Похожие презентации:
[EPAM Java Training] Client-Server
1.
Client-ServerEPAM JAVA TRAINING
Mogilev 2018
2.
PROBLEM AREA• Internet appearance. Many and many clients need to communicate
between each other. 4,157 billion users in the world.
• Special support/data centers are needed.
3.
CLIENT-SERVER• The client-server model of computing is a distributed
application that partitions tasks or workloads between the providers
of a resource or service, called servers, and service requesters,
called clients.
3
4.
CLIENT-SERVER MODELA DVA NTAGES
Centralization – access, resources, and data security are controlled
through the server
Scalability – any element can be upgraded when needed
Flexibility – new technology can be easily integrated into the system
D ISA DVANTAGES
Dependability – when the server goes down, operations cease
Higher than anticipated costs
System administrator is needed
4
5.
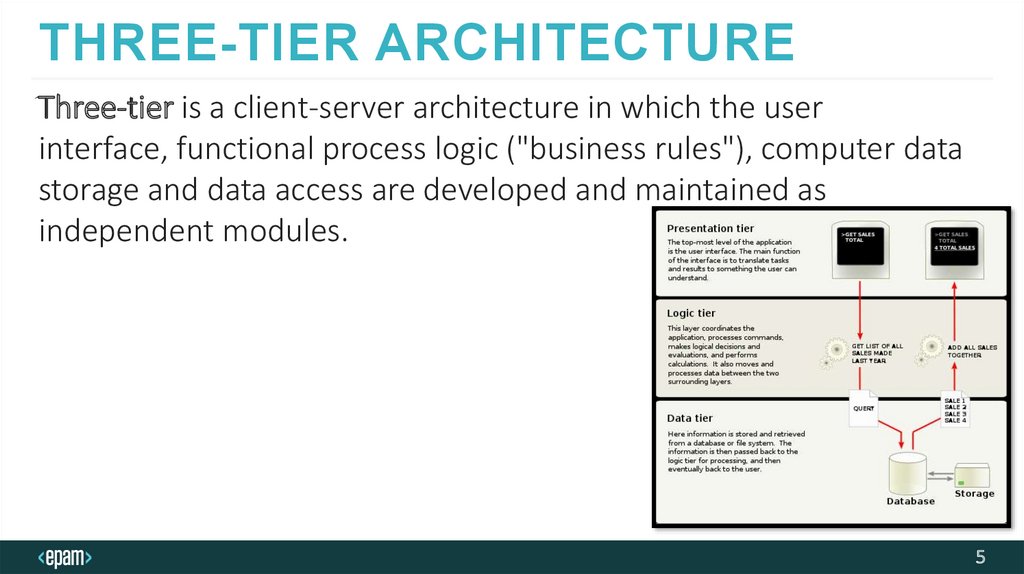
THREE-TIER ARCHITECTUREThree-tier is a client-server architecture in which the user
interface, functional process logic ("business rules"), computer data
storage and data access are developed and maintained as
independent modules.
5
6.
WEB DEVELOPMENT USAGE• A front-end web server serving static content, and potentially
some cached dynamic content. In web based application, Front End
is the content rendered by the browser. The content may be static
or generated dynamically.
• A middle dynamic content processing and generation
level application server, for example Java EE, ASP.NET, PHP platform.
• A back-end database, comprising both data sets and the database
management system or RDBMS software that manages and
provides access to the data.
6
7.
EVERYBODY WANTS A WEB SITEThe web consists of billions of clients (using browsers like Mozilla or
Safari) and servers (using web server apps like Apache) connected
through wires and wireless networks.
7
8.
WHAT DOES YOUR WEB SERVER DO?A web server takes a client request and gives something
back to the client.
8
9.
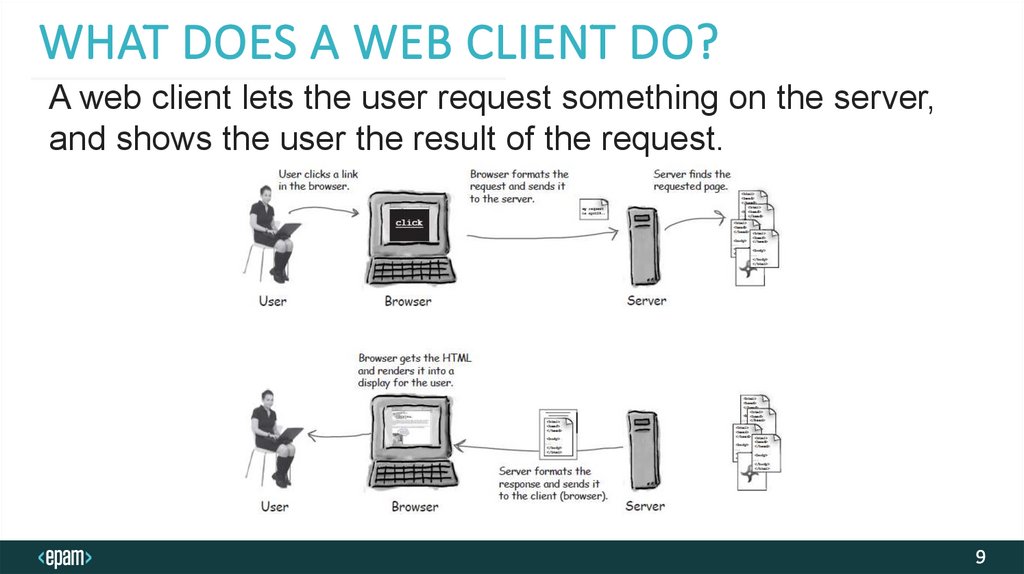
WHAT DOES A WEB CLIENT DO?A web client lets the user request something on the server,
and shows the user the result of the request.
9
10.
HTML AND HTTPHTTP is the protocol clients and servers use on the web to
communicate.
HTML tells the browser how to display the content to the user.
The server uses HTTP to send HTML to the client.
10
11.
HYPERTEXT TRANSFER PROTOCOLMost of the conversations held on the web between clients
and servers are held using the HTTP protocol, which allows
for simple request and response conversations. The client
sends an HTTP request, and the server answers with an
HTTP response.
11
12.
HYPERTEXT MARKUP LANGUAGEWhen a server answers a request, the server usually sends
some type of content to the browser so that the browser can
display it. Servers often send the browser a set of instructions
written in HTML. The HTML tells the browser how to present
the content to the user. All web browsers know what to do with
HTML, although sometimes an older browser might not
understand parts of a page that was written using newer
versions of HTML.
12
13.
WHAT IS THE HTTP PROTOCOL?HTTP runs on top of TCP/IP.
The structure of an HTTP conversation is a simple
Request/Response sequence; a browser requests, and a
server responds.
13
14.
HTTP IS STATELESSEach requested resource is a separate, independent, request
to the server - it is a stateless protocol.
14
15.
REQUEST/RESPONSE STREAMSKEY ELEMENTS OF THE REQUEST STREAM
HTTP method (the action to be performed)
The page to access (URL)
Form parameters (like arguments to the method)
KEY ELEMENTS OF THE RESPONSE STREAM
A status code (if the request was successful)
Content-type (text, picture, HTML, etc.)
The content (the actual HTML, image, etc.)
15
16.
URL (UNIFORM RESOURCE LOCATOR)Every resource on the web has its own unique address, in
the URL format
16
17.
HTML IS PART OF THE HTTP RESPONSE17
18.
WHAT IS THE REQUEST?The first thing you’ll find is an HTTP method name. The
HTTP protocol has several methods(HEAD, TRACE, PUT,
DELETE, OPTIONS, and CONNECT), but the ones you’ll
use most often are GET and POST.
18
19.
GET AND POST19
20.
ANATOMY OF AN HTTP GET REQUESThttp://www.wickedlysmart.com/select/selectBeerTaste.jsp?color=dark&taste=malt
y
20
21.
ANATOMY OF AN HTTP POST REQUEShttp://www.wickedlysmart.com/advisor/selectBeerTaste.do
21
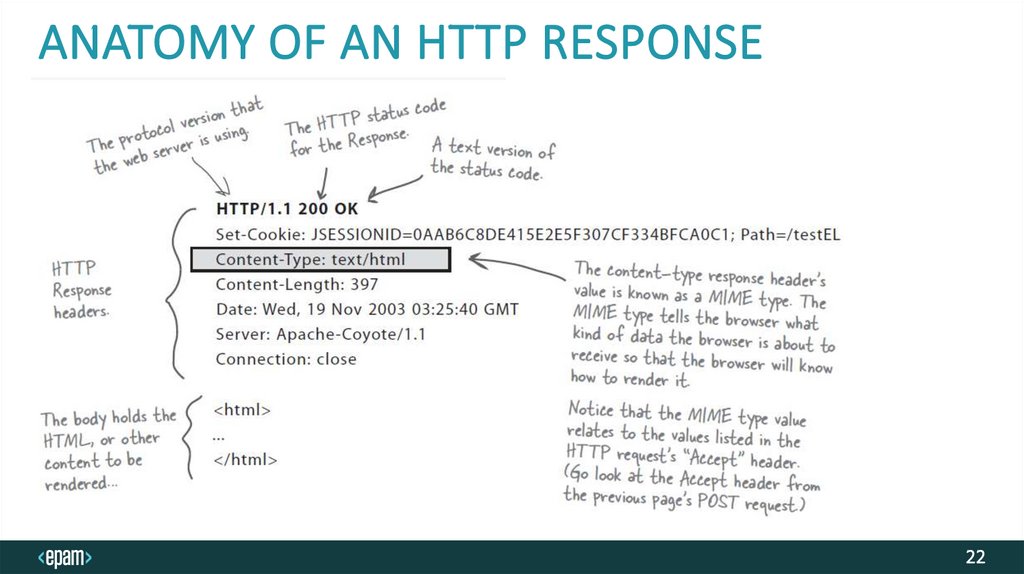
22.
ANATOMY OF AN HTTP RESPONSE22
23.
GET OR POSTGET
POST
Usability
Should only be used to retrieve
information
Can be used for both retrieving data
from the database and changing the
database
Visibility
GET method variables are visible
to everybody (displayed in the
browser's address bar)
POST method variables are not
displayed in the URL
Security
GET is less secure compared to
POST
POST is safer than GET
Bookmarked
Can be bookmarked
Cannot be bookmarked
Cached
Can be cached
Cannot be cached
History
Remain in browser history
Never remain
Restrictions on
form data type
Yes, only ASCII characters
allowed
No restrictions. Binary data is also
allowed
23
24.
HTTP COOKIESA cookie is a text-only string (key-value) that gets entered into
the memory of your browser.
When a cookie is sent from the server to the browser, an
additional line is added to the HTTP headers
Set-Cookie: SWID=C8F9AF31-F170-42BF-9471-50A95DA24C17; path=/; expires=Tue, 10-Apr2027 03:20:59 GMT; domain=.go.com;
When a cookie is sent from the browser to the server
Cookie: SWID=C8F9AF31-F170-42BF-9471-50A95DA24C17
24
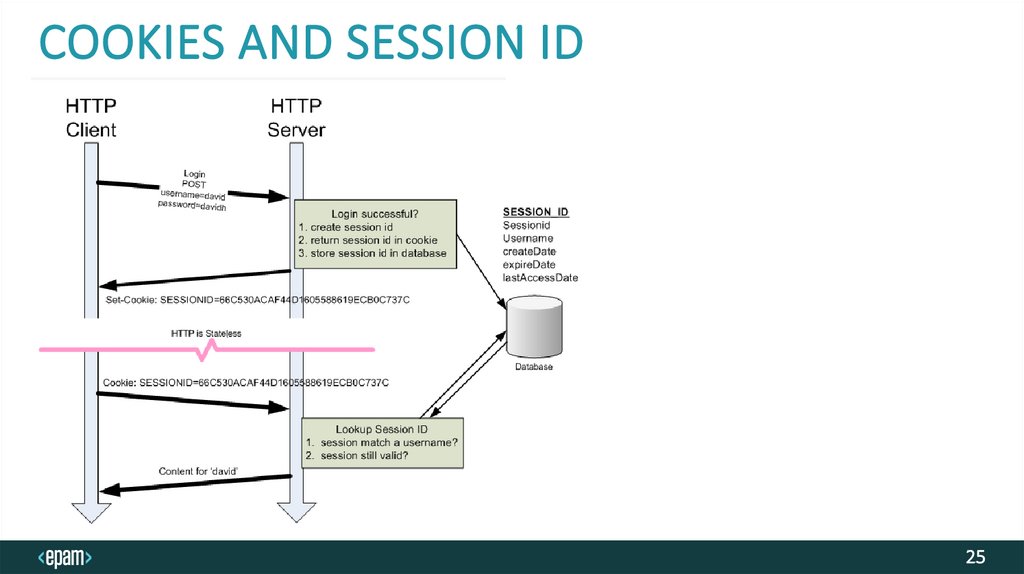
25.
COOKIES AND SESSION ID25
26.
HTTP RESPONSE CODESCode Range
Meaning
Code
Description
100's
Informational
200
OK
301
Moved permanently
302
Moved temporarily
200's
Success
300's
Redirected
304
Not modified
400's
Request
Incomplete
403
Forbidden
404
Not found
Server Error
500
Internal server error
500's
26
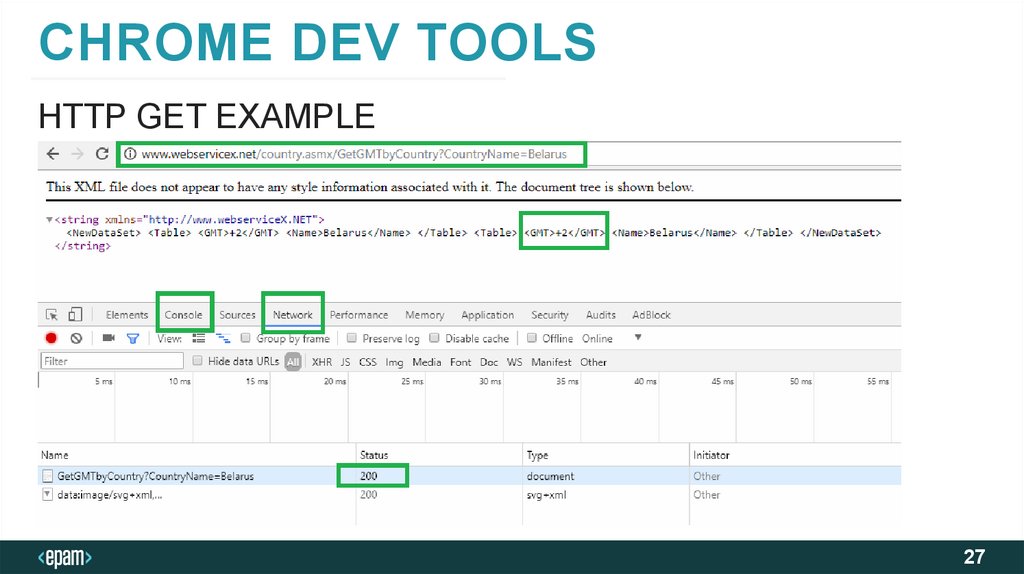
27.
CHROME DEV TOOLSHTTP GET EXAMPLE
27
28.
POSTMANHTTP POST EXAMPLE
28
29.
SUMMARYClient-Server and Three-tier Architecture
Main terms
- URL
- HTML
- Session
- HTTP
- HTTP Requests: GET, POST
- HTTP Header
- HTTP Cookie
- HTTP Response codes
29
30.
«НОРМАЛЬНО ДЕЛАЙ –НОРМАЛЬНО БУДЕТ»
30
31.
THANK YOU.QUESTIONS?































 Интернет
Интернет








