Похожие презентации:
Изображения, ссылки, аудио, видео, и-фреймы в HTML. Стилизация изображений. Псевдо-классы в CSS
1. Тема 4: изображения, ссылки, аудио, видео, И-фреймы в HTML. Стилизация изображений. Псевдо-классы в CSS
ТЕМА 4: ИЗОБРАЖЕНИЯ, ССЫЛКИ,АУДИО, ВИДЕО, И-ФРЕЙМЫ В HTML.
СТИЛИЗАЦИЯ ИЗОБРАЖЕНИЙ.
ПСЕВДО-КЛАССЫ В CSS
Natalia Pleşca, lect. univ
2. СОДЕРЖАНИЕ
HTML-элементы для внедрении ссылокHTML-элементы для внедрении изображений
Iframe
Аудио и видео в HTML
Стилизация изображений
Классы и псевдо-классы в CSS - стилизация ссылок
3. 3 синонимы, асcоциации
3 СИНОНИМЫ, АСCОЦИАЦИИДля следующих понятий
Ссылка в HTML
Iframe в HTML
Класс и псевдо-класс в CSS
4. ГИПЕР-ТЕКСТ И ССЫЛКИ
Ссылки присутствуют почти на каждой веб-странице, позволяяпроизвести переходы внутри страницы или перейти на другие
веб-страницы
Ссылка представляет маркировку места, где будет возможность
перехода на другой документ или в другое место текущего
документа
В качестве ссылки / гиперссылки может быть слово, группа слов /
элементов или изображение
Выделенное место называется привязка (anchor - якорь)
По умолчанию, во всех браузерах ссылки будут иметь цвет:
Синий - если они не были посещенными
Фиолетовый - если их посетили
Красный - для активных ссылок
Чтобы определить ссылки в HTML используется элемент <a> (anchor)
5. Синтаксис элемента. АТРИБУТ HREF
СИНТАКСИС ЭЛЕМЕНТА. АТРИБУТ HREFЭлемент <a> имеет обязательный атрибут href используемый для
указания направления ссылки
Атрибут href поддерживается всеми Интернет браузерами
Чтобы вставить ссылку в HTML документе пишется:
<a href="URL"> Текстовая ссылка </a>
Возможные значения для "URL":
Абсолютный URL, который определяет внешний ресурс, другого веб-сайта:
<a href="http://www.worldofmoldova.com/ru/moldova-general-information/brief-aboutmoldova/">Детали смотри здесь</a>
Относительный URL, который определяет файл на текущем сайте:
<a href="stema.jpg">Герб страны</a>
Ссылка на элемент с той же страницы, заданного идентификатором: href="top"
Другие протоколы: ftp://, mailto:, file: etc..)
<a href="mailto:cineva@mail.com">e-mail</a>
Скрипт
6. AТРИБУТ HREF
Если не будет использован атрибут href в элементе <a> - небудут доступна ссылка !!!
Пример:
<a href="index.html">Pagina de start</a>
<a href="pages/info.html">Informații utile</a>
<a href="pages/contacte.html">Contacte</a>
7. AТРИБУТ NAME, элемента <a>
AТРИБУТ NAME, ЭЛЕМЕНТА <A>Во многих случаях необходимо создать связи между разделами
того же документа (например, когда документ - книга, учебник или
курс - можно создать оглавление для каждой главы этого
документа). Или, в последнее время, используются в лэндингах
Чтобы создать внутренние ссылки, используется атрибут name,
который устанавливает ключевое слово, которое однозначно
идентифицирует необходимый параграф
Данный атрибут поддерживается большинством браузеров
Общий вид: <a name=«ключевое_слово»>Параграф</a>
Этот атрибут не используется больше в HTML5 - он был заменен
глобальным атрибутом ID
<a id=«ключевое_слово»>Параграф 4</a> или <hr id="find" />
Ссылка задается:
<a href="#ключевое_слово"> Текст ссылки</a>
8. Пример
ПРИМЕР…
<body>
<hr id="sus" />
<a href="index.html">Pagina de start</a>
<a href="pages/info.html">Informații utile</a>
<a href="pages/contacte.html">Contacte</a>
<hr />
<h1>Florile de cameră preferate</h1>
<p>Plantele ornamentale … încăperi.</p>
<a href="https://www.expresul.md/category/util/in-lumeaflorilor/" target="_blank">Citește mai mult...</a>
<hr />
<h1 class="round">Flori...</h1>
<p>Plantele….</p>
<a href="#sus">Inapoi la meniu</a>
</body>
</html>
9. ДРУГИЕ АТРИБУТЫ элемента <A>
ДРУГИЕ АТРИБУТЫ ЭЛЕМЕНТА <A>По умолчанию, когда нажимается на ссылку, ресурс открывается в
той же вкладке
Чтобы указать, где открыть ресурс, доступный по ссылке,
рекомендуется использовать атрибут target
Этот атрибут поддерживается большинством веб-браузерами
Общий вид:
<a target="_blank|_self|_parent|_top|framename">
Valoarea
Descrierea
_blank
Открывает документ в новом окне или таб-е
_self
Запускает страницу в текущем табе – значение по умолчанию
_parent
Отрывает страницу в родительском окне
_top
Отрывает страницу в новом окне, поверх всех остальных, на весь
экран
10. ПРОЕКТИРОВАНИЕ СТРУКТУРЫ САЙТА
Имеет в основе правильное использование ссылокСайт имеющий в основе одну страницу – будут
использованы внутренние ссылки страницы и передвижение
произойдет по одной той же странице. Рекомендуется
использование меню чтобы пользователю было удобно
передвигаться по компонентам сайта
Сайт созданный на основе нескольких страниц – будут
использованы ссылки на другие страницы (созданные
разными веб документами). Также рекомендуется
использовать меню для того чтобы пользователю было удобно
передвигаться по страницам сайта (меню создает связь между
страницами)
Пример
11. ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ В HTML-ДОКУМЕНТЕ
ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ В HTMLДОКУМЕНТЕИзображения в HTML документе добавляются при помощи
элемента <img /> - без содержания
Элемент "img" поддерживается всеми популярными браузерами
Атрибуты "src" и "alt" - рекомендуемые атрибуты – должны
всегда присутствовать при вставке изображения. Они
поддерживаются всеми браузерами и 5-й версии HTML
Атрибут "src" - означает "source" (источник) - используется,
чтобы указать местоположение изображения
Когда изображение находится в другой каталог / папке, чем HTMLфайл, необходимо указать путь к файлу-изображение
Атрибут "alt" используется для отображения текста вместо
изображения, если браузер, по некоторым причинам, не может
отобразить изображение
Основная форма: <img src="url" alt="какой_то_текст" />
12. ПРИМЕР ДОБАВЛЕНИЯ ИЗОБРАЖЕНИЯ
<img src="images/room.jpg" alt="O imagine cu plante" />Результат:
13. ВИДЫ ИЗОБРАЖЕНИЙ В HTML
В HTML-документе можно добавить .gif, .jpg (.jpeg), .png –изображения. Дополнительно появилась возможность
добавления .svg (Scalable Vector Graphic,
создание .svg изображений смотрите https://www.w3schools.com/graphics/svg_intro.asp)
Пример:
<img src="images/room.jpg" alt="O imagine cu plante" />
<img src="images/flowers.jpeg" alt="O imagine cu flori frumoase" />
<img src="images/flowers.png" alt="O imagine cu flori png" />
<img src="images/flowers.gif" alt="O imagine cu flori miscatoare" />
14. результат
РЕЗУЛЬТАТ15. ДРУГИЕ ОСНОВНЫЕ АТРИБУТЫ ТЕГА IMG
При добавлении изображений рекомендуется задаватьразмеры изображений - высоту и ширину
Если не указывать размер изображения, страница
будет мигать во время загрузки
Не рекомендуется добавлять много больших
изображений на веб-страницах - страница загружается
очень медленно
Чтобы определить высоту и ширину изображения,
используются атрибуты "height" и "width" - размер,
указывается в пикселях
Эти два атрибуты поддерживаются всеми популярными
веб-браузерами и 5-й версией HTML
16. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ „HEIGHT” и „WIDTH”
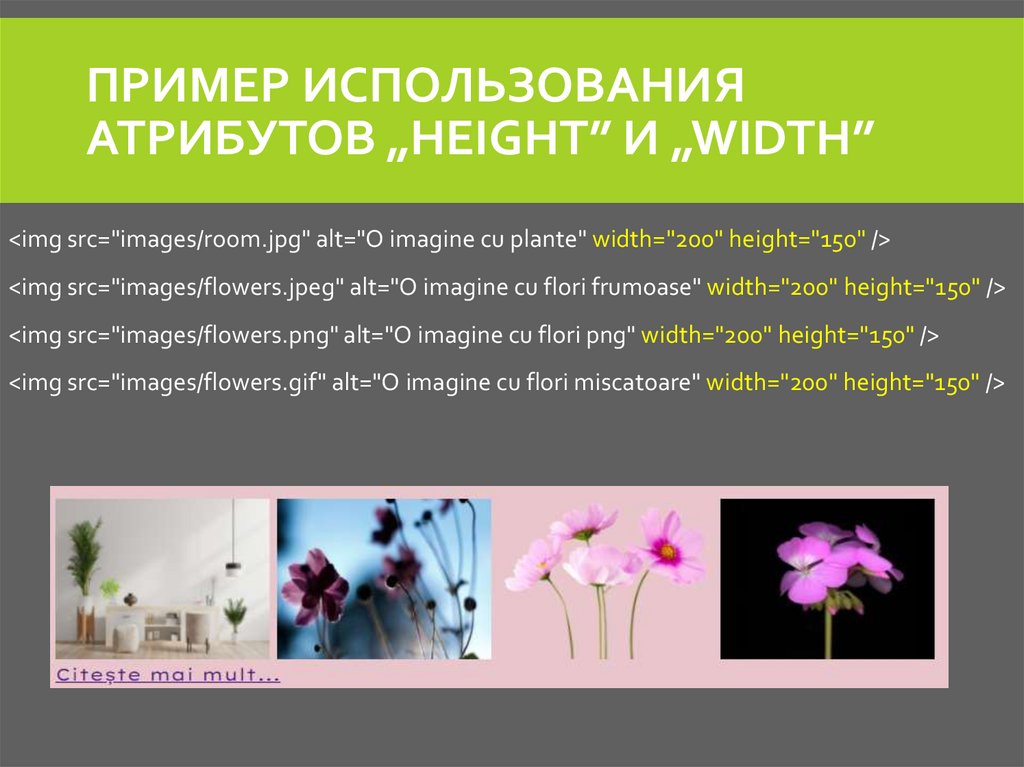
ПРИМЕР ИСПОЛЬЗОВАНИЯАТРИБУТОВ „HEIGHT” И „WIDTH”
<img src="images/room.jpg" alt="O imagine cu plante" width="200" height="150" />
<img src="images/flowers.jpeg" alt="O imagine cu flori frumoase" width="200" height="150" />
<img src="images/flowers.png" alt="O imagine cu flori png" width="200" height="150" />
<img src="images/flowers.gif" alt="O imagine cu flori miscatoare" width="200" height="150" />
17. Неправильное указание место-расположения изображения
НЕПРАВИЛЬНОЕ УКАЗАНИЕ МЕСТОРАСПОЛОЖЕНИЯ ИЗОБРАЖЕНИЯКогда явно не указано расположение изображения, браузер будет
искать ее в той же папке где находится HTML-файл (задается
относительный адрес)
Пример:
<img src="planeta.jpg" alt="Красота" height="300" width="400" />
Если браузер не найдет указанный
файл будет отображаться такой
значок:
18. ВСТАВКА ИЗОБРАЖЕНИЙ С РАЗЛИЧНЫХ МЕСТОПОЛОЖЕНИЙ. II
Когда изображение хранится в подкаталоге (в другой папке)необходимо указать путь к изображению
Пример:
<img src="images/room.jpg" alt="O imagine cu plante" width="200" height="150" />
Иногда необходимо иметь доступ к рисунку, хранящийся на другом
веб-сайте или веб-сервере изображений (тогда задается абсолютный
адрес)
Пример:
<a href="https://unsplash.com/photos/0u9x2g7LblQ" target="_blank">O floare
deosebită...</a>
19. Результат
РЕЗУЛЬТАТ20. ИЗОБРАЖЕНИЕ-ССЫЛКА
<a href="https://www.youtube.com/watch?v=NLVM7lcoFGA" target="_blank"><img src="images/flowers.png" width="200" height="150" />
</a>
21. АТРИБУТ „USEMAP” элемента IMG
АТРИБУТ „USEMAP” ЭЛЕМЕНТА IMGДанный атрибут поддерживается HTML5 и может быть
использован для спецификации того, что только
определенные зоны изображения могут быть
активированы со стороны клиента (пользователь может
кликнуть и активировать эти части)
Синтаксис использования данного атрибута:
<img usemap="#mapname" />
Для активирования зон изображения задаются координаты
с изображения
Не рекомендуется использование атрибута usemap, если
изображение это ссылка (изображение включено в тег „a”)
22. Элементы MAP и AREA
ЭЛЕМЕНТЫ MAP И AREAДля определения активных зон на изображении,
дополнительно используются элементы
<map> - парный элемент
И элемент <area /> - элемент без содержимого, который
используется внутри элемента map
Данные элементы поддерживаются всеми веб браузерами
Синтаксис:
<map name="значение">
<area shape="значение" coords="значение" href="значение" alt="значение"
/>
…
</map>
Примечание: Атрибут shape, тега area может иметь несколько значений:
default, rect, circle, poly. Тег area имеет и атибут target
23. ПРИМЕР
<!--portiuni active de imagini--><p>Exemplu de porțiuni active într-o imagine</p>
<img src="images/semafor.png" width="200" height="200" alt="Semafor" usemap="
#semafor" />
<map name="semafor">
<area shape="circle" coords="102,146,15" alt="Culoarea rosie" href="pages/rosu.html" />
<area shape="circle" coords="102,96,15" alt="Culoarea galbena" href="pages/galben.html" />
<area shape="circle" coords="102,46,15" alt="Culoarea verde" href="pages/verde.html" />
</map>
24. ВЫВОДЫ по изображениям
ВЫВОДЫ ПО ИЗОБРАЖЕНИЯМДаже если атрибуты «width» и «height» элемента img
поддерживаются 5-й версией и браузерами рекомендация консорциума W3C является: использование
стилей
Эта же рекомендация, использование стилей, и для
остальных атрибутов, которые не поддерживаются
Пример:
style="width:50px; height:50px; border:0"
25. элемент „IFRAME”
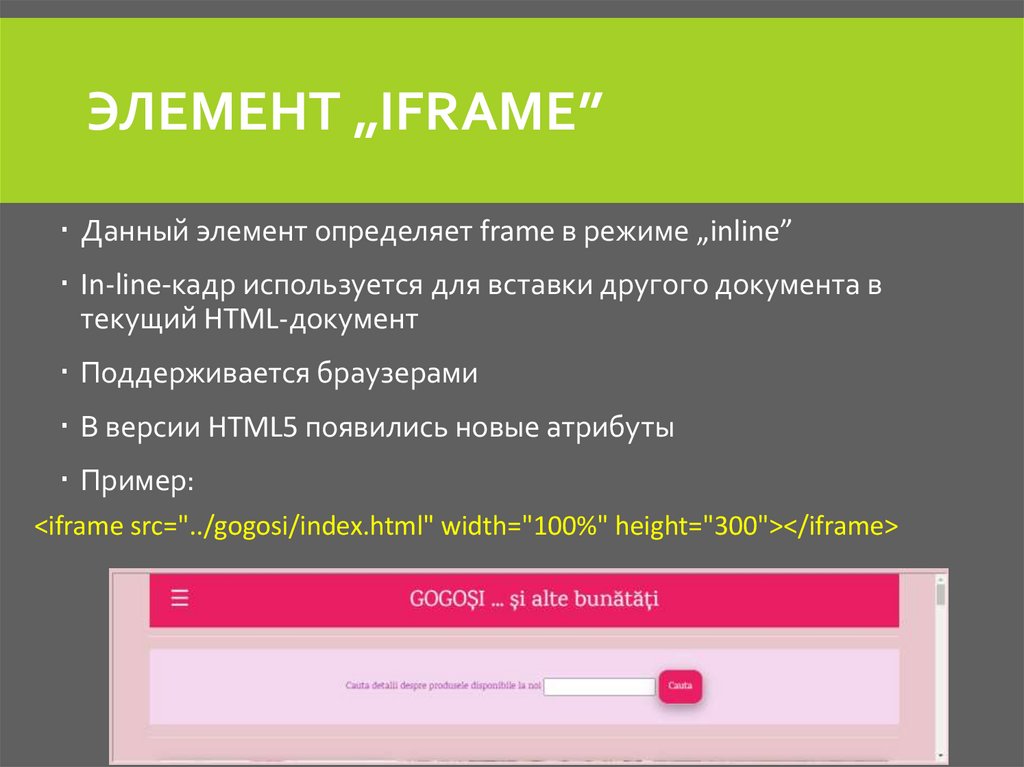
ЭЛЕМЕНТ „IFRAME”Данный элемент определяет frame в режиме „inline”
In-line-кадр используется для вставки другого документа в
текущий HTML-документ
Поддерживается браузерами
В версии HTML5 появились новые атрибуты
Пример:
<iframe src="../gogosi/index.html" width="100%" height="300"></iframe>
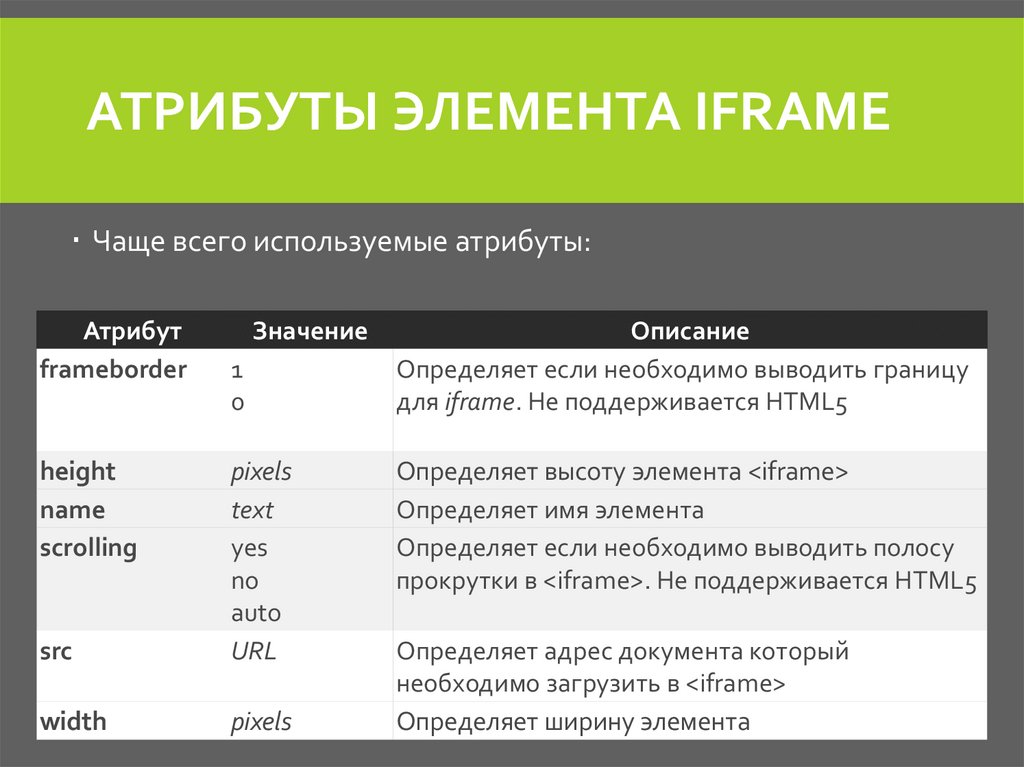
26. АТРИБУТЫ элемента IFRAME
АТРИБУТЫ ЭЛЕМЕНТА IFRAMEЧаще всего используемые атрибуты:
Атрибут
frameborder
height
name
scrolling
Значение
1
0
src
pixels
text
yes
no
auto
URL
width
pixels
Описание
Определяет если необходимо выводить границу
для iframe. Не поддерживается HTML5
Определяет высоту элемента <iframe>
Определяет имя элемента
Определяет если необходимо выводить полосу
прокрутки в <iframe>. Не поддерживается HTML5
Определяет адрес документа который
необходимо загрузить в <iframe>
Определяет ширину элемента
27. ПРИМЕР Включения КАРТЫ НА ВАШ САЙТ
ПРИМЕР ВКЛЮЧЕНИЯ КАРТЫНА ВАШ САЙТ
Будет использован элемент „iframe”
Будет использована карта с maps.google.com
1.
Выбирается точка, которую вы хотите отобразить на карте
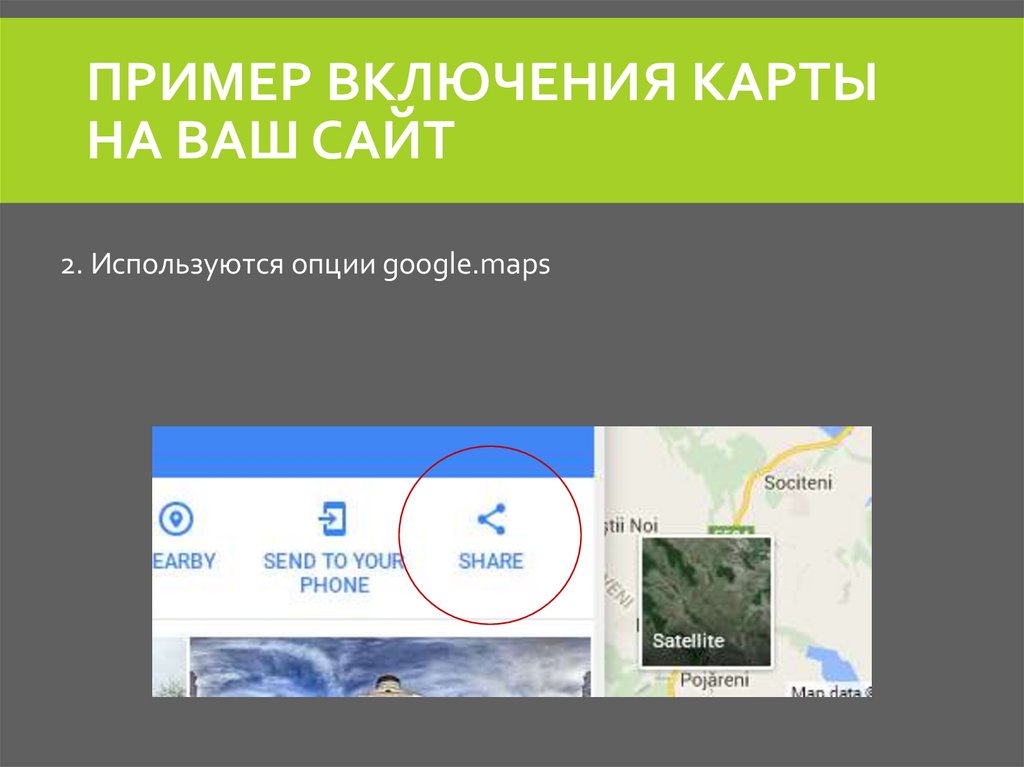
28. ПРИМЕР Включения КАРТЫ НА ВАШ САЙТ
ПРИМЕР ВКЛЮЧЕНИЯ КАРТЫНА ВАШ САЙТ
2. Используются опции google.maps
29. ПРИМЕР Включения КАРТЫ НА ВАШ САЙТ
ПРИМЕР ВКЛЮЧЕНИЯ КАРТЫНА ВАШ САЙТ
3. Выбирается опция „embed map”
Будет сгенерирован необходимый код, который вы можете скопировать в ваш
HTML документ
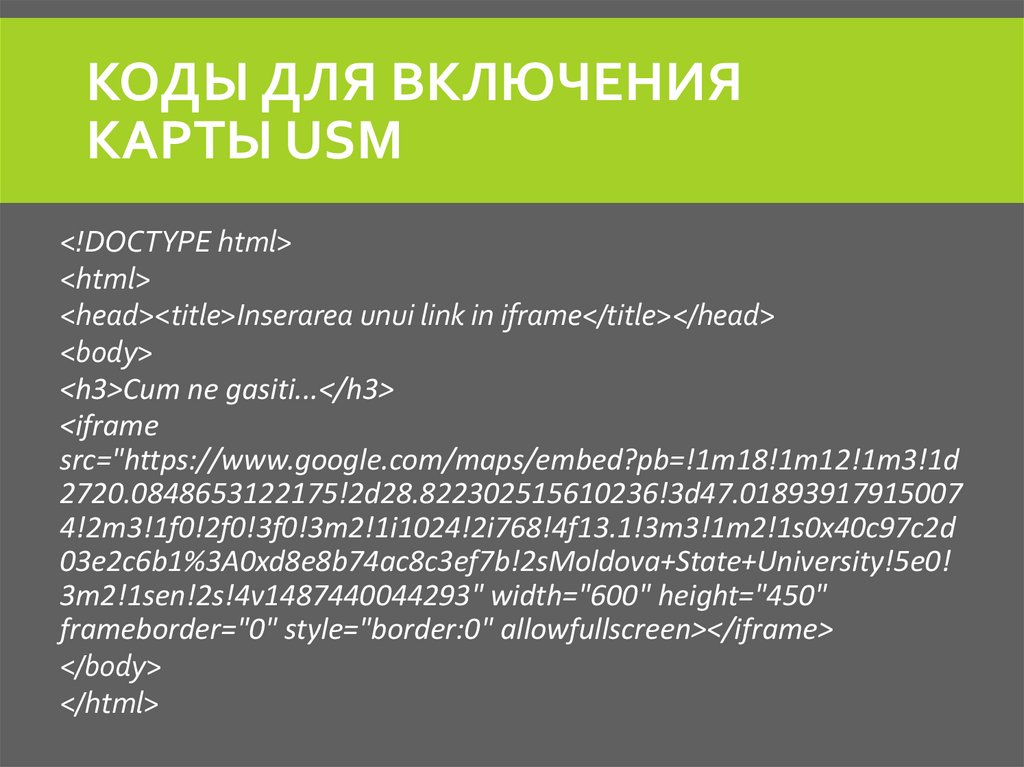
30. КОДЫ ДЛЯ Включения КАРТЫ USM
КОДЫ ДЛЯ ВКЛЮЧЕНИЯКАРТЫ USM
<!DOCTYPE html>
<html>
<head><title>Inserarea unui link in iframe</title></head>
<body>
<h3>Cum ne gasiti...</h3>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d
2720.0848653122175!2d28.822302515610236!3d47.01893917915007
4!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x40c97c2d
03e2c6b1%3A0xd8e8b74ac8c3ef7b!2sMoldova+State+University!5e0!
3m2!1sen!2s!4v1487440044293" width="600" height="450"
frameborder="0" style="border:0" allowfullscreen></iframe>
</body>
</html>
31. РЕЗУЛЬТАТ
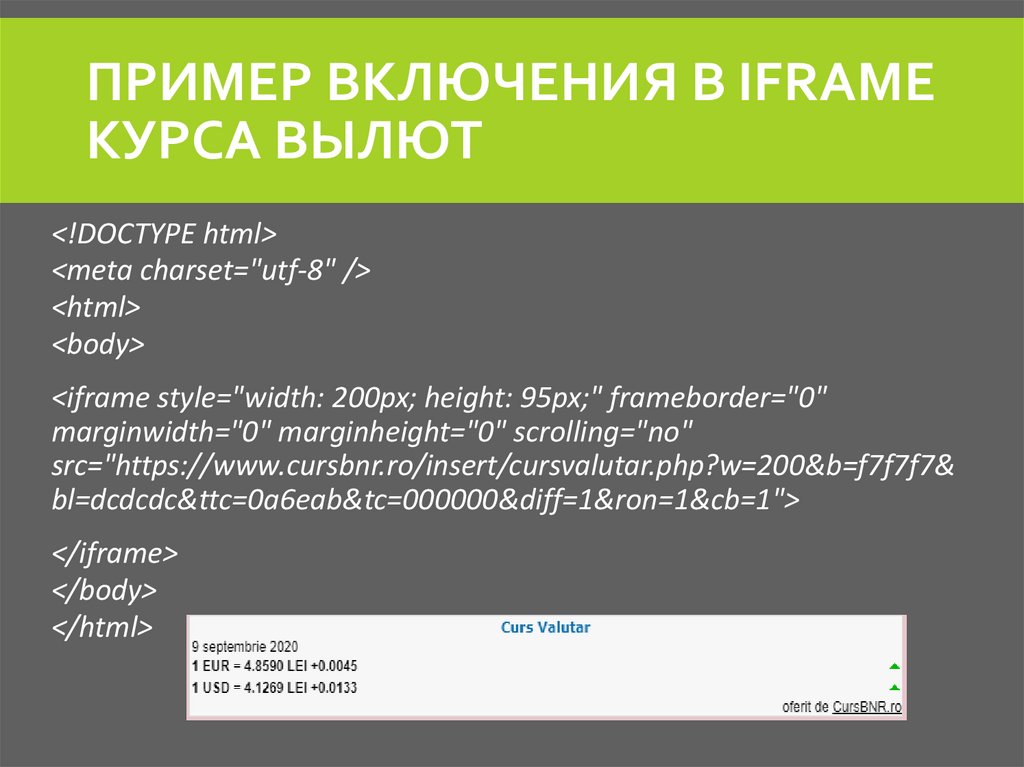
Примечание: C iframe можно включить клипы с youtube.com32. ПРИМЕР ВКЛЮЧЕНИЯ В IFRAME КУРСА ВЫЛЮТ
<!DOCTYPE html><meta charset="utf-8" />
<html>
<body>
<iframe style="width: 200px; height: 95px;" frameborder="0"
marginwidth="0" marginheight="0" scrolling="no"
src="https://www.cursbnr.ro/insert/cursvalutar.php?w=200&b=f7f7f7&
bl=dcdcdc&ttc=0a6eab&tc=000000&diff=1&ron=1&cb=1">
</iframe>
</body>
</html>
33. Включение АУДИО-ЭЛЕМЕНТА
ВКЛЮЧЕНИЕ АУДИО-ЭЛЕМЕНТАДля вставки разных звуков, аудио, музыки на веб странице
используется HTML-элемент „audio”. Появился в HTML5
На данный момент поддерживаются 3 формата звуков тегом „audio”:
MP3, Wav, Ogg
Данный элемент поддерживается всеми браузерами
Browser
MP3
Wav
Ogg
Internet Explorer
+
-
-
Chrome
+
+
+
Firefox
+
+
+
Safari
+
+
-
Opera
+
+
+
34. СИНТАКСИС И АТРИБУТЫ
Синтаксис:<audio> Содержимое </audio>
Атрибуты:
Атрибут
Значение
Описание
autoplay
autoplay
Определяет что воспроизведение начнется сразу же после
загрузки страницы
controls
controls
Определяет если будут выведены контролы плейера (как
например play/pause, и другие)
loop
loop
Определяет что воспроизведение начнется заново, сразу
после ее завершения
muted
muted
Определяет отсутствие звука
src
URL
Определяет URL до аудио-файла
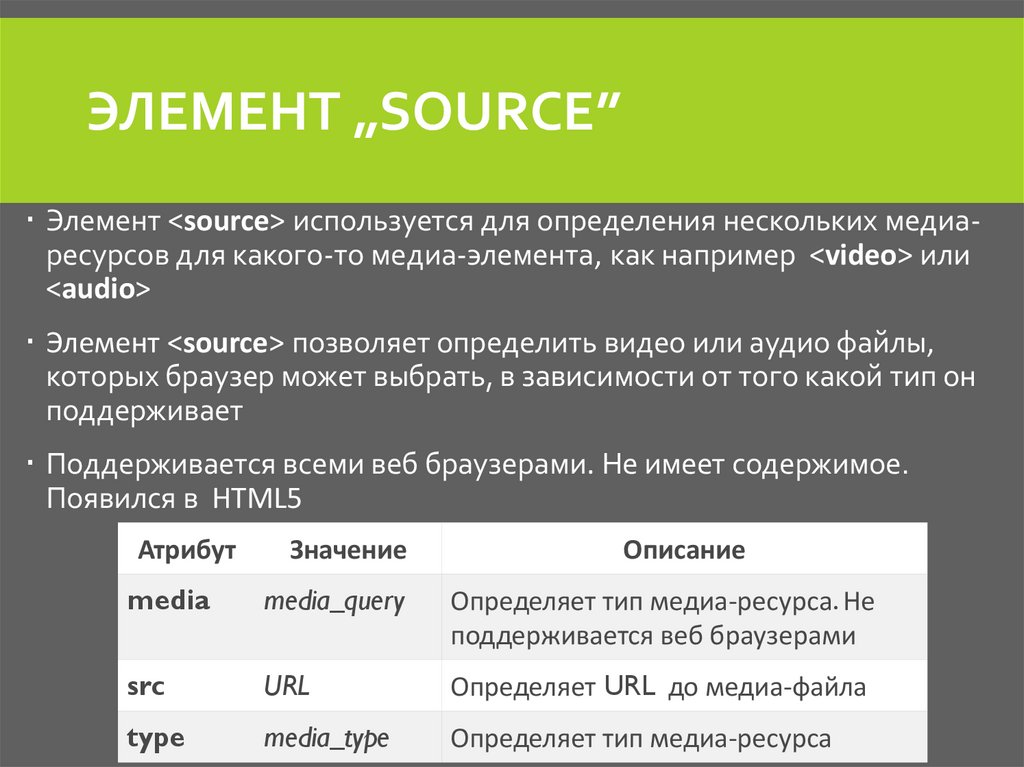
35. Элемент „SOURCE”
ЭЛЕМЕНТ „SOURCE”Элемент <source> используется для определения нескольких медиаресурсов для какого-то медиа-элемента, как например <video> или
<audio>
Элемент <source> позволяет определить видео или аудио файлы,
которых браузер может выбрать, в зависимости от того какой тип он
поддерживает
Поддерживается всеми веб браузерами. Не имеет содержимое.
Появился в HTML5
Атрибут
Значение
Описание
media
media_query
Определяет тип медиа-ресурса. Не
поддерживается веб браузерами
src
URL
Определяет URL до медиа-файла
type
media_type
Определяет тип медиа-ресурса
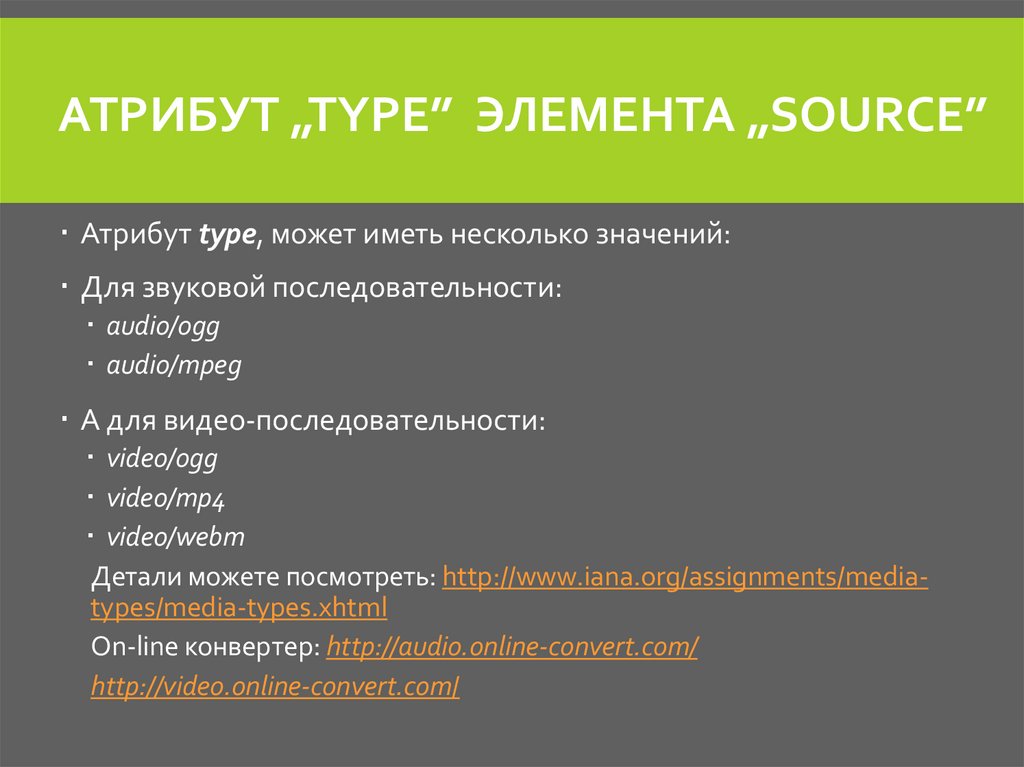
36. АТРИБУТ „TYPE” элемента „SOURCE”
АТРИБУТ „TYPE” ЭЛЕМЕНТА „SOURCE”Атрибут type, может иметь несколько значений:
Для звуковой последовательности:
audio/ogg
audio/mpeg
А для видео-последовательности:
video/ogg
video/mp4
video/webm
Детали можете посмотреть: http://www.iana.org/assignments/mediatypes/media-types.xhtml
Оn-line конвертер: http://audio.online-convert.com/
http://video.online-convert.com/
37. ПРИМЕР
<!DOCTYPE html><html>
<body>
<audio controls>
<source src="leto.ogg" type="audio/ogg">
<source src="leto.mp3" type="audio/mpeg">
<p>Ваш браузер не поддерживает данный аудиоформат!</p>
</audio>
</body>
</html>
Exemplu
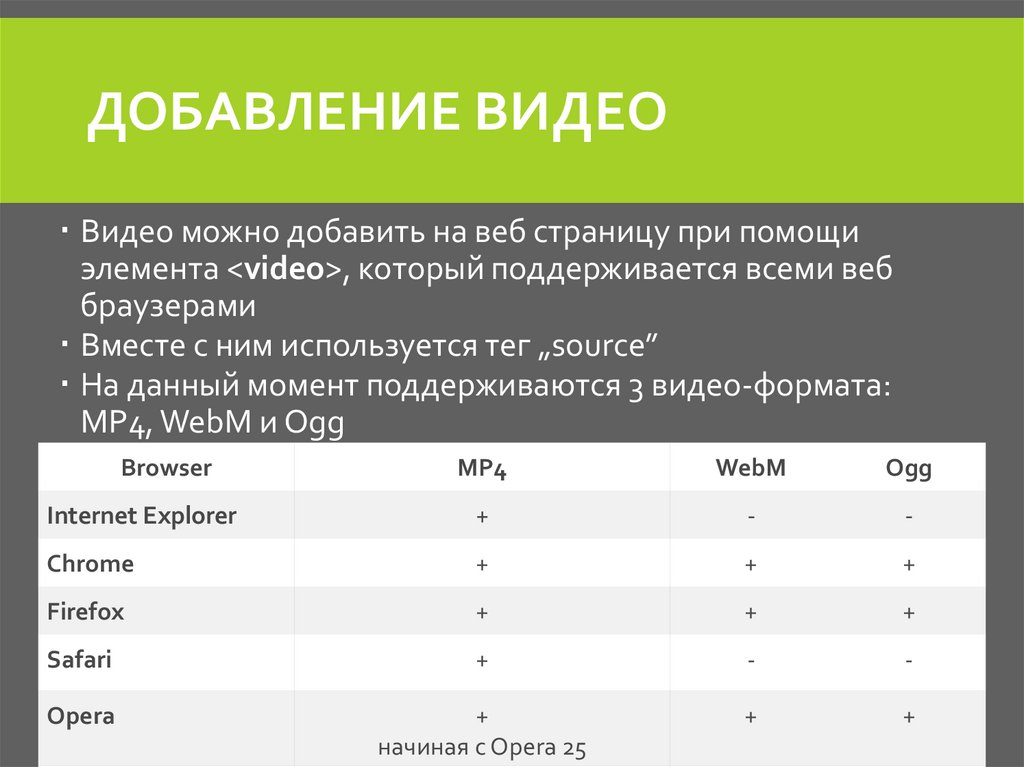
38. ДОБАВЛЕНИЕ ВИДЕО
Видео можно добавить на веб страницу при помощиэлемента <video>, который поддерживается всеми веб
браузерами
Вместе с ним используется тег „source”
На данный момент поддерживаются 3 видео-формата:
MP4, WebM и Ogg
Browser
MP4
WebM
Ogg
Internet Explorer
+
-
-
Chrome
+
+
+
Firefox
+
+
+
Safari
+
-
-
Opera
+
начиная с Opera 25
+
+
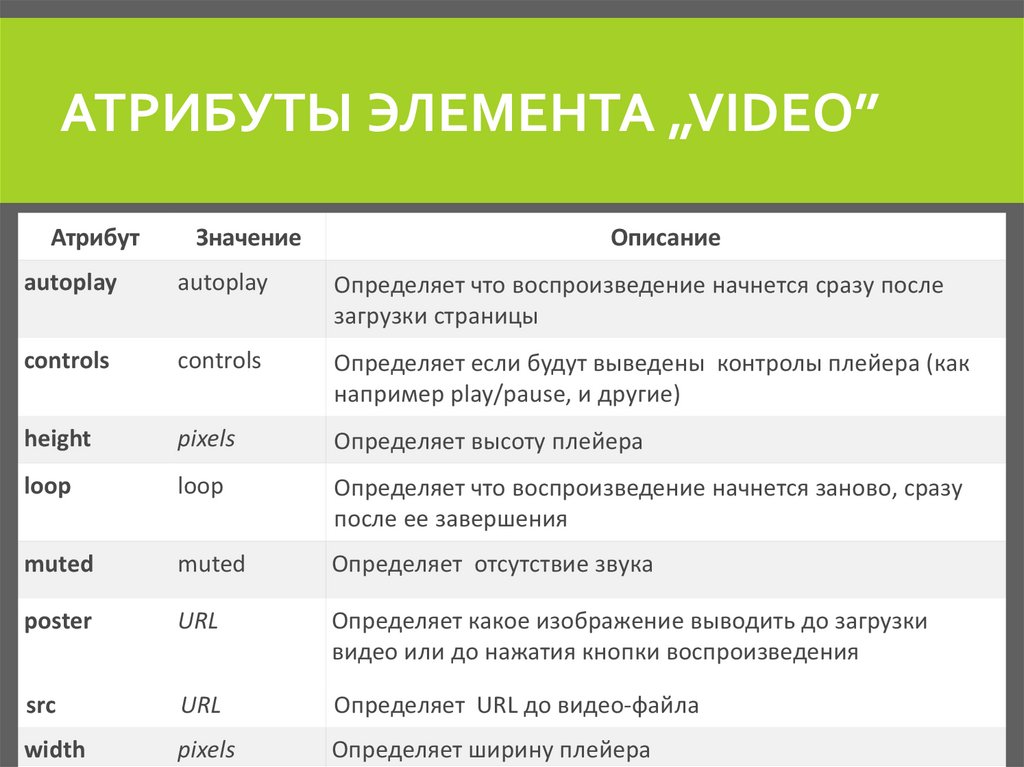
39. АТРИБУТЫ элемента „VIDEO”
АТРИБУТЫ ЭЛЕМЕНТА „VIDEO”Атрибут
Значение
Описание
autoplay
autoplay
Определяет что воспроизведение начнется сразу после
загрузки страницы
controls
controls
Определяет если будут выведены контролы плейера (как
например play/pause, и другие)
height
pixels
Определяет высоту плейера
loop
loop
Определяет что воспроизведение начнется заново, сразу
после ее завершения
muted
muted
Определяет отсутствие звука
poster
URL
Определяет какое изображение выводить до загрузки
видео или до нажатия кнопки воспроизведения
src
URL
Определяет URL до видео-файла
width
pixels
Определяет ширину плейера
40. ПРИМЕР
<video width="400" height="300" controls autoplay><source src="clip.ogv" type="video/ogg" />
<source src="clip.mp4" type="video/mp4" />
<p> Ваш браузер не поддерживает данный видеоформат!</p>
</video>
Rezultat
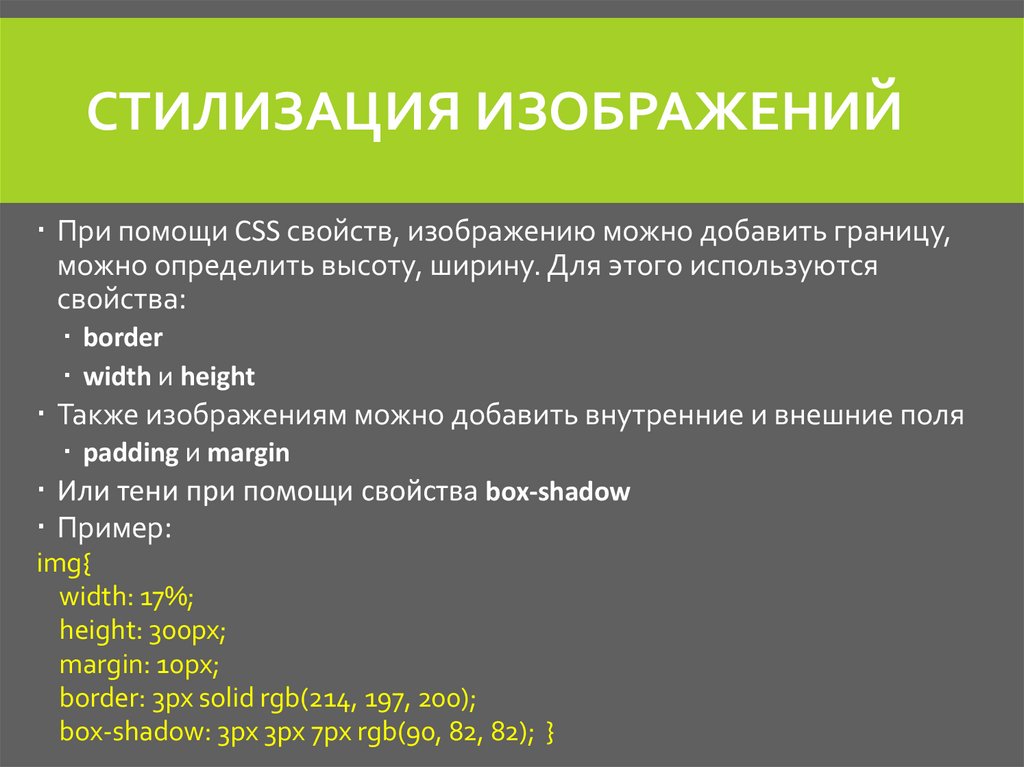
41. СТИЛИЗАЦИЯ ИЗОБРАЖЕНИЙ
При помощи CSS свойств, изображению можно добавить границу,можно определить высоту, ширину. Для этого используются
свойства:
border
width и height
Также изображениям можно добавить внутренние и внешние поля
padding и margin
Или тени при помощи свойства box-shadow
Пример:
img{
width: 17%;
height: 300px;
margin: 10px;
border: 3px solid rgb(214, 197, 200);
box-shadow: 3px 3px 7px rgb(90, 82, 82); }
42. СТИЛИЗАЦИЯ ИЗОБРАЖЕНИЙ. II
<img src="images/vertical_room1.jpeg" alt="O imagine cu flori" class="galerie" /><img src="images/vertical_room2.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room3.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room4.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room5.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room6.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room1.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room2.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room3.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room4.jpeg" alt="O imagine cu flori" class="galerie" />
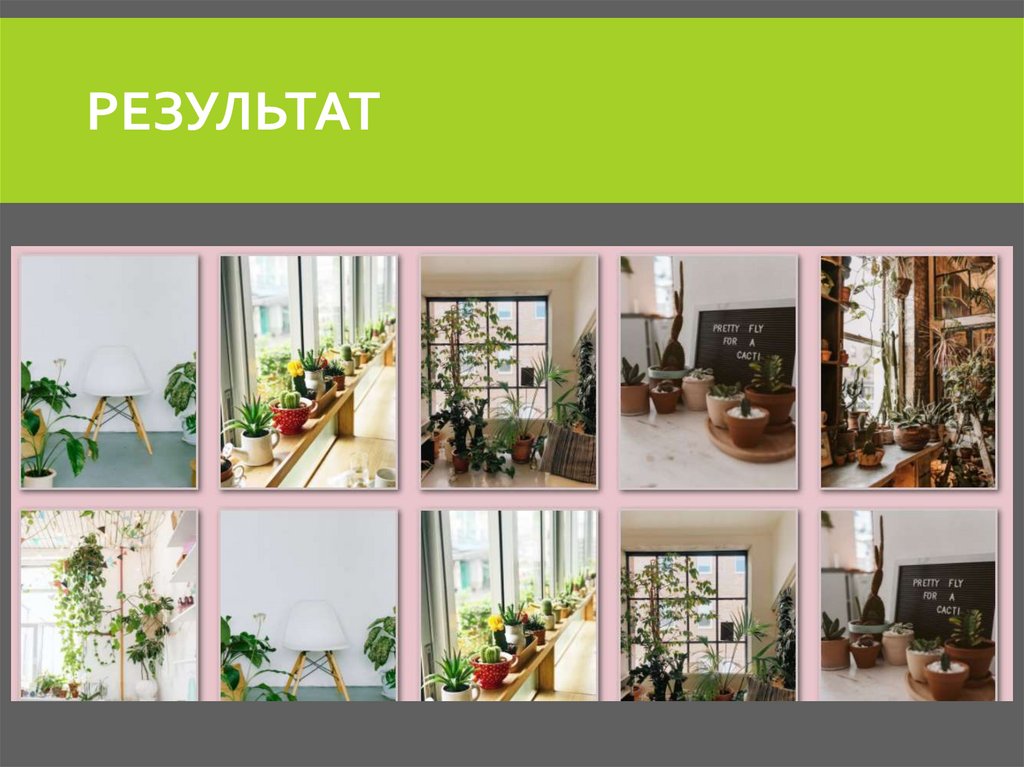
43. Результат
РЕЗУЛЬТАТ44. ГЛОБАЛЬНЫЙ АТРИБУТ ID В HTML
В HTML5 глобальный атрибут может быть использован в любом HTMLэлементеПримеры глобальных атрибутов: style, id, class, title etc.
Атрибут id указывает уникальный идентификатор, для HTML элемента
(значение должно быть уникальным в пределах HTML документа)
Атрибут id является самым используемым атрибутом в
манипулировании каким-то элементом в JavaScript-е с указанным
идентификатором. Но может быть использован и для определения
стилей
Специалисты не рекомендуют чрезмерное использование селекторов типа id
при определении стилей!!!
Он поддерживается всеми браузерами
Основная форма: <элемент id=«зн_id»>,
где значение зн_id должно содержать хотя бы один символ, не содержит
пробелов, не начинаться на цифру и делается различие между заглавными и
строчными буквами
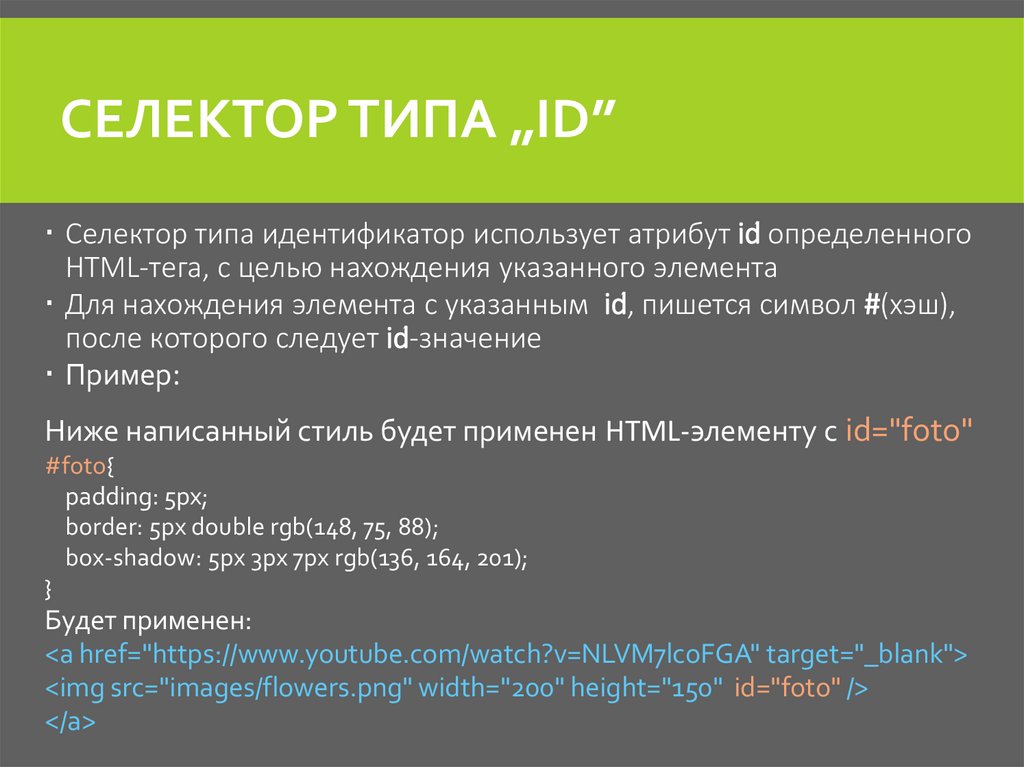
45. СЕЛЕКТОР ТИПА „ID”
Селектор типа идентификатор использует атрибут id определенногоHTML-тега, с целью нахождения указанного элемента
Для нахождения элемента с указанным id, пишется символ #(хэш),
после которого следует id-значение
Пример:
Ниже написанный стиль будет применен HTML-элементу с id="foto"
#foto{
padding: 5px;
border: 5px double rgb(148, 75, 88);
box-shadow: 5px 3px 7px rgb(136, 164, 201);
}
Будет применен:
<a href="https://www.youtube.com/watch?v=NLVM7lcoFGA" target="_blank">
<img src="images/flowers.png" width="200" height="150" id="foto" />
</a>
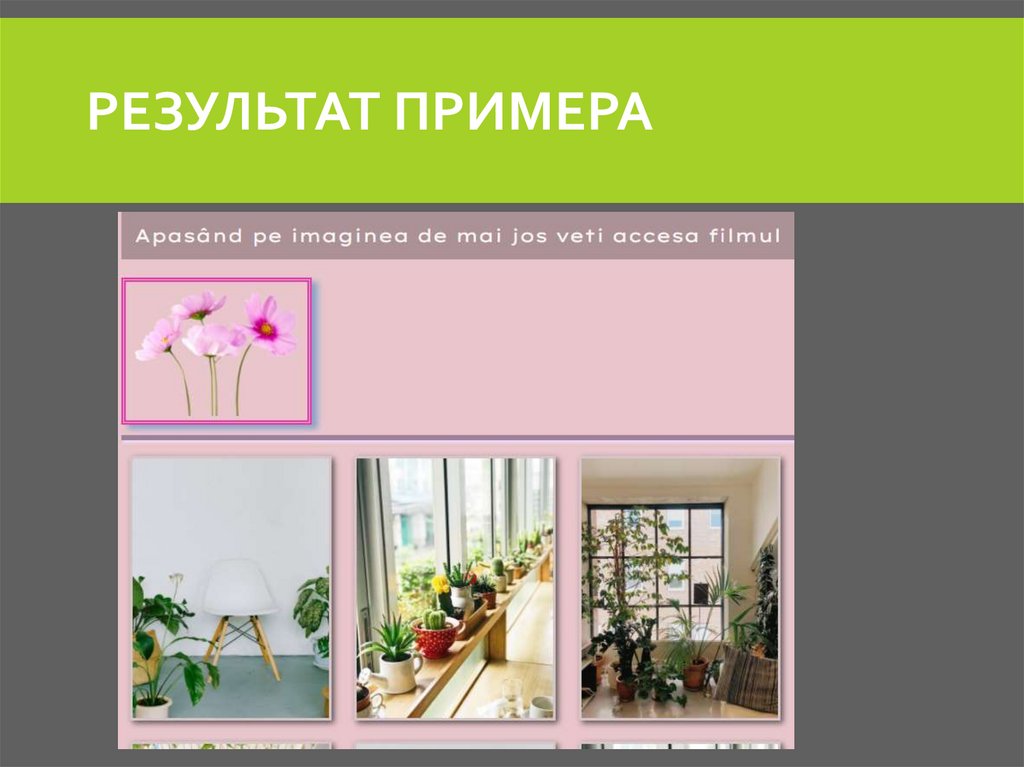
46. РЕЗУЛЬТАТ ПРИМЕРА
47. СЕЛЕКТОР ТИПА „CLASS”
Селектор class использует глобальный HTML-атрибут - classСелектор „class” находит элементы указанных классом (для
определения стилей рекомендуется использование классов)
Для того чтобы найти элементы, определенные каким-то
классом, и определить стили, пишется символ . (точка), за
которым следует название класса
Пример:
<img src="images/vertical_room1.jpeg" alt="O imagine cu flori" class="foto" />
<img src="images/vertical_room2.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room3.jpeg" alt="O imagine cu flori" class="foto" />
<img src="images/vertical_room4.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room5.jpeg" alt="O imagine cu flori" class="foto" />
<img src="images/vertical_room6.jpeg" alt="O imagine cu flori" class="galerie" />
Напишем стиль:
.foto{
padding: 5px; width: 17%; height: 300px; border: 5px double rgb(236, 53, 166);
box-shadow: 7px 5px 7px rgb(173, 79, 235); }
48. РЕЗУЛЬТАТ ПРИМЕРА
49. ОПРЕДЕЛЕНИЕ ДВУХ КЛАССОВ ДЛЯ ОДНОГО HTML ЭЛЕМЕНТА
Для определения двух или более классов HTML элементу,используется пробел между именами классов, в HTML кодах
Пример, для следующего HTML кода:
<img src="images/vertical_room1.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room2.jpeg" alt="O imagine cu flori" class="galerie round" />
<img src="images/vertical_room3.jpeg" alt="O imagine cu flori" class="galerie" />
<img src="images/vertical_room4.jpeg" alt="O imagine cu flori" class="galerie round" />
<img src="images/vertical_room5.jpeg" alt="O imagine cu flori" class="galerie" />
Определим следующие стили:
.galerie { width: 17%; height: 300px; margin: 10px;
border: 3px solid rgb(214, 197, 200);
box-shadow: 3px 3px 7px rgb(90, 82, 82);
}
.round {
border-radius: 10%;
}
50. РЕЗУЛЬТАТ
Примечание: Аналогично можно применить любое количество CSS классовкакому-то элементу
51. ПСЕВДО-КЛАССЫ В CSS
Псевдо-класс используется для определения особого состояниякакого-то элемента
Используется для:
Определения стиля элемента в том случае когда пользователь наводит
курсор над ним
Определение разных стилей для посещённой и не посещенной ссылки
и т.д.
Основная форма:
selector:pseudo-class
{
свойство:значение; ...
}
52. ПРИМЕР ПСЕВДО-КЛАССОВ
Разное представление ссылокПример:
<a href="index.html">Pagina de start</a>
<a href="pages/info.html">Informații utile</a>
<a href="pages/contacte.html">Contacte</a>
Я напишу следующие стили:
Voi scrie stilul:
/* link nevizitat */
a:link {
color: #145569; padding: 10px; font-weight: bold; text-decoration: none;
font-size: 1.2em; }
/* link vizitat */
a:visited { color: #255541;}
/* mouse-ul deasupra link-ului */
a:hover {
color: #f9f5fc; padding: 10px; background-color: #145569;
}
/* link selectat */
a:active { color: #f7bd41;}
53. ПОРЯДОК ОПРЕДЕЛЕНИЯ
Тогда когда определяются все события, при помощи псевдоклассов для ссылок, имеет значение порядок их определения:a:link { ... }
a:visited { ... }
a:hover { ... }
a:active { ... }
Иногда изменение порядка определения стилей псевдоклассов, может привести к неправильному применению
значений свойств
54. ПСЕВДОКЛАСС :NTH-CHILD
С помощью псевдо-класса nth-child можно выбиратьтеги по порядковому номеру, не используя классы
Синтаксис псевдо-класса:
селектор:nth-child(выражение), где выражением может
быть число или формула
Например:
li:nth-child(2) { ... } - выберет второй элемент списка
li:nth-child(4) { ... } - выберет четвёртый элемент списка
li:nth-child(2n) { ... } - выберет все чётные элементы
55. ПРИМЕР, HTML
<table><tr><td>03.03.20, ora 11:00</td><td>Va avea loc un eveniment pentru copii. Vor fi prezenti
clovni.</td></tr>
<tr><td>03.03.20, ora 22:00</td><td>La acest eveniment sunt invitati maturii :)</td></tr>
<tr><td>05.03.20, ora 11:00</td><td>Eveniment organizat pentru copii. Vor fi prezente animale
de companie.</td></tr>
<tr><td>05.03.20, ora 21:00</td><td>La acest eveniment sunt asteptate persoanele cu varsta
cuprinsa intre 22 si 32 ani.</td></tr>
<tr><td>07.03.20, ora 11:00</td><td>Un eveniment deosebit organizat pentru cei mai mici
copii, cu varsta cuprinsa intre 3 si 5 ani.</td></tr>
<tr><td>07.03.20, ora 21:00</td><td>La acest eveniment sunt asteptate persoane de varsta a
treia - va asteptam cu drag.</td></tr>
<tr><td>09.03.20, ora 11:00</td><td>Va avea loc un eveniment pentru copii. Vor fi prezenti
mascati.</td></tr>
<tr><td>09.03.20, ora 21:00</td><td>La acest eveniment sunt asteptate persoanele cu varsta
cuprinsa intre 25 si 44 ani.</td></tr>
</table>
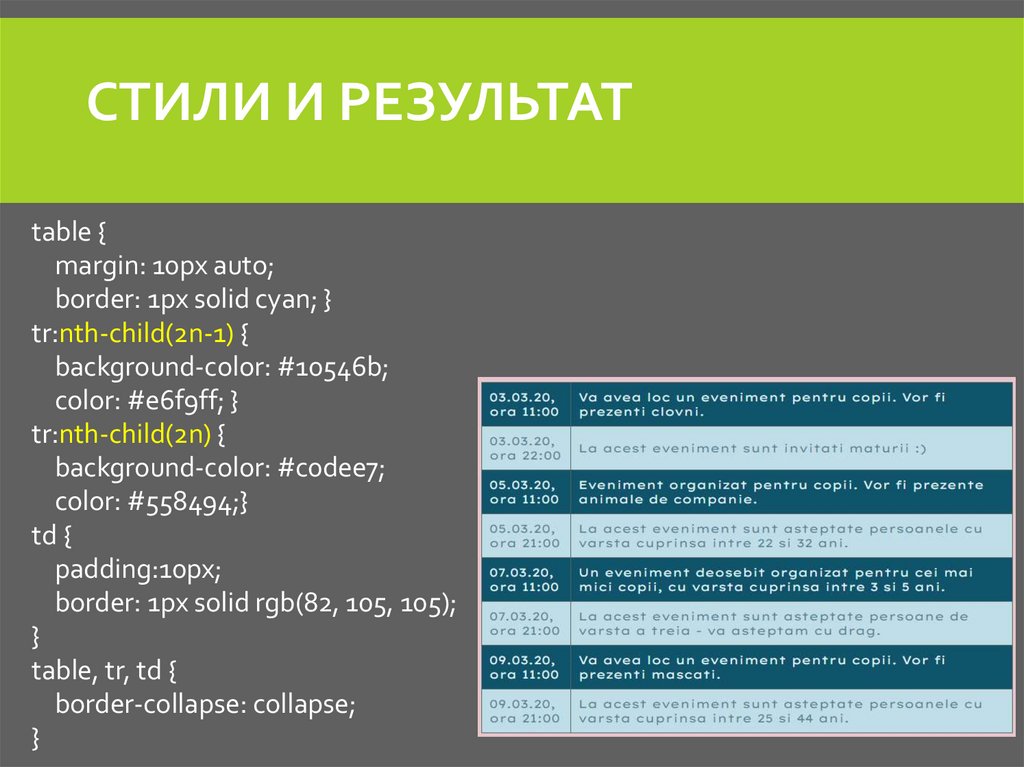
56. СТИЛИ и результат
СТИЛИ И РЕЗУЛЬТАТtable {
margin: 10px auto;
border: 1px solid cyan; }
tr:nth-child(2n-1) {
background-color: #10546b;
color: #e6f9ff; }
tr:nth-child(2n) {
background-color: #c0dee7;
color: #558494;}
td {
padding:10px;
border: 1px solid rgb(82, 105, 105);
}
table, tr, td {
border-collapse: collapse;
}
57. ЗАДАНИЕ
Определите и добавьте стили которые при прохождениикурсором над (hover) темно-окрашенной строки, поменяет
цвет фона на тон светлее (#00394d), а при прохождении
курсором над светлой строчкой, что бы цвет фона
становился на тон темнее (#ccf2ff)
58. ДРУГИЕ ПСЕВДОКЛАССЫ
Список и описание других псевдо-классов смотрите по ссылке:http://www.w3schools.com/css/css_pseudo_elements.asp
59. Посмотрите и псевдо-элементы в CSS
ПОСМОТРИТЕ И ПСЕВДОЭЛЕМЕНТЫ В CSSCамые используемые:
::before
::after
::selection
Link для доступа
https://www.w3schools.com/css/css_pseudo_elements.asp
60. !!!
3 новых понятий про которые узнали сегодня2 вопроса которые возникли
1 предложение для следующей темы




























































 Интернет
Интернет Программирование
Программирование








