Похожие презентации:
Динамика на web-страницах. Всё о JS. Библиотеки
1. Школа «Молодого программиста»
Динамика на web-страницах. Всё оJS. Библиотеки.
2. Интерактивность сайтов
3. Что такое JavaScript?
Прототипно-ориентированный сценарныйязык программирования
Появился в 1995 году
Автор Брендан Эйх
Дополнительная информация:
https://learn.javascript.ru/intro
4. Назначение JavaScript
• Работа с HTML-тегами(удаление, добавление,изменение стилей и т. п.)
• Реагировать на действия посетителя,
обрабатывать клики мыши, перемещения
курсора, нажатия на клавиатуру и т.п.
• Посылать запросы на сервер и загружать
данные без перезагрузки страницы (AJAX).
• Получать и устанавливать cookie, запрашивать
данные и многое другое
5. Особенности JavaScript
• Полная интеграция с HTML/CSS.• Поддерживается всеми
распространёнными браузерами и включён
по умолчанию.
• Нестрогая типизация
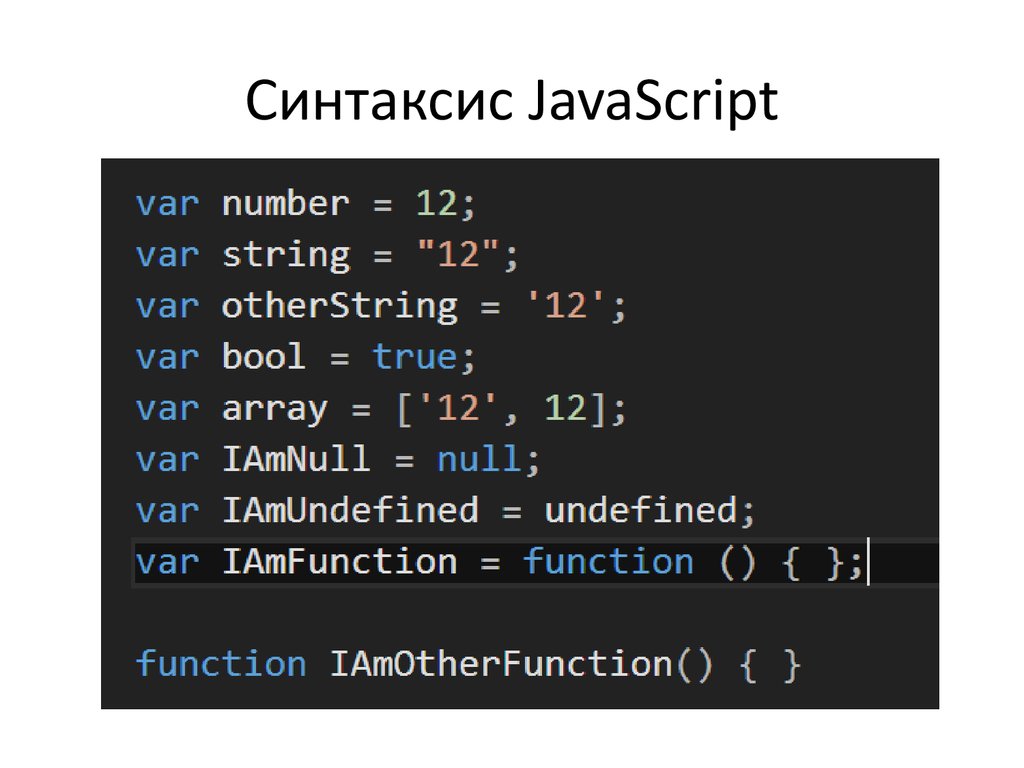
6. Синтаксис JavaScript
7. Операторы сравнения JavaScript
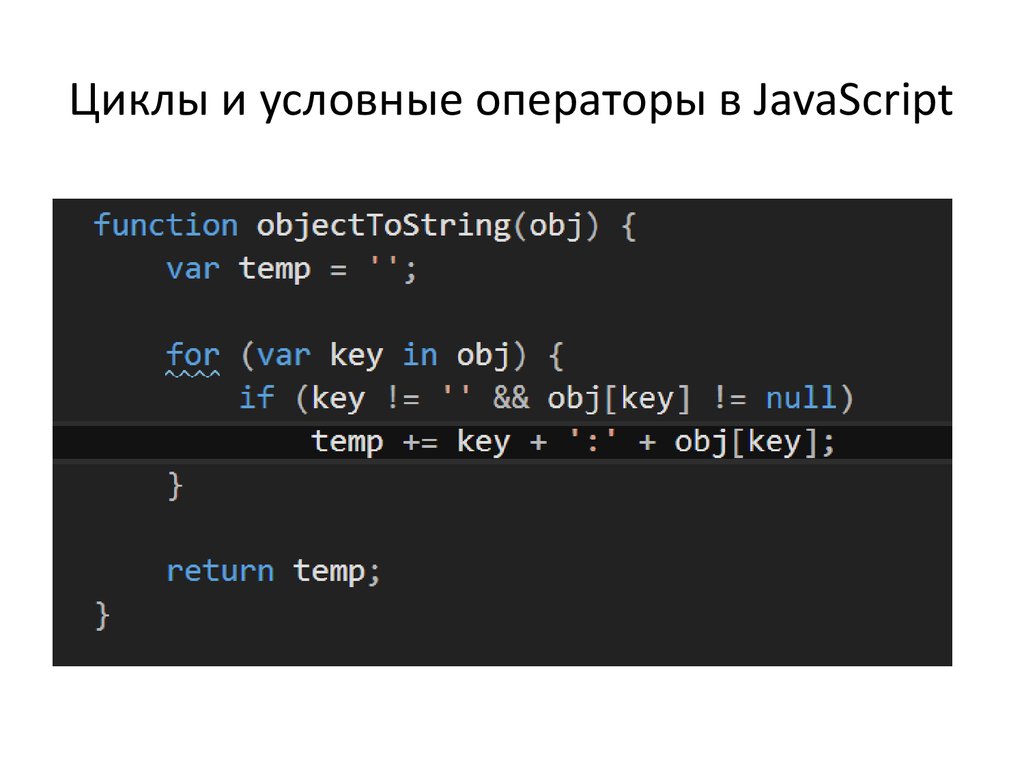
8. Циклы и условные операторы в JavaScript
9. Классы в JavaScript
10. «Окружение» браузера
11. DOM-дерево
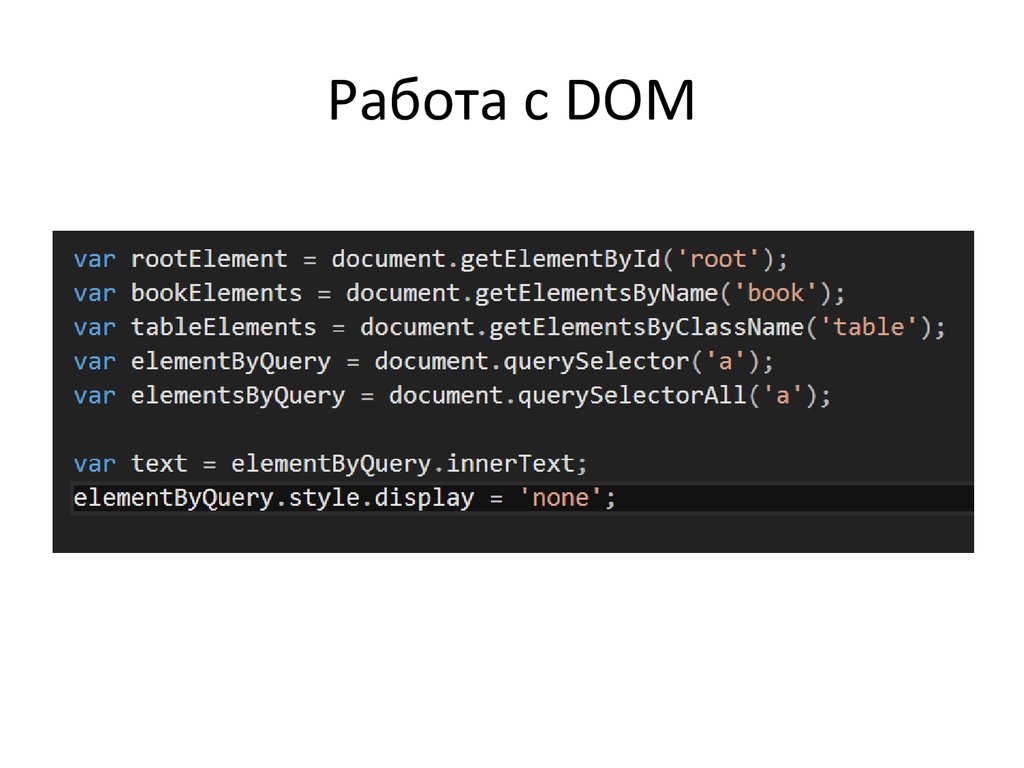
12. Работа c DOM
13. Технология AJAX
Asynchronous Javascript and XML —«асинхронный JavaScript и XML» — подход к
построению
интерактивных пользовательских
интерфейсов веб-приложений,
заключающийся в «фоновом» обмене
данными браузера с веб-сервером
14. Http-запросы в JavaScript
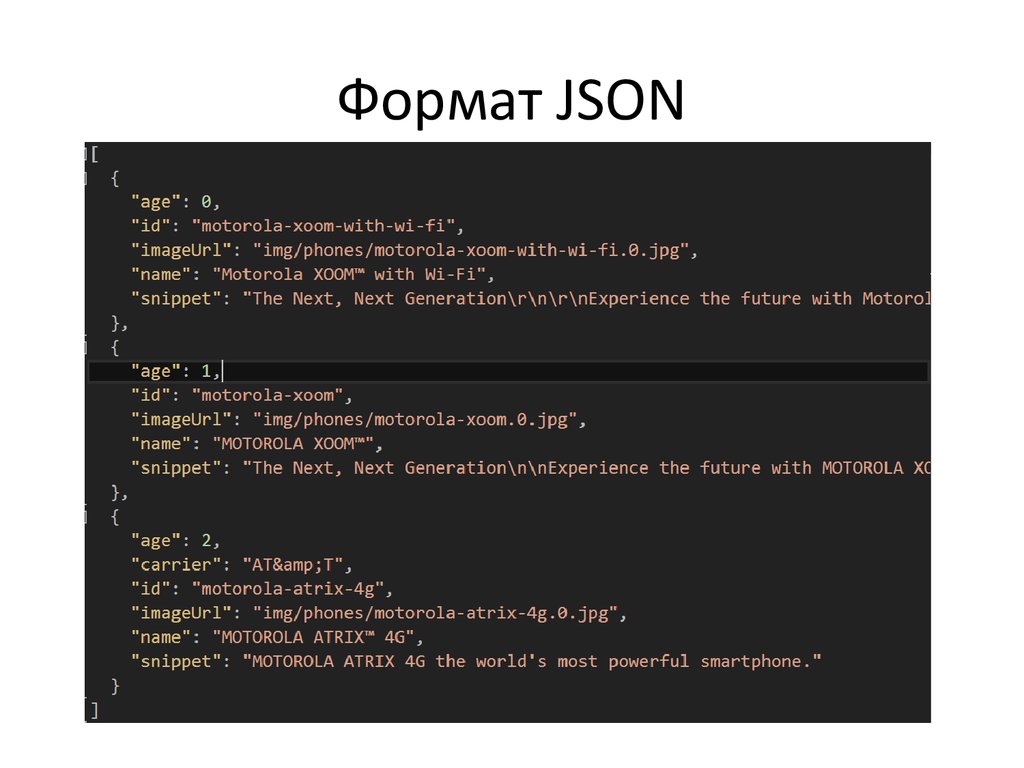
15. Формат JSON
16. Библиотеки и фреймворки JavaScript
JQuery
Underscore
Requare
Backbone
Angular
React
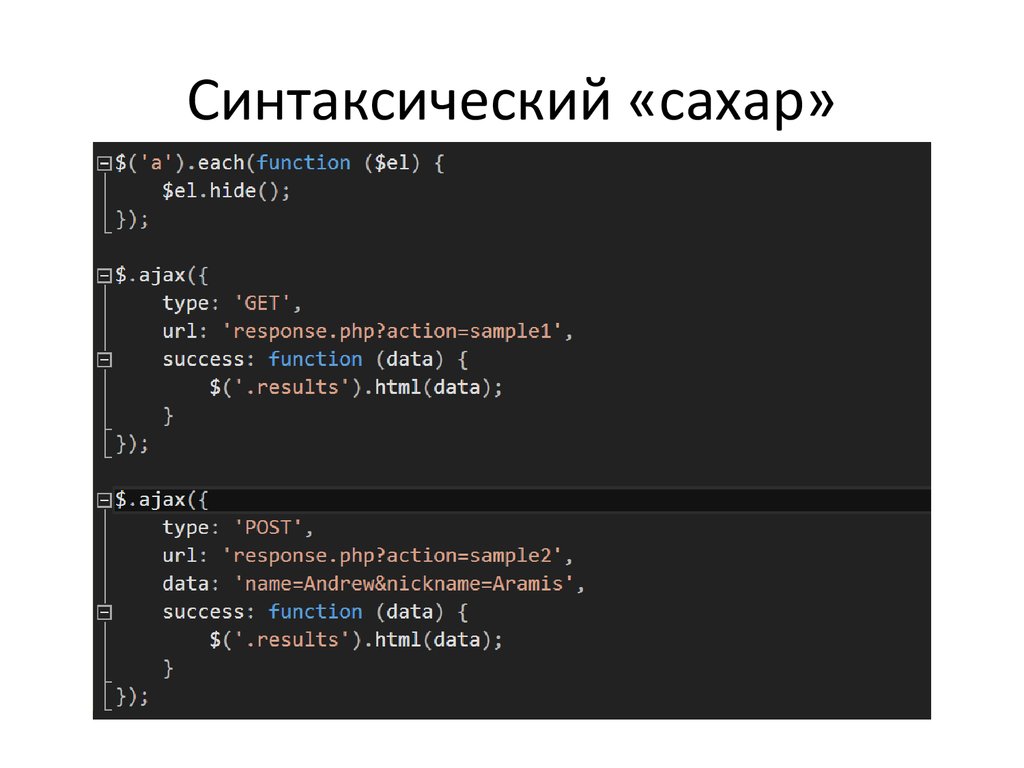
17. Библиотека JQuery
Текущая версия: 3.1.1Официальный сайт: http://jquery.com/



















 Программирование
Программирование








