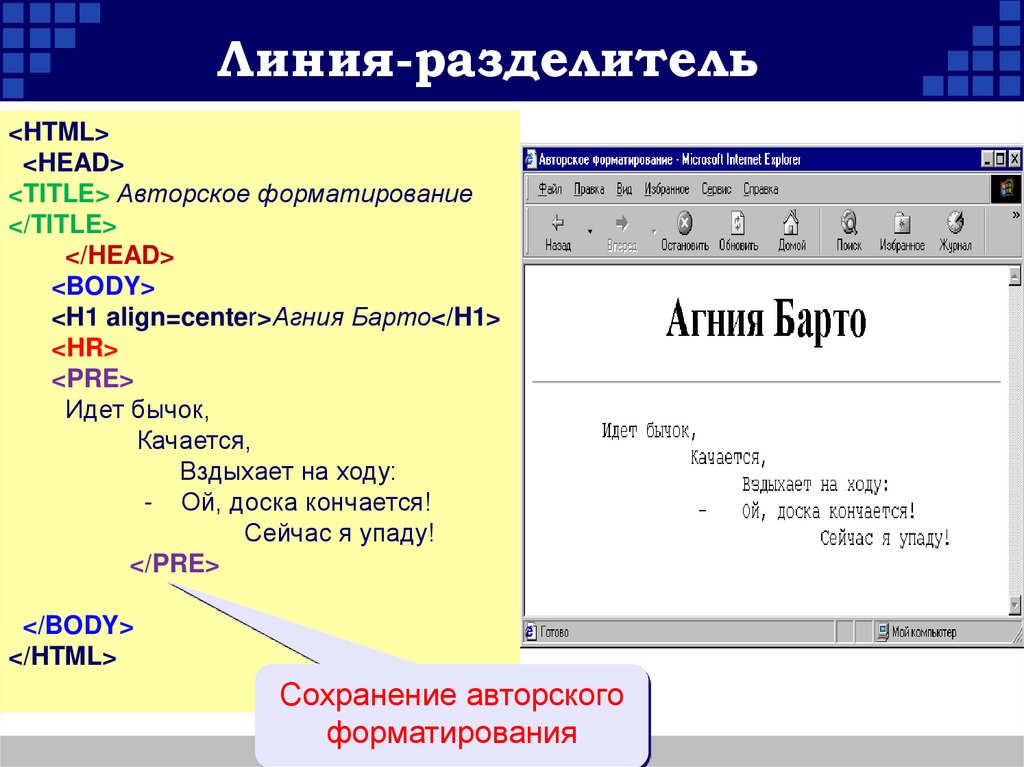
36. Линия-разделитель
<HTML><HEAD>
<TITLE> Авторское форматирование
</TITLE>
</HEAD>
<BODY>
<H1 align=center>Агния Барто</H1>
<HR>
<PRE>
Идет бычок,
Качается,
Вздыхает на ходу:
- Ой, доска кончается!
Сейчас я упаду!
</PRE>
</BODY>
</HTML>
Сохранение авторского
форматирования
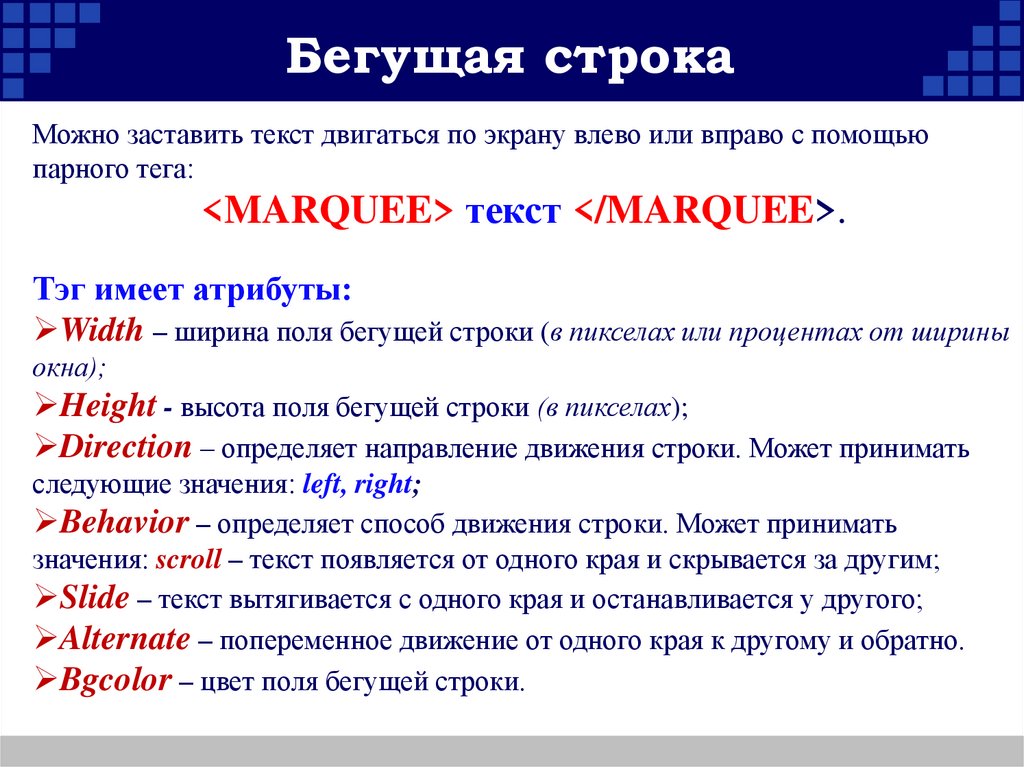
37. Бегущая строка
Можно заставить текст двигаться по экрану влево или вправо с помощьюпарного тега:
<MARQUEE> текст </MARQUEE>.
Тэг имеет атрибуты:
Width – ширина поля бегущей строки (в пикселах или процентах от ширины
окна);
Height - высота поля бегущей строки (в пикселах);
Direction – определяет направление движения строки. Может принимать
следующие значения: left, right;
Behavior – определяет способ движения строки. Может принимать
значения: scroll – текст появляется от одного края и скрывается за другим;
Slide – текст вытягивается с одного края и останавливается у другого;
Alternate – попеременное движение от одного края к другому и обратно.
Bgcolor – цвет поля бегущей строки.
38. СТРУКТУРНЫЕ ТЭГИ
Эту базовую структуру в простейшем виде можно нагляднопоказать следующим образом:
<HTML>
начало контейнера HTML-документа
<HEAD>
<TITLE>
…
начало контейнера заголовка
</TITLE>
</HEAD>
<BODY>
конец контейнера строки – названия страницы
…
</BODY>
</HTML>
начало контейнера строки – названия страницы
строка названия страницы
конец контейнера заголовка
начало контейнера тела страницы
тело (всё содержимое) страницы
конец контейнера тела страницы
конец контейнера HTML-документа
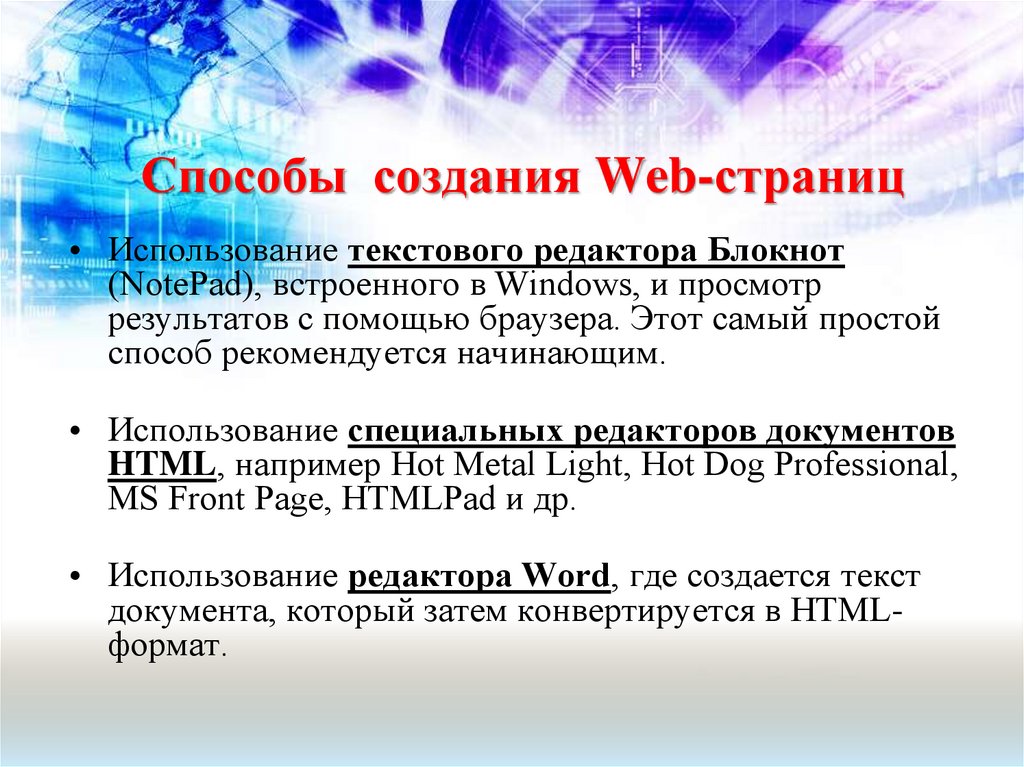
39. Способы создания Web-страниц
• Использование текстового редактора Блокнот(NotePad), встроенного в Windows, и просмотр
результатов с помощью браузера. Этот самый простой
способ рекомендуется начинающим.
• Использование специальных редакторов документов
HTML, например Hot Metal Light, Hot Dog Professional,
MS Front Page, HTMLPad и др.
• Использование редактора Word, где создается текст
документа, который затем конвертируется в HTMLформат.
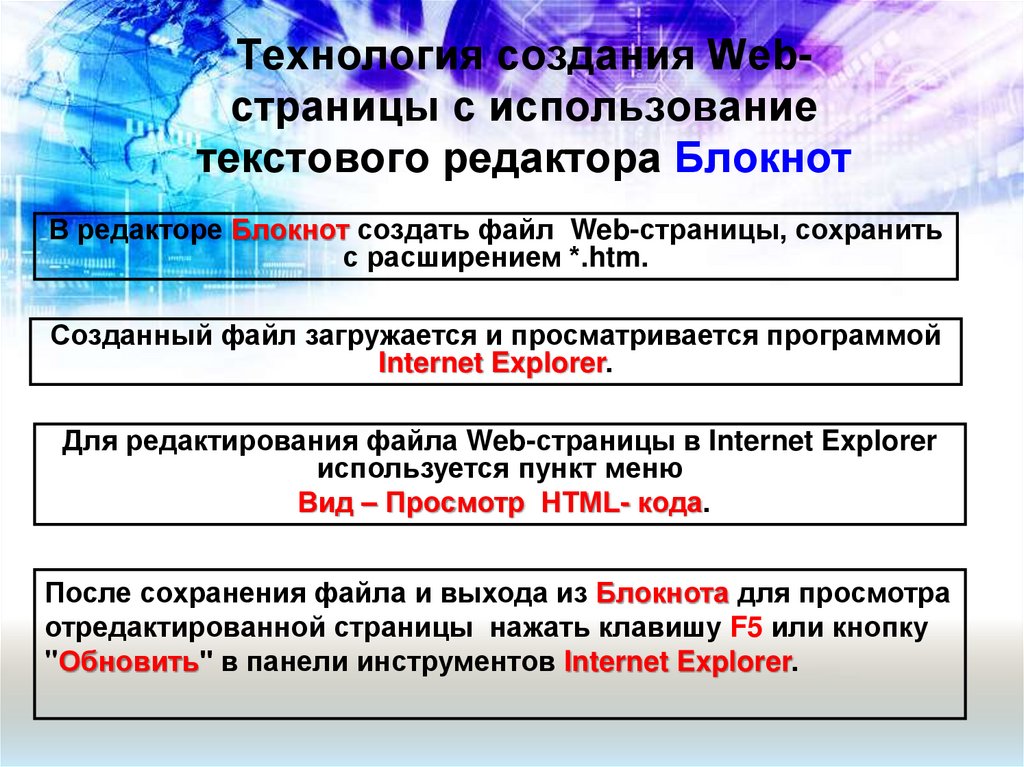
40. Технология создания Web-страницы с использование текстового редактора Блокнот
Технология создания Webстраницы с использованиетекстового редактора Блокнот
В редакторе Блокнот создать файл Web-страницы, сохранить
с расширением *.htm.
Созданный файл загружается и просматривается программой
Internet Explorer.
Для редактирования файла Web-страницы в Internet Explorer
используется пункт меню
Вид – Просмотр HTML- кода.
После сохранения файла и выхода из Блокнота для просмотра
отредактированной страницы нажать клавишу F5 или кнопку
"Обновить" в панели инструментов Internet Explorer.
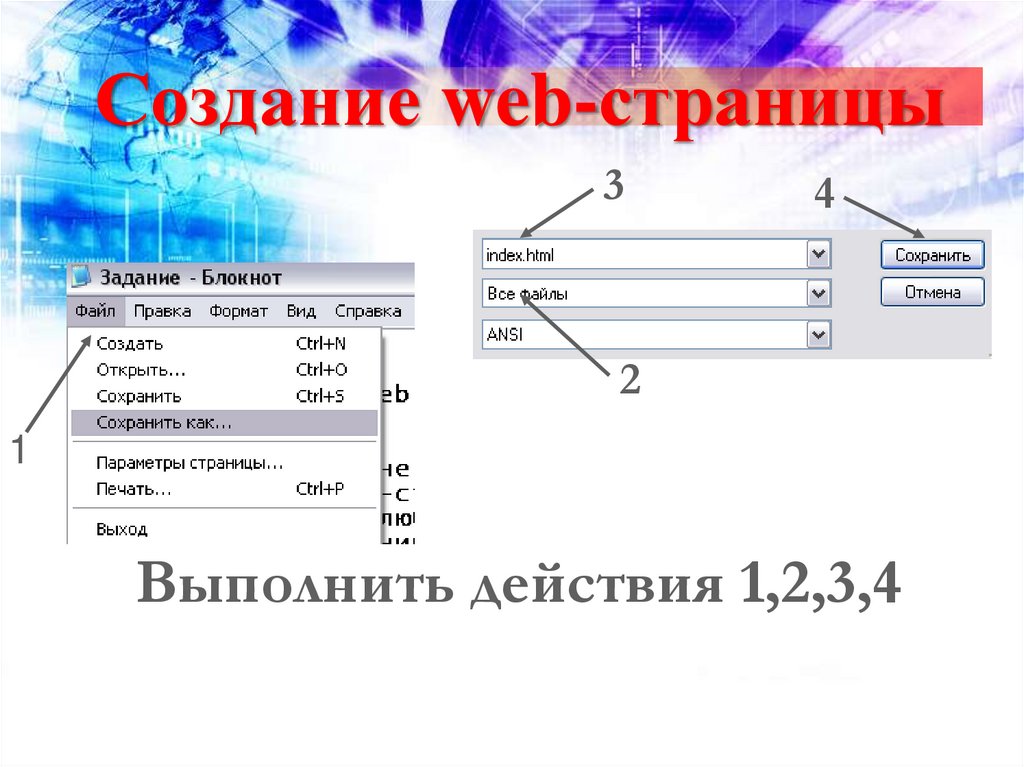
41. Создание web-страницы
34
2
1
Выполнить действия 1,2,3,4
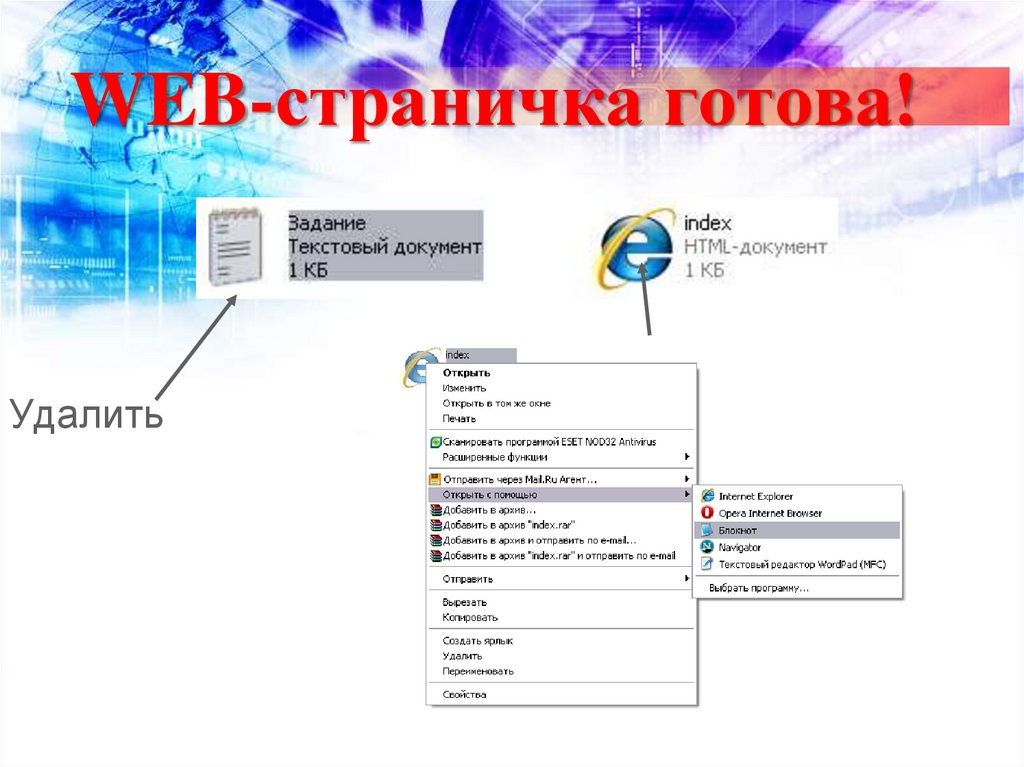
42. WEB-страничка готова!
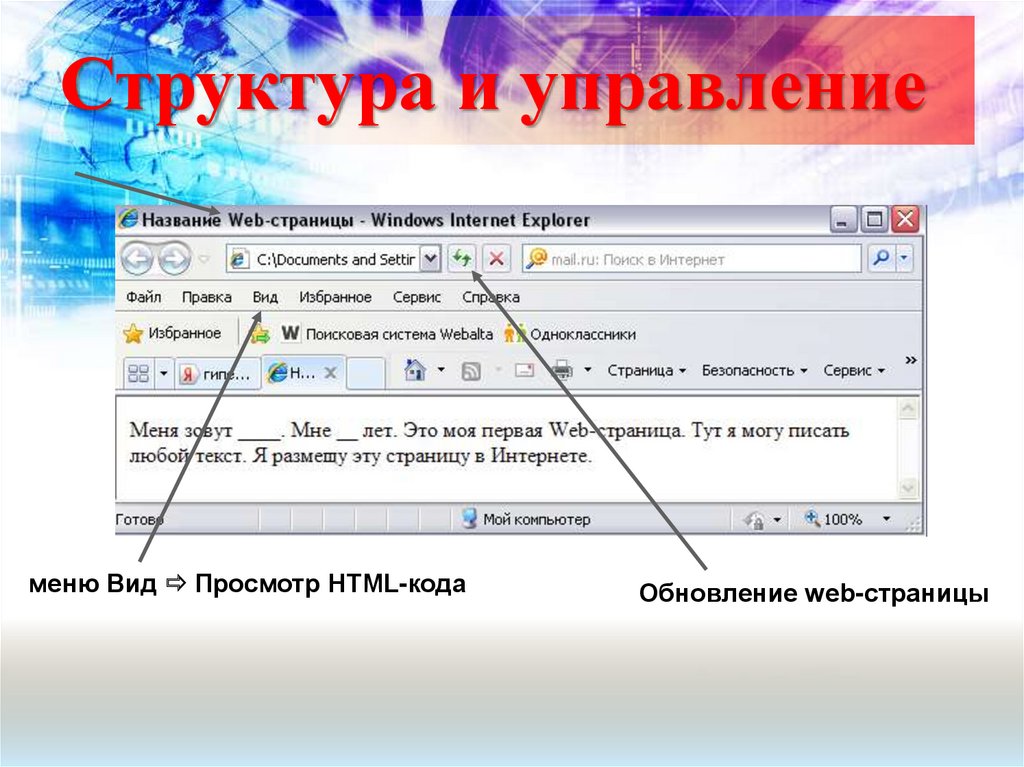
Удалить43. Структура и управление
меню Вид Просмотр HTML-кодаОбновление web-страницы












































 Интернет
Интернет Программирование
Программирование








