Похожие презентации:
Web-страницы. Язык HTML. Списки. Гиперссылки
1.
Web-страницы.Язык HTML и др.
Тема 3. Списки
2.
2Основы Web-дизайна: HTML и редактор HEFS
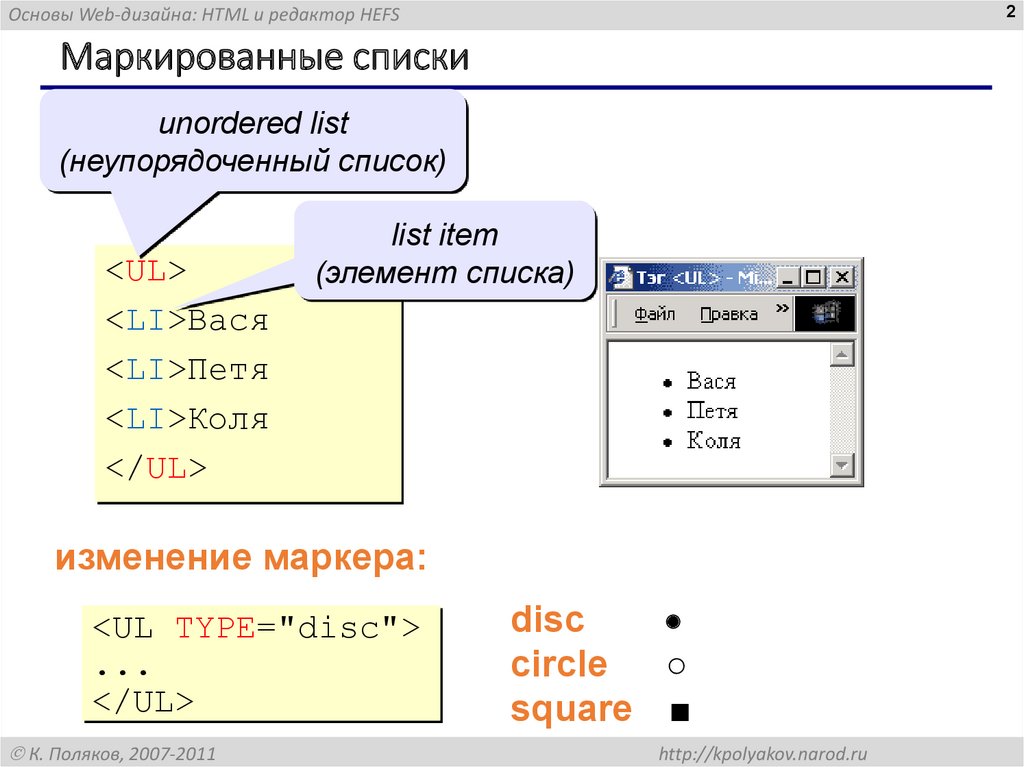
Маркированные списки
unordered list
(неупорядоченный список)
<UL>
<LI>Вася
<LI>Петя
<LI>Коля
</UL>
list item
(элемент списка)
изменение маркера:
<UL TYPE="disc">
...
</UL>
К. Поляков, 2007-2011
disc
circle
○
square ■
http://kpolyakov.narod.ru
3.
3Основы Web-дизайна: HTML и редактор HEFS
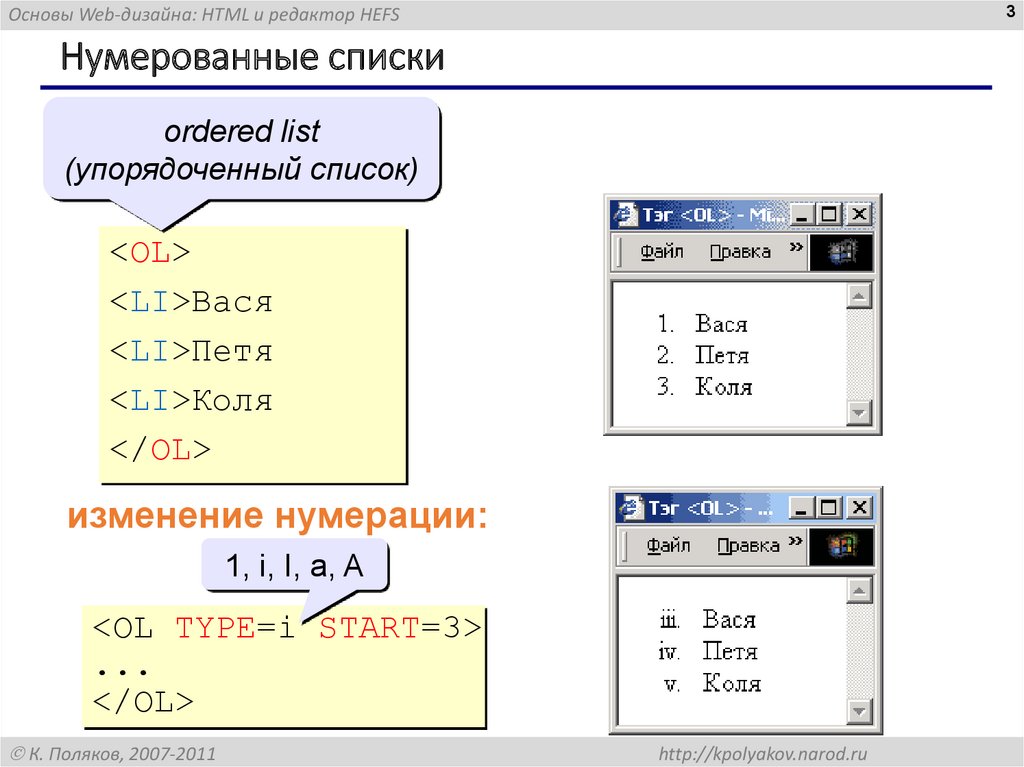
Нумерованные списки
ordered list
(упорядоченный список)
<OL>
<LI>Вася
<LI>Петя
<LI>Коля
</OL>
изменение нумерации:
1, i, I, a, A
<OL TYPE=i START=3>
...
</OL>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
4.
4Основы Web-дизайна: HTML и редактор HEFS
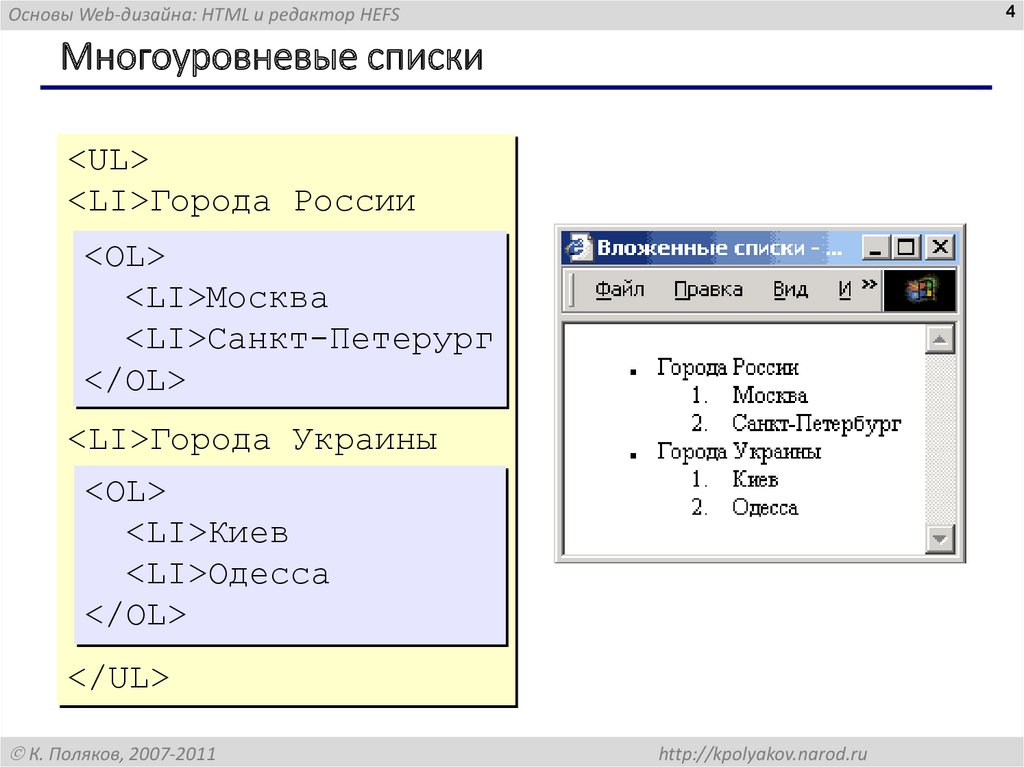
Многоуровневые списки
<UL>
<LI>Города России
<OL>
<LI>Москва
<LI>Санкт-Петерург
</OL>
<LI>Города Украины
<OL>
<LI>Киев
<LI>Одесса
</OL>
</UL>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
5.
5Основы Web-дизайна: HTML и редактор HEFS
Списки в HEFS
Ctrl-L вставить элемент списка <LI>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
6.
Web-страницы.Язык HTML и др.
Тема 4. Гиперссылки
7.
7Основы Web-дизайна: HTML и редактор HEFS
Ссылки на другие страницы сайта
• страница в той же папке
anchor (якорь)
<A HREF="table.htm">Таблицы</A>
hyper reference
(гиперссылка)
• страница во вложенной папке
<A HREF="example/ex1.htm">Пример</A>
• страница в соседней папке
<A HREF="../texts/text1.htm">Текст</A>
выйти из текущей папки
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
8.
8Основы Web-дизайна: HTML и редактор HEFS
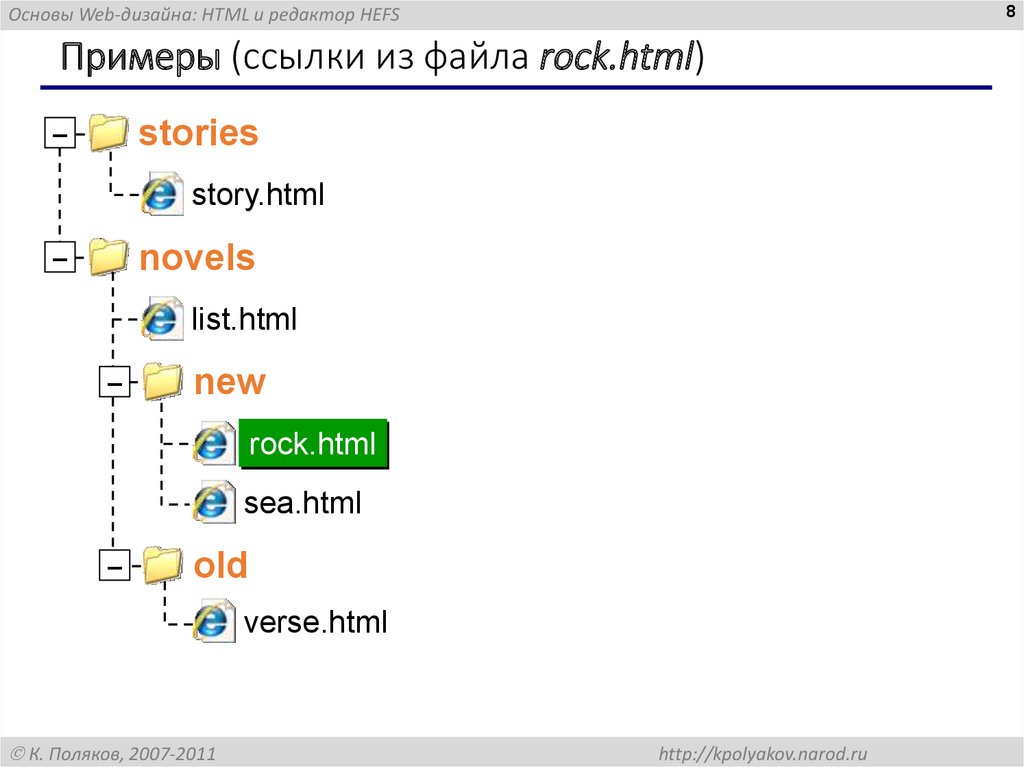
Примеры (ссылки из файла rock.html)
stories
–
story.html
novels
–
list.html
–
new
rock.html
sea.html
–
old
verse.html
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
9.
9Основы Web-дизайна: HTML и редактор HEFS
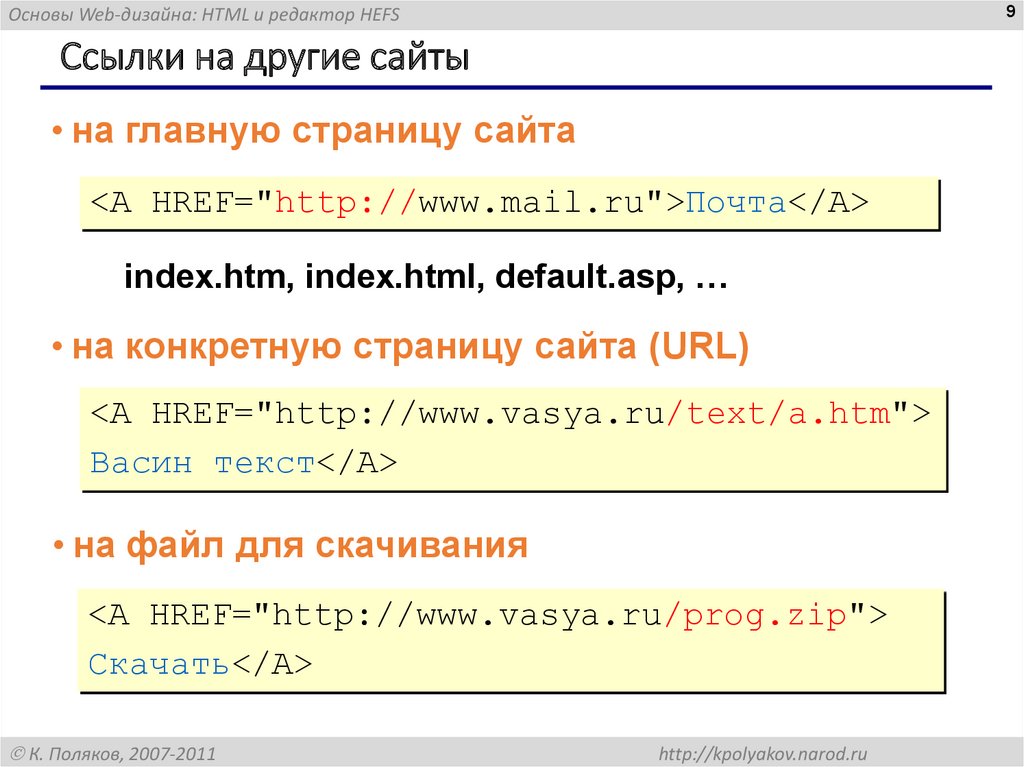
Ссылки на другие сайты
• на главную страницу сайта
<A HREF="http://www.mail.ru">Почта</A>
index.htm, index.html, default.asp, …
• на конкретную страницу сайта (URL)
<A HREF="http://www.vasya.ru/text/a.htm">
Васин текст</A>
• на файл для скачивания
<A HREF="http://www.vasya.ru/prog.zip">
Скачать</A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
10.
10Основы Web-дизайна: HTML и редактор HEFS
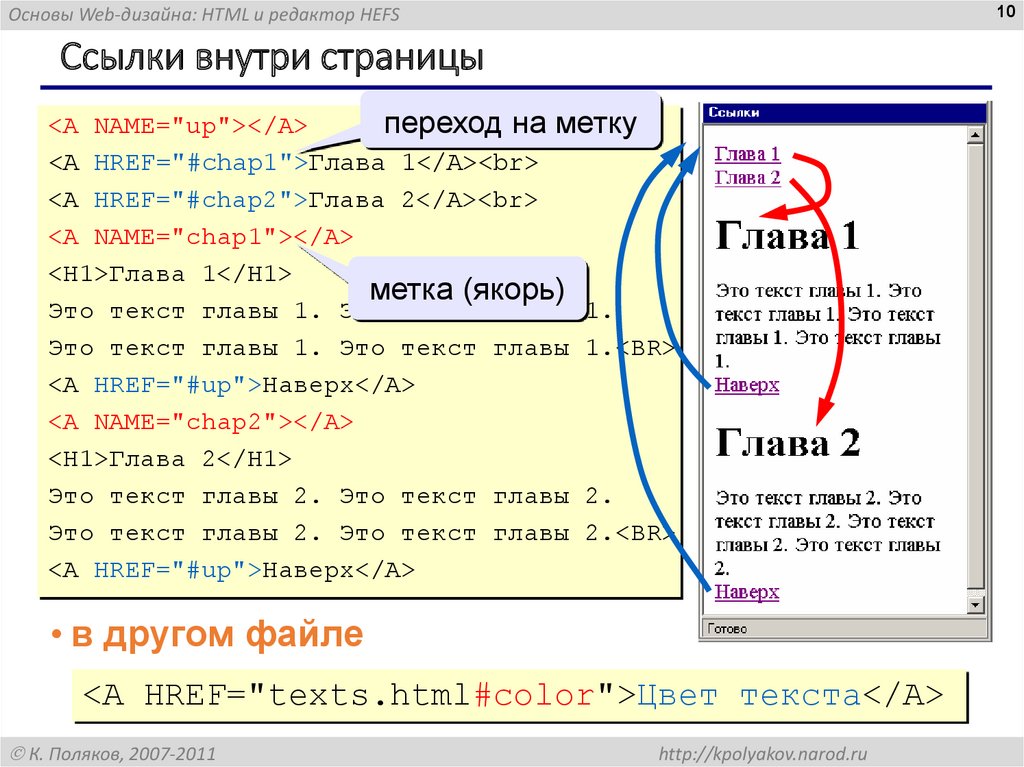
Ссылки внутри страницы
<A NAME="up"></A>
переход на метку
<A HREF="#chap1">Глава 1</A><br>
<A HREF="#chap2">Глава 2</A><br>
<A NAME="chap1"></A>
<H1>Глава 1</H1>
метка (якорь)
Это текст главы 1. Это текст главы 1.
Это текст главы 1. Это текст главы 1.<BR>
<A HREF="#up">Наверх</A>
<A NAME="chap2"></A>
<H1>Глава 2</H1>
Это текст главы 2. Это текст главы 2.
Это текст главы 2. Это текст главы 2.<BR>
<A HREF="#up">Наверх</A>
• в другом файле
<A HREF="texts.html#color">Цвет текста</A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
11.
11Основы Web-дизайна: HTML и редактор HEFS
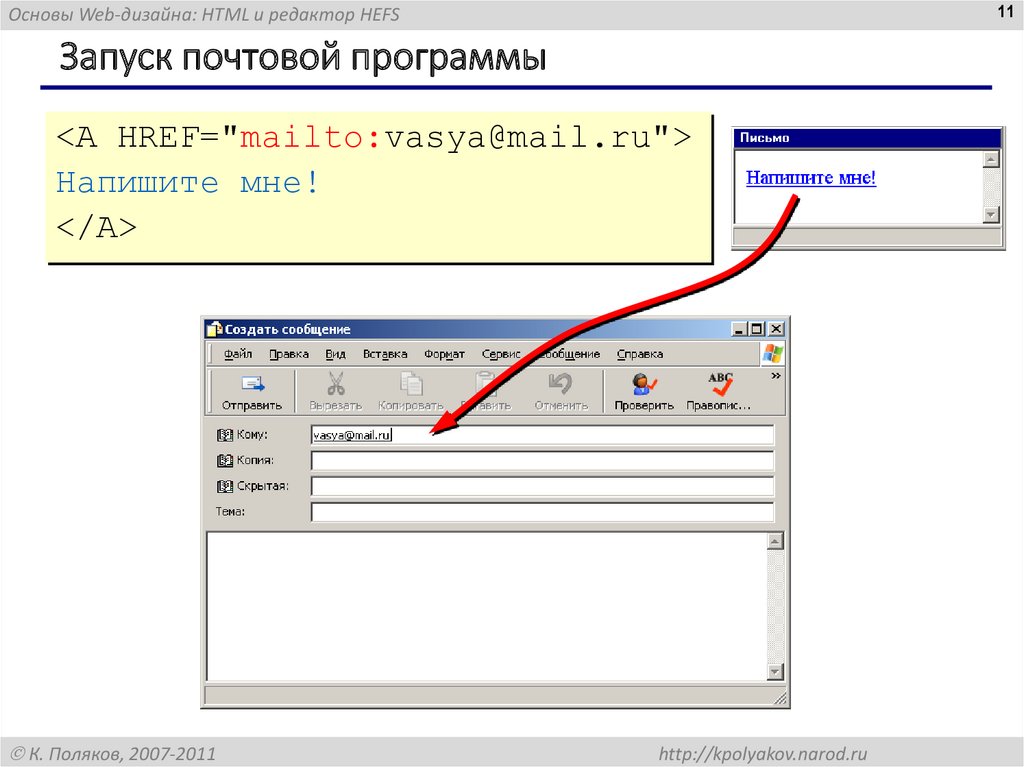
Запуск почтовой программы
<A HREF="mailto:vasya@mail.ru">
Напишите мне!
</A>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
12.
12Основы Web-дизайна: HTML и редактор HEFS
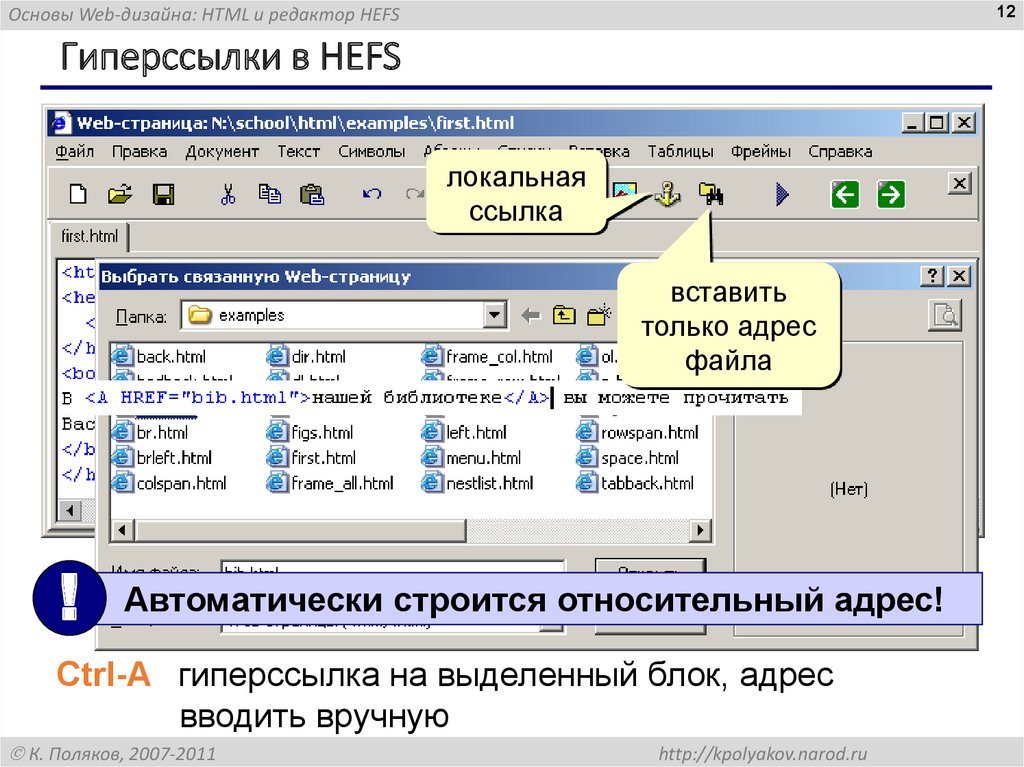
Гиперссылки в HEFS
локальная
ссылка
вставить
только адрес
файла
!
Автоматически строится относительный адрес!
Ctrl-A гиперссылка на выделенный блок, адрес
вводить вручную
К. Поляков, 2007-2011
http://kpolyakov.narod.ru












 Интернет
Интернет Программирование
Программирование