Похожие презентации:
Сравнительный анализ дизайна Интернет-сайтов
1.
Сравнительныйанализ дизайна
Интернет-сайтов
Подготовила студентка группы ЖУР-3-19-04
Логунова Татьяна
2.
Раздел 1. Коммерческие сайты3.
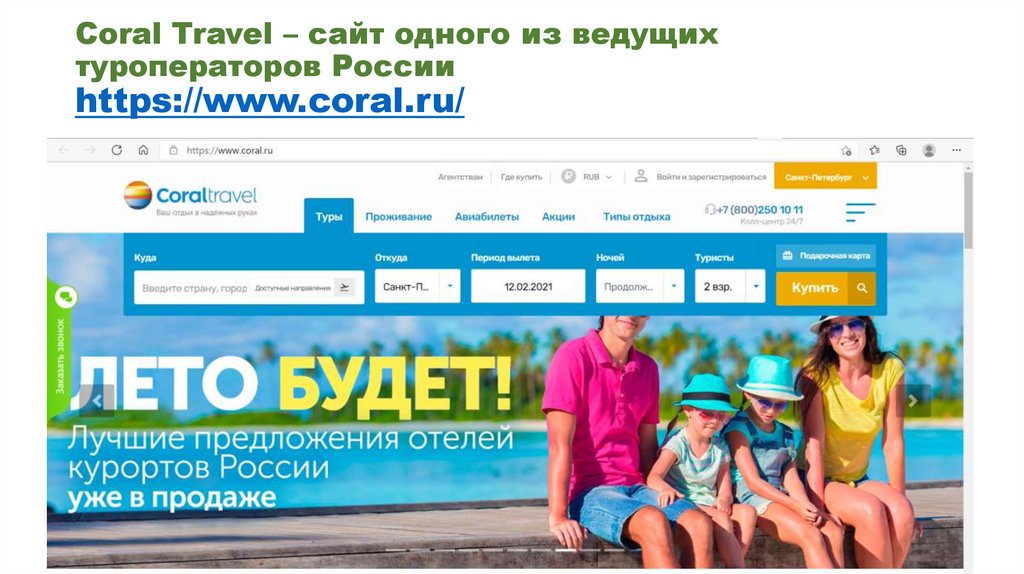
Coral Travel – сайт одного из ведущихтуроператоров России
https://www.coral.ru/
4.
Анализ дизайна сайта туристическойфирмы Coral Travel
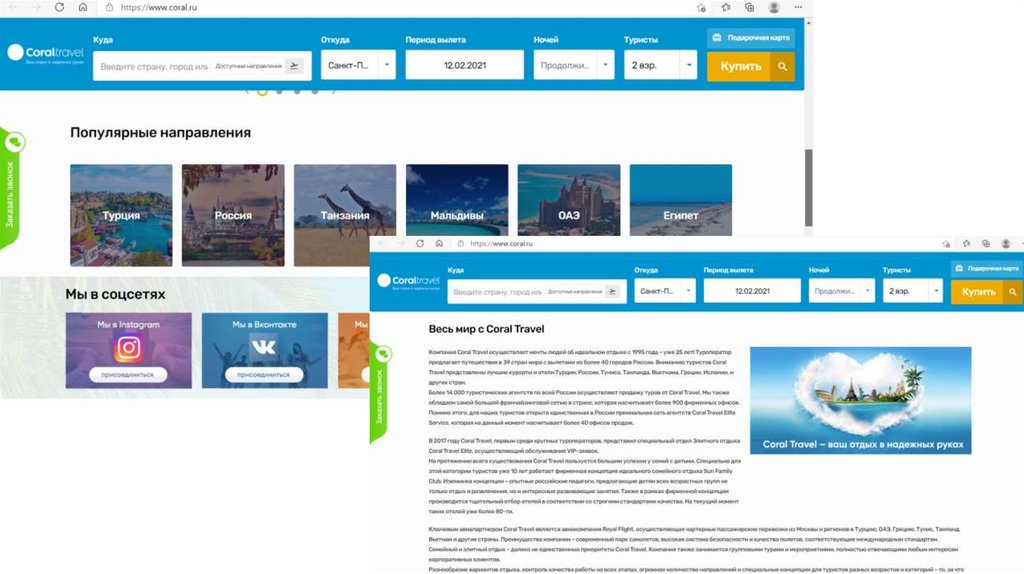
1. Яркая цветовая палитра соответствует тематике туристической организации: у
пользователя возникает ощущение приближающегося лета, солнечного отдыха под
пальмами. Первый баннер на сайте также относится к летней, пляжной тематике.
2. Дизайн сайта удобен для пользователя. Сразу в начале страницы располагается вкладка, в
которой можно заказать туристическую путевку, внеся дату, место, направление и
количество человек. Ниже на начальной странице размещены популярные направления и
социальные сети фирмы.
3. Меня, как пользователя, привлекает красочная цветовая палитра, однако сайт сделан не
стильно. После долгого просмотра от слишком яркого дизайна начинает рябить в глазах.
Также к минусам я могу отнести маленький шрифт в разделе о компании.
5.
6.
12 storeez – российский бренд одежды, обуви иаксессуаров
https://12storeez.com/
7.
Анализ дизайна сайта фирмы12 storeez
1. Нейтральная цветовая гамма, серо- и бежево-коричневые тона дизайна сайта хорошо
сочетаются со стилистикой и позиционированием самого бренда, отсылая к цветовой
гамме производимых одежды и аксессуаров.
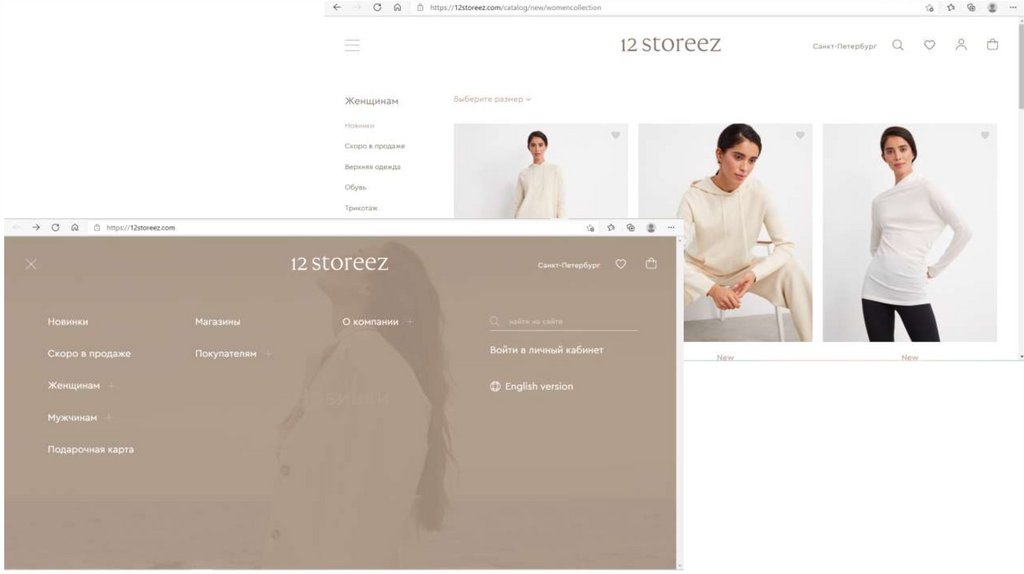
2. Дизайн сайта удобен для пользователя. На начальной странице находится баннер с
анимированным видеорядом, на котором изображены модели и красивые виды природы.
Удобное меню в левом верхнем углу открывает страницу со всеми ссылками на коллекции
одежды. На той же странице расположены разделение на мужскую и женскую одежду,
ссылка на список магазинов, подарочные сертификаты, информация о компании и пр.
3. Сайт выглядит очень привлекательно для потенциального покупателя. Он (сайт) выдержан в
стиле минимализм, что опять же отсылает нас к стилистике самого бренда. Удобная
навигация позволяет ему быть еще и комфортным. Пожалуй, единственным минусом для
некоторых людей станет светлый шрифт на белом фоне, который иногда трудно читабелен.
8.
9.
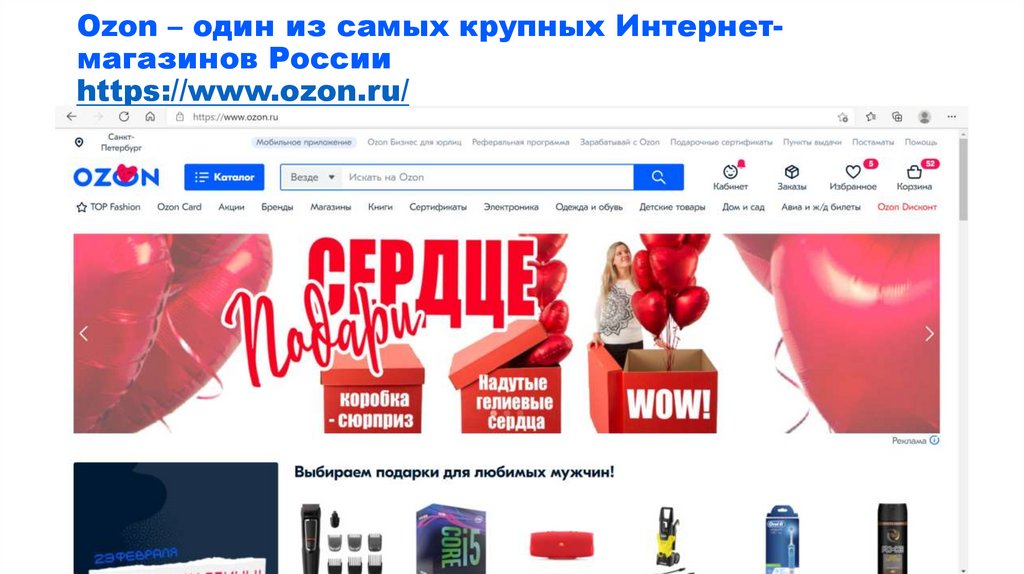
Ozon – один из самых крупных Интернетмагазинов Россииhttps://www.ozon.ru/
10.
Анализ дизайна сайтаИнтернет- магазина Ozon
1. Дизайн сайта простой, светлый, с синим акцентом на названии и строке поиска. Фон
страниц белый, не отвлекающий внимания от размещенных баннеров с указанием акций,
скидок и товаров, которые могут заинтересовать покупателя.
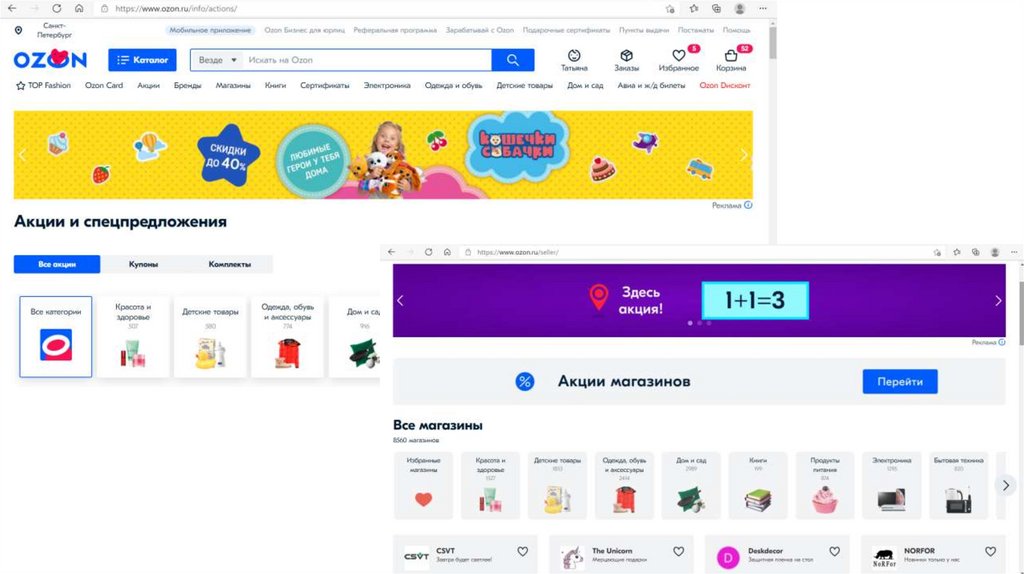
2. Удобная структура сайта. На начальной странице расположены все основные разделы
каталога. В левом верхнем углу расположен весь каталог сайта. В правом вернем углу
расположены персональные функции каждого пользователя: корзина, избранное, заказы и
личный кабинет.
3. Поскольку сайт Ozon – крупная торговая площадка, дизайн является максимально
нейтральным. Он не должен быть излишне ярким, а его структура должна быть очень
простой, чтобы каждый пользователь смог разобраться с внутренним наполнением сайта.
11.
12.
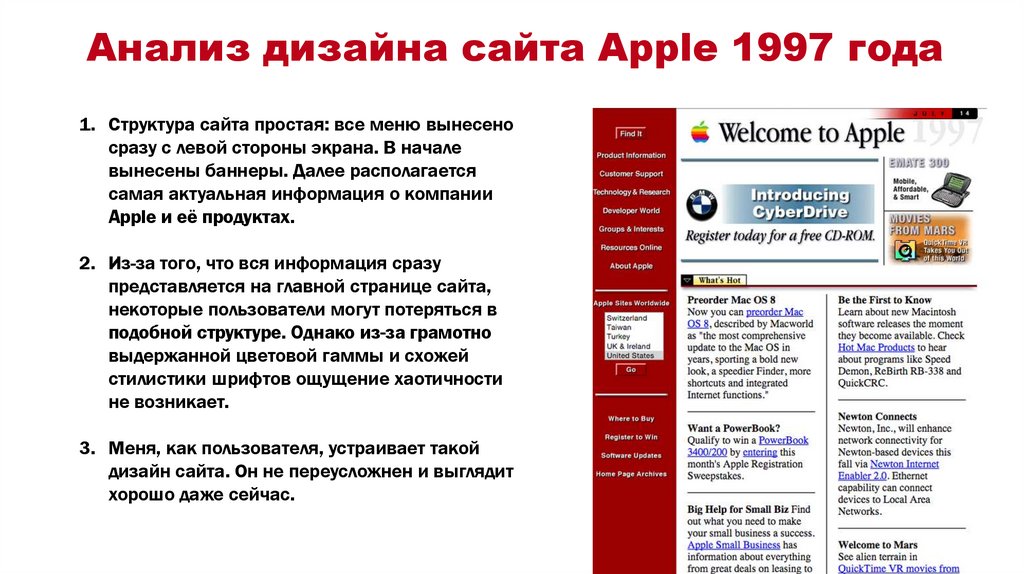
Анализ дизайна сайта Apple 1997 года1. Структура сайта простая: все меню вынесено
сразу с левой стороны экрана. В начале
вынесены баннеры. Далее располагается
самая актуальная информация о компании
Apple и её продуктах.
2. Из-за того, что вся информация сразу
представляется на главной странице сайта,
некоторые пользователи могут потеряться в
подобной структуре. Однако из-за грамотно
выдержанной цветовой гаммы и схожей
стилистики шрифтов ощущение хаотичности
не возникает.
3. Меня, как пользователя, устраивает такой
дизайн сайта. Он не переусложнен и выглядит
хорошо даже сейчас.
13.
Раздел 2. Сайты правительства14.
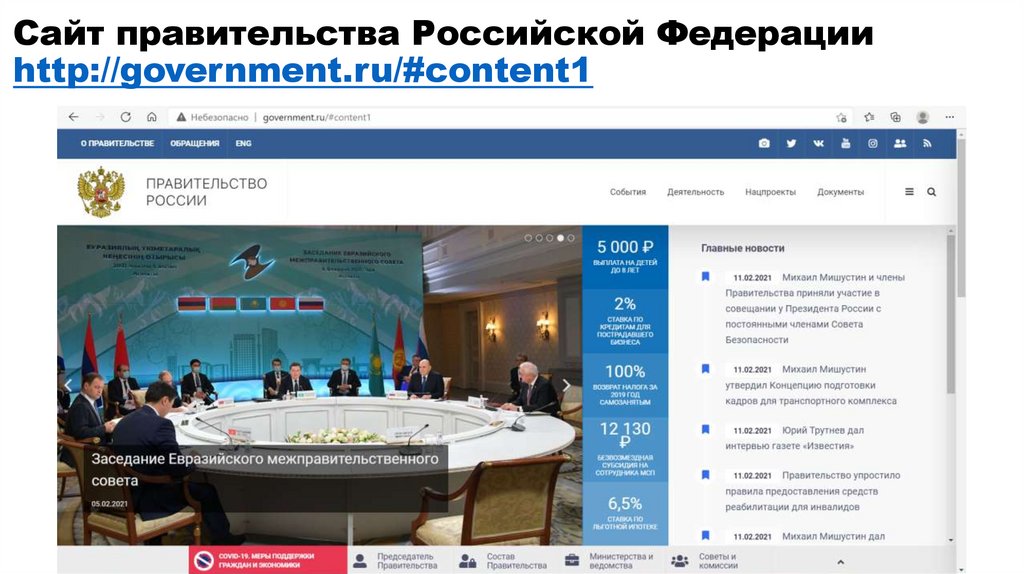
Сайт правительства Российской Федерацииhttp://government.ru/#content1
15.
Анализ дизайна сайтаПравительства Российской Федерации
1. Дизайн сайта нейтральный, без чрезмерно ярких цветовых акцентов, что естественно для
веб-страницы официальной государственной организации.
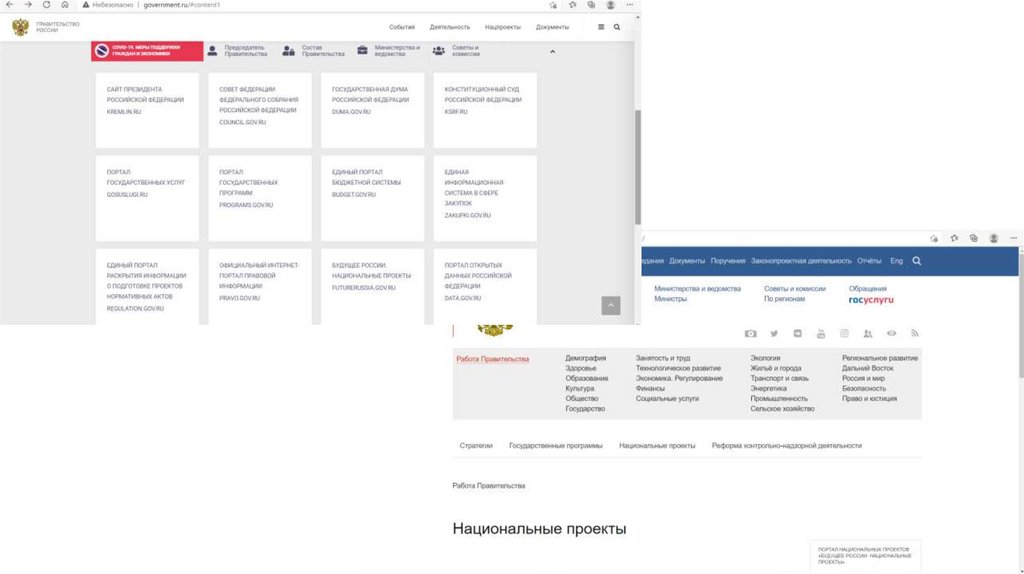
2. Структура сайта неудобная. В центре находится большой новостной блок (визуальный и
текстовой), ключевые позиции же находятся на вкладке серого цвета ниже яркого
новостного блока, из-за чего теряются. Главное меню находится с правой стороны, что не
удобно для пользователя, т.к. по канону оно должно располагаться в левом верхнем углу.
3. Дизайн сайта мне кажется приятным и лаконичным, но его структура и сеть иерархий не
очень удобна для пользователя.
16.
17.
Сайт Правительства Пензенской областиhttps://pnzreg.ru/
18.
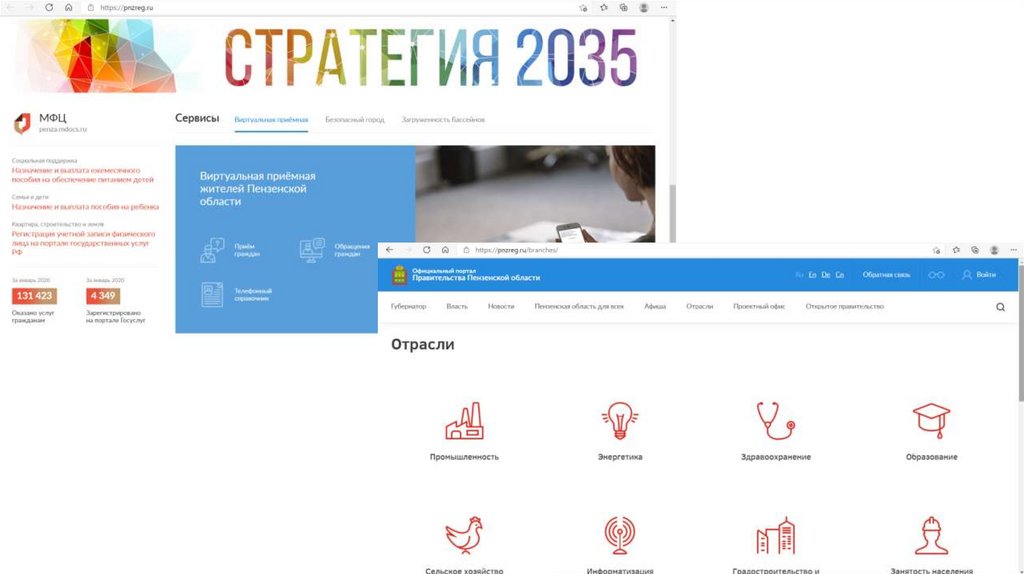
Анализ дизайна сайтаПравительства Пензенской области
1. Дизайн очень похож на дизайн сайта Правительства РФ. Разработчики явно делали сайт по
стандартному образцу официальных сайтов.
2. Структура сайта удобнее, чем сайта Правительства. Все основные возможности
размещены на верхней панели и хорошо видны. Также это первый сайт, на котором есть
достаточно заметный значок перехода на версию для слабовидящих людей. На странице
большое место занимает баннер с новостями и актуальной информацией.
3. Стилистика сайта вполне официальная, а следовательно нейтральная. К минусам можно
только отнести шрифт, который может показаться маленьким для некоторых людей.
19.
20.
Сайт Правительства Мурманской областиhttps://gov-murman.ru/
21.
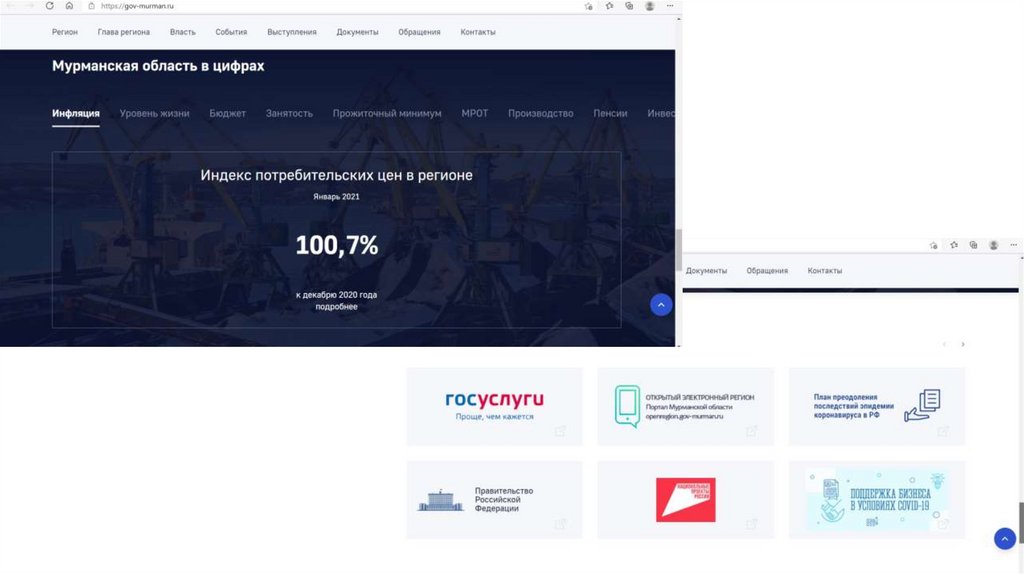
Анализ дизайна сайтаПравительства Мурманской области
1. Дизайн сайта классический для сайтов федерального и регионального Правительства.
2. Структура сайта самая удобная из выше представленных. В левом верхнем углу
располагается основное меню сайта. Первый крупный баннер связан, что логично, с
пандемией коронавируса. Вся функциональная часть описана в первых двух строках.
Также есть версия сайта для слабовидящих, и значок выделен ярче, чем на сайте
Правительства Пензенской области.
3. В целом, дизайн сайта Правительства Мурманской области кажется мне самым удачным.
Он просто и в хорошем смысле неброско выглядит, удобен в пользовании. На первой же
веб-странице есть ряд интересных рубрик, например, «Мурманская область в цифрах».
22.
23.
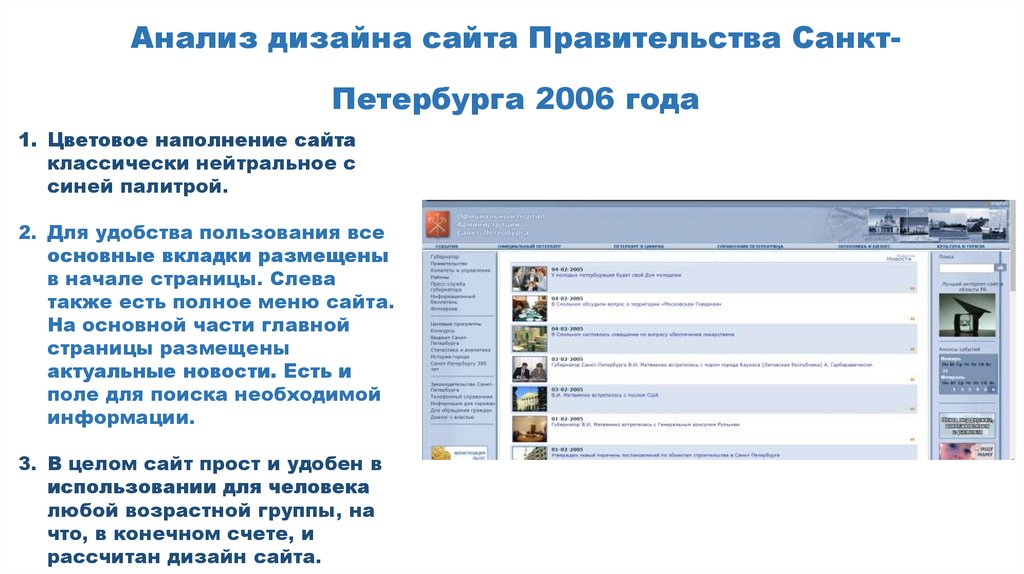
Анализ дизайна сайта Правительства СанктПетербурга 2006 года1. Цветовое наполнение сайта
классически нейтральное с
синей палитрой.
2. Для удобства пользования все
основные вкладки размещены
в начале страницы. Слева
также есть полное меню сайта.
На основной части главной
страницы размещены
актуальные новости. Есть и
поле для поиска необходимой
информации.
3. В целом сайт прост и удобен в
использовании для человека
любой возрастной группы, на
что, в конечном счете, и
рассчитан дизайн сайта.
24.
Раздел 3. Сайты вузов25.
Сайт Санкт-петербургского университета механикии оптики ИТМО
https://itmo.ru/ru/
26.
Анализ дизайна сайтаСанкт-петербургского университета механики и
оптики ИТМО
1. Дизайн сайта нестандартный. Яркий и интерактивный, он привлекает внимание
потенциальных абитуриентов. Дизайн сайта прекрасно справляется с задачей отражения
стиля и позиционирования самого вуза: ИТМО – модный, современный технический вуз, а
значит и сайт должен быть футуристичным.
2. Структура сайта удобная. Все ссылки на самую важную информацию находятся в начале
страницы. На анимированных баннерах постоянно меняется информация: от актуальных
новостей до важных объявлений. Тот самый момент, когда все под рукой, но очень
структурировано и понятно для пользователя.
3. Очень интересный сайт, как мне кажется. Разработчики сайта явно хотели привлечь
молодую аудиторию, и у них это получилось. Дизайнеры сайта ИТМО точно понимают, что
сейчас внешний вид сайта и социальных сетей очень важен для потенциальных студентов.
27.
28.
Сайт Волгоградского государственногоуниверситета
https://volsu.ru/
29.
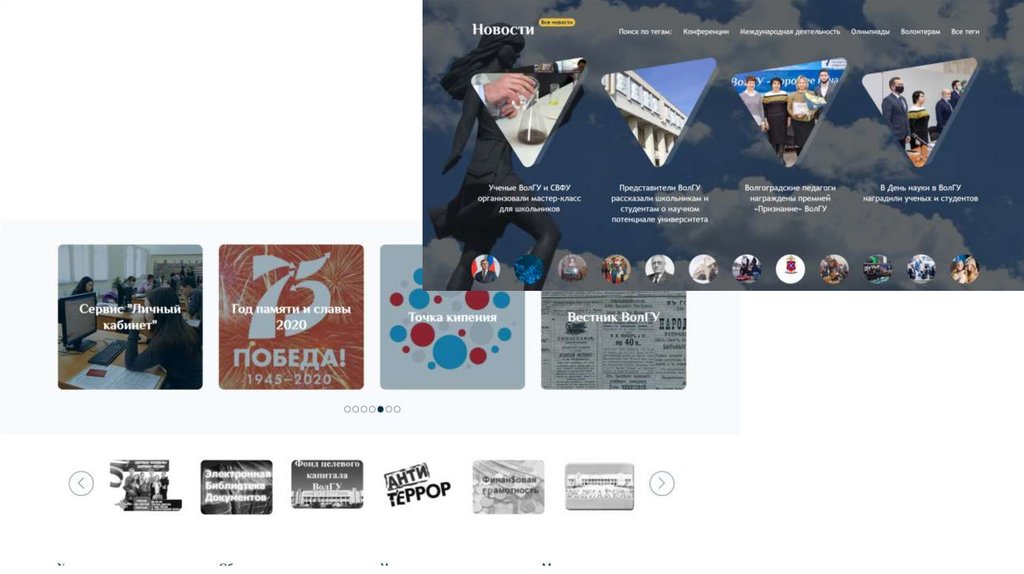
Анализ дизайна сайтаВолгоградского государственного университета
1. Дизайн сайта выполнен в бело-синих тонах. Шрифт достаточно большой, чтобы каждый
смог увидеть текст. Все наполнение сайта выровнено по центру, поэтому вся информация
и ссылки хорошо видны и упорядочены.
2. Все важные ссылки находятся на первой странице сайта. Для более подробной
информации есть общее меню в левом верхнем углу. Баннер посередине веб-страницы
наполнен информацией об эпидемиологической ситуации и актуальных новостях. Сайт
также доступен в версии для слабовидящих и людей с инвалидностью. Структура сайта
простая, но понятная и для студента, и для его родителей.
3. Сайт выполнен в минималистичном стиле. Он не такой яркий, как сайт ИТМО, но такой же
функциональный. Однако у сайта есть своя дизайнерская изюминка: символом является
геометрическая фигура (треугольник, похожий на стрелочку). В этой форме выполнены
почти все значки и фотографии на странице.
30.
31.
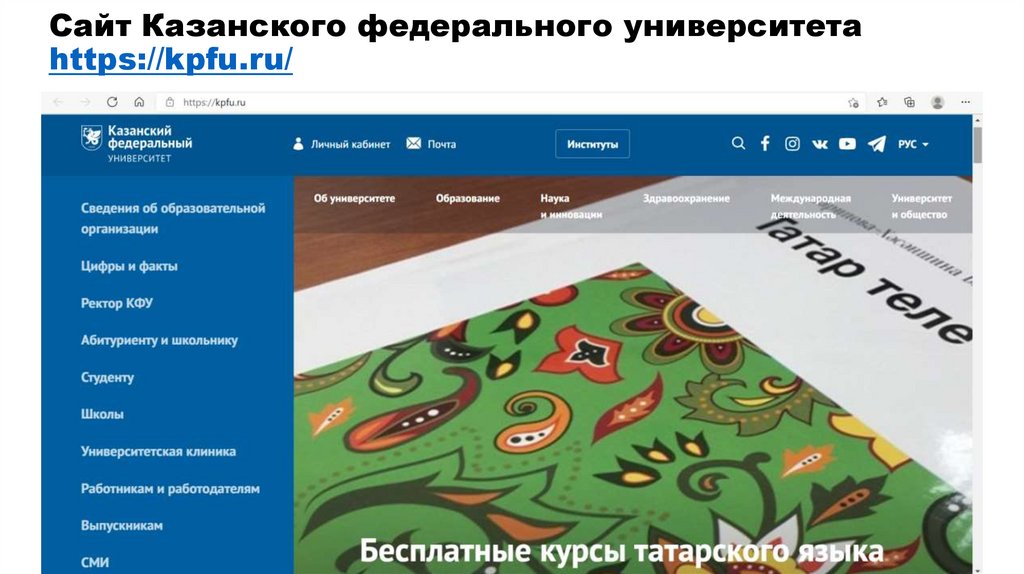
Сайт Казанского федерального университетаhttps://kpfu.ru/
32.
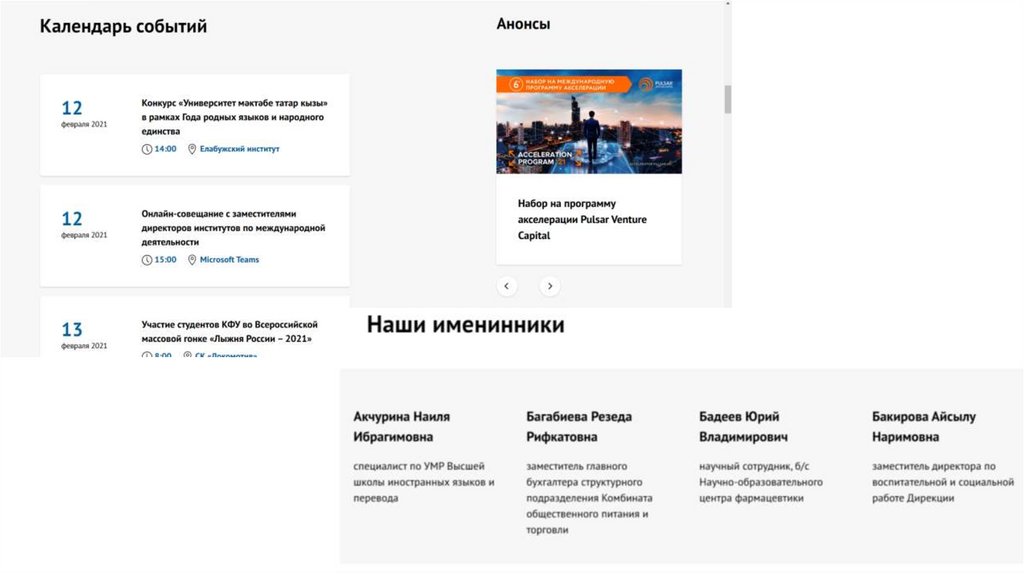
Анализ дизайна сайтаКазанского федерального университета
1. Дизайн мультиязычного сайта выполнен в уже ставших классическими бело-синих тонах.
2. Сайт очень информативен. На первой же странице приоритет отдан ссылкам на полезную
информацию, баннер, по сравнению с ранее рассмотренными сайтами, вторичен. Ссылки
на все социальные сети расположены вверху в шапке веб-страницы. Такое соотношение
текста и мультимедиа более удобно для абитуриентов и людей, которые впервые
оказались на сайте.
3. Мне сайт показался очень удобным. Он не такой яркий и красочный, как сайт
университета ИТМО, скорее предназначен для текстуалов, но здесь нет нагромождения
текста, он четко структурирован. Здесь также есть интересная рубрика «Наши
именинники», в которой вуз поздравляет с днем рождения своих сотрудников.
33.
34.
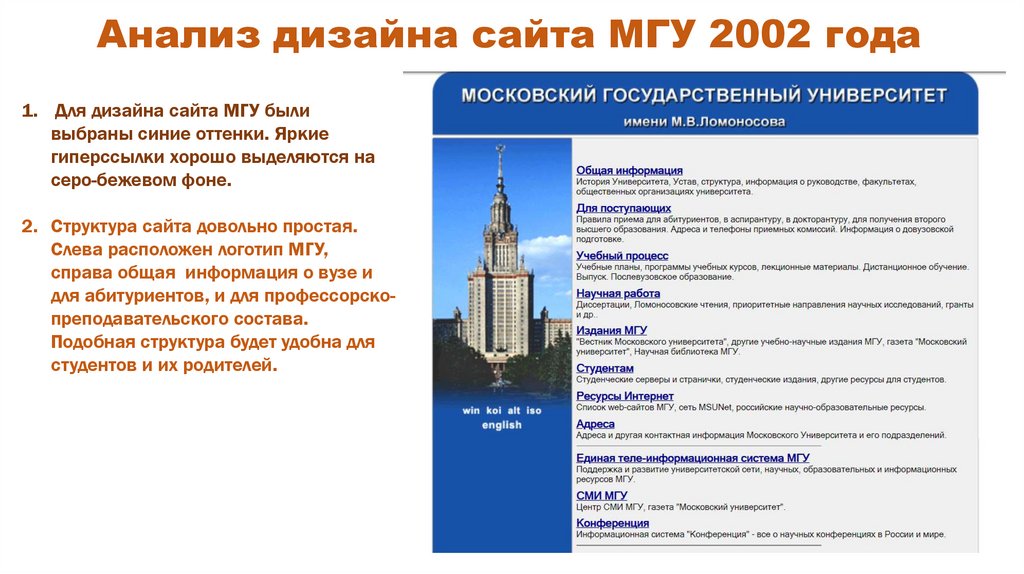
Анализ дизайна сайта МГУ 2002 года1. Для дизайна сайта МГУ были
выбраны синие оттенки. Яркие
гиперссылки хорошо выделяются на
серо-бежевом фоне.
2. Структура сайта довольно простая.
Слева расположен логотип МГУ,
справа общая информация о вузе и
для абитуриентов, и для профессорскопреподавательского состава.
Подобная структура будет удобна для
студентов и их родителей.
35.
Раздел 4. Персональные сайты36.
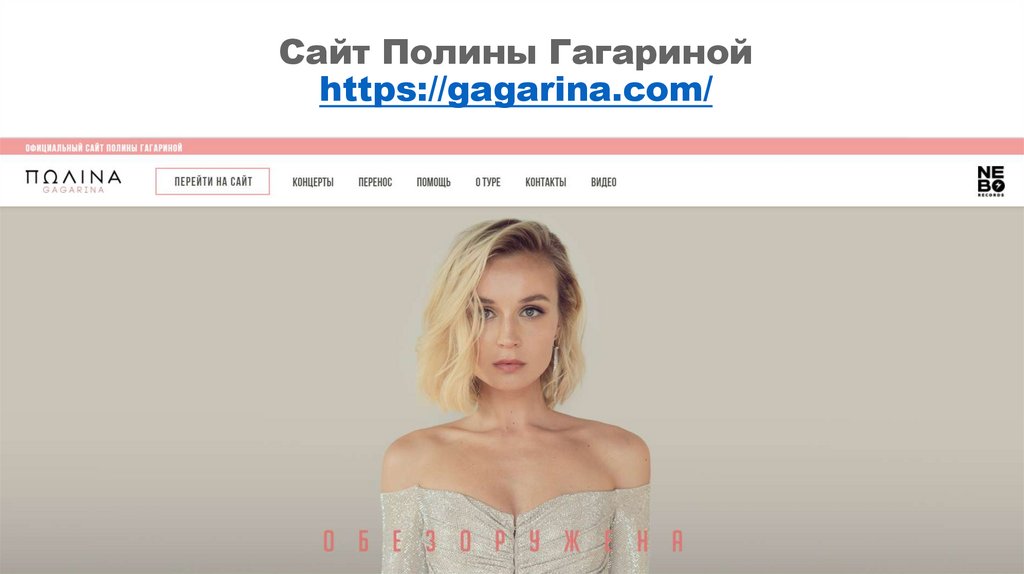
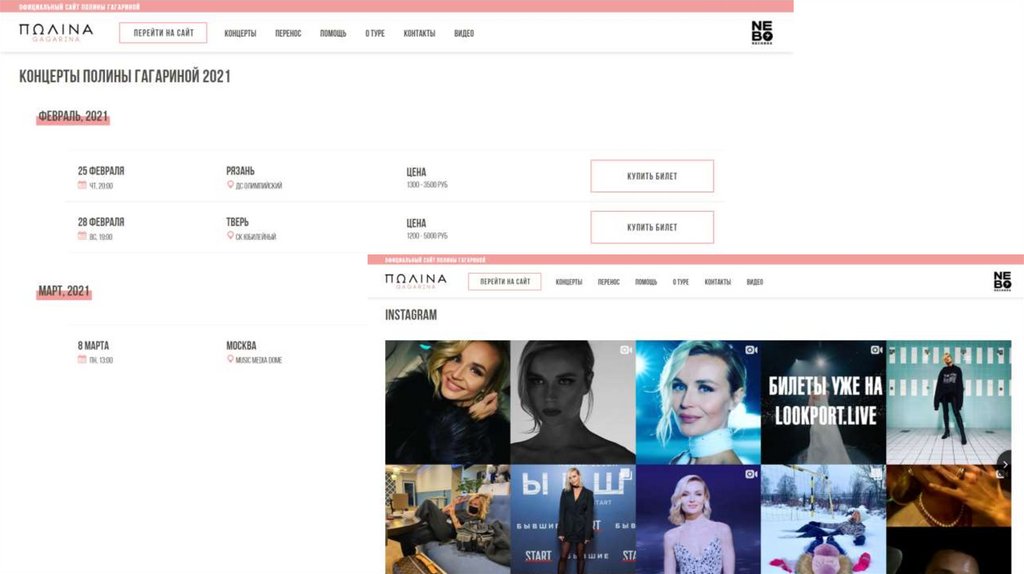
Сайт Полины Гагаринойhttps://gagarina.com/
37.
Анализ дизайна сайтаПолины Гагариной
1. Дизайн сайта Полины Гагариной выполнен в бело-розовых тонах, что отсылает
пользователя к женственному образу самой певицы.
2. Структура сайта и все его рубрики относятся к гастрольному графику певицы. Также в
шапке сайта даны ссылки на социальные сети Полины Гагариной. Сайт скомпонован с
большим расчетом «воздуха», поэтому страница не выглядит перегруженной как простое
расписание. Достаточно «тяжелый» шрифт хорошо сочетается со светлым фоном сайта.
3. Думаю, дизайн сайта Полины Гагариной отражает стиль певицы: он легкий, светлый,
воздушный. К минусам можно отнести маленький шрифт.
38.
39.
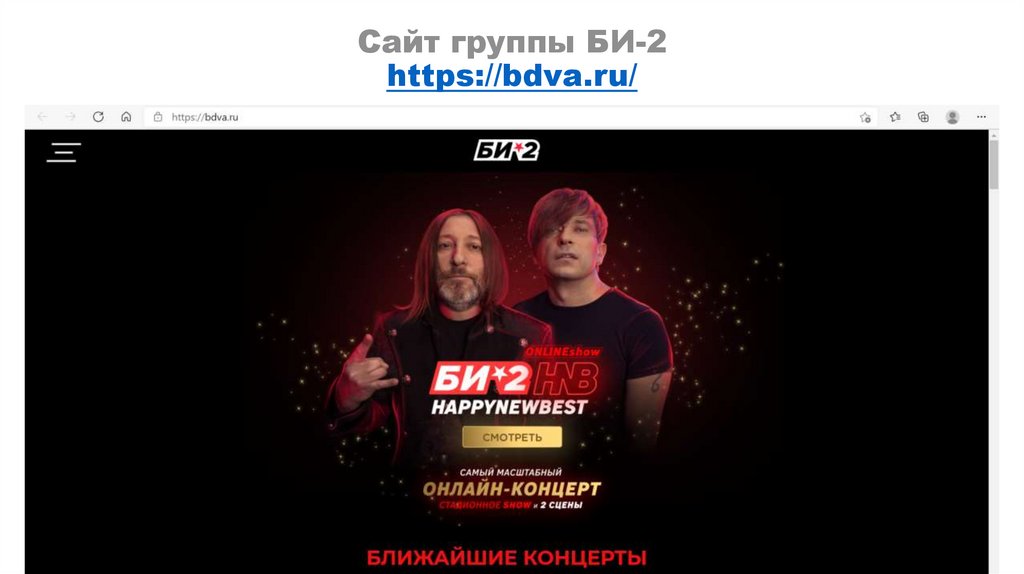
Сайт группы БИ-2https://bdva.ru/
40.
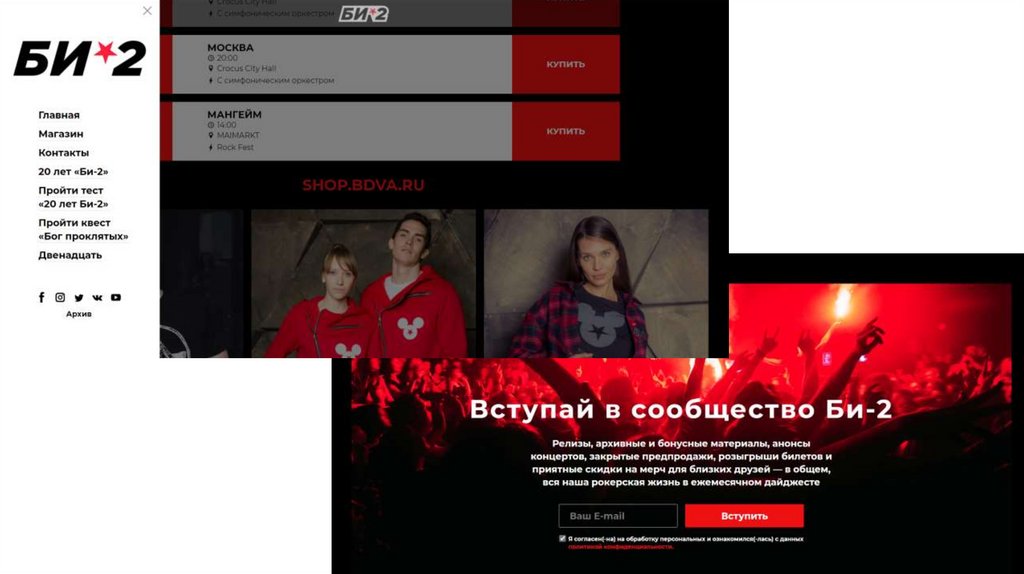
Анализ дизайна сайтаГруппы БИ-2
1. Дизайн сайта группы БИ-2 выполнен в немного готических черных, красных и белых
тонах, что также отсылает нас к образу группы и стилю исполняемой ими музыки.
2. В левом верхнем углу сайта расположено меню, с помощью которого можно пройти по
ссылкам в магазин группы с мерчем, узнать больше об участниках или гастрольном туре
группы. Также там размещены ссылки на все соц.сети группы. Шрифт достаточно крупный
и удобный для чтения. Перед переходом на следующую страницу сайта появляется
смоделированная анимация, что помогает скрасить ожидание перехода и «оживляет» сайт
в целом.
3. Дизайн и структура сайта мне кажутся очень хорошими. Отдельно меня, да и всех других
пользователей, привлекает интерактивность сайта. Например, вы можете пройти тест на
знание репертуара группы.
41.
42.
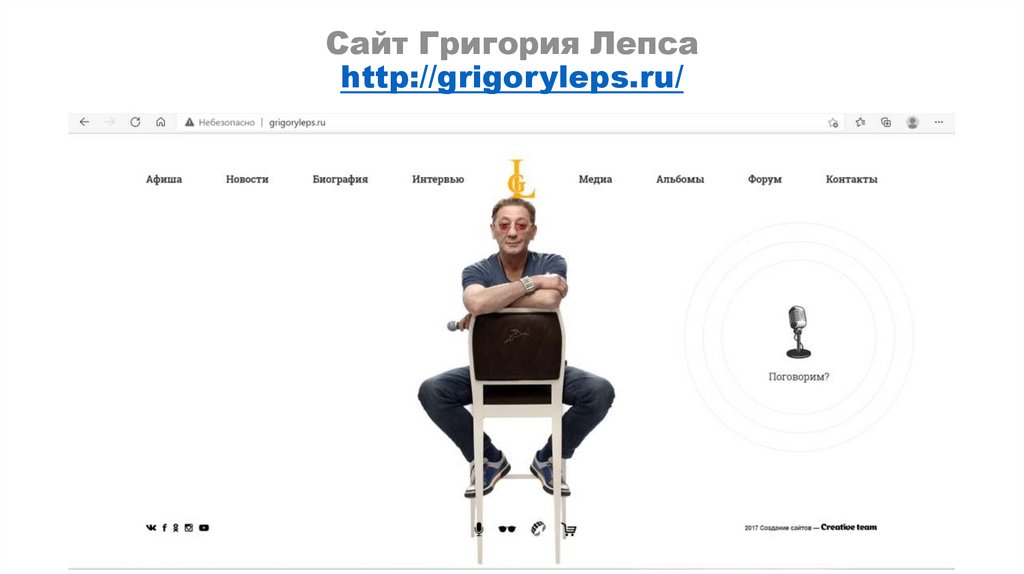
Сайт Григория Лепсаhttp://grigoryleps.ru/
43.
Анализ дизайна сайтаГригория Лепса
1. Дизайн сайта Григория Лепса довольно минималистичен. Акцент сделан на самом
исполнителе (он сидит в центре анимированного баннера на главной странице). На
некоторых страницах сайта есть темным фон, но он сочетается с белым и золотым. Цвет
самого логотипа Лепса – золотой.
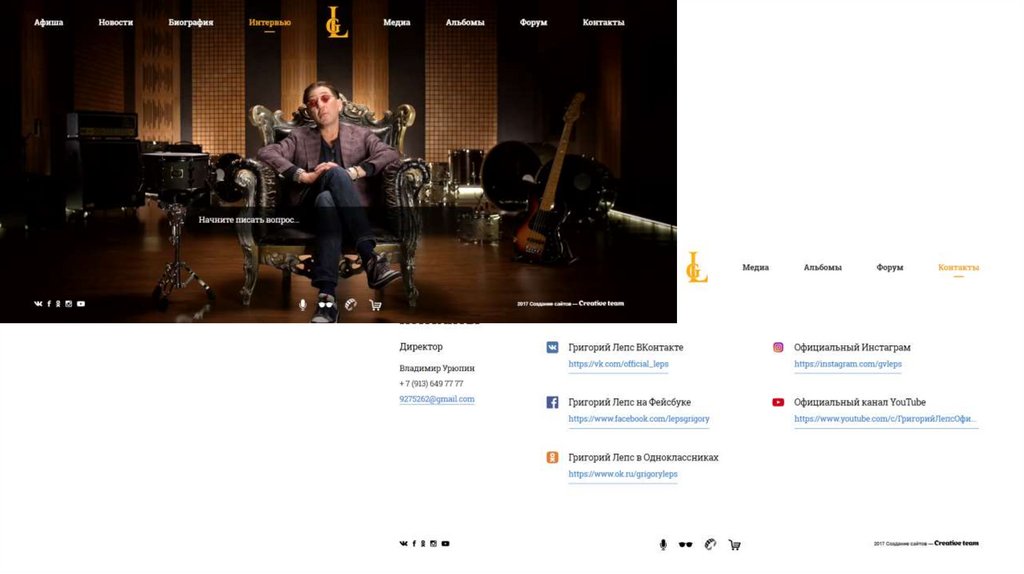
2. Структура сайта удобная. На всех страницах присутствует заглавное разделение. Создатели
сайта явно очень творчески подошли к решению дизайна сайта. На заглавной странице
Григорий Лепс сидит на барном стуле и крутит микрофон (видимо, хотели подчернуть
характерную «изюминку» певца). На сайте также есть раздел «Поговорим», в котором
Григорий, сидя на кресле тронного типа, отвечает на ваши вопросы. Переходы на
страницы сайта происходят через анимированную заставку заполняющегося микрофона.
3. В итоге сайт получился очень занятным, динамичным и интерактивным. На сайте даже
есть форум для всех поклонников творчества певца. С точки зрения дизайна и структуры
сайта все продумано и логично скомпоновано. Однако посыл сайта для меня так и остался
непонятным.
44.
45.
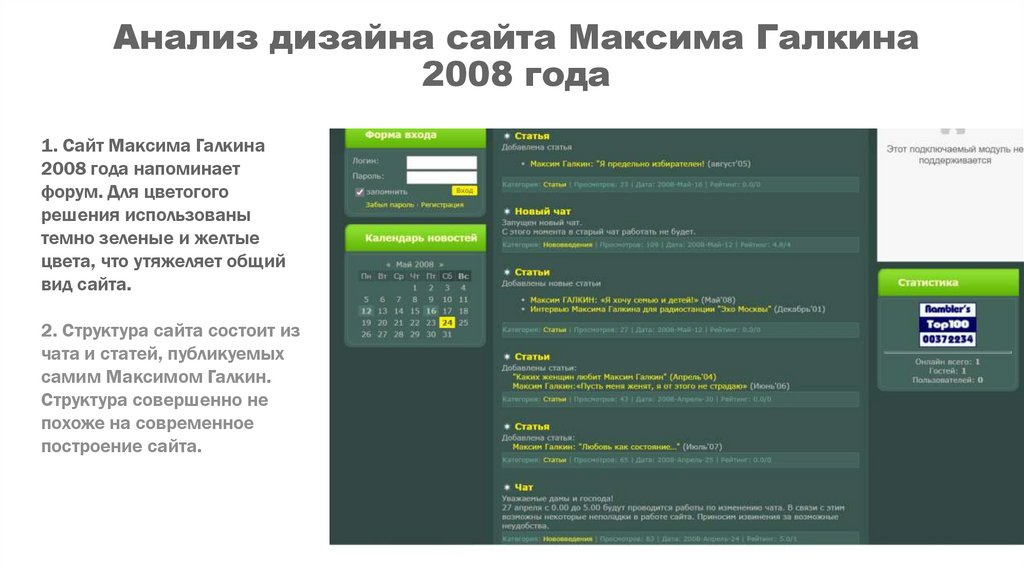
Анализ дизайна сайта Максима Галкина2008 года
1. Сайт Максима Галкина
2008 года напоминает
форум. Для цветогого
решения использованы
темно зеленые и желтые
цвета, что утяжеляет общий
вид сайта.
2. Структура сайта состоит из
чата и статей, публикуемых
самим Максимом Галкин.
Структура совершенно не
похоже на современное
построение сайта.
46.
Раздел 5. Некоммерческиесайты
47.
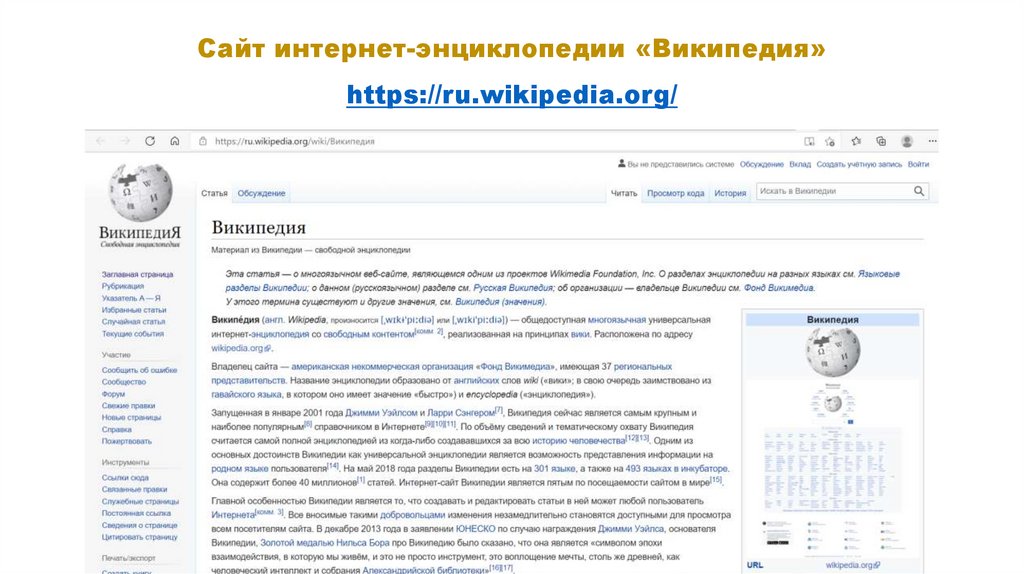
Сайт интернет-энциклопедии «Википедия»https://ru.wikipedia.org/
48.
Анализ дизайна сайта«Википедии»
1. Дизайн сайта максимально минималистичен. Белый фон, черные буквы, синие
гиперссылки, вставки по бокам с именными указателями и рубрикаторами слева и
фотографиями или картинками справа. Подача материала очень энциклопедичная.
2. Структурно сайт состоит из множества страниц, каждая из которых имеет заголовок,
содержание, ссылки и прочее. На каждой странице «Википедии» пользователь может
перейти на другую страницу, набрав в поиске, распложенном сверху нужную тему, слова
дату т.д.
3. Дизайн и структура «Википедии» стали классикой подачи большого объема информации:
ничего лишнего, отвлекающего внимание от текста, большое количество ссылок на другие
материалы и перечисление источников информации. Есть критики «Википедии», однако
она остается одним из самых популярных ресурсов во многом благодаря своей структуре
и простоте дизайна.
49.
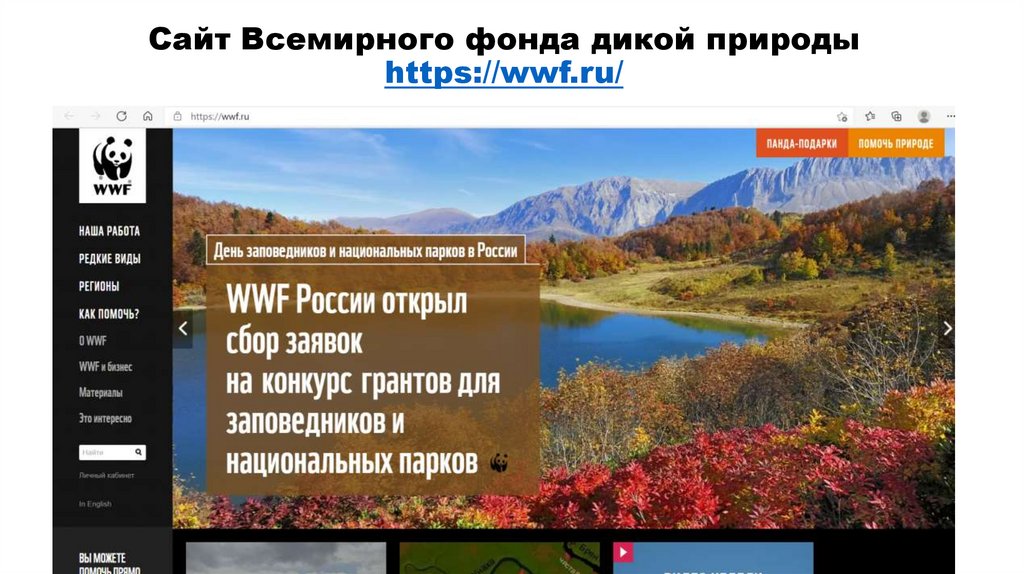
Сайт Всемирного фонда дикой природыhttps://wwf.ru/
50.
Анализ дизайна сайта«Всемирного фонда дикой природы»
1. Дизайн сайта в своей фоновой цветовой гамме повторяет логотип фонда – черно-белый с
пандой.
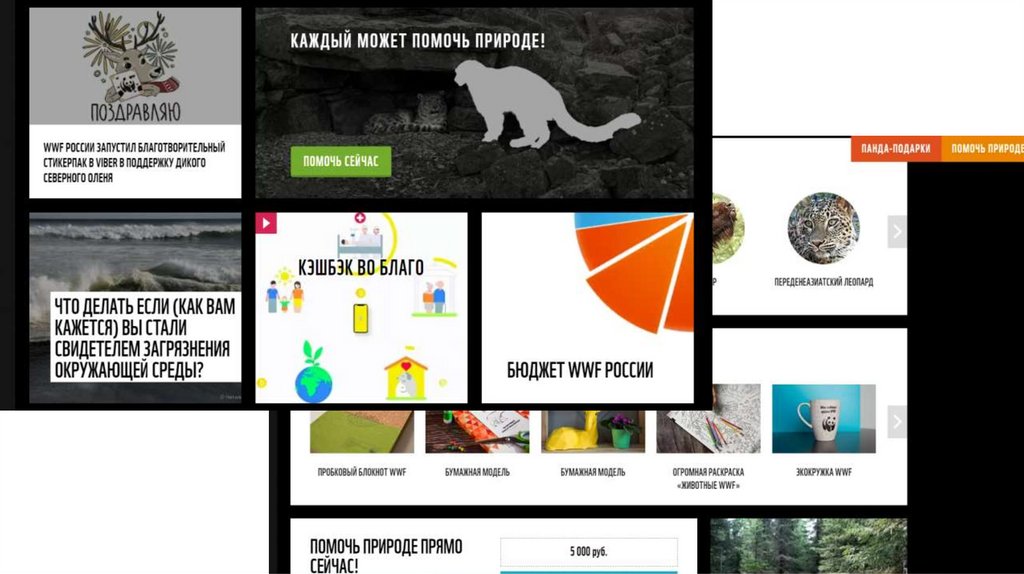
2. В левом верхнем крае удобно располагается меню сайта. На главной странице установлен
анимированный баннер. Вообще, вся главная страница увешана яркими, иногда
спорящими с друг другом по цвету баннерами. Все баннеры разные по размеру, поэтому
создается впечатление хаотичности их расстановки.
3. Таким образом, в целом дизайн интересный, хорошо выстроены изображения на
контрастном фоне, но из-за большого количества этих самых баннеров взгляд
«замыливается», пользователь теряется.
51.
52.
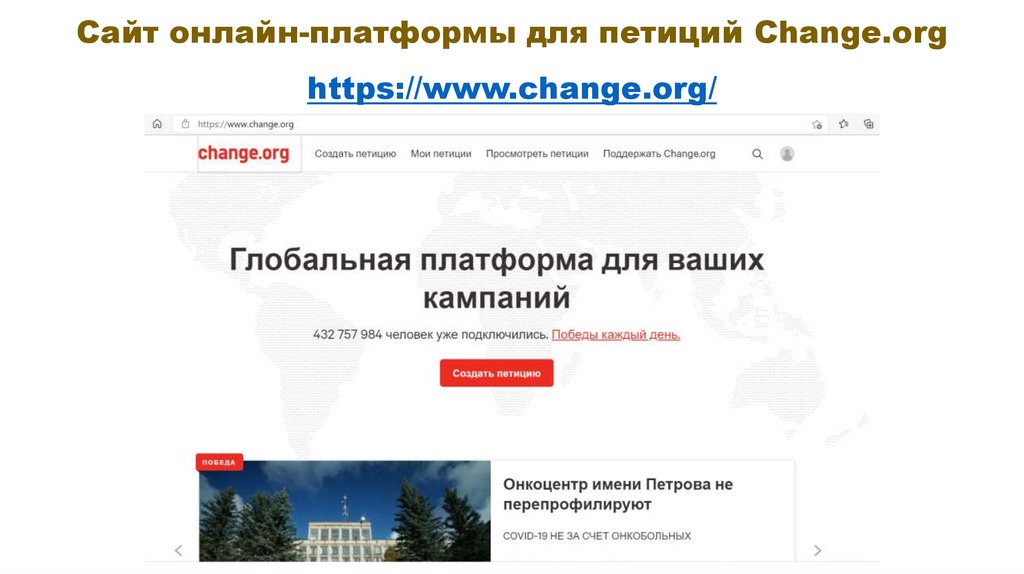
Сайт онлайн-платформы для петиций Change.orghttps://www.change.org/
53.
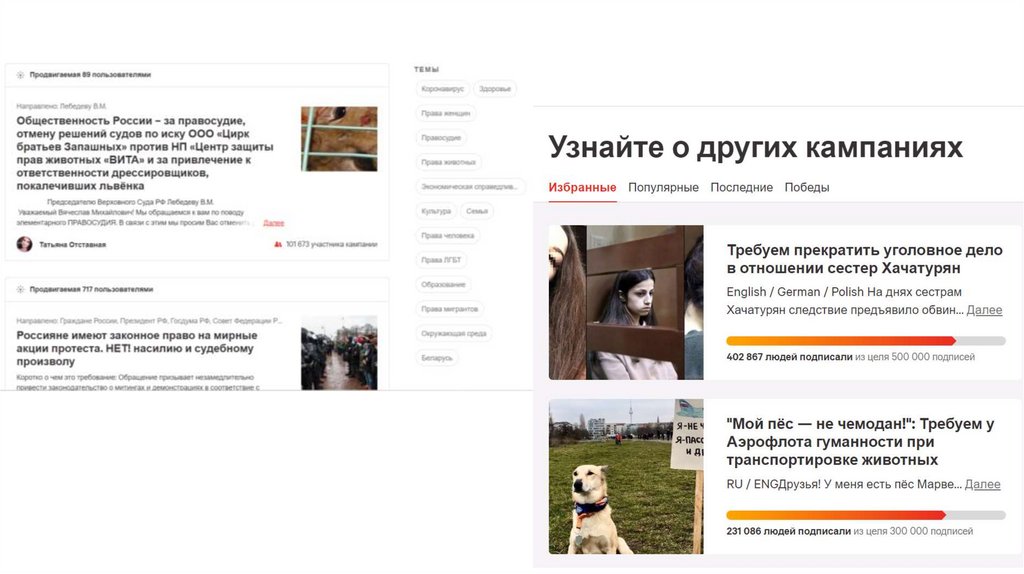
Анализ дизайна сайта«Change.org»
1. Дизайн сайта прост: на светлом фоне выделяются только сами петиции, контрастный
логотип организации и контрастное слово «победа» на фоне успешных петиций.
2. Структура сайта также проста. На главной странице размещены самые массовые или
самые актуальные петиции. На первом баннере находятся успешные петиции, чтобы
показать результат проделанной работы. Все основные функции находятся в шапке сайта.
Справа расположены тематические теги.
3. В целом дизайн мне кажется хорошим, не отвлекающим внимания от сути петиций.
Единственный минус, пожалуй, это очень светлый цвет и маленький шрифт тегов.
54.
55.
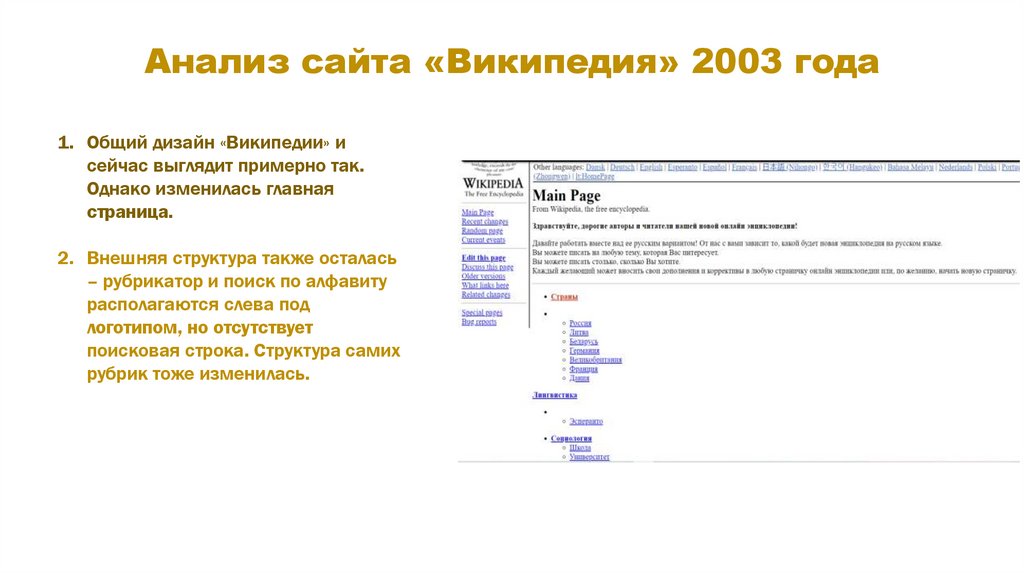
Анализ сайта «Википедия» 2003 года1. Общий дизайн «Википедии» и
сейчас выглядит примерно так.
Однако изменилась главная
страница.
2. Внешняя структура также осталась
– рубрикатор и поиск по алфавиту
располагаются слева под
логотипом, но отсутствует
поисковая строка. Структура самих
рубрик тоже изменилась.























































 Интернет
Интернет








