Похожие презентации:
Функция и обработка события
1.
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ УКРАИНЫОДЕССКИЙ НАЦИОНАЛЬНЫЙ ПОЛИТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
Институт Компьютерных Систем
Кафедра Компьютерных Систем
Лабораторная работа №5
К дисциплине: ВЕБ-программирование
Тема: Функция и обработка события
Выполнил: студент группы
АЕ-161/АК-162
Богаченко А. В.
Оценка:
Проверил:
Одесса
2016
ст.пр. Дикусар Е.В.
2.
Проверка примеров:Пример 1: <!DOCTYPE html>
<HTML>
<HEAD>
<meta charset="utf-8">
<title>Обработка значений из формы</title>
<script language="JavaScript">
<!--//
function care (a, h)
{
var s=(a*h)/2;
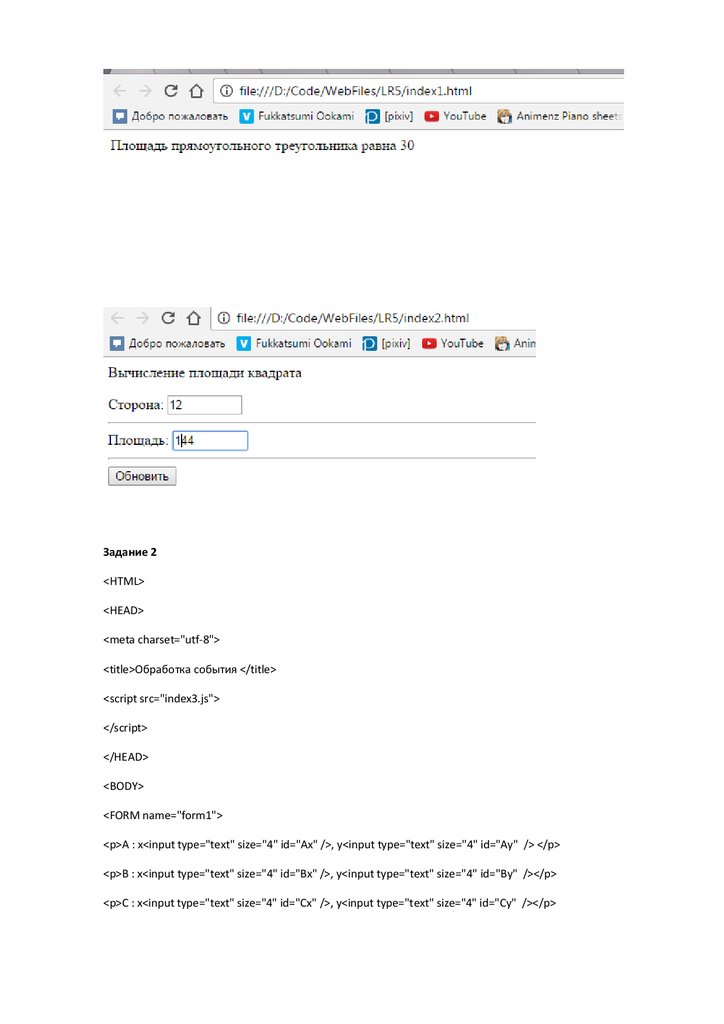
document.write ("Площадь прямоугольного треугольника равна ",s);
return s
}
//-->
</script>
</HEAD>
<BODY>
<P>Пример сценария со значениями из формы</P>
<FORM name="form1">
Основание: <input type="text" size=5 name="st1"><hr>
Высота: <input type="text" size=5 name="st2"><hr>
<input type="button" value=Вычислить
onClick="care(document.form1.st1.value, document.form1.st2.value)">
</FORM>
</BODY>
</HTML>
Пример 2 <HTML>
<HEAD>
<meta charset="utf-8">
<title>Обработка события Change - изменение значения элемента</title>
<script>
function srec(obj)
3.
{obj.res.value=obj.num1.value* obj.num1.value}</script>
</HEAD>
<BODY>
<P>Вычисление площади квадрата</P>
<FORM name="form1">
Сторона: <input type="text" size=7 name="num1"
onChange="srec(form1)">
<hr>
Площадь: <input type="text" size=7 name="res"><hr>
<input type="reset" value=Обновить>
</FORM>
</BODY>
</HTML>
4.
Задание 2<HTML>
<HEAD>
<meta charset="utf-8">
<title>Обработка события </title>
<script src="index3.js">
</script>
</HEAD>
<BODY>
<FORM name="form1">
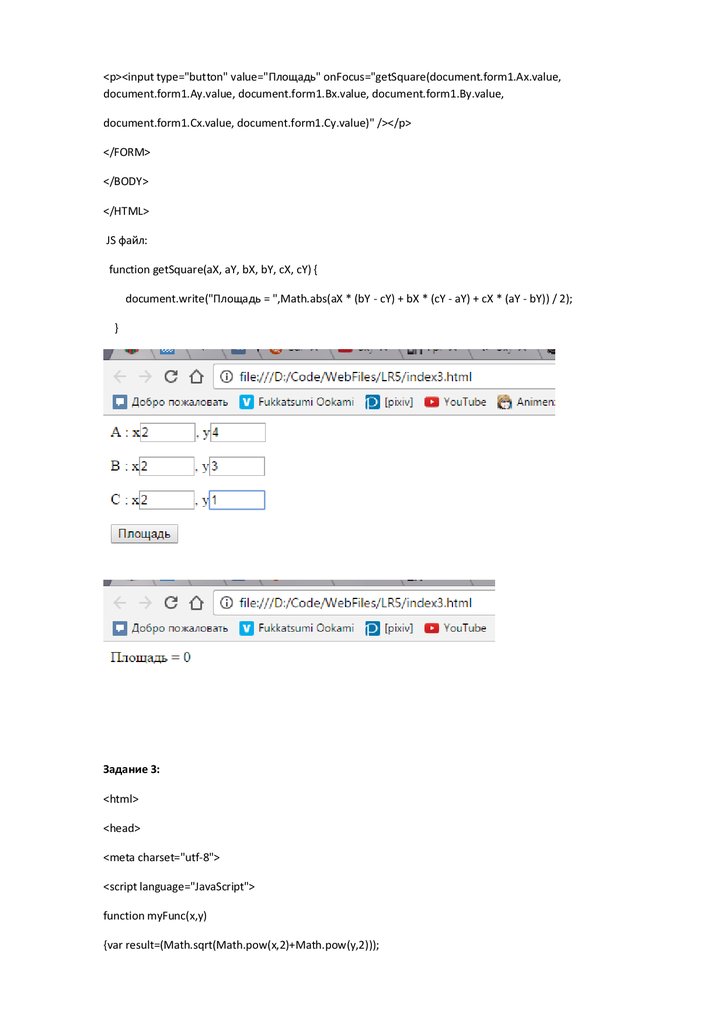
<p>A : x<input type="text" size="4" id="Ax" />, y<input type="text" size="4" id="Ay" /> </p>
<p>B : x<input type="text" size="4" id="Bx" />, y<input type="text" size="4" id="By" /></p>
<p>C : x<input type="text" size="4" id="Cx" />, y<input type="text" size="4" id="Cy" /></p>
5.
<p><input type="button" value="Площадь" onFocus="getSquare(document.form1.Ax.value,document.form1.Ay.value, document.form1.Bx.value, document.form1.By.value,
document.form1.Cx.value, document.form1.Cy.value)" /></p>
</FORM>
</BODY>
</HTML>
JS файл:
function getSquare(aX, aY, bX, bY, cX, cY) {
document.write("Площадь = ",Math.abs(aX * (bY - cY) + bX * (cY - aY) + cX * (aY - bY)) / 2);
}
Задание 3:
<html>
<head>
<meta charset="utf-8">
<script language="JavaScript">
function myFunc(x,y)
{var result=(Math.sqrt(Math.pow(x,2)+Math.pow(y,2)));
6.
document.write("Расстояние = ", result);}
</script>
</head>
<body>
<form name="form1">
<p> Введите координаты точки по оси х: <input type="text" size="4" name="x"> </p>
<p> Введите координаты точки по оси y: <input type="text" size="4" name="y"> </p>
<br> <br> <br>
Расстояние <input type="text" width="50" name="result" value="выделите текст"
onselect="myFunc(document.form1.x.value, document.form1.y.value)">
</form>
</body>
</html>
Задание 4:
<html>
<head>
<meta charset="utf-8">
7.
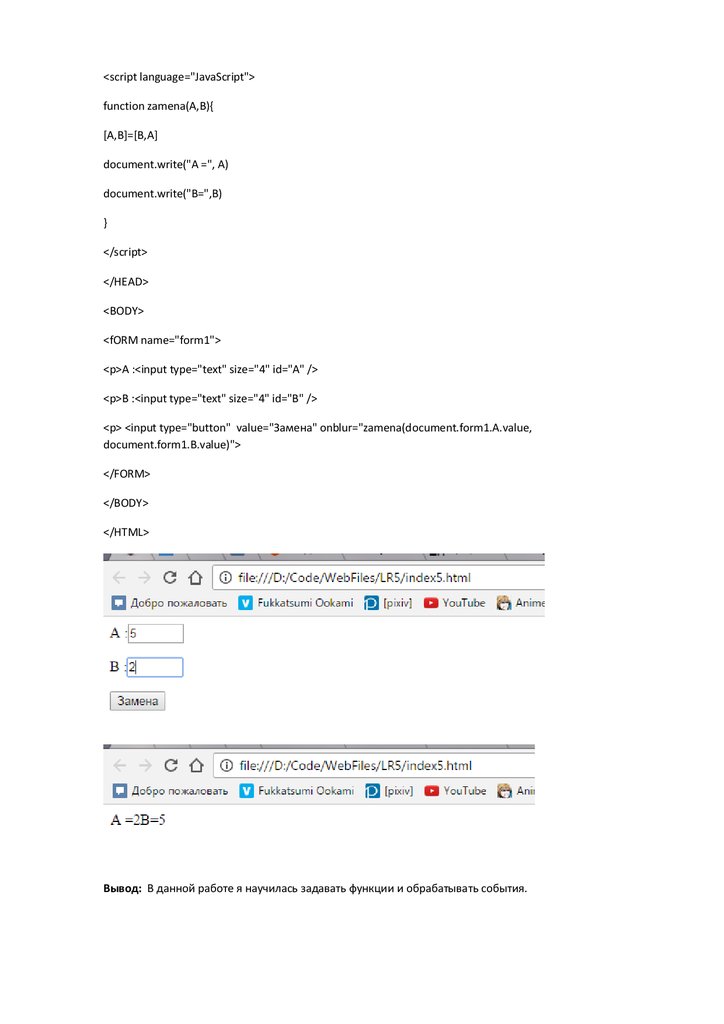
<script language="JavaScript">function zamena(A,B){
[A,B]=[B,A]
document.write("A =", A)
document.write("B=",B)
}
</script>
</HEAD>
<BODY>
<fORM name="form1">
<p>A :<input type="text" size="4" id="A" />
<p>B :<input type="text" size="4" id="B" />
<p> <input type="button" value="Замена" onblur="zamena(document.form1.A.value,
document.form1.B.value)">
</FORM>
</BODY>
</HTML>
Вывод: В данной работе я научилась задавать функции и обрабатывать события.







 Программирование
Программирование



