Похожие презентации:
Факультет веб-дизайна. Как освоить профессию на годовой программе GeekBrains
1.
Факультетвеб-дизайна
Станьте востребованным специалистом
всего за 12 месяцев!
2.
Что вы узнаете из этого видео?• Что такое веб-дизайн и где он
применяется
• Какими навыками должен обладать
веб-дизайнер
• Сколько зарабатывает вебдизайнер и как им стать
• Как освоить профессию на годовой
программе GeekBrains
3.
Что такое веб-дизайн?Проектирование и оформление интерфейса
для взаимодействия пользователя с
информацией.
UI (User Interface)
Оформление интерфейса
(красота)
Ряд визуальных элементов,
таких как кнопки и иконки,
предназначенных для
взаимодействия с
устройством.
UX (User eXperience)
Опыт, которым пользуется
пользователь, когда работает
с интерфейсом (удобство)
UX связан с психологией и
пониманием поведения
пользователя.
4.
Веб-дизайнерНе только делает красивое оформление,
но и анализирует поведение пользователей,
учитывает их пожелания и проектирует сайт
так, чтобы помочь посетителям сделать то,
чего они хотят.
5.
Главная задача веб-дизайнераCпроектировать и оформить
интернет-проект так, чтобы как
можно больше пользователей
им заинтересовалось.
Зарегистрироваться
Оплатить
Подписаться
И т.д.
6.
Что делает веб-дизайнер всвоей ежедневной работе
Сайты
Лендинги
Электронные
презентации
Логотипы
Баннеры
Иконки
Интернет-открытки
Иллюстрации
А также обработка фотографий, изображений
и иллюстраций для размещения на сайтах
7.
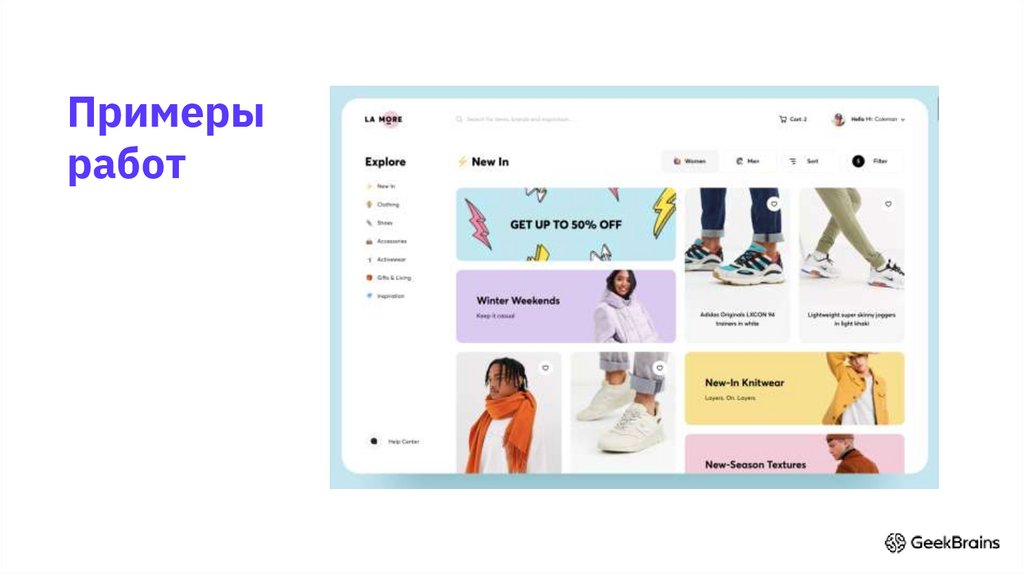
Примерыработ
8.
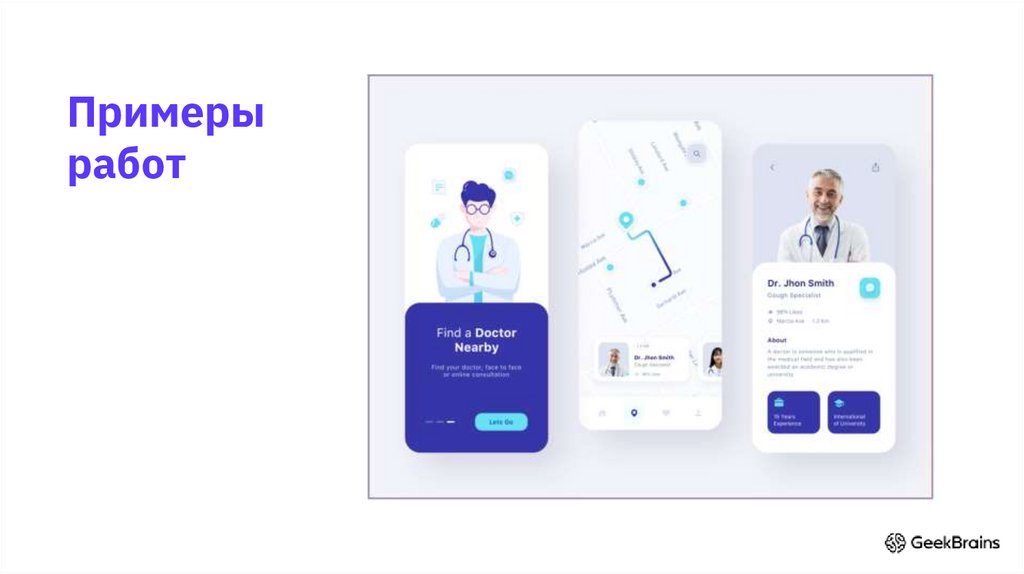
Примерыработ
9.
Примерыработ
10.
Отличие веб-дизайна от UX/UI дизайнаUX/UI дизайн
Веб-дизайн
-
Акцент на работу с
сайтами и лендингами
Глубокая проработка UI
-
-
Акцент на работу с
приложениями
Глубокая проработка
UX и технологий
исследований
11.
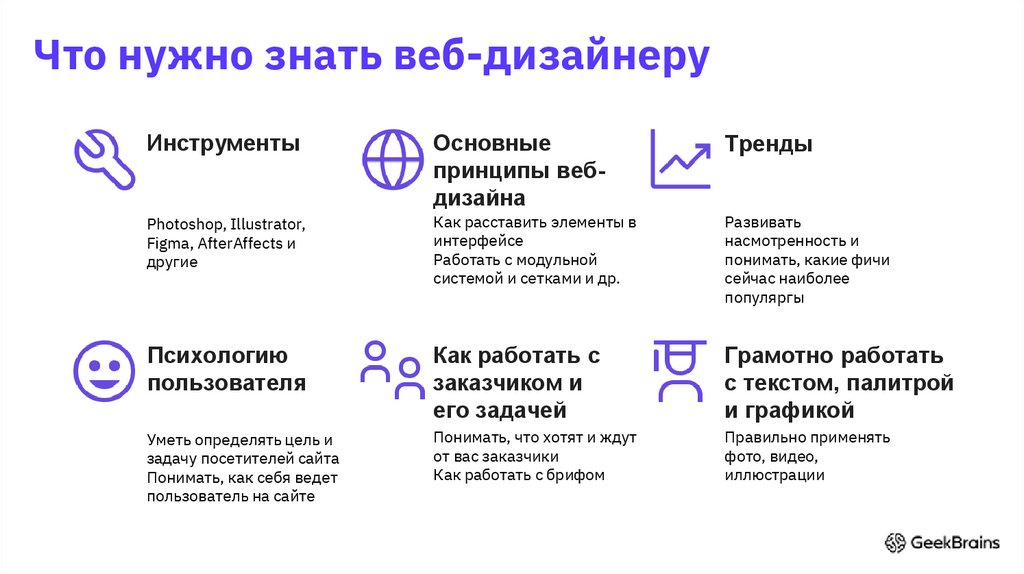
Что нужно знать веб-дизайнеруИнструменты
Основные
принципы вебдизайна
Тренды
Photoshop, Illustrator,
Figma, AfterAffects и
другие
Как расставить элементы в
интерфейсе
Работать с модульной
системой и сетками и др.
Развивать
насмотренность и
понимать, какие фичи
сейчас наиболее
популяргы
Психологию
пользователя
Как работать с
заказчиком и
его задачей
Грамотно работать
с текстом, палитрой
и графикой
Уметь определять цель и
задачу посетителей сайта
Понимать, как себя ведет
пользователь на сайте
Понимать, что хотят и ждут
от вас заказчики
Как работать с брифом
Правильно применять
фото, видео,
иллюстрации
12.
Основные инструментыPhotoshop
Illustrator
Figma
AfterEffects
13.
Photoshop13
14.
Illustrator15.
Figma16.
Сколько зарабатывает веб-дизайнерОпыт работы
Количество
вакансий
Средняя ЗП
Junior
До года
211
59 222 руб.
Middle
От 1 до 3 лет
1374
75 732 руб.
Senior
Более 3 лет
1059
126 755 руб.
Данные исследования вакансий GeekBrains, размещенных на hh.ru, в декабре 2020 года
17.
Как стать веб-дизайнеромИзучить
инструменты
Прокачать
насмотренность
и компетенции
Сформировать
портфолио
Подготовиться к
найму / поиску
заказов
На первом этапе
достаточно понимать,
как работают основные
инструменты.
Скорость и
уверенность вы
нарабатываете по ходу
выполнения заказов
Веб-дизайнер
должен понимать
основы, тренды,
уметь работать со
шрифтами и
верхеуровнево
понимать UX
Главный инструмент
продажи себя для
дизайнера – это
портфолио. Чем
качественнее и
проработаннее
работы оно
содержит, тем
больше шансов, что
вы найдете работу
Веб-дизайнеры
работают либо в
найме либо на
фрилансе. У каждого
процесса своя
специфика. Без ее
понимания процесс
поиска работы может
сильно затянуться.
18.
Все это мы прокачиваемна программе факультета
Веб-дизайна от GeekBrains
19.
Программа факультета веб-дизайнаI четверть.
Введение в профессию
В рамках первой четверти
вы изучите основные
инструменты для работы:
Adobe Illustrator, Adobe
Photoshop и Figma.
Вы научитесь создавать:
графические иллюстрации,
дизайн упаковки, макет
футболки, gif-анимация,
3D-объект, простой
прототип лендинга в Figma.
Введение / 1 урок
Figma 2.0 / 2 недели — 6 уроков
Adobe Illustrator для дизайнеров / 1,5 месяца — 13
уроков
Adobe Photoshop. Основы / 1 месяц — 12 уроков
Дизайн как индустрия / 2 недели — 9 уроков
20.
Программа факультета веб-дизайнаII четверть.
Основы веб-дизайна
Вы освоите основы вебдизайна: колористику,
типографику, композицию
и модульные сетки.
Вы научитесь создавать:
лендинги и
многостаночники в Figma и
анимированные прототипы
в InVision с нуля.
История дизайна / 1 месяц — 7 уроков
Основы веб-дизайна / 2 месяца — 16 уроков
InVision. Интерактивный курс / 1 месяц — 5 уроков
Адаптивный дизайн / 1 месяц — 8 уроков
21.
Программа факультета веб-дизайнаIII четверть.
Продвинутый дизайн
В рамках четверти вы
научитесь верстать
лендинги, сложные
пользовательские
интерфейсы, проводить
конкурентный анализ.
Сможете создавать
сложную и нестандартную
анимацию в Adobe After
Effects.
Основы UX / 2 месяца — 17 уроков
Практический блок / 2 недели
Аналитика для дизайнера / 1 месяц — 9 уроков
After Effects. Базовый уровень / 1 месяц — 9 уроков
Передача макета в разработку / 2 недели
Adobe After Effects. Продвинутый уровень / 1 месяц — 7
уроков
Основы вёрстки для веб-дизайнера / 1,5 месяца — 10
уроков
22.
Программа факультета веб-дизайнаIV четверть
Дипломный проект
Итоговая дипломная работа / 1 месяц — 10 уроков
Портфолио
23.
Более 20 экспертов-практиков из разныхиндустрий
Ксения Дарчия
Анастасия Чиханова
Дизайнер агенства
B2B Creative
Руководитель команды
дизайнеров в Align
Technology
Максим Цветков
Анастасия Грунева
Продуктовый дизайнер в
«Лаборатории
касперского»
Руководитель направления
UX-дизайна МСБ в МТС
Банке
Дарья Невская
Екатерина Тюхай
Старший арт-директор
рекламных агенств Leo
Burnett, McCann, Cheil
UX lead в ВТБ
Ирина Перевалова
Декан программы.
Ex-дизайнер студии
Артемия Лебедева.
Является преподавателем
в Санкт-Петербургской
школе телевидения
графического и вебдизайна.
24.
Процесс обученияЖивые
вебинары
Ключевая
теория в записи
Поддержка
куратора в чате
Домашние
задания по
каждому блоку
Личный
наставник
Занятия проходят
онлайн, поэтому у
вас есть
возможность
задать свои
вопросы эксперту
прямо во время
занятия
Экономим ваше
время, чтобы вы
могли важные hardнавыки прокачать
по четким
структурным
урокам без воды
Любая проблема
решается
прикрепленным к
вам человеком,
который отвечает с
9 часов утра до 10
часов вечера
Все теоретические
знания
отрабатываются на
домашних
заданиях после
большинства
занятий
Поможет и
разъяснит теорию
или домашние
задания, если в
этом появится
необходимость
25.
Итоговоепортфолио
Готовый лендинг
-
Главная
Всптывающие окна
Рассказ о проекте
Собственный интернет-магазин
-
Главная
Каталог
Карточки товаров
Дизайн-концепция
-
Личный проект для развития
креативности и
насмотренности
Реальный проект от заказчика
-
Лендинг / Многостраничник
по заказу клиента
26.
Диплом государственного образцаМы проводим обучение на
основании государственной
лицензии № 040485. Вы
получите диплом
о профессиональной
переподготовке и
электронный сертификат,
которые можно добавить в
портфолио и показать
работодателю.
27.
Гарантия трудоустройства закрепленав договоре
Дадим
необходимые
знания
Вместе оформим
резюме
Предложим
подходящие
вакансии
Поможем
получить работу
мечты
Вы получите все
навыки на курсах
основного обучения и
факультативах от
компаний-партнеров.
Вы подадите заявку в
сервис
трудоустройства, а
HR-специалисты
GeekBrains помогут
создать резюме,
которое выделит вас
среди других
кандидатов.
Вы будете
рассматривать
предложенные нами
позиции, откликаться
на вакансии из
раздела «Карьера» и
участвовать в поиске
идеального места
работы.
Мы дадим советы по
прохождению
собеседования. И
поздравим с оффером :)
28.
Факультет Веб-дизайна от GeekBrains1
2-3
6
12
Год обучения
Занятий
в неделю
Готовых работ в
потфолио
Месяцев –
длительность
программы
более
рассрочка
24
200
Экспертовпрактиков
Месяцев без переплат
с возвратом 13%
Часов занятий и
практики
20
больше
29.
Факультетвеб-дизайна
Станьте востребованным
специалистом всего за 12 месяцев!





























 Образование
Образование







