Похожие презентации:
Методика визуализации учебной информации
1.
ФГАОУ ВПО «Южный федеральный университет»Институт математики, механики и компьютерных наук
Кафедра информационных технологий и методики
преподавания информатики
Муженская Анна Георгиевна
2. Визуализация
метод представления информации в видеоптического изображения (в виде рисунков
и фотографий, графиков, диаграмм,
структурных схем, таблиц, карт и т. д.)
Система образования:
принцип наглядности в обучении;
дидактическая технология когнитивной
визуализации педагогических объектов;
педагогический дизайн.
3. Принцип наглядности в обучении
“Все, что только можно, предоставлять для восприятиячувствами, а именно: видимое – для восприятия зрения,
слышимое – слухом, запахи – обонянием, что можно
вкусить – вкусом, доступное осязанию – путем осязания.
Если какие-либо предметы сразу можно воспринять
несколькими чувствами, пусть они сразу схватываются
несколькими чувствами” [Я.А. Коменский]
В основе принципа наглядности рассматривается процесс
познания человеком окружающего мира:
непосредственно-чувственное - объект познается с
помощью органов ощущений;
опосредованное – объект познается через учебную
модель
4. Виды учебной наглядности
Натуральные вещественные модели (реальныепредметы, муляжи, геометрические тела, макеты
объектов, фотографии и т.д.)
Условные графические изображения (чертежи, эскизы,
схемы, графики, географические карты, планы,
диаграммы и т.д.)
Знаковые модели, математические, химические
формулы и уравнения и другие интерпретированные
модели
Динамические наглядные модели (кино и телефильмы,
диапозитивы, мультфильмы, слайды и др.)
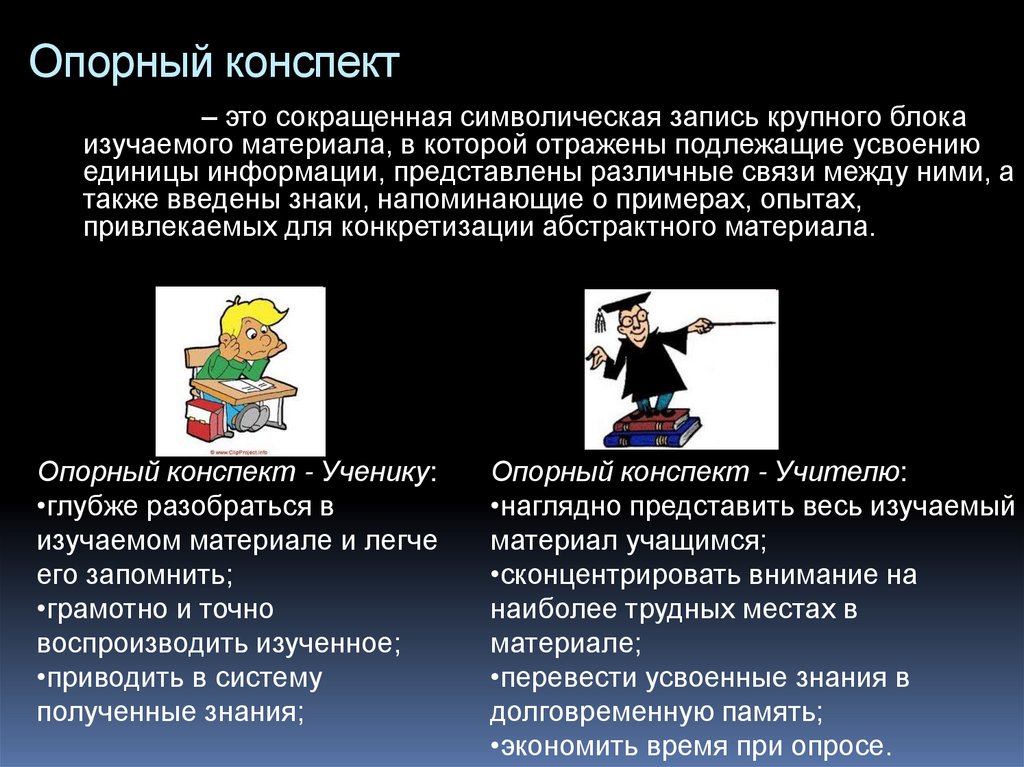
5. Опорный конспект
– это сокращенная символическая запись крупного блокаизучаемого материала, в которой отражены подлежащие усвоению
единицы информации, представлены различные связи между ними, а
также введены знаки, напоминающие о примерах, опытах,
привлекаемых для конкретизации абстрактного материала.
Опорный конспект - Ученику:
•глубже разобраться в
изучаемом материале и легче
его запомнить;
•грамотно и точно
воспроизводить изученное;
•приводить в систему
полученные знания;
Опорный конспект - Учителю:
•наглядно представить весь изучаемый
материал учащимся;
•сконцентрировать внимание на
наиболее трудных местах в
материале;
•перевести усвоенные знания в
долговременную память;
•экономить время при опросе.
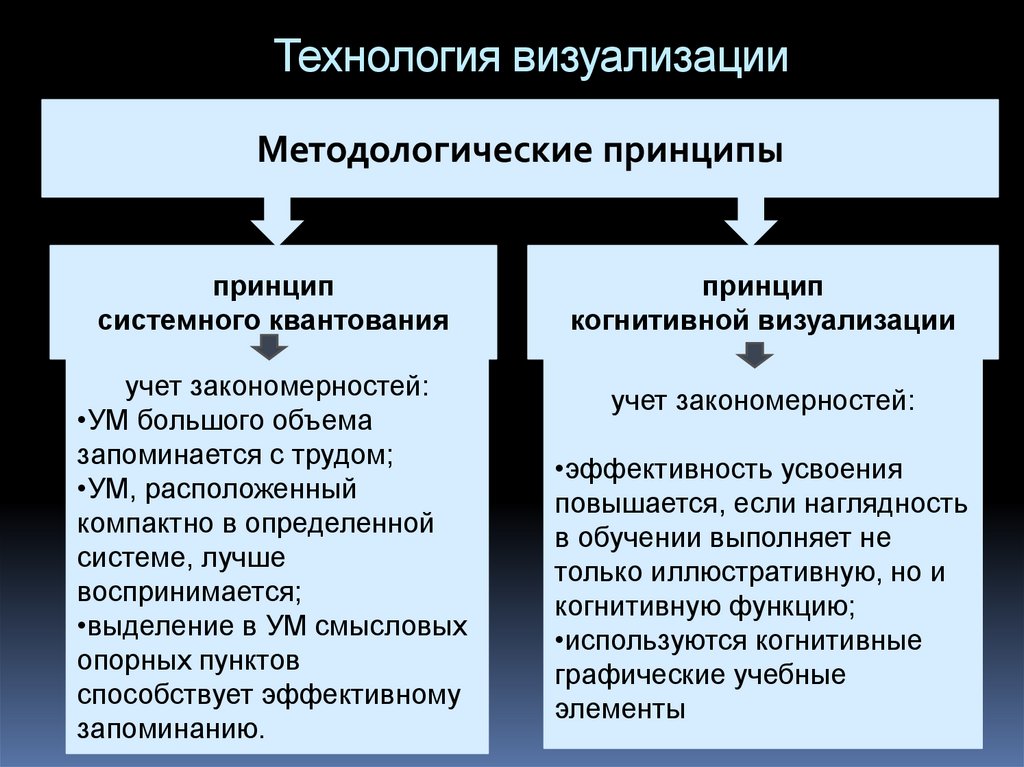
6. Технология визуализации
Методологические принципыпринцип
системного квантования
учет закономерностей:
•УМ большого объема
запоминается с трудом;
•УМ, расположенный
компактно в определенной
системе, лучше
воспринимается;
•выделение в УМ смысловых
опорных пунктов
способствует эффективному
запоминанию.
принцип
когнитивной визуализации
учет закономерностей:
•эффективность усвоения
повышается, если наглядность
в обучении выполняет не
только иллюстративную, но и
когнитивную функцию;
•используются когнитивные
графические учебные
элементы
7. Предпосылки развития технологии когнитивной визуализации
Концентрация знаний - увеличение плотности (уплотнения) инасыщенности информации, предъявляемой обучающимся.
Генерализация знаний - представление сущностного концептуального
смыслового ядра, «очищенного» от детализации, распространенных
описаний и т. п., способствующего оптимизации способов переработки
больших массивов информации в краткие (или заданные) сроки.
Расширение ориентировочно-презентационных функций наглядных
дидактических средств (тенденция опорности)
Алгоритмизация учебно-познавательных действий, реализуемая в
визуальных средствах.
Мультикодовое обозначение информации -использование разных
форм обозначения информации при помощи различных словесных,
визуальных, мультимедийных, социально-поведенческих
материализованных кодов (предмет, слово, аббревиатура, рисунок,
чертеж, графика, граф-схемы, пиктограмма, символ, число, модель,
дидактический трансформер, физический опыт.
8. Три этапа процесса восприятия и переработки визуальной информации [по Н.А.Резник]
Этап I. Анализ структуры. Параметры визуальнойинформации: акцент на активное (продуктивное)
восприятие школьниками и организация учебного
материала.
Этап II. Создание новых образов. Умственные
усилия школьников направлены на
формирование целостной системы, отвечающей
поставленной задаче.
Этап III. «Подкрепление» образов - заполнение
созданной системы информацией. В учебном
материале – наличие подсказок к формулам,
рисункам или схемам.
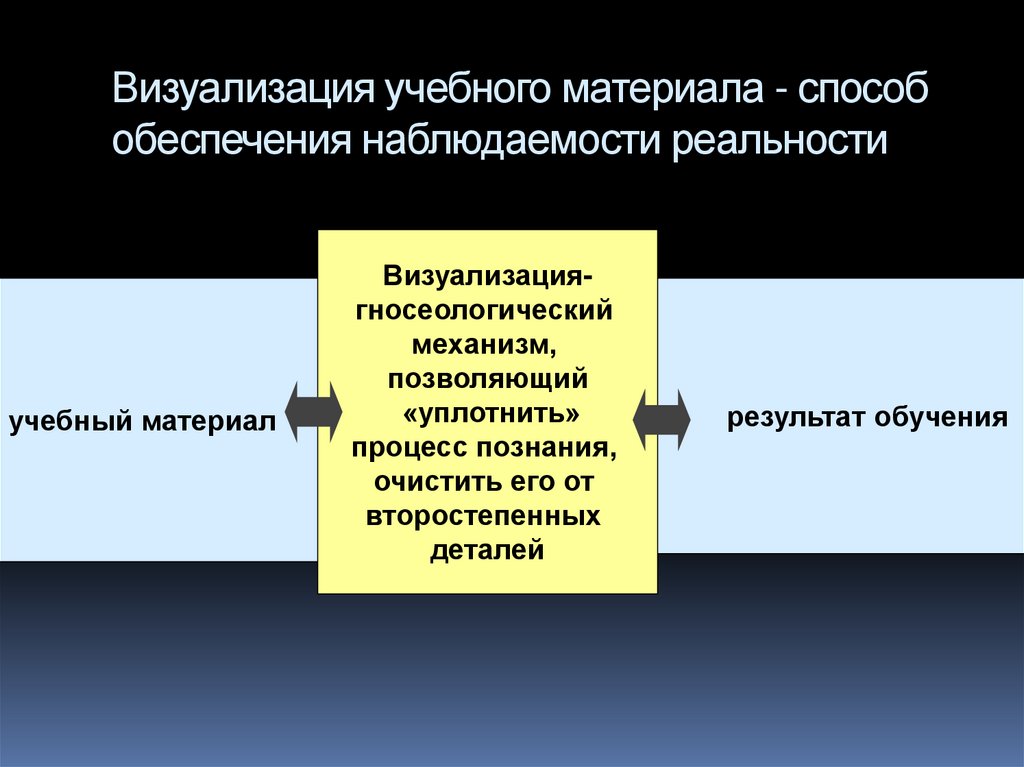
9. Визуализация учебного материала - способ обеспечения наблюдаемости реальности
учебный материалВизуализациягносеологический
механизм,
позволяющий
«уплотнить»
процесс познания,
очистить его от
второстепенных
деталей
результат обучения
10. Способы визуального представления информации
Текстовый способ представленияинформации (в т.ч. представление
информации с использованием списков)
Табличный способ представления
информации
Графический способ представления
информации
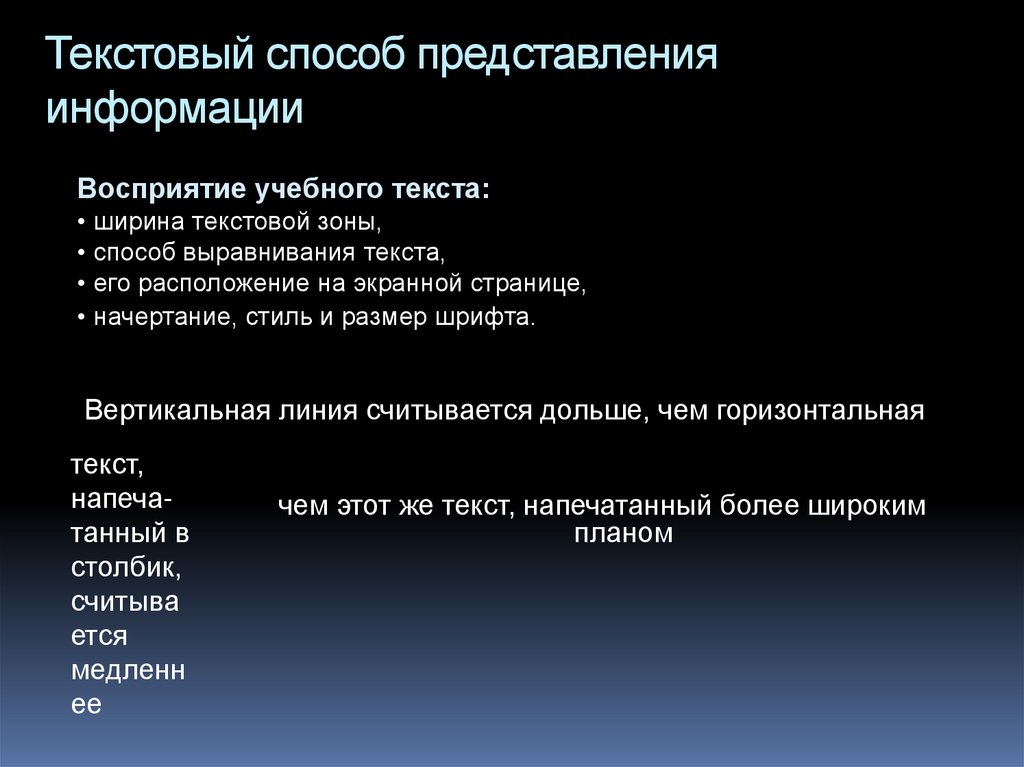
11. Текстовый способ представления информации
Восприятие учебного текста:• ширина текстовой зоны,
• способ выравнивания текста,
• его расположение на экранной странице,
• начертание, стиль и размер шрифта.
Вертикальная линия считывается дольше, чем горизонтальная
текст,
напечатанный в
столбик,
считыва
ется
медленн
ее
чем этот же текст, напечатанный более широким
планом
12. Шрифты
с засечками (Serif)Например: Times New Roman
гладкие шрифты
(San Serif — без засечек)
Например: Arial
читается легче – засечки служат
«направляющими» для
перемещения глаза по буквам, и
глаз устает меньше
гладкие шрифты требуют больше
внимания и усилий при чтении
прочитанное
быстро забывается
прочитанное
лучше запоминается
В фрагментах текста, на которые надо
обратить внимание обучаемого, необходимо
использовать гладкие шрифты.
13. Пример словесного текстового представления информации
Принципиальным в идее ДО является переход от принятого втрадиционных видах образования (как очном, так и заочном)
"движения учащихся за знаниями" к "движению знаний к
учащимся".
Использование методов ДО позволяет получать качественное
образование в отдаленных районах, реально учиться без отрыва
от основной работы, обучать лиц с физическими недостатками,
значительно снизить транспортные расходы для получающих
образование и т.д.
Использование современных средств электронных коммуникаций
позволяет обеспечить с умеренными финансовыми затратами
контакт между учащимся и преподавателем, удаленными друг от
друга на сотни или тысячи километров.
14. Использование списков
Использование методов ДО позволяет:получать качественное образование в
отдаленных районах,
реально учиться без отрыва от основной работы,
обучать лиц с физическими недостатками,
значительно снизить транспортные расходы для
получающих образование и т.д.,
обеспечить с умеренными финансовыми
затратами контакт между учащимся и
преподавателем, удаленными друг от друга на
сотни или тысячи километров.
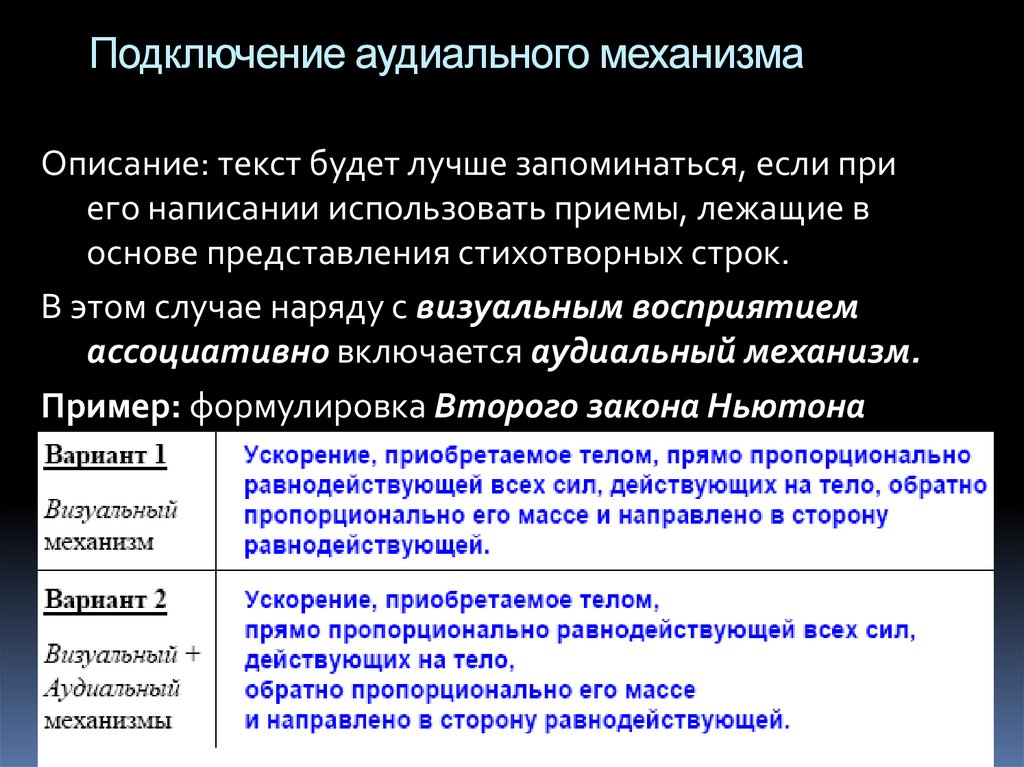
15. Подключение аудиального механизма
Описание: текст будет лучше запоминаться, если приего написании использовать приемы, лежащие в
основе представления стихотворных строк.
В этом случае наряду с визуальным восприятием
ассоциативно включается аудиальный механизм.
Пример: формулировка Второго закона Ньютона
16.
Табличный способ представленияинформации
Windows – семейство операционных
систем
Microsoft Word - текстовый редактор
WinRar – архиватор
Corel Draw - графический редактор
Adobe Photoshop - графический
редактор
17. Виды графических схем
КластерыМентальные карты
Денотатный граф
Причинные диаграммы (схема «Рыбий
скелет»)
Концептуальные схемы
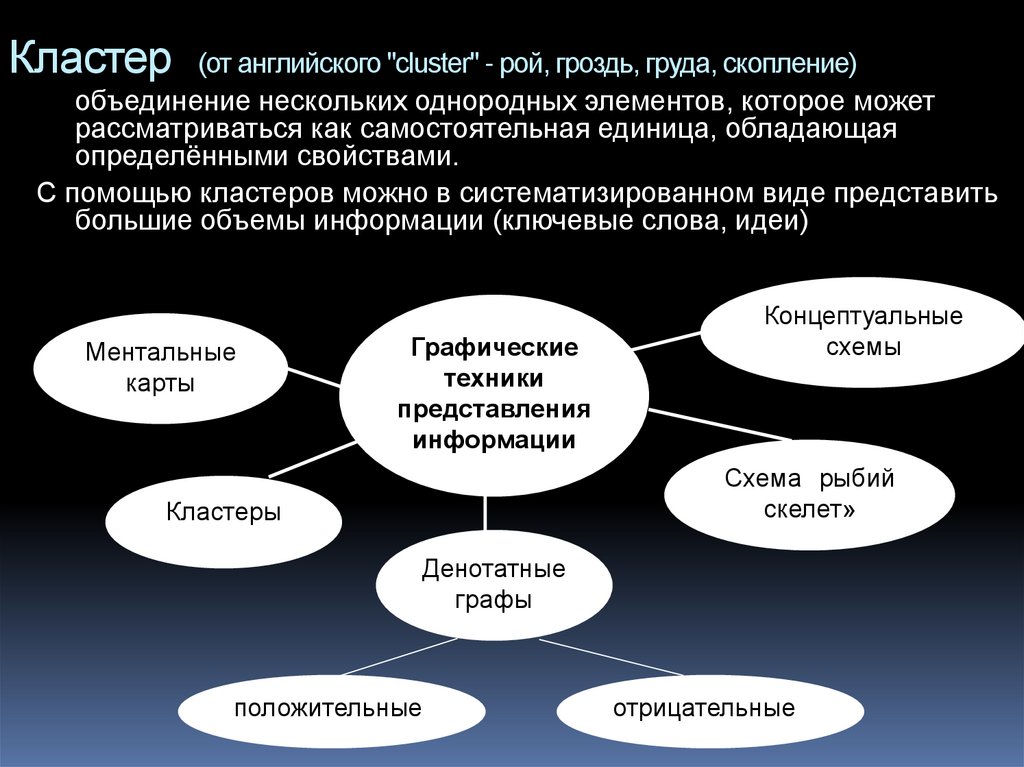
18. Кластер (от английского "cluster" - рой, гроздь, груда, скопление)
Кластер(от английского "cluster" - рой, гроздь, груда, скопление)
объединение нескольких однородных элементов, которое может
рассматриваться как самостоятельная единица, обладающая
определёнными свойствами.
С помощью кластеров можно в систематизированном виде представить
большие объемы информации (ключевые слова, идеи)
Ментальные
карты
Графические
техники
представления
информации
Концептуальные
схемы
Схема «рыбий
скелет»
Кластеры
Денотатные
графы
положительные
отрицательные
19. Пример кластеров для обучения
Хранятинформацию от
серверов
Информация не
самообновляется
Каталоги
Информация
разбита на
классы
Ежедневно
прочесывают
сеть
Поисковые
системы
Поисковые услуги
Internet
Информация
самообновляется
Метапоисковые
системы
Обращение к
нескольким
средствам поиска
Информация из
многих источников
20. Кластерный анализ
Термин кластерный анализ (впервые ввел Tryon, 1939) вдействительности включает в себя набор различных
алгоритмов классификации.
Общий вопрос, задаваемый исследователями во многих
областях, состоит в том, как организовать наблюдаемые
данные в наглядные структуры, т.е. развернуть
таксономии.
Техника кластеризации применяется в самых
разнообразных областях. Хартиган (Hartigan, 1975) дал
прекрасный обзор многих опубликованных исследований,
содержащих результаты, полученные методами
кластерного анализа.
21. Кластерный анализ
(англ. Data clustering) — задача разбиения заданнойвыборки объектов (ситуаций)
на непересекающиеся подмножества, называемые
кластерами, так, чтобы каждый кластер состоял
из схожих объектов, а объекты разных кластеров
существенно отличались.
один из методов многомерного анализа,
предназначенный для группировки
(кластеризации) совокупности элементов, которые
характеризуются многими факторами, и получения
однородных групп (кластеров).
22. Цели кластеризации
Понимание данных путём выявления кластернойструктуры. Разбиение выборки на группы схожих
объектов позволяет упростить дальнейшую обработку
данных и принятия решений, применяя к каждому
кластеру свой метод анализа (стратегия «разделяй и
властвуй»).
Сжатие данных. Если исходная выборка избыточно
большая, то можно сократить её, оставив по одному
наиболее типичному представителю от каждого
кластера.
Обнаружение новизны (англ. novelty detection).
Выделяются нетипичные объекты, которые не удаётся
присоединить ни к одному из кластеров.
23. Задачи кластерного анализа
Проведение классификации объектов с учетомпризнаков, отражающих сущность, природу
объектов. Решение такой задачи, как правило,
приводит к углублению знаний о совокупности
классифицируемых объектов;
Проверка выдвигаемых предположений о наличии
некоторой структуры в изучаемой совокупности
объектов, т.е. поиск существующей структуры;
Построение новых классификаций для
слабоизученных явлений, когда необходимо
установить наличие связей внутри совокупности и
попытаться привнести в нее структуру.
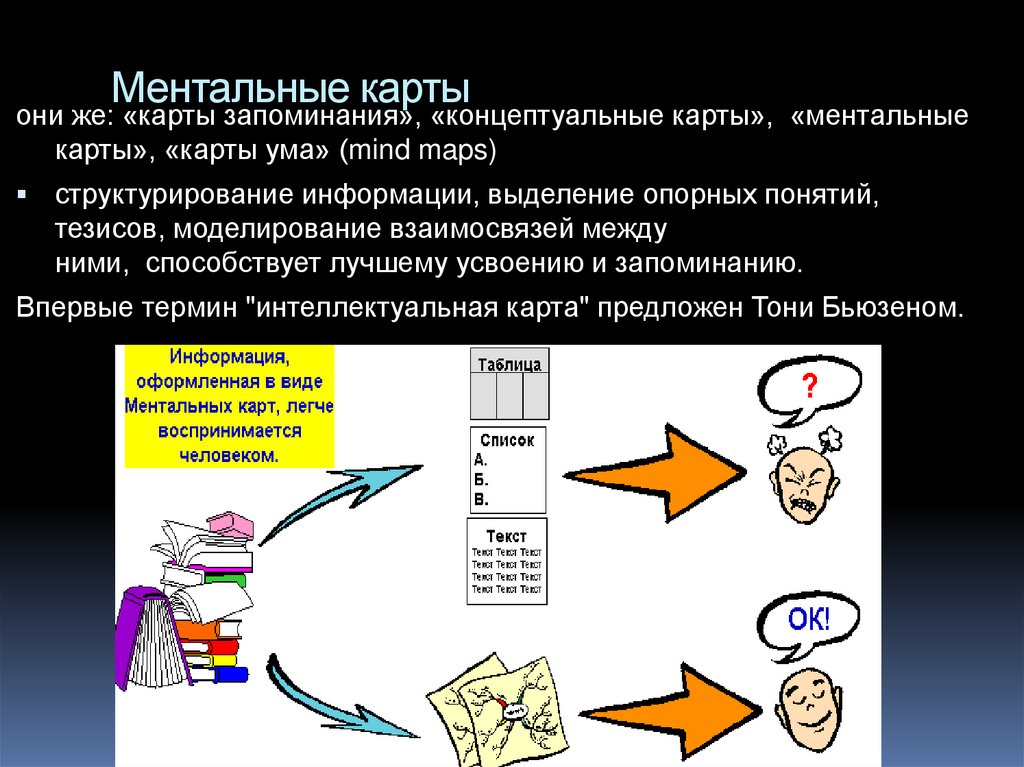
24. Ментальные карты
они же: «карты запоминания», «концептуальные карты», «ментальныекарты», «карты ума» (mind maps)
структурирование информации, выделение опорных понятий,
тезисов, моделирование взаимосвязей между
ними, способствует лучшему усвоению и запоминанию.
Впервые термин "интеллектуальная карта" предложен Тони Бьюзеном.
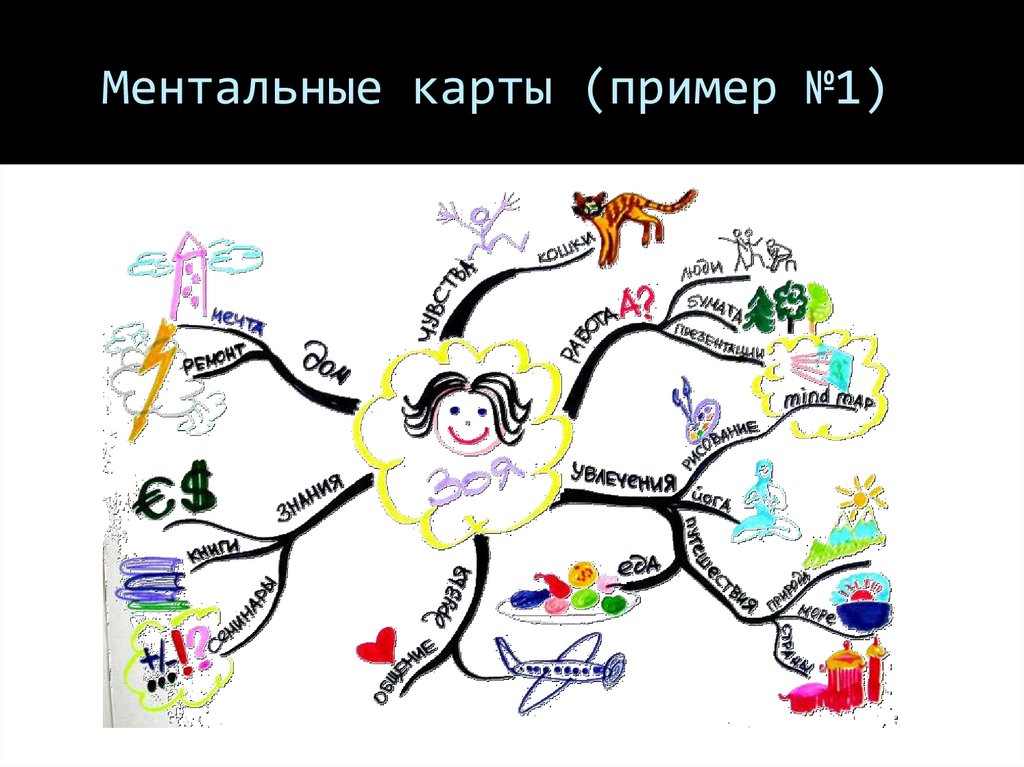
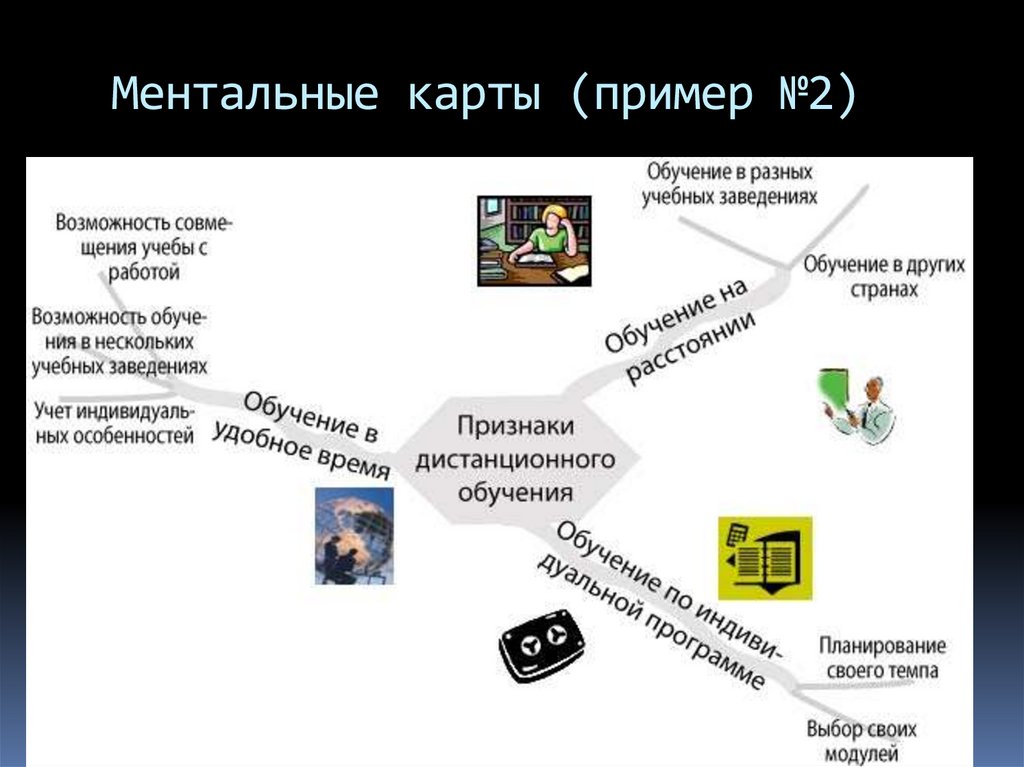
25.
Ментальные карты (пример №1)26. Ментальные карты (пример №2)
27. Ментальные карты (пример №3)
28. Как составить ментальную карту
Для создания карты используются белые листы бумаги форматаА4 или А3
При создании карты целесообразно использовать цветные
шариковые ручки, карандаши или фломастеры (как минимум три
цвета)
Для начала необходимо выделить тему, проблему или предмет
для отображения в центре карты (в программе Обучение для
будущего – это основополагающий вопрос). Можно использовать
пояснительный рисунок
От центрального изображения проводятся линии (ветви) к
основным идеям, раскрывающим смысл центрального
изображения и слова.
Линии, идущие от слов, раскрывающих главные идеи, должны
быть более тонкими.
Необходимо широко использовать рисунки для обеспечения
лучшего раскрытия идей и положений.
Сначала следует оформить основные идеи, а затем уже их
редактировать, перестраивать карту с тем, чтобы сделать ее
более понятной и красивой.
29. Средства создания карт знаний
1. бумага и карандаш,2. специальное ПО :
FreeMind - программа, использующая язык
java, позволяет создать карту с
гиперссылками, лицензия открытого кода;
Xmind;
VUE (Visual understanding environment) русскоязычный интерфейс, подробное руководство,
возможность создания презентаций.
3. сетевые сервисы:
Bubbl.us, MindMeister.com, Mindomo.com
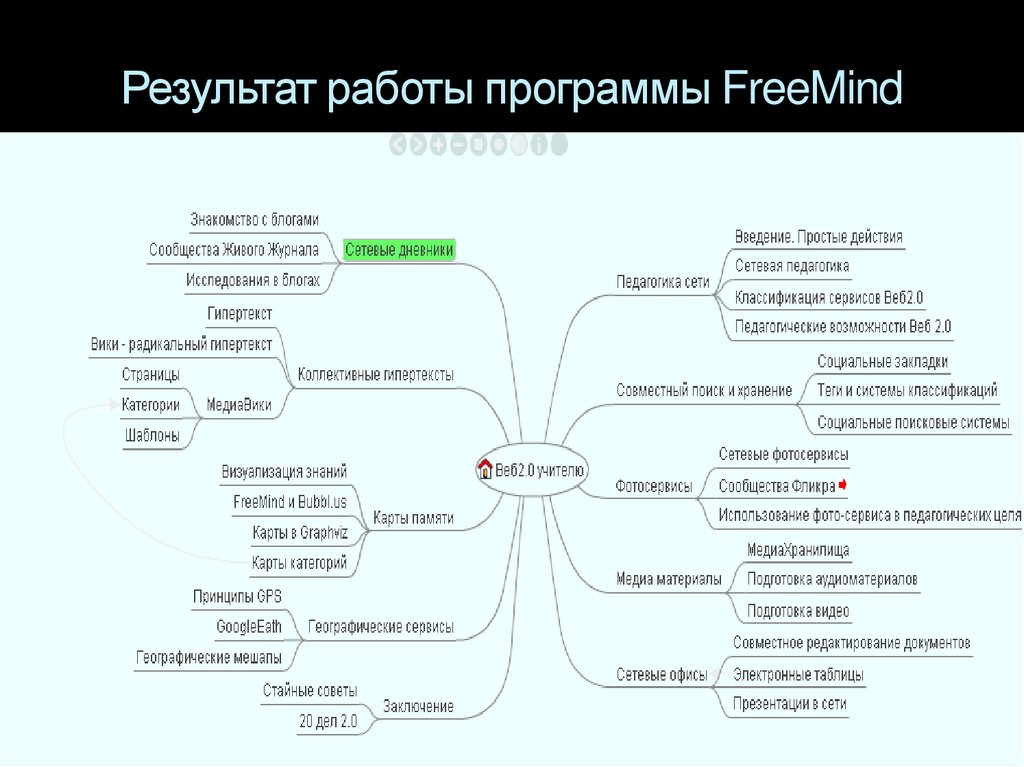
30. Результат работы программы FreeMind
31.
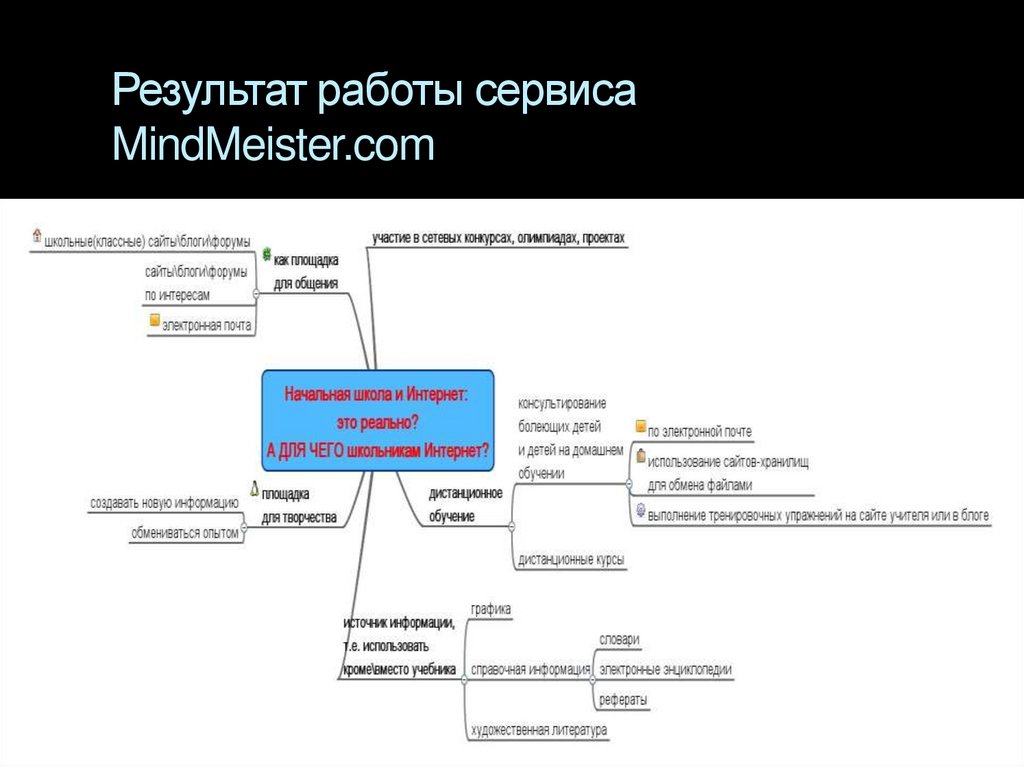
32. Результат работы сервиса MindMeister.com
33. Денотатный граф
Денотатный граф - [от лат. denoto — обозначаю и греч. — пишу]— способ вычленения из текста существенных признаков
ключевого понятия.
Виды денотатных графов:
положительными - при выстраивании денотатного графа
следует учитывать позитивные характеристики, эталонные,
существенные признаки понятия (содержание положительного
графа)
отрицательными - отрицательные моменты (антиподы,
"подводные течения"), которые тоже являются составляющими
этого же самого понятия и представляют своего рода
препятствия на пути реализации позитивного. Эти
существенные признаки выстраиваются в отрицательный граф.
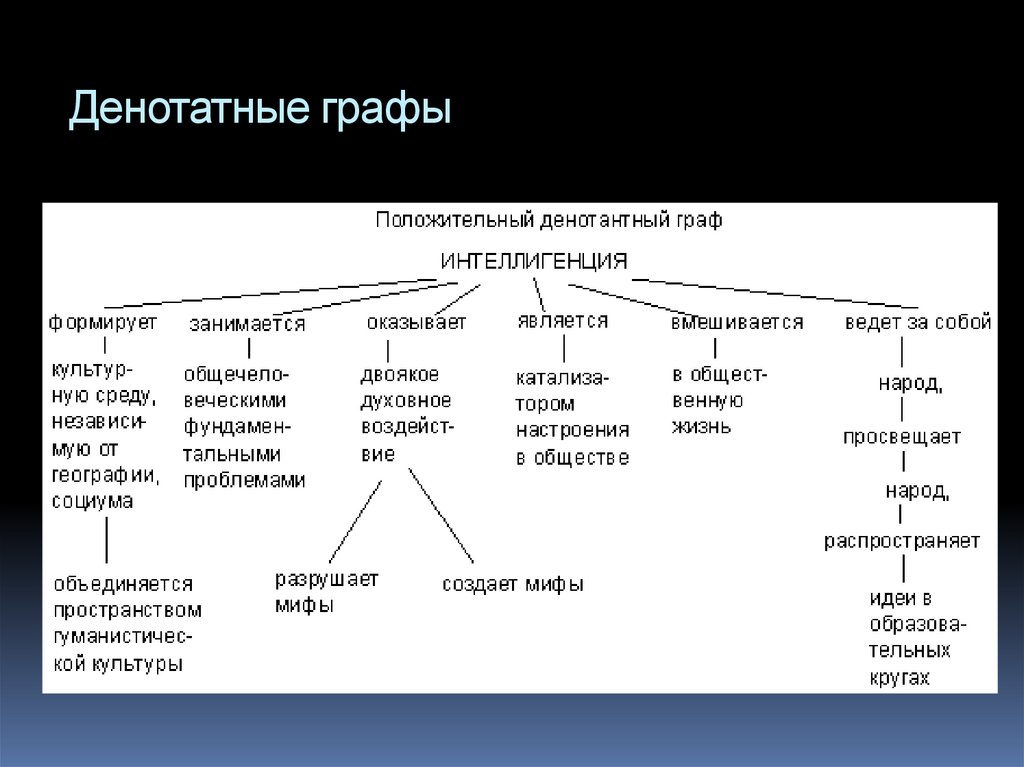
34. Денотатные графы
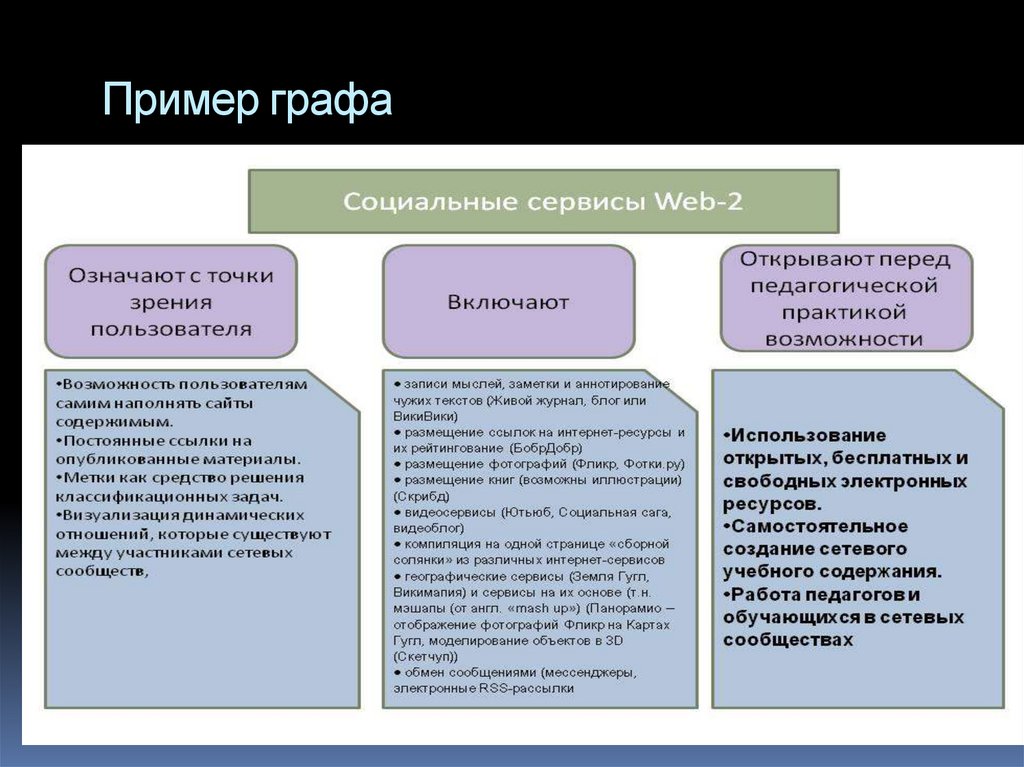
35. Пример графа
36. Пример графа
37. Пример графа
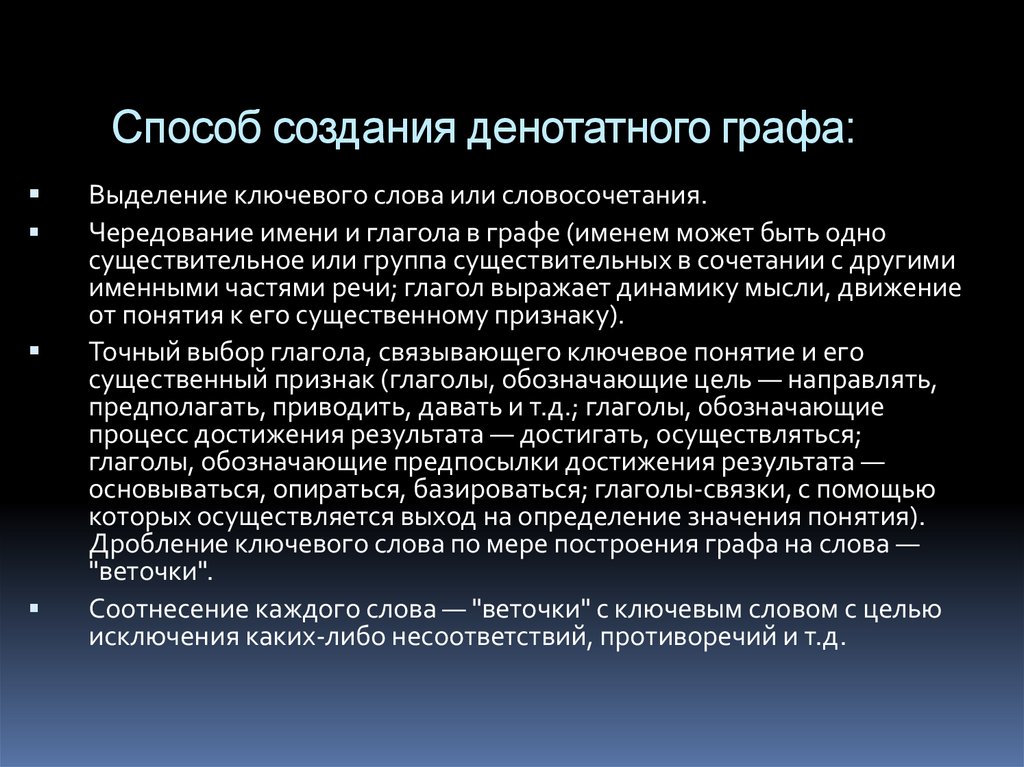
38. Способ создания денотатного графа:
Выделение ключевого слова или словосочетания.Чередование имени и глагола в графе (именем может быть одно
существительное или группа существительных в сочетании с другими
именными частями речи; глагол выражает динамику мысли, движение
от понятия к его существенному признаку).
Точный выбор глагола, связывающего ключевое понятие и его
существенный признак (глаголы, обозначающие цель — направлять,
предполагать, приводить, давать и т.д.; глаголы, обозначающие
процесс достижения результата — достигать, осуществляться;
глаголы, обозначающие предпосылки достижения результата —
основываться, опираться, базироваться; глаголы-связки, с помощью
которых осуществляется выход на определение значения понятия).
Дробление ключевого слова по мере построения графа на слова —
"веточки".
Соотнесение каждого слова — "веточки" с ключевым словом с целью
исключения каких-либо несоответствий, противоречий и т.д.
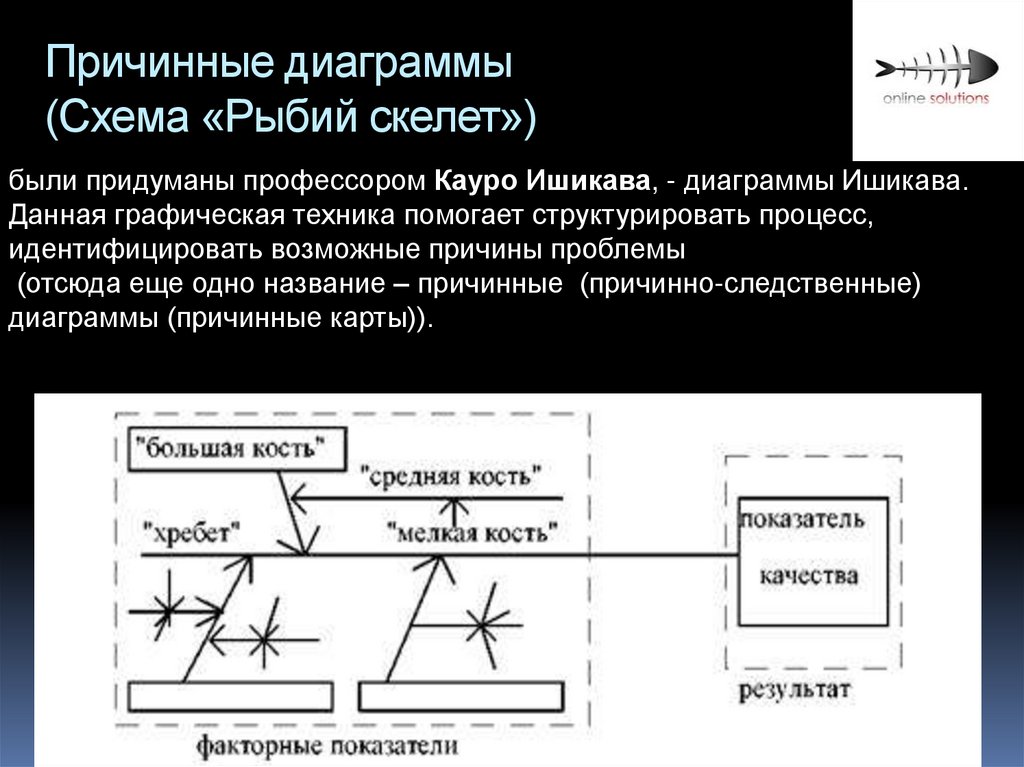
39. Причинные диаграммы (Схема «Рыбий скелет»)
были придуманы профессором Кауро Ишикава, - диаграммы Ишикава.Данная графическая техника помогает структурировать процесс,
идентифицировать возможные причины проблемы
(отсюда еще одно название – причинные (причинно-следственные)
диаграммы (причинные карты)).
40. Пример схемы
41. Пример схемы
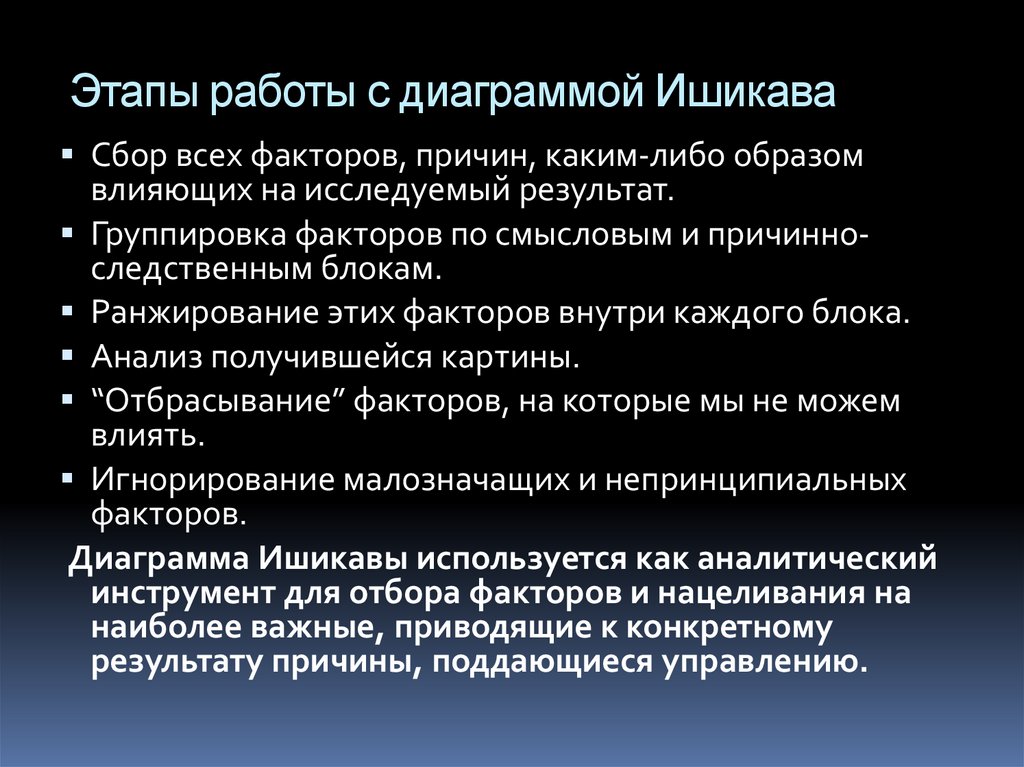
42. Этапы работы с диаграммой Ишикава
Сбор всех факторов, причин, каким-либо образомвлияющих на исследуемый результат.
Группировка факторов по смысловым и причинноследственным блокам.
Ранжирование этих факторов внутри каждого блока.
Анализ получившейся картины.
“Отбрасывание” факторов, на которые мы не можем
влиять.
Игнорирование малозначащих и непринципиальных
факторов.
Диаграмма Ишикавы используется как аналитический
инструмент для отбора факторов и нацеливания на
наиболее важные, приводящие к конкретному
результату причины, поддающиеся управлению.
43. Процедура составления схемы:
на широком листе бумагипровести горизонтальную
стрелку через середину листа;
дать название главной стрелке.
Это главная (хребтовая) кость
схемы;
от главной кости нарисовать
дополнительные «косточки» под
углом 45, каждая из них
посвящена одной проблеме или
группе проблем, подписать
каждую из «косточек»; добавить
дополнительные «косточки»;
идеально, если разные части
проблемы расположены так, что
наиболее важная находится в
голове рыбы.
44.
Закономерности представления визуальнойинформации. №2. Распределение внимания.
Левый верхний
угол – 28 %
правый верхний
угол – 33 %
Экран
(слайд)
левый нижний
угол – 16 %
правый нижний
угол – 23 %
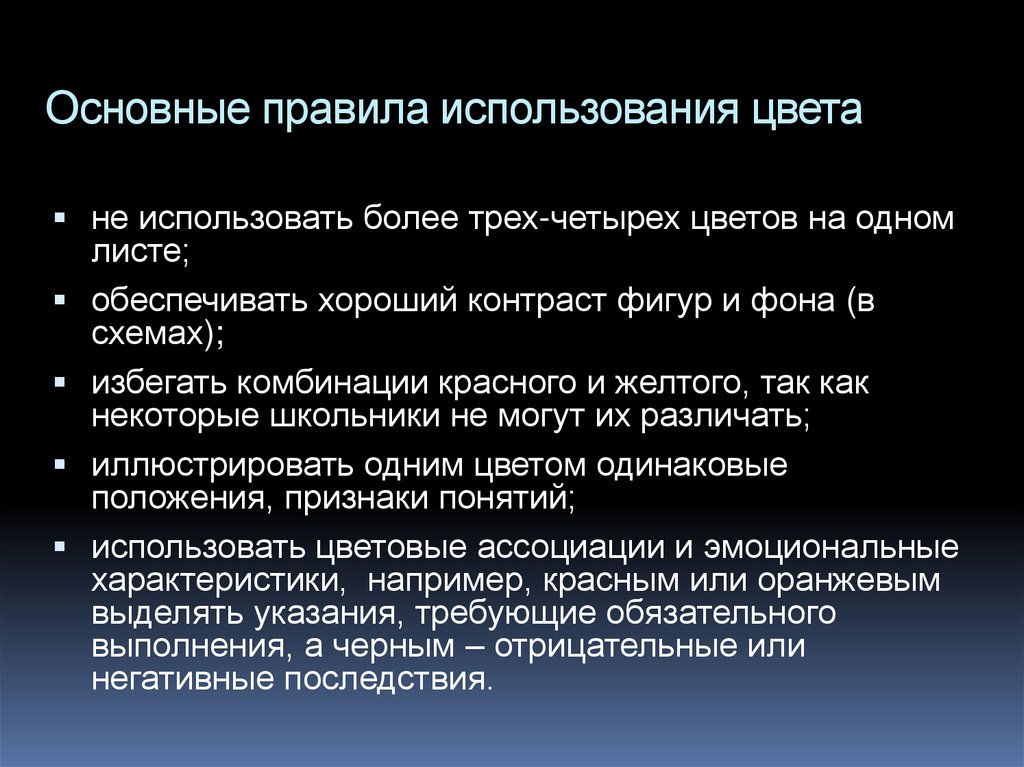
45. Основные правила использования цвета
не использовать более трех-четырех цветов на одномлисте;
обеспечивать хороший контраст фигур и фона (в
схемах);
избегать комбинации красного и желтого, так как
некоторые школьники не могут их различать;
иллюстрировать одним цветом одинаковые
положения, признаки понятий;
использовать цветовые ассоциации и эмоциональные
характеристики, например, красным или оранжевым
выделять указания, требующие обязательного
выполнения, а черным – отрицательные или
негативные последствия.
46. Подбор цвета
Самый простой способ подбора цветовв цветовом круге - представить себе над
кругом равнобедренный треугольник.
Цвета, которые окажутся под
вершинами - потенциальные кандидаты
на использование.
Можно выбрать и комплиментарные
цвета, т.е. те цвета, которые расположены
в круге прямо напротив друг друга например, красный и зеленый.
Они называются комплиментарными или
дополняющими потому, что будучи
помещенными рядом, они делают друг
друга ярче и живее.
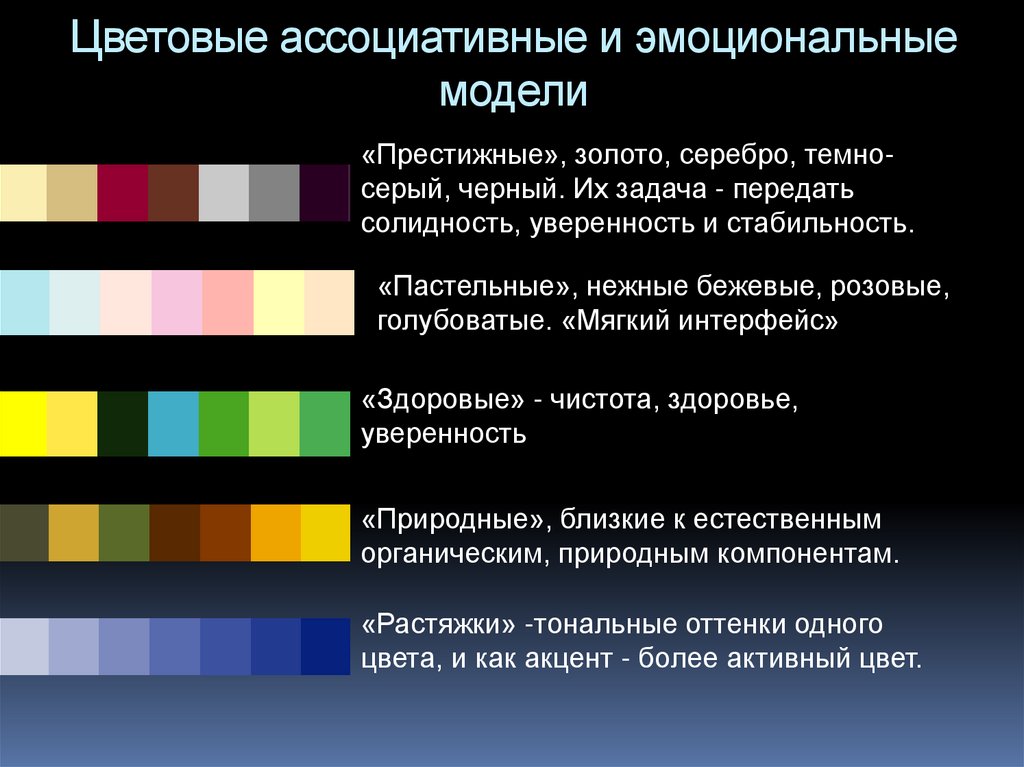
47. Цветовые ассоциативные и эмоциональные модели
«Престижные», золото, серебро, темносерый, черный. Их задача - передатьсолидность, уверенность и стабильность.
«Пастельные», нежные бежевые, розовые,
голубоватые. «Мягкий интерфейс»
«Здоровые» - чистота, здоровье,
уверенность
«Природные», близкие к естественным
органическим, природным компонентам.
«Растяжки» -тональные оттенки одного
цвета, и как акцент - более активный цвет.
48. Некоторые особенности цветов
Цвета можно условно разделить на теплые и холодные.Например, вся синяя гамма - холодная, зеленая в основном
нейтральна, а от желтого включительно в сторону красного
простираются теплые цвета.
Теплые цвета гораздо более динамичны, чем холодные,
так красное пятно на черном фоне выглядит крупнее,
чем синее того же размера.
Теплым цветом легко создать живую
подвижную поверхность.
При равной яркости теплый цвет на
холодном фоне создает иллюзию движения
на зрителя, чем пользуются обычно для
выделения активных элементов
изображения







![Три этапа процесса восприятия и переработки визуальной информации [по Н.А.Резник] Три этапа процесса восприятия и переработки визуальной информации [по Н.А.Резник]](https://cf3.ppt-online.org/files3/slide/n/nhruAeUpkwGjOEx8ylHm5bIBMDZi62PtQ0zJRo/slide-7.jpg)









































 Информатика
Информатика








