Похожие презентации:
Урок 12. Основи веб-дизайну
1. Урок 12 Тема: «Основи веб-дизайну”.
Розробниквикладач інформатики
Якубова Т.М.
2. Web-сторінка
3. Браузер
4. Гіпертекст
Поняття“Гіпертекст”
запровадив
Тед Нельсон
у 1969 році
5. Гіперпосилання
6. Гіпермедіа
7. Для опанування основами веб-дизайну, необхідно знати:
Для опанування основами вебдизайну, необхідно знати:8. Найпопулярніші Веб-редактори
9. Склад URL
10. Типи Web- сторінок
11. Класифікація сайтів
12. Етапи створення сайтів
13.
•Дякую за увагу!14. Веб-сторінка
• – це текстовий документ, записаний уформаті HTML з використанням
спеціальних кодів (тегів), за
допомогою яких в текст можна
вставляти графічні зображення,
музику, відео фрагменти тощо.
15. Браузер-
Браузер• – спеціальна програма дляперегляду веб-сторінок.
Найпопулярніші веб-браузери –
Internet Explorer, Opera, Mozilla,
Firefox.
16. Теги (дескриптори)
• – це коди мови HTML (моварозмітки гіпертексту), за
допомогою яких розмічають
вихідний текст.
17. HTML-документ
• – це звичайний текстовий файл ізрозширенням .htm або .html.
18. Створення веб-сторінок.
• Всі теги починаються із символу < ізакінчуються символом >.
19. Відкривальні і закривальні теги.
• Відкривальні теги можуть мати атрибути,що впливають на ефект, створений тегом.
20. Парні теги
Називаються контейнерами.• Приклади парних тегів:
• <HTML></HTML>
• <B></B>
• <HEAD></HEAD>
21. Непарні теги
Задають разовий ефект у місці своєї появи.• Наприклад:
• <BR>,<HR>
22. Структура HTML-документа:
<HTML>
<HEAD>
<TITLE> Заголовок документа </TITLE>
</HEAD>
<BODY> Текст веб-сторінки </BODY>
</HTML>
23. Теги вирівнювання.
• Атрибут вирівнювання тексту – ALIGN.• Наприклад:
Теги вирівнювання.
• <H2 ALIGN=center>Текст заголовка</H2> ─
вирівнювання по центру
• <H2 ALIGN=right>Текст заголовка</H2> ─
вирівнювання по правому краю
• <H2 ALIGN=lef>Текст заголовка</H2> ─
вирівнювання по лівому краю
24. Теги абзаців.
Текст, розміщений між тегами <P> і </P> власне і будеодним абзацом.
Тег <BR> ─ перехід на новий рядок без створення
абзацу.
Тег <HR> ─ створення горизонтальних ліній, які
візуально ділять документ на частини.
Тег <BODY> ─ вибір кольору та зображення для всього
документа і його тла.
Тег <A> та </A> ─ для створення гіперпосилання.
HREF ─ атрибут для тегу <A>. Значення цього атрибута
– адреса URL.
25. Посилання.
• Загальний формат посилання такий:• <A HREF=”шлях або URL”> текст посилання
</A>
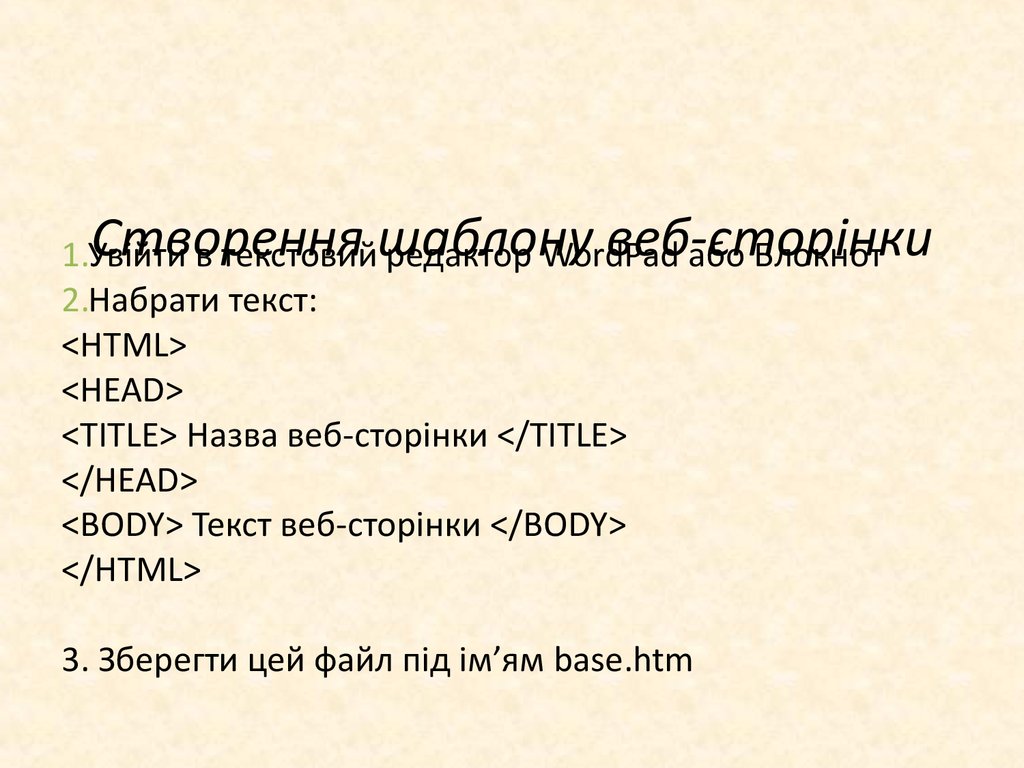
26. Створення шаблону веб-сторінки
Створеннявеб-сторінки
1.Увійти
в текстовийшаблону
редактор WordPad
або Блокнот
2.Набрати текст:
<HTML>
<HEAD>
<TITLE> Назва веб-сторінки </TITLE>
</HEAD>
<BODY> Текст веб-сторінки </BODY>
</HTML>
3. Зберегти цей файл під ім’ям base.htm
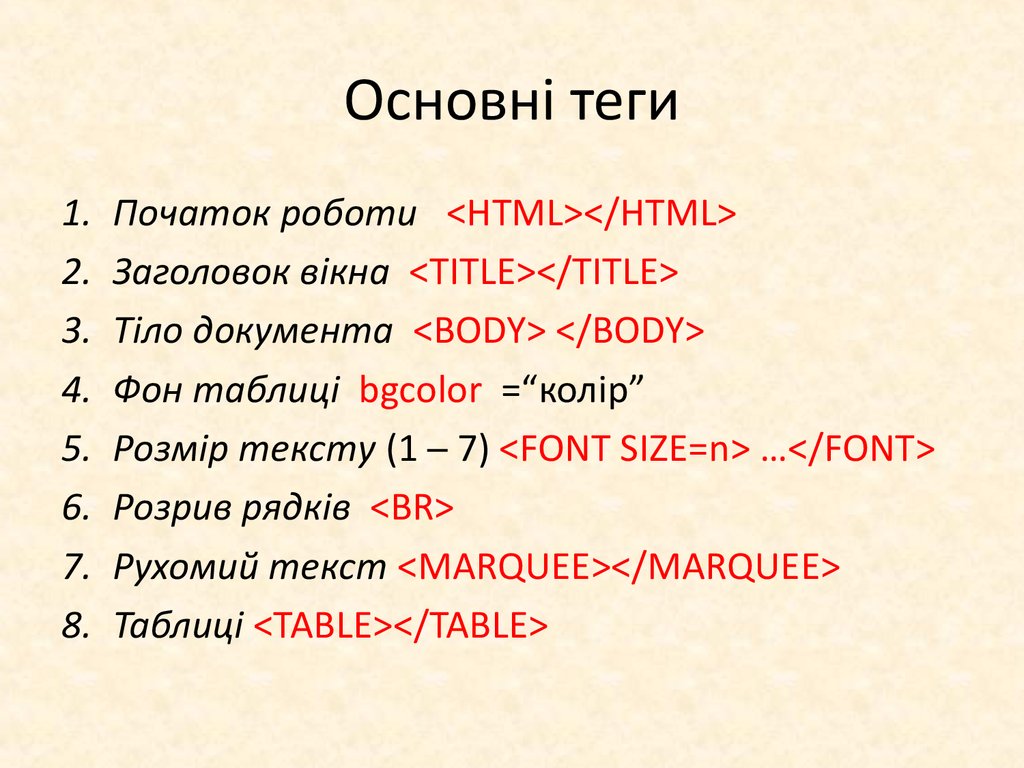
27. Основні теги
1.2.
3.
4.
5.
6.
7.
8.
Початок роботи <HTML></HTML>
Заголовок вікна <TITLE></TITLE>
Тіло документа <BODY> </BODY>
Фон таблиці bgcolor =“колір”
Розмір тексту (1 ─ 7) <FONT SIZE=n> …</FONT>
Розрив рядків <BR>
Рухомий текст <MARQUEE></MARQUEE>
Таблиці <TABLE></TABLE>
28.
1. Новий рядок таблиці <tr>2. Форматування заголовка рядка чи стовпця
<th>…</th>
3. Форматування тексту комірки <td>…</td>




























 Информатика
Информатика