Похожие презентации:
Основы web-технологий
1.
WEB2.
There was Vitali YaroshikВведение
О чем и зачем лекция?
В первой части мы затронем следующие темы:
- Знание основных браузеров для Windows, Linux, macOS, Android, iOS.
- Критерии выбора браузера для тестирования
- Как узнать статистику использования браузера в разных регионах?
- Cookies + Cache - что это такое? Как и зачем их чистить? Как очистить или изменить для конкретного вебприложения?
- HTTP vs HTTPs
- GET vs POST
- Базовое знание HTML
- Базовое знание CSS
2
3.
Часть перваяБраузеры
4.
БраузерыОсновные браузеры для Windows, Linux, macOS, Android, iOS
Стандартные
Общие
(macOS)
Mozilla Firefox
(Linux)
Google Chrome
MS Edge
(Windows)
Internet Explorer
(Windows)
Opera
Safari
А тут можно посмотреть номера последних версий: https://browsehappy.com/
4
5.
БраузерыКритерии выбора браузера для тестирования
- Требования заказчика
- Целевая аудитория
- Популярность браузера (об этом ниже)
- Динамика изменения статистики использования
- Платформа, на которой тестирование проводится
Как узнать статистику использования браузера в разных регионах?
Сайты со статистикой вам в помощь:
- gs.statcounter.com
- w3schools.com
- w3counter.com
- явно есть что-то ещё, но и этого вполне хватит :D
5
6.
Часть втораяCache & Cookies
7.
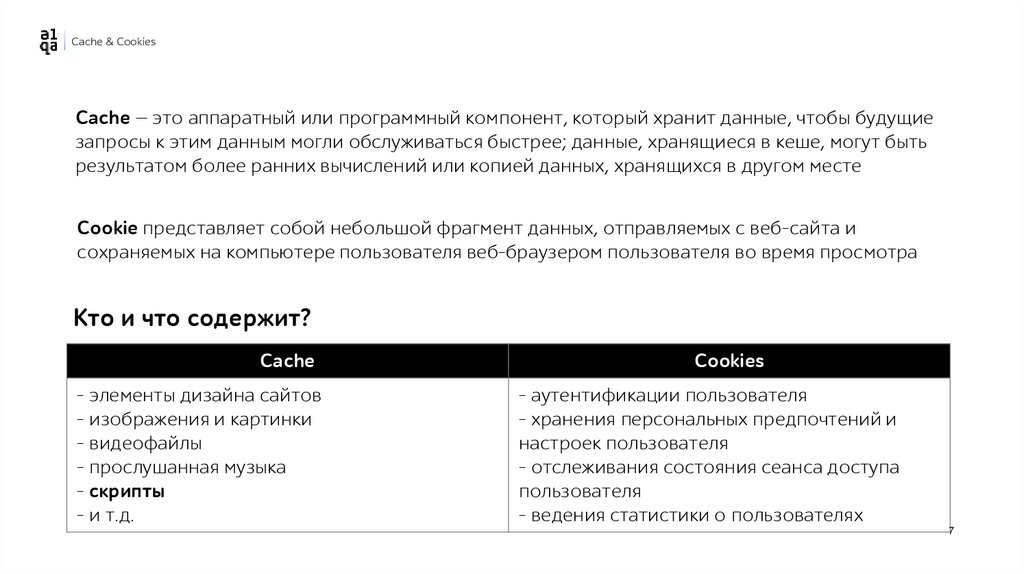
Cache & CookiesCache — это аппаратный или программный компонент, который хранит данные, чтобы будущие
запросы к этим данным могли обслуживаться быстрее; данные, хранящиеся в кеше, могут быть
результатом более ранних вычислений или копией данных, хранящихся в другом месте
Cookie представляет собой небольшой фрагмент данных, отправляемых с веб-сайта и
сохраняемых на компьютере пользователя веб-браузером пользователя во время просмотра
Кто и что содержит?
Cache
- элементы дизайна сайтов
- изображения и картинки
- видеофайлы
- прослушанная музыка
- cкрипты
- и т.д.
Cookies
- аутентификации пользователя
- хранения персональных предпочтений и
настроек пользователя
- отслеживания состояния сеанса доступа
пользователя
- ведения статистики о пользователях
7
8.
Часть третьяHTTP
9.
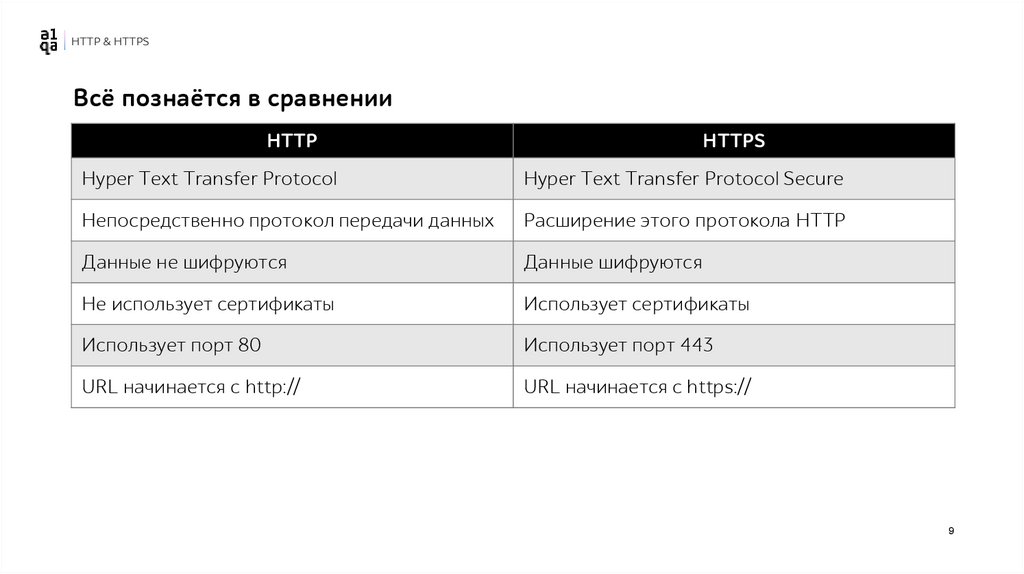
HTTP & HTTPSВсё познаётся в сравнении
HTTP
HTTPS
Hyper Text Transfer Protocol
Hyper Text Transfer Protocol Secure
Непосредственно протокол передачи данных
Расширение этого протокола HTTP
Данные не шифруются
Данные шифруются
Не использует сертификаты
Использует сертификаты
Использует порт 80
Использует порт 443
URL начинается с http://
URL начинается с https://
9
10.
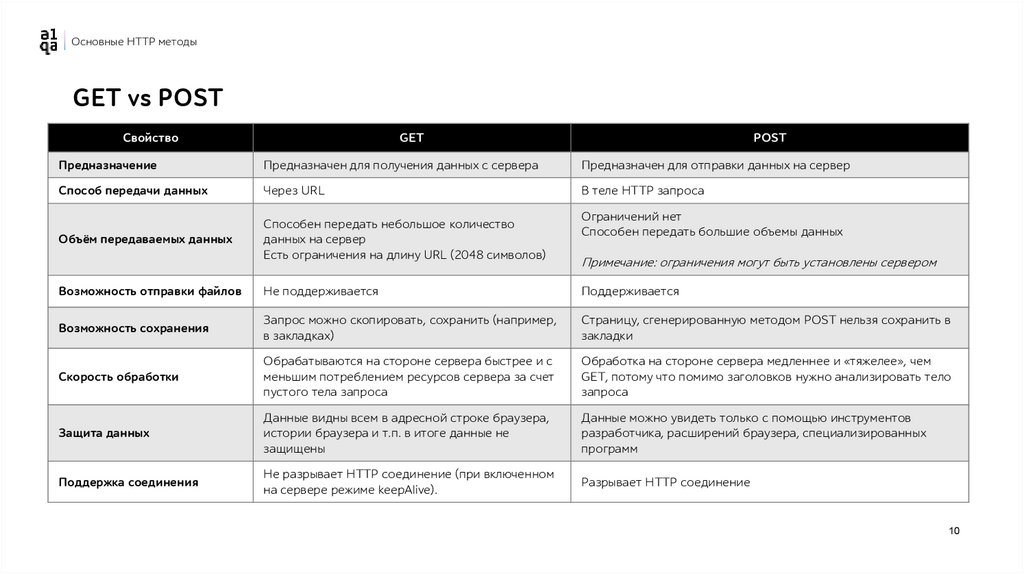
Основные HTTP методыGET vs POST
Свойство
GET
POST
Предназначение
Предназначен для получения данных с сервера
Предназначен для отправки данных на сервер
Способ передачи данных
Через URL
В теле HTTP запроса
Объём передаваемых данных
Способен передать небольшое количество
данных на сервер
Есть ограничения на длину URL (2048 символов)
Ограничений нет
Способен передать большие объемы данных
Примечание: ограничения могут быть установлены сервером
Возможность отправки файлов
Не поддерживается
Поддерживается
Возможность сохранения
Запрос можно скопировать, сохранить (например,
в закладках)
Страницу, сгенерированную методом POST нельзя сохранить в
закладки
Скорость обработки
Обрабатываются на стороне сервера быстрее и с
меньшим потреблением ресурсов сервера за счет
пустого тела запроса
Обработка на стороне сервера медленнее и «тяжелее», чем
GET, потому что помимо заголовков нужно анализировать тело
запроса
Защита данных
Данные видны всем в адресной строке браузера,
истории браузера и т.п. в итоге данные не
защищены
Данные можно увидеть только с помощью инструментов
разработчика, расширений браузера, специализированных
программ
Поддержка соединения
Не разрывает HTTP соединение (при включенном
на сервере режиме keepAlive).
Разрывает HTTP соединение
10
11.
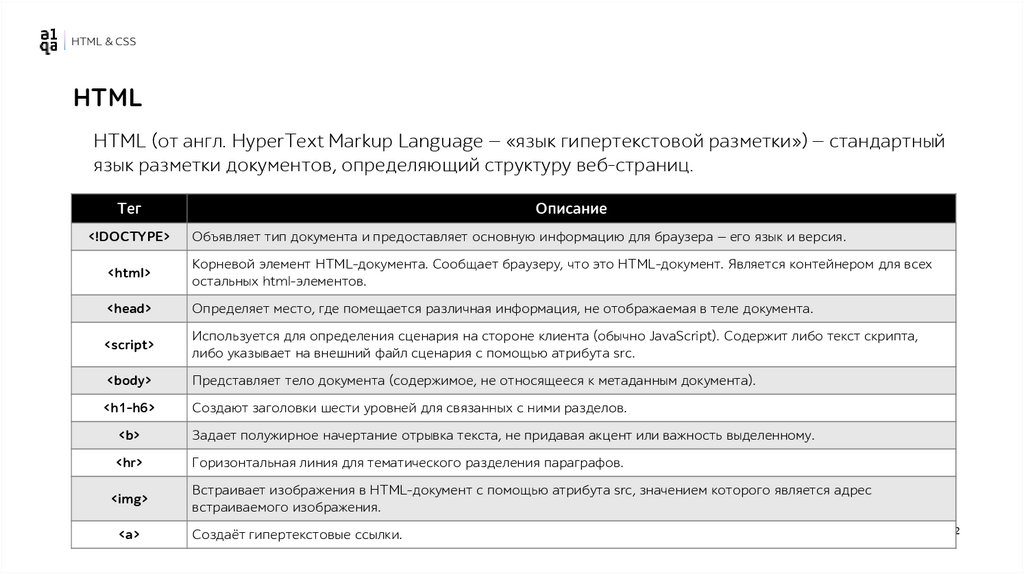
HTML & CSSHTML
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный
язык разметки документов, определяющий структуру веб-страниц.
Тег
<!DOCTYPE>
Описание
Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия.
<html>
Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех
остальных html-элементов.
<head>
Определяет место, где помещается различная информация, не отображаемая в теле документа.
<script>
Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта,
либо указывает на внешний файл сценария с помощью атрибута src.
<body>
Представляет тело документа (содержимое, не относящееся к метаданным документа).
<h1-h6>
Создают заголовки шести уровней для связанных с ними разделов.
<b>
Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному.
<hr>
Горизонтальная линия для тематического разделения параграфов.
<img>
<a>
Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес
встраиваемого изображения.
Создаёт гипертекстовые ссылки.
12
12.
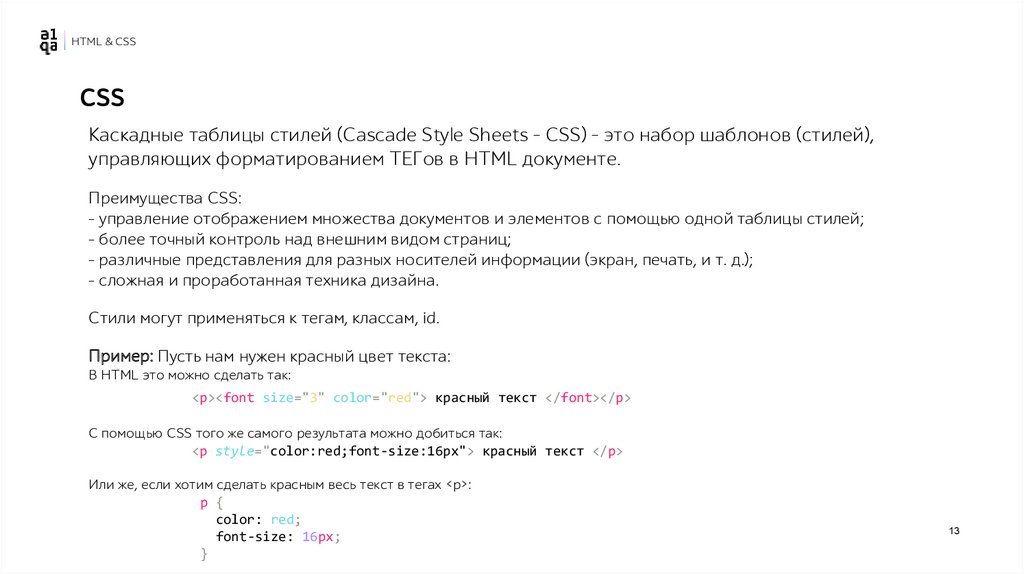
HTML & CSSCSS
Каскадные таблицы стилей (Cascade Style Sheets - CSS) - это набор шаблонов (стилей),
управляющих форматированием ТЕГов в HTML документе.
Преимущества CSS:
- управление отображением множества документов и элементов с помощью одной таблицы стилей;
- более точный контроль над внешним видом страниц;
- различные представления для разных носителей информации (экран, печать, и т. д.);
- сложная и проработанная техника дизайна.
Стили могут применяться к тегам, классам, id.
Пример: Пусть нам нужен красный цвет текста:
В HTML это можно сделать так:
<p><font size="3" color="red"> красный текст </font></p>
С помощью CSS того же самого результата можно добиться так:
<p style="color:red;font-size:16px"> красный текст </p>
Или же, если хотим сделать красным весь текст в тегах <p>:
p {
color: red;
font-size: 16px;
}
13
13.
Часть заключительнаяВопросы?













 Программирование
Программирование








