Похожие презентации:
Изучение JavaScript
1. Изучение JavaScript
Впервые JavaScript появился в браузере Netscape Navigator в1995 году наряду с добавлением поддержки Java-технологии.
JavaScript придает вашим сайтам динамическую
функциональность. Когда вы видите, как при прохождении
указателя мыши над каким-нибудь элементом браузера чтонибудь выделяется, появляется новый текст, изменяется
цветовое оформление или изображение, вы должны понимать,
что все это делается с помощью JavaScript. Этот язык
предлагает такие эффекты, которых нельзя достичь никакими
другими средствами, поскольку он запускается внутри браузера
и имеет непосредственный доступ ко всем элементам вебдокумента.
Разработка Латыповой Е.В.
2. Document Object Model -DOM
Когда HTML-элементы веб-страницы обрели более четкое,структурированное определение в так называемой объектной модели
документа — DOM (Document Object Model), язык JavaScript получил
еще большие возможности. Объектная модель документа позволила
относительно просто добавлять новый абзац или сфокусироваться на
какой-нибудь части текста и внести в нее изменения.
Поскольку как в JavaScript, так и в PHP поддерживаются многие элементы
синтаксиса структурного программирования, используемые в языке
программирования C, эти два языка очень похожи друг на друга. Оба
относятся к языкам высокого уровня. К примеру, у них весьма слабая
типизация, позволяющая легко приводить переменную к новому типу
данных лишь за счет применения ее в новом контексте.
Эта модель разбивает части HTML-документа на отдельные объекты, у
каждого из которых есть собственные свойства и методы и каждым
из которых можно управлять с помощью JavaScript.
Свойства есть у каждого объекта.
Методы это возможности объектов.
В JavaScript объекты, свойства и методы разделяются с помощью точек.
(Write – это метод, а document это объект)
3. Возможности JavaScript
Чтобы произвести впечатление на посетителей вашего сайта, можно создать активный интерфейс
пользователя, используя JavaScript:
Создать динамические (раскрывающиеся) меню - как в верхней части страницы, так и в ее левой части.
Открывать увеличенные графические изображения и фрагменты текстов в отдельных окнах JаvаSсгiрt-а.
Использовать изображения-"ролловеры" (изменяющиеся при наведении на них указателя мыши).
Изменять вид указателя мыши или использовать "шлейф" - картинку, которая "бегает" вокруг него или
"тянется" за ним.
Создавать НТМL-страницы на ходу, подстраиваясь под действия пользователя.
Вставлять окна предупреждений и диалоговые окна с пользователем.
Размещать различные сообщения в строке состояния окна браузера, в том числе в (бегущей строке.
Использовать бегущую строку в поле, вставленном на веб-страницу.
Используя набор функций JavaScript для работы с датой и временем, создать часы, календари, вывести на
веб-страницу информацию о времени ее последнего изменения.
Использовать JavaScript для проверки правильности информации, вводимой в формы посетителями вашего
сайта. Это поможет вам сэкономить время и деньги. Если в пределах формы необходимы вычисления, то их
можно выполнить в JavaScript непосредственно на компьютере пользователя, и вам не понадобится полный
сервер, поддерживающий CGI (скрипты, которые, в отличие от кодов JavaScript, выполняются на вебсервере, а не на компьютере пользователя).
Проверять на компьютере пользователя наличие плагинов (специальных программ-надстроек браузера,
выполняющих определенную функцию, например, Flash) для просмотра вашей страницы и, если
их нет, направлять пользователя на другую страницу для их "закачивания".
Создавать слайд-шоу (в том числе с "зацикленной" демонстрацией или демонстрацией в случайном
порядке)
Создавать динамические (анимированные) баннеры.
Использовать динамические фреймы.
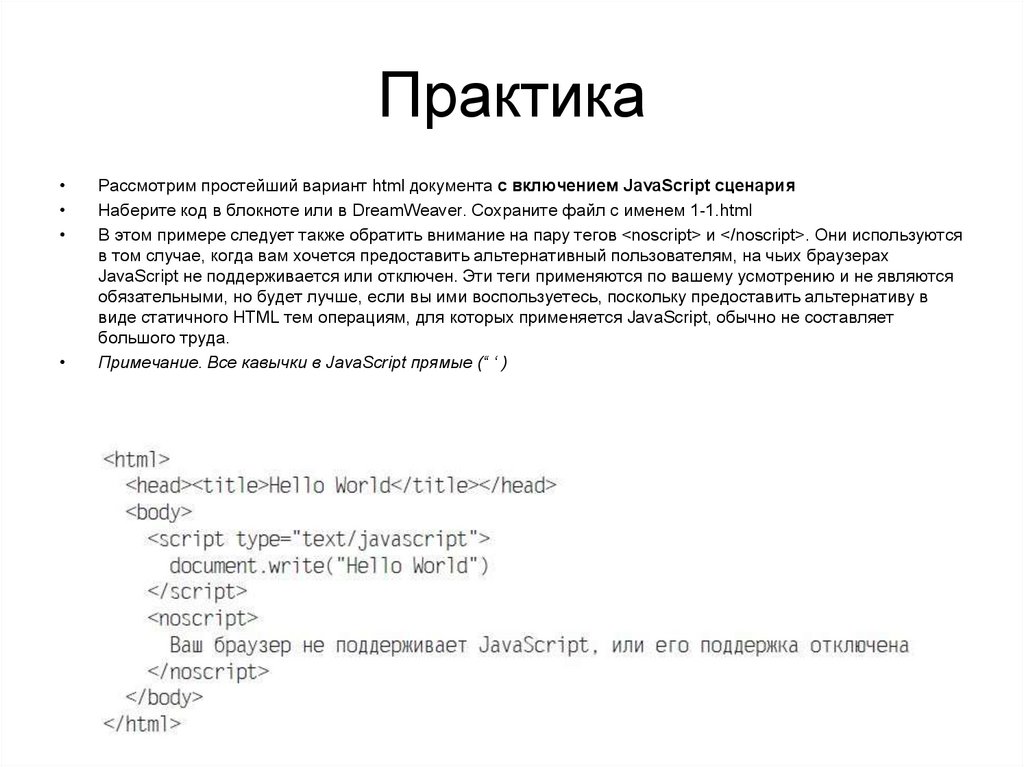
4. Практика
Рассмотрим простейший вариант html документа с включением JavaScript сценария
Наберите код в блокноте или в DreamWeaver. Сохраните файл с именем 1-1.html
В этом примере следует также обратить внимание на пару тегов <noscript> и </noscript>. Они используются
в том случае, когда вам хочется предоставить альтернативный пользователям, на чьих браузерах
JavaScript не поддерживается или отключен. Эти теги применяются по вашему усмотрению и не являются
обязательными, но будет лучше, если вы ими воспользуетесь, поскольку предоставить альтернативу в
виде статичного HTML тем операциям, для которых применяется JavaScript, обычно не составляет
большого труда.
Примечание. Все кавычки в JavaScript прямые (“ ‘ )
5. Включение файлов JavaScript
В дополнение к внесению кода JavaScriptнепосредственно в HTML-документы вы можете
включать в них файлы с кодом JavaScript или со
своего сайта, или из любого места в Интернете.
Для этого используется следующий синтаксис:
<script type="text/javascript“ src="script.js"></script>
или <script type="text/javascript" src="http://someserver.com/script.js">
</script>
Выполните пример 4.2 из папки урока, загрузив в браузере файл 4.2.html
6. Интерактивное приложение
• Подключение приложения на javascript• Выполнить программу из папки 4.2
7. Отладка кода JavaScript
БраузерСпособ доступа к сообщениям об ошибках JavaScript
Apple Safari
В Safari нет консоли ошибок, включенной по умолчанию, но вы можете
включить эту функцию, выбрав в меню пункты Safari Настройки Дополнения и установив
флажок Показывать меню "Разработка" в строке меню. Кроме того, предпочтение можно
отдать JavaScript-модулю Firebug Lite, который многие считают более простым в
использовании
Google Chrome
Щелкните на значке меню, который похож на страницу с загнутым углом,
и выберите пункт Разработчикам Консоль JavaScript. Можно также нажать сочетание
клавиш Ctrl+Shift+J на PC или Command+Shift+J на Mac
Microsoft Internet Explorer
Выберите команду Сервис Свойства
обозревателя Дополнительно, снимите флажок Отключить отладку сценариев и
установите флажок Показывать уведомление о каждой ошибке сценария
Mozilla Firefox
Выберите команду Инструменты Консоль ошибок или воспользуйтесь
сочетанием клавиш: Ctrl+Shift+J на PC или Command+Shift+J на Mac
Opera
Выберите команду Инструменты Дополнительно Консоль ошибок
Выполните в консоли браузера Google Chrome отладку команды
document.write("Привет мир) – команда вывода на экран текста,
исправьте ошибку.
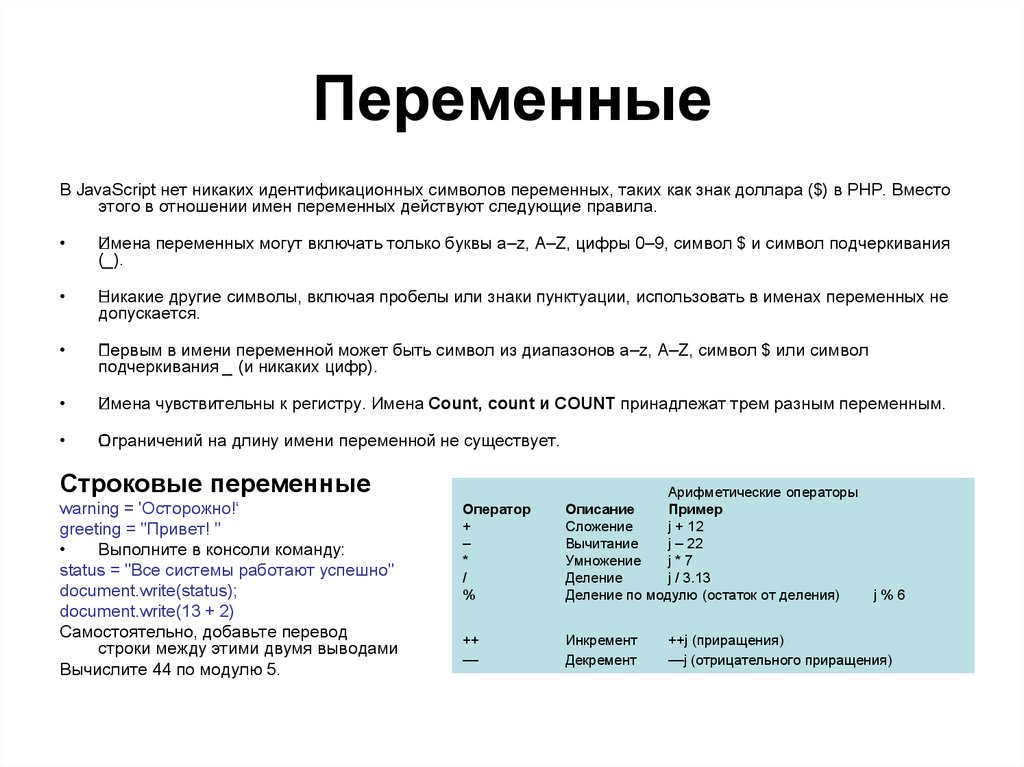
8. Переменные
В JavaScript нет никаких идентификационных символов переменных, таких как знак доллара ($) в PHP. Вместоэтого в отношении имен переменных действуют следующие правила.
Имена переменных могут включать только буквы a–z, A–Z, цифры 0–9, символ $ и символ подчеркивания
(_).
Никакие другие символы, включая пробелы или знаки пунктуации, использовать в именах переменных не
допускается.
Первым в имени переменной может быть символ из диапазонов a–z, A–Z, символ $ или символ
подчеркивания _ (и никаких цифр).
Имена чувствительны к регистру. Имена Count, count и COUNT принадлежат трем разным переменным.
Ограничений на длину имени переменной не существует.
Строковые переменные
warning = 'Осторожно!‘
greeting = "Привет! "
Выполните в консоли команду:
status = "Все системы работают успешно"
document.write(status);
document.write(13 + 2)
Самостоятельно, добавьте перевод
строки между этими двумя выводами
Вычислите 44 по модулю 5.
Оператор
+
–
*
/
%
Арифметические операторы
Описание
Пример
Сложение
j + 12
Вычитание
j – 22
Умножение
j*7
Деление
j / 3.13
Деление по модулю (остаток от деления)
++
––
Инкремент
Декремент
j%6
++j (приращения)
––j (отрицательного приращения)
9. Управляющие символы Объединение строк
Объединение (конкатенация) строк в JavaScript осуществляется с использованием знака
«плюс» (+):
Символ
Назначение
document.write("У вас " + messages + " сообщения.")
\f
Перевод страницы
name = "James "
\n Новая строка
name += " Dean "
\r
Возврат каретки
\t
Табуляция
Выведите полное имя (результат прямо в панели Console)
Проверьте как будет выведена переменная heading = "Name\tAge\tLocation”
Точка с запятой
Между отдельными инструкциями точка с запятой, не требуется.
x += 10
Но при необходимости иметь в строке более одной инструкции их нужно разделить точками с запятыми:
x += 10; y -= 5; z = 0
Последнюю точку с запятой можно опустить, поскольку последняя инструкция будет завершена
символом новой строки.
Использование комментариев
// Это комментарий
многострочных комментариев:
/* Это раздел
многострочного комментария,
не подвергаемого
интерпретации */
10. Операторы присваивания
Эти операторы используются дляприсваивания значений
переменным. Их линейка
начинается простым знаком
равенства (=) и продолжается
сочетаниями +=, -= и т. д. Оператор
+= добавляет значение,
находящееся справа, к переменной,
находящейся слева, вместо того
чтобы целиком заменить значение
переменной в левой части.
• Поэтому, если изначально значение
переменной count было 6, то
оператор:
• count += 1
• установит для нее значение 7 точно
так же, как и более привычный
оператор присваивания:
• count = count + 1
Оператор
Пример
Эквивалентен
оператору
=
j = 99
j = 99
+=
j += 2
j=j+2
+=
j += 'string‘
j = j + 'string‘
–=
j –= 12
j = j – 12
*=
j *= 2
j=j*2
/=
j /= 6
j=j/6
%=
j %= 7
j=j%7
11. Практика
Ваша задача состоит в том, чтобы создать четыре переменных
(названия выбирайте на своё усмотрение).
Первую - для хранения количества дней. Присвойте ей значение - 365.
Вторую - для хранения названия нашей планеты "Земля".
Третью - для хранения примерного количества жителей нашей
планеты, присвойте ей значение "7 млрд.".
Четвертую - для хранения слова "Солнца".
Далее, используя текст и переменные, Вы должны вывести на экран
такой абзац:
"Мы живем на планете Земля, она делает один оборот вокруг Солнца
за 365 дней.
Население нашей планеты составляет примерно 7 млрд. человек.
Программу сохранить в своей папке, а результат программы
показать преподавателю.











 Программирование
Программирование








