Похожие презентации:
WEB-программирование. Создание и редактирование документов HTML
1.
WEB-программирование.Создание и
редактирование
документов HTML.
2.
ЦельОтработать навыки создания web-страницы на
примере программ Блокнот и браузер.
3.
«Мозговой штурм».Вопросы-Ответы.
4.
3.«Мозговой штурм».Вопросы-Ответы.
1. Язык разметки
гипертекста –
2. Совокупность
тематически связанных
между собой Webстраниц.
3.Унифицированный
адрес ресурса
HTML
Сайт
URL
5.
3.«Мозговой штурм».Вопросы-Ответы.
4. Услуга хранения
Хостинг
5. Текст, связанный при
помощи ссылок
(гиперссылок) с другими
текстами
Гипертекст
6.
3.«Мозговой штурм».Вопросы-Ответы.
6. Текст или рисунок,
содержащий скрытый адрес,
при нажатии, которой
происходит переход на
другую Web-страницу– гиперссылка
7. Какие бывают домены?
Географические и
тематические
7.
3.«Мозговой штурм».Вопросы-Ответы.
6. Программа для просмотра
web-страниц
Браузер
8.
Что такое тэг?Тэг – это элемент HTML,
представляющий из себя текст,
заключенный в угловые скобки <>.
Обычно используются два тэга открывающий(<тэг>) и закрывающий
(</тэг>).
Такой символ в закрывающем теге - /
- имеет название СЛЭШ
9.
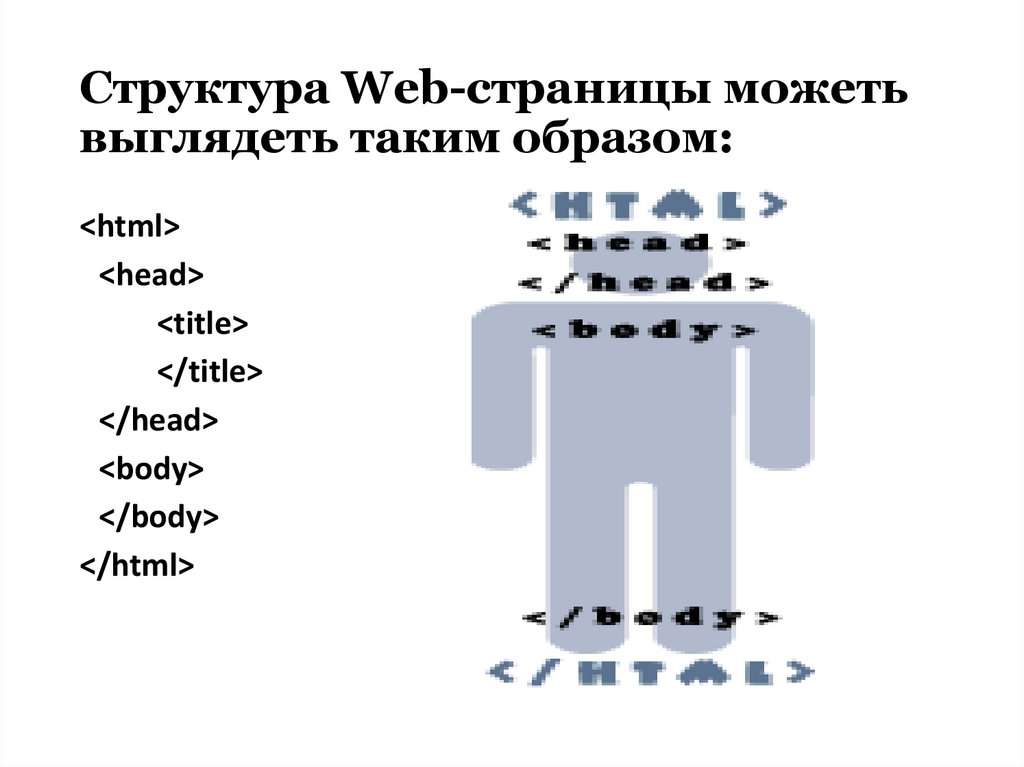
Структура Web-страницы можетьвыглядеть таким образом:
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
10.
Основные тэги для созданияWeb-страницы:
<body bgcolor=pink> - Цвет фона
страницы (устанавливает розовый фон)
<p> – тэг создания абзаца
<center>- по центру
<H1>…<H6> - размеры заголовков
11.
Добавление иллюстрацииДля добавления картинки на страничку
используют тег:
<img src>
Рисунок обычно должен иметь расширение
.gif, .png, .jpg.
НАПРИМЕР,
Картинка по центру:
<img src="1.jpg">
12.
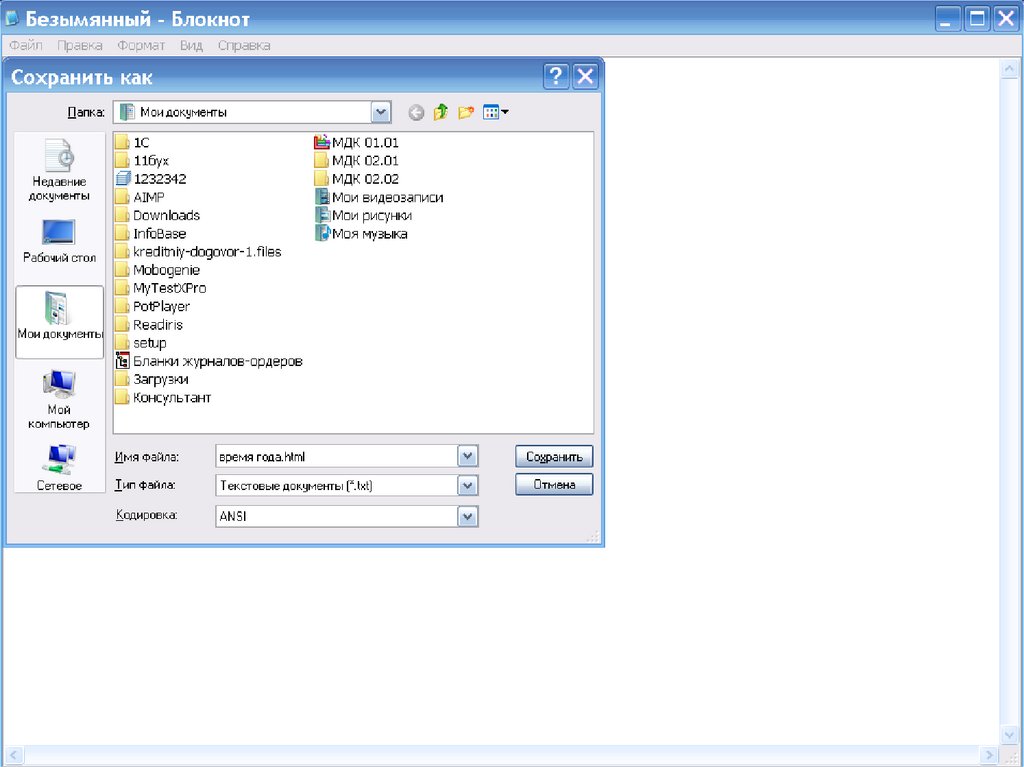
Как сохранить созданнуюWeb-страничку?
Документ HTML можно создавать
например, в программе «Блокнот» и
сохранять необходимо в виде файла с
расширением *.html или *.htm
Например: время года.html














 Интернет
Интернет Программирование
Программирование








