Похожие презентации:
Ai2 APP Inventor. Переводчик
1.
Basic Design+Coding
Творческая студия
2.
Ai2 APP InventorПереводчик
Занятие 6
3.
4.
1. Заходим в среду разработки из браузераappinventor.mit.edu
2. Создаем новый проект: «Translator»
5.
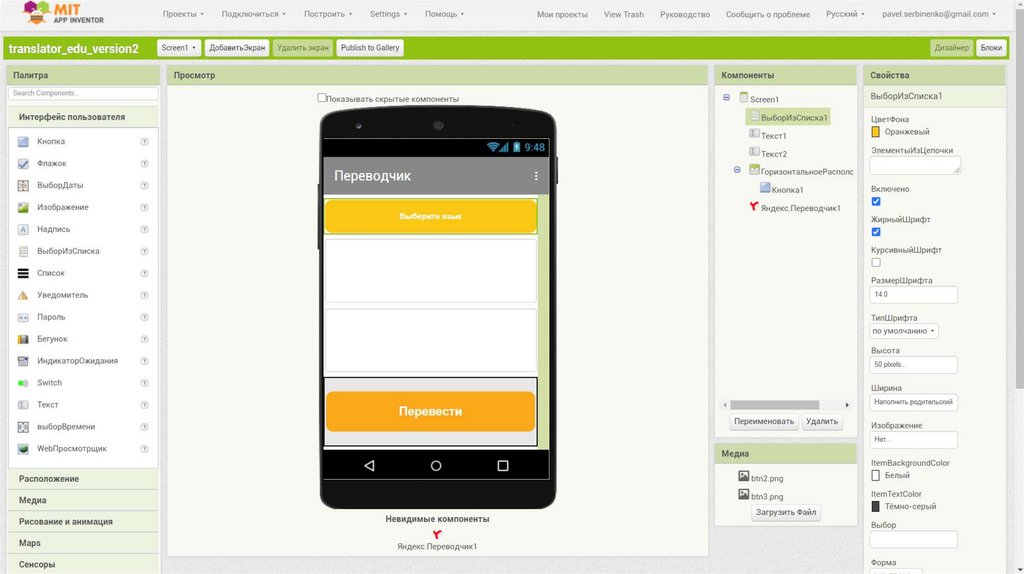
Дизайн6.
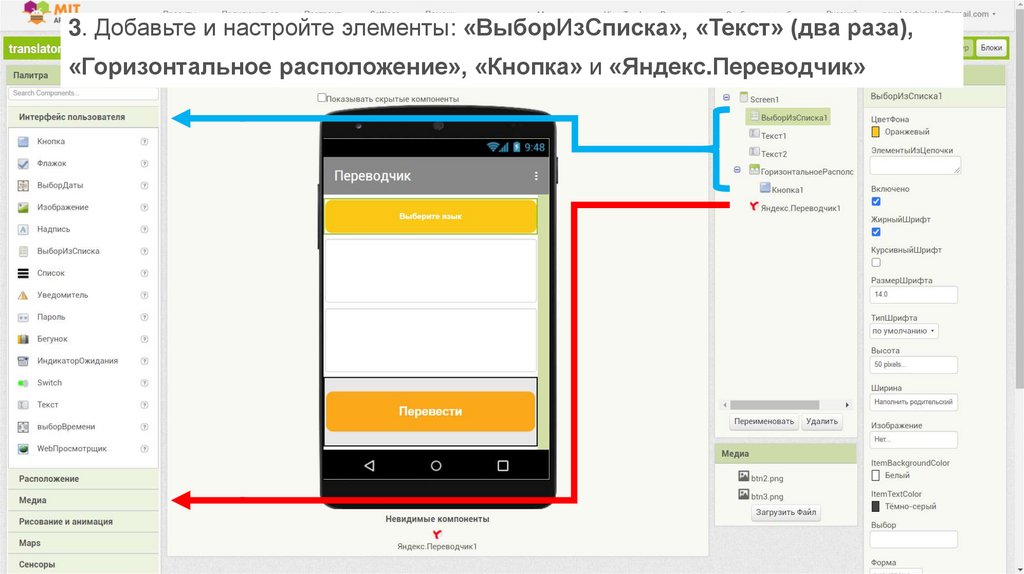
3. Добавьте и настройте элементы: «ВыборИзСписка», «Текст» (два раза),«Горизонтальное расположение», «Кнопка» и «Яндекс.Переводчик»
7.
Блоки8.
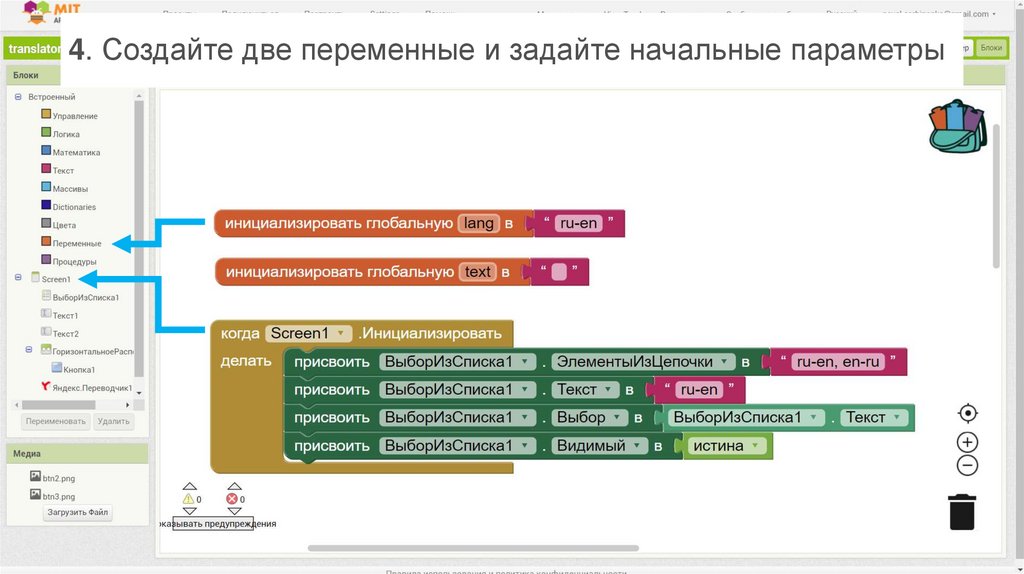
4. Создайте две переменные и задайте начальные параметры9.
5. Настройте параметры элемента «ВыборИзСписка1»10.
6. Настройте элементы «Кнопка1» и «Яндекс.Переводчик1»11.
7. Можно настроить скрытие клавиатуры12.
8. Протестируйте приложение13.
Откройте на телефоне приложениеMIT AI2 Companion и просканируйте QR-код
Протестируйте приложение и при необходимости внесите
изменения в дизайне, или блоках
Для установки приложения на телефон:
Построить - Приложение (создать QR-код для скачивания .apk)













 Программное обеспечение
Программное обеспечение








